WordPress Blogunuz İçin Bir İletişim Sayfası Nasıl Oluşturulur
Yayınlanan: 2019-08-03
Bir blogun ana sayfasından ve hakkında sayfasından sonra en önemli sayfalarından biri iletişim sayfasıdır. Bunda hiç şüphe yok.
Size ulaşmaya çalışan insanlardan mesaj alabilmek için bir iletişim sayfası çok önemlidir.
Ancak böyle bir sayfa oluşturmak ve onu e-postanıza bağlamak çok zaman alabilir. Ayrıca, blogunuzda işlevsel ve güzel görünen bir iletişim formu oluşturmak için kodlama konusunda deneyim sahibi olmanız gerekir.
Ama iyi haber burada!
Bunu başarmak için çok fazla zaman harcamanıza veya kodlama konusunda herhangi bir deneyiminize sahip olmanıza gerek yok.
Bu gönderi, tüm gününüzü uğraşmadan nasıl iyi görünümlü ve işlevsel bir iletişim formu oluşturacağınızı öğretecek.
- Neden Bir İletişim Sayfasına İhtiyacınız Var?
- WordPress'te İletişim Formu Nasıl Oluşturulur
- Adım 1: 'İletişim Formu 7' Eklentisini Kurun
- Adım #2: Yeni Bir İletişim Formu Oluşturun
- Adım 3: Formu Yapılandırın
- 4. Adım: E-posta Ayarlarını Düzenleyin
- Adım #5: Form Mesajlarını Düzenleyin (Gerekirse)
- Adım #6: Kısa Kodu Kopyalayın
- WordPress'te İletişim Sayfası Nasıl Oluşturulur
- Adım 1: Yeni Bir Sayfa Oluşturun
- Adım #2: Kısa Kodu Girin
- Adım #3: Formu Test Edin ve İşiniz Bitti
- WordPress için Diğer İletişim Formu Eklentisi
- Çözüm
Ama önce neden bir iletişim sayfasına ihtiyacınız olduğundan bahsedelim.
Neden Bir İletişim Sayfasına İhtiyacınız Var?
Sayfaya e-postanızı eklemek daha kolay görünebilir ve hazırsınız, değil mi? Ancak bu yaklaşımla ilgili sorunlardan biri spam'dir .
Spam gönderenler, e-postaları bulmak için tüm sitenizi kolayca tarayabilir ve gelen kutunuzu dolduracak teklifler ve promosyonlarla size spam göndermek için kullanabilir.
Ancak bu konuma getirilmek istemezsiniz ve bu nedenle bir iletişim formu oluşturmak çok önemlidir.
Sadece bir iletişim formu ekleyerek, spam %95'ten fazla azalır. Gmail, muhtemelen kalan %4'ü halledebilir ve geriye kalan %1'i size bırakır, ki bu hiçbir şey değildir.
O zaman, endişesizsiniz.
İletişim formu eklemenizin bir diğer nedeni de tam olarak istediğiniz bilgileri almanızı sağlamasıdır.
İnsanlardan onları anlamanıza yardımcı olacak blog URL'lerini, adreslerini veya cinsiyetlerini paylaşmalarını isteyebilirsiniz. Ayrıca soruları kategorilere ayırmak isteyebilirsiniz.
Bir iletişim formuna ihtiyacınız olduğuna ikna oldunuz mu? Şimdi, seninkini inşa edelim.
WordPress'te İletişim Formu Nasıl Oluşturulur
WordPress, kodlarla uğraşmadan hemen hemen her şeyi yapmanıza yardımcı olacak eklentiler ekleme yeteneğiyle bilinir. Ve bir iletişim formu oluşturmak aynıdır.
Size yardımcı olacak birçok iletişim formu eklentisi var. Bu yazıda en iyi eklentilerden birkaçından bahsedeceğiz, ancak asıl odak noktası Contact Form 7 eklentisi olacak çünkü bu yazıyı okuyan çoğu insan için mükemmel bir eklenti olabilir.
Sürekli güncellenen 5 milyondan fazla aktif kuruluma sahiptir ve iyi görünümlü ve işlevsel bir iletişim formu oluşturmak için ihtiyaç duyduğunuz özelliklerin çoğuna sahiptir.
Öyleyse, iletişim formu 7 eklentisi ile nasıl bir iletişim formu oluşturabileceğinizi görelim.
Adım 1: 'İletişim Formu 7' Eklentisini Kurun
İlk adım açıkçası eklentiyi sitenize kurmaktır. Ve eminim bunu zaten defalarca yapmışsındır.
Değilse, işte nasıl yapılacağı:
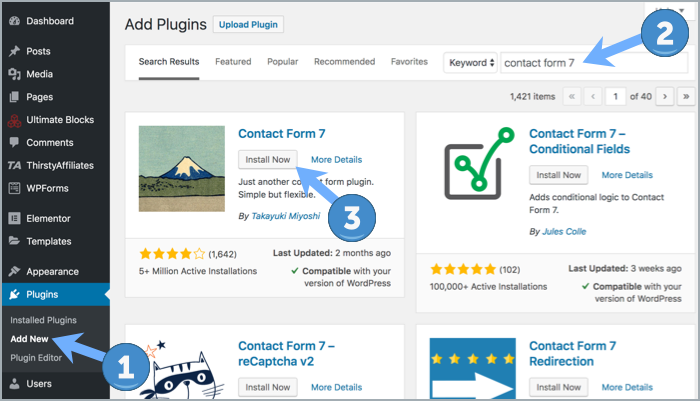
- WordPress Kontrol Paneli > Eklentiler > Yeni ekle'ye gidin ve ardından "iletişim formu 7" eklenti adını arayın
- İlk sonuç, İletişim Formu 7 eklentisi olacaktır. 'Şimdi Kur' düğmesine tıklamanız yeterlidir.
- İndirdikten sonra 'Etkinleştir'e tıklayın ve hazırsınız.

Ayrıca zip dosyasını WordPress.org'dan indirebilir ve yükleyebilirsiniz.
Ama ilki açıkçası daha kolay.
Adım #2: Yeni Bir İletişim Formu Oluşturun
Eklentiyi yükledikten sonra, bir sonraki adım sadece iletişim formunu oluşturmaktır.
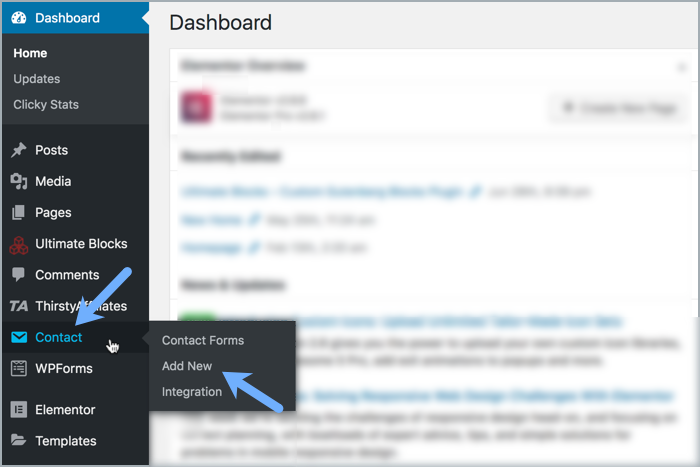
Bunu, WordPress panosunda “İletişim” altındaki 'Yeni Ekle'yi tıklayarak yapabilirsiniz.

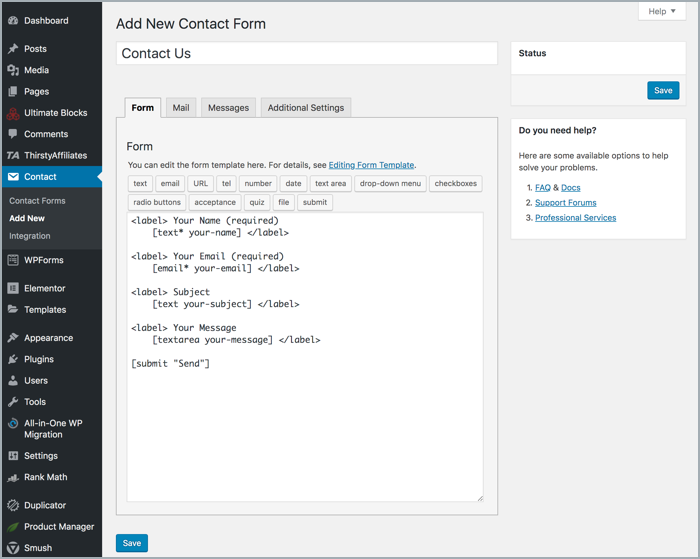
Sayfaya geldiğinizde başta gözünüz kamaşmış olabilir, ancak bundan sonra anlamanın düşündüğünüzden daha kolay olduğunu anlayacaksınız.
Ama önce şunu söyleyeyim, iletişim formları farklı alanlardan oluşur: biri e-posta diğeri mesaj için. Ardından, isim ve e-posta var. Diğer alanlara geçebilirsiniz, ancak daha sonra tartışılacak olan budur.

İletişim formu 7 için etiket bir alandır. Birincisi, girilecek alandan önce görünen metin ve ardından metinlerini ekledikleri kısımdır.
Şimdi, editöre tekrar bakın, anlaşılmasının kolay olduğunu ve sahada halihazırda mevcut olanı bildiğinizi göreceksiniz.
Basit bir iletişim formu eklemek istiyorsanız bu dört alan yeterlidir. Fazladan alan eklemenize gerek yoktur.
Adım 3: Formu Yapılandırın
Sonraki adım, formu daha fazla işlevsellik katacak ve bundan en iyi şekilde yararlanacak şekilde yapılandırmaktır.
Müşterilerin sizinle iletişim kurma amacıyla seçebilecekleri bir açılır menü eklemek veya onlara yardımcı olmanız için faydalı olabilecek şeyler hakkında bilgi almak ister misiniz?
İlk olarak, imleci menünün olmasını istediğiniz yere getirin. Konudan önce mi? Formdan sonra mı? İstediğini yapabilirsin.
Bundan sonra, araç çubuğundaki açılır düğmeyi tıklayın. Şimdi, istediğiniz gibi görünecek şekilde özelleştirebilirsiniz.

Halihazırda mevcut olan alanlar:
- Alan türü : Bunun zorunlu bir alan olup olmadığını onaylamak için bir onay kutusu.
- Ad : Bu, etikette kullanılan ad olacaktır. Ziyaretçilere görünmeyecek, sadece sizin için.
- Seçenekler : Burada, kişi açılır menüye tıkladığında mevcut olması gereken seçenekleri eklersiniz. Her seçenek bir satırda.
- Id & Class Niteliği : Bu, CSS kullanarak formunuzu biçimlendirmek için kullanılabilir. Mutlaka gerekli değil.
İşiniz bittiğinde, Etiket Ekle düğmesini tıklayın.
Bir adım kaldı ve bu, alanın önünde görünmesi gereken etiketi eklemek. Eklendikten sonra işiniz bitti.
Eklentiye alıştıktan sonra, alandaki herhangi bir şeyi düzenleyebilirsiniz. Sahanın içinde ne olduğunu anlamak çok kolay.
Bu adımla işiniz bittiğinde, bir sonraki adım.
4. Adım: E-posta Ayarlarını Düzenleyin
Açıkçası, e-postaların nereye gönderileceğini ayarlamak istiyorsunuz.
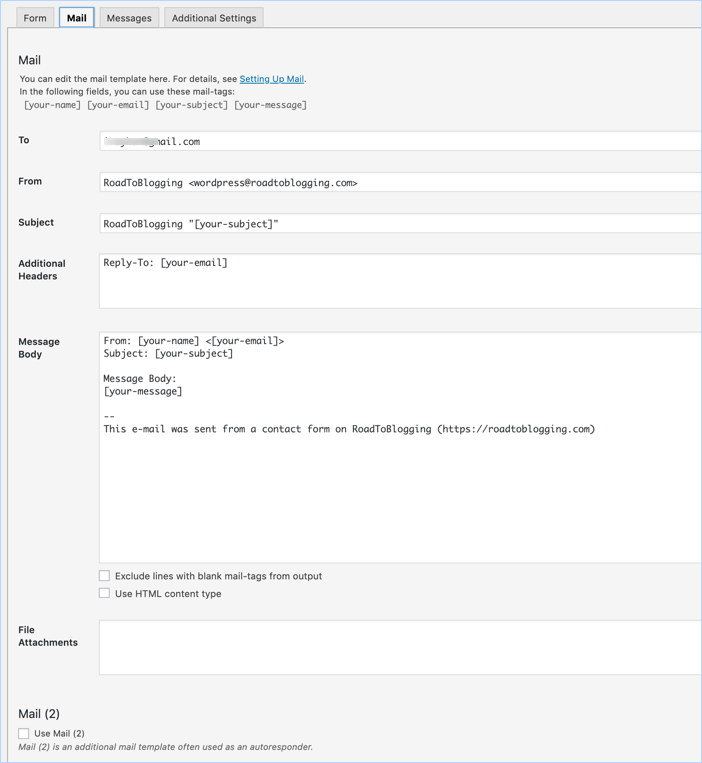
Formu tamamladığınızda, posta sekmesine gidin. İletişim formunda zaten kullanılmış oldukları için tanıdık gelebilecek etiketlerle önceden doldurulmuş alanlar bulacaksınız. Mesajları nasıl alacağınızı özelleştirebilirsiniz.

Her alanın anlamı şudur:
- Kime: Mesajın gönderildiği e-posta adresi.
- Gönderen: E-postanın Göndericisi. Varsayılan olarak, gönderenin adı ve e-posta adresi buraya eklenir.
- Ek Başlıklar: Fazladan başlık alanları eklemek için kullanılır. Bu, bu makalede gösterildiği gibi adresleri oraya CC veya BCC'ye koymak için kullanılabilir.
- Konu: Konuya neler dahildir. Başlık + size e-posta gönderme amacı gibi herhangi bir form olabilir.
- Mesaj Gövdesi: Bu, aldığınız e-postanın gövdesinde nelerin bulunduğunu size gösterecektir.
- Boş posta etiketli satırları çıktıdan hariç tut: Bu onay kutusu işaretlendiğinde, kullanılmayan etiketlerin bu iletiye dahil edilmemesini sağlar.
- HTML içerik türünü kullan: Bu seçenek işaretlendiğinde mesajı HTML olarak gönderir. Çoğunuzun ihtiyacı olan şey değil.
- Dosya Ekleri: Formlarınıza dosya yüklemeleri eklediyseniz, bu bölümde eklenecektir.
- Posta (2): Bu, ek posta şablonu oluşturmanıza yardımcı olur. Otomatik yanıtlayıcı olarak kullanılabilir. Yalnızca kontrol ettiğinizde etkinleştirilir.
Gizli bir ipucu, amacı Gmail gibi e-posta istemcinizde bir filtre olarak kullanmaktır, böylece belirli amaçlara daha yüksek öncelik verir. Bu nedenle, bu mesajlara ulaştığınızdan emin olun.
Adım #5: Form Mesajlarını Düzenleyin (Gerekirse)
Posta sekmesiyle işiniz bittiğinde, bir sonraki Mesajlar sekmesi.
Burada, formunuzu kullanırken ziyaretçilerinize görünecek mesajları düzenleyebilirsiniz. Çoğu zaman, bunların hiçbirini düzenlemeniz gerekmez.
Bu nedenle, düzenlemek istediğiniz bir şey olup olmadığına bakın. Değilse, olduğu gibi bırakın ve formu kaydedin.
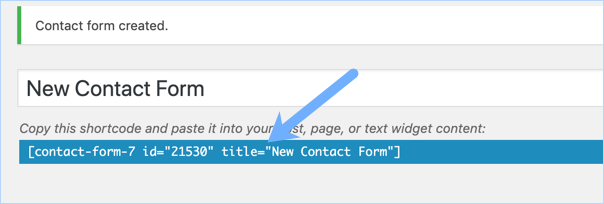
Adım #6: Kısa Kodu Kopyalayın
Formunuzu kaydettikten sonra bir kısa kod görünecektir, kopyalayın ve görünmesini istediğiniz yere yapıştırın. Bu kadar basit.

Yeni bir sayfaya yerleştirmek istiyorsanız, sadece yeni sayfayı oluşturun, içine kısa kodu ekleyin ve hazırsınız.
Örneğin, kenar çubuğunda sitenize bir pencere öğesi olarak eklemek istiyorsanız, Görünüm > Pencere Öğeleri'ne gidin. Sayfada iletişim formunuzu yerleştirmek istediğiniz widget'lı alanlardan herhangi birine bir metin widget'ı ekleyin. Açın ve kısa kodu yapıştırın. Bu kadar.
WordPress'te İletişim Sayfası Nasıl Oluşturulur
Artık formu oluşturduğunuza ve kısa koda sahip olduğunuza göre, bir sonraki adım nihayet iletişim formunuzu almaktır. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
Adım 1: Yeni Bir Sayfa Oluşturun
Henüz bir iletişim sayfanız olmadığı için, yeni bir sayfa oluşturun ve ona iletişim sayfası veya ne istiyorsanız onu adlandırın. Aldığınız e-postaların sayısı ve e-postalara yanıt verdiğiniz süre gibi yerleştirmek istediğiniz herhangi bir metni yerleştirin.
Adım #2: Kısa Kodu Girin
Metni ekledikten sonra kısa kodu bundan sonra yerleştirin. Aynen öyle ve o sayfayı kontrol ettiğinizde form görünmelidir.
Adım #3: Formu Test Edin ve İşiniz Bitti
Açıkçası, her şeyin yolunda olup olmadığını kontrol etmek istersiniz. Bu düşündüğünüzden daha önemli. İstediğiniz son şey bozuk bir iletişim formu.
WordPress için Diğer İletişim Formu Eklentisi
Contact Form 7, en popüler eklentilerden biridir ve birçok WordPress blogu tarafından kullanılır. Ancak burada eğlenebileceğiniz başka seçenekler de var.
- WPForms : WPBeginner'ın arkasındaki ekip tarafından sahip olunan W Forms, pazardaki bir başka lider iletişim formu eklentisidir. Birçok harika özelliğe sahip harika bir sürükle ve bırak WordPress form oluşturucudur.
- Ninja Formları : Ninja formları, ünlü WP Ninjas ekibi tarafından oluşturulmuştur ve bu, diğer tüm eklentileri gibi kaliteli bir eklentidir. Bir iletişim formundan daha fazlası için kullanılabilir.
- Jetpack Formları: Bu, WordPress ekibi tarafından zaten mevcut olan formdur. Harika bir tane ama pek çok kişiselleştirme özelliği yok
- Gravity Forms: Piyasada bulunan ilk premium eklentilerden biri. Bir iletişim formunda ihtiyaç duyacağınızdan çok daha harika özelliklere sahiptir. Ödemeleri kabul etmek ve formdan çok daha fazlasını yapmak için ekleyebileceğiniz birçok eklenti var.
Çözüm
Bir iletişim formu oluşturmak artık sizin için sorun olmamalı. Sizin ve işiniz için çok önemlidir. İletişim formundan birçok fırsat yönlendirilir.
Ayrıca, hedef kitlenizden haber almanın ve size daha sadık olmaları için daha derin bir güven oluşturmaya yardımcı olmanın harika bir yoludur.
Ve göz önünde bulundurmanız gereken birden fazla seçeneğiniz var, ancak Contact Form 7 eklentisinden en iyi şekilde nasıl yararlanacağınızı biliyorsunuz.
İletişim sayfanızın altında paylaşın ve hangi eklentiyi kullandınız ve neden.
