WordPress'te Özel Bir Ana Sayfa Nasıl Oluşturulur
Yayınlanan: 2023-01-25WordPress'te özel bir ana sayfa oluşturmak ister misiniz?
Varsayılan olarak, WordPress ana sayfada en son blog yazılarınızı gösterir. Ancak, sitenizin en popüler içeriğini, ürünlerini, hizmetlerini ve daha fazlasını vurgulayan özel bir ana sayfa tasarlayarak genellikle daha iyi bir ilk izlenim yaratabilirsiniz.
Bu yazıda, WordPress'te nasıl kolayca özel bir ana sayfa oluşturacağınızı göstereceğiz.

Anasayfa nedir?
Ana sayfa, ziyaretçilerin alan adınızı girdiklerinde gördükleri ilk sayfadır. Birçok kişi için bu ana sayfa, işletmenize, blogunuza veya web sitenize giriş niteliğindedir.

İyi bir ana sayfa, ziyaretçilerin WordPress web siteniz hakkında daha fazla bilgi edinmek istemesini sağlayacaktır. Ayrıca bağlantılara, arama çubuklarına, menülere ve ziyaretçilerin ilginç içerik bulmasına yardımcı olabilecek diğer her şeye kolay erişim sağlayacaktır.
Varsayılan olarak, WordPress ana sayfada en son blog yazılarınızı gösterir.

Bu, kişisel bloglar veya hobi blog yazarları için uygun olabilir. Bununla birlikte, birçok WordPress blogu ve web sitesi, standart ana sayfayı özel bir ana sayfayla değiştirerek fayda sağlayabilir.
İyi haber şu ki, WordPress, son gönderilerin varsayılan listesi yerine ana sayfanız olarak özel bir sayfa göstermeyi kolaylaştırıyor.
WordPress'te Ana Sayfa Olarak Kullanılacak Özel Bir Sayfa Seçme
Bu kılavuzda, size özel bir ana sayfa oluşturmanın birkaç farklı yolunu göstereceğiz. Ancak daha sonra WordPress'e bu sayfayı ana sayfa olarak kullanması gerektiğini bildirmeniz gerekir.
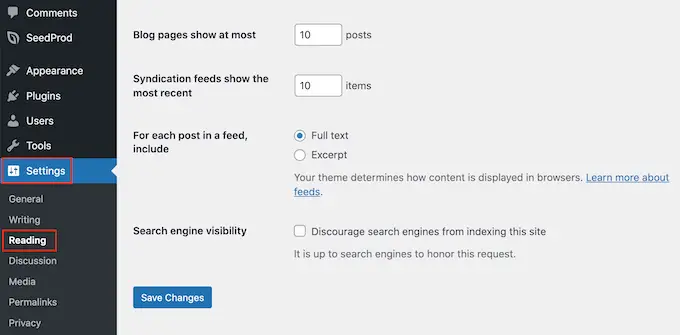
Bunu yapmak için, WordPress kontrol panelinde Ayarlar » Okuma bölümüne gitmeniz yeterlidir.

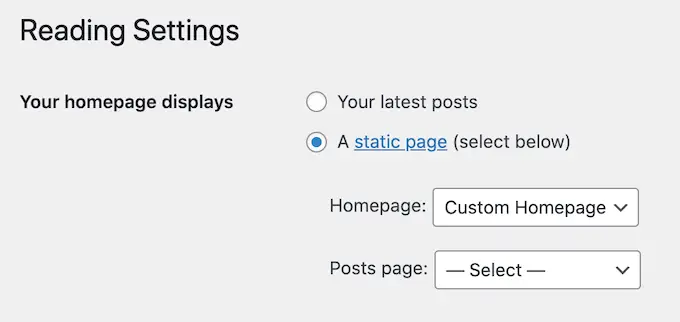
Burada 'Ana sayfa ayarlarınız'a gidin ve 'Statik bir sayfa'yı seçin.
Artık 'Ana Sayfa' açılır menüsünü açabilir ve yeni ana sayfa olarak kullanmak istediğiniz sayfayı seçebilirsiniz.

Ardından, ekranın en altına gidin ve 'Değişiklikleri Kaydet'i tıklayın. Artık yeni özel ana sayfayı canlı olarak görmek için sitenizi ziyaret edebilirsiniz.
Bir blogunuz varsa, gönderilerinizi görüntülemek için ayrı bir blog sayfası oluşturduğunuzdan emin olun. Bunu yapmazsanız, ziyaretçiler en son bloglarınızı bulmakta zorlanır.
Bununla birlikte, WordPress'te nasıl özel bir ana sayfa tasarlayabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Blok Düzenleyiciyi Kullanarak Özel Bir Ana Sayfa Şablonu Oluşturun
Bir blok teması kullanıyorsanız, tam site düzenleyiciyi kullanarak özel bir ana sayfa şablonu tasarlayabilirsiniz.
Bu yöntem her temayla çalışmaz, bu nedenle blok tabanlı bir WordPress teması kullanmıyorsanız bunun yerine SeedProd veya Beaver Builder gibi bir sayfa oluşturucu kullanmanızı öneririz.
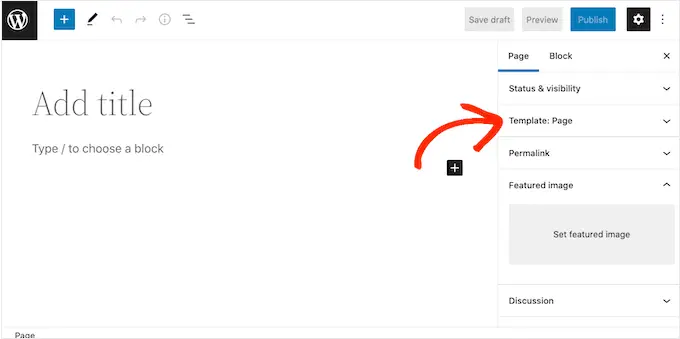
Başlamak için yeni bir sayfa oluşturun veya ana sayfa olarak kullanmak istediğiniz mevcut bir sayfayı açın. Ardından, sağdaki menüden 'Sayfa' sekmesine tıklayın ve 'Şablon' bölümünü, zaten açık değilse, genişletmek için tıklayın.

WordPress şimdi bu sayfanın şu anda hangi şablonu kullandığını gösterecek.
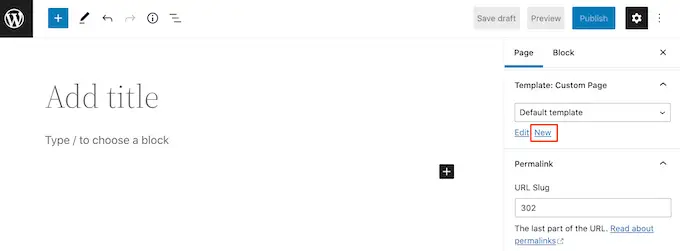
Özel bir ana sayfa şablonu oluşturmak için 'Yeni' bağlantısını tıklamanız yeterlidir.

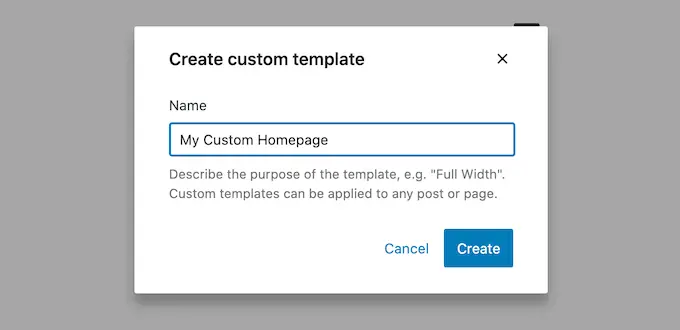
Açılır pencerede şablonunuza bir ad verin. İsim sadece referans içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Bundan sonra devam edin ve tam site düzenleyicisini başlatmak için 'Oluştur'u tıklayın.

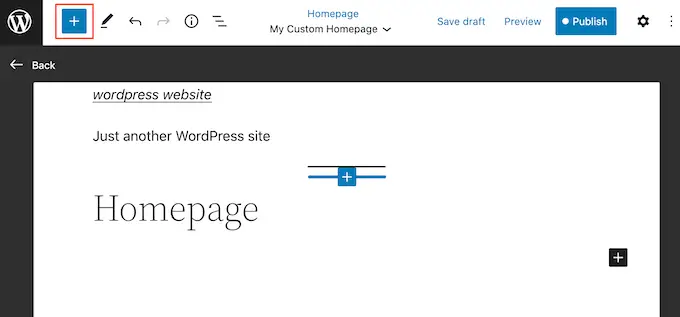
Şablon düzenleyici, standart WordPress blok düzenleyicisine benzer şekilde çalışır.
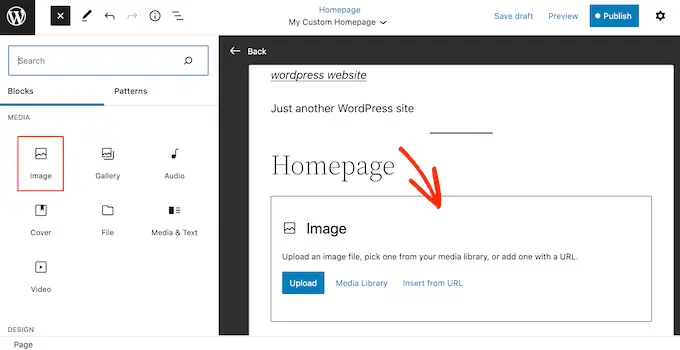
Özel ana sayfanıza bloklar eklemek için mavi '+' düğmesini tıklamanız yeterlidir. Daha sonra herhangi bir bloğu düzeninize sürükleyip bırakabilirsiniz.

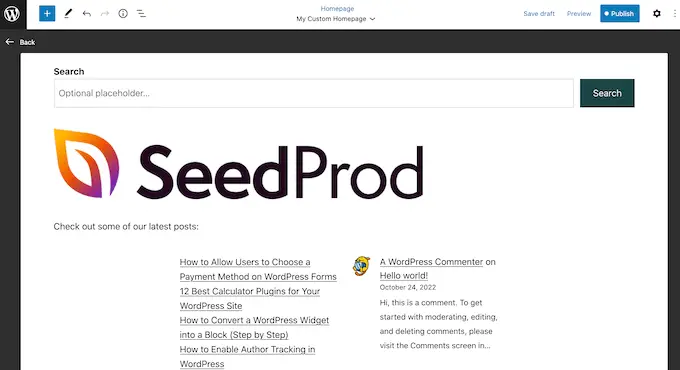
Özel bir ana sayfa oluşturduğumuz için, genellikle web sitenizin logosu veya başlığı gibi büyük bir kahraman görseli ekleyerek başlamak isteyeceksiniz.
Bunu yapmak için, sol taraftaki menüde 'Görüntü' bloğunu bulmanız ve ardından sürükleyip bırakarak düzeninize eklemeniz yeterlidir.

Artık WordPress medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
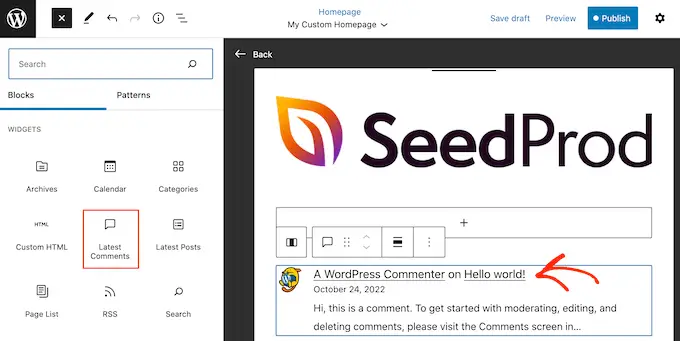
Daha fazla etkileşim elde etmek için, bir 'Son Yorumlar' bloğu ekleyerek ana sayfanızda son yorumları göstermek isteyebilirsiniz.

Daha fazla bilgi için lütfen WordPress temanızın ana sayfasında yorumları nasıl göstereceğinize ilişkin kılavuzumuza bakın.
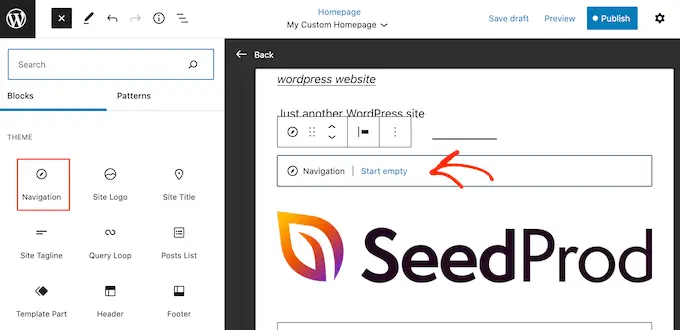
İyi bir ana sayfa, ziyaretçilerin ilginç içerik bulmasına yardımcı olur. Bununla birlikte, özel ana sayfanıza bir 'Gezinme' bloğu eklemek iyi bir fikirdir.

Daha fazla bilgi edinmek için lütfen WordPress temalarına özel gezinme menülerinin nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
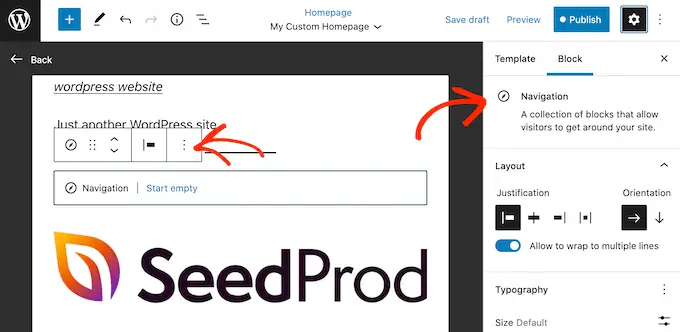
Bir blok ekledikten sonra, mizanpajınızda onu seçmek için tıkladığınızdan emin olun. Daha sonra sağ menüdeki ayarları ve mini araç çubuğundaki düğmeleri kullanarak bloğu yapılandırabilirsiniz.

Özel ana sayfanızı oluşturmak için daha fazla blok eklemeye devam edin ve ardından tam site düzenleyici ayarlarını kullanarak bunları yapılandırın.
Örneğin, En Son Gönderiler, Arama, Sosyal Simgeler, Bulut Etiketi ve daha fazlası gibi bloklar eklemek isteyebilirsiniz.

Şablonun görünümünden memnun olduğunuzda, 'Yayınla' düğmesini tıklayın.
Daha önce oluşturduğunuz sayfa artık yeni ana sayfa şablonunu kullanıyor olacak. Artık WordPress'e yukarıda açıklanan işlemi izleyerek bu sayfayı ana sayfanız olarak kullanmasını söyleyebilirsiniz.
Yöntem 2. Bir Sayfa Oluşturucu Kullanarak WordPress'te Özel Bir Ana Sayfa Oluşturun (Önerilir)
WordPress blok tabanlı düzenleyici, zaten aşina olduğunuz araçları kullanarak özel bir ana sayfa oluşturmanıza olanak tanır. Ancak, tüm temalarla çalışmaz ve esneklik ve özelliklerle sınırlıdır.
Herhangi bir WordPress temasıyla çalışan tamamen özel bir ana sayfa oluşturmak istiyorsanız, bir sayfa oluşturucu eklentisine ihtiyacınız olacak.
Bu yöntem için SeedProd kullanacağız. Piyasadaki en iyi sayfa oluşturucu eklentisidir ve basit bir sürükle ve bırak düzenleyici kullanarak özel bir ana sayfa oluşturmanıza olanak tanır.
Ayrıca, ana sayfanızda kullanabileceğiniz birçok profesyonelce tasarlanmış şablon ve hazır bloklarla birlikte gelir.
Not: WordPress.org'da SeedProd'un ücretsiz bir sürümü var, ancak daha fazla şablon, blok ve özellik içerdiğinden Pro sürümünü kullanacağız.
Yapmanız gereken ilk şey, SeedProd eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra devam edin ve 'Anahtarı Doğrula' düğmesini tıklayın.
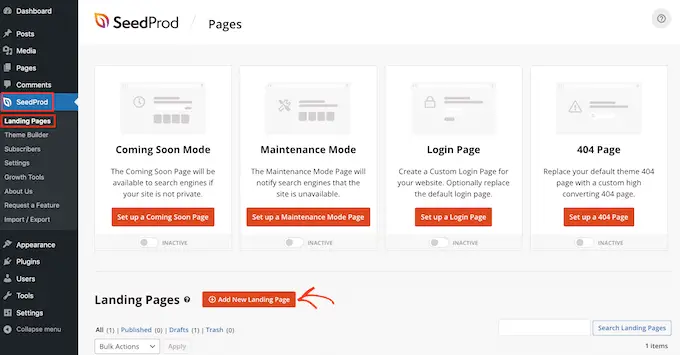
Ardından, SeedProd » Sayfalarını ziyaret etmeniz ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklamanız gerekir.

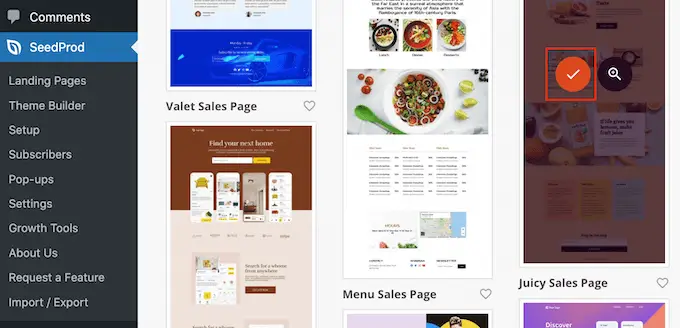
Bundan sonra, özel ana sayfanız için bir şablon seçme zamanı. SeedProd, web sitenizin ihtiyaçlarına göre özelleştirebileceğiniz, profesyonelce tasarlanmış çok sayıda şablona sahiptir.
Bir şablon seçmek için farenizi şablonun üzerine getirin ve ardından 'Onay İşareti' simgesini tıklayın.

Tüm resimlerimizde 'Sulu Satış Sayfası' şablonunu kullanıyoruz, ancak herhangi bir tasarımı kullanabilirsiniz.
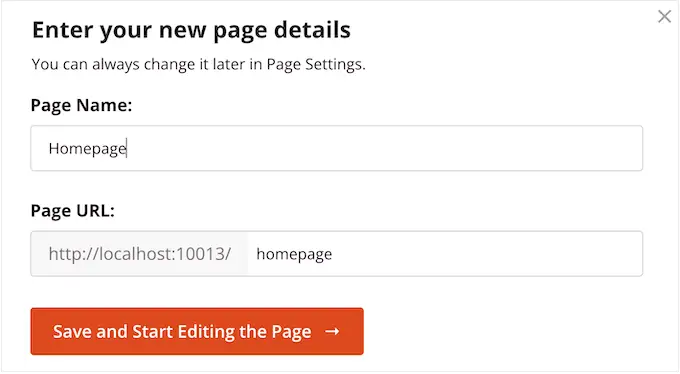
Ardından, devam edin ve özel ana sayfa için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL'yi istediğiniz gibi değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.

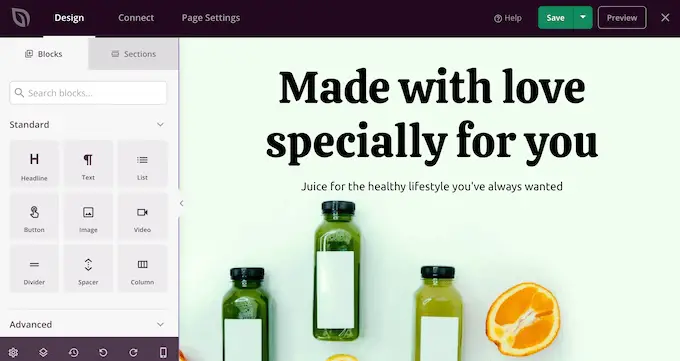
Ardından, şablonunuzu özelleştirebileceğiniz SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.

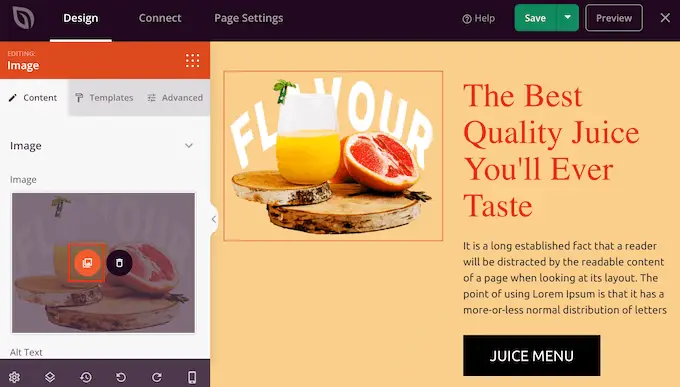
SeedProd editörü, tasarımınızın canlı önizlemesini sağda ve bazı blok ayarlarını solda gösterir.

Sol taraftaki menüde ayrıca düzeninize sürükleyebileceğiniz bloklar bulunur.
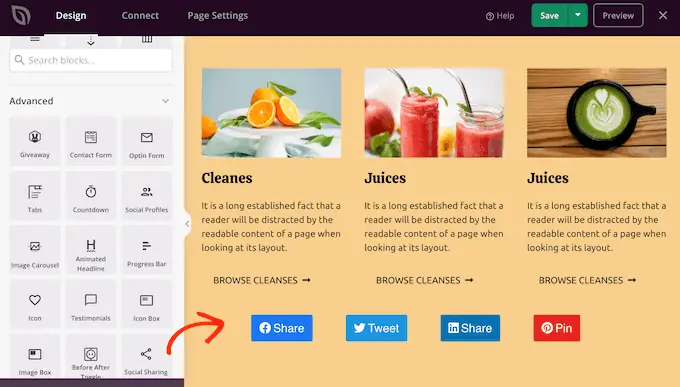
Örneğin, düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya geri sayım, iletişim formu, sosyal paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

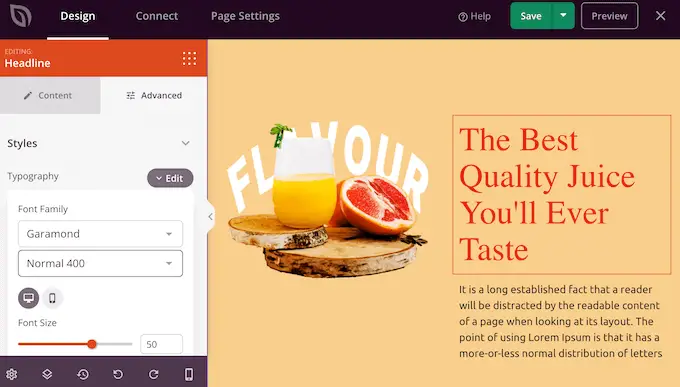
Herhangi bir bloğu özelleştirmek için, mizanpajınızda onu seçmek için tıklamanız yeterlidir.
Soldaki menü artık o bloğu yapılandırmak için kullanabileceğiniz tüm ayarları gösterecektir. Ayrıca markanıza daha iyi uyması için arka plan renklerini değiştirebilir, arka plan resimleri ekleyebilir veya renk düzenini ve yazı tiplerini değiştirebilirsiniz.

Başlamak için, yer tutucu resimleri kendi fotoğraflarınız veya özel logonuzla değiştirmek isteyeceksiniz. Bunu yapmak için, canlı önizlemede herhangi bir Görüntü bloğunu seçmek için tıklamanız yeterlidir.
Sol taraftaki menüde 'Resim Seç' düğmesine tıklayın.

Artık WordPress medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
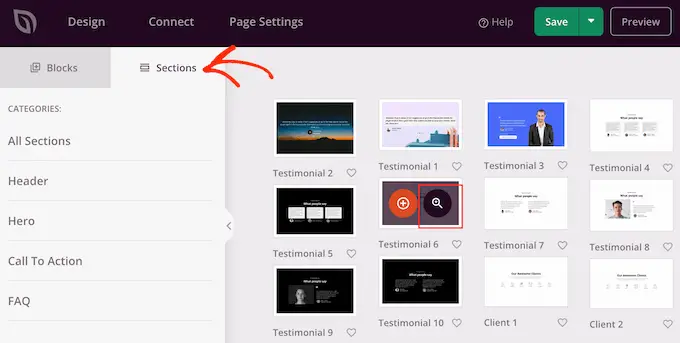
SeedProd ayrıca sıklıkla birlikte kullanılan blok koleksiyonları olan 'Bölümler' ile birlikte gelir. Örneğin, SeedProd'da bir başlık, kahraman resmi, harekete geçirici mesaj, referanslar, iletişim formu, SSS'ler, özellikler, alt bilgi bölümleri ve daha fazlası bulunur. Bunlar, hızlı bir şekilde özel bir ana sayfa oluşturmanıza yardımcı olabilir.
Farklı bölümlere göz atmak için 'Bölümler' sekmesine tıklamanız yeterlidir. Herhangi bir bölümü önizlemek için farenizi bölümün üzerine getirin ve ardından büyüteç simgesine tıklayın.

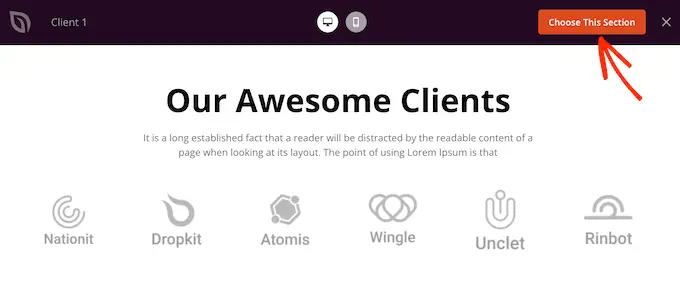
Bölümü tasarımınıza eklemek için 'Bu Bölümü Seç' seçeneğini tıklamanız yeterlidir.
Bu, bölümü ana sayfanızın altına ekleyecektir.

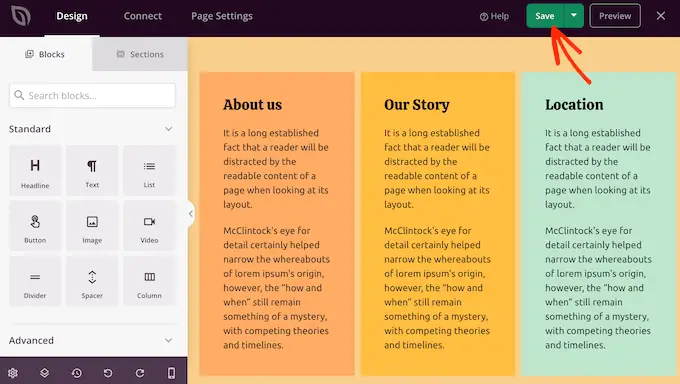
Sürükle ve bırak özelliğini kullanarak bölümleri ve blokları düzeninizde hareket ettirebilirsiniz.
Ana sayfanın görünümünden memnun olduğunuzda, değişikliklerinizi kaydetmek için 'Kaydet' düğmesini tıklamayı unutmayın.

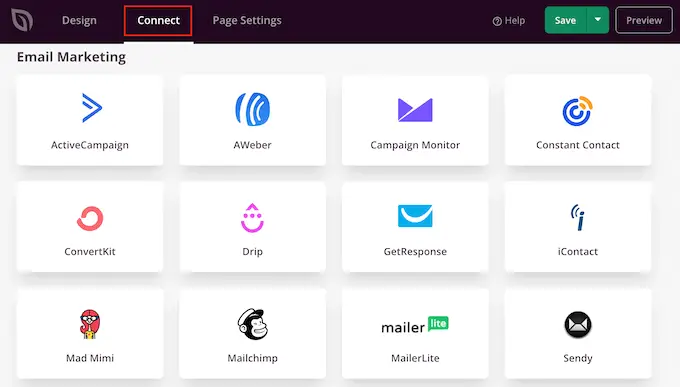
SeedProd, ana sayfanızı Constant Contact veya Mailchimp gibi popüler e-posta pazarlama hizmetlerine bağlamanızı çok kolaylaştırır.
Bunu yapmak için 'Bağlan' sekmesine tıklayın ve ardından e-posta servis sağlayıcınızı seçin.

SeedProd şimdi size ana sayfayı e-posta sağlayıcınızla nasıl entegre edeceğinizi gösterecek.
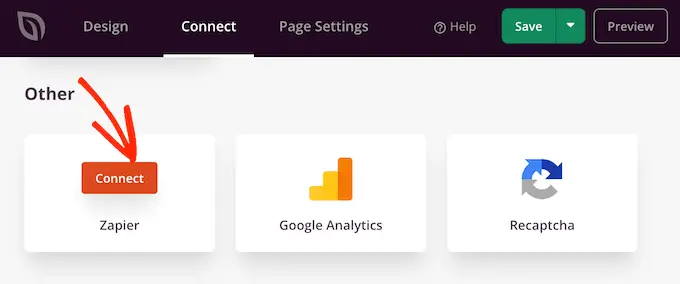
Sağlayıcınız listede yoksa endişelenmeyin. SeedProd, SeedProd ile 3000'den fazla diğer uygulama arasında bir köprü görevi gören Zapier ile birlikte çalışır.

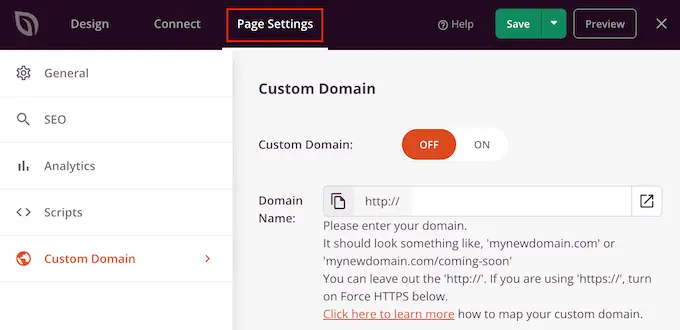
Bunu yaptıktan sonra, özel ana sayfanızı yayınlamaya hazırsınız. 'Sayfa Ayarları' sekmesine tıklamanız yeterlidir.
Sayfa Ayarları sekmesi altında bakmak isteyebileceğiniz daha fazla seçenek var. Örneğin, SEO ayarlarını değiştirebilir, sayfa başlığını düzenleyebilir ve özel bir etki alanı bağlayabilirsiniz.

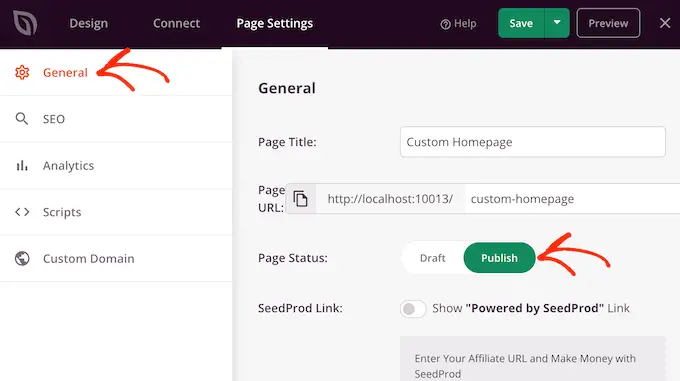
Sayfanın düzeninden memnun olduğunuzda devam edin ve 'Genel' sekmesini seçin.
Artık 'Taslak'tan 'Yayınla'ya değiştirmek için 'Sayfa Durumu' düğmesini tıklayabilirsiniz.

Şimdi, Ayarlar » Okuma bölümüne gitmeniz ve bu sayfayı yeni özel ana sayfanız olarak ayarlamanız yeterlidir.
Yöntem 3. WordPress'te Manuel Olarak Özel Bir Ana Sayfa Oluşturun (Kodlama Gerekli)
Kodu kullanarak özel bir ana sayfa da oluşturabilirsiniz. Ancak, bu yöntem karmaşıktır ve kodlama hataları her türlü yaygın WordPress hatasına neden olabilir.
Bununla birlikte, yeni başlayanlar için bu yöntemi önermiyoruz.
WordPress temanız birçok farklı dosyadan oluşur. Bu dosyalardan bazılarına şablon denir ve web sitenizin farklı alanlarının nasıl görüneceğini kontrol ederler. Daha fazla bilgi için lütfen WordPress şablon hiyerarşisi bilgi sayfamıza bakın.
Bu şablonlardan biri front-page.php olarak adlandırılır.
Temanızda bu şablon varsa, WordPress ana sayfanızı göstermek için otomatik olarak bunu kullanır. Bu, bu dosyayı düzenleyerek veya yeni bir dosyayla değiştirerek özel bir ana sayfa oluşturabileceğiniz anlamına gelir.
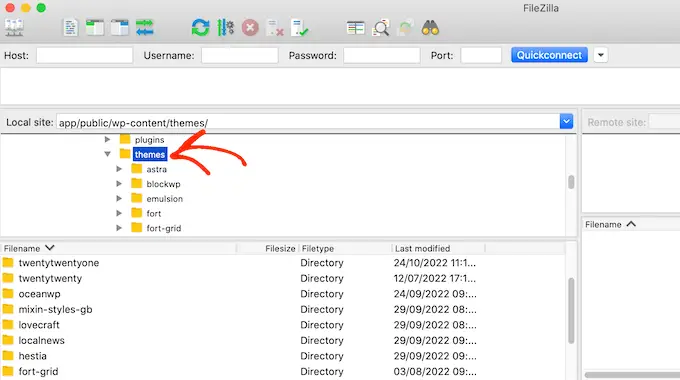
Başlamak için FileZilla gibi bir FTP istemcisine ihtiyacınız olacak veya WordPress barındırma sağlayıcınız tarafından sağlanan dosya yöneticisini kullanabilirsiniz.
FTP'yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınızla ilgili eksiksiz kılavuzumuzu görebilirsiniz.
Sunucuya bağlandıktan sonra /wp-content/themes/ adresine gidin ve ardından mevcut WordPress temanız için klasörü açın.

Bu klasörde zaten bir front-page.php dosyası varsa, devam edip bu dosyayı Notepad gibi herhangi bir metin düzenleyicide açabilirsiniz. Daha sonra kodu düzenleyerek istediğiniz değişiklikleri yapabilirsiniz.
Temanızın bir front-page.php dosyası yoksa, front-page.php adıyla yeni bir dosya oluşturabilirsiniz.
Bundan sonra, WordPress barındırma hesabınızdaki mevcut temanızın klasörüne front-page.php dosyasını yüklemeniz yeterlidir.
Bu dosyayı yükler yüklemez, WordPress ana sayfanızı görüntülemek için onu kullanmaya başlayacaktır. Ancak dosya tamamen boş olduğu için ana sayfanız olarak boş bir sayfa göreceksiniz.
Bunu düzeltmek için dosyayı bir metin düzenleyici uygulamasında açmanız ve HTML kodu eklemeye başlamanız yeterlidir.
Boş bir dosyayla başlıyorsanız, WordPress temanızdaki mevcut kodu ve şablonları kullanarak kendinize biraz zaman kazandırabilirsiniz.
Örneğin, temanın üst bilgisini ve alt bilgisini dahil etmek genellikle mantıklıdır.
Aşağıdaki örnek kodda, temadan başlık ve gezinme şablonlarını getirirken içeriği ve kenar çubuklarını kaldırdık.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
WordPress'te Etkili Bir Özel Ana Sayfa Oluşturmayla İlgili İpuçları
Ana sayfa, sitenizin en önemli sayfasıdır. İnsanlar işletmeniz, ürünleriniz ve hizmetleriniz hakkında daha fazla bilgi edinmek için bu sayfayı ziyaret edecek.
Ziyaretçilerin aradıklarını bulmalarına yardımcı olmak için, ana sayfa tasarımınızı olabildiğince basit tutmanızı ve dağınıklıktan kaçınmanızı öneririz.
En önemli içeriğinizi sayfanın en üstüne yerleştirmek de iyi bir fikirdir, böylece ziyaretçilerin göreceği ilk şey bu olur.
Sayfanızı tasarlamadan önce, ulaşmak istediğiniz hedefleri yazmanız yardımcı olabilir. Ardından ana sayfanın her bölümünü bu net hedefe ulaşmanıza yardımcı olacak şekilde tasarlayabilirsiniz.
Birçok işletme ve blog, ziyaretçileri müşterilere dönüştürmek ister. Bunu başarmak için özel ana sayfanıza OptinMonster eklemenizi öneririz.
OptinMonster, en iyi WordPress açılır eklentisi ve müşteri adayı oluşturma yazılımıdır. Her türden açılır pencere, kayan çubuklar, tam ekran karşılama paspasları, kayan kaydırma kutuları, satır içi kişiselleştirilmiş olası satış formları, optins kazanmak için oyunlaştırılmış döndürme ve daha fazlasını oluşturmanıza olanak tanır.

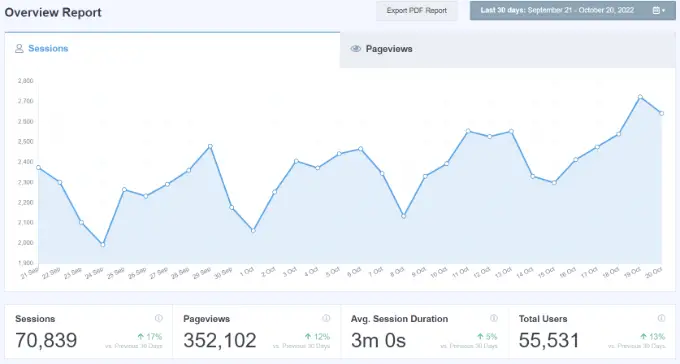
Ardından, özel ana sayfanızın nasıl performans gösterdiğini izlemek isteyeceksiniz. Ardından, sayfa tasarımında ince ayar yapmak ve daha da fazla dönüşüm elde etmek için bu bilgileri kullanabilirsiniz.
MonsterInsights, Google Analytics için en iyi eklentidir. Google analytics'i WordPress'e kolayca yüklemenize olanak tanır ve size doğrudan WordPress kontrol panelinde yararlı raporlar gösterir.

MonsterInsights'ı kullanmanın en iyi yanı, kodu düzenlemeden veya bir geliştirici tutmadan Google Analytics izleme kodunu ekleyebilmenizdir. Ayrıca, Google Analytics 4'e geçişi son derece kolaylaştıran İkili İzleme özelliğine sahiptir.
Ziyaretçilerin ve potansiyel müşterilerin sizinle iletişim kurmasını da kolaylaştırmalısınız. Bunun için piyasadaki en iyi WordPress form eklentisi olan WPForms'u öneriyoruz.
Son olarak, sektörünüzdeki veya nişinizdeki rakiplerinize ve diğer popüler sitelere bakmak iyi bir fikirdir. Kopyalamak hiçbir zaman iyi bir fikir olmasa da, bunları ilham kaynağı olarak kullanabilir veya daha sonra kendi ana sayfa düzeninize uygulayabileceğiniz en iyi uygulamaları öğrenebilirsiniz.
Bu makalenin, WordPress'te kolayca özel bir ana sayfa oluşturmanıza yardımcı olacağını umuyoruz. Ayrıca, blog trafiğinizi artırmak için kanıtlanmış ipuçlarımıza ve WordPress için en iyi sosyal kanıt eklentilerine ilişkin uzman seçimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
