WordPress'te Özel Sayfa Nasıl Oluşturulur
Yayınlanan: 2022-10-29WordPress'te özel bir sayfa oluşturmak ister misiniz?
Özel bir sayfa, web sitenizin geri kalanından farklı bir düzen kullanmanıza olanak tanır. Birçok WordPress sitesi, satış sayfaları, açılış sayfaları, web semineri sayfaları ve daha fazlası için özel sayfa düzenleri kullanır.
Bu yazıda, WordPress'te nasıl kolayca özel bir sayfa oluşturulacağını göstereceğiz.

WordPress'te Neden Özel Sayfa Oluşturmalısınız?
Her yeni sayfa oluşturduğunuzda, WordPress temanız bir şablon dosyası kullanarak bu sayfanın nasıl göründüğünü kontrol eder.
Bu page.php şablonu, WordPress'te oluşturduğunuz tüm sayfaları etkiler. Ancak, her seferinde aynı tasarımı kullanmak istemeyebilirsiniz.
Açılış sayfaları, genellikle büyük bir kahraman resmi veya harekete geçirici mesaj (CTA) gibi normal sayfalardan farklı içeriğe sahiptir. Bu, genellikle web sitenizin geri kalanından tamamen farklı göründükleri anlamına gelir.
Standart sayfa şablonunu kullanarak benzersiz tasarımlar oluşturmaya çalışmak çok zaman alabilir.
Ayrıca şablonla sınırlısınız ve tam olarak istediğiniz tasarımı elde edemeyebilirsiniz. Bu, iyi sonuçlar almayı zorlaştırabilir. Örneğin, bir satış sayfası oluşturuyorsanız, çok fazla dönüşüm alamayabilirsiniz.
Bununla birlikte, tam olarak istediğiniz tasarım, düzen ve içerikle WordPress'te nasıl özel bir sayfa oluşturabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın.
- Yöntem 1. Blok Düzenleyiciyi Kullanarak WordPress'te Özel Sayfa Nasıl Oluşturulur (Eklenti Gerekmez)
- Yöntem 2. SeedProd Kullanarak WordPress'te Özel Sayfa Nasıl Oluşturulur (Önerilir)
- Yöntem 3. WordPress'te Özel Sayfa Oluşturmak için Beaver Builder'ı Kullanma
- Yöntem 4. Manuel Olarak Özel Sayfa Şablonu Oluşturma
Yöntem 1. Blok Düzenleyiciyi Kullanarak WordPress'te Özel Sayfa Nasıl Oluşturulur (Eklenti Gerekmez)
Blok düzenleyici, zaten aşina olduğunuz araçları kullanarak kendi şablonlarınızı tasarlamanızı kolaylaştırır.
Ancak bu yöntem yalnızca blok etkin temalarla çalışır. Bu yöntem temanızda işe yaramazsa bunun yerine bir sayfa oluşturucu kullanmanızı öneririz.
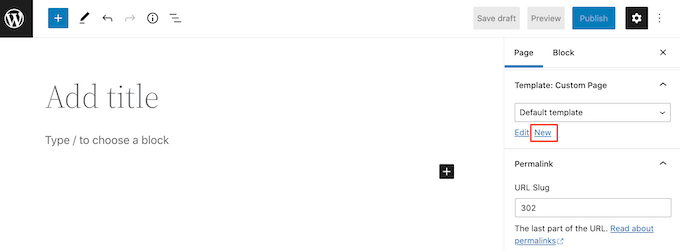
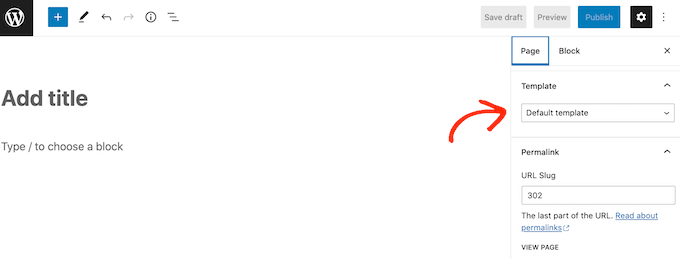
Başlamak için herhangi bir sayfayı veya gönderiyi açmanız yeterlidir. Ardından, sağdaki menüden 'Sayfa' sekmesine tıklayın ve 'Şablon' bölümünü genişletmek için tıklayın.
Devam edin ve 'Yeni' bağlantısını tıklayarak özel bir şablon oluşturun.

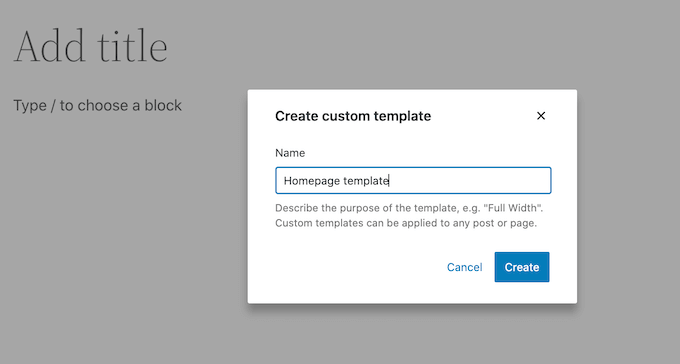
Görüntülenen açılır pencerede şablonunuz için bir ad yazın ve ardından 'Oluştur'u tıklayın.
İsim sadece referans içindir, böylece istediğiniz her şeyi kullanabilirsiniz.

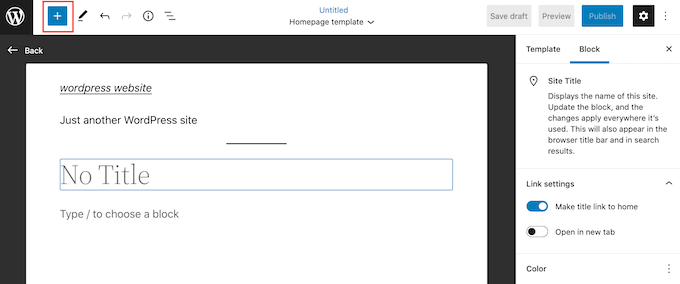
Bu, standart blok düzenleyiciye benzer şekilde çalışan şablon düzenleyiciyi başlatır.
Özel sayfa tasarımınıza blok eklemek için mavi '+' düğmesine tıklamanız yeterlidir. Daha sonra blok eklemek için sürükleyip bırakabilirsiniz.

Tanıdık WordPress yazı düzenleme araçlarını kullanarak bir bloğa içerik ekleyebilir veya biçimlendirmesini değiştirebilirsiniz. Örneğin, bir 'Başlık' bloğuna metin yazabilir ve kalın biçimlendirme uygulayabilir veya bunu H2'den H3'e değiştirebilirsiniz.
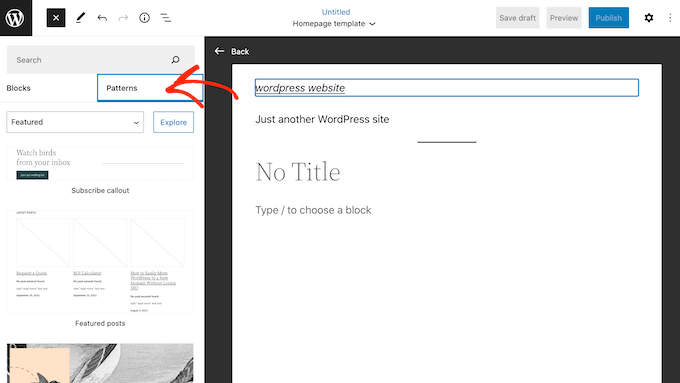
Desenleri kullanarak özel bir sayfa da oluşturabilirsiniz. Kalıplar, olaylar listesi, resim yazısı içeren bir resim veya fiyatlandırma tablosu gibi sıklıkla birlikte kullanılan blok koleksiyonlarıdır.
Gördüğünüz kalıplar WordPress temanıza göre değişiklik gösterecektir ancak 'Desenler' sekmesine tıklayarak hangi kalıpların mevcut olduğunu görebilirsiniz.

Bir blok desenini düzeninize sürükleyip bırakabilir veya şablonunuzun altına eklemek için desene tıklayabilirsiniz. Şablonun görünümünden memnun kaldığınızda, 'Yayınla' düğmesini ve ardından 'Kaydet'i tıklayın.
Artık bu şablonu herhangi bir sayfaya uygulayabilirsiniz. Bu sayfayı düzenleyicide açın ve ardından sağdaki menüde 'Şablon' açılır menüsünü açın ve az önce oluşturduğunuz özel şablonu seçin.
Artık WordPress'te tamamen özel bir sayfa oluşturmak için diğer WordPress sayfaları gibi sayfaya içerik ekleyebilirsiniz. Sayfayı kaydettiğinizde, yeni şablonu çalışırken görmek için sitenizi ziyaret edebilirsiniz.
Yöntem 2. SeedProd Kullanarak WordPress'te Özel Sayfa Nasıl Oluşturulur (Önerilir)
Geçmişte, yeni başlayanlar için pek uygun olmayan kod yazarak özel bir sayfa oluşturdunuz. HTML, CSS veya PHP kodunuzda bir hata yaptıysanız, yaygın WordPress hatalarına neden olabilir veya sitenizi tamamen bozabilir.
Bunu akılda tutarak, bunun yerine bir sayfa oluşturucu kullanmanızı öneririz.
SeedProd, WordPress için en iyi sürükle ve bırak sayfa oluşturucusudur. Herhangi bir kod yazmadan özel sayfalar oluşturmanıza olanak tanıyan 180'den fazla şablonla birlikte gelir.
Daha fazla dönüşüm elde etmek için özel bir sayfa kullanıyorsanız SeedProd, dönüşümleri yönetmek için halihazırda kullanıyor olabileceğiniz birçok popüler üçüncü taraf araçla çalışır. Buna en iyi e-posta pazarlama hizmetleri, WooCommerce, Google Analytics ve daha fazlası dahildir.
İlk olarak, SeedProd'u kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Kısıtlı bir bütçeniz varsa ve yeni başlıyorsanız, özel sayfalar oluşturmanıza olanak tanıyan ücretsiz bir SeedProd sürümü de vardır. Bununla birlikte, bu kılavuz için, çok daha fazla şablona sahip olduğu ve en iyi e-posta pazarlama hizmetlerinin tümü ile entegre olduğu için SeedProd Pro'yu kullanacağız.
Eklentiyi etkinleştirdikten sonra, SeedProd lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Anahtarı girdikten sonra, 'Anahtarı Doğrula' düğmesine tıklayın.
Bunu yaptıktan sonra, SeedProd »Açılış Sayfaları'na gidin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.

Artık özel sayfanız için bir şablon seçebilirsiniz.
SeedProd'un şablonları, 'öncü', 'sıkmalı' ve 'çok yakında' gibi farklı kampanya türleri halinde düzenlenmiştir. Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.

Sıfırdan başlamak istiyorsanız, SeedProd ayrıca kullanabileceğiniz boş bir şablona sahiptir.
Herhangi bir tasarıma daha yakından bakmak için farenizi o şablonun üzerine getirin ve ardından büyüteç simgesine tıklayın.

Beğendiğiniz bir tasarım bulduğunuzda, 'Bu Şablonu Seç'i tıklayın. Tüm görsellerimizde 'Kurs Satış Sayfası' şablonunu kullanıyoruz ama siz dilediğiniz şablonu kullanabilirsiniz.
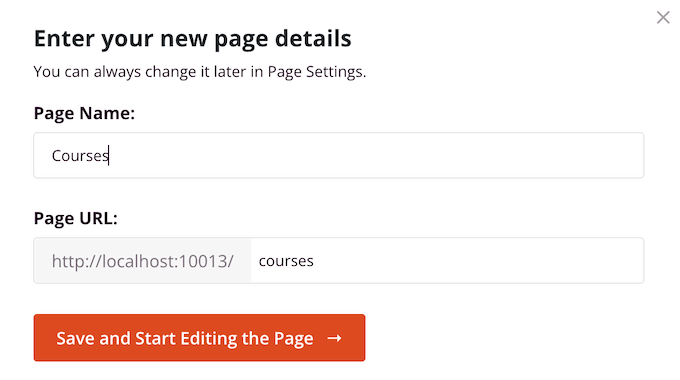
Ardından, devam edin ve özel sayfa için bir ad yazın. SeedProd, sayfa başlığına göre otomatik olarak bir URL oluşturur, ancak bu URL'yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Açıklayıcı bir URL, arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olur, böylece doğru kullanıcılara gösterebilirler.
Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.

Özel sayfanıza alakalı arama sonuçlarında görünme şansını en iyi şekilde vermek için, URL'de eksik olan anahtar kelimeleri eklemek isteyebilirsiniz. Daha fazla ayrıntı için lütfen anahtar kelime araştırmasının nasıl yapılacağına ilişkin kılavuzumuza bakın.
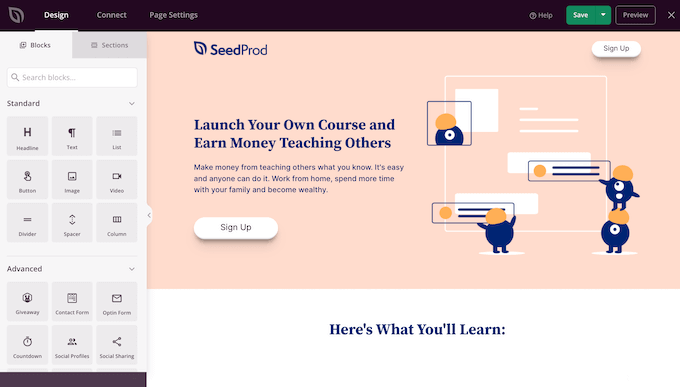
Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir. Basit bir sürükle ve bırak oluşturucudur ve sayfanızın canlı bir önizlemesini sağda gösterir. Ayrıca sol tarafta blok ayarlarını göreceksiniz.

Bir bloğu özelleştirmek için sayfa düzenleyicide seçmek için tıklamanız yeterlidir. Sol taraftaki araç çubuğu daha sonra o blok için tüm ayarları gösterecektir.
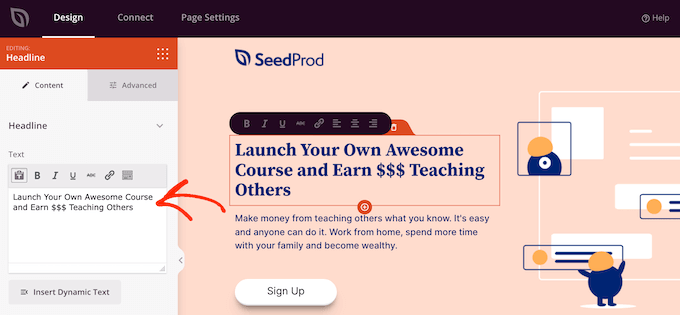
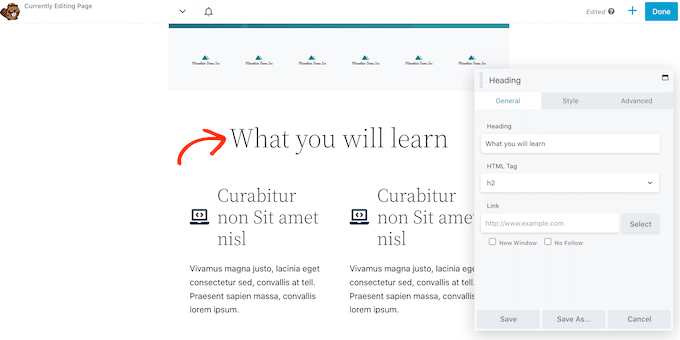
Örneğin, burada bir 'Başlık' bloğunun içindeki metni değiştiriyoruz.

Soldaki menüdeki ayarları kullanarak metni biçimlendirebilir, hizalamasını değiştirebilir, bağlantı ekleyebilir ve daha fazlasını yapabilirsiniz.
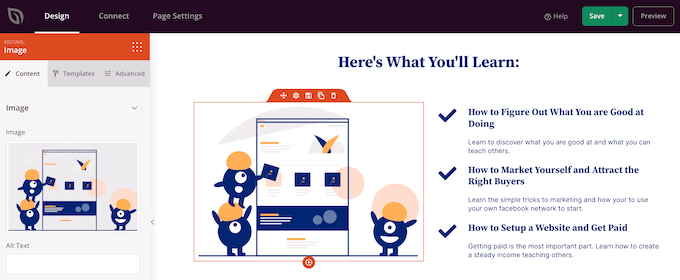
SeedProd sayfa oluşturucuyu kullanarak görüntüleri düzenlemek de kolaydır. Herhangi bir 'Görüntü' bloğuna tıklayın ve alternatif metin eklemek, yeni bir resim yüklemek veya başka değişiklikler yapmak için ayarları kullanın.

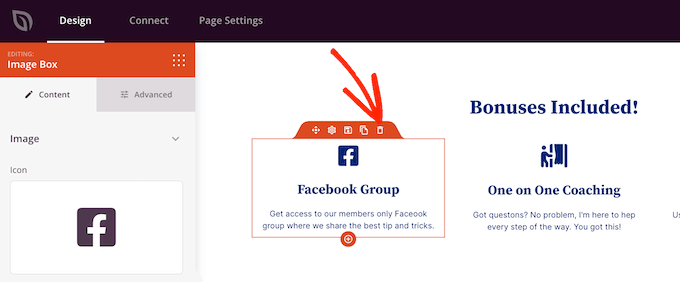
Özel sayfanızdan bir bloğu kaldırmak istiyorsanız, o bloğu seçmek için tıklamanız yeterlidir.
Ardından mini araç çubuğundaki çöp kutusu simgesine tıklayabilirsiniz.

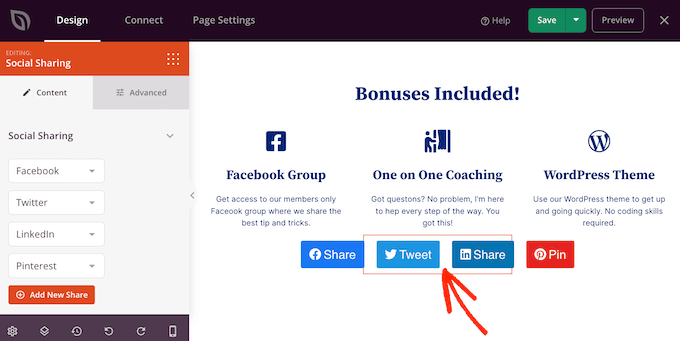
Tasarımınıza yeni bloklar eklemek için soldaki menüden bir blok bulup düzenleyiciye sürüklemeniz yeterlidir.
Ardından bloğu seçmek için tıklayabilir ve soldaki menüde herhangi bir değişiklik yapabilirsiniz.

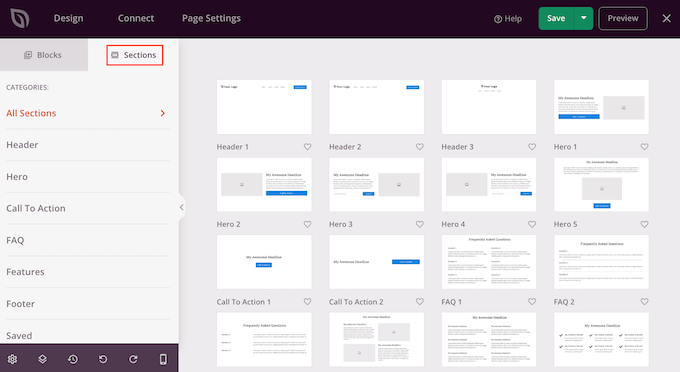
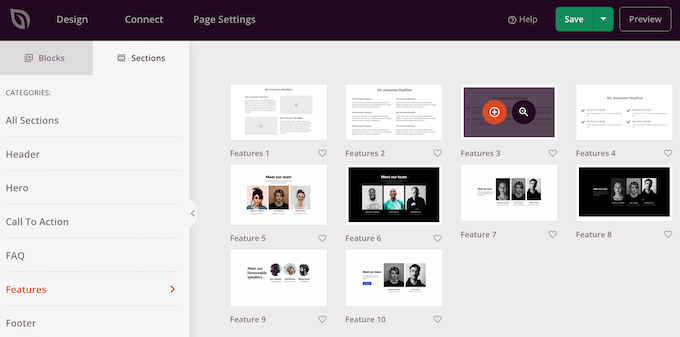
SeedProd ayrıca, hızlı bir şekilde özel bir sayfa oluşturmanıza yardımcı olabilecek satırlar ve blok şablonları olan 'Bölümler' ile birlikte gelir. Örneğin, bir Google Reklamı açılış sayfası tasarlıyorsanız, SeedProd'un hazır Kahraman, Harekete Geçirici Mesaj veya Özellikler bölümlerini kullanabilirsiniz.

Mevcut tüm bölümleri görmek için 'Bölümler' sekmesine tıklamanız yeterlidir.

Bir bölüme daha yakından bakmak için farenizi üzerine getirin ve ardından büyüteç simgesine tıklayın.
Tasarımınıza eklemek istediğiniz bir bölüm bulduğunuzda, fareyi üzerine getirin ve ardından küçük '+' simgesine tıklayın.

Bu, bölümü sayfanızın altına ekler. Sürükle ve bırak özelliğini kullanarak hem bölümleri hem de blokları tasarımınız etrafında hareket ettirebilirsiniz.
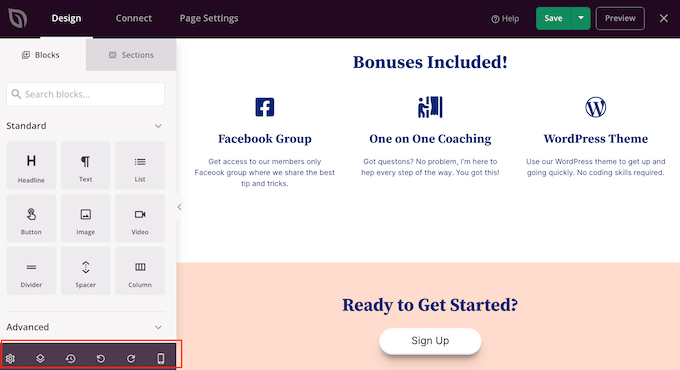
Bir hata yaparsanız veya fikrinizi değiştirirseniz endişelenmeyin. Sol araç çubuğunun altındaki 'Geri Al' düğmesine tıklayarak son değişikliğinizi geri alabilirsiniz.
Burada ayrıca bir yineleme düğmesi, revizyon geçmişi, düzen navigasyonu ve genel ayarlar bulacaksınız.

Bu ekstra düğmeler, WordPress'te özel bir sayfa oluşturmayı kolaylaştırır.
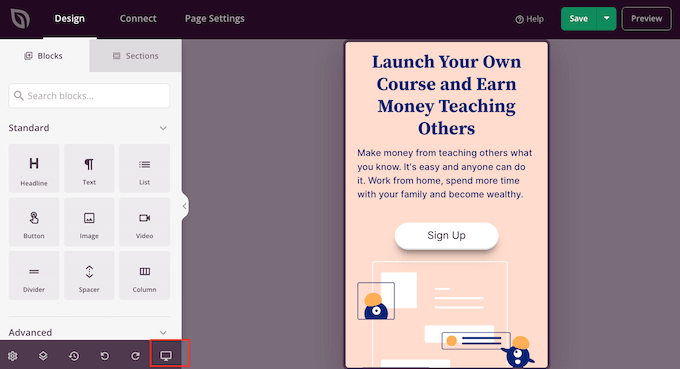
Araç çubuğunun altında, özel sayfanın mobil sürümünü görüntülemenizi sağlayan bir mobil önizleme düğmesi de bulacaksınız.

Bu, mobil cihazlarda bilgisayarınızda olduğu kadar iyi görünen özel bir sayfa tasarlamanıza yardımcı olabilir.
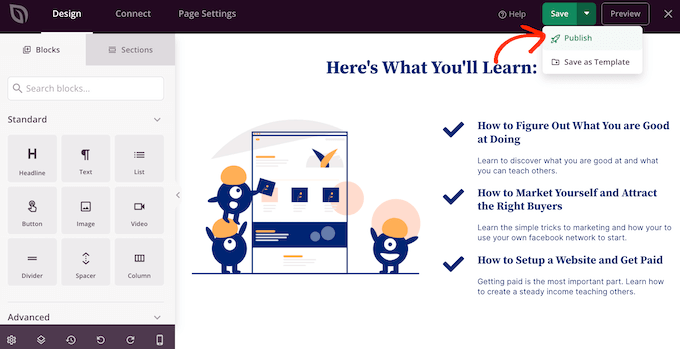
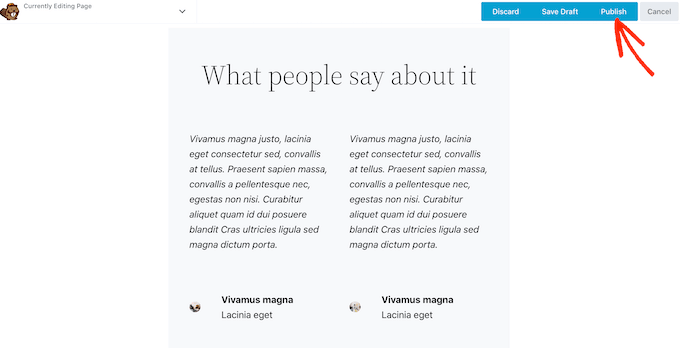
Özel sayfadan memnun kaldığınızda, 'Kaydet'in yanındaki açılır oku tıklayarak ve ardından 'Yayınla' seçeneğini seçerek yayınlamanın zamanı geldi.

Özel sayfanız şimdi WordPress blogunuzda yayınlanacak.
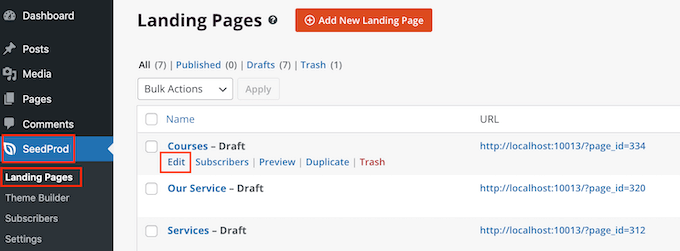
Özel sayfayı herhangi bir noktada düzenlemek isterseniz, WordPress panonuzdaki SeedProd »Açılış Sayfaları'na gidin. Ardından değiştirmek istediğiniz sayfayı bulabilir ve 'Düzenle' bağlantısını tıklayabilirsiniz.

Bu, tasarımı SeedProd'un düzenleyicisinde açarak değişikliklerinizi yapmanıza hazır hale getirecektir.
Yöntem 3. WordPress'te Özel Sayfa Oluşturmak için Beaver Builder'ı Kullanma
Beaver Builder'ı kullanarak özel bir sayfa da oluşturabilirsiniz. Profesyonel sürümü kullanmanızı öneririz, ancak sınırlı özelliklere sahip ücretsiz bir Beaver Builder sürümü de vardır.
İlk olarak, eklentiyi kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
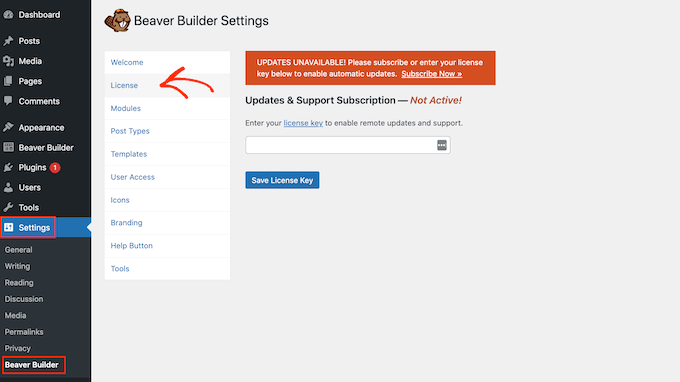
Aktivasyon üzerine, Ayarlar » Beaver Builder'a gidin. Ardından, 'Lisans' sekmesine tıklayın.

Burada, Beaver Builder web sitesinde hesabınızda bulacağınız lisans anahtarını girmeniz yeterlidir. Ardından devam edebilir ve 'Lisans Anahtarını Kaydet'i tıklayabilirsiniz.
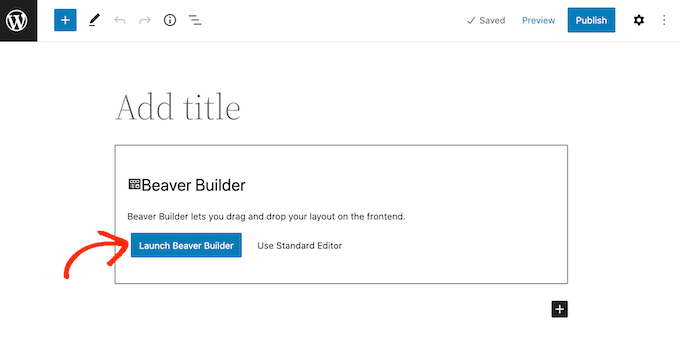
Özel bir sayfa oluşturmak için WordPress yönetici kontrol panelinizde Sayfalar » Yeni Ekle'ye gidin. Ardından, 'Beaver Builder'ı Başlat' düğmesini tıklayın.

Bu, Beaver Builder düzenleyicisini açacaktır.
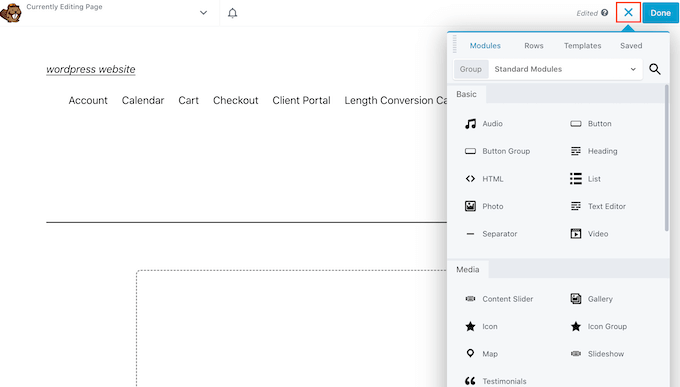
Sağdaki menü otomatik olarak açılmazsa, açmak için sağ üst köşedeki '+' işaretine tıklayın.

Bu menü, özel sayfanıza ekleyebileceğiniz tüm farklı modülleri ve satırları içerir. SeedProd'un bloklarına benzer şekilde, bunlar herhangi bir Beaver Builder sayfasının temel parçalarıdır.
Kullanmak istediğiniz bir blok veya modül bulduğunuzda, onu sayfa düzenleyicisine sürükleyip bırakın.
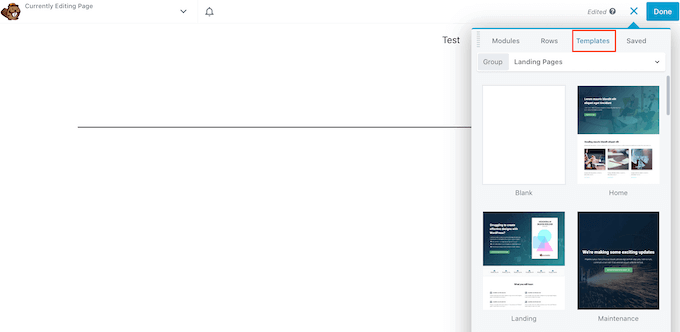
Başka bir seçenek de bir şablonla başlamaktır. Tüm farklı Beaver Builder tasarımlarını görmek için 'Şablonlar' sekmesine tıklamanız yeterlidir.
Daha sonra sayfaya eklemek için herhangi bir şablona tıklayabilirsiniz.

Bir şablonun herhangi bir bölümünü düzenlemek için üzerine tıklamanız yeterlidir. Örneğin, metni, resimleri, renkleri ve daha fazlasını değiştirebilirsiniz.
Aşağıdaki resimde sayfa başlığını düzenliyoruz. Beaver Builder'ın düzenleme süreci SeedProd'unki kadar pürüzsüz değildir, bu nedenle değişikliklerinizi görünen ayrı açılır kutuda yapmanız gerekir.

Özel sayfanın görünümünden memnun olduğunuzda 'Bitti' düğmesini tıklayın.
Ardından gönderiyi taslak olarak kaydedebilir veya WordPress web sitenizde görünmesi için yayınlayabilirsiniz.

Yöntem 4. Manuel Olarak Özel Sayfa Şablonu Oluşturma
WordPress'te manuel olarak özel bir sayfa şablonu da oluşturabilirsiniz. page.php dosyasına benzer şekilde, bu şablon sayfanın nasıl göründüğünü kontrol etmenizi sağlar.
Bu yöntem, bazı kodlar yazmanızı gerektirir, bu nedenle yeni başlayanlar için en uygun seçenek değildir. Ancak, yeni bir eklenti yüklemenize gerek kalmadan özel bir sayfa oluşturmanıza olanak tanır.
Yalnızca az sayıda özel sayfa oluşturmak istiyorsanız, sayfa oluşturucu eklentisi kurmak yerine kod yazmayı tercih edebilirsiniz.
Başlamak için bilgisayarınızda Not Defteri gibi bir düz metin düzenleyici açın. Boş dosyanın en üstüne şu kod satırını ekleyin:
<?php /* Template Name: CustomPageT1 */ ?>
Bu kod, WordPress'e bunun 'CustomPageT1' adlı bir şablon dosyası olduğunu söyler. Şablona istediğiniz herhangi bir ad verebilirsiniz.
Şimdi, özel sayfa düzeni için tüm kodu ekleyin. Bu şablon, WordPress'teki diğer herhangi bir tema dosyasıyla tamamen aynıdır, böylece HTML, şablon etiketleri ve PHP kodu ekleyebilirsiniz.
Şablon dosyasını kodlamanıza yardımcı olması için, temanız tarafından sağlanan mevcut page.php şablonunu kopyalamak isteyebilirsiniz. Bu size zaman kazandırabilir ve özel sayfanın WordPress web sitenizin geri kalanıyla uyum sağlamasına yardımcı olur.
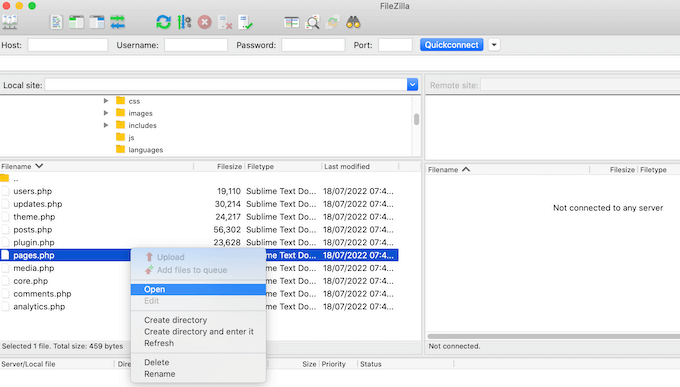
page.php kodunu kopyalamanın en kolay yolu, FileZilla gibi bir FTP istemcisi kullanarak sunucunuza bağlanmaktır veya cPanel veya SiteGround'un Site Araçları gibi WordPress barındırma platformunuzun dosya yöneticisini kullanabilirsiniz.
FTP'yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınıza ilişkin eksiksiz kılavuzumuzu görebilirsiniz.
Bağlandıktan sonra /wp-content/themes/ adresine gidin ve mevcut temanızın klasörünü açın. Bu klasörün içinde page.php dosyasını bulun ve herhangi bir metin düzenleyicide açın.

Bu kodu özel şablonunuzun temeli olarak kullanabilir ve hatta kodu yeni şablon dosyanıza yapıştırabilirsiniz.
Kodu yapıştırırsanız, dosyanın en üstünde yorum yapılan kısım olan page.php başlık metnini kopyalamayın.
İstediğiniz herhangi bir düzeni oluşturabilirsiniz, ancak işte sitemizde kullanacağımız basit bir özel sayfa düzeni örneği:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Artık dosyayı kaydedebilirsiniz. İstediğiniz adı kullanabilirsiniz, ancak dosyayı .php uzantısıyla sonlandırdığınızdan emin olun.
Bu dosyayı herhangi bir WordPress temasına ekleyebilseniz de, mevcut temanıza dayalı bir alt tema oluşturmak iyi bir fikirdir. Bu sayede özelleştirmeyi kaybetmeden WordPress temanızı güncelleyebilirsiniz.
FTP istemcinizde veya dosya yöneticinizde, özel şablonu mevcut temanızın dizinine yüklemeniz yeterlidir. Bunu yaptıktan sonra, WordPress panosunda yeni bir sayfa oluşturmanın veya şablonu kullanmak istediğiniz herhangi bir sayfayı açmanın zamanı geldi.
Sağdaki menüde, 'Sayfa' sekmesine tıklayın ve ardından zaten genişletilmemişse 'Şablonlar' bölümünü genişletmek için tıklayın.

Ardından açılır menüyü açabilir ve oluşturduğunuz şablonu seçebilirsiniz.
Özel sayfanıza gerçek içerik eklemek için sayfayı normal şekilde düzenlemeniz yeterlidir. Her şeyin nasıl göründüğünden memnun olduğunuzda, sitenize canlı olarak göndermek için 'Güncelle' veya 'Yayınla'yı tıklayabilirsiniz.
Bu makalenin, WordPress'te özel bir sayfa oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, web siteniz için olması gereken WordPress eklentileri ve blog trafiğinizi nasıl artıracağınızla ilgili kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress'te Özel Sayfa Nasıl Oluşturulur yazısı ilk olarak WPBeginner'da göründü.
