WordPress Sayfanızdaki Metin Rengini Nasıl Değiştirirsiniz?
Yayınlanan: 2022-09-26WordPress sayfanızdaki metin rengini değiştirmek istiyorsanız kullanabileceğiniz birkaç farklı yöntem var. İlk yöntem, temanızla ilişkili CSS dosyasını basitçe düzenlemektir. Yalnızca belirli bir sayfadaki metin rengini değiştirmek istiyorsanız önerilen yöntem budur. İkinci yöntem, WP Quick CSS gibi bir eklenti kullanmaktır. Bu eklenti, herhangi bir dosyayı düzenlemek zorunda kalmadan WordPress sitenize kolayca özel CSS eklemenizi sağlar. Üçüncü yöntem, WordPress Özelleştirici'yi kullanmaktır. WordPress sitenizin tüm sayfalarındaki metin rengini değiştirmek istiyorsanız bu en kolay yöntemdir. WordPress Özelleştiriciyi kullanarak metin rengini değiştirmek için “Görünüm” bölümüne gidin ve ardından “Özelleştir” bağlantısını tıklayın. Buradan “Renkler” bölümüne tıklayabilir ve ardından metniniz için kullanmak istediğiniz rengi seçebilirsiniz. İstediğiniz rengi seçtikten sonra, değişikliklerinizi kaydetmek için “Kaydet ve Yayınla” düğmesine tıklamanız yeterlidir. Metin renginiz artık WordPress sitenizin tüm sayfalarında değiştirilecektir.
Web sitenizdeki veya blogunuzdaki metninizin renginde bir değişiklik, çeşitli nedenlerle uygun olabilir. Varsayılan WordPress düzenleyicisini kullanarak ana metninizdeki kelimelerin, paragrafların ve alt başlıkların renklerini değiştirebilirsiniz. Ayrıca bunlardan birine tıklayarak metninizin rengini değiştirebilirsiniz. Bir kelimenin veya ifadenin rengini basitçe sürükleyerek değiştirmek için blok düzenleyiciyi kullanın. 'Metin Rengi' bağlantısını girerek başlık bloklarının metin rengini de değiştirebilirsiniz. Hâlâ klasik düzenleyiciyi kullanıyorsanız, araç çubuğunu kullanarak yazı tiplerini değiştirebilirsiniz. Bunu, en iyi WordPress temalarının birçoğunda bulunan tema özelleştiriciyi kullanarak yapabilirsiniz.
Görünüm'e giderek, WordPress panonuzda neler olup bittiğine dair daha iyi bir fikir edinebilirsiniz. Tema Özelleştirici'ye bağlantıyı takip ederek erişilebilir. Yazı Tipi Rengi seçicisine tıklayarak metniniz için bir renk seçebilirsiniz. Sonuç olarak yazılarınızın ve sayfalarınızın metin renginde bir fark göreceksiniz. Başlık renklerini H1, H2 vb. öğelerini seçerek de değiştirebilirsiniz. WordPress yazıları ve sayfalarınızdaki metnin rengini değiştirmek için 'p, 'h' ve 'h2' tuşları kullanılabilir. Herhangi bir renge değiştirmek isterseniz hex kodunu da değiştirebilirsiniz. p harfi *990000 rengini temsil eder. Sonuç olarak, tüm normal gönderilerinizin yazı tipi rengi koyu kırmızı olacaktır.
Bir web sayfasındaki metnin ve arka planın rengini değiştirmek için HTML *body%22 etiketine fazladan bir öznitelik eklemelisiniz. Siteniz birden çok sayfaya yayılmışsa, bu nitelikleri hepsi için tek bir stil sayfasına dahil edebilirsiniz.
Gerekli CSS seçiciyi doldurun ve istediğiniz renk özelliğini seçin. Web sitenizdeki tüm paragrafların rengini beyazdan lacivert olarak değiştirmek istediğinizi varsayalım. Hazır olduğunuzda, p *color:000080; * HTML dosyanızın gövdesine.
FONT COLOR Etiketini kullanarak, bir HTML belgesindeki metnin bir kısmını başka bir renge değiştirebilirsiniz. Yazı tipinin rengini kırmızı yapmak için *FONTCOLOR= “> etiketine aşağıdaki özniteliği ekleyin. #ff0000 rengi kırmızı rengi temsil eder.
WordPress'te Metnin Rengini Değiştirebilir misiniz?
Evet, WordPress'te metnin rengini değiştirebilirsiniz. Ne elde etmek istediğinize bağlı olarak, bunu yapmanın birkaç farklı yolu vardır. Sadece birkaç kelimenin veya ifadenin rengini burada ve orada değiştirmek istiyorsanız, metni seçmek ve açılır menüden rengi değiştirmek için yerleşik metin düzenleyiciyi kullanabilirsiniz. Sitenizdeki tüm yazıların rengini değiştirmek istiyorsanız bunu Özelleştir ekranından yapabilirsiniz. Görünüm > Özelleştir'e gidin, ardından Renkler sekmesine tıklayın. Buradan sitenizdeki farklı öğeler için metnin rengini değiştirebilirsiniz. Sitenizin arka plan rengini değiştirmek istiyorsanız, bunu Özelleştir ekranından da yapabilirsiniz. Görünüm > Özelleştir'e gidin, ardından Arka Plan sekmesine tıklayın. Buradan bir arka plan rengi seçebilir veya bir arka plan resmi yükleyebilirsiniz.
WordPress'te Metnin Rengi ve Boyutu Nasıl Değiştirilir Yazı düzenleyici ekranı, bu sorun için tek bir basit çözümden yoksun görünüyor. Sadece birkaç kelimeyi değiştirmek istiyorsanız, bu eğitim tam size göre. Blogunuzdaki metnin genel görünümünden memnun değilseniz, temayı yeni bir şeyle değiştirmek iyi bir fikirdir. WordPress metninizin rengini ve boyutunu nasıl değiştirebilirsiniz? Metnin boyutunu değiştirme işlemi, rengi değiştirme işlemi gibi daha karmaşıktır. Araç çubuğunu değiştir düğmesini tıkladığınızda, geliştirilmiş metin ve girintileri görebileceksiniz. Nasıl çalıştığını görmek için ekran görüntülerine bir göz atın.
Metin Rengi Değiştirilebilir mi?
Menüden Ayarlar'ı seçin. Metin ve grafikler görüntülenmelidir. Uygun düğme tıklanarak renk düzeltme seçilebilir. Anahtarı açarak rengi düzeltebilirsiniz.
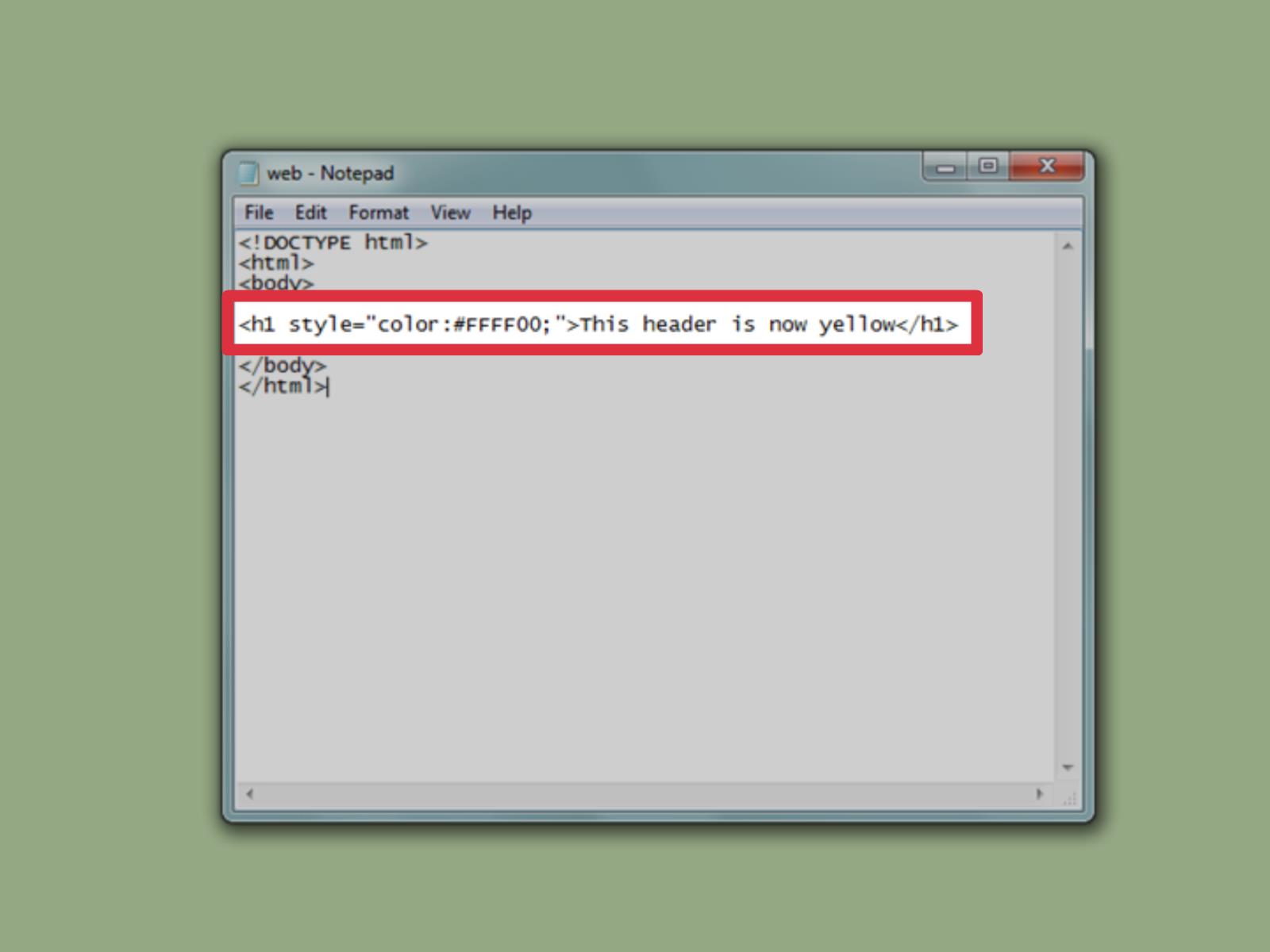
Metin Rengini Nasıl Değiştirirsiniz?
 Kredi bilgileri: wikiHow
Kredi bilgileri: wikiHowBiçim altında, Yazı Tipi sekmesine gidin. D'ye basarak Yazı Tipi iletişim kutusuna erişebilirsiniz. Yazı tipi renginin yanında bir ok seçerek bir renk seçebilirsiniz. Varsayılan'ı seçmek için bir menü seçimi yapın. Tüm yeni belgeler yeni şablona göre güncellenmelidir.
HTML'nin çeşitli yöntemlerini kullanarak herhangi bir metnin rengini değiştirebiliriz. Bunu yapmak için HTML etiketini kullanabilirsiniz. Satır içi stiller, Satır İçi Stil özniteliği ile belirtilmelidir. Dahili CSS seçeneklerinin kullanımı. Bu işlemi olabildiğince ağrısız hale getirmek için Html kodunu metin düzenleyiciye kaydetmeliyiz. Çalıştırdıktan sonra çıktıyı tarayıcıda görebiliriz. Dahili bir stil sayfası kullanarak bir metnin rengini değiştirmek için önce aşağıdaki adımlara gitmeliyiz.
Html kodunu yazmak veya mevcut bir Html dosyasını açmak için bir metin düzenleyici kullanmanız gerekir. Son olarak, belgenin head etiketinde imleç ile >style> etiketinin içindeki stilleri tanımlamalıyız. Rengi belirtmek için elementSelector'a color niteliğini girin.
Metin rengi söz konusu olduğunda üç ana seçenek vardır: metnin rengini değiştirin, arka planın rengini değiştirin veya hem metni hem de arka planı aynı bırakın. Genel olarak, metnin rengini değiştirmek en uygun seçenektir. Vurgulanan metni seçtikten sonra soldaki menüden "Araç varsayılan özellikleri"ni seçin. İstenilen rengi seçmek için renk paletini seçin. Arka plan rengini değiştirmek de metni vurgulamak için sıklıkla kullanılan bir seçenektir. Bir metnin arka plan rengini, sağ tıklayıp "Metni kurtar"ı seçerek değiştirebilirsiniz. Kaydedilen metin yeni bir dosyaya dönüştürülecek ve bir metin düzenleyicide açmak için kullanılacaktır. Metin düzenleyici, orijinal metnin rengini değiştirmenize izin verir veya orijinal metni silip yenisini yeni bir dosya olarak kaydedebilir. Bir metnin arka plan rengini değiştirmenin birincil avantajı, bu seçeneklerin herhangi birinden daha fazla öne çıkmasını sağlamasıdır.
Tüm Çalışma Kitabında Metin Rengi Nasıl Değiştirilir
Ekranın üst kısmındaki araç çubuğunda çalışma kitabı sekmesini seçip Sayfa grubundaki Sayfa Düzeni düğmesini tıklatırsanız ve ardından Metin Rengi düğmesini seçerseniz, tüm çalışma kitabı için açılır menüden Metin Rengi düğmesi seçilebilir. için açılır menüden
WordPress'te Menü Metninin Rengini Nasıl Değiştiririm?
Görünüm'e giderek - rengi açıp kapatın. Sitenin arka plan rengini değiştirmek için Görünüm – Özelleştir – Şekillendirme – Arka Plan'a gidin.
WordPress sayfalarındaki menünün ve arka planın rengi genellikle temalar kullanılarak değiştirilebilir. İsterseniz Avada'nın wordpress temasının Ana Menü Tipografisi bölümünde menü rengini/arka plan rengini seçebilirsiniz. Görünüm, özel CSS kodunun eklenebileceği yerdir; Özelleştirme, özel CSS kodunun özelleştirilebileceği yerdir; ve Ek CSS, özel CSS kodunun eklenebileceği yerdir.

Tipografi bölümünden artık 'Menü Rengi' ve 'Menü Arka Plan Rengi'ni seçebileceksiniz. Menü metninin varsayılan rengi, arka plan ve vurgulu/etkin renkler, uygun değerler seçildikten sonra 'Tamam' düğmesine tıklanarak değiştirilecektir. Avada wordpress temasını kişiselleştirmek için çok çeşitli seçeneklere sahipsiniz. Tipografi, birçok tasarımın önemli bir parçasıdır. Bu yazıda, Avada menülerinin yazı tipini nasıl özelleştireceğimizi inceleyeceğiz. Görünüm ilk sayfada bulunabilir. Menü, ekranın sağ üst köşesinde görüntülenecektir; Ekran Seçenekleri düğmesine tıklayın. 'CSS Sınıfları'nın yanındaki kutuyu işaretleyebileceğiniz bir açılır menüye yönlendirileceksiniz. Değiştirmek istediğiniz menü öğesini aşağı kaydırdıktan sonra, genişletmek için tıklayın. Tipografi bölümünde, 'Menü Rengi' ve 'Menü Arka Plan Rengi' seçeneklerini bulacaksınız.
WordPress'te Menü Nasıl Değiştirilir
WordPress Ayarları'nı seçerek menü başlığını değiştirebilirsiniz. Menü başlığı, WordPress'te 'Görünüm'e gidip 'Menüler' seçilerek değiştirilebilir. 'Düzenlemek için bir menü seçin' menüsünden değiştirmek istediğiniz menüyü seçin.
WordPress menünüzün rengini değiştirmek için Ayarlar > Görünüm > Menü Rengi'ne gidin. WordPress'te menü rengini değiştirmek için 'Görünüm' menüsüne gidin ve 'Menüler'i seçin.
WordPress'te Menü Arka Planını Değiştirme seçeneğine tıklayın. Soldaki menüden 'Menüler'i seçerek WordPress'te menü arka planını değiştirin.
Menü boyutunu değiştirmek WordPress'te Görünüm > Ayarlar > Menü Boyutu'na giderek yapılabilir. WordPress'te menü boyutunu değiştirmek için sol taraftaki menüden 'Görünüm' sekmesine gidin ve 'Menüler'i tıklayın.
WordPress teması bir menü sınırı içerir. 'Görünüm'e gidip sol menüden 'Menüler'i seçerek WordPress'e bir menü çerçevesi ekleyebilirsiniz.
Html'de Metin Rengi Nasıl Değiştirilir
HTML'deki metnin rengini değiştirmek için, değiştirmek istediğiniz öğenin 'style' etiketlerine 'color' özelliğinin eklenmesi gerekecektir. 'style' özniteliği içinde, 'color:' ve ardından kullanmak istediğiniz rengin onaltılı kodunu, renk adını veya rgb değerini eklemeniz gerekir.
Web sitenizi özelleştirmeye gelince, yazı tipleri genellikle gözden kaçar. HTML yazı tipi rengini değiştirme fikri sizi korkutabilir, ancak bu son derece basittir. Web sitenizdeki yazı tipi rengini çeşitli şekillerde değiştirebilirsiniz. Bu gönderide size web sitenizin yazı tiplerinin rengini nasıl değiştireceğinizi göstereceğiz. RGB'nin renkleri kırmızı, yeşil ve mavidir. Renkler, kırmızı, yeşil ve mavi değerlerin birleştirilmesiyle tanımlanır. RGBA değeri eklendiğinde, alfa değerinin gösterdiği gibi denkleme bir değer daha vardır.
Hem onaltılı renk kodu hem de RGB kodu benzerdir. HTML5'te, 0'dan 9'a kadar sayılar ve A'dan F'ye kadar harflerden oluşan yazı tipi etiketlerini kullanarak yazı tipi rengini değiştirebilirsiniz. HTML5, >Font> etiketini desteklemez. Tüm bir paragrafın arka planının rengini değiştirmek istiyorsanız, Basamaklı Stil Sayfaları gitmeniz gereken yoldur. Herhangi bir miktarda metni renklendirmek için öğenin boyutunu kullanabilirsiniz. Bağlama bağlı olarak başlıklarınızın ve bağlantılarınızın yazı tipini değiştirmek için farklı seçiciler kullanabilirsiniz. Stil. CSS veya Stil.
CSS, harici bir CSS dosyasına verilen addır. Stil sayfasını değiştirmek istiyorsanız, bunu yapmak için bir kod düzenleyici kullanmalısınız. Satır içi stiller kullanırsanız, HTML dosyanız daha büyük olacaktır. HTML yazı tipi renklerinin değiştirilmesi, yazı tipi etiketi veya CSS stili kullanılarak gerçekleştirilir. Bu yöntemlerin her birinin çeşitli avantajları ve dezavantajları vardır. Yazı tipi etiketinin kullanımı basit olsa da HTML5 kullanan bir web sitesinde kullanılmamalıdır. Tarayıcılar artık kullanımdan kaldırılmış kodu desteklemeyebileceğinden, onu kullanmaktan kaçınmalısınız.
CSS kullanırken, yazı tipinizin rengini çeşitli şekillerde değiştirebilirsiniz. Bu yöntemlerin her birinin kendi avantajları ve dezavantajları vardır. Renk seçiciler, bir renk havuzundan uygun rengi seçmek için kullanılabilir. Chrome'da, imlecinizi web sayfasının incelemek istediğiniz bölümüne yönlendirmek kadar basittir. Web siteniz için HTML yazı tipi renklerini kullanırken okunabilirliğini ve erişilebilirliğini iyileştirebilirsiniz. Ayrıca, web siteniz için tutarlı bir marka kimliği oluşturmanıza yardımcı olabilir. Yazı tipi rengini dört şekilde değiştirin: renk adları, onaltılık kodlar, RGB ve HSL değerleri ile. Bu kılavuz, hangi yöntemin sizin için doğru olduğuna karar vermenize yardımcı olacaktır.
Bir örnekte, aşağıdaki kod bir öğedeki tüm metni kırmızıya çevirir. Bu durumda sahne şu şekilde olmalıdır: #ff0000; ***arka plan rengi: #ff0000; Vurgulanan bir metnin rengini değiştirmeniz gerekirse, aşağıdaki kodu kullanarak bunu yapabilirsiniz. #0000ff, #0000ff için bir arka plan rengi seçimidir. Daha spesifik örneklere geçmeden önce, HTML'de yazı tipi renklerini ayarlamanın temel kavramlarına bir göz atalım. Örneklerde daha fazla ayrıntı bulunabilir. Bir öğedeki tüm metnin rengini değiştirmek ancak arka planı değiştirmek istemiyorsanız şu kodu kullanabilirsiniz: #000000 = #000000;||||. Aşağıdaki kod, bir öğedeki tüm metnin rengini değiştirmek, ancak arka planı değiştirmek ve metin için farklı bir renk kullanmak istiyorsanız uygundur. Bu seçimin rengi #0000ff; içerikten sonraki bu seçimin rengi #ff0000; ve bu seçimin içerikten sonraki rengi #ff0000'dır. Aşağıdaki kodu takip ederek bir öğedeki metnin rengini değiştirebilirsiniz ancak arka planı değiştiremezsiniz: “> %20000ff> color #0000ff; renk #ff0000;
Html'de Metin Rengi Nasıl Değiştirilir
Sayfanın üst kısmında bulunan style özelliğini kullanarak metnin rengini değiştirebilirsiniz. Örneğin metni mavi yapmak istiyorsanız, style niteliğini ve #0000ff renk özelliğini kullanın.
WordPress Elementor'da Metin Rengi Nasıl Değiştirilir
Tipografi ayarlarına, Widget Ayarı > Stil bölümündeki düzenle simgesine tıklayarak erişilebilir. Her şey çok basit. Elementor WordPress Sayfa Oluşturucu artık yazı tipi boyutu, renk, aile ve stilin dönüştürülmesini destekliyor.
WordPress web sitenizi oluştururken, varsayılan metin renklerinin gerçekten sizin için çalışmadığını hissedebilirsiniz, bu nedenle onları ayarlamak isteyeceksiniz. Renk tekerleği, hedef pazarınızda belirli duyguları uyandırabilen web tasarımının önemli bir unsurudur. Bu makalenin amacı, WordPress metninin rengini değiştirmenin beş farklı yöntemini göstermektir. Klasik Düzenleyiciyi veya Gutenberg Düzenleyicisini kullanarak WordPress'teki metnin rengini değiştirebilirsiniz. Tüm blok yerine metnin yalnızca bir bölümünün rengini değiştirmek için Tonu değiştir düğmesini tıklayın. Renk bölmesinden bir renk seçin veya değiştirmek istiyorsanız onaltılı kodunu girin ve istediğiniz rengi seçmek için Özel…'e tıklayın. Elementor'da hem başlığın hem de paragraf bloğunun rengini değiştirebilirsiniz.
Metin hizalamasında, başlık renginde ve bağlantı renginde değişiklikler de mümkündür. Metnin başka bir renge boyamak istediğiniz bölümünde onu vurgulayın ve ardından istediğiniz rengi seçin. Yazı tipi değişikliği için bu CSS'de, dünya çapında WordPress'te yazı tipi renklerini nasıl değiştireceğinizi öğreneceksiniz. Görünüm, özelleştirme altındaki gösterge tablosu menüsünden seçilebilir. Artık CSS kutusunu yüklediğinize göre aşağıdaki kod satırları yapıştırılmış olmalıdır. Örneğin h1'imizi kırmızıya boyamak istersek aşağıdaki kodu kullandık. Diğer metin öğelerinin rengini değiştirmek istiyorsanız bu kodda farklı seçiciler kullanın ancak başlıklarda metin rengini değiştirmeniz yeterlidir.
