Powerack Kullanarak Elementor'da Kart Kaydırıcısı Nasıl Oluşturulur
Yayınlanan: 2022-05-27İçeriği resimlerde veya videolarda sergilemenin yollarını arıyorsanız, bir Kart Kaydırıcısı kullanmayı düşünün.
Kart Kaydırıcısı, görüntülerin/videoların ve içeriğin bir slayt gösterisini çekici bir kart biçiminde görüntüleyen dinamik bir tasarım öğesidir. Her seferinde bir kart görüntüler ve ardından geçişler uygulandığında otomatik olarak veya bir fare tıklamasıyla başka bir slayta geçer.
WordPress ile oluşturulmuş web sitenizde Elementor kullanarak çekici bir Kart Kaydırıcısı oluşturmak istiyorsanız, bir Kart Kaydırıcı widget'ı kullanmanız gerekir.
Bu makalede, PowerPack kullanarak Elementor'da bir Kart Kaydırıcısı oluşturmaya ilişkin ayrıntılı, adım adım bir eğitim sunacağız.

Elementor için PowerPack Kart Kaydırıcı Widget'ı
PowerPack Elementor Eklentileri, Elementor için en iyi eklentilerden biridir. PowerPack Card Slider widget'ı da dahil olmak üzere 80'den fazla premium widget'tan oluşan profesyonelce tasarlanmış bir pakettir.
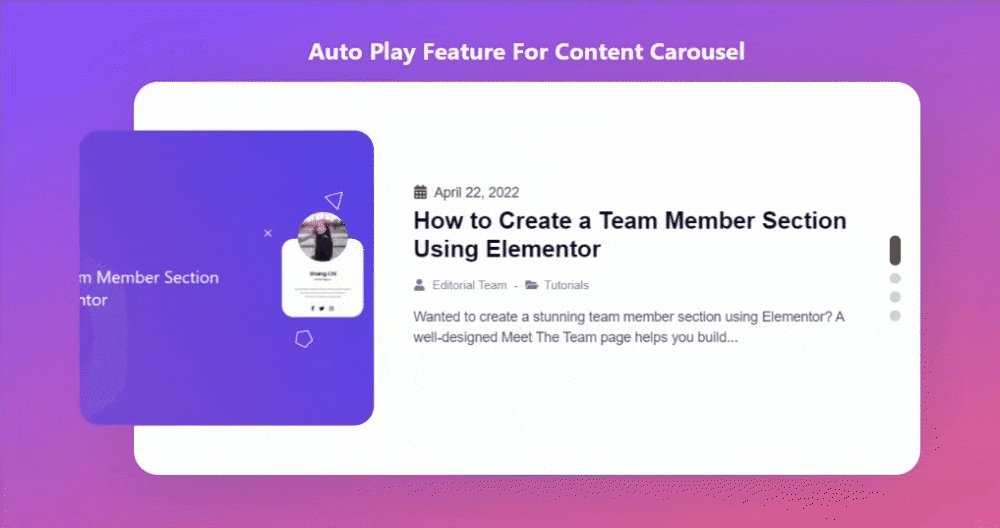
PowerPack Card Slider widget'ı, tamamen duyarlı bir kart kaydırıcı bölümü oluşturmak için çok çeşitli yüksek kaliteli özellikler sunar. Otomatik oynatılan bir animasyon özelliği, birden çok stil özelliği ve daha fazlasını içerir.
Fakat bekle! Endişelenmeyin, kullanırken tek bir kod satırına bile dokunmanıza gerek yok.
Bir video izlemeyi tercih ediyorsanız, Elementor'da bir Kart Kaydırıcısının nasıl oluşturulacağıyla ilgili bu eğitici videoyu düşünebilirsiniz.
WordPress Web Sitenize Bir Kart Kaydırıcı Bölümü Ekleyin
WordPress web sitenize bir Kart Kaydırıcısı eklemek için Elementor ve Elementor için PowerPack Eklentilerini yüklemeniz gerekir.
Bu araçların her ikisini de yükledikten sonra, WordPress web sitenizde etkileyici bir Kart Kaydırıcı bölümü oluşturmak için ikisini de kullanabilirsiniz.
Sözü daha fazla uzatmadan, Elementor kullanarak bir kart kaydırıcısı oluşturmak için öğreticiye geçelim.
Sürükle ve Bırak PowerPack Kart Kaydırıcı Widget'ı
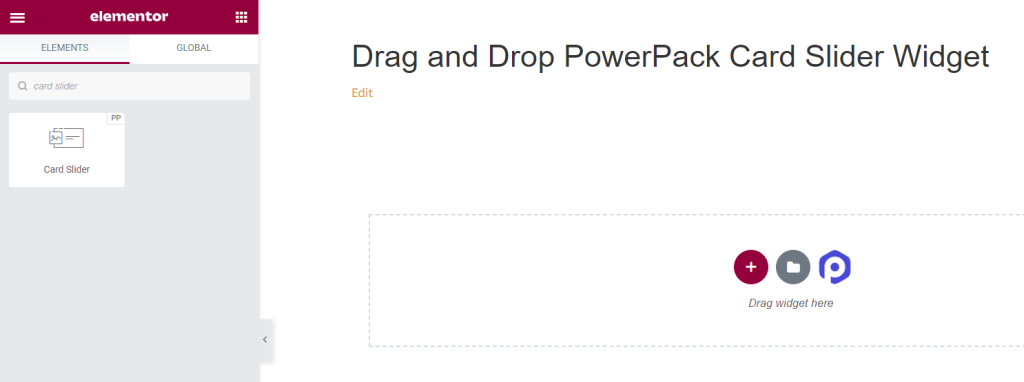
İlk önce sayfayı Elementor düzenleyicide açın, ardından arama çubuğuna "kart kaydırıcısı" yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack “ PP ” işaretini kontrol ettiğinizden emin olun.

PowerPack Kart Kaydırıcı Widget'ının İçerik Sekmesi
PowerPack Kart Kaydırıcı widget'ının İçerik Sekmesine gidin. Orada dört bölüm bulacaksınız:
- kart
- Sorgu (Yalnızca Kart bölümünde “Gönder” kaynağını seçerseniz)
- Gönderiler (Yalnızca Kart bölümünde “Gönder” kaynağını seçerseniz)
- Ekstra seçenekler
Tüm bu bölümlerin işlevlerini ayrıntılı olarak tartışalım.
kart
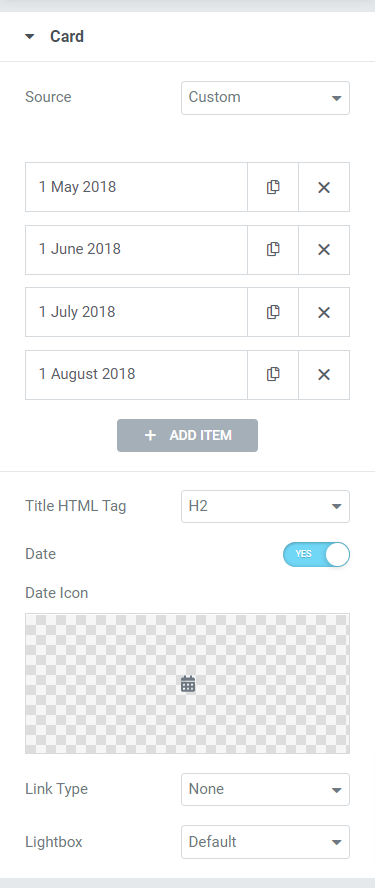
Kart Kaydırıcısı pencere öğesinin İçerik sekmesindeki Kart bölümü, pencere aracına içerik eklemenize olanak tanır.

Kart bölümü, içeriği pencere aracına eklemek için altı alt bölüm sunar.
Onları ayrıntılı olarak tartışalım:
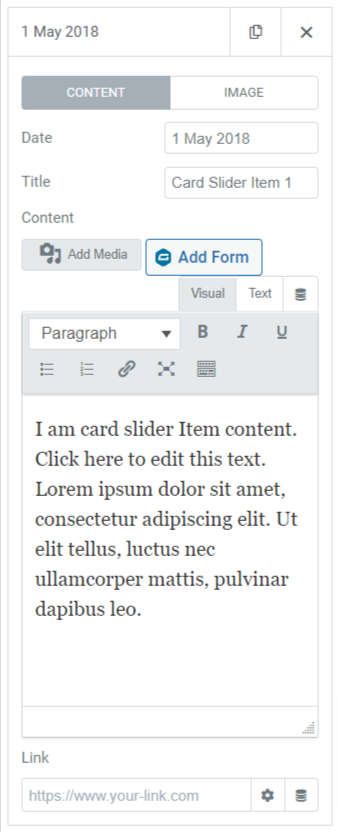
- Kaynak: Burada, özel veya gönderiler olmak üzere kart kaynağını seçebilirsiniz. Ardından, “Öğe ekle”ye tıklayarak tarih, başlık, açıklama, bağlantı vb. içerikleri kartınıza ekleyin.

- Başlık HTML Etiketi: Kartta verdiğiniz başlık için HTML Etiketini seçin.
- Tarih: Tarihi görüntülemek istiyorsanız bu özelliği açın.
- Tarih Simgesi: Simge kitaplığından tarih simgesini seçin veya "SVG yükle"yi tıklayarak medya kitaplığından yükleyin.
- Bağlantı Türü: Burada, başlık, resim, düğme veya kutu gibi doğrudan bir bağlantı bırakmak istediğiniz seçeneği seçebilirsiniz. Ayrıca, karta herhangi bir bağlantı koymak istemiyorsanız 'hiçbiri' seçeneğini de seçebilirsiniz.
- Işık Kutusu: Varsayılan, evet veya hayır arasından ışık kutusu seçeneklerini seçin.
Sorgu
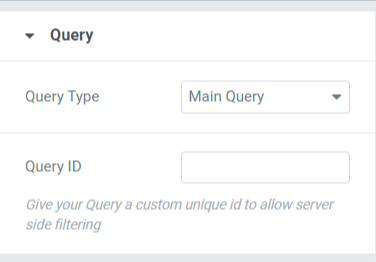
Sorgu Türü olarak Ana Sorgu'yu seçerseniz, aşağıdakileri ekleme seçeneklerine sahip olursunuz:
- Sorgu Kimliği: Burada belirli bir Sorgu Kimliği ekleyebilirsiniz.

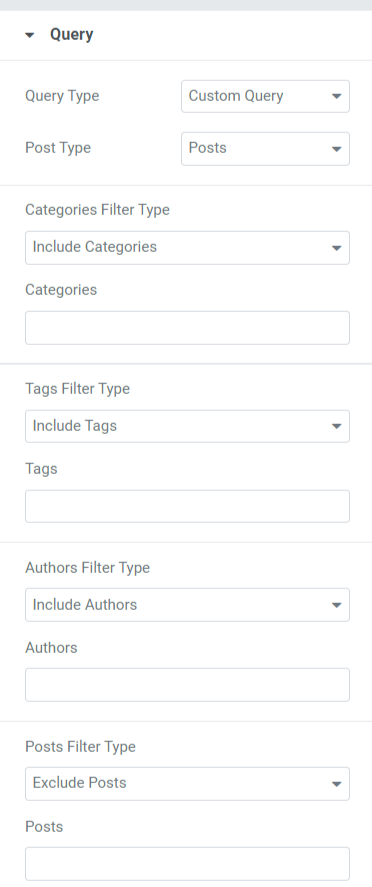
Sorgu Türü olarak Özel Sorgu'yu seçerseniz, sorguyu manuel olarak özelleştirmek için çok sayıda seçenek elde edersiniz.

Sorgu bölümünde yer alan seçenekleri görelim:
- Gönderi Türü: Kartta görüntülemek istediğiniz gönderi türünü seçin.
- Dahil Et / Hariç Tut: Bu seçeneği kullanarak kategorileri, etiketleri, yazarları ve gönderi filtre türlerini dahil edebilir veya hariç tutabilirsiniz.
- Tarih: Tarih biçimini buradan seçebilirsiniz.
- Sırala: Gönderi animasyonunu sıralamak için artan veya azalan arasından seçim yapın.
- Sıralama Ölçütü: Gönderiyi verilen seçeneklere göre sıralayın: tarih, son değiştirilme tarihi, rastgele, yorum sayısı, başlık, gönderi kimliği, gönderi yazarı, menü sırası veya alaka düzeyi.
- Yapışkan Gönderiler: Kart kaydırıcısında yapışkan gönderileri göstermek için bu özelliği açın.
- Ofset: Ofset konumunun ayarlanması, gönderilerin sağlanan ofset konumunda görüntülenmesine yardımcı olacaktır.
- Mevcut Gönderiyi Hariç Tut: Mevcut gönderileri kaldırmak için bu seçeneği etkinleştirin.
Not: Bu seçenek yalnızca İçerik Sekmesinin Kart Bölümünde "Gönder" kaynağını seçtiğinizde kullanılabilir.
Gönderiler
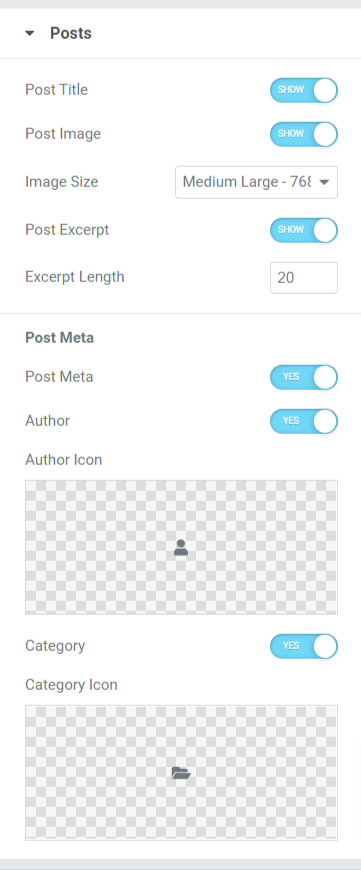
Bu bölümde, kartta görüntülenen gönderileri özelleştirmek için çok sayıda seçenek bulacaksınız.

Bu bölümün içerdiği alt bölümlere bir göz atalım:
- Gönderi Başlığı: Kart Kaydırıcısında bir gönderi başlığı göstermek istiyorsanız bu özelliği açın.
- Gönderi Resmi: Gönderiyle birlikte bir resim görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Görüntü Boyutu: Bu alt bölümde verilen çok çeşitli boyut seçeneklerinden bir görüntü boyutu seçin.
- Alıntı Gönder: Gönderinize bir alıntı görüntülemek istiyorsanız bu özelliği etkinleştirin.
- Alıntı Uzunluğu: Burada alıntı sonrası özelliğini etkinleştirdiyseniz, uzunluğunu ayarlayabilirsiniz.
- Meta Gönder: Bu özelliği etkinleştirmek size yazar, yazar simgesi, kategori ve kategori simgesi gibi daha fazla seçeneği özelleştirme seçenekleri sunar.
- Yazar: Yazarın adını gönderide görüntülemek istiyorsanız bu özelliği açın.
- Yazar Simgesi: Simge kitaplığından yazar simgesini seçin veya doğrudan medya kitaplığından bir resim yükleyin.
- Kategori: Kart kaydırıcısında gönderi kategorisini görüntülemek için bu özelliği etkinleştirin.
- Kategori Simgesi: Simge kitaplığından kategori simgesini seçin veya doğrudan medya kitaplığından bir görüntü yükleyin.
Not: Bu seçenek yalnızca İçerik Sekmesinin Kart Bölümünde "Gönder" kaynağını seçtiğinizde kullanılabilir.
Ekstra seçenekler
Bu bölüm, kart kaydırıcısını özelleştirmek için çeşitli ek seçenekler alacaktır.


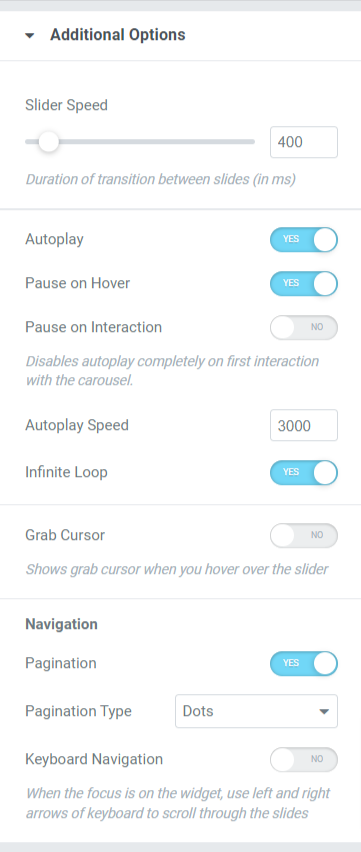
Ek seçenekler bölümünde bulunan tüm seçenekleri görelim:
- Kaydırıcı Hızı: Kaydırıcı animasyon hızını buradan ayarlayın.
- Otomatik Oynat: Kart kaydırıcısında görüntülenen gönderiler için otomatik oynatmayı etkinleştirmek istiyorsanız bu özelliği açın.
- Hover'da Duraklat: Gönderi fare işaretçisinin odağındayken gönderi slaytlarını tutmak veya duraklatmak için bu animasyon özelliğini açın.
- Etkileşimde Duraklat: Bir fare işaretçisinde veya kullanıcının etkileşiminde belirli bir gönderiyi duraklatmak için bu özelliği etkinleştirin.
- Otomatik Oynatma Hızı: Gönderileriniz için otomatik oynatma hızını ayarlayın.
- Sonsuz Döngü: Son slaytlar için bir döngü döngüsü ayarlamak için bu özelliği etkinleştirin.
- Tutma İmleci: Slayt üzerine geldiğinizde tutma imlecini gösterir.
- Sayfalandırma: Kaydırıcınız için noktaları/kesiri görüntülemek için bu seçeneği etkinleştirin.
- Sayfalandırma Türü: Burada, noktalar veya kesirler gibi sayfalandırma türünden seçim yapabileceğiniz seçenekler sunulur.
- Klavye Gezinme: Slaytlar arasında gezinmek için klavyenizdeki sol veya sağ okları kullanmak için bu özelliği etkinleştirin.
Kart Kaydırıcı Widget'ının Stil Sekmesi
Stil Sekmesi, Kart Kaydırıcı widget'ının tüm stil bölümlerini içerir. Bu Sekme üç bölüm içerir:
- kart
- resim
- noktalar
Bu bölümleri ayrıntılı olarak inceleyelim:
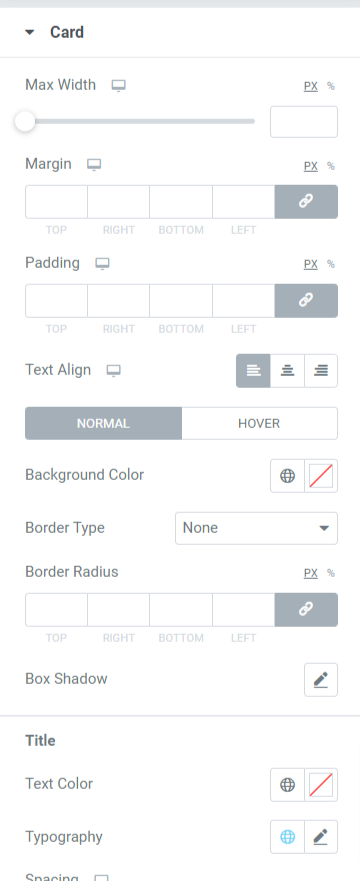
kart
Bu bölüm, kartın özelleştirilmesi için gereken tüm şekillendirme parçalarını içerir.

Bu bölümde bulunan tüm özellikleri görelim:
- Max Width: Bu seçeneği kullanarak kart kaydırıcısının genişliğini ayarlayın.
- Marj: Bu seçeneği kullanarak kart kaydırıcısının marjını ayarlayabilirsiniz.
- Dolgu: Bu, kenarlar ve içerik arasında boşluk sağlar. Kart kaydırıcısında düzgün organize edilmiş içeriği görüntülemek için bu seçeneği kullanarak dolguyu ayarlayın.
- Metin Hizala: Kart kaydırıcısında görüntülenen metnin hizalamasını seçin.
- Arka Plan Rengi: Bu seçenek ile yazının arka plan rengini özelleştirebilirsiniz.
- Arka Plan Türü: Burada, görüntüler için bir arka plan türü belirleyebilirsiniz. Bir arka plan türü uygulamak için "gradyan" veya "klasik" arasından seçim yapın.
- Kenar Yarıçapı: Bu alt bölümde verilen seçeneklerden düz, çift, noktalı, kesikli ve oluk gibi herhangi bir kenarlık türünü seçebilirsiniz.
- Border Shadow: Bu seçeneği kullanarak kenarlık gölgesini özelleştirebilirsiniz.
- Başlık: Gönderide görüntülenen başlık için özelleştirme seçenekleri burada mevcuttur:
- Metin Rengi : Bu seçeneği kullanarak başlık için bir metin rengi seçin.
- Tipografi: Burada metin yazı tipini, metin boyutunu, kelime aralığını, harf aralığını ve daha fazlasını özelleştirebilirsiniz.
- Aralık: Bu, bu seçeneği kullanarak metinler arasındaki boşluklara izin verir.
- Tarih: Gönderide görüntülenen tarih içeriğinin özelleştirilmesi buradan yapılabilir:
- Renk: Bu seçeneği kullanarak gönderide görüntülenen tarih içeriğinin rengini seçin.
- Tipografi: Burada, metin yazı tipini, metin boyutunu, kelime aralığını, harf aralığını vb. özelleştirebilirsiniz.
- Aralık: Bu seçeneği kullanarak metinler arasında boşluk bırakılmasına izin verin.
- İçerik: Gönderide görüntülenen içeriği buradan özelleştirebilirsiniz:
- Metin Rengi: İçeriğin metin rengini buradan seçebilirsiniz.
- Tipografi: İçerik bölümünün tipografisini özelleştirin.
- Post Meta: Post meta özelleştirme burada yapılabilir:
- Renk: Bu, post meta rengini seçmenizi sağlar.
- Tipografi: Bu seçenekte, post meta için çok çeşitli tipografi özellikleri mevcuttur.
- Aralık: Bu, post meta metinleri arasındaki boşluklara izin verir.
resim
Bu bölüm, kart kaydırıcısının görüntü bölümünü olası tüm yönleriyle özelleştirmenize olanak tanır.

Bu bölümün içerdiği tüm işlevleri tartışalım:
- Yön: Bu seçeneği kullanarak görüntünün yönünü seçebilirsiniz.
- Kenarlık Türü: Burada verilen düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden istediğiniz bordür türünü seçebilirsiniz.
- Kenar Yarıçapı: Kenarlığı uyguladıysanız yarıçapını buradan ayarlayabilirsiniz.
- Genişlik: Bu seçeneği kullanarak kart kaydırıcısında görüntülenen görüntünün genişliğini ayarlayın.
- Yükseklik: Bu seçeneği kullanarak görüntünün yüksekliğini ayarlayabilirsiniz.
- Kenar Boşluğu: Bu seçenek, görüntünün kenar boşluğunu ayarlamanıza olanak tanır.
- Kutu gölgesi: Kart kaydırıcısında görüntülenen görüntü için kutu gölgesi seçeneğini özelleştirin.
- Arka Plan Türü: Burada, kart kaydırıcısında görüntülenen resim bölümü için bir arka plan türü seçme seçeneğine sahip olacaksınız.
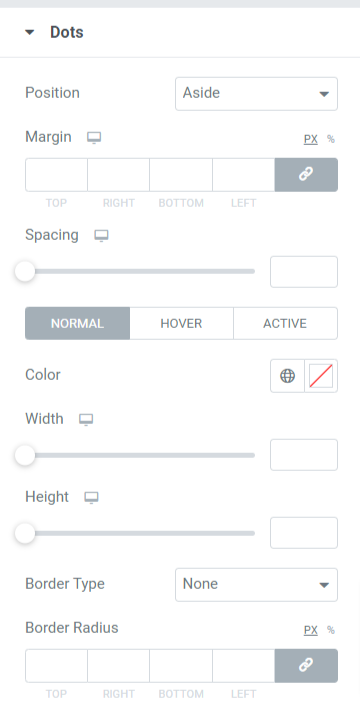
noktalar
Bu bölüm yalnızca, kart kaydırıcısının içerik sekmesindeki ek seçenekler bölümünde sayfalandırma türü olarak noktaları seçtiyseniz kullanılabilir.

Bu bölümde bulunan özellikleri ayrıntılı olarak keşfedelim:
- Konum: Kenar veya alt gibi nokta sayfalandırmasının konum türünü seçin.
- Kenar Boşluğu: Bu seçeneği kullanarak, sayfalandırma noktaları için kenar boşluğunu ayarlayabilirsiniz.
- Aralık: Bu özellik, noktalar arasındaki boşluklara izin verir.
- Renk: Burada noktalar için bir renk seçebilirsiniz.
- Genişlik: Bu seçenekte noktaların genişlik boyutunu ayarlayın.
- Yükseklik: Noktaların yüksekliğini buradan ayarlayabilirsiniz.
- Kenarlık Türü: Düz, çift, noktalı, kesikli veya oluk gibi mevcut seçeneklerden herhangi bir kenarlık türünü seçin.
- Kenar Yarıçapı: Sayfalandırma noktalarına bir kenarlık izin verdiyseniz, yarıçapını buradan ayarlayabilirsiniz. Uygulanan kenarlığın düzgün kenarlarının görüntülenmesine yardımcı olur.
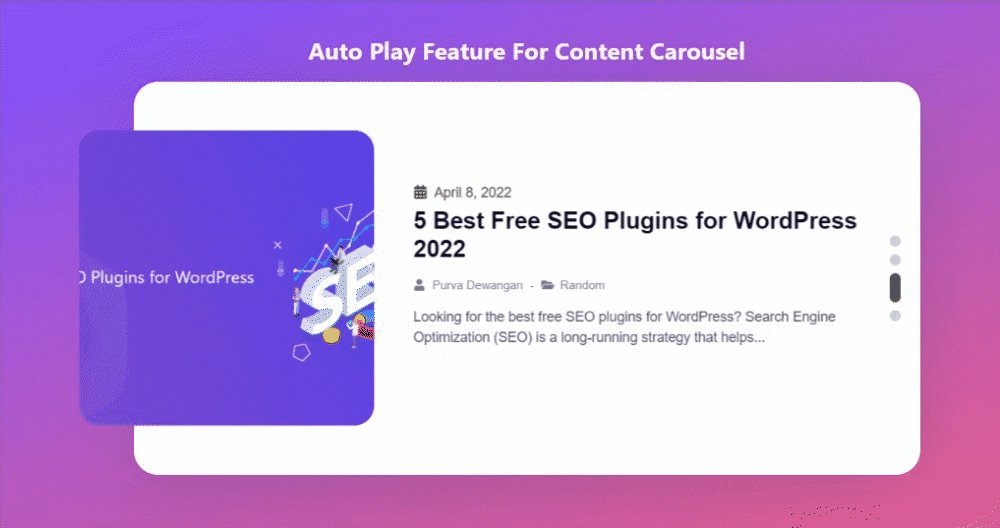
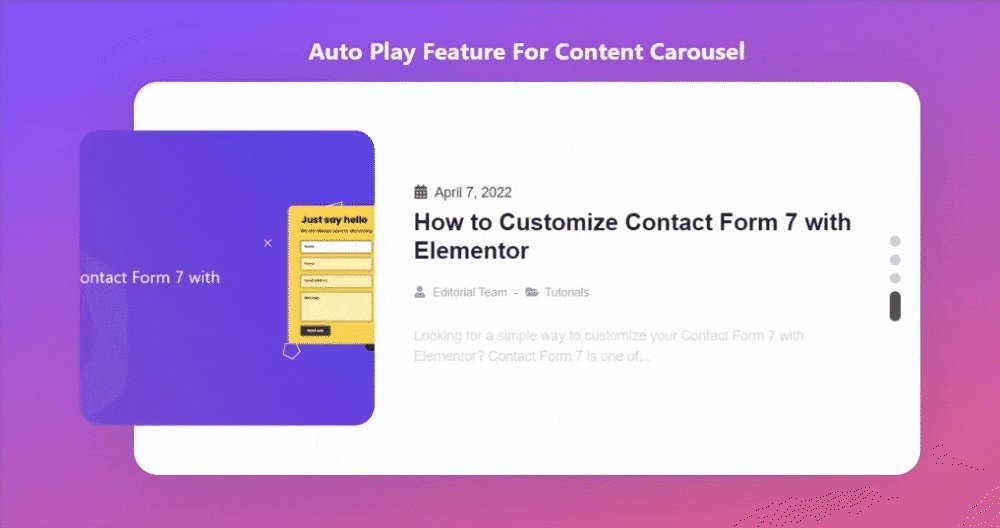
Card Slider widget'ının içerik sekmesi ve stil sekmesindeki tüm değişiklikleri uyguladıktan sonra kart kaydırıcınızın nasıl göründüğünü görelim:

Elementor için PowerPack Kart Kaydırıcı Widget'ını Alın
PowerPack Card Slider Widget'ı kullanarak tek bir fare tıklamasıyla tonlarca özellik elde edebilirsiniz. Elementor sayfa oluşturucu için PowerPack Kart Kaydırıcı Widget'ını kullanarak içeriğinizi ve resimlerinizi yaratıcı bir Kart Kaydırıcı biçiminde etkileşimli olarak sergileyin.
Bu öğreticinin, web siteniz için Elementor kullanarak çarpıcı bir Kart Kaydırıcısı oluşturmanıza yardımcı olacağını umuyoruz. Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack Öğelerimizi de deneyimlemeyi seveceğinizden eminiz.
Elementor için PowerPack Card Slider widget'ını almak için burayı tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; Sizden geri bildirim ve yanıt almayı çok isteriz.
Ayrıca Twitter, Facebook ve Youtube'da bize katılın.
