WordPress'te Karşılaştırma Tablosu Nasıl Oluşturulur
Yayınlanan: 2023-04-25İçindekiler
WordPress'te bir karşılaştırma tablosuna sahip olmak önemli bir fark yaratır mı? Çevrimiçi alışveriş yapan 2,14 milyar insanla , bunların %65'i mağazadayken bile çevrimiçi olarak karşılaştırmalara bakıyor ve çevrimiçi alışveriş yapanların %24'ü satın almadan önce ürünleri karşılaştırıyor... Yanıt kesin bir 'Evet'.
WordPress'te bir karşılaştırma tablosu oluşturmak, işletmelerin ve blog yazarlarının verileri organize ve kolayca sindirilebilir bir şekilde sunmalarının temel bir yoludur ve zeki müşterilere başka bir yere gitmek zorunda kalmadan satın alma işlemi yapmak için ihtiyaç duydukları tüm bilgileri sağlar.
Karşılaştırma tabloları, okuyucuların farklı ürünleri, hizmetleri veya özellikleri hızlı bir şekilde karşılaştırmasına ve karşılaştırmasına olanak tanıyarak bilinçli kararlar vermelerini kolaylaştırır.
Bu yazıda, WordPress'e bir karşılaştırma tablosu ekleyerek içeriğinizi nasıl daha ilgi çekici ve bilgilendirici hale getireceğinizi göstereceğiz.
Karşılaştırma Tablosu Oluşturma
HTML kodunu kullanarak bir karşılaştırma tablosu tasarlamak ve oluşturmak için yıllarınızı harcayabilseniz de, oldukça popüler olan WordPress eklentisi AAWP'yi kullanmak çok daha kolay ve hızlı bir yöntemdir.
- Bir Gutenberg Bloğu Kullanmak
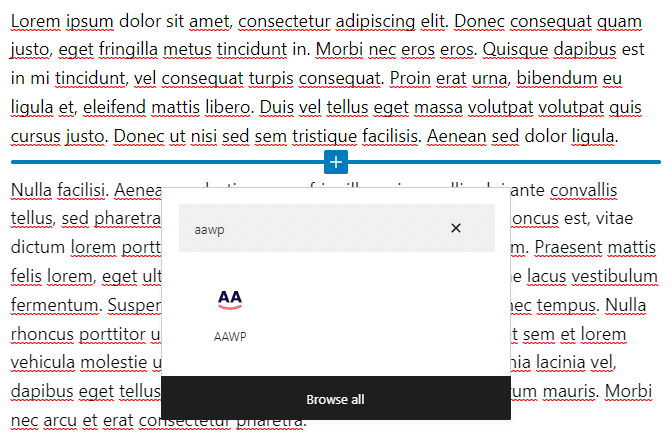
En basit yöntem, karşılaştırma tablosunu dahil etmek için Gutenberg bloklarını kullanmaktır. Yeni bir blok oluşturmak için “+” simgesine tıklayın ve “AAWP”yi arayın.

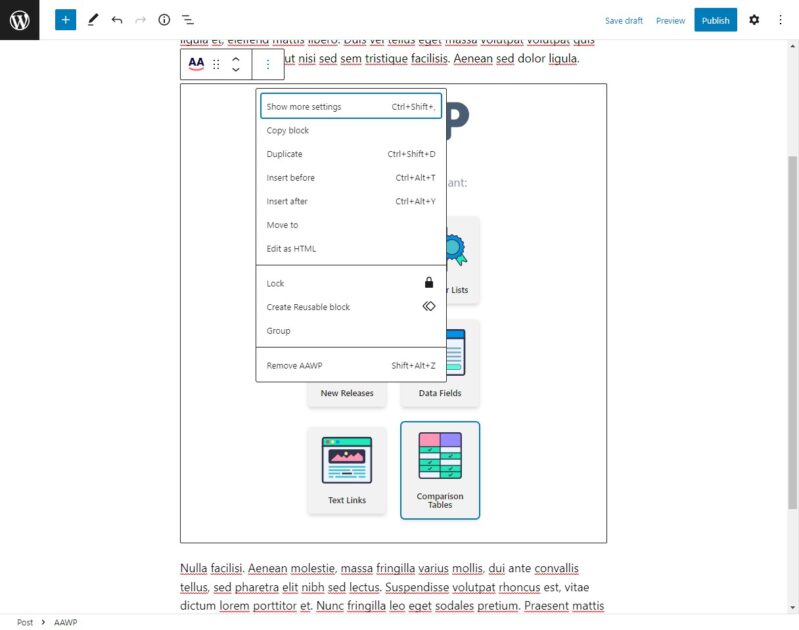
AAWP logosuna tıklayın, bu, Gutenberg bloğunu sayfaya gömecektir. Şimdi tabloyu gömmek için “Karşılaştırma Tabloları” seçeneğini seçin. Ayarlar alt menüsünü ortaya çıkarmak için “Daha fazla ayar göster” seçeneğine tıklayın.

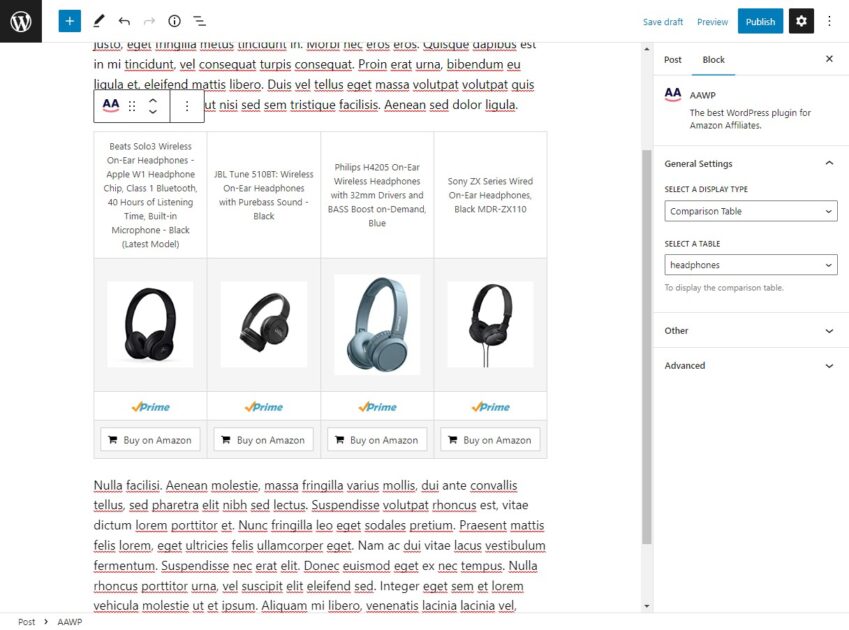
“Engelle” sekmesine geçin ve “Tablo seç” menüsünde az önce oluşturduğumuz karşılaştırma tablosunu seçin. Tablo doğru yapılandırıldıysa, bu, makaledeki tablonun bir önizlemesini göstermelidir.

Kaydedilmemiş değişiklikleri kaydedin ve makaleyi yayınlayın. Karşılaştırma tablonuz artık yeni ziyaretçiler tarafından görülebilir olmalıdır. Her şeyin doğru görünüp görünmediğini kontrol etmek için blog sayfasına gidin. Tabloyu henüz göremiyorsanız, önbelleği temizleyin veya sayfayı gizli bir pencerede açmayı deneyin.
Gutenberg Bloklarına Alternatif
Gutenberg editörünü kullanmıyorsanız, AAWP, basit bir yöntem kullanarak bir karşılaştırma tablosu oluşturmanıza ve özelleştirmenize olanak tanır.
Adım 1 – Yeni Bir Karşılaştırma Tablosu Oluşturma
AAWP eklentisini kurduktan sonra, WordPress Kontrol Panelinizin AAWP sekmesindeki Tablolar alt menüsünü açarak başlayın. Yeni bir tablo oluşturmak için ekranın üst kısmındaki “ Yeni Ekle ” düğmesine tıklayın.

Tabloya açıklayıcı bir başlık verdiğinizden emin olun. Bu yalnızca referansınız içindir ve okuyucularınız tarafından görülemez.
Adım 2 – Ürün Veri Satırları Ekleme
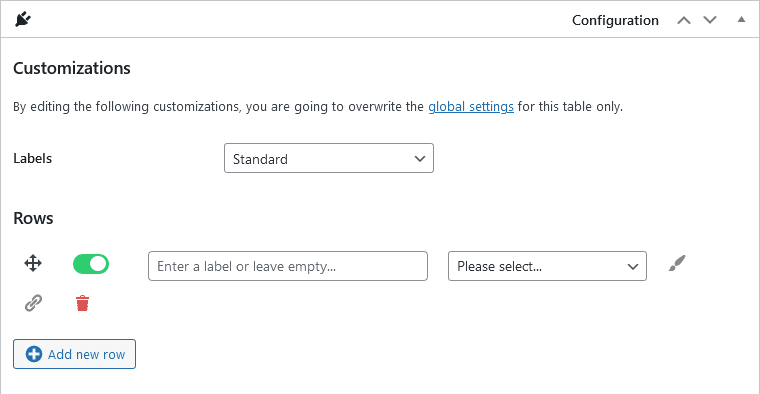
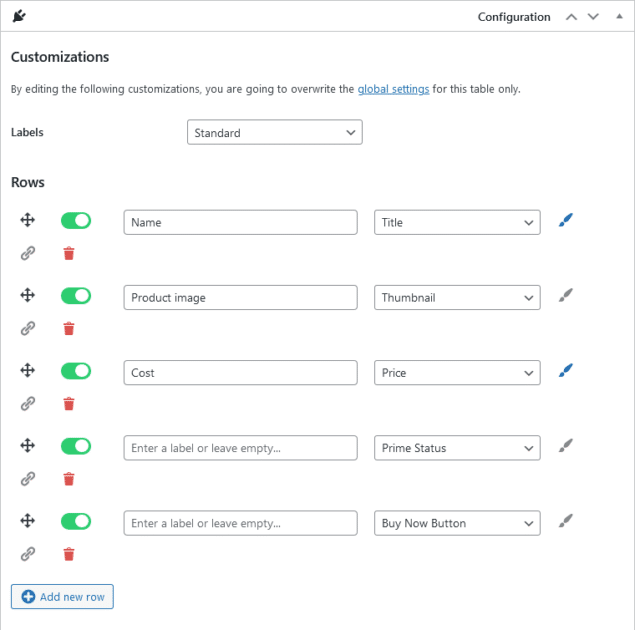
Ürün listelemedeki her bir veri öğesinin kendi satırına dahil edilmesi gerekecektir. Örneğin, bu, ürün başlığını, bir görseli, fiyatı ve kısa bir açıklamayı içerebilir. Dahil etmek istediğiniz her veri öğesi için bir satır eklemeniz gerekir. Tablonuzun sonuna boş bir satır eklemek için " + Yeni satır ekle "ye tıklayın.


Her satır için bir etiket ekleyebilirsiniz; bu etiketler nihai tabloda ayrı bir sütunda görüntülenir. Bu alanı tüm satırlar için boş bırakırsanız, etiket sütunu atlanır.
Her satır için açılır menüden içerik türünü seçin. Menü, ürün başlığı ve resimler gibi önceden tanımlanmış bazı değerleri içerir. Ancak, belirli ürün özelliklerini tablonuza manuel olarak eklemek için özel metin ve HTML alanları kullanmanız gerekecektir.
Tablonuza daha fazla satır eklemeye devam edin. Tabloyu yeniden yapılandırmak için her satırı doğru yere sürükleyip bırakabilir ve silmek için çöp kutusu simgesine tıklayabilirsiniz.

Adım 3 – Belirli Satırları Vurgulamak
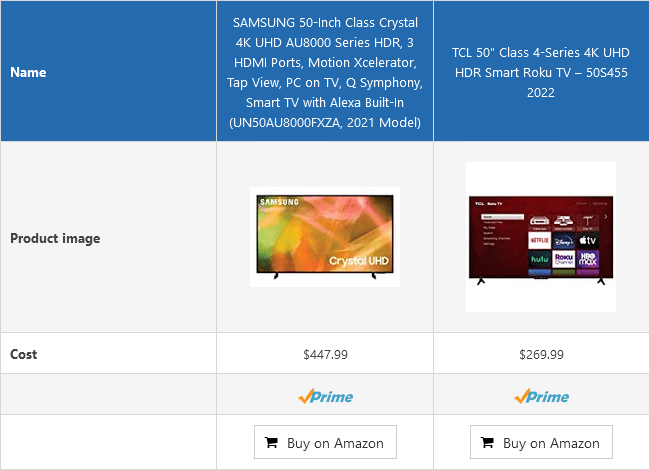
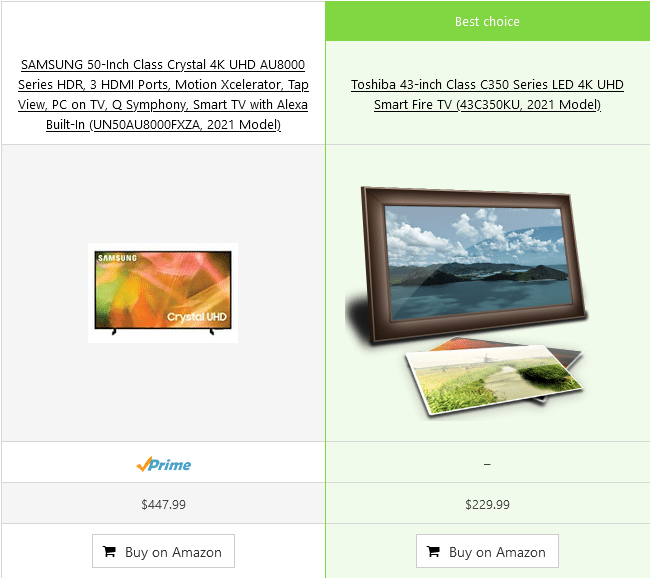
Belirli bir renkteki bir satırı vurgulamak için, vurgulamak istediğiniz satırın yanındaki boya fırçası simgesine tıklayın. Bu, son çıktıdaki satırın arka plan rengini değiştirerek öne çıkmasını sağlar.


Adım 4 – Ürün Bağlantıları Ekleme
Varsayılan "Amazon'da Satın Al" düğmesine ek olarak, karşılaştırma tablonuzdaki diğer satırlarda bulunan Amazon liste kaydına da bağlantı verebilirsiniz. Bazı kullanıcılar tablonun sonuna kadar kaydırma yapmayabileceğinden bu kullanışlıdır. Ürün resmi ve ürün başlığı gibi daha fazla satırı birbirine bağlayarak, tıklama oranınızda bir artış görmeyi bekleyebilirsiniz. Bir bağlantı eklemek için istenen satırın solundaki "bağlantı" simgesine tıklayın.
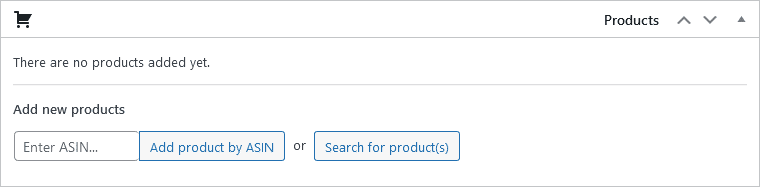
Tablonuza ürün eklemek için bir sonraki bölüme ilerleyin. Amazon'da ürün aramak için “Ürün(ler) ara ” düğmesine tıklayın. Örneğin, "televizyon" terimini arattığınızda bu kategorideki popüler ürünlerin bir listesi karşınıza çıkacaktır. Görüntülemek istediğiniz ürünleri seçin ve tablonuza eklemek için “ Seçimi onayla ”ya tıklayın.

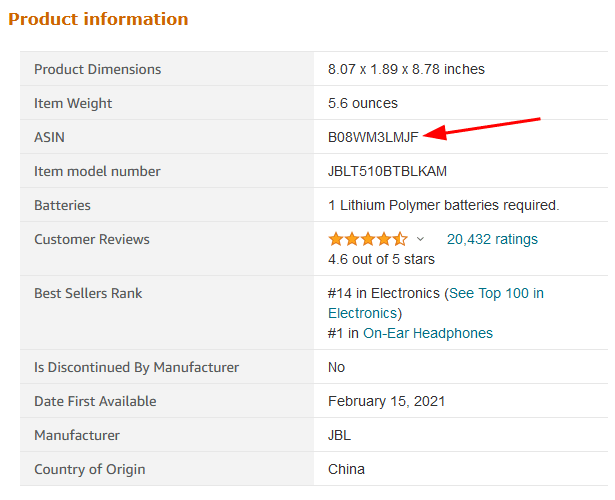
Arama seçeneğini kullanarak belirli bir ürünü bulamıyorsanız, ASIN'ini ekleyerek manuel olarak ekleyebilirsiniz. Bu bilgiyi Amazon listelemesinin ürün bilgileri bölümünde bulabilirsiniz.

Adım 5 – Listeleri Özelleştirme
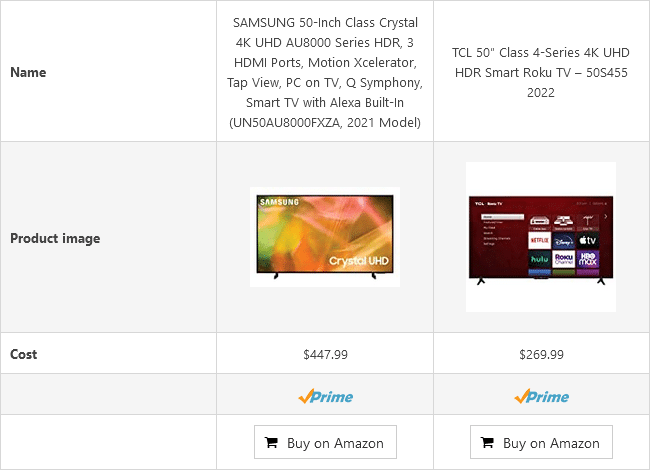
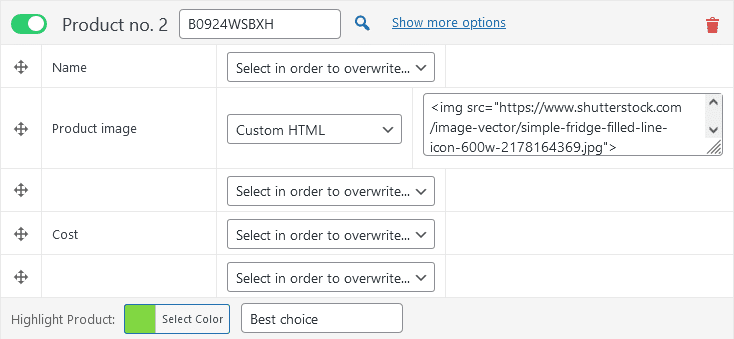
Dilerseniz her ürünün listesini özelleştirebilirsiniz. Örneğin, Amazon tarafından sağlanan varsayılanı kullanmak yerine özel bir görsel eklemek isterseniz, bunu özel bir HTML etiketi ekleyerek yapabilirsiniz.
Ayrıca bir sütunu da vurgulayabilirsiniz . Bunu yapmak için, vurgulamak istediğiniz üründe " Daha fazla seçenek göster " i tıklayın. Vurgu rengini seçmek için " Renk Seç "e tıklayın ve listede görüntülemek istediğiniz metni girin.


Adım 6 – Karşılaştırma Tablonuzu Yayınlama
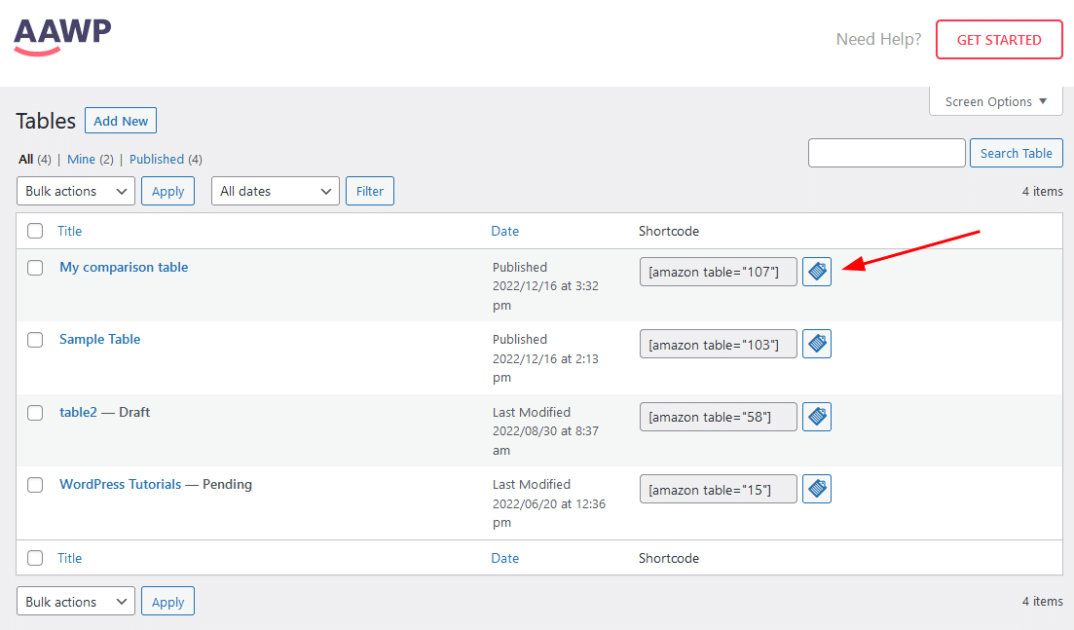
Tabloyu oluşturduktan sonra sağdaki sekmede yer alan “ Yayınla ” butonuna tıklayarak değişiklikleri kaydediniz. Bunu yapmak, gönderilerinizde bu tabloyu kullanmanıza izin verecektir. Tablo yayınlandıktan sonra, oluşturduğunuz diğer tablolarla birlikte Tablolar alt menüsünde görünür olmalıdır.
Gönderilerinize tablo eklemenin iki ana yolu vardır:
- Kısa Kodları Kullanma
Tablonun kısa kodunu not alın; yanına uygun şekilde yerleştirilmiş pano simgesine tıklayarak kopyalayabilirsiniz.

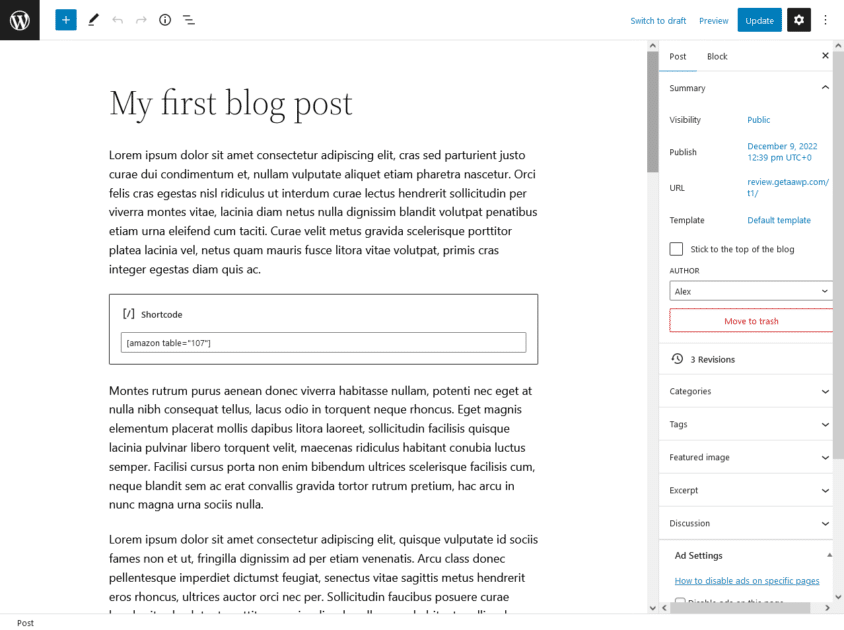
Artık tabloyu web sitenizde görüntülemek için bu kısa kodu blog yazılarınıza yapıştırabilirsiniz. Kısa kodu ekledikten sonra blog gönderisini kaydedin ve herkesin görebildiğinden emin olun.

Kapanış Düşünceleri
AAWP tabloları oluşturmayı ve özelleştirmeyi kolaylaştırır ve ürün karşılaştırma bilgilerinizi etkili bir şekilde sunmanıza yardımcı olabilecek çok çeşitli özellikler sunar. İçeriğinizi daha etkileşimli ve ilgi çekici hale getirmek için bugün AAWP'yi kullanmaya başlayın.
