WordPress'te Özel Instagram Fotoğraf Akışı Nasıl Oluşturulur
Yayınlanan: 2023-08-26WordPress'te özel bir Instagram akışı oluşturmak ister misiniz?
Bir Instagram yayını sitenizi taze ve ilgi çekici tutarken aynı zamanda daha fazla beğeni, paylaşım ve Instagram takipçisi kazanmanızı sağlar.
Bu yazıda size WordPress web siteniz için nasıl özel bir Instagram fotoğraf akışı oluşturacağınızı göstereceğiz.

WordPress Sitenize Neden Instagram Akışı Eklemelisiniz?
WordPress sitenize bir Instagram akışı eklemek, çok fazla ekstra çalışma gerektirmeden ziyaretçilerinize yeni içerik göstermenize olanak tanır. Ayrıca okuyucuları sizi Instagram'da takip etmeye teşvik eder.
Resimleri WordPress blok düzenleyicisine manuel olarak eklemek yerine, Instagram'a her yeni fotoğraf gönderdiğinizde otomatik olarak güncellenen bir yayın oluşturabilirsiniz. Hatta bir hashtag feed'i oluşturarak diğer kişilerin fotoğraflarını sitenizde gösterebilirsiniz.
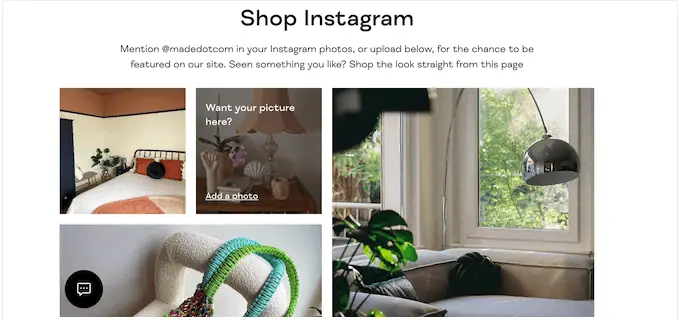
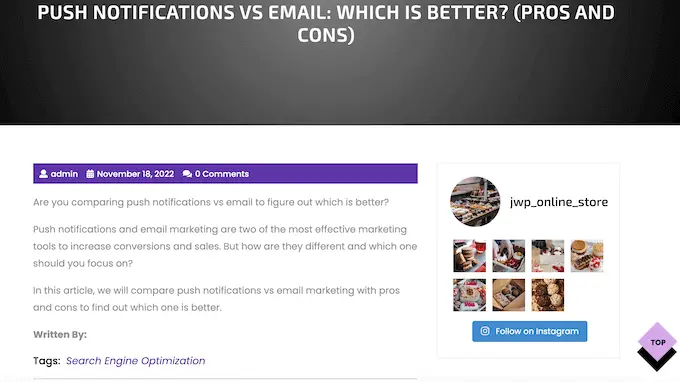
Aşağıdaki görselde, kullanıcı tarafından oluşturulan içeriği göstermek için özel Instagram akışı kullanan bir markanın örneğini görebilirsiniz.

Bu şekilde, değerli sosyal kanıt sağlamak ve çevrimiçi olarak daha fazla para kazanmak için özel bir Instagram akışını kullanabilirsiniz.
Bununla birlikte, WordPress'te nasıl özel bir Instagram fotoğraf akışı oluşturabileceğinizi görelim.
WordPress'te Özel Instagram Fotoğraf Akışı Nasıl Oluşturulur
Sitenize Instagram fotoğraf akışı eklemenin en kolay yolu Smash Balon Instagram Akışı eklentisini kullanmaktır. Instagram hesabınızdaki içeriği anında görüntülemenizi sağlayan WordPress için en iyi Instagram eklentisidir.
Ayrıca WordPress'teki Facebook ve Instagram oEmbed sorununu düzeltmenin en kolay yoludur.
Eğitimimizde birkaç adımı ele alacağız ve farklı bölümlere geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Instagram Hesabını WordPress'e Bağlama
Öncelikle Smash Balon Instagram Akışı eklentisini kurup etkinleştirmeniz gerekecek. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Kılavuzda, tamamen özel bir Instagram akışı oluşturmanıza olanak tanıdığı için Smash Balon'un premium sürümünü kullanıyoruz. hashtag beslemeleri ve alışveriş yapılabilir resimlerle. Yeni başlıyorsanız veya küçük bir bütçeniz varsa, ücretsiz bir Smash Balon Sosyal Fotoğraf Akışı eklentisi de vardır.
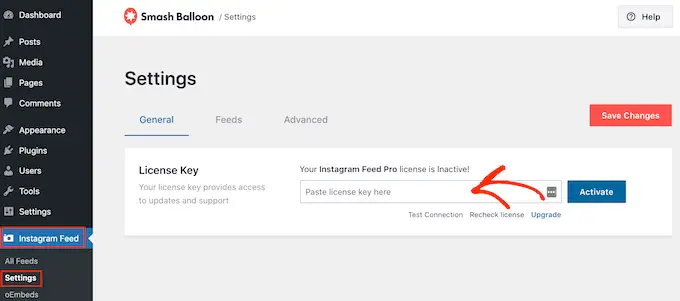
Eklentiyi yükledikten sonra Instagram Akışı » Ayarlar bölümüne gidin.
Artık Smash Balon lisans anahtarınızı 'Lisans Anahtarı' alanına girebilirsiniz.

Bu bilgiyi Smash Balonu satın aldığınızda aldığınız onay e-postasında ve ayrıca Smash Balon hesabınızda bulabilirsiniz.
Lisans anahtarınızı ekledikten sonra devam edin ve 'Etkinleştir' düğmesine tıklayın.
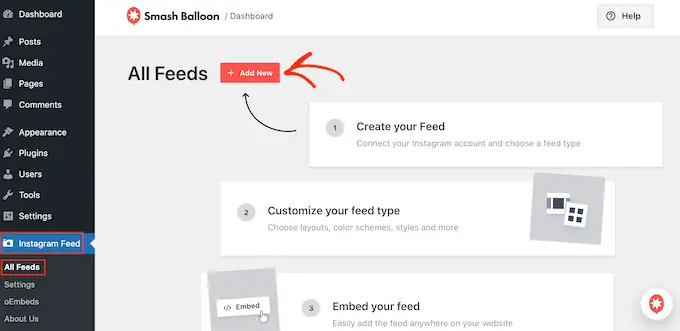
Bunu yaptıktan sonra özel bir Instagram akışı oluşturmaya hazırsınız. Başlamak için Instagram Akışı » Tüm Akışlar'ı seçin ve ardından 'Yeni Ekle' düğmesini tıklayın.

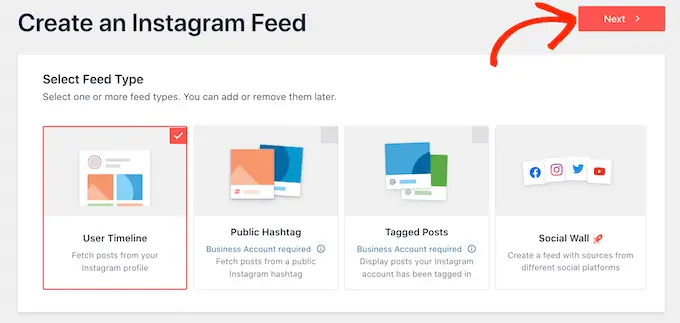
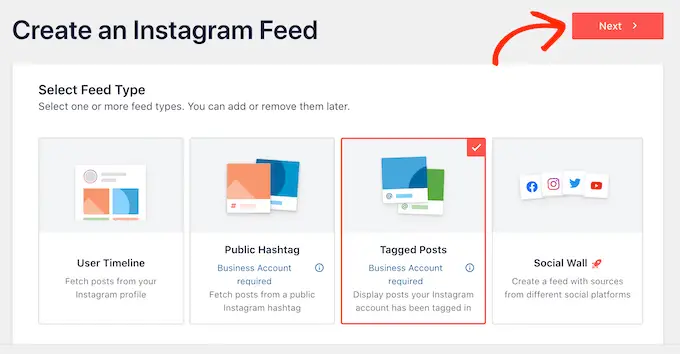
Smash Balon artık oluşturabileceğiniz tüm farklı Instagram akışı türlerini gösterecek.
WordPress'e eklemek istediğiniz yayın türünü seçin ve 'İleri'ye tıklayın.

Yalnızca Instagram fotoğraflarınızı görüntülemek istiyorsanız Kişisel Instagram hesabını kullanabilirsiniz. Ancak bir hashtag akışı oluşturmak veya hesabınızın etiketlendiği gönderileri göstermek istiyorsanız bir İşletme Instagram hesabına ihtiyacınız olacaktır.
İpucu: İşletme Hesabınız yok mu? Kişisel Instagram hesabınızı İşletme Hesabına dönüştürmek için Smash Balon'un adım adım talimatlarını takip etmeniz yeterlidir.
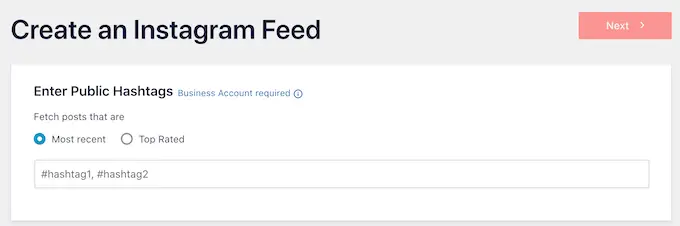
'Hashtag'i Yayınla'yı seçerseniz kullanmak istediğiniz hashtag'leri yazmanız gerekecektir. Aynı yayında birden fazla hashtag göstermek için her hashtag'i virgülle ayırmanız yeterlidir.

Bunu yaptıktan sonra 'İleri'ye tıklamanız yeterli.
Hesabınızın etiketlendiği gönderileri göstermek ister misiniz? Bunun yerine 'Etiketlenen Gönderiler'i seçmeniz ve ardından 'İleri'ye tıklamanız gerekecektir.

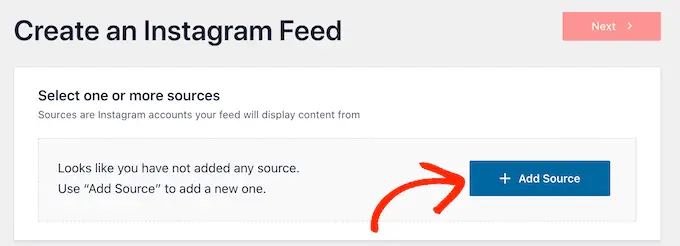
Ne tür bir yayın oluşturuyor olursanız olun, WordPress'i Instagram hesabınıza bağlamanız gerekecektir.
Başlamak için 'Kaynak Ekle' düğmesini tıklayın.

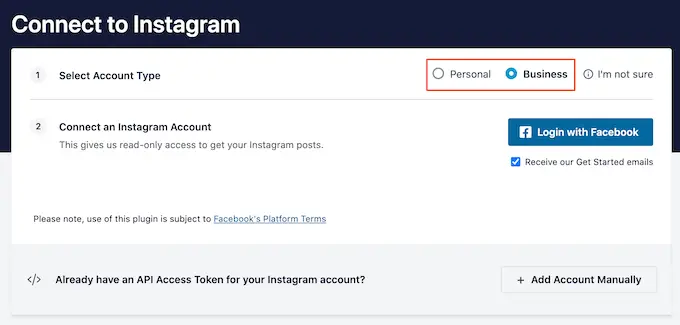
Bundan sonra kişisel hesaptan mı yoksa ticari hesaptan mı resim göstermek istediğinizi seçin.
'Kişisel'in yanındaki düğmeyi seçerseniz Smash Balon, varsayılan olarak başlığınıza Instagram avatarını ve biyografisini eklemez. Ancak Instagram avatarını ve biyografisini her zaman eklentinin ayarlarından manuel olarak ekleyebilirsiniz.

'Kişisel' veya 'İşletme'yi seçtikten sonra 'Facebook ile Giriş Yap'a tıklamanız yeterli.
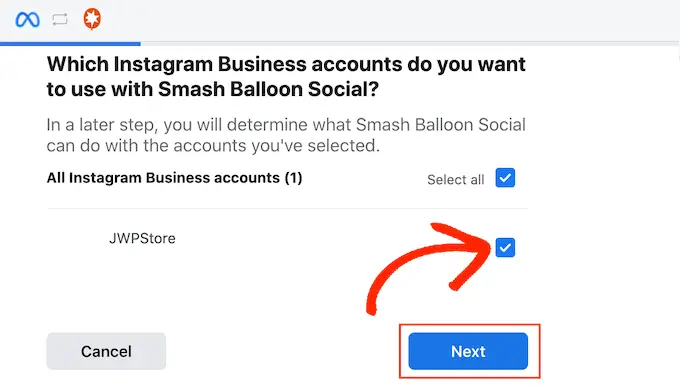
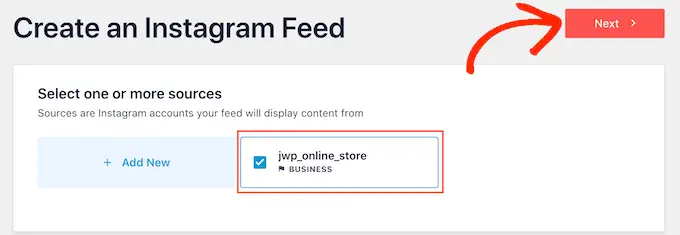
Artık WordPress web sitenizde öne çıkarmak istediğiniz Instagram hesabını seçip 'İleri'ye tıklayabilirsiniz.

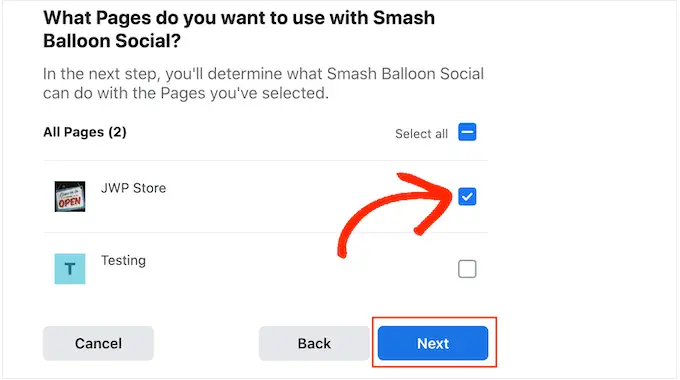
Bundan sonra kullanmak istediğiniz Instagram hesabına bağlı Facebook sayfasının yanındaki kutuyu işaretleyin.
Bunu yaptıktan sonra 'İleri' düğmesine tıklamanız gerekir.

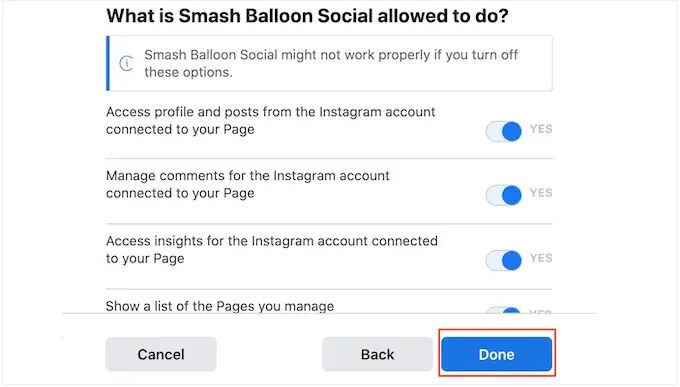
Artık Instagram Feed Pro'nun erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri içeren bir açılır pencere göreceksiniz.
Eklentinin Instagram hesabınıza erişimini kısıtlamak için anahtarlardan herhangi birine tıklayarak onu 'Evet'ten 'Hayır'a çevirin. Bunun WordPress blogunuzda veya web sitenizde görünen fotoğrafları etkileyebileceğini unutmayın.
Bunu akılda tutarak, tüm anahtarları etkin durumda bırakmanızı öneririz. Feed'in nasıl ayarlandığından memnun olduğunuzda devam edin ve 'Bitti'yi tıklayın.

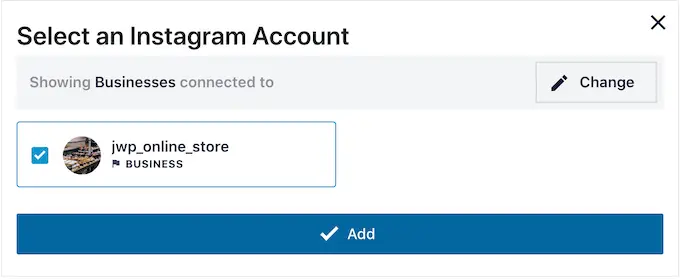
Artık web sitenize yeni eklediğiniz Instagram hesabını içeren bir açılır pencere göreceksiniz.
Söz konusu hesabın yanındaki kutuyu işaretlemeniz ve ardından 'Ekle'yi tıklamanız yeterlidir.

Instagram Feed Pro artık sizi Instagram Akışları »Tüm Akışlar ekranına geri götürecektir.
Özel bir Instagram akışı oluşturmak için kullanmak istediğiniz Instagram hesabının yanındaki kutuyu işaretlemeniz yeterlidir. Daha sonra 'İleri'ye tıklayın.

Eklenti artık herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebileceğiniz bir Instagram fotoğraf akışı oluşturacak.
Instagram Fotoğraf Akışınızı Nasıl Kişiselleştirebilirsiniz?
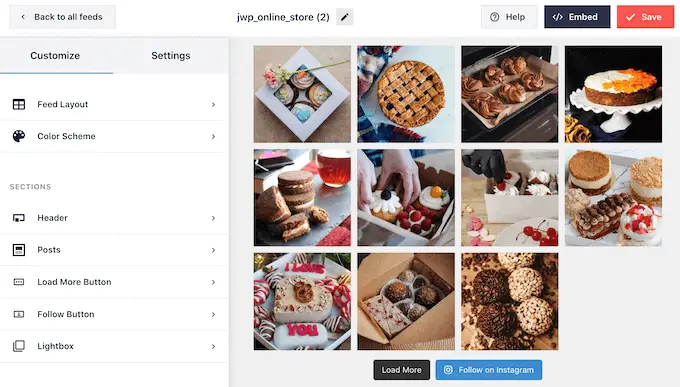
Varsayılan olarak Smash Balon, özelleştirmenize hazır olarak feed'inizi düzenleyicisinde açacaktır.
Sağda Instagram fotoğraf akışınızın bir önizlemesini göreceksiniz. Sol tarafta sosyal medya akışını özelleştirmek için kullanabileceğiniz tüm ayarlar bulunmaktadır.

Bu ayarların çoğu açıklayıcı niteliktedir ancak bazı önemli alanları hızlı bir şekilde ele alacağız.
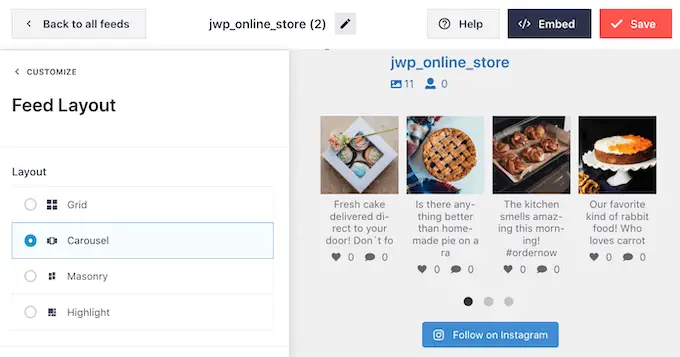
Düzeni değiştirmek için sol taraftaki menüdeki 'Yayın Düzeni'ni tıklamanız yeterlidir. Artık Izgara, Duvar veya Atlıkarınca düzeni arasından seçim yapabilirsiniz.

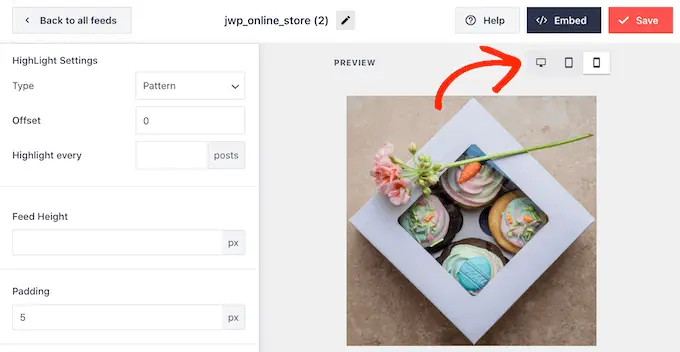
Ayrıca varsayılan olarak her üç fotoğraftan birini vurgulayan bir Vurgulanan düzen de bulunmaktadır.
Farklı seçeneklere tıkladığınızda canlı önizleme, yeni düzeni gösterecek şekilde otomatik olarak güncellenecektir. Bu, farklı tasarımları denemenizi ve tercih ettiğiniz modeli bulmanızı kolaylaştırır.
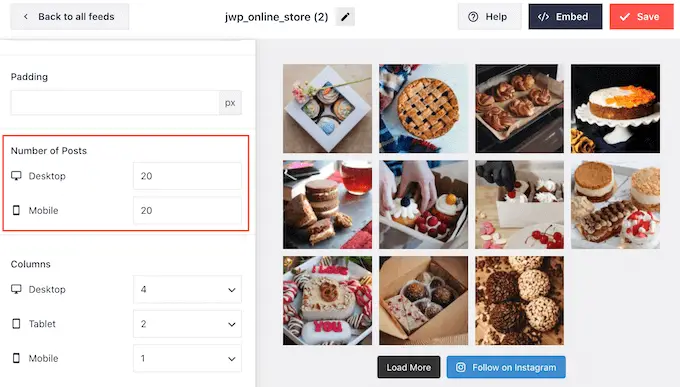
Varsayılan olarak Smash Balon, masaüstü bilgisayarlarda ve mobil cihazlarda aynı sayıda fotoğrafı gösterir. Sağ üst köşedeki düğme sırasını kullanarak Instagram akışının masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.

Akıllı telefonlar ve tabletler genellikle daha küçük ekranlara ve daha az işlem gücüne sahip olduğundan, mobil cihazlarda daha az Instagram fotoğrafı ve videosu göstermek isteyebilirsiniz.
Bunun için 'Mesaj Sayısı' altındaki 'Mobil' alanına farklı bir sayı yazmanız yeterli.

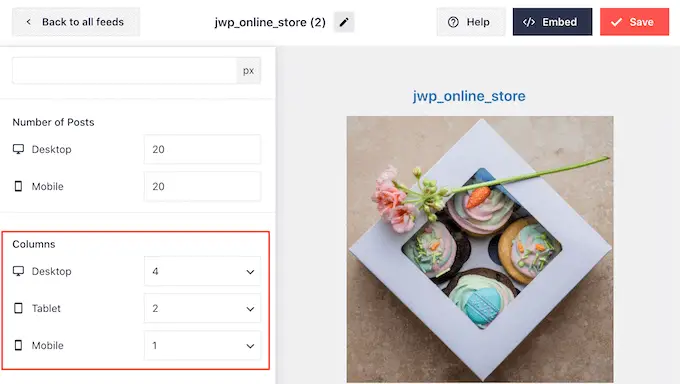
Varsayılan olarak Smash Ballon, fotoğraflarınızı masaüstünde 4 sütuna, tablet cihazlarda 2 sütuna ve mobil cihazlarda tek bir sütuna böler.
Farklı sayıda sütun kullanmak ister misiniz? Daha sonra sol taraftaki menüdeki 'Sütunlar' bölümüne gidin.
Artık Masaüstü, Tablet veya Mobil alanlarına yeni bir numara yazabilirsiniz.

Instagram akışınızın mobil cihazlarda iyi göründüğünden emin olmak için WordPress web sitenizin mobil sürümünü görüntülemek akıllıca olacaktır.
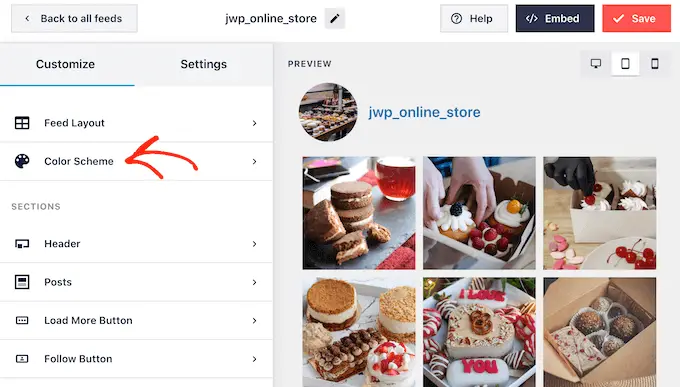
Değişikliklerinizi yaptıktan sonra 'Özelleştir' bağlantısını tıklayın. Bu sizi bir sonraki ayarlar ekranı olan 'Renk Şeması'nı keşfetmeniz için hazır olan ana Smash Balon düzenleyicisine geri götürecektir.

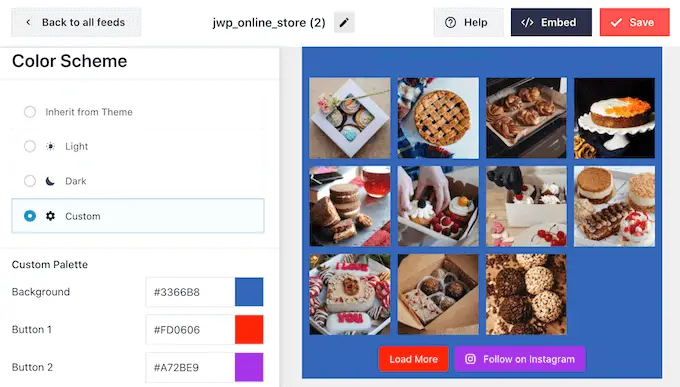
Varsayılan olarak Smash Balon, WordPress temanızdan miras alınan bir renk şemasını kullanır, ancak aynı zamanda Instagram akışınız için kullanmak isteyebileceğiniz 'Açık' ve 'Koyu' temalara da sahiptir.
'Özel'i seçip ardından bağlantı rengini, arka plan rengini, WordPress'teki metin rengini ve daha fazlasını değiştirmek için ayarları kullanarak kendi renk düzeninizi bile oluşturabilirsiniz.

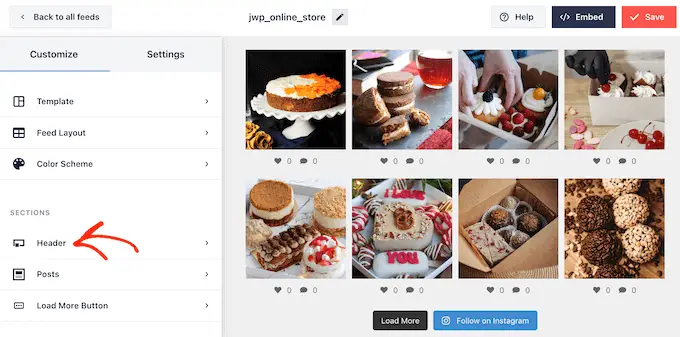
Varsayılan olarak Smash Balon, Instagram akışına profil resminiz ve sayfanızın adı olan bir başlık ekler. Bu, ziyaretçilerin bu görsellerin nereden geldiğini anlamaları için bazı yararlı ekstra bağlamlar sağlayabilir.
Bu bölümün görünüşünü değiştirmek için ana ayarlar ekranına dönün ve ardından 'Başlık'ı seçin.

Bu ekranda arka plan rengini değiştirebilir, Instagram biyografinizi gösterebilir, başlık boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz.
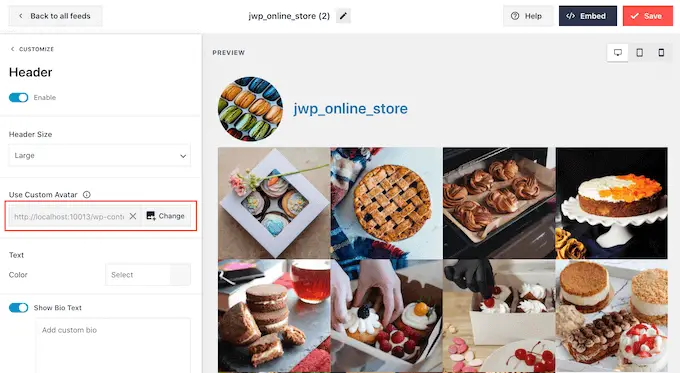
Varsayılan olarak başlık, Instagram profil resminizi içerir. Ancak sitenizin özel logosu gibi farklı bir resim göstermek isteyebilirsiniz.
Profil resmini değiştirmek için 'Özel avatarı göster'in altındaki 'Resim Ekle'yi tıklayın. Daha sonra WordPress medya kitaplığından bir resim seçebilir veya yeni bir fotoğraf yükleyebilirsiniz.

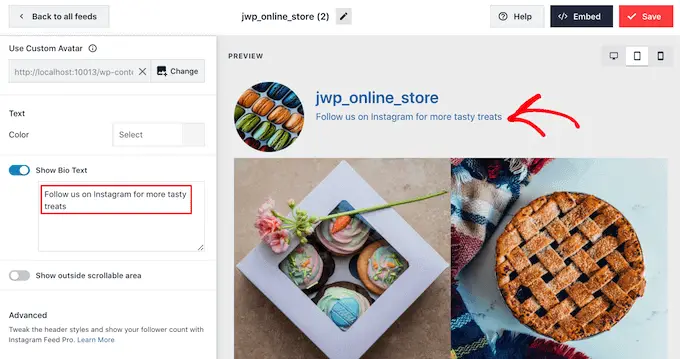
Ayrıca farklı bir biyografi de ekleyebilirsiniz. Örneğin, insanları Instagram sayfanızı ziyaret etmeye teşvik eden bir harekete geçirici mesaj ekleyebilirsiniz.
Benzersiz bir Instagram biyografisi oluşturmak için 'Özel biyografi ekle' kutusuna yazmanız yeterlidir.

Başlığın görünümünden memnun olduğunuzda, ana ayarlar ekranına geri dönmek için 'Özelleştir' bağlantısını tıklayın.
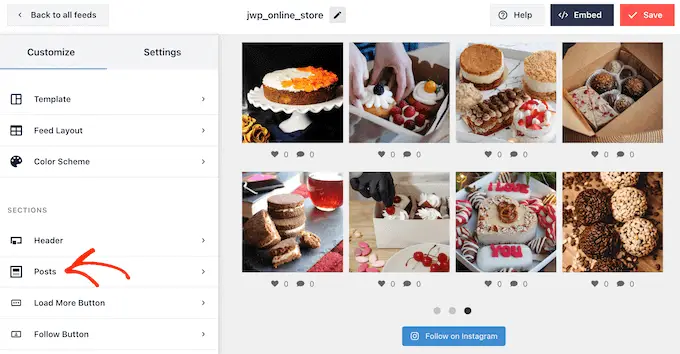
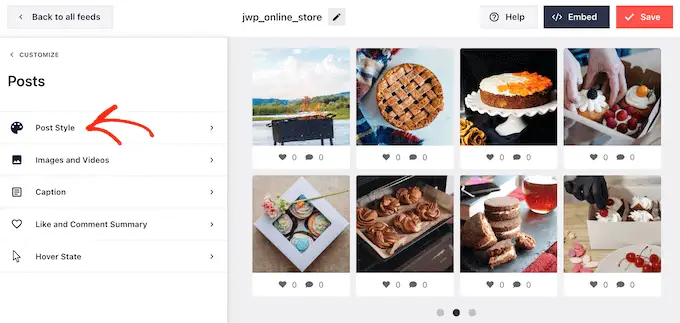
Şimdi 'Yayınlar'a tıklamanız gerekiyor.

Başlamak için Instagram akışındaki bireysel gönderiler için kutulu ve normal düzenler arasında geçiş yapabilirsiniz.
Bunu yapmak için 'Post Stili'ni seçin.

Artık kullanmak istediğiniz düzeni seçmek için tıklayabilirsiniz.
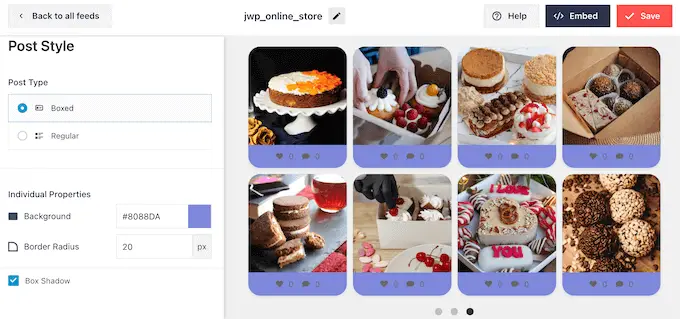
'Kutulu'yu seçerseniz arka plan rengini değiştirebilir, bir kutu gölgesi ekleyebilir ve kavisli köşeler oluşturmak için kenarlık yarıçapını artırabilirsiniz.


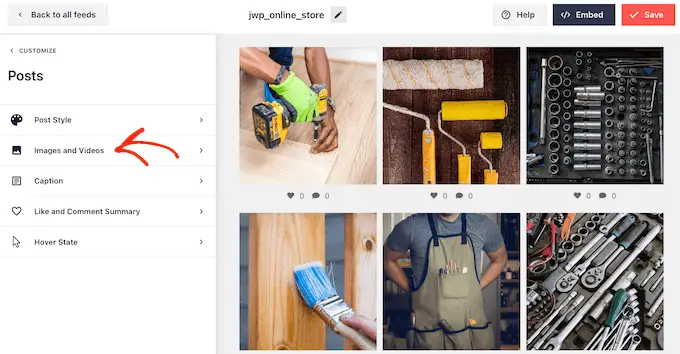
Değişikliklerinizden memnun olduğunuzda, önceki Smash Balon ekranına dönmek için 'Gönderiler' bağlantısını tıklamanız yeterlidir.
Bu sefer 'Resimler ve Videolar'ı seçin.

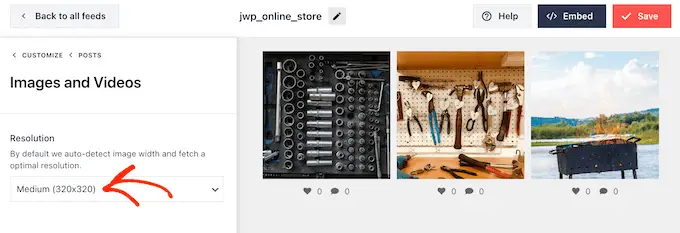
Smash Balon, Instagram fotoğraflarınızı otomatik olarak analiz eder ve en iyi çözünürlükte gösterir. WordPress hızınızı ve performansınızı artırmak için tasarlandıkları için bu varsayılan ayarları kullanmanızı öneririz. Ancak ihtiyacınız varsa Instagram görsellerini büyütebilir veya küçültebilirsiniz.
Görüntü boyutunu değiştirmek için 'Çözünürlük' açılır menüsünü açmanız ve listeden varsayılan WordPress görüntü boyutlarından birini seçmeniz yeterlidir.

Önceki ekrana dönmek için bir kez daha 'Gönderiler' bağlantısını tıklayın.
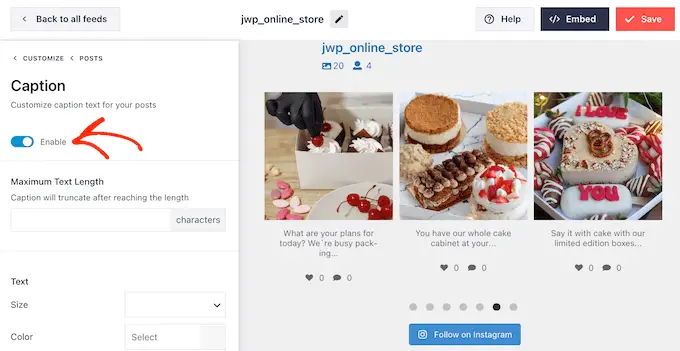
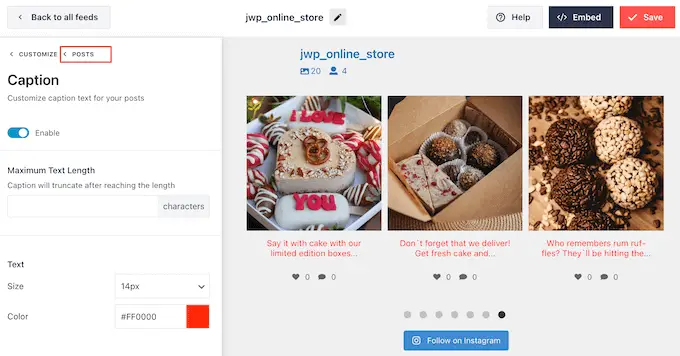
Bu sefer 'Altyazı'yı seçin. Bir sonraki ekranda 'Etkinleştir' kaydırıcısına tıklayarak her görselin yanında Instagram başlığını gösterebilirsiniz.

Akışınıza Instagram altyazıları eklerseniz metin boyutunu ve rengini değiştirebilir ve maksimum metin uzunluğunu ayarlayabilirsiniz.
Bunu yaptıktan sonra önceki ekrana dönmek için 'Gönderiler' bağlantısını tıklamanız yeterlidir.

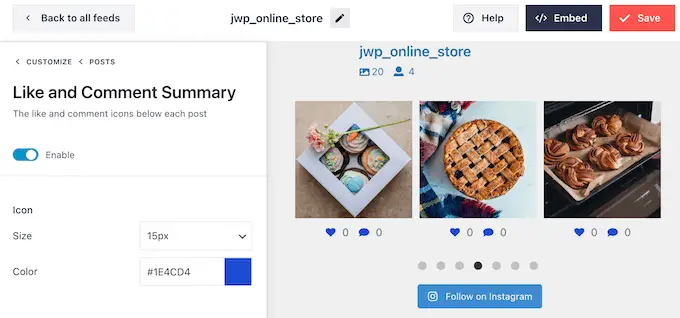
Bir sonraki ayar 'Beğen ve Yorum Özeti'dir.
Burada her görsele toplam beğeni ve yorum sayısını ekleyebilir veya gizleyebilirsiniz. Instagram gönderileriniz iyi miktarda etkileşim alırsa, bu sayılar insanları Instagram sayfanızı ziyaret etmeye veya sizi sosyal medyada takip etmeye teşvik edebilir.

Her zaman olduğu gibi önceki ekrana dönmek için 'Gönderiler'e tıklamanız gerekiyor.
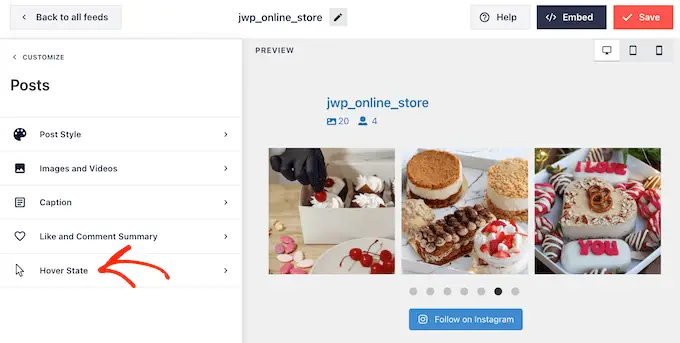
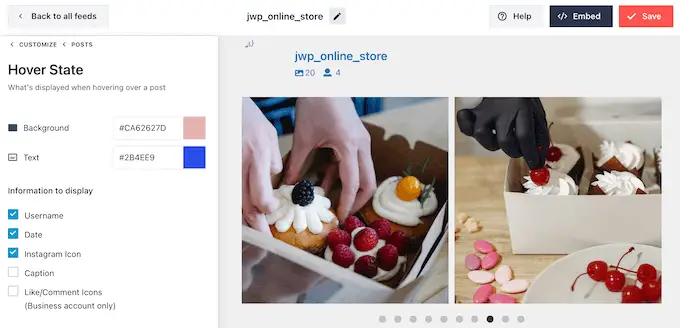
Son seçenek, Smash Balonunun farenizi bir gönderinin üzerine getirdiğinizde yazıya eklediği katman olan 'Hover State'dir.

Burada, 'Görüntülenecek bilgiler' altındaki ayarları kullanarak birisi bir gönderinin üzerine geldiğinde Smash Balonunun göstereceği bilgileri seçebilirsiniz.
Fareyle üzerine gelme katmanının rengini de değiştirebilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda 'Özelleştir' bağlantısını tıklayın.
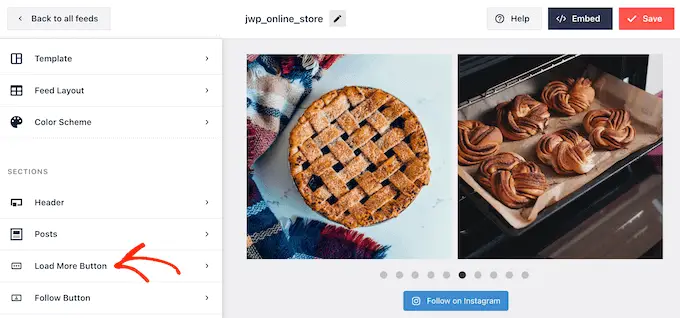
Bu sizi 'Daha Fazla Yükle Düğmesine' tıklayabileceğiniz ana Smash Balon ayarları sayfasına geri götürür.

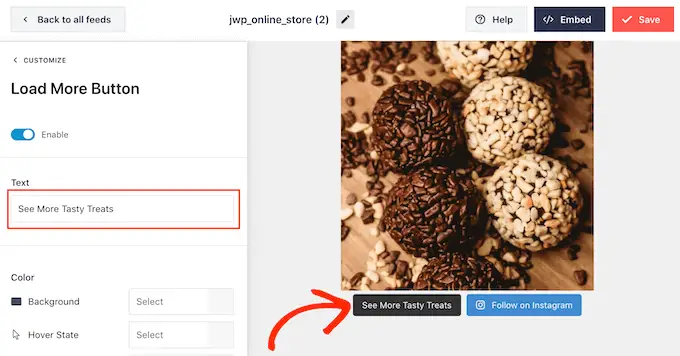
Burada, arka plan rengini, metin rengini ve fareyle üzerine gelme durumunu değiştirerek 'Daha Fazla Yükle' düğmesinin öne çıkmasına yardımcı olabilirsiniz.
'Metin' alanına yazarak düğmeye kendi mesajlarınızı eklemeyi de deneyebilirsiniz.

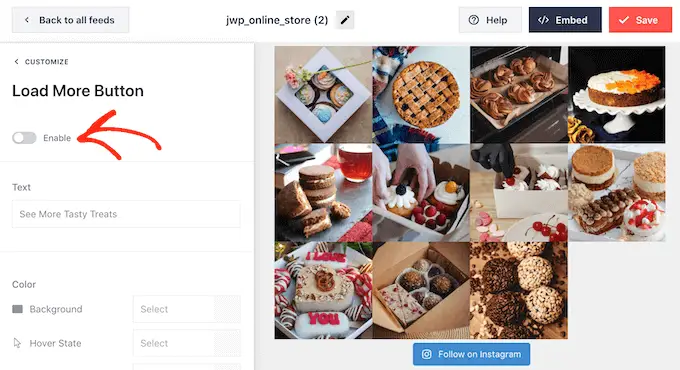
Bu düğmeyi etkin bırakmanızı öneririz ancak kaldırabilirsiniz. Örneğin, sitenizde görebilecekleri fotoğraf sayısını sınırlayarak insanları Instagram'ınızı ziyaret etmeye teşvik edebilirsiniz.
Düğmeyi kaldırmak için 'Etkinleştir' kaydırıcısını griye dönecek şekilde kapatmanız yeterlidir.

Ziyaretçiler gördüklerini beğenirse, gömülü yayının altında görünen 'Instagram'da Takip Et' düğmesini kullanarak abone olmaya karar verebilirler.
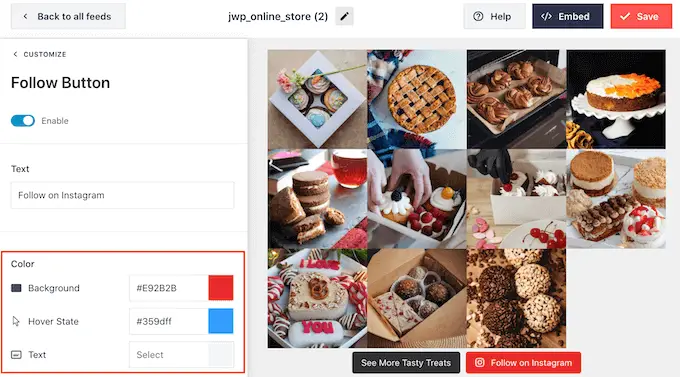
Bu çok önemli bir düğme olduğundan, öne çıkmasına yardımcı olmak için bazı özel stiller eklemek isteyebilirsiniz. Bunu yapmak için ana ayarlar ekranına dönmek üzere 'Özelleştir'i seçin. Ardından sol taraftaki menüden 'Takip Et Düğmesi'ni seçin.
Burada düğmenin arka plan rengini, fareyle üzerine gelme durumunu ve metin rengini değiştirebilirsiniz.

Varsayılan olarak düğmede 'Instagram'da Takip Et' etiketi görüntülenir.
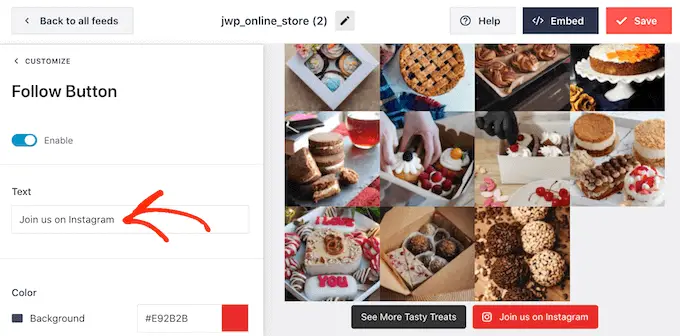
'Metin' alanına yazarak bunu kendi mesajınızla değiştirebilirsiniz.

Smash Balon, ziyaretçilerin web sitenizden ayrılmadan Instagram fotoğraflarınızı ve videolarınızı açmasına olanak tanıyan yerleşik bir ışık kutusuyla birlikte gelir.
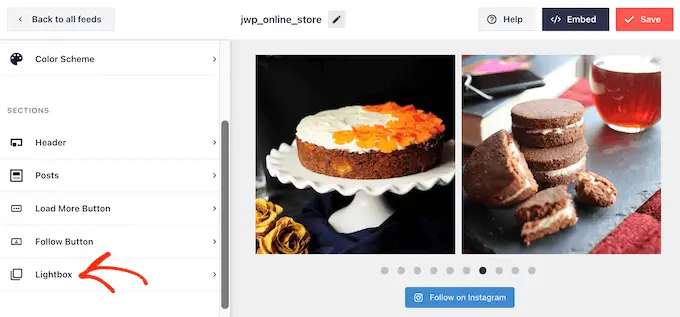
Bu özelliği yapılandırmak için ana Smash Balon ayarları ekranına dönün ve ardından 'Işık Kutusu'na tıklayın.

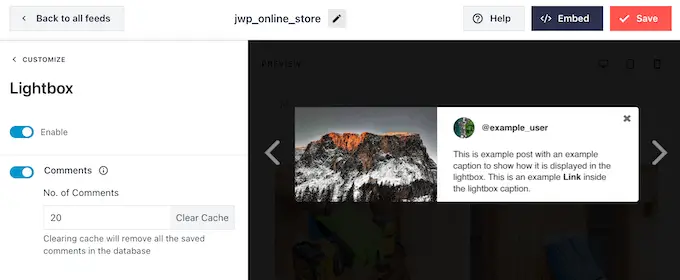
Burada, Smash Balonunun ışık kutusunda kaç yorum göstereceğini değiştirebilirsiniz.
Işık kutusu özelliğini kullanmak istemiyorsanız 'Etkinleştir' kaydırıcısını kullanarak bu özelliği devre dışı bırakabilirsiniz.

Instagram akışının görünümünden memnun olduğunuzda değişikliklerinizi kaydetmek için 'Kaydet'e tıklamayı unutmayın.
Artık Instagram akışını WordPress web sitenize eklemeye hazırsınız.
WordPress'te Instagram Fotoğraflarınızın Akışını Gösterme
Bir blok, widget veya kısa kod kullanarak özel Instagram akışını web sitenize ekleyebilirsiniz.
Smash Balonu kullanarak birden fazla yayın oluşturduysanız, bir widget veya blok kullanmak için yayının kodunu bilmeniz gerekir.
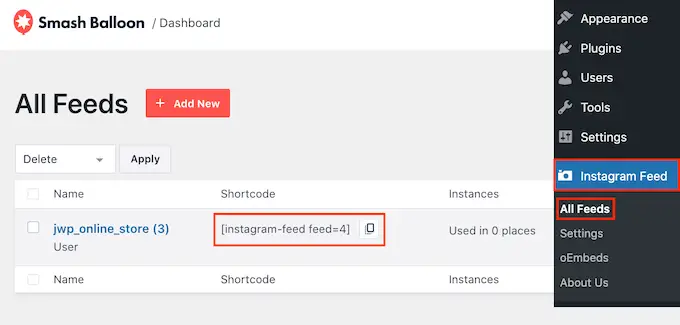
Bu kodu almak için Instagram Akışı » Tüm Akışlar'a gitmeli ve ardından 'Kısa Kod'un altındaki metni kopyalamalısınız.
Aşağıdaki görselde instagram-feed feed=4 kullanmamız gerekecek.

Instagram akışını bir sayfaya veya gönderiye gömmek istiyorsanız Instagram Akışı bloğunu kullanabilirsiniz.
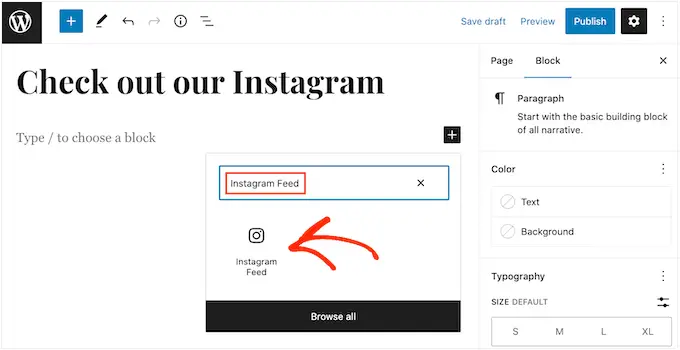
Özel Instagram akışınızı yerleştirmek istediğiniz sayfayı veya gönderiyi açmanız yeterli. Ardından yeni bir blok eklemek için '+' simgesine tıklayın ve 'Instagram Akışı' yazmaya başlayın.
Doğru blok göründüğünde, onu sayfaya veya gönderiye eklemek için tıklayın.

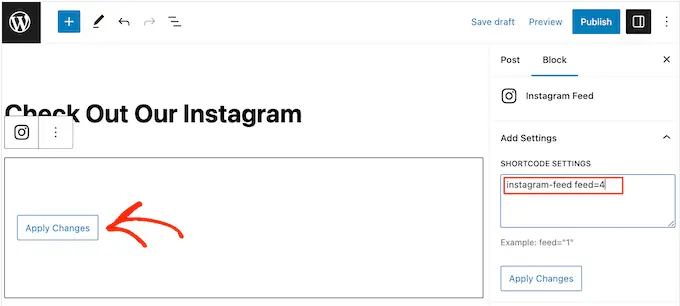
Blok, varsayılan olarak Instagram yayınlarınızdan birini gösterecektir. Farklı bir Smash Balon yayını göstermek istiyorsanız sağdaki menüde 'Kısa Kod Ayarları'nı bulun.
Burada kısa kodu eklemeniz ve ardından 'Değişiklikleri Uygula'yı tıklamanız yeterlidir.

Özel Instagram akışının görünümünden memnunsanız devam edip sayfayı yayınlayabilir veya güncelleyebilirsiniz.
Diğer bir seçenek de Instagram Akışı widget'ını web sitenize eklemektir. Bu, sitenizin her sayfasında Instagram yayınını göstermenin harika bir yoludur. Örneğin, Instagram widget'ını WordPress temasının kenar çubuğuna veya altbilgisine ekleyebilirsiniz.
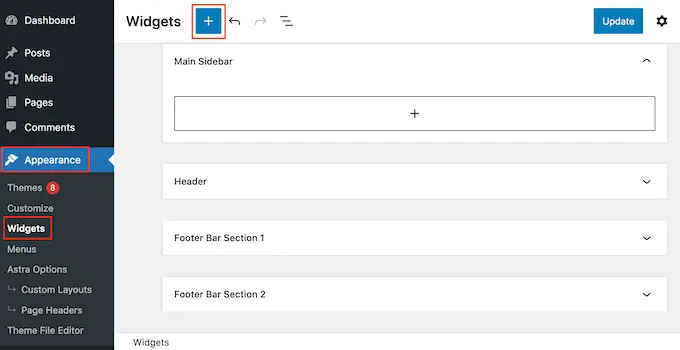
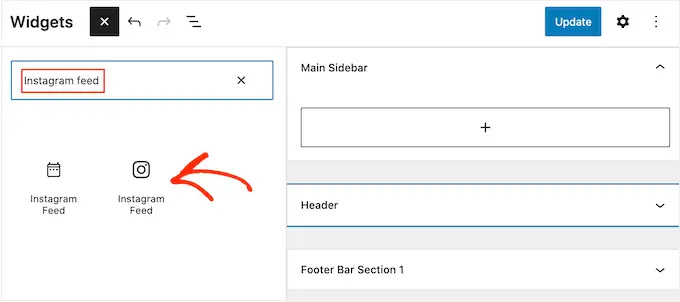
Instagram Akışı widget'ını sitenize eklemek için Görünüm » Widget'lar bölümüne gidin. Daha sonra ekranın üst kısmındaki mavi '+' simgesine tıklayabilirsiniz.

Görüntülenen panelde doğru widget'ı bulmak için 'Instagram Akışı' yazın.
Aşağıdaki resimde görebileceğiniz gibi iki Instagram Akışı widget'ı var, bu yüzden doğru olanı kullandığınızdan emin olun.

Daha sonra widget'ı, kenar çubuğu veya benzeri bölüm gibi Instagram akışını göstermek istediğiniz alana sürüklemeniz yeterlidir.
Widget, Smash Balonu kullanarak oluşturduğunuz yayınlardan birini otomatik olarak gösterecektir. Bu, az önce oluşturduğunuz özel Instagram akışı değilse, akışın kodunu 'Kısa Kod Ayarları' kutusuna yazın.
Bundan sonra 'Değişiklikleri Uygula'yı tıklayın.
Artık 'Güncelle' butonuna tıklayarak widget'ı yayına alabilirsiniz. Daha fazla bilgi için lütfen WordPress'te widget'ların nasıl ekleneceği ve kullanılacağına ilişkin adım adım kılavuzumuza bakın.

Başka bir seçenek de Instagram akışını bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana yerleştirmektir.
Instagram Akışı » Tüm Akışlar'a gidin ve 'Kısa Kod' sütunundaki kodu kopyalayın. Artık bu kodu herhangi bir Kısa Kod bloğuna ekleyebilirsiniz. Kısa kodu yerleştirme konusunda yardım için lütfen kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Blok özellikli bir tema mı kullanıyorsunuz? Ardından, Instagram Akışı bloğunu WordPress web sitenizin herhangi bir yerine eklemek için tam site düzenleyiciyi kullanabilirsiniz.
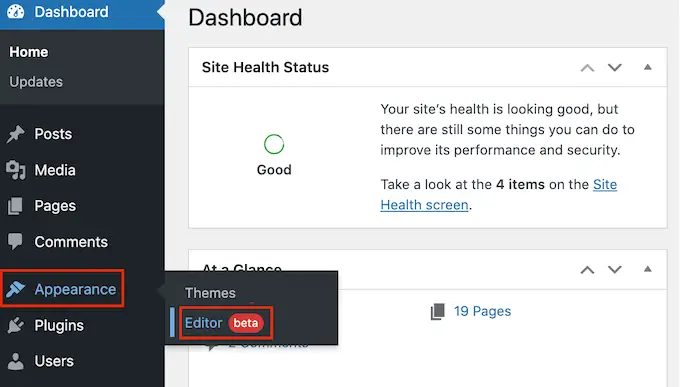
Kontrol panelinde Görünüm » Düzenleyici seçeneğine gidin.

Varsayılan olarak, tam site düzenleyicisi temanın ana sayfa şablonunu gösterecektir.
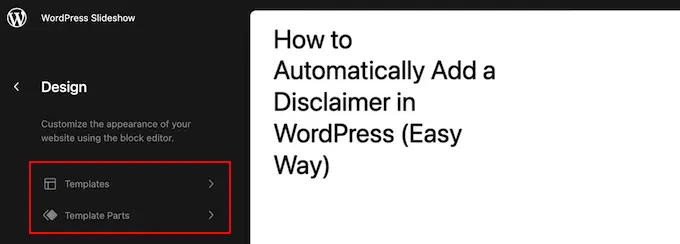
Instagram akışını farklı bir alana eklemek istiyorsanız 'Şablon' veya 'Şablon Parçaları'na tıklayın.

Editör artık WordPress temanızı oluşturan tüm şablon parçalarının bir listesini gösterecektir.
Instagram akışını göstermek istediğiniz şablona tıklamanız yeterlidir.

WordPress artık tasarımın bir önizlemesini gösterecek.
Bu şablonu düzenlemek için devam edin ve küçük kalem simgesine tıklayın.

Bir şablon seçtikten sonra farenizi Instagram fotoğraf akışını eklemek istediğiniz alanın üzerine getirmeniz yeterli.
Ardından mavi '+' düğmesine tıklayın.

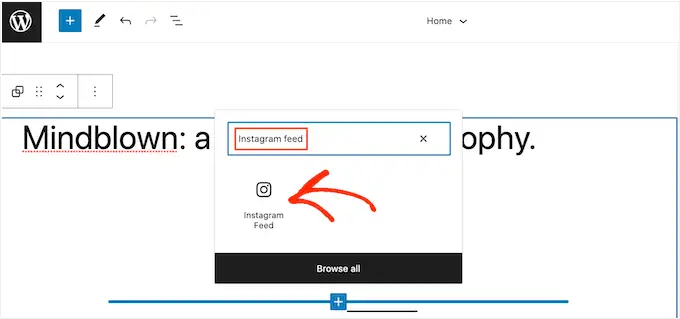
Bunu yaptıktan sonra 'Instagram Akışı' yazmanız gerekir.
Sağ blok göründüğünde, onu şablona eklemek için tıklayın.

Her zaman olduğu gibi, Smash Balon varsayılan olarak bir yayın gösterecektir. Yukarıda açıklanan işlemin aynısını izleyerek bir kısa kod ekleyerek bu feed'i değiştirebilirsiniz.
Bonus: Müşterilerin Ürünlerinizi Instagram Üzerinden Satın Almasına İzin Verin
Çevrimiçi bir mağazanız varsa ürünlerinizi kolayca satmak için özel Instagram akışınızı da kullanabilirsiniz.
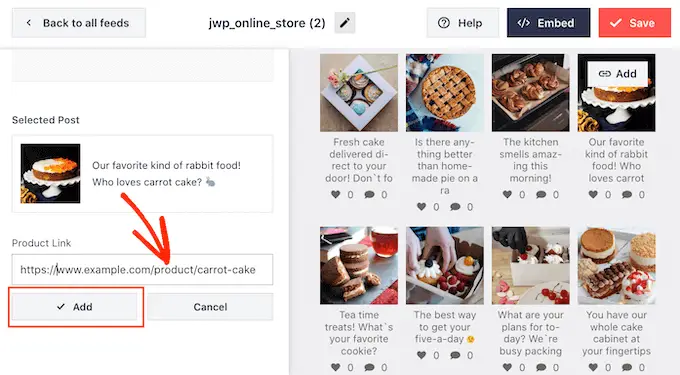
Smash Balon Instagram Feed Pro, Instagram görsellerinizi ürün bağlantılarıyla etiketlemenize olanak tanır, böylece kullanıcılar ürün sayfalarınızda gezinmek yerine üzerlerine tıklayıp doğrudan satın alabilirler. Bu, mağazanızdaki satışları artırabilir ve karı artırabilir.

Daha fazla ayrıntı için, Instagram'da alışveriş yapılabilir görsellerin WordPress'e nasıl ekleneceğine ilişkin kılavuzumuzu görebilirsiniz.
Bu makalenin WordPress'te özel bir Instagram akışının nasıl oluşturulacağını öğrenmenize yardımcı olacağını umuyoruz. Sosyal takipçilerinizi artırmak için en iyi WordPress hediye eklentileri karşılaştırmamızı da görmek ve nasıl e-posta bülteni oluşturacağınızı öğrenmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
