Bir WordPress Sitesinde Dizin Sayfası Nasıl Değiştirilir
Yayınlanan: 2022-09-26WordPress sitenizdeki dizin sayfasını değiştirmek isterseniz, bunu Kontrol Panelinizdeki Ayarlar seçeneğinden kolayca yapabilirsiniz. Ayarlar > Okuma'ya gidin ve ardından yeni dizin sayfanız olarak kullanmak istediğiniz statik sayfayı seçin. Hepsi bu kadar!
26 Eylül 2016, 18:16'da bir soru gönderildi. WordPress temasına tıklayarak WordPress'teki dizin sayfasını değiştirebilirsiniz. Bir alt tema oluşturarak ana temayı olabildiğince sabit tutmanın en iyi yolu budur. Ana sayfanızı koymak için Ayarlar'a gidin. Kaynak HTML/PHP kodunda değişiklik yapmak için arka uç kontrol paneline gidin ve Görünüm altındaki düzenleyici simgesine tıklayın. Ana sayfanızdaki HTML kodu, doğrudan sunucuya FTP göndermenize olanak tanıyan bir metin düzenleyici kullanılarak da düzenlenebilir.
WordPress'te Dizin Sayfasını Nasıl Düzenlerim?
 Kredi: Yığın Değişimi
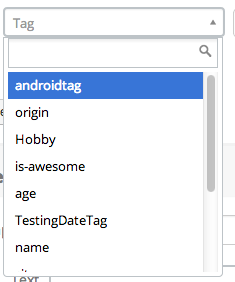
Kredi: Yığın DeğişimiWP içeriğine gidip sayfayı düzenleyerek WordPress'te yeni bir dizin sayfası oluşturabilirsiniz.
WordPress Ana Sayfanızı Nasıl Düzenlersiniz?
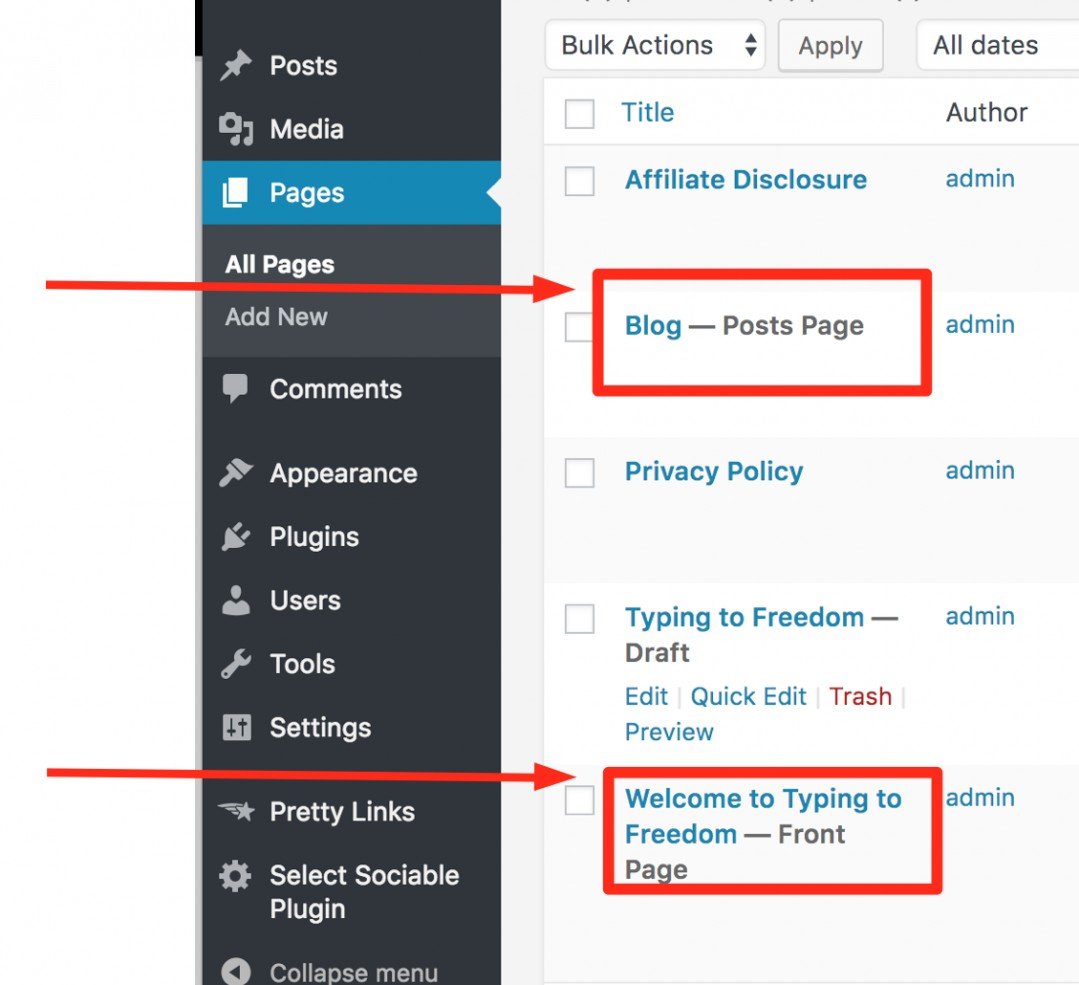
WordPress ana sayfanızı düzenlemekte zorluk çekiyorsanız, öncelikle sayfanızın sol üst köşesindeki Düzenle düğmesini tıklamanız gerekir. Ardından, ekranın sol tarafında özelleştirme seçeneğini bulacaksınız. Ön Sayfa seçeneği artık statik sayfaları görüntülemek için kullanılabilir. Bunu takiben, yukarıda belirtildiği gibi Gönderinin sayfasına bir sayfa atamanız istenecektir.
WordPress Ana Sayfamı Nasıl Özelleştiririm?
 Kredi: Zengin Ortak
Kredi: Zengin OrtakWordPress ana sayfanızı özelleştirmek için WordPress Özelleştiriciye erişmeniz gerekir. Bu, WordPress yönetici panelinizde Görünüm > Özelleştir'e giderek yapılabilir. Buradan sitenizin renklerini, yazı tiplerini, düzenini ve daha fazlasını değiştirebileceksiniz. Değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için “Yayınla” düğmesini tıkladığınızdan emin olun.
WP destekli tüm web sitelerindeki varsayılan ana sayfa ayarları optimal değildir. Sitenizin neyle ilgili olduğunu daha belirgin hale getirmek için WordPress ana sayfanızın görünümünü değiştirebilirsiniz. Bunu sitenizin teması olarak kullandığınızda, harika bir ilk izlenim bırakmanıza yardımcı olabilirsiniz. WordPress.com web sitenizin ana sayfasını özelleştirmek için birkaç yöntem vardır. Statik ana sayfanızı ayarlamadan önce, belirlenmiş bir sayfa oluşturmalısınız. Blok Düzenleyiciyi kullandığınızda sayfanızdaki her bölüm otomatik olarak bir blok olarak sınıflandırılır. Tıkladıktan sonra her blok için bir araç çubuğu görünecektir.
Görüntüler, slayt gösterileri, videolar ve diğer biçimlerin tümü, görüntüyü oluşturmak için kullanılabilir. WordPress Site Düzenleyicisi'nde sitenizdeki her şeyi tasarlama yeteneğine sahip blok tarzı bir düzenleyici mevcuttur. Site Editörü ile Sitenizin üstbilgisini, altbilgisini ve diğer özelliklerini değiştirebilirsiniz. Gezinme menüleri, takvimler, etkinlik geri sayımları ve sosyal simgeler gibi yaygın widget'lar için bloklar da eklenebilir. Statik bir sayfa ayarlayarak ve ardından WordPress Blok Düzenleyici ile düzenleyerek özel bir ana sayfa oluşturabilirsiniz. Tamamen yeni bir ana sayfa oluşturmak istiyorsanız, Site Düzenleyicisi kullanılabilir. Kişiselleştirilmiş bir ana sayfa seçerseniz, sitenizin ziyaretçileri üzerinde daha iyi bir ilk izlenime sahip olacaksınız.

WordPress'te Ana Sayfamı Neden Düzenleyemiyorum?
Ana sayfayı yönetmeye başlamak için Yönetici Paneline gidin. Ön Sayfa ve Gönderiler sayfaları artık aynı sayfaya atanmalıdır. Bu yararlı bir araç olabilir.
WordPress'in Varsayılan Ana Sayfası Nedir?
 Kredi: www.webnots.com
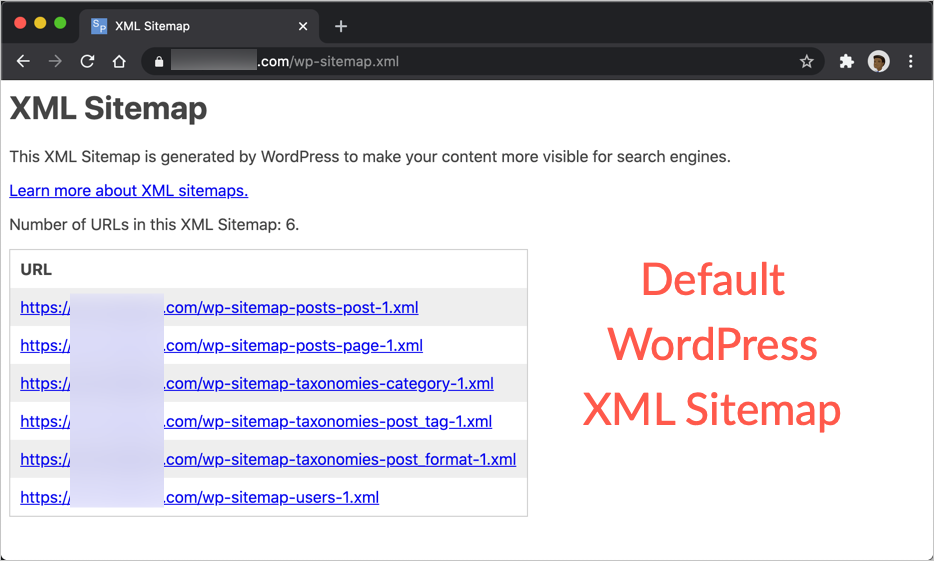
Kredi: www.webnots.comWordPress, en son bloglarınızı birincil ana sayfanız olarak kullanır. Bloglama, web sitenizin önemli bir parçası olsa bile, web sitenizi potansiyel ziyaretçilere tanıtmanın en iyi yolu bir blog olmayabilir.
Web sitenizi veya blogunuzu ziyaret ettiğinizde aklınıza gelen ilk şey ana sayfadır . Dinamik ve statik ana sayfalar kullanılabilir. Siteniz için hangisinin en iyi olacağına karar verirken her türün faydalarını göz önünde bulundurun. Özel bir WordPress ana sayfası oluşturmak için hızlı bir kılavuz. WordPress kullanarak web sitenizdeki herhangi bir sayfayı ana sayfanız olarak seçebilirsiniz. Eklentileri kullanarak çeşitli şekillerde özel bir ana sayfa oluşturabilirsiniz. OptinMonster, bir milyondan fazla web sitesine yüklenmiş, WordPress için iyi bilinen bir müşteri adayı oluşturma eklentisidir. WPForms, yeni başlayanlar için mevcut olan en kullanıcı dostu WordPress form eklentisidir.
WordPress'te Ana Sayfa Nerede?
Sitem'e ulaşmanın en kolay yolu, WordPress.com'u ziyaret edip oturum açmaktır. Ayarlarınızı özelleştirmek için sol taraftaki menü çubuğuna gidin ve "Özelleştir"i tıklayın. Temadan temaya değişir, ancak değiştirmek istiyorsanız “Sayfa Ayarlarınız” gibi bir mesaj aramalısınız. Bu sayfa size sitenin ana sayfası olarak hangi sayfayı kullandığını söyleyecektir.
Index.php WordPress Örneği
? php
/**
* WordPress uygulamasının ön yüzü. Bu dosya hiçbir şey yapmaz, ancak yükler
* WordPress'e temayı yüklemesini söyleyen wp-blog-header.php.
*
* @paket WordPress
*/
/**
* WordPress'e WordPress temasını yüklemesini ve çıktısını almasını söyler.
*
* @var bool
*/
define('WP_USE_THEMES', doğru);
/** WordPress Ortamını ve Şablonunu yükler */
require('./wp-blog-header.php');
index.php dosyası veritabanında yerleşiktir ve bir web sitesinin her sayfasında teslim edilir. Sistem, bir web sitesinin her sayfasının düzgün bir şekilde görüntülenmesini sağlayan bir ön uç denetleyici işlevi gerçekleştirir. Varsayılan WordPress ayarlarına göre, bir web sitesindeki en son gönderiler sayfanın en üstünde görüntülenecektir. Bununla birlikte, kullanıcılar çeşitli statik ana sayfalar arasından seçim yapabilir ve bunları özelleştirebilir. index.php dosyası, WordPress temaları tarafından kullanılan bir jQuery yedek şablon dosyasıdır. Bir web sayfası için uygun şablon dosyası olmadığında, işlenecektir. Diğer iki ön sayfa şablonuyla birlikte kullanıldığında, dosya home.php veya front-page.php dosyası olarak adlandırılır.
WordPress Index.php Dosyası: Nedir ve Ne Yapar
Bir kullanıcı bir WordPress sayfası istediğinde, WordPress, dosyaları WordPress dizinine yüklemek ve başlatmak için dizin php kullanır. Tema dosyaları ve eklenti ve özel kod gibi buraya dahil edilen herhangi bir eklentiyi veya özel kodu ekleyebilirsiniz.
