WordPress Temanızı Nasıl Değiştirirsiniz?
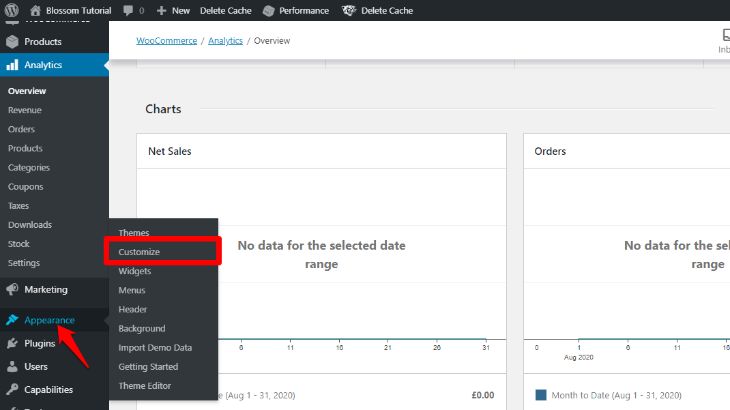
Yayınlanan: 2022-10-19WordPress'te yeniyseniz ve sitenizin görünümünü değiştirmek istiyorsanız, yapmak isteyeceğiniz ilk şeylerden biri temasını değiştirmektir. Temalar, WordPress sitenizin görünümünü ve verdiği hissi kontrol eder ve bunları WordPress Kontrol Panelinizin Görünüm bölümüne giderek değiştirebilirsiniz. Bu yazıda, adım adım WordPress temanızı nasıl değiştireceğinizi göstereceğiz. Ayrıca farklı WordPress temaları türleri ve bunları nerede bulabileceğiniz hakkında da konuşacağız.
Style.css, her WordPress temasının içerdiği bir dosyadır. Bir WordPress web sitesinin stili, yapısı ve renklerinin tümü bununla belirlenir. Kod parçacıklarını değiştirmek istiyorsanız, önce WordPress Dashboard'da CSS'yi değiştirmelisiniz. WordPress kontrol paneli düzenleyicisinde, siteniz için değişiklik yapmak için kullanılabilecek style.ss dosyasını görebilirsiniz. İncele seçeneğine tıkladığınızda, tarayıcı ekranınız iki bölüme ayrılacaktır. Belirli sınıfları veya bölümleri aramak için kodu değiştirin. Dosyada değişiklik yaptıktan sonra kaydedebilir ve sitede görebilirsiniz. Chrome'un Denetleme özelliğini kullanarak sitenizin sayfalarında stil bölümlerini kolayca bulabilirsiniz.
Web sitenizin görünümünü kontrol etmek için kullanılan CSS'yi, Renkler ve Stiller ekranından farklı CSS ayarları seçmek de dahil olmak üzere çeşitli şekillerde özelleştirebilirsiniz. Bu prosedür, ayarların Gelişmiş bölümünde ayrı gadget'lar, düzenler ve yer tutucular için CSS kodu girmek için kullanılabilir.
Bir WordPress Temasının Css'sini Nasıl Değiştiririm?

Özelleştirici, hangi WordPress temasını seçerseniz seçin, WordPress sayfanızın CSS'sini değiştirmenize olanak tanır. Gösterge tablonuzun Görünüm – Özelleştir bölümünde, açılır menüden Ek CSS'yi seçmek için sayfanın en altına gidin. Yerleşik bir araç kullanarak istediğiniz herhangi bir CSS kodunu ekleyebileceksiniz.
WordPress temalarında değiştirilebilecek iki dosya vardır. style.css dosyası , web sitesi sayfalarının sunumundan (görsel tasarım ve düzen) sorumludur. Bu dosya, yazı tipini değiştirmek, arka plan resmi eklemek vb. gibi web sitenizin görünümünü geliştirmek için kullanılır. Bu dosya iki şekilde düzenlenebilir: FTP veya kod düzenleyici aracılığıyla.
WordPress Temanız İçin Css Kodu Nasıl Düzenlenir
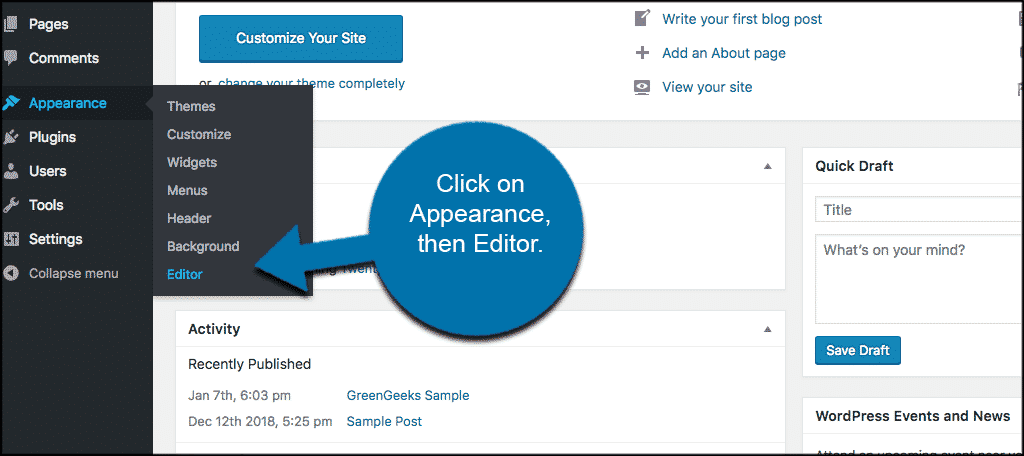
WordPress ile web siteleri oluşturmak basit bir işlemdir. Düşük maliyeti nedeniyle, programı öğrenmesi ve kullanması kolaydır. WordPress Tema Ormanı, benzersiz bir web sitesi oluşturmak için özelleştirilebilen çok sayıda temaya sahiptir. Ancak, bir temada kullanılan CSS kodunu değiştirmeniz gerekirse, bunu tema düzenleyiciyi kullanarak yapamayabilirsiniz. Bunun nedeni, tema düzenleyicinin, mevcut kodu değiştirmek yerine bir web sitesi için benzersiz bir görünüm ve his oluşturmak üzere tasarlanmış olmasıdır. WordPress Tema Düzenleyicisini kullanarak bir temadaki CSS kodunu değiştirebilirsiniz. Bu aracı WordPress kontrol panelinizden kullanabilirsiniz. Tema düzenleyiciye eriştiğinizde, mevcut temanız için CSS stil sayfasını burada bulacaksınız. Artık Stil düğmesini tıklayarak kodu değiştirebilir veya ekleyebilirsiniz. Bir tema CSS dosyasını geçersiz kılmaya çalışırken, geçersiz kılmayı kullanarak bunu yapabilirsiniz. CSS dosyası. Bu dosya varsayılan olarak etkinleştirilebilir ve mevcut kuralları geçersiz kılmak gibi dosyayı istediğiniz şekilde değiştirebilirsiniz.
WordPress'te Css Yolunu Nasıl Değiştiririm?

WordPress'te CSS yolunu değiştirmek istiyorsanız, WordPress dosyalarınıza FTP üzerinden erişmeniz gerekecektir. Giriş yaptıktan sonra /wp-content/themes/yourtheme/ dizinine gidin. Bu dizinde style.css dosyasını bulacaksınız. Daha sonra bu dosyadaki CSS yolunu düzenleyebilir ve kaydedebilirsiniz.
Yönetici Arayüzü Css'yi Değiştirmenin İki Yolu
Eklenti aracılığıyla veya istediğiniz CSS'yi eklentiye yükleyerek ve eklenti aracılığıyla WordPress yönetici arayüzünde düzenleyerek WordPress yönetici arayüzü için CSS'yi değiştirin.

WordPress'te Css Dosyalarına Nasıl Erişirim?

Css dosyalarının nerede olduğunu bilmiyorsanız, WP içeriğine gidin. CSS stil sayfaları ve stilleri, bu tür dosyalar için en yaygın adlardır. Dosyayı indirip düzenledikten sonra, bunu yapmak için bir metin düzenleme programı kullanabilirsiniz. CSS dosyalarını düzenledikten sonra, onları orijinal dosyalarla aynı dizine göndermek için yükle düğmesini tıklayın.
Basamaklı Stil Sayfaları (veya yaygın olarak bilinen adıyla CSS), tarayıcılarımızın bize bir web sitesinin nasıl görünmesi gerektiğini söylemesine izin veren dosyalardır. Bir web sitesini ziyaret ettiğiniz anda, tarayıcınız bu css dosyasını ve diğer önemli belgeleri getirecek ve size gösterecektir. Yukarıdaki küçük kod parçacığı, CSS'de burada gördüğümüzden çok daha fazlasını içerdiğinden, bu gönderi konusundan kaldırıldı. Başlamak için alan barındırma hizmetinizde oturum açın ve web siteniz için belge kökünü seçin. WP içeriği > temalar'a giderek CSS dosyalarının bulunduğu bir klasör arayabilirsiniz. Çoğu durumda genellikle CSS stil sayfaları veya stiller olarak adlandırılırlar. İndirip düzenledikten sonra, bunu yapmak için bir metin düzenleme programı kullanabilirsiniz. Düzenlemeyi bitirdiğinizde, CSS dosyalarını bulduğunuz dizine gidin ve yükleyin.
Css Nasıl Düzenlenir
Halihazırda var olan bir stil sayfasını değiştirmek veya kaldırmak istiyorsanız, üzerine gelin ve değişiklik yapmak veya kaldırmak için Düzenle'ye tıklayın. Sağ üst köşeye bir stil sayfası ekledikten sonra şablonu kullanarak değişiklikleri canlı sayfalara uygulayabilirsiniz.
Bootstrap Studio, Görünüm paneli ve bileşen seçeneklerini kullanarak web sayfaları oluşturmak için tamamen görsel bir çerçevedir. Daha fazla kontrol ve özelleştirilebilirlik istiyorsanız, CSS kodunu doğrudan Editör paneline ekleyebilirsiniz. Stiller sekmesi, CSS kodunu düzenleyebileceğiniz yerdir ve Tasarım paneli, CSS dosyaları oluşturabileceğiniz yerdir. Bir CSS dosyasına çift tıkladığınızda, onu CSS düzenleyicide düzenleyebilirsiniz. Değiştirilmesi için bir seçici, css özelliği veya değer seçin. Bootstrap çerçevesinin bir CSS kilidi içerdiğini unutmamak önemlidir. Bootstrap'te daha fazla değişiklik yapmak istiyorsanız, Özel Temayı içe aktarmak en iyi seçenektir.
Web'deki ana kare animasyonları yüksek düzeyde akıcılık sağlar. Bu işlevler, daha dinamik bir animasyon dünyası yaratmak için Bootstrap Studio'nun normal animasyonlarıyla birleştirilebilir. CSS dosyanıza bir ana kare animasyon bloğu eklemek istiyorsanız, yeni bir CSS seçici oluşturmanın ilk adımı olarak @keyframes yazmanız yeterlidir. Özel özelliklerin kullanılması nedeniyle Bootstrap çerçevesinin birincil amacı renk ve yazı tipi değişiklikleri yapmaktır.
Bir Web Sitesinde Css Kodu Nasıl Düzenlenir
Stiller sekmesi CSS dosyalarını düzenlemek veya oluşturmak için kullanılabilirken Tasarım paneli dosyalar oluşturmak için kullanılabilir. Web sitenizin görünümünde değişiklik yapmanın basit bir yolu, CSS kodunu Stiller sekmesinde değiştirmektir. Google Chrome Geliştirici Araçları'nda, CSS düzenlemeye erişmek için Ctrl Shift + i kısayolunu kullanabilirsiniz. Shift'e basarsanız, yerleşik araç açılır ve herhangi bir tür CSS kodu eklemenize olanak tanır. CSS'yi nasıl düzenleyebilir/açabilir ve açabilirim? Windows veya Linux bilgisayarda Ctrl Shift i'ye basın veya Mac'te Komut Seçeneği I'e basın. Bu bağlantıyı tıklayarak Google Chrome Geliştirici Araçları'na ulaşabilirsiniz. Bundan sonra, sayfadaki herhangi bir öğede sağ tıklama menüsünden İncele'yi seçin. CSS öğelerini inceleyerek, bunlarda canlı olarak değişiklik yapabileceksiniz.
