WordPress için WooCommerce'de Ürün Şablonu Nasıl Değiştirilir
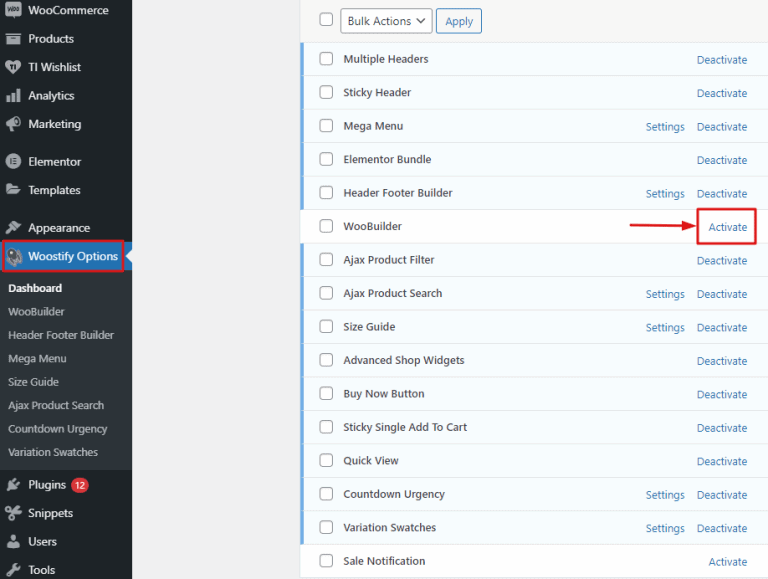
Yayınlanan: 2022-10-20WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress'in popüler özelliklerinden biri, tema yükleyerek sitenizin görünümünü değiştirmenize izin verme esnekliğidir. Ücretsiz olarak sunulan birçok tema olsa da, çok çeşitli WooCommerce uyumlu temalar sunan WooThemes gibi şirketlerden de tema satın alabilirsiniz. WordPress sitenizde ürün satmak için WooCommerce kullanıyorsanız, ürünlerinizi mümkün olan en iyi şekilde sunacak bir tema seçmek önemlidir. Bu makalede, WordPress için WooCommerce'de ürün şablonunu nasıl değiştireceğinizi göstereceğiz.
Doğru eklentileri kullanırsanız kodlama yapmadan tamamen size özel bir ürün tasarımı oluşturabilirsiniz. WooCommerce Ürün Tablosunun yanı sıra WooCommerce Toplu Varyasyonları ve Araç Seti mükemmel örneklerdir. Araç seti eklentileri, kodlama bilmiyor olsanız bile gelişmiş web siteleri oluşturmak için kullanılabilir. Barn2 ve Toolset, birlikte çalışarak yalnızca üç basit adımda tek ürün şablonları oluşturabilir. Varsayılan WooCommerce şablonunu değiştirebilir veya farklı şablonları istediğiniz gibi görüntülemek için kriterleri değiştirebilirsiniz. Bir şablonun tasarımında statik içerik kullanılmayacak, ancak Araç Seti blokları kullanılacaktır. Araç Seti'ni kullanarak türünün tek örneği ve işlevsel bir ürün şablonu oluşturabilirsiniz.
Hiçbir şey kodlamak istemiyorsanız, web sitenizin tamamını sıfırdan oluşturabilirsiniz. Toolset ile çok çeşitli hedeflere ulaşmak için çok çeşitli eklentiler kullanabilirsiniz. Ek olarak, WooCommerce web siteleri oluşturma konusunda kapsamlı ve ücretsiz bir kurs sağlar.
CSS kodları, WordPress Tema Özelleştirici kullanılarak eklenebilir. WordPress kontrol panelinizde Görünüm > Ayarları Yönet'e gidin. Aşağı kaydırın ve menüden “ek CSS”yi seçin. Bir metin alanına CSS kodlarınızı girmeniz istenecektir.
WooCommerce şablon dosyalarını geçersiz kılmak için, temanızın dizininde 'woocommerce' adlı bir klasör oluşturabilir, ardından geçersiz kılmak istediğiniz klasörleri/şablonları oluşturabilirsiniz.
Özel bir dosya oluşturmak için alt temanızda yeni bir dizin oluşturun. WooCommerce, WP-content/themes/yourthemename.html konumunda bulunan WordPress tema dizinine yerleştirilmelidir. Bunu yaparsanız, WooCommerce veya ana temanızı güncellediğinizde yaptığınız değişikliklerin silinmemesini sağlamış olursunuz.
WooCommerce'de Ürün Ekranını Nasıl Değiştiririm?

Ekranın sol tarafında, WooCommerce bağlantısını tıklayın . Daha sonra Ürün Kataloğu'nun sol tarafına kaydırarak Satır Başına Ürünler sayfasını ve istediğiniz ürün için sayfa başına ürün sayısını görebilirsiniz.
Elementor, çeşitli öğeleri görsel olarak tek ürün sayfalarına sürükleyip bırakmanıza olanak tanır ve tasarımı beğeninize göre uyarlamanıza olanak tanır. Elementor Pro ile güzel bir ürün sayfası oluşturabilir ve ürününüzü tam kontrolle tasarlayabilirsiniz. WooCommerce etkin değilse bir ürün şablonuna erişilemez. Elementor ile ürün sayfasının düzenini ve stilini kendi spesifikasyonlarınıza göre özelleştirebilirsiniz. Başlamanın en kolay yolu, önceden tasarlanmış ürün sayfası şablonlarından birini kullanmaktır. Ürün için widget, ürün düzenleme panelinde görünür. Bu eğitimde Elementor widget'larını kullanacağız ve başka eklenti kullanmıyoruz.
Şablonlarım sayfasına giderek bir ürün arşiv şablonu oluşturabilirsiniz. Arşiv Ürünleri pencere aracını ve Arşiv Başlığını ekleyerek tasarımlarını özelleştirin. Sütunlar ve satırlar arasındaki mesafe, stil sekmesi altında hesaplanabilir. Renkler, yazı tipleri ve daha fazlası ayarlanabilir. Arşivi yayınlamadan önce, yayınlanması için koşulları göz önünde bulundurmalısınız.
WooCommerce Ürün Sayfası Editörü nerede?
WooCommerce ürün sayfası düzenleyicisi , WordPress yönetici panelindeki 'Ürünler' sekmesinin altında bulunabilir. Buradan yeni ürünler ekleyebilir, mevcut ürünleri düzenleyebilir ve ürün kategorilerini yönetebilirsiniz.
WordPress'te WooCommerce Ürün Sayfası Nasıl Özelleştirilir
WordPress'te WooCommerce ürün sayfasını özelleştirmenin birkaç yolu vardır. Bunun bir yolu, temanızdaki ürün sayfası şablon dosyasını (product-template.php) düzenlemektir. Bu, temel PHP bilgisine sahip olmanızı gerektirdiğinden, ürün sayfasını özelleştirmenin en gelişmiş yoludur. WooCommerce ürün sayfasını özelleştirmenin başka bir yolu da bir eklenti kullanmaktır. WooCommerce Özel Ürün Sayfası Oluşturucu ve WooCommerce Ürün Sayfası Oluşturucu dahil olmak üzere ürün sayfasını özelleştirmenize izin veren birkaç farklı eklenti vardır. Bu eklentiler, ürün sayfasına özel alanlar eklemenize ve sayfanın düzenini değiştirmenize olanak tanır. PHP'yi düzenlemekte veya bir eklenti kullanmakta rahat değilseniz, WooCommerce ürün sayfasını sizin için özelleştirmesi için bir geliştirici de tutabilirsiniz. Bu genellikle en pahalı seçenektir, ancak ürün sayfasının tam olarak istediğiniz gibi olmasını sağlayacaktır.
WooCommerce, şu anda çevrimiçi mağazalarını oluşturmak için 3 milyondan fazla web sitesi tarafından kullanılmaktadır. Varsayılan bir ürün için ürün sayfasını özelleştirmenin ve değiştirmenin sonu yoktur. Farklı türdeki özelleştirilmiş ürünler, farklı bir ayar kümesi gerektirir. Bu kılavuzda, WooCommerce ürün sayfalarınızdaki satış sayısını artıracak temel ürün sayfası özelleştirmelerini oluşturmak için atmanız gereken adımlarda size yol göstereceğim. ShopEngine'de tek ürünleri içe aktarmak ve depolamak için kullanılabilen dokuz farklı şablon vardır. ShopEngine, ürün resimleri, ürün açıklamaları, ürün fiyatları, ürün stokları ve ürün sekmeleri dahil olmak üzere bir WooCommerce Ürün sayfası oluşturmak için kullanılabilecek 20 widget türü sağlar. Gezinmeyi kolaylaştırmak için WooCommerce tek ürün sayfanızı değiştirerek dönüşüm oranını büyük ölçüde artırabilirsiniz.
Bir WooCommerce ürün sayfasının düzenini değiştirmek için, widget'ı 'ShopEngine Tek Ürün' bloğundan içerik alanına sürükleyin. Ürün meta pencere öğesi, ürün türlerini, kategorileri ve etiketleri görüntülemenize veya gizlemenize olanak tanır. Ürün sayfalarınızda kullanıcı puanları görüntülerseniz, ziyaretçilerin en iyi ürünleri bulma olasılığı daha yüksek olacaktır. WooCommerce ürün sayfalarınızın ShopEngine'in 'Ürün Stoku' widget'ı ile stoktaki veya mevcut ürün metni ve simgesinin yanı sıra renk, tipografi ve hizalamayı özelleştirme. Ürün sekmeleri ekleyip özelleştirdiğinizde, müşterilerinize sattığınız ürünler hakkında daha fazla bilgi verebilirsiniz. Ürün Sekmeleri widget'ına Elementor'daki ShopEngine Tek Ürün bloğundan sürükleyip bırakarak ulaşabilirsiniz. Bu widget, WooCommerce ürün sayfanızla ilgili ürünleri görüntülemenize olanak tanır.

Ürünler uygun şekilde optimize edildiğinde daha hızlı satılabilir. Dönüşüm oranınızı en üst düzeye çıkarmak için ürün sayfa düzeninizi optimize etmek çok önemlidir. İşte dönüşüm oranınızı ve gelirinizi artırmanın beş yolu. Bir ürün resmi, ürünlerinizin yeteneklerini mümkün olan en geniş kitleye göstermenin mükemmel bir yoludur. Fotoğraflarınız vasat, belirsiz veya kötü bir açıya sahipse etkilenmezsiniz. İzleyicinin dikkatini çeken net, ürün odaklı görüntüler oluşturun. Müşterileriniz için daha görünür hale getirmek için bir WooCommerce ürün sayfası tasarımı özelleştirmesi yaptıysanız, fiyatı göremiyorlarsa bunu yapmayı düşünmelisiniz. Normal fiyatı kullanarak ve ardından yenisini vurgulayarak indirimleri vurgulayabilirsiniz. Sayfa içi SEO teknikleri, WooCommerce Ürün Sayfasını optimize etmenize yardımcı olabilir.
Sol tarafta, ürün sayfasındaki başlık, fiyatlar ve resimler gibi mevcut öğeler için birkaç özelleştirme seçeneği bulacaksınız. Ancak, Ürün Bilgileri bölümü en önemlisi olabilir. Ürününüzün detaylı bilgilerini gireceğiniz yer burasıdır.
Ürün Ekle düğmesi, gerekli bilgileri girerek ürün eklemenizi sağlar. Ayrıca ürün için bir kategori, etiket veya sku'nun yanı sıra ürün açıklaması da seçebilirsiniz. Gerekli tüm ayrıntıları ekledikten sonra Ürünü Kaydet düğmesini tıklayın.
Doğru zamanda geldiniz. Tamamlanması gereken bilgileri dolduracağınız bir sonraki adıma geçebilirsiniz. Gerekli tüm bilgileri sepete ekledikten sonra Ürün Sat düğmesini tıklayın.
WooCommerce Ürün Detay Sayfası Şablonu
WooCommerce ürün detay sayfası şablonu, bir WooCommerce mağazası için özelleştirilmiş bir ürün detay sayfası oluşturmak için kullanılabilecek önceden tasarlanmış bir sayfa düzenidir. Bu şablon türü, bir ürün hakkında daha fazla bilgi eklemek ve sayfanın görünümünü mağazanın geri kalanıyla eşleşecek şekilde değiştirmek için kullanılabilir.
Online Mağazalar İçin Yeni Özellikler!
Artık fiyatları ABD doları, Euro veya İngiliz sterlini cinsinden girebilirsiniz ve ayrıca ne kadar vergi ödeyeceğinizi de seçebilirsiniz. Sepete Ekle butonunu kullanarak sepetinize ürün ekleyebilirsiniz. Son olarak, başka bir kaynaktan bir görsel kullanmak isterseniz, ürününüze ekleyebilirsiniz.
WooCommerce Ürün Sayfası Kodu
WooCommerce ürün sayfası kodu, bir WooCommerce sitesinde ürün sayfası oluşturmak için kullanılan bir koddur. Bu kod, basit bir ürün sayfası veya birden fazla ürün içeren daha karmaşık bir ürün sayfası oluşturmak için kullanılabilir. Kod ayrıca özel tasarımlı bir ürün sayfası oluşturmak için de kullanılır.
Çevrimiçi mağazanızda WooCommerce ürün sayfaları, genel paketin önemli bir parçasıdır. Daha fazla ziyaretçiyi özelleştirerek müşteriye dönüştüren benzersiz ürün açılış sayfaları oluşturabilirsiniz. Yüz milyonlarca web sitesi SeedProd'u sürükle ve bırak sayfa oluşturucu olarak kullanıyor. Bu eğitimde size WooCommerce Ürün Sayfalarını kod olmadan nasıl özelleştireceğinizi göstereceğiz. Sayfa, canlı bir önizlemede görünmeye başlayacak, burada herhangi bir öğeyi seçip düzenleyebilecek ve üzerine gelip tıklayacaksınız. Bundan sonra, sayfa adınızı girmeniz istenecek ve 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesi görünecektir. Ardından, 'Sepete Ekle' WooCommerce bloğunu tanımlamanız ve sayfanıza sürüklemeniz gerekir.
Ardından Amazon'un soru cevap bölümüne benzer bir ürün SSS bölümü eklenebilir. Bir eşantiyon satıyorsanız veya Kara Cuma günü satıyorsanız, insanları motive etmek için 'Geri Sayım' bloğunu kullanın. Ayrıca 'Öne Çıkan Ürünler' veya 'En Beğenilen Ürünler' bloklarını kullanarak mağazanızdaki diğer ürünleri de vurgulayabilirsiniz. Dinamik metinle ziyaretçinizin adını, konumunu ve hatta haftanın gününü gösterebilirsiniz. Kişiselleştirilmiş mesajlar göndermek istediğiniz doğru kişileri seçtiğinizde, onlara bu mesajları gönderecektir. Bir web sitesine dinamik metin eklemek için OptinMonster kullanmak kadar basittir. 1,2 milyondan fazla WordPress web sitesi tarafından e-posta ve açılır pencereleri yakalamak için kullanılmıştır.
Akıllı etiket, ziyaretçileriniz için benzersiz ve özel bir mesaj oluşturduğunda, oluşturulan metni kullanır. Açılır pencereniz yayındaysa, 'Görünürlük' meta kutusunda durumunu 'Yayınlandı' olarak değiştirin. Hangi kampanyaların sizin için en uygun olduğunu belirlemek için dinamik metin ve görüntü ayarlarını test etmeye devam edin.
WooCommerce Ürün Sayfası
WooCommerce ürün sayfası, WooCommerce mağazasında tek bir ürünü görüntülemek için kullanılan bir sayfadır. Bu sayfa genellikle ürün resimlerini, açıklamaları, fiyatlandırmayı ve ürünle ilgili diğer bilgileri içerir.
WooCommerce ürün sayfalarınız, e-ticaret mağazanızın önemli bir parçasıdır. Dönüşümleri optimize eden, şikayetleri ve iadeleri azaltan ve ortalama sipariş değerinizi artıran bir ürün sayfası tasarlamak, dönüşüm oranlarınızı iyileştirmenin en iyi yollarından biridir. Ürün sayfalarınızla ne yapmak istediğinize bağlı olarak bunları çeşitli şekillerde özelleştirebilirsiniz. Kodlama konusunda iyiyseniz, WooCommerce ürün şablonlarını manuel olarak düzenleyebilirsiniz. Özelleştiriciyi kullanarak WordPress temanız için özel CSS oluşturabilirsiniz. Chrome kullanıyorsanız, Görünüm'e giderek diğer öğelerin adını arayın. Aşağıda WooCommerce ürün sayfası şablonlarının bir listesi bulunmaktadır: Aşağıda, WooCommerce ürün sayfası şablonlarının bir listesi bulunmaktadır.
WooCommerce kancaları, bir şablondan öğeler eklemenize veya kaldırmanıza olanak tanır. Bir kanca eklemek veya kaldırmak için önce bir WordPress alt teması oluşturmalı ve ardından function.php dosyasına kod eklemelisiniz. Ürün sayfasını düzenlemeniz gerekmedikçe sayfa oluşturucu eklentisi kullanılmamalıdır. Belirli bir WooCommerce bloğu veya öğesi içeren bir sayfa oluşturucuya ihtiyacınız olacak. Örneğin Elementor ve diğer web siteleri, beğeninize göre özelleştirebileceğiniz önceden tasarlanmış ürün sayfaları içerir. Çoğu durumda, ürün sayfalarınız kullandığınız sayfa oluşturucu kullanılarak özelleştirilebilir. En popüler sayfa oluşturucuların çoğu, web sitelerinde resmi eğitimlere sahiptir.
WooCommerce ürün sayfası, ürün galerisine videolar yerine statik resimler yüklemenize izin verir, ancak video yükleyemezsiniz. Ürün Videosu uzantısı, YouTube, Vimeo, Dailymotion, Metacafe veya Facebook'tan video yerleştirmek için kullanılabilir. Öneri Motoru uzantısı ile ürün sayfalarınıza Netflix veya Amazon'dan ürün önerileri ekleyebilirsiniz.
WooCommerce Ürün Sayfası Nedir?
WooCommerce'in ürün sayfası oldukça basit bir WordPress şablonu üzerine inşa edilmiştir. Tasarım işlevsel olsa da, WooCommerce'de çok az özelleştirme gücü vardır.
