WebP Görüntülerini SVG Formatına Dönüştürme
Yayınlanan: 2022-12-06Google'ın yeni webp görüntü formatı, web'de daha küçük dosya boyutları ve daha hızlı yükleme süreleri vaat ediyor. Ancak biçim henüz yaygın olarak desteklenmemektedir ve uyumluluk için webp görüntülerinizi svg biçimine dönüştürmeniz gerekebilir. Bunu şu şekilde yapabilirsiniz: 1. Ücretsiz ImageMagick yazılımını indirin ve kurun. 2. Bir komut istemi veya terminal penceresi açın ve webp görüntülerinizi içeren klasöre gidin. 3. "image.webp" yerine resim dosyanızın adını koyarak aşağıdaki komutu yazın: convert image.webp image.svg 4. Resminiz artık herhangi bir vektörde açılıp düzenlenebilen bir svg dosyası olarak kaydedilecektir. grafik editörü.
Ücretsiz Çevrimiçi WEBP'den SVG'ye dönüştürücünün kullanımı kolaydır. Masaüstü yazılımının yüklenmesi gerekli değildir. Dönüşümler, Windows, Linux, macOS ve Android dahil olmak üzere herhangi bir platformda çevrimiçi olarak gerçekleştirilebilir. Bu ücretsiz uygulama Aspose tarafından desteklenmektedir. Görüntü iletişimi alanında yetenekli bir birey. Şirket içinde bulunan gelişmiş görüntü işleme özelliklerini içerir ve hem istemci hem de sunucu tarafından kullanıma hazırdır. Ücretsiz Aspose programına erişiminiz var. Görüntüler, Windows, Linux veya Mac OS X gibi bir işletim sisteminin web tarayıcısı kullanılarak dönüştürülebilir. Dönüştürme tamamlandıktan kısa bir süre sonra sonuçları indirebileceğiz. Yüklenen dosyalar 24 saat sonra silinir ve indirme linkleri bu süre sonunda sonlandırılır.
Sva'da simgeler veya logolar üzerinde çok az ayrıntı vardır. Tüm PNG görüntüleri için şeffaf bir arka plan gereklidir. (Yedek ile) WebP, fotoğraf gibi büyük bir görüntüdür. HTML görüntüleri JPG veya PNG'den çok daha küçük boyutta sıkıştırılabildiğinden yükleme sürelerini hızlandırırlar, ancak tüm tarayıcılar tarafından tam olarak desteklenmezler, bu nedenle yeniden yüklenmeleri gerekir.
Bir Webp'yi Svg'ye Dönüştürebilir misiniz?

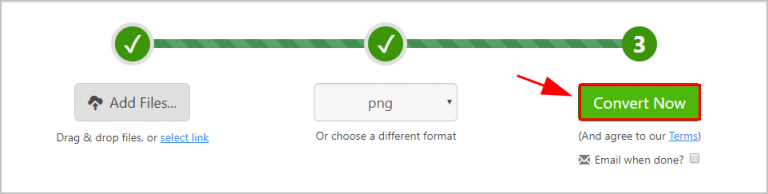
Tüm WebP belgeleriniz herhangi bir platforma (Windows, Linux ve macOS) dönüştürülebilir. Kayıt gerekli değildir. WebP dosyanızı yükleme formuna sürükleyip bırakın, dönüştürmek istediğiniz formatı seçin ve dönüştür düğmesine tıklayın. Dönüştürme tamamlandıktan sonra, SVG'yi indirebilirsiniz.
Webp: Biz İçin Yeni Bir İmaj Formatı
Şu anda kullanılmakta olan Açık Kaynak topluluğu tarafından oluşturulan yeni bir resim formatıdır. Daha yüksek çözünürlük ve sıkıştırma da dahil olmak üzere JPEG üzerinden kullanmanın sayısız avantajı vardır. Çevrimiçi dönüştürücüleri veya çeşitli yazılım araçlarını kullanarak WebP görüntülerini diğer görüntü biçimlerine dönüştürün. WebP dosyaları şu anda vektör tabanlı olmadığından, bazı ek düzenlemeler yapılmadan vektör biçimine dönüştürülmezler.
Webp Svg'yi Destekliyor mu?

Belirli bir WebP uygulamasına bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. WebP'nin bazı sürümleri SVG'yi desteklerken diğerleri desteklemez.
En popüler görüntü formatlarından ikisi WebP ve SVG'lerdir. WebP'nin görüntü kalitesi, kayıpsız bir format olduğu için saklama sırasında bozulmaz. Çoğu modern web tarayıcısının desteklediği bir vektör grafik formatıdır. Bu teknolojilerin her birinin avantajları ve dezavantajları nelerdir ve hangisi daha iyidir? Firefox, Safari, Chrome ve Opera gibi tüm modern tarayıcılar SVG'yi destekler. Bu ürünler, mobil cihazlar, Retina ekranlar ve masaüstü monitörler dahil her türlü ekranda iyi çalışır. HTML sayfaları, >svg gibi bir HTML etiketiyle gömülebilir. Photoshop ve InDesign, görüntüleri düzenlemenin iyi yollarıdır.
Webp Dosyaları Dönüştürülebilir mi?
Neyse ki çoğu modern tarayıcı, fotoğraf yazılımı ve işletim sistemi otomatik olarak biçime uyum sağlayacaktır. İsterseniz, bir WEBP dosyasını JPG formatına da dönüştürebilirsiniz, bu çok daha basittir.
WebP'yi kullanmak için mevcut resimlerinizi formata dönüştürmeniz gerekecektir. Sketch uygulaması, yerel WebP formatında bir tasarım belgesindeki herhangi bir kaynağı dışa aktarabilir. Photoshop gibi diğer programlar da aynı şeyi yapabilir. Bu görevi gerçekleştirmek için bir eklenti kullanmak gerekli olacaktır. Uygun URL yolunu belirtirseniz, Cloudinary size WebP görüntülerini almanın basitleştirilmiş bir yolunu sunar. Cloudinary'e bir resim yüklediğinizde, kontrol paneliniz aşağıdakine benzer bir URL görüntüler: Birkaç URL parametresi ile Cloudinary'nin size resimleri gösterme şeklini değiştirebilirsiniz. Google komut satırı yardımcı programı, görüntüleri WebP'ye dönüştürmek için resmi bir araçtır. WebP kodlayıcı, cwebp komutu aracılığıyla kullanılabilir.

Çıktının kalitesi varsayılan olarak -q parametresine bağlı olarak 0 veya 100 olarak ayarlanabilir. Cwebp, kayıplı WebP görüntülerini kodlamak için kullanılabilir. -z parametresi, sıkıştırmanın çoğu için 0 ile 9 arasında değişen sıkıştırma değerlerini kabul eder. Sıkıştırma arttıkça dosya boyutu küçülür, ancak görüntüleri kodlamak için gereken süre artar. Çok yüksek sıkıştırma elde etmek için, -m ve -z parametreleriyle birlikte -q kullanmak isteyebilirsiniz. Bash'i macOS veya Ubuntu gibi Unix benzeri bir işletim sisteminde kullanıyorsanız find komutu harika bir fikirdir. Cwebp'nin kullanımı nispeten kolay olsa da, eşzamanlı görüntünüz yoksa, uzun sürebilir.
Görüntü işlemenizi hızlandırmak için bazı görüntü işleme işlemlerini paralel yapmayı düşünebilirsiniz. xargs kullandığınızda, eşzamanlılık sınırınız mutlak maksimuma ayarlanmalıdır, bu da sisteminizin sorunsuz çalışmasını sağlar. Bu yaklaşım, birkaç bin görüntüyü yalnızca birkaç saniyeliğine tıraş eder, ancak büyük görüntülerde kullanıldığında parlar. Son olarak, ekosistemin çeşitli derleme sistemlerinde Node.js kullanarak görüntülerin WebP'ye nasıl dönüştürüleceğini ele alacağız. Görüntüleri WebP'ye dönüştürmek için, Node.js'deki proje kök dizininize imagemin ve imagemin-webp modüllerini kurun . Imagemin , görüntüleri bizim için dönüştürecek ve tamamlandıktan sonra bir Promise döndürecektir. Söz, dönüştürülen tüm görüntüleri konsola gönderir. Tek yapmanız gereken, gulp kullanarak görüntüleri dönüştürmek için birkaç node.js komutu daha yüklemek.
Ardından, gulp'a benzer bir görev çalıştırıcı olan gulp kullanarak görüntüleri WebP'ye dönüştürmek için imagemin'i nasıl kullanacağımızı ele alacağız. Gruntfile.js dizini iki modül içerir: imagemin-webp ve gulp-ext-replace. Bu komutta imagemin (grunt için grunt-contrib-imagemin tarafından oluşturulmuş bir imagemin eklentisi) ve image-convert-to- webP aracı yüklenir. Bu komutun tamamlanmasından sonra, belirtilen dizinde.png ile biten resimler görüntülenecektir. Kodu en baştan analiz eden Node.js Webpack, her giriş noktası için optimize edilmiş optimize edilmiş çıktı üretir. Web paketinde birçok eklenti vardır ve büyük ölçüde yükleyiciler tarafından gerçekleştirilir. Muhtemelen daha önce gulp gibi bir görev çalıştırıcı kullandığınız için, web paketi için bir yapılandırma yazmak zor olabilir.
Daha kullanıcı dostu ve daha az veri yoğun olan yeni görüntü formatıyla WebP'yi kullanmak için gerekli adımlarda size yol göstereceğiz. Smashing Üyelerine ücretsiz olarak sunulmaktadır (istediğiniz zaman iptal edebilirsiniz). Bu yapılandırmayı eklerseniz,./src/images içinde bulunan.png ile biten tüm görüntüler WebP'ye dönüştürülür ve yapılandırmanızın yoluna göre görüntüler dizinine çıkarılır.
2008 yılında tanıtılan WebP, internetteki görüntüler için JPEG'e bir alternatif olarak selamlandı. Bir eklenti kullanarak, artık Photoshop kullanarak WebP dosyalarını kolayca PNG'lere dönüştürebilirsiniz. Hem Photoshop 25.1 hem de WebPShop'un önceki sürümleri, eklentinin ücretli bir sürümünü gerektirir. Eklenti, bir WebP dosyasını Photoshop'ta indirip yükledikten sonra otomatik olarak PNG'ye dönüştürür. WebP formatı VP8 video codec bileşenini içerdiğinden, JPEG'den daha iyi bir görüntü kalitesi sağlayabilir. Dezavantajı, WebP'nin JPEG kadar çok tarayıcı tarafından desteklenmemesidir, bu nedenle Web'de JPEG kadar yaygın olarak kullanılmayabilir. Daha gelişmiş bir görüntü kalitesi seçeneği arıyorsanız, WebP kesinlikle dikkate alınmaya değer.
Webp'yi Manuel Olarak Jpg'ye Nasıl Dönüştürürüm?
Sağ tıklama menüsünden Resmi Tür Olarak Kaydet'i seçin. JPG formatında kaydetmek istediğiniz JPG görüntüsünü seçin. Farklı kaydet seçeneğini seçin Lütfen listeden JPEG olarak kaydedin. JPEG dosyasının nereye kaydedileceğini belirledikten sonra kaydetmek için Kaydet'i seçebilirsiniz.
Neden Webp Görüntülerini Safari Ve İnternette Kullanamıyorsunuz?
Eylül 2018'de yayınlanan bir Statista raporuna göre Safari ve Internet Explorer sırasıyla %52,9 ve %19,8 pazar payına sahip. O halde bu tarayıcıların WebP'yi desteklememesi şaşırtıcı değildir. Chrome ve Firefox gibi diğer tarayıcıların bu biçimi desteklediği doğrudur, ancak pek çok kişinin bunları kullanması olası değildir. Sonuç olarak, WebP görüntülerini kullanmak istiyorsanız, bunları destekleyen tarayıcılardan birini kullanmanız gerekecektir.
Webp'den Svg'ye Renk
Webp'yi svg rengine dönüştürmenin çeşitli yolları olduğundan, bu sorunun kesin bir yanıtı yoktur. Bazı yaygın yöntemler arasında çevrimiçi dönüştürücüler kullanmak veya görüntünün kaynak kodunu düzenlemek yer alır.
