Bir Görüntüyü SVG'ye Dönüştürme
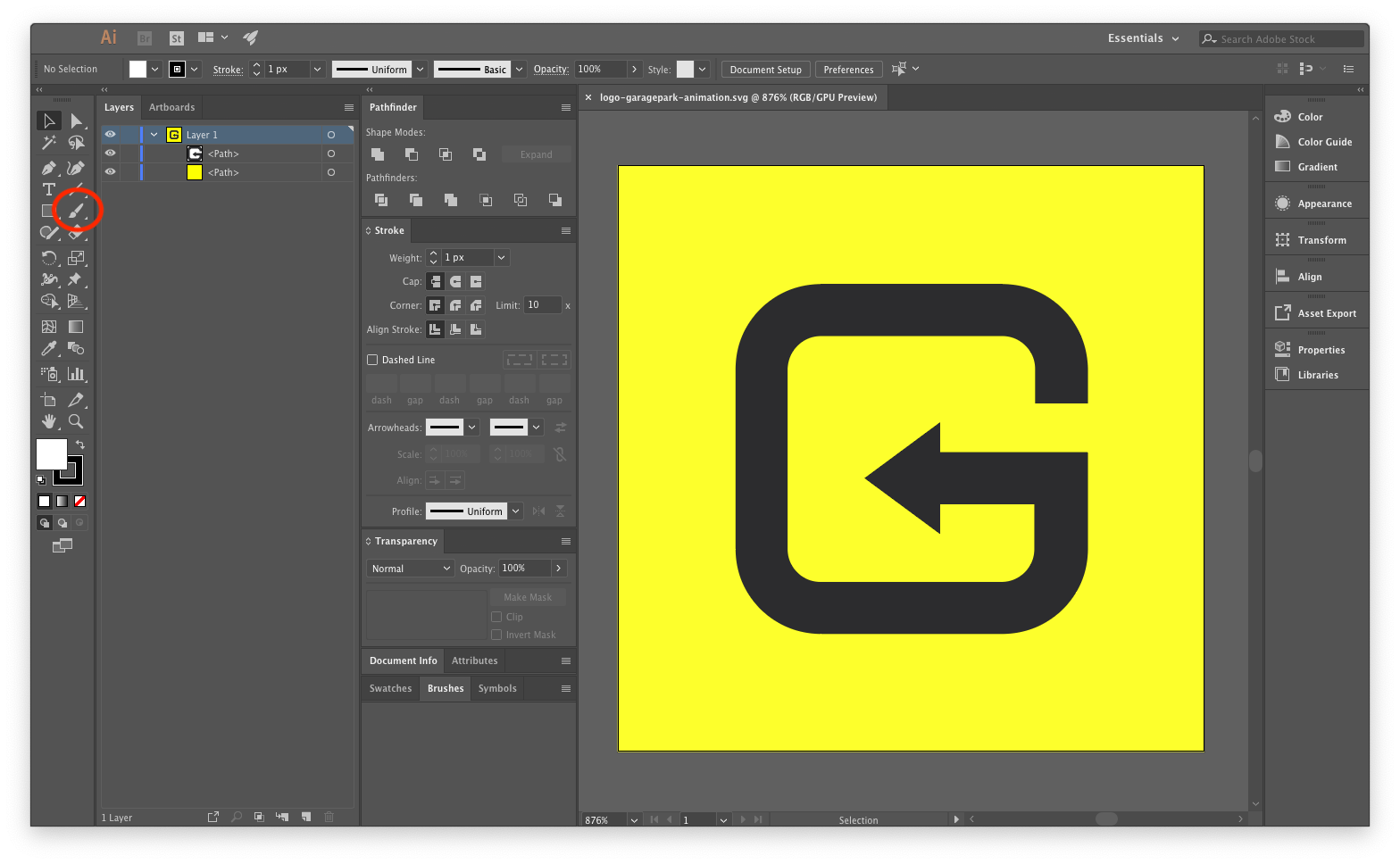
Yayınlanan: 2023-01-25Bir görüntüyü SVG'ye dönüştürmeniz gerekiyorsa, bunu yapmanın birkaç yolu vardır. Bir yol, Zamzar.com gibi ücretsiz bir çevrimiçi dönüştürücü kullanmaktır. Başka bir yol da Adobe Illustrator gibi bir yazılım programı kullanmaktır. Ve son olarak, Inkscape gibi bir vektör grafik editörü kullanabilirsiniz.
Javascript kullanarak SVG'yi koda dönüştürmek için kodlama konusunda uzman olmanız gerekmez. Bir geliştirici olarak, renkleri değiştirmekten yüksekliği ve genişliği ayarlamaya ve görüntüyü canlandırmaya kadar SVG'nin her yönüyle etkileşim kurmamı sağlıyor. Bir görüntüyü XMLSerializer() kullanarak bir XML biçimine dönüştürmek ve ardından bir simge olabilecek sınıf adını "özel-svg-icon" olarak belirtmek basittir.
Png'yi Svg Javascript'e Dönüştür

PNG'yi SVG'ye dönüştürmenin birçok yolu vardır. Bir yol, Online-Convert.com gibi ücretsiz bir çevrimiçi dönüştürücü kullanmaktır. Bu site, PNG dosyanızı yüklemenize ve istediğiniz çıktı formatını seçmenize izin veren basit bir arayüze sahiptir.
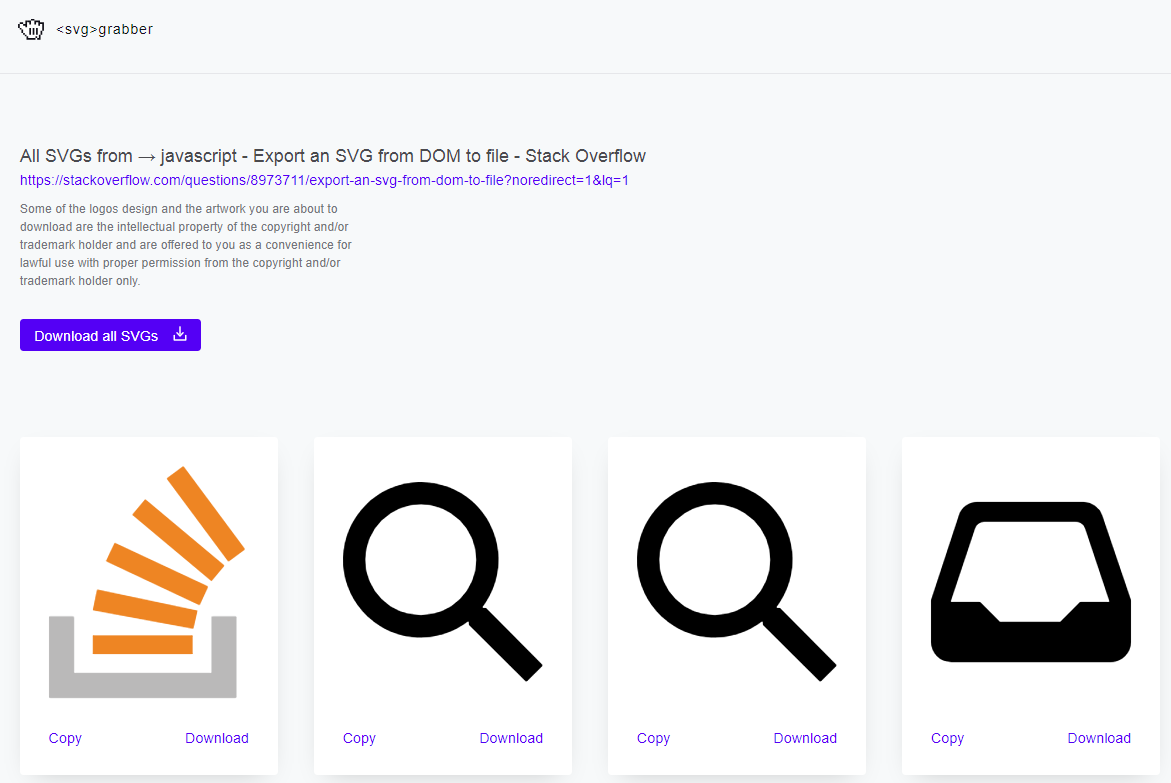
Geçmişte canvg'yi SVG'yi PNG'ye dönüştürmek için kullandım, ancak bağlantıdan da görebileceğiniz gibi, tüm özelliklerini desteklemiyor. Dom'un API yöntemiyle ObjectURL (textsvg) oluşturur. API tanımları tarayıcıya göre değişir, ancak burada bazı işaretçiler verilmiştir. Ardından, verilen URL kullanılarak Base64'te kodlanmış bir PNG görüntüsü döndüren toDataURL()'yi kullanabiliriz. Tarayıcı uyumluluğunu gözden geçireceğim ve denemek isteyip istemediğinizi size bildireceğim. Görüntünün nihai tuval temsilinin elde edilebilmesi için çözülebilmesi için bir söze sarılır.
Png'yi Svg'ye Dönüştürebilir miyiz?
Ücretsiz Adobe Express PNG'den SVG'ye dönüştürme aracı , PNG görüntünüzü yüklemenize ve saniyeler içinde SVG'ye dönüştürmenize olanak tanır.
Svg'yi Html Javascript'e Dönüştür

Bir SVG dosyasını HTML'ye dönüştürmek için bir Javascript kitaplığı kullanmanız gerekir. Pek çok farklı kitaplık mevcuttur, ancak popüler seçeneklerden biri Snap.svg'dir. Snap.svg'yi kullanmak için kitaplığı HTML dosyanıza eklemeniz gerekir. Bunu yaptıktan sonra, SVG dosyanızı HTML'ye dönüştürmek için Snap.svg yöntemlerini kullanabilirsiniz.
HTML'yi temsil etmek için kullanılan Belge Nesne Modeli (DOM), SVG'leri temsil etmek için kullanılabilir. Javascript kullanarak bu değişkenleri manipüle etmek nispeten basittir. Bu bölümde, hem satır içi hem de harici SVG'lerin nasıl kullanılacağını ele alacağım. Bu gönderi, kod örneklerinin bir listesini ve sayfanın üst kısmında bir Github bağlantısını içerir. >script> öğesini harici bir SVG'ye eklemek isterseniz aynı kodu kullanabilirsiniz. SVG, içine katıştırılmış HTML belgesine erişemediğinden, HTML belgesinin URL'sini kopyalayıp yapıştırarak oluşturabiliriz. Kodu CDATA'ya sardığınızda, XML'in bir parçası olarak kabul edilecek ve XML ayrıştırmasının bir bileşeni olarak kabul edilecektir.
Öğeler, HTML'de oldukları gibi oluşturulur ve kaldırılır. İlgili belgenin createElementNS yöntemini kullanarak, elemanların oluşturulduğu etiket adını ve SVG ad alanını girmelisiniz. Bir öğeyi kaldırmak için, createTextNode() yöntemi kullanılarak ayrı bir metin düğümü oluşturulmalı ve bu düğüme bir öğe eklenmelidir. Aynı belgede değiller ve bu nedenle onu oluşturmak için birlikte çalışıyorlar.
Svg'yi Html'ye Dönüştürebilir misiniz?
SVG'yi HTML'ye nasıl dönüştürebilirsiniz? SVG dosyanızın dönüştürülebilmesi için önce dosyayı sürüklemeniz veya beyaz alana tıklayarak bir dosya seçmeniz gerekir. Dönüştür düğmesini tıklatarak artık metninizi HTML'ye dönüştürebilirsiniz. SVG'den HTML'ye dönüştürme işlemi tamamlandığında, HTML dosyanızı indirebileceksiniz.
Html'de Bir Svg Dosyasını Bağlama
Web sayfalarında kullanmak için resimler oluşturmanın harika bir yoludur, ancak grafik tasarıma aşina değilseniz kullanımı zor olabilir. SVG'yi bir HTML belgesinde kullanacaksanız, doğru şekilde bağlandığından emin olun. HTML ile oluşturulmuş bir SVG dosyasını bağlamak için *svg etiketini kullanmalısınız. Örneğin aşağıdaki örnekte gösterilen görseli bir web sayfasında arkaplan görseli olarak kullanmak isteseydiniz aşağıdaki kodu kullanırdınız. *br> img src=image.svgbr> br> br> br> br> br> Sunucunuz, dosyayı istediğinizden farklı bir içerik türüyle sunmuş olabilir, bu da görüntünün tarayıcıda görüntülenmemesine neden olabilir. SVG dosyalarının düzgün şekilde sunulması için aşağıdaki MIME türlerinin kullanılması gerekir: x-svg XML URL:br> Dosyanızın düzgün şekilde sunulup sunulmadığından emin değilseniz, FileZilla gibi bir sunucu tarafı aracı kullanabilirsiniz. dosyanızın içeriğini inceleyin.
Javascript'te Svg Kullanabilir misiniz?
Görüntünün her bir öğesi bir CSS veya Javascript özelliği olduğundan, SVG'lerle onu biçimlendirmek/komut dosyası oluşturmak basittir.
Js İle Görüntü İşleme
İşleme kodunu nasıl yazacağınızı biliyorsanız, Js, görüntü işleme için mükemmel bir araçtır. Bununla birlikte, görüntüleri ölçekleme, döndürme ve karıştırma gibi daha rutin görevlerde size yardımcı olabilecek çok sayıda kitaplık vardır.
Javascript Kullanarak Svg'ye Resim Nasıl Eklenir

Javascript kullanarak bir svg'ye görüntü eklemek için, önce yeni bir Görüntü nesnesi oluşturmalı ve ardından src özniteliğini istenen görüntünün yoluna ayarlamanız gerekir. Görüntü yüklendikten sonra genişliği ve yüksekliği ayarlanabilir ve appendChild() yöntemiyle görüntü svg'ye eklenebilir.
Its.svg dosya biçimi nedeniyle, bir görüntü gerçek zamanlı olarak yukarı ve aşağı ölçeklendirilebilir. XML veya işaretleme, yol eşleme açısından bu nesneleri çizme ve hizalama sürecini açıklar. İşaretlemeyi HTML'de oluşturduğunuzda, tam olarak simgenin yaptığı gibi işlenir. Ayrıca, veriler işlenirken uzak bir konumdan verilere dinamik olarak SVG simgeleri eklemenize olanak tanır. XML etiketleri, HTML öğelerine benzer şekilde oluşturulabilir ve yapılandırılabilir. Bir işlev kullanarak bir XML dosyası oluşturarak main.js dosyasına bir XML dosyası ekleyebilirsiniz. Grafik, kaydırma işlevimizin bir parçası olarak bağlantı etiketine eklenecektir.
Sonuç olarak, svg diğer herhangi bir öğeyle aynı şekilde işlenebilir. Stil ve sınıf seçeneklerinin yanı sıra nitelikler de ekleyebilirsiniz. Her gönderinin simgesi, sorunsuz bir kaydırma işleminde bağlantı bağlantıları olarak kolayca kullanılabilmeleri için başa eklenmiştir.
Svg'ye Nasıl Resim Eklerim?
SVG çevrelerinde görüntülenecek resimler için *daire kullanın Kırpma yolu öğesi, kırpma yolunu belirten bir clipPath> öğesidir. İmaj oluşturmak için image> elementi kullanılır.
Svg Görüntüleri: En İyi Sonuçlar İçin Neden Bunları Vektör Yazılımında Düzenleyin?
Ayrıca, SVG görüntülerini kolayca düzenlemek için kullanılabilen Adobe Illustrator gibi vektör yazılımları, onlara nihai görünüm üzerinde daha fazla kontrol sağlayabilir. Bu, özellikle birden fazla bağlamda kullanılacak logoları veya çizimleri düzenliyorsanız veya nihai ürünün tüm cihazlarda aynı olması gerekiyorsa önemlidir. SVG dosyaları daha popüler hale geldikçe ve tasarım topluluğunda daha yaygın hale geldikçe, diğer dosya türleri gibi görüntüleri de içerebileceklerini unutmamak önemlidir. Dosya boyutunu kontrol edin ve bir görüntüyü bir SVG dosyasına yüklerken görüntünün işlenemeyecek kadar karmaşık veya ayrıntılı olmadığından emin olun. Bir SVG dosyasına bir resim eklemeye karar verirseniz, ondan en iyi şekilde yararlanmak için vektör yazılımı kullanmalısınız.

Javascript'e Nasıl Resim Koyabilirim?
JavaScript'te bir belge nesnesindeki createElement yöntemi, bir görüntü öğesi oluşturmanıza olanak tanır. Bunu gerçekleştirmek için resim URL'sinin src özelliğini kullanın. Son olarak, image öğesini body öğesine ekleyerek DOM hiyerarşisine yerleştirin.
Htmlimageelement için Image() Oluşturucu
image gibi HTMLImageElements, bir tür HTMLElement oluşturucusudur. Image() tarafından yeni örneğinin bir sonucu olarak bir HTML ImageElement oluşturulur. document.createElement('img') işlevi açısından temelde document.createElement('img') ile aynıdır. Fare düğmesini basılı tutup hareket ettirerek bir görüntüyü sürükleyebilirsiniz. Bir metni vurgulamanız ve ardından bir görüntüyü sürüklemek için yaptığınız gibi sürüklemeniz gerekir.
Svg Api'ye Görüntü

An image to svg api , kullanıcıların görüntüleri svg (ölçeklenebilir vektör grafiği) biçimine dönüştürmesini sağlayan web tabanlı bir araçtır. Bu api, kalite kaybı olmadan görüntüleri ölçeklendirme yeteneği ve Adobe Illustrator gibi vektör tabanlı bir programda görüntüleri düzenleme yeteneği dahil olmak üzere diğer görüntü formatlarına göre bir dizi avantaj sağlar.
Görüntüyü Svg'den Çıkarın
SVG'lerden görüntüleri çıkarmanın kesin bir yolu yoktur. Ancak, dikkate alınması gereken bazı yöntemler arasında Adobe Illustrator veya Inkscape gibi bir vektör düzenleme programı veya Photoshop gibi bir raster düzenleme programı kullanmak yer alır.
Ücretsiz bir çevrimiçi svega'dan JPEG'e dönüştürücüyü hemen edinebilirsiniz. Kullanmak için masaüstünüze yazılım yüklemeniz gerekmez. Windows, Linux, macOS ve Android dahil herhangi bir platformu kullanarak dönüştürme yapabilirsiniz. Aspose, metni resimlere dönüştürmenize izin veren bu ücretsiz uygulamanın yaratıcısıdır. Her şey görüntüyle ilgili. Bu NET/Java API, hem şirket içi görüntü işleme hem de sunucu tarafı kullanım için idealdir. Aspose'un kullanımı tamamen ücretsizdir.
Görüntü, web tarayıcınızla görüntü taranarak ve bir görüntü paylaşım sitesine yüklenerek oluşturulur. Dönüştürülen dosyalar için indirme bağlantısı, dönüştürme işlemi tamamlandıktan sonra kullanılabilir olacaktır. SVG'leri dönüştürmek için Google Chrome, Firefox, Opera ve Safari gibi modern tarayıcıları da kullanabilirsiniz.
Kanvas API Svg'si
Canvas API Svg , Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri oluşturmanın ve düzenlemenin harika bir yoludur. Bir görüntünün üzerine şekiller, çizgiler ve metin çizmeyi ve ardından görüntüyü bir SVG dosyası olarak kaydetmeyi kolaylaştırır.
Web geliştirmede, kullanıcıların ekrana resim çizmesine izin veren iki temel teknoloji vardır: Canvas ve Silverlight. Canvas, geliştiricilerin komutlar vererek doğrudan resim çizmesini sağlayan bir tarayıcı standart API'sidir. Doğru, Canvas diğer platformlardan daha fazla esneklik sağlar, ancak bir Canvas üzerine çizilebilen tüm resimler tam olarak SVG biçiminde ifade edilemez. Veri görselleştirme web üzerinde iki farklı teknoloji kullanılarak yapılabilir: SVG ve Canvas. API, genel olarak API'den temel olarak farklıdır, ancak dikkate alınması gereken bazı önemli aşağı yönlü etkileri vardır. Kanvas, aksine, bir SVG ile yapılan bir görüntünün üretilmesinden daha zordur. Canvas ve SVG, Puppeteer veya Canvas gibi araçların yardımıyla başsız bir Chrome tarayıcıda oluşturulabilir. Ayrıca, tarayıcınızdaki sorunları yeniden oynatmanıza ve bunların tam bir resmini elde etmenize olanak tanıyan LogRocket gibi kitaplıklarla arka uçta oluşturulabilirler. Sizin için doğru olan çözümü bulduğunuzdan emin olmak için alternatifleri değerlendirmek için biraz zaman ayırın.
Simgeler
SVG simgeleri, tasarımlarınıza ekstra düzeyde ayrıntı ve gerçekçilik katmanın harika bir yoludur. Vektör tabanlı bir format kullanılarak, kalite kaybı olmadan yeniden boyutlandırılabilir ve yeniden renklendirilebilirler. Bu onları, simgelerinizin boyutunu farklı ekran boyutlarına uyacak şekilde ayarlayabilmeniz gereken duyarlı web tasarımı için mükemmel kılar.
XML sözdizimi, Ölçeklenebilir Vektör Grafiklerinde (SVG) vektör görüntüleri çizmenize olanak tanır. Öte yandan bir SVG, doğrudan bir tarayıcıda işlenen ve sunulan ve sunulan sabit boyutlu bir XML kod bloğudur. Eylemler ve bilgiler, yazılı kelimelere göre çok daha hızlı bir şekilde görüntülenebilir. Tamagotchis, iMac'ler ve Palm Pilot'lar aynı sıralarda evlerimizde kullanıma sunulduğunda, SVG görüntü dosyası formatı web'de kullanılmaya başlandı. Çoğu web tarayıcısı, SVG formatını destekleyemez ve gelecekte de desteklemeye niyeti yoktur. 2017 yılına kadar hiç kimse web tarayıcılarında SVG oluşturmayla ilgili sorun yaşamamıştı. Vektör olduklarından, SVG'leri veya simge web yazı tiplerini kullanırsanız, bunları ölçeklendirmede sorun yaşamazsınız.
Hazır simge setleriyle simgeler tasarlamak için, özel simgelerle yaptığınızdan daha geniş bir seçenek yelpazesine sahipsiniz. Daha fazla çok yönlülük öğrenmek istiyorsanız, bir SVG iyi bir seçimdir. Bir SVG simgesi oluşturmak elle veya bir araçla yapılabilir. Bir vektör görüntü programı kullanarak sanal bir çizim tahtasında simgeler oluşturursunuz. .svg dosyanızı dışa aktardıktan sonra işiniz bitti. Bu Evernote listesi ayrıca hazır SVG simgelerini de içerir. Genişlik ve yükseklik boyutlarını tanımlarken, x ve y koordinatları şeklin konumunu tanımlar. Öğeler için sınıf adları oluşturmak, stilleri için ayrı bir stil sayfası CSS dosyası kullanılarak da gerçekleştirilebilir. Bu simgelerin renkleri, arka plan rengi değiştirilerek Ycode kodsuz oluşturucuda hemen değiştirilebilir.
Svg Simgesi Nedir?
SVG Simgeleri nedir? SVG dosyası olarak da bilinen bir vektör grafik dosyası, grafiklerinizin boyutunu ölçeklendirmenizi sağlayan bir dosya biçimidir. SVG dosyalarındaki vektör grafiklerini tanımlamak için XPath tabanlı biçimlendirme dili kullanılır. Örneğin, bir SVG görüntüsü, CSS, JavaScript, DOM ve diğer ortam türleri olabilen metin tabanlı bir dosyadır.
Bir Simge Svg'sini Nasıl Oluştururum?
SVG simgeleri oluşturma işlemi elle veya bir araçla gerçekleştirilebilir. İkincisi ise çok fazla kod gerektirmez. Simgelerinizi farklı şekiller, renkler ve yol manipülasyonu ile sanal bir çizim tahtasında çizmek için bir vektör görüntü programı kullanabilirsiniz. Daha sonra dışa aktarma seçeneğine sahip olacaksınız.
Svg Dosyaları Simge Olarak Kullanılabilir mi?
Vektör grafikleri olduklarından, Ölçeklenebilir Vektör Grafikleri veya SVG'ler genellikle web sitenizde simgeler olarak kullanmak için iyi bir seçimdir. Vektör grafiklerinin kalitesi, dosyanın boyutundan bağımsız olarak herhangi bir boyuta ölçeklendirilebilir. Dosyaların küçük boyutları ve sıkıştırılabilirlikleri nedeniyle web siteniz hızlı bir şekilde yüklenecektir.
