Maksimum SEO Faydaları için StackPath CDN Nasıl Yapılandırılır
Yayınlanan: 2019-06-02Her web sitesi sahibi, çevrimiçi başarı için site hızının ne kadar önemli olduğunu bilir. Sadece önemli bir sıralama faktörü olmakla kalmaz, aynı zamanda ne satmaya çalışırsanız çalışın, dönüşüm oranları üzerinde çarpıcı bir etkiye sahip olduğu gösterilmiştir. Bu nedenle, bir CDN kullanmak hiç akıllıca olmamalıdır.
Bir içerik dağıtım ağı, sitenizin statik varlıkları (resimler, JS, CSS vb.) ile kullanıcının tarayıcısı arasındaki fiziksel mesafeyi azaltarak sayfa yükleme sürelerinizi önemli ölçüde iyileştirir. Ancak birçok site sahibi, kurulum zor olabileceğinden ve kötü yapılandırılmış bir CDN'nin yarardan çok zarar verebileceğinden bu adımı atmakta tereddüt ediyor. Yine de, bazı potansiyel dezavantajlar olabileceği için tüm avantajlarından vazgeçmemeniz önemlidir. Yapılandırmayı kendiniz üstlenmek konusunda rahat değilseniz, bunu sizin için yapması için her zaman serbest çalışan bir geliştirici kiralayabilirsiniz.
Bugünkü gönderide size StackPath (MaxCDN) kurulumunda yol göstereceğiz ancak burada açıklanan kavramlar herhangi bir CDN'ye uygulanabilir. Başlayalım.
Not: Bu kurulumu önce küçük bir test sitesi için yapmanız önerilir - tercihen gerçek sitenizden ayrı bir etki alanı olan bir site - bu nedenle, bunu gerçekten yaparken hiçbir sürpriz olmaz.
hesabını oluştur
Henüz yapmadıysanız, StackPath'te bir hesap oluşturun. Bunu yaptıktan sonra, hesabınıza yeni bir site ekleyin.
Hesabınızda verilen “Sitenizin Uç Adresi”ni not alın (sağ üst köşe). Daha sonra ihtiyacımız olacak.

Alan adı hazırlığı
SEO amaçları için, tüm statik kaynaklarımızın bir StackPath URL'si yerine kendi alt alanımızdan sunulmasını istiyoruz. Sonuçta CDN'nin herhangi bir içeriğimiz için kredi almasını istemiyoruz.
Bu, etki alanı düzeyinde bazı değişiklikler gerektirir. Etki alanı yönetimi hesabınıza giriş yapın ve A ve CNAME DNS kayıtlarını ekleyebildiğinizden emin olun. Etki alanı sağlayıcınız, bunun nasıl yapılacağı konusunda size daha kesin bilgiler sağlayabilmelidir. Sağlayıcınız için talimatların bu StackPath yardım makalesinde yer alıp almadığını da kontrol edebilirsiniz.
Alan adınızı sunucunuzun IP adresine yönlendirmek için A kaydı gereklidir. Bu kayda zaten sahip olabilirsiniz, bu durumda CNAME kaydına atlayın.
Alt alan adınız cdn.yourdomain.com'u ilk adımda aldığımız Sitenin Uç Adresine yönlendirmek için bir CNAME kaydı kullanılacaktır. Bu kaydı ekledikten ve DNS'nin yayılması için yeterince bekledikten sonra, tarayıcınızda cdn.your.com'u açabilmeniz ve sitenizin tam bir kopyasını görebilmeniz gerekir. Düzenli!
Alt alan adınız için SSL Sertifikası talep etme
StackPath, alt alan adınız için ücretsiz bir SSL sertifikası sunar; bu, ana siteniz henüz HTTP protokolünü kullanmasa bile harika bir seçenektir (neden olmasın?). Ancak ilgilenmiyorsanız, bu bölümü atlayabilirsiniz.
Ücretsiz SSL sertifikası istemek için:
- StackPath hesabınızda siteyi açın
- EdgeSSL sekmesini açın
- "Ücretsiz SSL Sertifikası İste" bölümünde "Ücretsiz SSL Oluştur" düğmesini tıklayın.
- Sahiplik kanıtı için alanınıza başka bir CNAME kaydı eklemeniz istenecektir. Alan yönetimi hesabınıza kaydı ekleyin
- DNS değişiklikleri yayıldığında, SSL sertifikanız yüklenecektir. Benim için bu birkaç saat sürdü.
StackPath'in burada takip edebileceğiniz bu süreçle ilgili adım adım bir kılavuzu olduğu için daha fazla ayrıntıya girmedim.
Yeni CNAME kaydını eklerken herhangi bir sorunla karşılaşırsanız, Comodo (SSL sertifikanızı verecek şirket) tarafından hazırlanan bu kılavuzu takip edebilirsiniz.
Tamam, şimdi sitenizin bir kopyasına https://cdn.yourdomain.com adresinden erişebilmelisiniz. İnanılmaz toplar!

SEO için CDN'nizi Ayarlama
Benim gibiyseniz, tüm sitenizin bir kopyasının farklı bir alt etki alanında olması bir kabus gibi görünmelidir! Neyse ki, birkaç basit adımı izleyerek olumsuz SEO sonuçlarından kolayca kaçınabiliriz:
Tüm sayfalarınızın standart bir etikete sahip olduğundan emin olun
Google'ın içeriğinizin hangi sürümünün kaynak olduğunu ve hangisinin yalnızca bir kopya olduğunu anlayabilmesi için sitenizdeki her sayfanın standart bir etiketi olmalıdır. Kurallı etiket şöyle görünür:
<link rel="canonical" href="http://yourdomain.com" />WordPress'te, SmartCrawl veya Yoast SEO gibi bir eklenti kullanarak kanonik etiketi tüm sayfalarınıza ekleyebilirsiniz.
Tüm statik kaynakların HTTP kurallı başlıklarına sahip olduğundan emin olun
Sayfalarınızın HTML'sine kurallı etiket eklemek yeterince kolaydır, peki ya resimler gibi statik kaynaklar? Google'a belirli bir görüntünün hangi sürümünün kullanılacağını nasıl söyleyebilirsiniz? HTTP kanonik başlığı cevaptır. Bu HTTP başlığı, tam olarak bu senaryo için Google tarafından tanıtıldı. Yanıtınızda bunu bulundurmanız, Google'a ana sitenizdeki sürümün kaynak olduğunu ve CDN'deki sürümün yalnızca bir kopya olduğunu ve krediyi ana sitenizin alması gerektiğini gösterecektir.
Peki bu başlığı CDN tarafından sunulan tüm kaynaklara nasıl ekleyeceğiz? Bunu ana sitenize başlık ekleyerek yapabilirsiniz. Kaynak sitedeki tüm başlıklar CDN tarafından kopyalandığından, kurallı başlık da kopyalanacaktır. Başlığı kaynak sitenize eklemek için bunu .htaccess dosyanıza ekleyin:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>CDN'den hiçbir şeyin dizine eklenmediğinden emin olun
CDN'deki her şeyi standart hale getirmek, yinelenen içerik cezalarından kaçınmanın harika bir yoludur, ancak Google yine de CDN URL'lerini dizine eklemeyi seçebilir ve bu iyi değildir. Neyse ki StackPath, EdgeRules aracılığıyla bu sorunu önlemeyi kolaylaştırır.
StackPath hesabınızda EdgeRules sekmesine gidin ve ekranın alt kısmındaki "Teslimat Kuralı Ekle" düğmesini tıklayın.

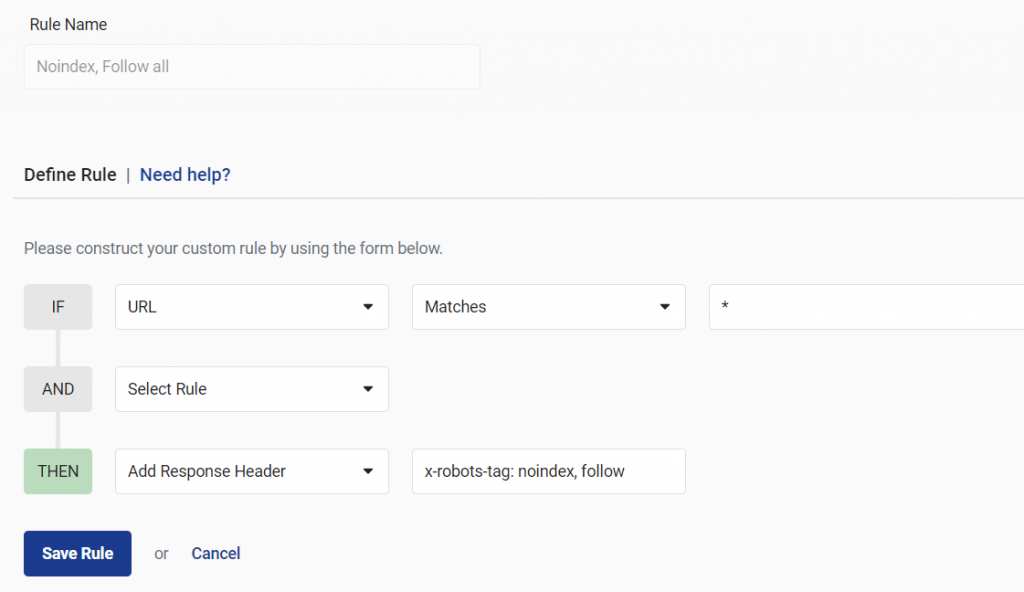
Açılan formda aşağıdaki değerleri ekleyin ve kaydet'e basın:

Bu değerler temel olarak şu anlama gelir: herhangi bir CDN URL'si açıldığında, HTTP başlıklarına "x-robots-tag: noindex, izleyin" ekleyin. Bu, Google'a herhangi bir CDN URL'sinin dizine eklenmesini istemediğinizi söyleyecektir. Bu MOZ makalesinde x-robots-tag başlığı hakkında daha fazla bilgi edinebilirsiniz.
Bu kadar! Statik kaynaklarınız artık CDN'de mevcuttur, Google her kaynağın gerçek sürümünün nerede olduğunu bilir ve hiçbir şey dizine eklenmemelidir. Yine de web sitenizi tüm CSS, JS ve görüntü dosyalarının CDN sürümünü kullanacak şekilde yapılandırmanız gerekir. WordPress'te bu, W3 Total Cache gibi bir eklenti ile yapılabilir.
