WordPress'te İstemci Portalı Nasıl Oluşturulur (Özel Sayfalar ve Giriş ile)
Yayınlanan: 2022-12-10WordPress'te bir müşteri portalı oluşturmak ister misiniz?
Bir müşteri portalı, müşterilerin oturum açabileceği ve özel belgelere, dosyalara, desteğe ve daha fazlasına erişebileceği özel bir alandır.
Bu yazıda, size WordPress'te nasıl kolayca bir müşteri portalı oluşturacağınızı göstereceğiz.

WordPress'te Neden Müşteri Portalı Oluşturmalısınız?
Bir müşteri portalı, müşteri kaynaklarının çevrimiçi olarak yönetilmesini kolaylaştırır. Bu, aldığınız destek taleplerinin sayısını azaltabilir, müşterilerin kendilerine yardımcı olmalarını sağlayabilir ve onlara daha iyi bir kullanıcı deneyimi sağlayabilir.
Örneğin, bir fotoğrafçılık web sitesi işletiyorsanız, müşterilerin görüntüleri yükleyebileceği ve indirebileceği bir pano oluşturabilirsiniz.
Benzer şekilde, bir grafik tasarım veya web tasarımı işi yürütüyorsanız, müşterilerin onlar için tasarladığınız tüm kaynakları indirebilecekleri bir müşteri portalı oluşturabilirsiniz.
Bir müşteri portalı olmadan müşterinin sizinle doğrudan iletişime geçmesi ve bir yanıt beklemesi gerekir. Bu hem sizin hem de müşteri için zaman alıcı ve sinir bozucu.
Bununla birlikte, WordPress'te bir müşteri portalı oluşturarak iş yükünüzü nasıl azaltacağınızı ve müşterilerinizi nasıl mutlu edeceğinizi görelim.
WordPress'te İstemci Portalı Nasıl Oluşturulur
Her işletme kendi müşteri portalından farklı bir şeye ihtiyaç duyacaktır, bu nedenle esnek, özelleştirilebilir ve diğer eklentilerle iyi çalışan bir çözüme ihtiyacınız var.
Bu kılavuz için, MemberPress'i kullanacağız.
Piyasadaki en iyi WordPress üyelik eklentisidir ve müşterileriniz için kolayca üyelere özel bir bölüm oluşturmanıza olanak tanır. ÜyePress'in güçlü görüntüleme kuralları da vardır, böylece müşterileriniz için özel gönderiler, sayfalar ve diğer içerikler oluşturabilirsiniz.
Öncelikle, MemberPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
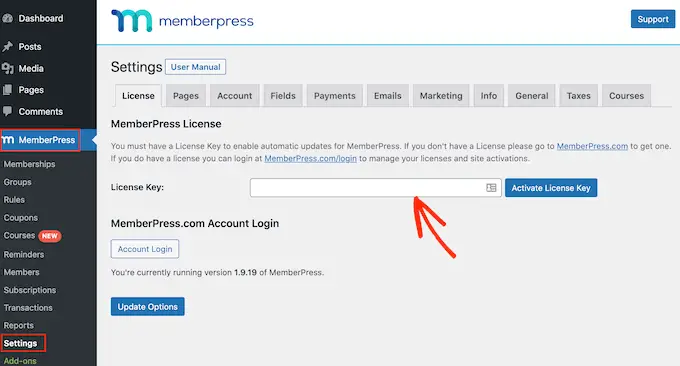
Aktivasyon üzerine, gidin ve MemberPress » Ayarlar'ı ziyaret edin ve lisans anahtarınızı girin.

Bu bilgiyi, MemberPress web sitesinde hesabınızın altında bulabilirsiniz. Ayrıca, MemberPress'i satın aldığınızda aldığınız e-postada da bulunur.
Anahtarı girdikten sonra, 'Lisans Anahtarını Etkinleştir'i tıklayın.
Ardından, müşteri portalınızda kredi kartı ödemelerini kolayca kabul edebilmek için en az bir ödeme ağ geçidi eklemeniz gerekir.
MemberPress, PayPal ve Stripe'ı destekler. Bir MemberPress Pro planı satın alırsanız Authorize.net'i kullanarak ödemeleri de kabul edebilirsiniz.
Not: Mevcut müşterileri herhangi bir ücret ödemeden portalınıza eklemeyi planlıyorsanız bu adımı atlayabilirsiniz.
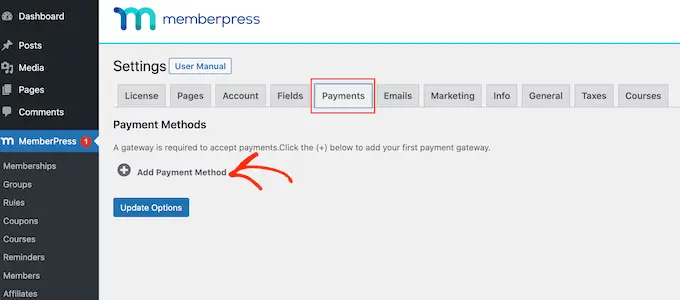
Bir ödeme yöntemi eklemek için 'Ödemeler' sekmesine geçin ve 'Ödeme Yöntemi Ekle'yi tıklayın.

Artık 'Ağ Geçidi' açılır menüsünden bir ödeme yöntemi seçebilirsiniz.
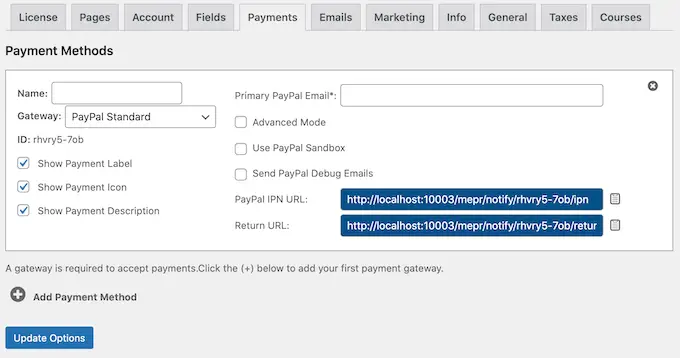
ÜyePress daha sonra bu ödeme ağ geçidini kullanmadan önce yapılandırmanız gereken tüm ayarları gösterecektir. Örneğin, aşağıdaki resimde WordPress'e PayPal ödemesi ekliyoruz.

Bir ağ geçidi seçtikten sonra, hesabınızı yapılandırmak için bazı bilgiler girmeniz gerekecektir. Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için 'Güncelleme Seçenekleri' düğmesine tıklayın.
Yukarıda açıklanan aynı işlemi izleyerek kurumsal portalınıza birden fazla ödeme ağ geçidi ekleyebilirsiniz.
Bir veya daha fazla ödeme yöntemi ekledikten sonra üyelik planı oluşturmaya hazırsınız.
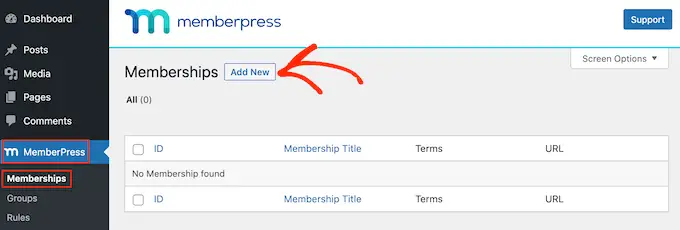
Başlamak için, sadece MemberPress »Üyelikler sayfasına gidin ve Yeni Ekle düğmesine tıklayın.

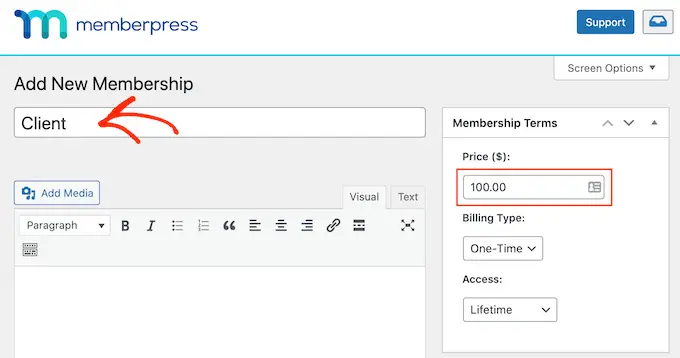
Bir sonraki ekranda üyelik seviyesi için bir başlık yazıp fiyat belirleyebilirsiniz. Manuel olarak müşteri eklemeyi planlıyorsanız, 'Fiyat' alanını '0' olarak bırakabilirsiniz.
Ancak, müşteri portalınıza abonelik satarak para kazanmak istiyorsanız, o zaman bir fiyat yazabilirsiniz.

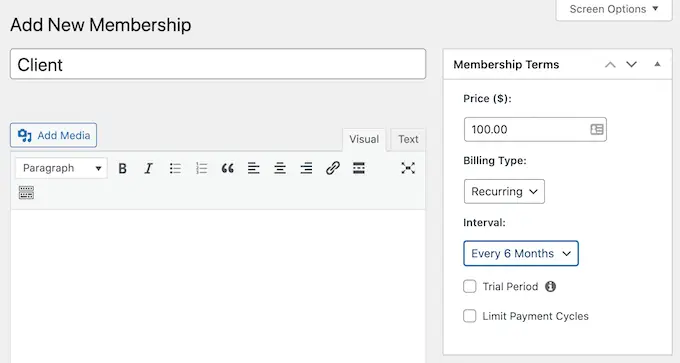
Ardından, bir faturalandırma döngüsü oluşturmak için 'Faturalandırma Türü' açılır menüsünü kullanın; örneğin, ömür boyu erişim için müşterilerden bir kerelik bir ücret alabilir veya yinelenen bir aylık abonelik ayarlayabilirsiniz.
Aşağıdaki resimde, müşterilerden her 6 ayda bir 100 ABD doları alıyoruz.

Ardından, erişim kuralları oluşturmanız gerekir. Bu, WordPress web sitenizin özel, yalnızca istemci alanını oluşturmanıza olanak tanır.
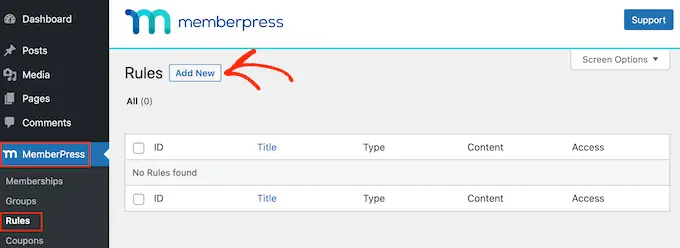
Sadece MemberPress »Kurallar sayfasına gidin ve ardından 'Yeni Ekle' düğmesine tıklayın.

Bir sonraki ekranda, öncelikle hangi içeriği kısıtlamak istediğinizi seçmeniz gerekir.
'Korumalı İçerik' bölümü farklı seçenekler sunar. Başlamak için belirli sayfalara ve gönderilere erişimi kısıtlayabilirsiniz, ancak çok fazla içeriğiniz varsa bu zaman alıcı olabilir.

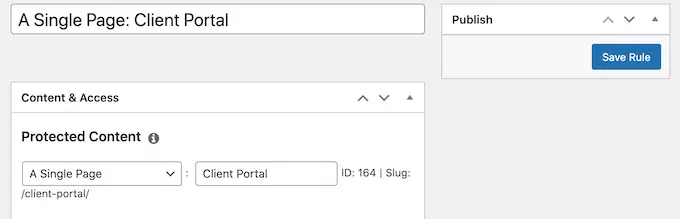
Başka bir seçenek de, belirli bir üst sayfanın tüm alt sayfalarına erişimi kısıtlamaktır. Örneğin, bir 'Müşteri Portalı' üst sayfası oluşturabilir ve ardından tüm alt sayfalarına erişimi kısıtlayabilirsiniz. Bu size çok fazla zaman ve emek kazandırabilir.
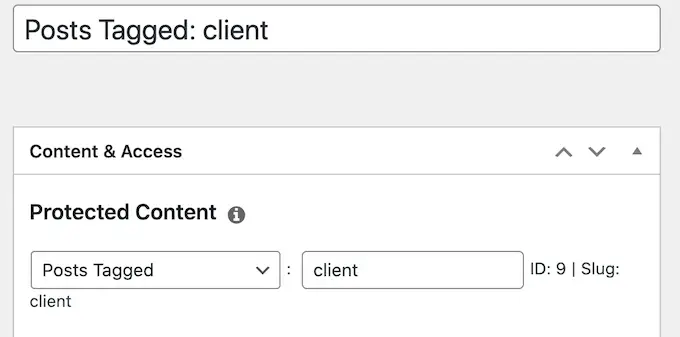
Benzer şekilde, belirli bir kategoriye veya etikete sahip tüm gönderilere erişimi kısıtlayabilirsiniz.

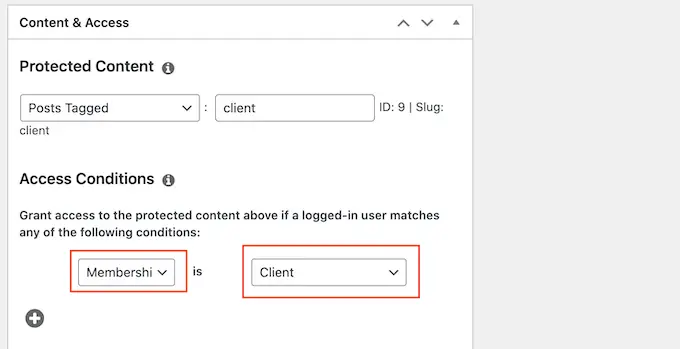
Bunun altında, 'Erişim Koşulları' açılır menüsünü açıp 'Üyelik'i seçerek bu içeriğe kimlerin erişebileceğini belirtebilirsiniz.
İkinci açılır menüde, daha önce oluşturduğunuz üyelik seviyesini seçin.

Erişim kuralının ayarlanma şeklinden memnun olduğunuzda, ayarlarınızı kaydetmek için Kuralı Kaydet düğmesine tıklayın.
Yukarıda açıklanan aynı işlemi izleyerek daha fazla içerik kısıtlama kuralı oluşturabilirsiniz.
MemberPress'te Müşteri Hesabı Sayfası Oluşturma
Ardından, müşterilerin portalınızda oturum açtıktan sonra görecekleri sayfa olan bir Hesap sayfası oluşturmak isteyeceksiniz.
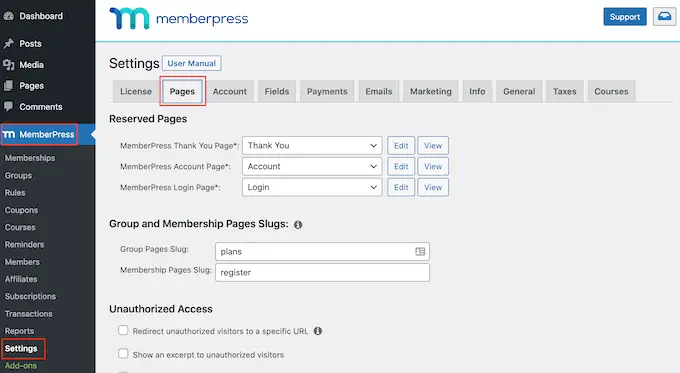
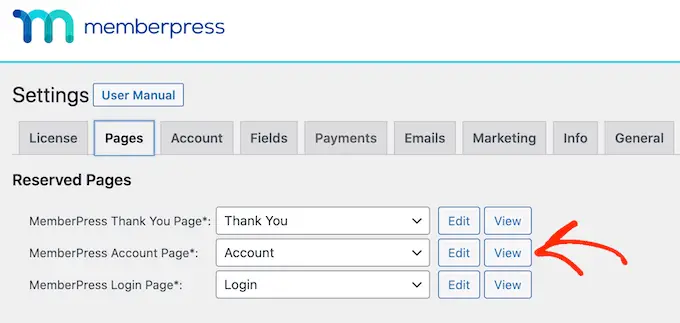
İlk olarak, MemberPress » Ayarlar'a gidin ve 'Sayfalar' sekmesine tıklayın.

MemberPress otomatik olarak bir Hesap sayfası oluşturacaktır.
Sayfayı önizlemek için, 'MemberPress Hesap Sayfası'nın yanındaki 'Görüntüle' düğmesini tıklayın.

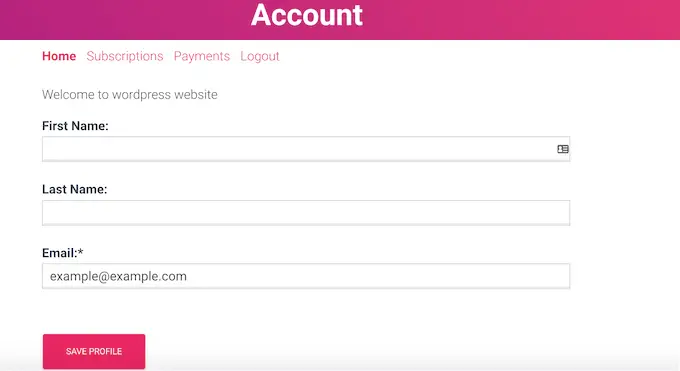
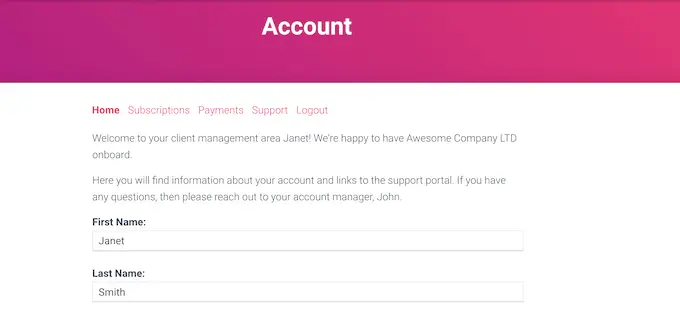
Varsayılan Hesap sayfasında, müşterilerin profillerini düzenleyebilecekleri, aboneliklerini kontrol edebilecekleri ve hesaplarından çıkış yapabilecekleri birkaç farklı sekme bulunur.
Hesap sayfası da aşağıdaki görselde görebileceğiniz gibi WordPress temanızla mükemmel bir şekilde entegre olacak şekilde tasarlanmıştır.

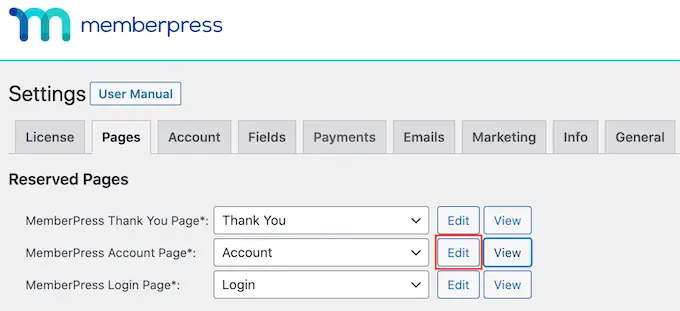
Varsayılan Hesap sayfası, çoğu müşteri portalına uygun olmalıdır. Ancak, sayfayı diğer herhangi bir WordPress sayfasında yaptığınız gibi düzenleyebilirsiniz.
Bazı değişiklikler yapmak için 'Düzenle' düğmesini tıklayın.

Bu, standart WordPress sayfa düzenleyicisini başlatır, böylece önceden yapabilir ve değişikliklerinizi yapabilirsiniz. Buraya eklediğiniz herhangi bir içeriğin yalnızca müşteri tarafından değil herkes tarafından görülebileceğini unutmayın.
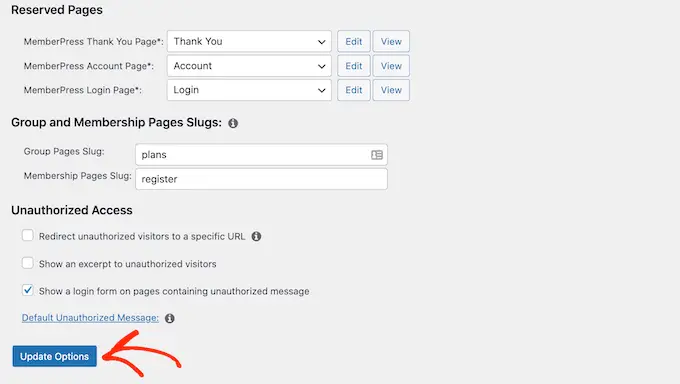
Hesap sayfasının görünümünden memnun olduğunuzda, ekranın en altına gidin ve 'Güncelleme Seçenekleri'ni tıklayın.

MemberPress şimdi devam edecek ve Hesap sayfasını oluşturacaktır.
Alanınızın sonuna /account/ ekleyerek bu sayfayı web sitenizde canlı olarak görebilirsiniz, örneğin www.example.com/account/.
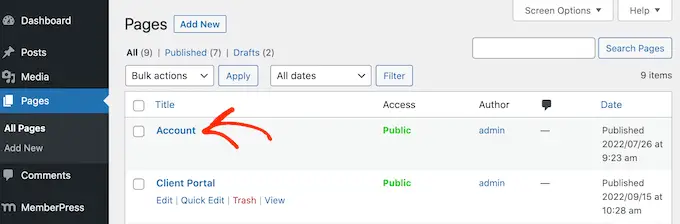
Bu sayfayı, Sayfalar » Tüm Sayfalar'a giderek WordPress kontrol panelinizde de bulabilirsiniz.

MemberPress bu sayfayı otomatik olarak oluştursa da, [mepr-account-form] kullanarak Hesap içeriğini herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.
Kısa kodun nasıl yerleştirileceğiyle ilgili daha fazla ayrıntı için lütfen WordPress'te kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
MemberPress'te Müşteri Hesabı Sayfasını Özelleştirme
İçerik koruma kuralları, müşterileriniz için özel içerik oluşturmanın bir yoludur. Ancak, bazen bir sayfa veya gönderideki belirli içeriği, örneğin üyelere özel bbPress forum dizini veya bir WordPress bilgi bankası eklentisi kullanarak oluşturduğunuz bazı bonus belgeleri gizlemek isteyebilirsiniz.
Bu durumda, içeriği kısa kodla sarabilirsiniz. ÜyePress daha sonra, kişinin müşteri portalınızda oturum açıp açmadığına bağlı olarak kısa kodun içindeki içeriği gizleyecek veya gösterecektir.
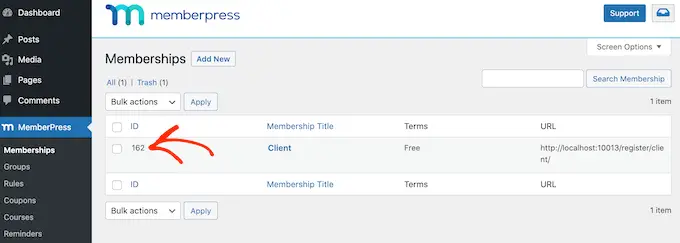
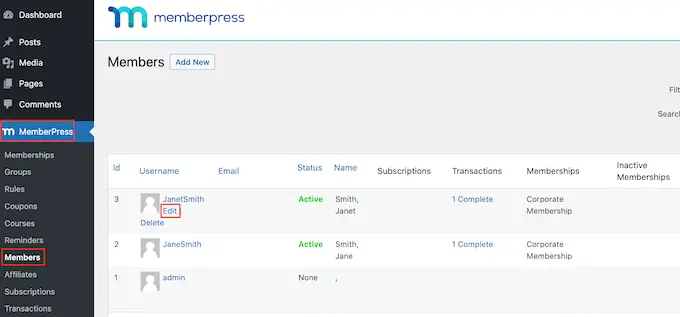
Başlamak için müşteri üyelik düzeyi kimliğini bilmeniz gerekir. Bunu elde etmek için, sadece MemberPress » Üyelikler'e gidin ve 'ID' sütunundaki değere bakın.

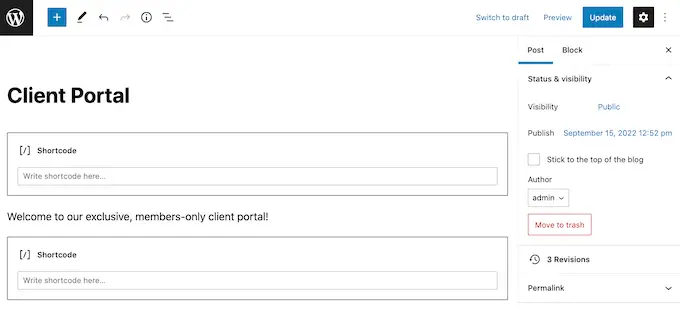
Kimliği aldıktan sonra, sayfaya gidin veya bazı içeriği gizlemek istediğiniz yere gönderin.

Daha sonra içeriğin üzerinde bir kısa kod bloğu ve içeriğin altında bir blok oluşturabilirsiniz.

Üst bloğa şunu ekleyin: [mepr-active membership='162'] . Numarayı müşteri üyelik kimliğiyle değiştirdiğinizden emin olun.
Ardından, alttaki bloğa şunu ekleyin: [/mepr-active] .
Ardından, sayfayı güncelleyin veya yayınlayın ve gizli modda veya WordPress hesabınızdan çıkış yaptığınızda sitenizi ziyaret edin.
MemberPress, kısa kod bloklarınızın içindeki içeriği gizlemelidir. İçeriği görmek için herhangi bir müşteri üyelik hesabına giriş yapmanız yeterlidir.
ÜyePress'te Hesaplar Sayfasına Sekmeler Ekleme
Hesap sayfasında varsayılan olarak Ana Sayfa, Abonelikler, Ödemeler ve Oturumu Kapat sekmeleri bulunur.
Üyelerin müşteri portalınızda içerik bulmasına yardımcı olmak için daha fazla sekme eklemek isteyebilirsiniz. Örneğin, müşterilerin destek ekibinizle iletişime geçmesine yardımcı olmak için HelpDesk.com veya HelpScout gibi müşteri hizmetleri yazılımları için sekmeler oluşturabilirsiniz.
Hesap sayfasına daha fazla sekme eklemenin en kolay yolu, MemberPress Nav Tabs eklentisini kullanmaktır.
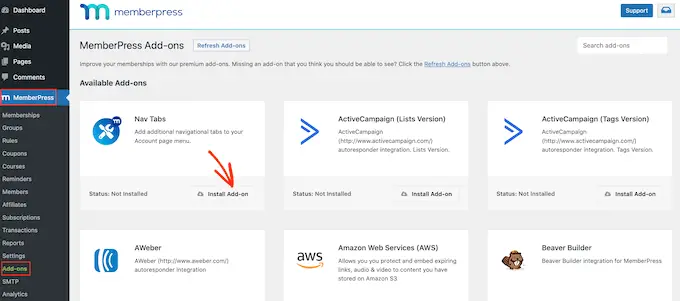
Sadece MemberPress » Eklentiler'e gidin ve ardından 'Gezinme Sekmeleri'nin yanındaki 'Eklentiyi Yükle' düğmesine tıklayın.

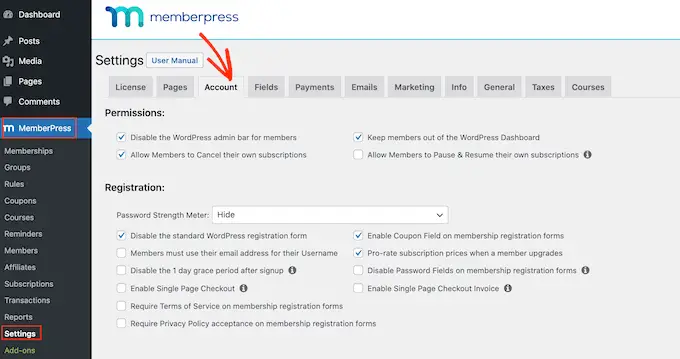
Bundan sonra, MemberPress » Ayarlar'a gidin.
Burada 'Hesap' sekmesine tıklayın.

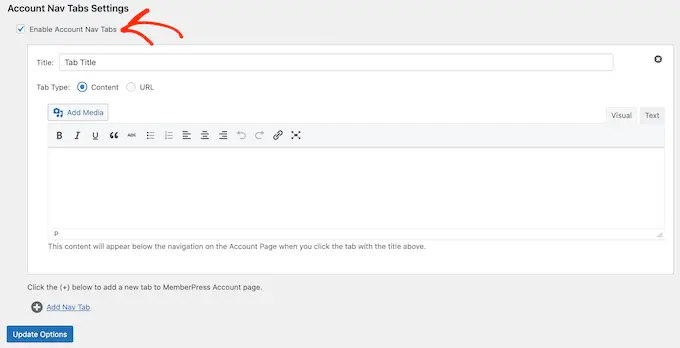
Ardından, 'Hesap Gezinme Sekmeleri Ayarları'na gidin ve 'Hesap Gezinme Sekmelerini Etkinleştir' kutusunu işaretleyin.
Bunu yaptıktan sonra, 'İçerik' veya 'URL'yi seçebileceğiniz yeni bir düzenleyici göreceksiniz.

'İçerik'i seçerseniz resim, metin, ses, kısa kodlar ve diğer içerikleri ekleyebilirsiniz.
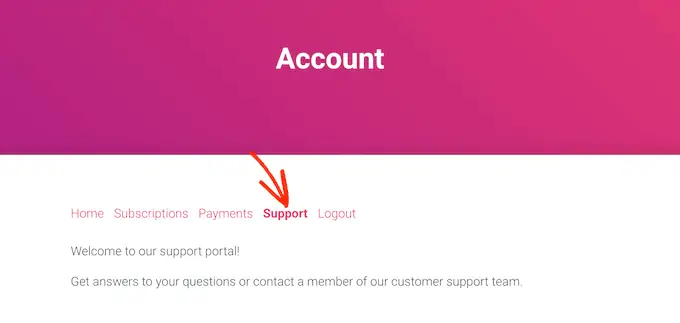
Bu içerik aşağıdaki görselde de görebileceğiniz gibi yeni sekmede karşınıza çıkacaktır.

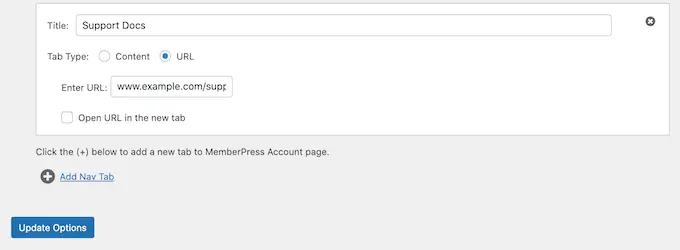
Diğer seçenek, navigasyon menüsündeki bir öğeyi tıklamaya benzer şekilde müşteriyi farklı bir sayfaya götürecek olan 'URL'dir.
'URL'yi seçerseniz, bir başlık ve sekmenin bağlanacağı URL'yi yazabilirsiniz. Varsayılan olarak, bağlantı aynı sekmede açılır, ancak 'URL Aç…' kutusunu işaretleyerek yeni bir sekmede açabilirsiniz.

Hesap sayfasına daha fazla sekme eklemek için 'Yeni Sekme Ekle'yi tıklamanız ve yukarıda açıklanan işlemi tekrarlamanız yeterlidir.
Tüm özel sekmelerinizi ekledikten sonra, değişikliklerinizi kaydetmek için 'Güncelleme Seçenekleri' düğmesine tıklayın.
Bireysel Müşteri İçin Özel İçerik Ekleme
MemberPress ayrıca Hesap sayfasında her müşteriye farklı bir mesaj göstermenize olanak tanır. Bu mesaj 'Giriş' sekmesinde bulunur.

Kişisel bir selamlama oluşturarak müşterilerinizin kendilerini daha çok takdir ve değerli hissetmelerini sağlayabilirsiniz. Müşterinin yeni satın aldığı yeni bir ürünün belgeleri gibi yararlı bulabileceği kaynaklara bağlantılar da ekleyebilirsiniz.
Özel bir mesaj eklemek için, MemberPress » Üyeler bölümüne gidin. Daha sonra herhangi bir istemcinin üzerine gelebilir ve göründüğünde 'Düzenle' bağlantısını tıklayabilirsiniz.

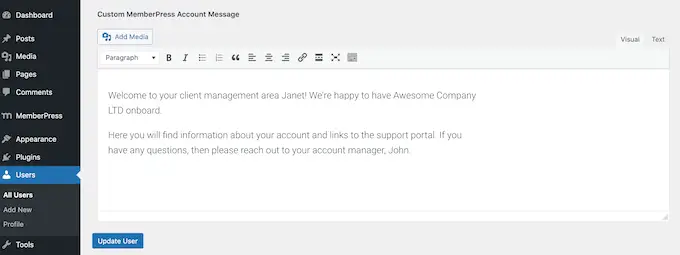
Bundan sonra, 'Custom MemberPress Hesap Mesajı' bölümüne gidin ve bu müşteriye göstermek istediğiniz içeriği ekleyin.
Bu alan, normal WordPress yazı düzenleyicisi gibi çalışır, böylece resimler, kısa kodlar, resim galerileri, video, ses dosyaları ve müşterinin kullanabileceği diğer kaynakları ekleyebilirsiniz.

Değişikliklerinizi kaydetmek için 'Kullanıcıyı Güncelle' düğmesine tıklamayı unutmayın.
ÜyePress kullanarak İstemci Alanına Bağlantı Ekleme
Ardından, portalı menünüze ekleyerek müşterilerin portala erişmesini kolaylaştırmanız gerekir.
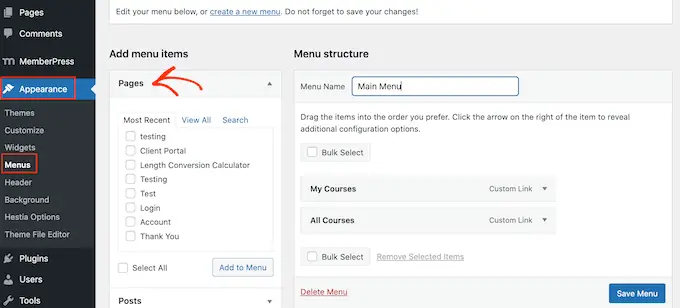
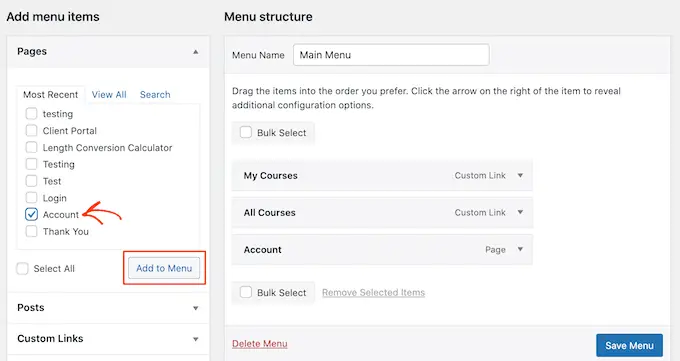
Görünüm » Menüler'e gidin ve zaten genişletilmemişse 'Sayfalar' bölümünü genişletmek için tıklayın.

Daha sonra 'Hesap' sayfasının yanındaki kutuyu işaretleyebilir ve 'Menüye Ekle'yi tıklayabilirsiniz.
Bunu yaptıktan sonra, sürükleyip bırakarak Hesap sayfasının menüde göründüğü yeri değiştirebilirsiniz.

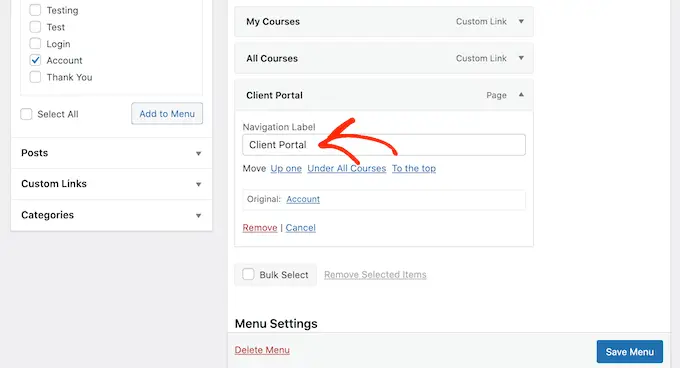
Menüdeki 'Hesap' sayfası için kullanılan etiketi de değiştirebilirsiniz. Varsayılan 'Hesap'tır ancak 'Müşteri Portalı' veya benzerini kullanmak isteyebilirsiniz.
Bunu yapmak için 'Hesap' bölümünü tıklayarak genişletin ve ardından 'Gezinme Etiketi' alanına yeni bir başlık yazın.

Ayarlarınızı kaydetmek için 'Menüyü Kaydet'e tıklamayı unutmayın.
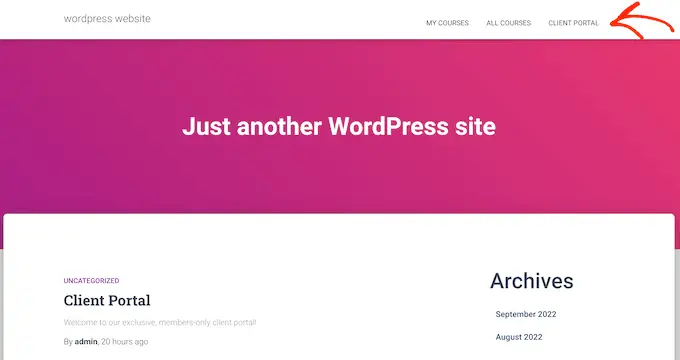
Şimdi sitenizi ziyaret ederseniz, menünüzde Hesap sayfasına bir bağlantı göreceksiniz.

ClientPress ile Müşteri Portalını Genişletme
Bu noktada, özel, üyelere özel içeriğe ve hatta özel bir karşılama mesajına sahip bir müşteri portalı oluşturdunuz.
Bu harika bir başlangıç, ancak MemberPress'i kullanarak müşteri portalına ekleyebileceğiniz diğer bazı özelliklere bakalım.
1. Dosya İndirmeleri
İstemcilerin sitenizden dosya indirmesine izin vermek ister misiniz? Bu, faturalarınızın kopyalarından, raporlara ve çalışmalara veya müşteri için oluşturduğunuz stok görsellere kadar her şey olabilir.
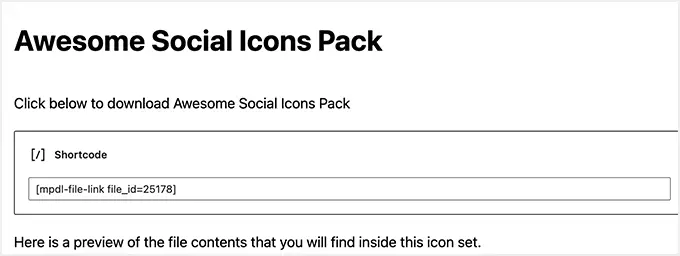
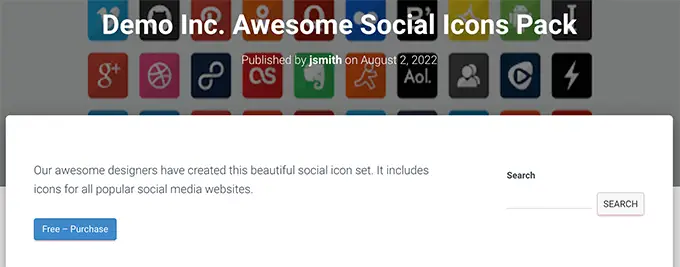
MemberPress, müşterilerinize indirilebilir içerik sunmanıza izin veren bir Dosya İndirme eklentisi ile birlikte gelir. İndirmeyi oluşturduktan sonra, bir kısa kod kullanarak herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.

MemberPress daha sonra ziyaretçilerin dosyayı indirmek için kullanabilecekleri bir bağlantı gösterecektir.
Dosyayı müşterilerinize özel yapmak için içerik korumayı kullanabilir veya hatta her müşteri için farklı indirilebilir dosyalar oluşturabilirsiniz.

Adım adım ayrıntılar için lütfen WordPress'te dosya indirme işlemlerinin nasıl yönetileceğine ilişkin kılavuzumuza bakın.
2. Eğitim Kursları
Müşterilerinize kurslar, çalıştaylar ve diğer eğitim materyalleri sunmak isteyebilirsiniz.
İyi haber şu ki, MemberPress aynı zamanda piyasadaki en iyi WordPress LMS eklentisidir.
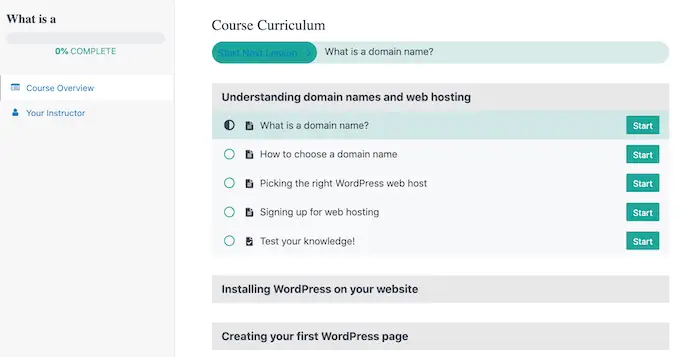
MemberPress kurs oluşturucu, WordPress blok düzenleyicisinin üzerine inşa edilmiştir. Bu, zaten aşina olduğunuz WordPress araçlarını kullanarak dersler, konular, kategoriler ekleyebileceğiniz, videolar, resimler ve daha fazlasını ekleyebileceğiniz anlamına gelir.

Kursları müşteri portalında yayınlayarak müşterilerinize daha fazla değer katabilir ve onları üyeliklerini yenilemeye teşvik edebilirsiniz.
Daha fazla ayrıntı için, WordPress'te kolayca çevrimiçi kursların nasıl oluşturulacağına ilişkin eğitimimize bakın.
3. Müşteriler Alanına Formlar Ekleyin
İletişim formu, geri bildirim formu, müşteri referans formu veya müşteri anketi fark etmeksizin, formlar müşterilerinizle iletişim kurmanın önemli bir yoludur.
Geri bildirim almanıza ve üye deneyimini iyileştirmenize yardımcı olurken aynı zamanda müşterilere soru sorma ve destek alma yolu sunarlar.
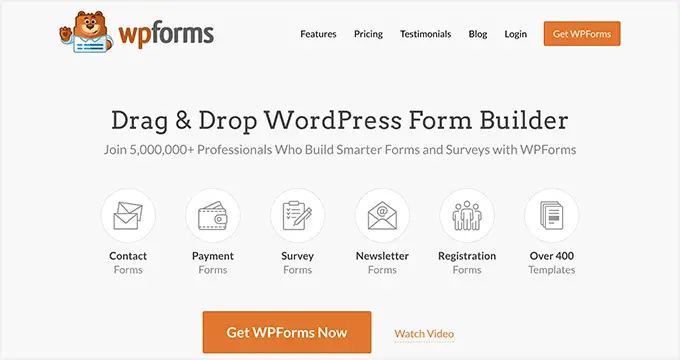
MemberPress, piyasadaki en iyi WordPress form oluşturucu eklentisi olan WPForms ile mükemmel bir şekilde bütünleşir.

Bazen müşterilerin, imzalamanız gereken bir sözleşme veya müşteri portföyünüzde yayınlamayı planladığınız fotoğraflar gibi dosyaları portalınıza yüklemesi gerekebilir.
WPForms kullanarak kolayca dosya yükleme formları oluşturabilirsiniz. Daha sonra formu web sitenizdeki Hesap sayfasına veya üyelere özel herhangi bir sayfaya yerleştirebilirsiniz.
4. Daha Fazla Ürün ve Hizmet Satmak
Bir işletme sahibi olarak müşterilerinize diğer ürün ve hizmetleri tanıtmak isteyebilirsiniz.
MemberPress, kitlenizi meşgul etmek ve diğer ürün ve hizmetlerinizi tanıtmak için zaten kullanıyor olabileceğiniz birçok e-posta pazarlama hizmetiyle birlikte çalışır. Buna SendinBlue, Constant Contact, Drip ve 1000'den fazla kişi dahildir.
Ayrıca WooCommerce kullanarak portalınıza bir çevrimiçi mağaza ekleyebilir ve müşterilerinize başka ürünler satabilirsiniz.
Bu makalenin, WordPress'te müşteri portalı oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. En iyi iş telefonu hizmetleri karşılaştırmamızı ve bir e-posta bülteninin nasıl oluşturulacağına ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
