Bir Web Sitesi Nasıl Kodlanır (Tüm Başlangıç Kılavuzu)
Yayınlanan: 2023-09-01Bir web sitesinin nasıl kodlanacağını öğrenmek ister misiniz?
Çoğu web sitesi kodu HTML, CSS ve JavaScript içerir. Bu programlama dillerini öğrenmek saatlerce çalışma ve pratik yapmayı gerektirir. İyi haber şu ki, her türlü web sitesini (kod yazmadan) oluşturmanıza olanak tanıyan bazı mükemmel araçlar var.
Bu kapsamlı kılavuzda, tüm kodu sizin için oluşturan sürükle ve bırak araçlarını kullanarak bir web sitesini nasıl kodlayacağınızı ele alacağız. Tam da bunu yapabilmeniz için bir web sitesini sıfırdan kodlamak isteyenler için kodun temellerini nasıl öğrenebileceklerini paylaşacağız.

Web Sitesi Oluşturucuları ve Sıfırdan Bir Web Sitesini Kodlamak
İnternetin ilk günlerinde web sitesi oluşturmak karmaşıktı. Bunun nedeni, geliştiricilerin bir web sitesini sıfırdan kodlamak zorunda kalmasıydı; bu, haftalar olmasa da saatler sürecekti.
Ancak artık o günler geride kaldı.
İnternetteki tüm web sitelerinin %62,9'undan fazlası bir web sitesi çerçevesi üzerine kuruludur, dolayısıyla geliştiricilerin çoğunun artık sıfırdan bir web sitesi oluşturmayı bilmesine gerek yok.
Çoğu geliştirici artık web sitesi oluşturmayı hızlandırmak için WordPress ve diğer CMS platformlarını (web sitesi oluşturucu çerçeveleri) kullanıyor.
Vakaların %95'inde, web sitesi oluşturucularla veya kodsuz çözümlerle bir web sitesi oluşturabilirsiniz ve bu, sıfırdan kod yazmak kadar iyi olacaktır.
Web Sitesi Oluşturucu Kullanmanın Artıları ve Eksileri
Web sitesi oluşturucu kullanmanın bazı yararları şunlardır:
- Yeni başlayanlar için bile kullanımı kolaydır.
- Web geliştirmeyi öğrenmek için zaman ve para harcamanıza gerek yok.
- Daha sonra işinizi büyütmek için harcayabileceğiniz zamandan tasarruf etmenizi sağlar.
- Bir servet harcamadan kolayca e-Ticaret, üyelik ve iş web siteleri oluşturun.
Ancak web sitesi oluşturucu kullanmanın birkaç dezavantajı vardır:
- Web siteniz, onu yavaşlatabilecek gereksiz özelliklere sahip olabilir.
- Bir proje için CMS özelliklerine ihtiyacınız olmayabilir ancak yine de yazılım güncellemelerini ve yedeklemelerini sürdürmeniz gerekecektir.
Sıfırdan Kod Yazmanın Artıları ve Eksileri
Sıfırdan kendi başınıza kod yazmanın bazı yararları şunlardır:
- Web siteniz yalnızca ihtiyaç duyduğu koda sahip olacak ve bu da daha hızlı yüklenmesini sağlayacaktır.
- Yazılım güncellemelerini sürdürmenize gerek kalmayacak.
- Yeni WordPress kariyer fırsatlarına yol açabilecek değerli programlama becerileri kazanacaksınız.
Ancak bu avantajları aşağıdaki dezavantajlarla karşılaştırmanız gerekecektir:
- HTML, CSS ve JavaScript'te kodlamayı öğrenmek için saatler ve günler harcayacaksınız.
- İçeriği dinamik olarak oluşturmak zor olacaktır.
- İçerik eklemek ve güncellemek birden fazla dosyanın düzenlenmesini gerektirecektir.
- Tam kontrolü başkasına vermeden web sitenize erişimi kolayca paylaşamazsınız.
- Kodu sizin için yazması için bir geliştirici tutarsanız, bu hem pahalı hem de uygun maliyetli olacaktır.
Zaman en değerli varlığınız olduğundan, sizin için kod yazımını yapan araçları kullanarak bir web sitesini kodlamanın en hızlı yollarını göstereceğiz (yöntem 1 ve 2 bunu kapsayacaktır).
Yöntem 3'te sıfırdan web sitesi nasıl yapılır ile ilgili kaynakları paylaşacağız. Bu, programlamayı öğrenmek isteyen öğrenciler için harikadır.
Bununla birlikte, bir web sitesinin nasıl kodlanacağına bakalım. Kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
1. WordPress ile Özel Bir Web Sitesini Kodlayın
WordPress en popüler web sitesi oluşturucu platformudur. Aslında CMS pazar payı raporumuza göre WordPress internetteki tüm web sitelerinin %43'ünden fazlasına güç sağlıyor.
Kodlamayı öğrenmeden sıfırdan özel bir web sitesi oluşturmanıza olanak tanıyan çok sayıda araca sahiptir.
1 numaralı seçimimiz SeedProd. 1 milyondan fazla web sitesi tarafından kullanılan en iyi sürükle ve bırak WordPress web sitesi oluşturucusudur.

WordPress'e başlamak için bir alan adına ve web barındırmaya ihtiyacınız olacak. Bluehost'u kullanmanızı öneririz.
En iyi WordPress barındırma sağlayıcılarından biridir ve okuyucularımıza ücretsiz bir alan adı ve barındırmada %60 indirim (ayda yalnızca 2,75 ABD doları) sunuyorlar.
Bazı alternatiflere bakmak istiyorsanız Hostinger, SiteGround veya diğer en iyi WordPress barındırma şirketlerinden birini öneriyoruz.
Bir alan adı ve barındırma sahibi olduktan sonraki adım, WordPress'i (doğru şekilde) yüklemektir. Bluehost gibi bir barındırma sağlayıcısı kullanıyorsanız, tek tıklamayla kullanıcı dostu bir WordPress kurulum sürecine erişebileceksiniz.
WordPress'i yükledikten sonra yönetici paneline giriş yapabilirsiniz. Bunun gibi bir şeye benzeyecek:

Öncelikle SeedProd eklentisini kurup etkinleştirmeniz gerekiyor. Ayrıntılar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakabilirsiniz.
SeedProd, WordPress için en iyi WordPress sürükle ve bırak sayfa oluşturucusudur. Hiçbir kod yazmadan web sitenizi kolayca tasarlamanıza ve güzel sayfalar oluşturmanıza olanak tanır.
Sıfırdan kendi özel WordPress temanızı oluşturmak için bile kullanabilirsiniz.
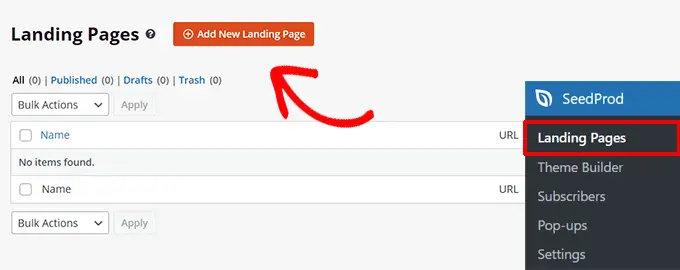
SeedProd'u yükledikten sonra SeedProd » Açılış Sayfaları sayfasına gidin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.

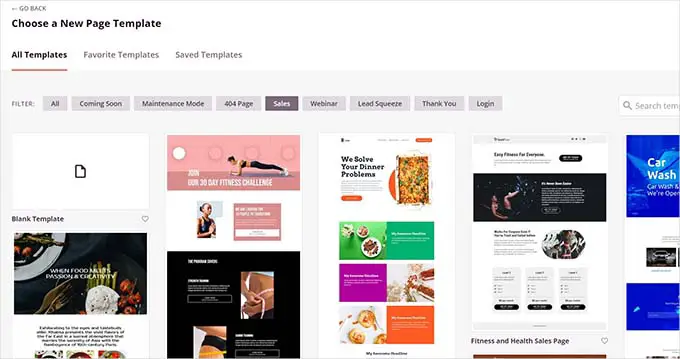
Bir sonraki ekranda bir şablon seçmeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz düzinelerce güzel tasarlanmış şablona sahiptir veya boş bir sayfayla başlamak için 'Boş Şablon'u seçebilirsiniz.

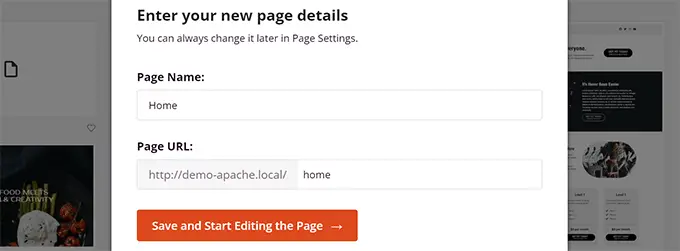
Bundan sonra, sayfanız için bir başlık ve bir URL bilgisi girmeniz istenecektir.
Örneğin, web sitenizin ön sayfasını oluşturuyorsanız başlık ve URL olarak 'Ana Sayfa'yı girebilirsiniz.

Daha sonra 'Sayfayı Kaydet ve Düzenlemeye Başla' butonuna tıklamanız gerekir.
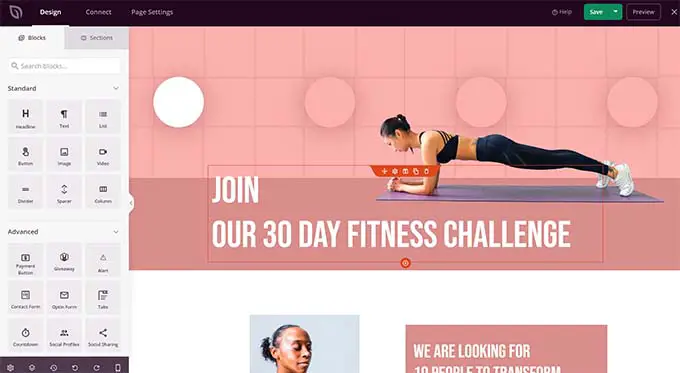
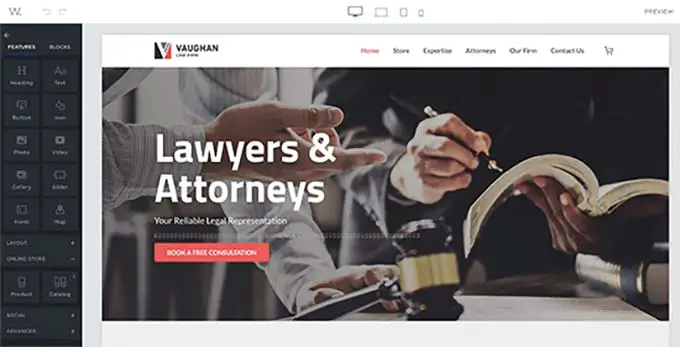
SeedProd şimdi sayfa oluşturucu arayüzünü yükleyecek. Düzenlemeye başlamak için basitçe işaretleyip tıklayabileceğiniz sezgisel bir sayfa oluşturucudur.

SeedProd'un sürükle ve bırak arayüzü yeni başlayanlar için kolaydır ancak geliştiriciler için yeterince güçlüdür.
Sol sütunda en sık kullanılan web tasarım öğelerini sayfanıza ekleyebileceğiniz bloklar halinde göreceksiniz.
Sağ tarafta, tasarımınızın canlı bir ön izlemesini göreceksiniz; burada herhangi bir öğeyi düzenleyebilir, silebilir veya taşıyabilirsiniz.
Temel olarak, kod yazmadan gezinme menüsü, kenar çubukları ve alt bilgiler dahil olmak üzere özel bir web tasarımı oluşturabilirsiniz.
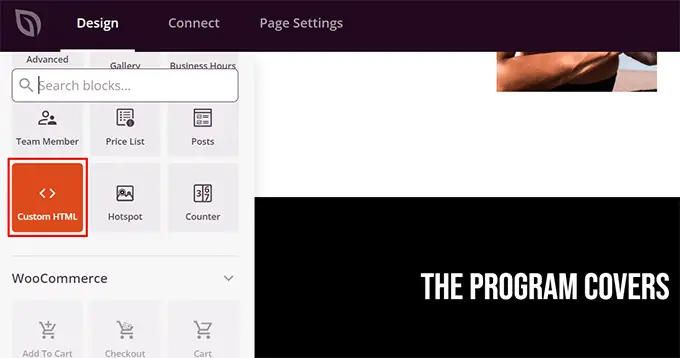
Ancak özel kod eklemeniz gerekiyorsa bunu Özel HTML bloğunu sürükleyip bırakarak yapabilirsiniz.

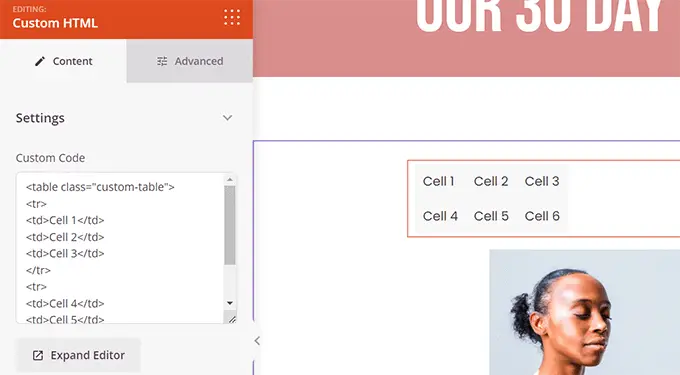
Özel HTML bloğunun içine herhangi bir HTML kodunu manuel olarak ekleyebilirsiniz.
Ayrıca özel HTML bloğunuzun kenar boşluğu, dolgu ve tasarım niteliklerini de ayarlayabilirsiniz.

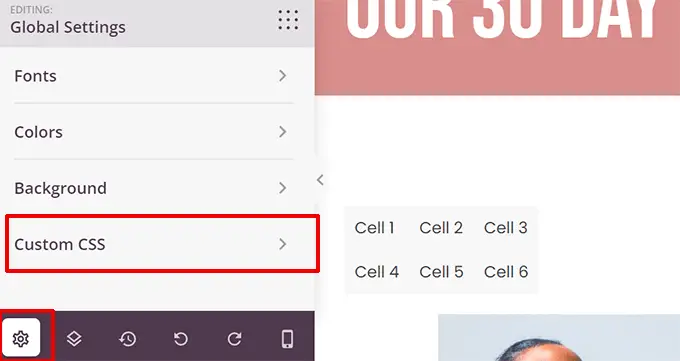
Benzer şekilde sayfanıza özel CSS kodu da ekleyebilirsiniz.
Sol alt köşedeki 'Ayarlar' düğmesini tıklayın ve 'Özel CSS'yi seçin.

Sayfanızı düzenlemeyi bitirdikten sonra, yayına geçirmek için 'Kaydet ve Yayınla' düğmesini tıklayın.
Sayfanızı canlı olarak görüntülemek için 'Önizleme' düğmesini de tıklayabilirsiniz.

Web siteniz için başka sayfalar oluşturmak için işlemi tekrarlamanız yeterlidir. Birkaç dakika içinde hızlı bir şekilde küçük işletme web sitesi oluşturabilirsiniz.
SeedProd web sitesi oluşturucu, bir web sitesini zahmetsizce oluşturmayı ve düzenlemeyi kolaylaştırır.
Bu nedenle dünya çapında birçok profesyonel geliştirici bunu kullanıyor. Awesome Motive gibi büyük şirketlerdeki geliştiriciler bile, hızlı dağıtım ve özelleştirmeye olanak tanıdığı için ana web sitelerini oluşturmak için SeedProd'u kullanıyor.
SeedProd'a alternatifler
Kullanabileceğiniz başka popüler WordPress sayfa oluşturucuları da var. Aşağıda, yeni başlayanların, aslında kodu yazmadan bir web sitesini sıfırdan kodlaması için en iyi seçimlerimiz yer almaktadır:
- Divi Builder – Temayı ve sayfa oluşturucuyu sürükleyip bırakın
- Beaver Builder – Bir başka tanınmış WordPress sayfa oluşturucu
- Astra, tek tıklamayla kurabileceğiniz hazır başlangıç web sitelerine sahip, son derece özelleştirilebilir bir temadır.
Her ne kadar WordPress'e karşı önyargılı olsak da, popülaritesi kendi adına konuşuyor. BBC, Microsoft, Facebook, The New York Times vb. gibi birçok büyük şirket WordPress kullanıyor.

2. Web.com Web Sitesi Oluşturucuyla Bir Web Sitesini Kodlayın

Alan adı alma, barındırma ve WordPress gibi çeşitli yazılımları yükleme zahmetini istemiyorsanız Web.com web sitesi oluşturucusunu kullanabilirsiniz.
Basit ticari web siteleri ve çevrimiçi mağazalar oluşturmak için harika bir platformdur. Hatta sürece yardımcı olan rehberli bir sihirbazları bile var.
Web.com fiyatlandırma planları, ücretsiz bir alan adı, ücretsiz SSL sertifikası, düzinelerce şablon ve hızlı bir şekilde web sitesi kopyası oluşturmanıza yardımcı olacak bir yapay zeka yazma aracı içerir.
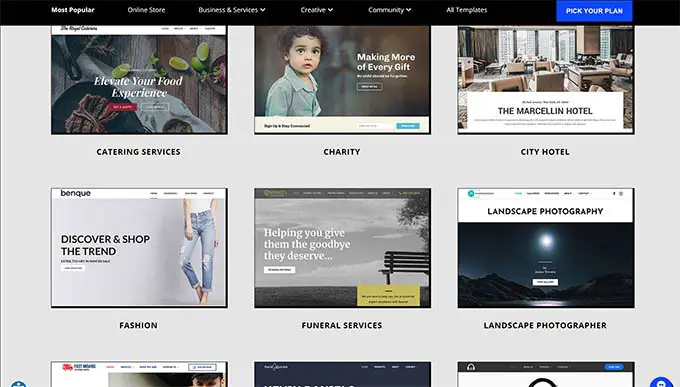
Önceden hazırlanmış binlerce güzel web sitesi şablonu arasından seçim yapın ve tasarımı, işaretleyip tıklatarak markanızın ihtiyaçlarını karşılayacak şekilde özelleştirin.

Oluşturucu beklediğiniz tüm güçlü özelliklerle birlikte gelir.
Kolayca fotoğraf galerileri, videolar, referans kaydırıcıları, iletişim formları, harita konumları, sosyal medya düğmeleri ve daha fazlasını ekleyebilirsiniz.

Güncellemeler, güvenlik veya yedeklemeler konusunda endişelenmenize gerek kalmayacak çünkü Web.com bunların hepsini sizin için hallediyor. Ayrıca 7/24 sohbet, e-posta ve telefon desteği de sunuyorlar.
Web.com'a alternatifler
Çok sayıda farklı hepsi bir arada çözüm var. Sürekli İletişim dışında, WordPress olmayan kolay web sitesi oluşturucular için en iyi seçimlerimiz şunlardır:
- Gator by HostGator – Sürükle ve bırak araçları ve şablonları ile tamamen barındırılan web sitesi oluşturucu.
- Domain.com Web Sitesi Oluşturucu – Her tür web sitesi için düzinelerce güzel şablon içeren, barındırılan web sitesi oluşturucu
- HubSpot – Küçük işletmeler için hepsi bir arada web sitesi oluşturucu ve pazarlama platformu
- Wix – Bir başka iyi bilinen sürükle ve bırak web sitesi oluşturucusu.
- BigCommerce – E-Ticaret mağazaları oluşturmak için tamamen barındırılan web sitesi oluşturucu.
Daha fazla seçenek için, en iyi web sitesi oluşturucularının artıları ve eksileriyle karşılaştırmamızı görebilirsiniz.
Bir uzmanın sizin için özel bir web sitesi tasarlamasını ister misiniz? Web.com'daki ekip aynı zamanda özel web tasarım hizmetleri de sunarak kullanıcılarımıza özel bir fırsat sunuyor. Ücretsiz teklifinizi bugün alın.
3. Bir Web Sitesini Sıfırdan Kodlamayı Öğrenin
Öğrenciyseniz ve bir web sitesini sıfırdan nasıl kodlayacağınızı öğrenmek istiyorsanız HTML, CSS ve daha fazlası gibi web geliştirme temellerini anlamanız gerekir.
Pek çok ücretsiz ve ücretli kurs olsa da bulduğumuz en iyi kurs Code Academy'deki kurstur.
Tamamlanması yaklaşık 9 saat sürer, ancak sonunda HTML, CSS ve Bootstrap kullanarak özel bir duyarlı web sitesini sıfırdan kodlamayı öğrenmiş olacaksınız.
Kursu bitirdikten sonra bile, web sitelerini sıfırdan kodlama konusunda gerçekten verimli hale gelebilmeniz için saatlerce pratik yapmanız gerekecek. Bir sonraki bölümde size HTML ve CSS kullanarak çok basit bir web sitesini nasıl kodlayacağınızı göstereceğiz.
Temel Bir Web Sitesini Kodlama
Web siteleri HTML, CSS ve bazen de biraz JavaScript kullanır.
HTML, resimler, metinler, videolar ve daha fazlası dahil olmak üzere bir web sayfasının temel düzenini tanımlar.
CSS renkleri, kenar boşluklarını, dolguyu, metin boyutunu ve daha fazlasını tanımlar.
Bu kodu yazmak için bir kod düzenleyiciye ihtiyacınız olacak. Bir kod düzenleyici, hataları kolayca yakalamanıza ve kodu daha verimli bir şekilde yazmanıza yardımcı olan sözdizimi vurgulama özelliğiyle birlikte gelir.

Daha sonra bir proje başlatmanız gerekecek.
Bilgisayarınızda yeni bir klasör oluşturun ve onu istediğiniz şekilde adlandırın. Burası tüm web sitesi dosyalarınızı saklayacağınız yerdir.
Kod düzenleyicinizi açın ve yeni bir dosya oluşturun. Bu, web sitenizin ana sayfası olacağından, onu index.html olarak adlandırmanızı öneririz.
Bu dosya, ilk web sayfanız için HTML kodunu yazacağınız yerdir.
Temel bir HTML sayfası aşağıdaki bölümleri içerir.
- HTML belge sarmalayıcı
- KAFA
- Vücut
Bu yapıyı aşağıdaki kodu yazarak tanımlayabilirsiniz:
<html>
<head>
</head>
<body>
</body>
</html>
Başlık bölümünün içindeki kod ekranda görülmez.
HTML belgenizin başlığı, CSS dosyasına bağlantı ve daha fazlası gibi, HTML belgeniz için meta verileri tanımlar.
Şimdi HTML sayfanızın head kısmını dolduralım:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
Web sitenizin gövde bölümü, sayfa düzenini tanımladığınız ve içeriği eklediğiniz yerdir.
Burada üst bilgi, ana içerik alanı ve alt bilgi içeren örnek bir web sayfası örneği verilmiştir:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Sahte içeriği kendi içeriğinizle değiştirmekten çekinmeyin ve değişikliklerinizi kaydetmeyi unutmayın.
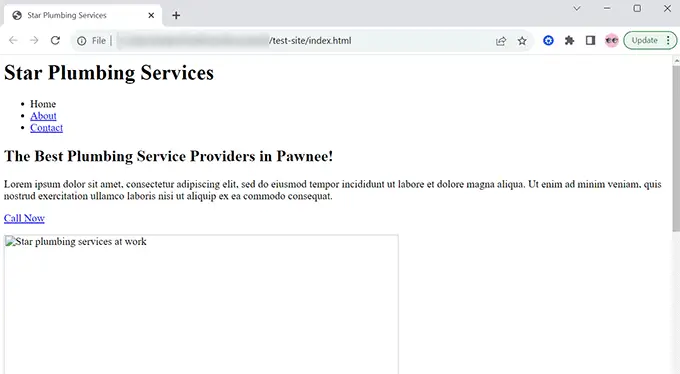
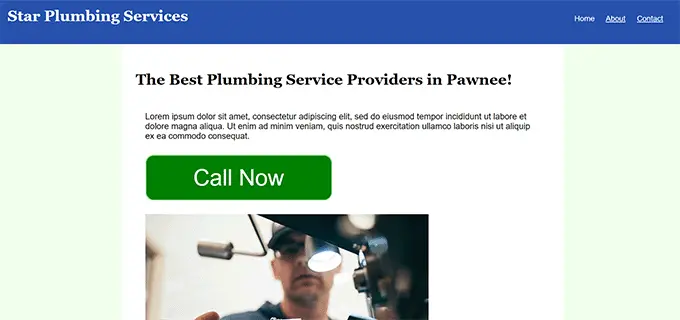
HTML belgenizi kaydettikten sonra bir tarayıcıda önizleyebilirsiniz. Bu şekilde görünecektir:

Bunun nedeni HTML belgemizin var olmayan iki dosyaya işaret etmesidir. Bunlardan ilki CSS stil sayfasıdır.
Kod düzenleyicinizi kullanarak style.css adında bir dosya oluşturun ve bunu index.html dosyanızla aynı klasöre kaydedin.
Bundan sonra aşağıdaki kodu style.css dosyanıza ekleyin:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Bu, stillendirmeyi halleder ve yine de bir resim yüklememiz gerekir.
Projenizde yeni bir klasör oluşturun ve onu images olarak adlandırın.

Şimdi görüntülemek istediğiniz bir resim oluşturmanız ve onu resimler klasörüne eklemeniz gerekiyor.
Daha sonra, HTML kodundaki görsel adını 'plumbing-services.jpg'den görsel dosya adınıza değiştirin.
Tüm değişiklikleri kaydetmeyi ve sayfanızı tarayıcıda önizlemeyi unutmayın.

Web siteniz için başka sayfalar oluşturmak için işlemi tekrarlayın. index.html dosyasını diğer sayfalar için şablon olarak kullanabilirsiniz.
Bu makalenin bir web sitesini nasıl kodlayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca web sitesi trafiğini nasıl artıracağınıza ilişkin kılavuzumuzu ve WordPress serbest çalışanları, tasarımcıları ve geliştiricileri için en iyi araçlara ilişkin uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
