WordPress'te Özel Şekil Bölücü Nasıl Oluşturulur (2 Yol)
Yayınlanan: 2023-04-04WordPress web sitenize özel şekil bölücüler eklemek ister misiniz?
Şekil bölücüler, içeriğinizi ilgi çekici ve göz alıcı bir şekilde düzenleyebilir. Ayrıca sitenizin en önemli içeriğini vurgulayabilirler, böylece ziyaretçiler ve müşteriler önemli bilgileri kaçırmazlar.
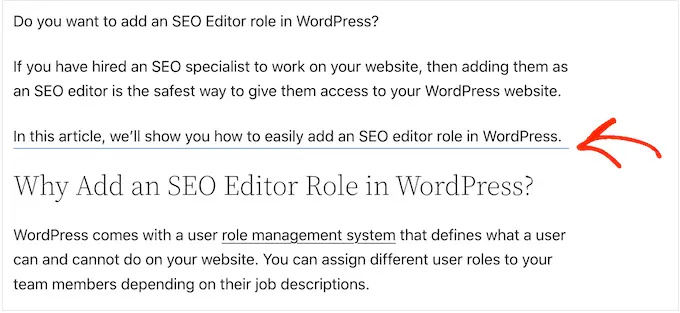
Bu yazıda, WordPress'te nasıl özel bir şekil bölücü oluşturacağınızı göstereceğiz.

Neden WordPress'te Özel Şekil Bölücü Oluşturmalıyım?
Şekil ayırıcı, içerik blokları arasına eklediğiniz bir tür bölüm ayırıcıdır.
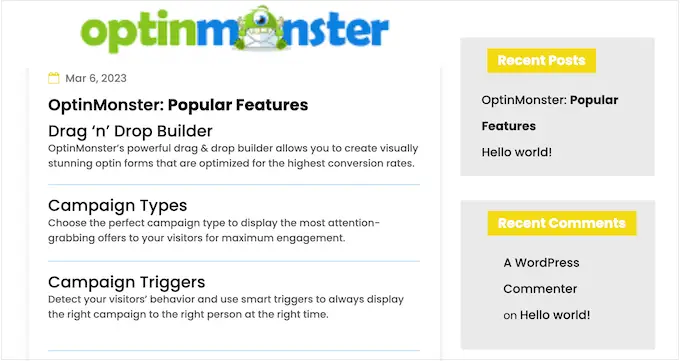
Bu bölücüler, yerleşik WordPress bloklarıyla oluşturulan yatay bir çizgi gibi basit olabilir.

İçeriği düzenlemek ve ayırmak için bu temel bölücüleri kullanabilirsiniz; bu, özellikle birçok farklı konuyu kapsayan sayfalarda yararlıdır.
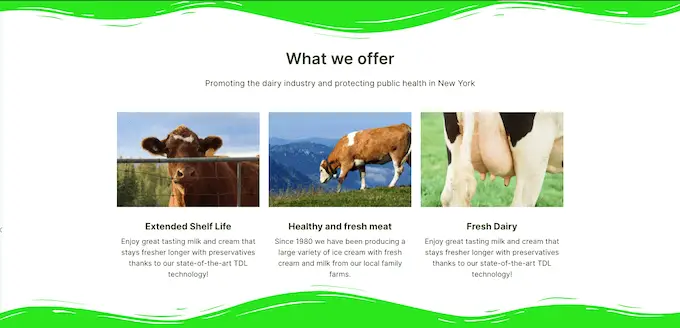
Sayfa oluşturucu eklentilerini ve diğer web tasarım yazılımlarını kullanarak daha gelişmiş şekil bölücüler de oluşturabilirsiniz. Bunlar, sitenizin en önemli içeriğini vurgulayarak ziyaretçilerin ve müşterilerin dikkatini çekebilir.

Profesyonel görünümlü bir şekil bölücü, bir sayfayı daha ilgi çekici ve ilgi çekici hale getirebilir.
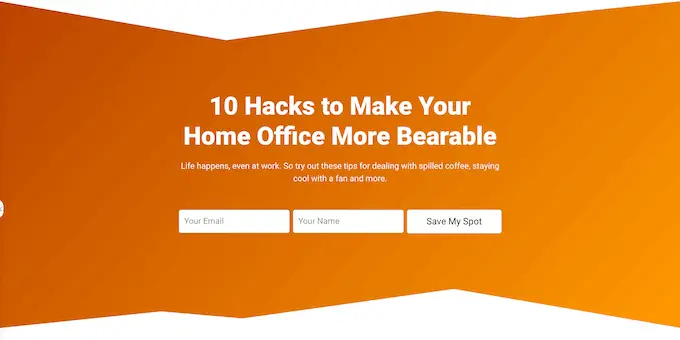
Örneğin, e-posta bülteni kayıt formunuz için benzersiz bir arka plan oluşturmak için bunları kullanabilirsiniz.

Bununla birlikte, WordPress'te nasıl özel bir şekil bölücü oluşturabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Basit Şekil Bölücü Oluşturun (Eklenti Gerekmez)
WordPress'e özel bir şekil bölücü eklemenin en kolay yolu, yerleşik Ayırıcı bloğunu kullanmaktır.
Bu yöntem, herhangi bir WordPress bloğunun arasına yatay bir çizgi ayırıcı eklemenize ve ardından çizginin rengini ve stilini özelleştirmenize olanak tanır.

Bu yöntem, WordPress'e farklı şekiller eklemenize izin vermez ve sınırlı özelleştirme ayarlarına sahiptir. Ancak, fazladan bir WordPress eklentisi kurmanıza gerek yoktur, bu nedenle web sitenize basit bir şekil bölücü eklemenin en kolay yolu budur.
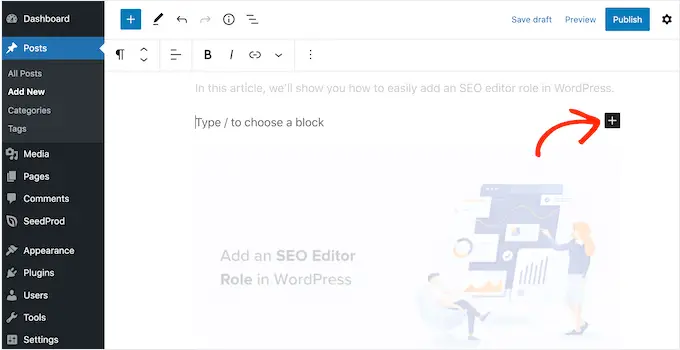
Başlamak için içerik düzenleyicide yatay ayırıcı eklemek istediğiniz gönderiyi veya sayfayı açmanız yeterlidir. Ardından, o ayırıcıyı yerleştirmek istediğiniz '+' düğmesine tıklayın.

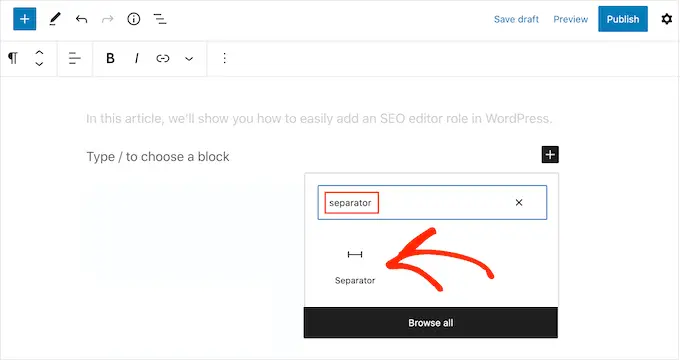
Açılır pencerede 'Ayırıcı' yazın.
Sağ blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

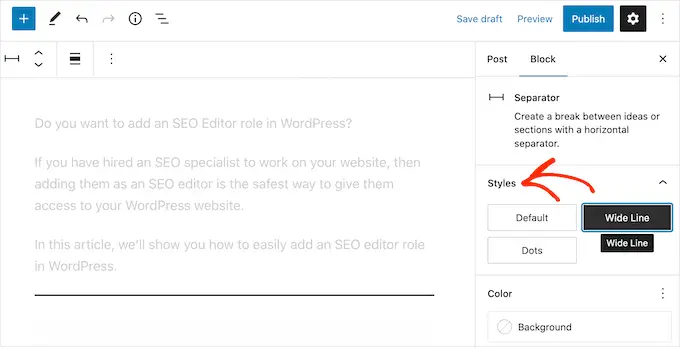
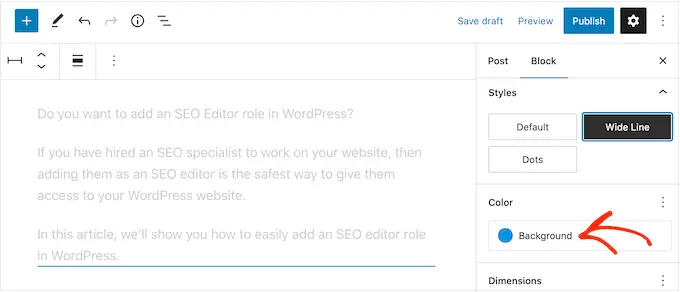
Varsayılan Ayırıcı bloğunu özelleştirmek için bir tıklama yapın ve ardından sağdaki menüdeki ayarları kullanın.
'Stiller' bölümündeki düğmeleri kullanarak varsayılan, geniş çizgi ve noktalar arasında geçiş yapabilirsiniz.

Çizginin rengini de temanızın veya markanızın geri kalanıyla eşleşecek şekilde değiştirebilirsiniz.
Bunu yapmak için, 'Arka Plan'ı tıklayın ve ardından beliren açılır pencereden bir renk seçin.

Ayırıcının görünümünden memnun olduğunuzda, şekil bölücüyü canlı hale getirmek için 'Yayınla' veya 'Güncelle' düğmesine tıklayabilirsiniz.
Yöntem 2. Bir Sayfa Oluşturucu Kullanarak WordPress'te Özel Şekil Ayırıcı Oluşturun (Önerilir)
Farklı şekiller kullanmak ve bölücülerinizin her bir parçasını özelleştirmek istiyorsanız, SeedProd eklentisini kullanmanızı öneririz.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir ve basit bir sürükle ve bırak düzenleyici kullanarak herhangi bir bölüme, satıra veya sütuna özel bir şekil bölücü eklemenize olanak tanır.

Ayrıca, güzel özel ana sayfalar, açılış sayfaları ve daha fazlasını oluşturmak için kullanabileceğiniz profesyonelce tasarlanmış 180'den fazla şablon ve 90'dan fazla blokla birlikte gelir.
Not: WordPress.org'da SeedProd'un ücretsiz bir sürümü var, ancak çok çeşitli şekil bölücülerle birlikte geldiği için Pro sürümünü kullanacağız.
Yapmanız gereken ilk şey, SeedProd eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
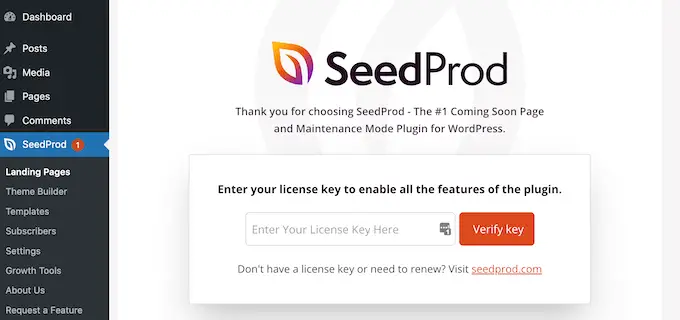
Aktivasyon üzerine, lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
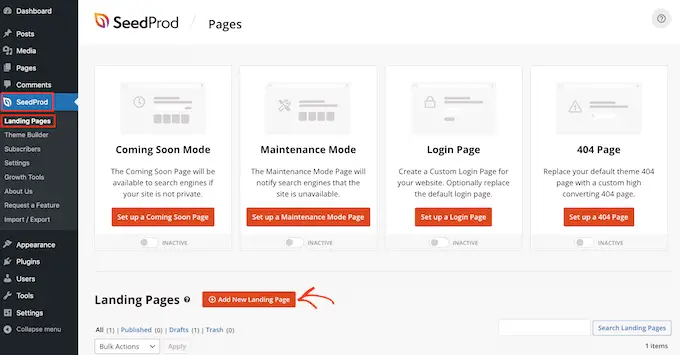
Bunu yaptıktan sonra SeedProd » Sayfalarına gidin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.

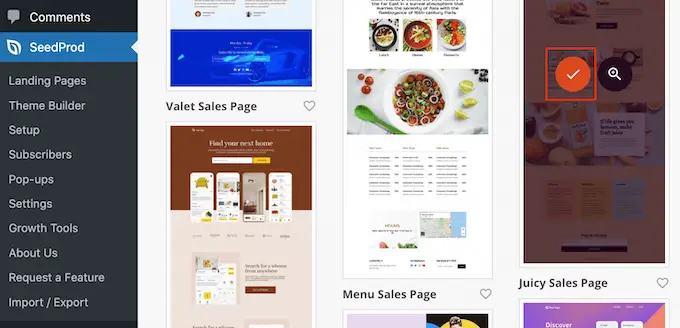
Bundan sonra, bir sayfa tasarım şablonu seçme zamanı. SeedProd, WordPress web sitenize mükemmel şekilde uyması için ince ayar yapabileceğiniz profesyonelce tasarlanmış tonlarca şablona sahiptir.
Bir şablon seçmek için farenizi şablonun üzerine getirin ve ardından 'Onay İşareti' simgesini tıklayın.

Ardından, devam edin ve sayfa için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak URL'yi istediğiniz gibi değiştirebilirsiniz.
Örneğin, arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olacak ve WordPress SEO'nuzu iyileştirebilecek bazı alakalı anahtar kelimeler eklemek isteyebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.

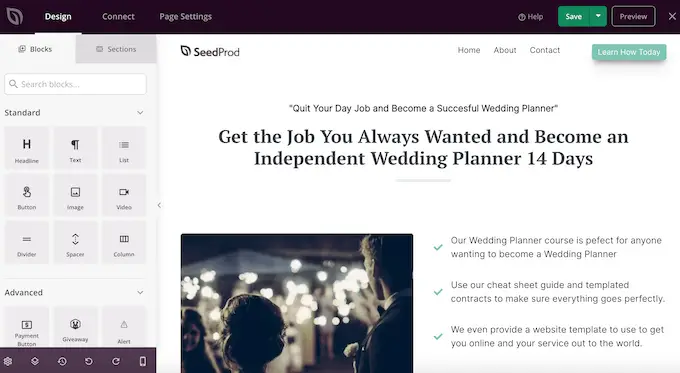
Ardından, şablonu özelleştirmeye hazır olan sürükle ve bırak sayfa oluşturucuya yönlendirileceksiniz.

SeedProd editörü, tasarımınızın canlı önizlemesini sağda ve bazı blok ayarlarını solda gösterir.

Sol taraftaki menüde ayrıca düzeninize sürükleyebileceğiniz bloklar bulunur.
Örneğin, düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya geri sayım sayacı, iletişim formu, sosyal paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

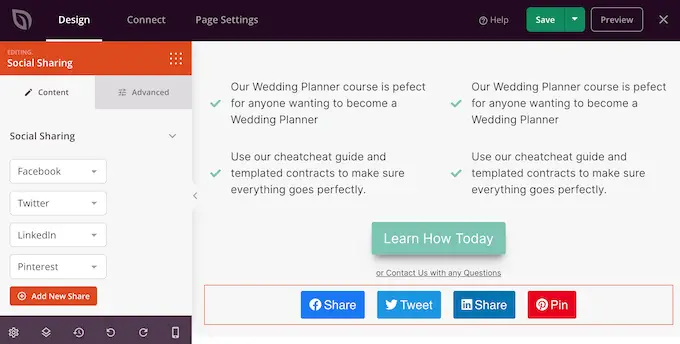
Bir bloğu özelleştirmek için, mizanpajınızda onu seçmek için tıklamanız yeterlidir.
Sol taraftaki menü, o bloğu yapılandırmak için kullanabileceğiniz tüm ayarları gösterecektir. Ayrıca sayfanın arka plan renklerini değiştirebilir, arka plan resimleri ekleyebilir veya markanıza daha iyi uyması için renk düzenini ve yazı tiplerini değiştirebilirsiniz.

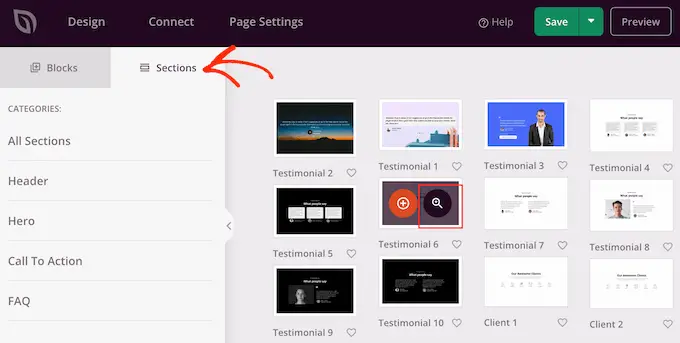
SeedProd ayrıca sıklıkla birlikte kullanılan blok koleksiyonları olan 'Bölümler' ile birlikte gelir. Örneğin, SeedProd'da bir başlık bölümü, kahraman resmi, harekete geçirici mesaj, müşteri referansları, SSS'ler, özellikler, alt bilgi bölümleri ve daha fazlası bulunur.
Farklı bölümlere göz atmak için 'Bölümler' sekmesine tıklamanız yeterlidir.

Sürükle ve bırak özelliğini kullanarak bölümleri ve blokları düzeninizde hareket ettirebilirsiniz.
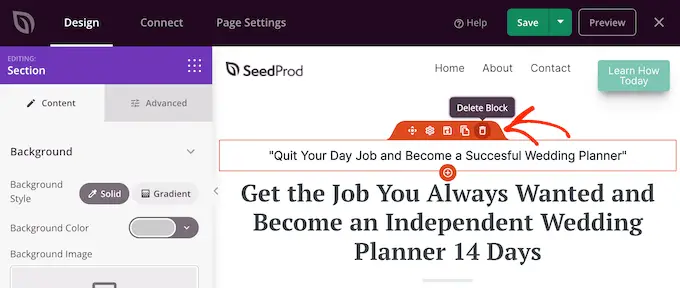
Bir bloğu silmek istiyorsanız, üzerine gelin ve göründüğünde çöp kutusu simgesine tıklayın.

Bir SeedProd bölümü kullanmayı seçseniz de seçmeseniz de, artık özel bir şekil bölücü oluşturabilirsiniz. Ayırıcıyı eklemek istediğiniz bölümü, satırı veya sütunu seçmek için tıklamanız yeterlidir.
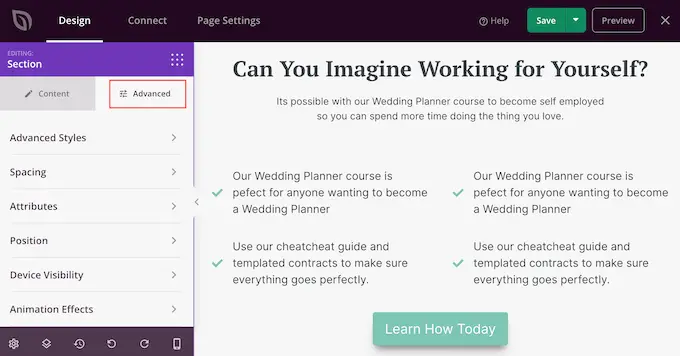
Ardından, sol taraftaki menüden 'Gelişmiş' sekmesine tıklayın.

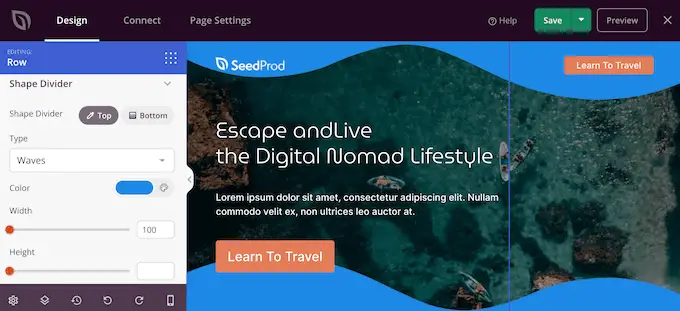
Şimdi, 'Shape Divider' bölümünü genişletmek için tıklayın.
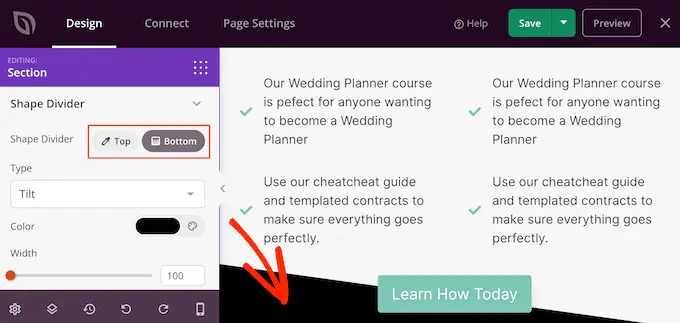
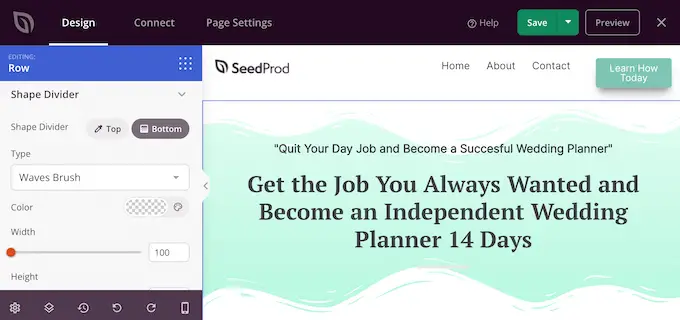
Başlamak için, 'Üst' veya 'Alt' düğmesini seçerek şekil ayırıcının nerede gösterileceğini seçebilirsiniz.

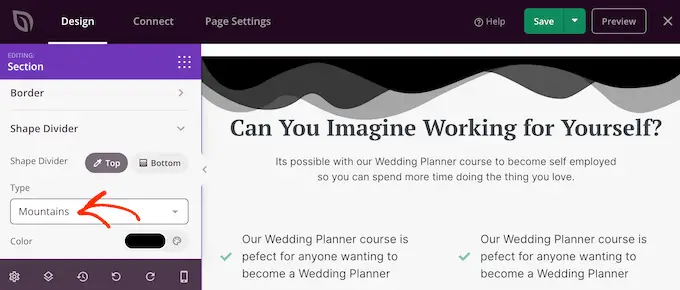
Artık 'Tür' menüsünü açabilir ve kullanmak istediğiniz şekil bölücüyü seçebilirsiniz.
Siz farklı şekilleri seçtikçe, canlı önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı stiller deneyebilirsiniz.

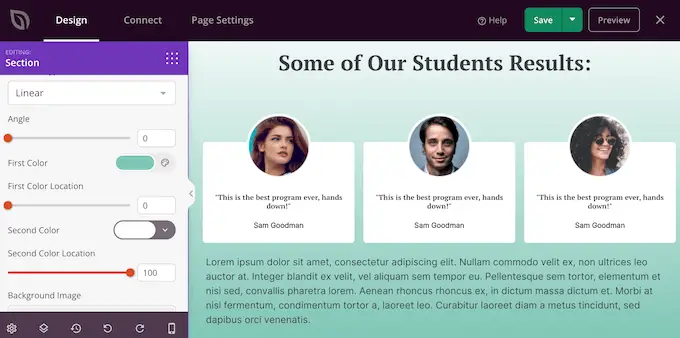
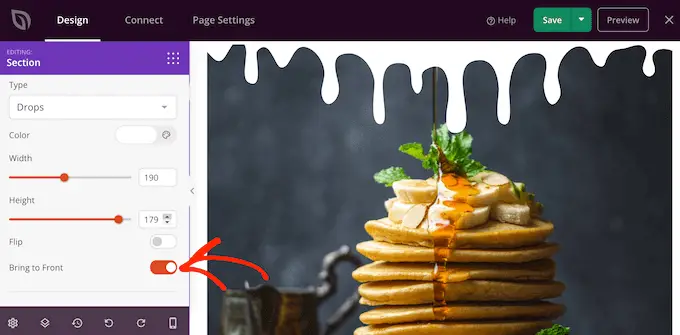
Bir şekil bölücü seçtikten sonra, yeni ayarları kullanarak ona stil verebilirsiniz.
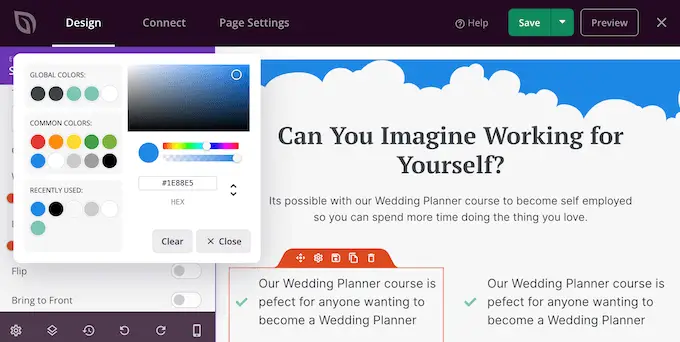
Başlamak için, 'Renk' üzerine tıklayabilir ve beliren açılır pencereden yeni bir renk seçebilirsiniz.

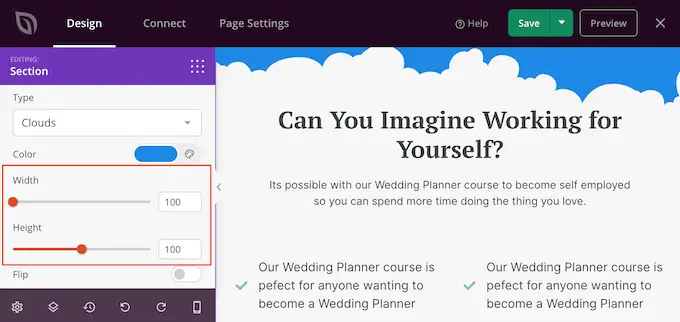
Bunu yaptıktan sonra, 'Genişlik' ve 'Yükseklik' kaydırıcılarını sürükleyerek bölücüyü büyütebilir veya küçültebilirsiniz.
Zaten aklınızda belirli bir boyut varsa, bu sayıları kutulara yazabilirsiniz.

'Çevir' anahtarını etkinleştirmek veya devre dışı bırakmak için tıklayarak bölücüyü çevirmeyi de deneyebilirsiniz.
Varsayılan olarak, ayırıcı içeriğin geri kalanının arkasında görünür, böylece kullanıcılar ayırıcıyla çakışan tüm metinleri, resimleri veya diğer içeriği net bir şekilde görebilir.
Ancak şekli öne taşımak bazı ilginç etkiler yaratabilir. Bunun nasıl göründüğünü görmek istiyorsanız, 'Öne Getir' anahtarını etkinleştirmek için tıklamanız yeterlidir.

Daha fazla bölücü eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
Hatta bir alanın üstüne ve altına bir şekil bölücü bile ekleyebilirsiniz, bu genellikle bazı etkileyici ve göz alıcı sonuçlar verir.

Daha fazla blok ekleyerek ve sol taraftaki menüde bu blokları özelleştirerek sayfada çalışmaya devam edebilirsiniz.
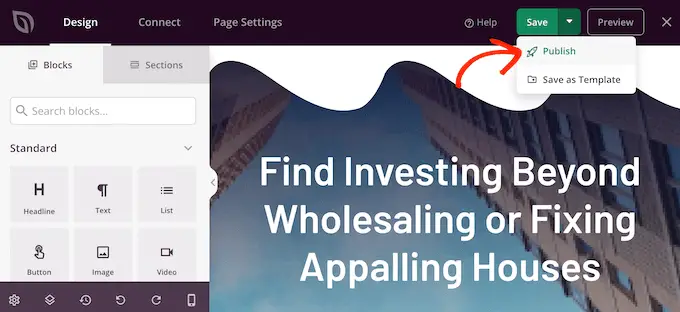
Sayfanın görünümünden memnun olduğunuzda 'Kaydet' düğmesini tıklayın. Daha sonra o sayfayı canlı hale getirmek için 'Yayınla'yı seçebilirsiniz.

Bir WordPress Temasına Şekil Bölücüler Nasıl Eklenir?
SeedProd'un sürükle ve bırak düzenleyicisi, size herhangi bir sayfaya benzersiz bir şekil bölücü ekleme özgürlüğü verir. Bununla birlikte, bazen aynı şekil bölücüleri birden çok sayfada ve hatta WordPress blogunuzun veya web sitenizin tamamında kullanmak isteyebilirsiniz.
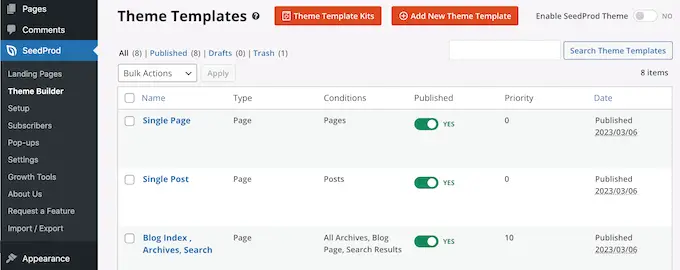
Bu, tutarlı bir tasarım oluşturmanıza yardımcı olur ve ayrıca size çok zaman kazandırabilir. Bu durumda, SeedProd tema oluşturucuyu kullanarak temanıza bir şekil bölücü eklemenizi öneririz.
SeedProd ile herhangi bir kod yazmadan özel bir WordPress teması oluşturabilirsiniz. Kenar çubuğu, üst bilgi, alt bilgi, tek yazılar ve daha fazlası dahil olmak üzere temanızı oluşturan tüm dosyaları oluşturur.

Daha sonra, tanıdık sürükle ve bırak oluşturucuyu kullanarak bu dosyaları özelleştirebilirsiniz. Bu, yukarıda açıklanan aynı işlemi izleyerek şekil bölücüler eklemeyi içerir.
SeedProd kullanarak yeni temayı etkinleştirdiğinizde, mevcut WordPress temanızın üzerine yazılacaktır, bu nedenle bu yöntemi yalnızca mevcut temanızı değiştirmek istiyorsanız kullanmalısınız.
Ayrıntılı adım adım talimatlar için lütfen özel bir WordPress temasını nasıl kolayca oluşturacağınızla ilgili kılavuzumuza bakın.
Umarız bu eğitim, WordPress'te özel bir şekil bölücü oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca blog trafiğinizi nasıl artıracağınızı öğrenmek veya WordPress için en iyi sosyal kanıt eklentilerinden oluşan uzman seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
