WordPress ile Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-11-18WordPress sitenizde özel bir açılış sayfası oluşturmak ister misiniz?
Bir pazarlama veya reklam kampanyası yürütüyorsanız, açılış sayfası hedeflerinize ulaşmanıza ve daha fazla dönüşüm elde etmenize yardımcı olabilir.
Bu yazıda, size WordPress'te nasıl kolayca bir açılış sayfası oluşturacağınızı göstereceğiz.

Açılış Sayfası nedir?
Açılış sayfası, belirli bir reklam, e-posta, sosyal medya veya pazarlama kampanyası için oluşturulmuş bağımsız bir sayfadır. Bu kaynaklardan gelen kullanıcılar önce bu sayfaya gelirler, bu yüzden buna açılış sayfası denir.
Açılış sayfaları, dönüşüm elde etmek için tasarlanmıştır, bu da bir ziyaretçinin sitenizde istediğiniz bir eylemi gerçekleştirmesi anlamına gelir. Bu, çevrimiçi mağazanızdan belirli bir ürünü satın almak, e-posta listenize abone olmak, bir form doldurmak veya web sitenize fayda sağlayan başka herhangi bir işlem olabilir.
Ana sayfa ile açılış sayfası arasındaki fark nedir?
Ana sayfa, ziyaretçilerin alan adınızı tarayıcılarına yazdıklarında gördükleri sayfadır. Bunu web sitenizin ön sayfası veya mağaza vitrini olarak düşünebilirsiniz.
Öte yandan, bir açılış sayfası, çoğu ziyaretçinin ücretli veya üçüncü taraf trafik kaynaklarından geldiklerinde geleceği yerdir.
İyi bir ana sayfa, ziyaretçileri WordPress web sitenizle etkileşime geçmeye, diğer sayfaları keşfetmeye, ürünlere göz atmaya veya e-posta bülteninize kaydolmaya teşvik edecektir. Bunu göz önünde bulundurarak, bir ana sayfada genellikle çok sayıda bağlantı bulunur ve ziyaretçilere birçok farklı seçenek sunulur.
Öte yandan, dönüşüm elde etmek için bir açılış sayfası oluşturulmuştur. Daha az bağlantıya sahiptir ve genellikle harekete geçirici mesaj veya CTA olarak adlandırılan tek bir hedefi vardır. İstediğiniz herhangi bir CTA'yı kullanabilirsiniz, ancak birçok açılış sayfası, ziyaretçileri olası satış yaratma stratejisinin bir parçası olarak satın alma kararı vermeye veya bilgi paylaşmaya teşvik eder.
Web sitenizin yalnızca bir ana sayfası olacaktır, ancak istediğiniz kadar açılış sayfası oluşturabilirsiniz.
Bununla birlikte, WordPress'te güzel bir özel açılış sayfasının nasıl oluşturulacağına bir göz atalım.
Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. Blok Düzenleyiciyi Kullanarak WordPress'te Açılış Sayfası Nasıl Oluşturulur (Eklenti Gerekmez)
- Yöntem 2. SeedProd Kullanarak WordPress Açılış Sayfası Oluşturma (Önerilir)
- Yöntem 3. Beaver Builder kullanarak WordPress'te Açılış Sayfası Oluşturma
Not: Okuyucularımızın seçim felcinden kaçınmasına yardımcı olmak için Elementor, Leadpages, Instapage, Unbounce veya ClickFunnels gibi tüm açılış sayfası oluşturucuları dahil etmedik. Bunun yerine, küçük işletmeler için en iyi çözümleri seçtik.
Yöntem 1. Blok Düzenleyiciyi Kullanarak WordPress'te Açılış Sayfası Nasıl Oluşturulur (Eklenti Gerekmez)
Bir blok teması kullanıyorsanız, tam site düzenleyiciyi kullanarak özel bir açılış sayfası tasarlayabilirsiniz. Bu, zaten aşina olduğunuz araçları kullanarak bir açılış sayfası oluşturmanıza olanak tanır.
Ne yazık ki, bu yöntem her WordPress temasıyla çalışmaz. Blok tabanlı bir tema kullanmıyorsanız, bunun yerine bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
Başlamak için, açılış sayfamıza çevireceğimiz yeni bir WordPress sayfası oluşturmanız yeterlidir.
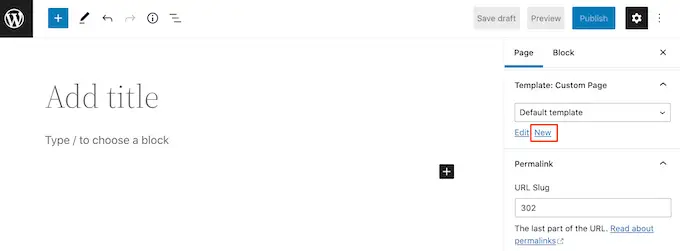
Sağdaki menüde 'Sayfa' sekmesine tıklayın. Ardından, 'Şablon' bölümünü bulun ve 'Yeni'yi tıklayın.

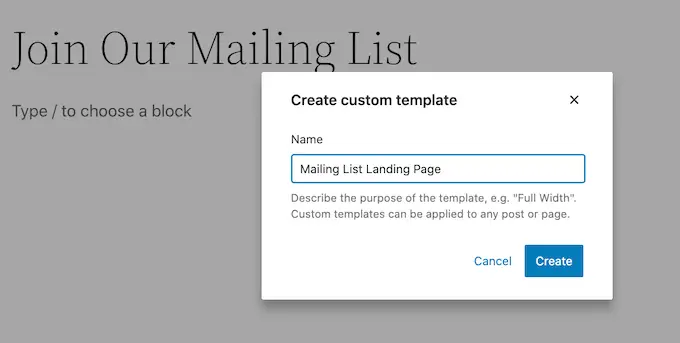
Görünen açılır pencerede açılış sayfası şablonunuza bir ad verin ve ardından 'Oluştur'u tıklayın.
İsim sadece referans içindir, böylece istediğiniz her şeyi kullanabilirsiniz.

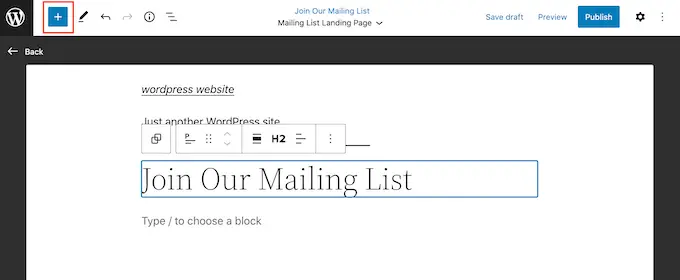
Bu, şablon düzenleyiciyi başlatır. Artık açılış sayfanızı, standart blok düzenleyicide bir sayfa oluşturduğunuz şekilde tasarlayabilirsiniz.
Açılış sayfasına blok eklemek için mavi '+' düğmesini tıklamanız yeterlidir. Artık farklı blokları tasarımınıza sürükleyebilirsiniz.

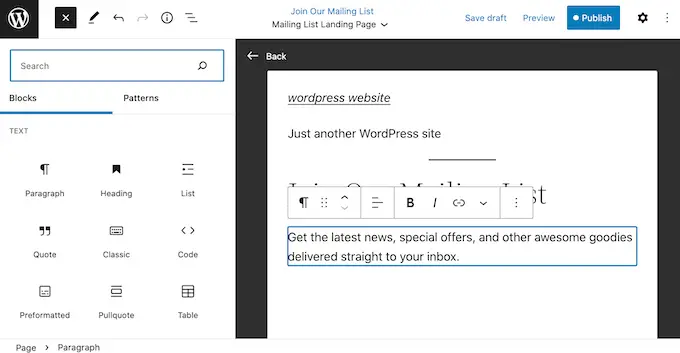
Tanıdık WordPress araçlarını kullanarak bir bloğa içerik ekleyebilir veya biçimlendirmesini değiştirebilirsiniz.
Örneğin, bir 'Paragraf' bloğuna metin yazabilir, bağlantılar ekleyebilir, metin hizalamasını değiştirebilir ve kalın veya italik efektler uygulayabilirsiniz.

Genellikle birlikte kullanılan blok koleksiyonları olan kalıpları kullanarak bir açılış sayfası da oluşturabilirsiniz. Desenler, güzel bir düzene sahip bir açılış sayfasını hızlı bir şekilde oluşturmanıza yardımcı olabilir.
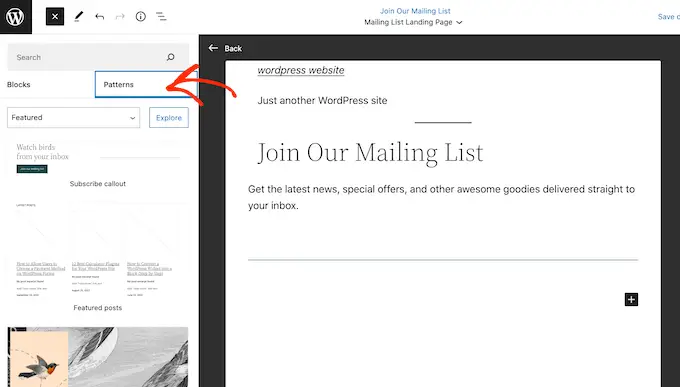
WordPress temanıza dahil olan kalıpları görmek için devam edin ve mavi '+' düğmesine tıklayın ve ardından 'Kalıplar' sekmesini seçin.

Bir blok kalıbını mizanpajınıza sürükleyip bırakabilir veya kalıbı şablonunuzun altına ekleyecek olan kalıba tıklayabilirsiniz.
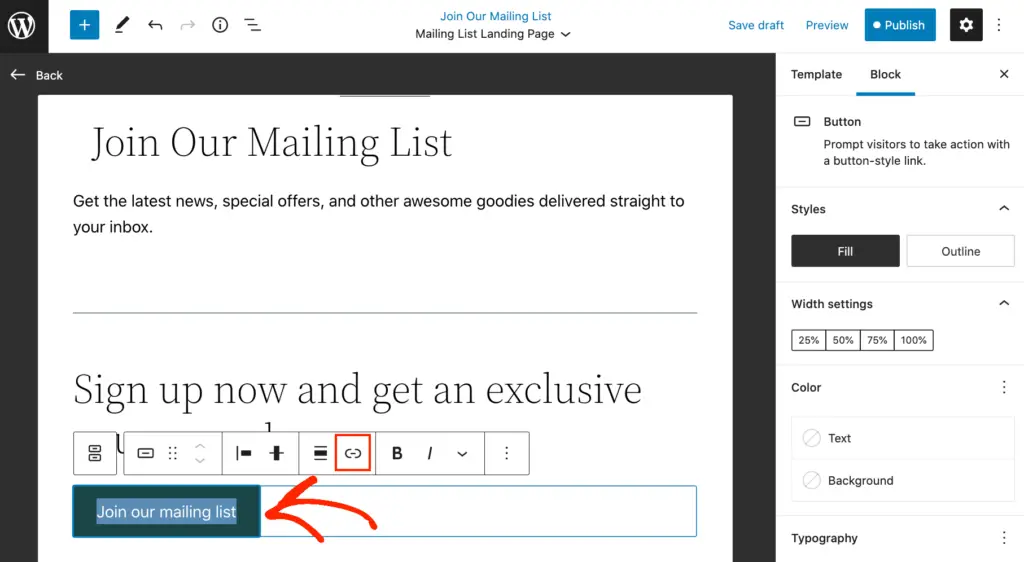
Bir kalıp ekledikten sonra, o kalıp içindeki herhangi bir bloğu seçmek için tıklayabilir ve ardından değişikliklerinizi yapabilirsiniz. Örneğin, harekete geçirici mesajın WordPress blogunuzun farklı alanlarına işaret etmesi için herhangi bir yer tutucu metni değiştirebilir veya bağlantılar ekleyebilirsiniz.

Özel açılış sayfasının görünümünden memnun olduğunuzda, 'Yayınla' düğmesini tıklayın ve ardından 'Kaydet'i seçin.
Artık sayfanız bu yeni şablonu kullanıyor olacak. Açılış sayfanızı canlı hale getirmek için sayfayı güncelleyebilir veya yayınlayabilirsiniz.
Yöntem 2. SeedProd Kullanarak WordPress Açılış Sayfası Oluşturma (Önerilir)
Açılış sayfası oluşturmanın en kolay yolu SeedProd kullanmaktır. Piyasadaki en iyi sayfa oluşturucudur ve kod yazmadan her türlü açılış sayfası oluşturmanıza olanak tanır.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd'un ücretsiz bir sürümü WordPress.org'da mevcuttur, ancak e-Ticaret blokları da dahil olmak üzere daha fazla şablon ve bloğa sahip olduğu için Pro sürümünü kullanacağız.
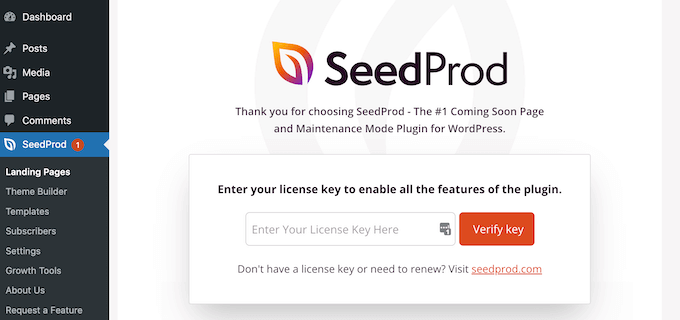
Aktivasyon üzerine SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
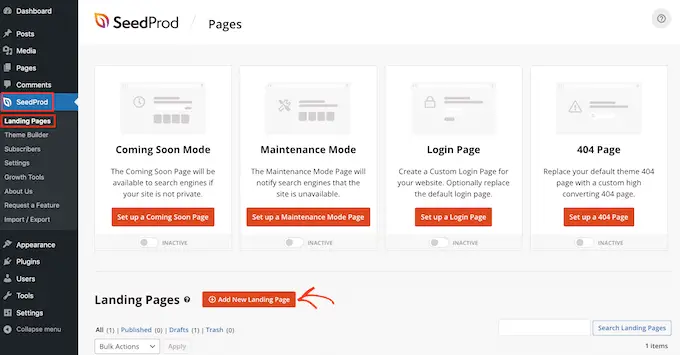
Ardından, SeedProd » Açılış Sayfaları'na gidin ve 'Yeni Açılış Sayfası Ekle'yi tıklayın.

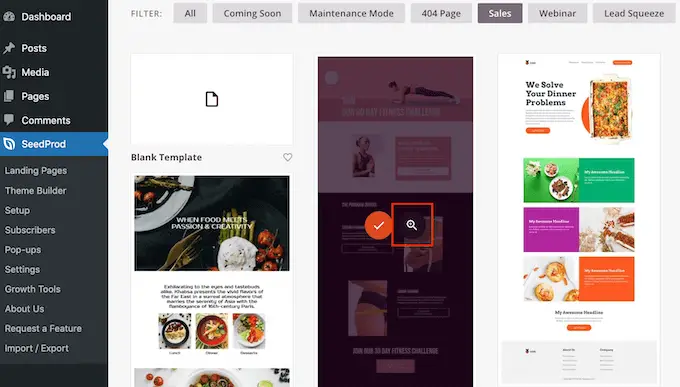
Artık açılış sayfanız için bir şablon seçebilirsiniz.
SeedProd, çok yakında ve 404 sayfa gibi farklı kampanya türlerinde düzenlenmiş çok sayıda tasarıma sahiptir. Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.
Bir açılış sayfası oluşturduğumuz için Satış, Web Semineri veya Potansiyel Müşteri Sıkıştırma sekmelerine göz atmak isteyebilirsiniz.
Bir tasarımı önizlemek için farenizi üzerine getirin ve ardından büyütece tıklayın.

Oluşturmak istediğiniz açılış sayfası türüne uygun bir tasarım seçmek, sayfayı daha hızlı oluşturmanıza yardımcı olacaktır. Ancak, her şablon tamamen özelleştirilebilir, böylece şablonun her bölümünü değiştirebilir ve istediğiniz herhangi bir açılış sayfasını oluşturabilirsiniz.
Kullanmak istediğiniz bir şablon bulduğunuzda, 'Bu Şablonu Seçin'i tıklamanız yeterlidir.

Tüm görsellerimizde Fitness Satış Sayfası şablonunu kullanıyoruz, ancak siz herhangi bir tasarımı kullanabilirsiniz.
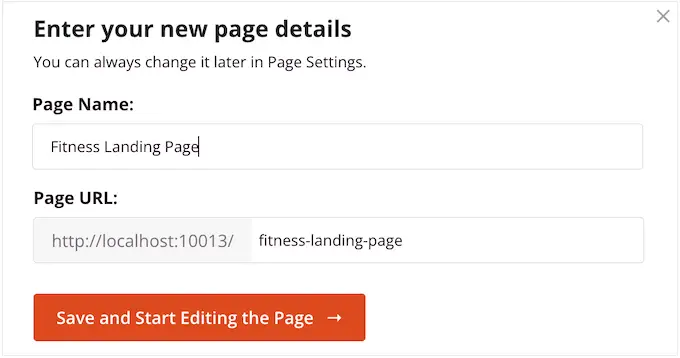
Ardından, devam edin ve açılış sayfanız için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL'yi istediğiniz gibi değiştirebilirsiniz.
Örneğin, WordPress SEO'nuzu geliştirmek için bazı ekstra anahtar kelimeler eklemek isteyebilirsiniz.

Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.
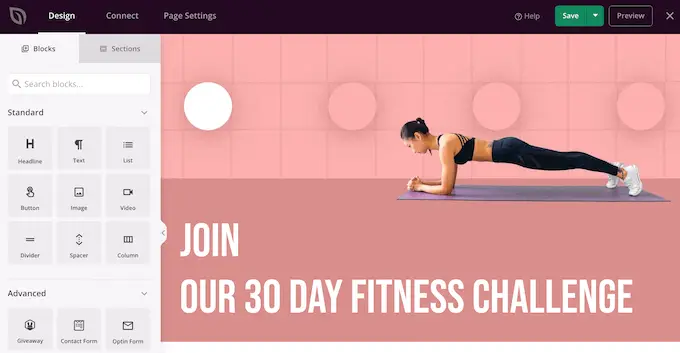
Bu sizi açılış sayfanızı oluşturabileceğiniz sürükle ve bırak editörüne götürecektir. SeedProd editörü, şablonunuzun canlı önizlemesini sağda ve bazı blok ayarlarını solda gösterir.

Bloklar, SeedProd'un temel bir parçasıdır ve bunları herhangi bir açılış sayfası oluşturmak için kullanabilirsiniz.
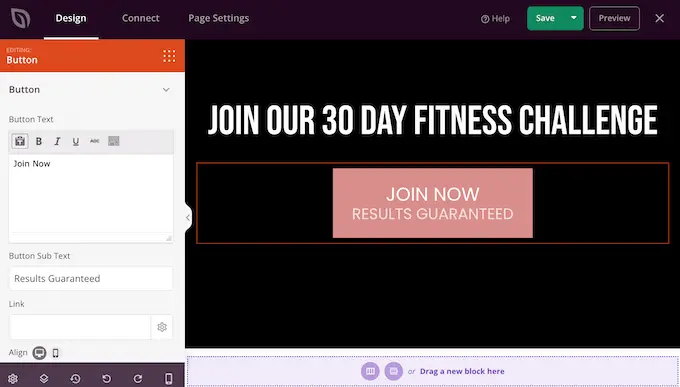
Çoğu şablon zaten yerleşik bloklarla birlikte gelir. Bir bloğu özelleştirmek için, sayfa önizlemesinde seçmek için tıklamanız ve ardından soldaki menüde istediğiniz değişiklikleri yapmanız yeterlidir.
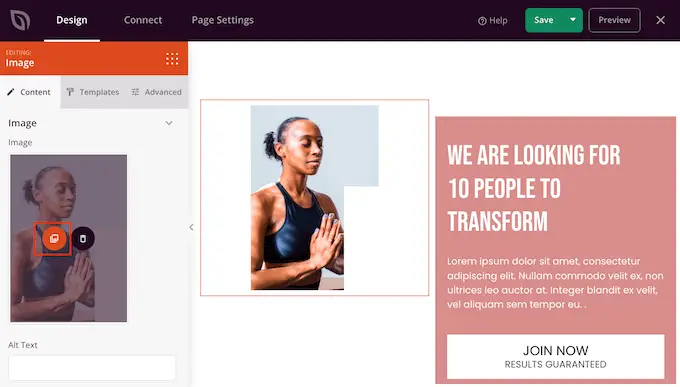
Örneğin, bir yer tutucu görüntüyü değiştirmek istiyorsanız, Görüntü bloğunu seçerek başlayın. Ardından, sol taraftaki menüden 'Resim Seç' simgesine tıklayın.

Artık WordPress medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
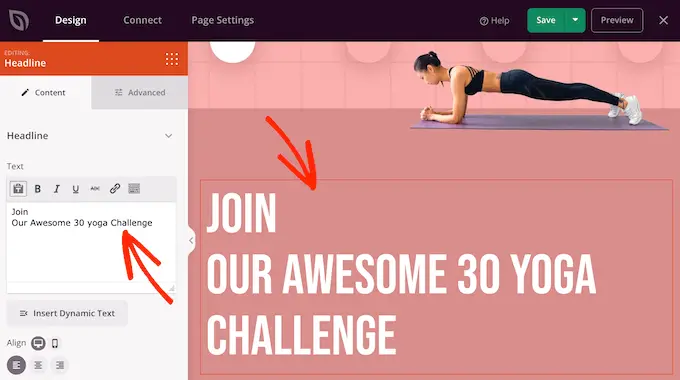
Benzer şekilde, herhangi bir yer tutucu metni kendi kelimelerinizle değiştirebilirsiniz. Herhangi bir Metin veya Başlık bloğunu seçin ve ardından küçük metin düzenleyiciye yazın.

Renk düzenini, yazı tipi seçimini, bağlantı rengini, düğmeleri ve daha fazlasını değiştirmek dahil olmak üzere soldaki menüdeki ayarları kullanarak açılış sayfasının görünümünü tamamen değiştirebilirsiniz.
Bu ayarların çoğu oldukça açıklayıcıdır, bu nedenle düzeninizde farklı bloklar seçip ardından ayarlara göz atmaya değer.

Düzeninizde yukarı veya aşağı taşımak için blokları da sürükleyip bırakabilirsiniz.
Açılış sayfanıza daha fazla blok eklemek için bunları tasarımınıza sürükleyip bırakmanız yeterlidir.

Daha da iyisi, SeedProd, yüksek dönüşüm sağlayan bir açılış sayfası oluşturmak için mükemmel olan çok sayıda bloğa sahiptir.
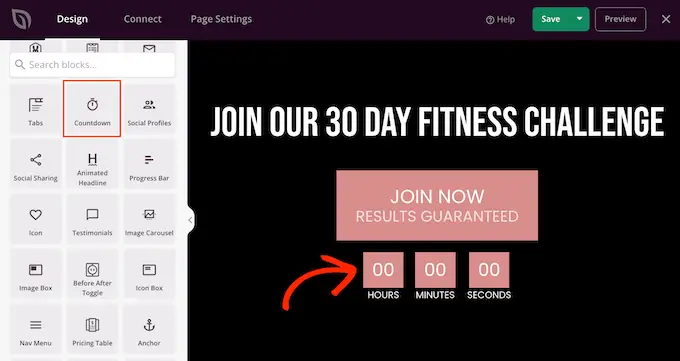
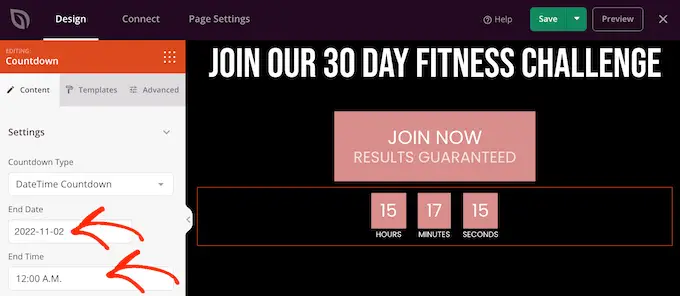
Örneğin, ziyaretçinin artık dönüşüm gerçekleştiremeyeceği dakikalara kadar geri sayım yapacak bir geri sayım sayacı eklemek isteyebilirsiniz. Bu, satışlara, ücretsiz hediye kuponlarına, ön siparişlere ve diğer kampanyalara aciliyet duygusu katabilir.
Basitçe 'Geri Sayım' bloğunu bulun ve açılış sayfanıza sürükleyin.

Daha sonra, zamanlayıcının sona ereceği zamanı ve tarihi ayarlayabilirsiniz.
Bu şekilde, dönüşümleri artırmak için WordPress sitenizde FOMO kullanabilirsiniz.

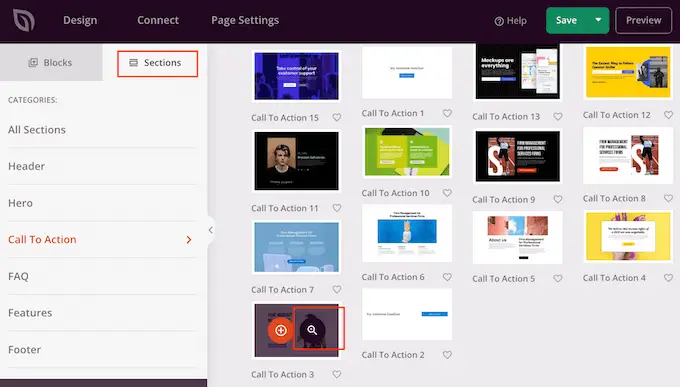
SeedProd ayrıca sıklıkla birlikte kullanılan bloklar olan 'Bölümler' ile birlikte gelir. Bu, bir başlık, ana resim, harekete geçirici mesaj, referanslar, iletişim formu, SSS, özellikler, alt bilgi bölümleri ve daha fazlasını içeren bir açılış sayfası oluşturmanıza yardımcı olabilecek birçok bölümü içerir.
Farklı bölümlere göz atmak için 'Bölümler' sekmesine tıklamanız yeterlidir. Herhangi bir bölümü önizlemek için farenizi bölümün üzerine getirin ve ardından büyüteci tıklayın.

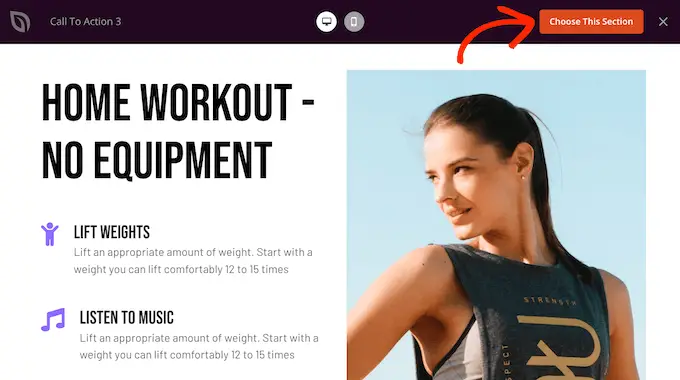
Bölümü kullanmak istiyorsanız, 'Bu Bölümü Seçin'i tıklamanız yeterlidir.
SeedProd, bölümü açılış sayfanızın altına ekleyecektir, ancak sürükleyip bırakarak hareket ettirebilirsiniz.

SeedProd ayrıca WooCommerce ile tamamen uyumludur, böylece ürünlerinizi, hizmetlerinizi, satışlarınızı ve diğer etkinliklerinizi tanıtmak için kolayca yeni açılış sayfaları oluşturabilirsiniz.
Daha da iyisi, SeedProd, sepete ekleme, ödeme, son ürünler ve daha fazlasını içeren özel WooCommerce bloklarıyla birlikte gelir. Bu, özel WooCommerce ödeme sayfaları, özel alışveriş sepeti sayfaları ve daha fazlasını oluşturmanıza olanak tanır, böylece WooCommerce temanız tarafından sınırlandırılmadan yüksek dönüşüm sağlayan bir çevrimiçi mağaza oluşturabilirsiniz.
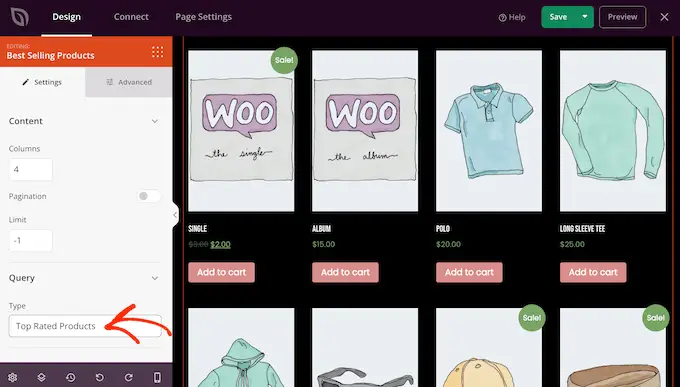
Çevrimiçi mağazanızda daha fazla satış elde etmek için bir açılış sayfası oluşturuyorsanız, popüler ürünler veya önerilen ürünler bölümleri oluşturmanızı öneririz.
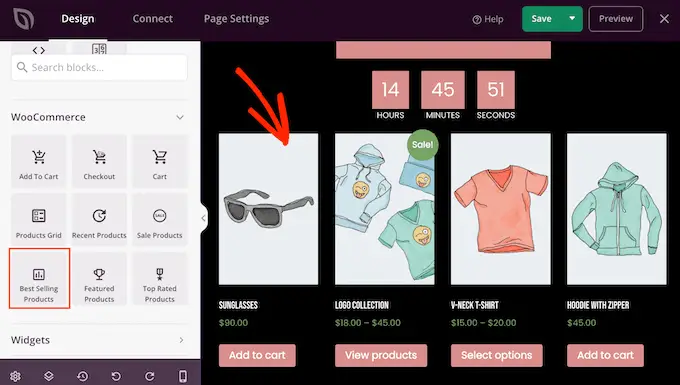
Bu bölümü oluşturmak için 'En Çok Satan Ürünler' bloğunu sayfanıza sürüklemeniz yeterlidir.

Blok varsayılan olarak en popüler ürünlerinizi gösterir, ancak indirimdeki ürünleri, en yeni ürünlerinizi ve daha fazlasını da gösterebilirsiniz.
'Tür' açılır menüsünü açmanız ve listeden herhangi bir seçeneği seçmeniz yeterlidir.

Daha fazla ayrıntı için lütfen WooCommerce'de popüler ürünlerin nasıl gösterileceğine ilişkin kılavuzumuza bakın.
Açılış Sayfalarınızı Üçüncü Taraf Araçlara Bağlama
Müşteri adaylarını yakalamak için bir açılış sayfası oluşturuyorsanız, bir kayıt formu eklemek isteyebilirsiniz.
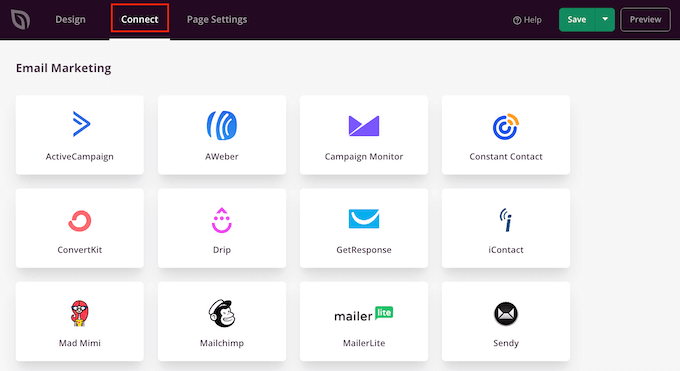
SeedProd, açılış sayfalarınızı Constant Contact veya ActiveCampaign gibi popüler e-posta pazarlama hizmetlerine bağlamanızı çok kolaylaştırır.
Basitçe 'Bağlan' sekmesine tıklayın ve ardından e-posta servis sağlayıcınızı seçin.

SeedProd daha sonra size bu açılış sayfasını e-posta pazarlama hizmetlerinizle tam olarak nasıl entegre edeceğinizi gösterecek.
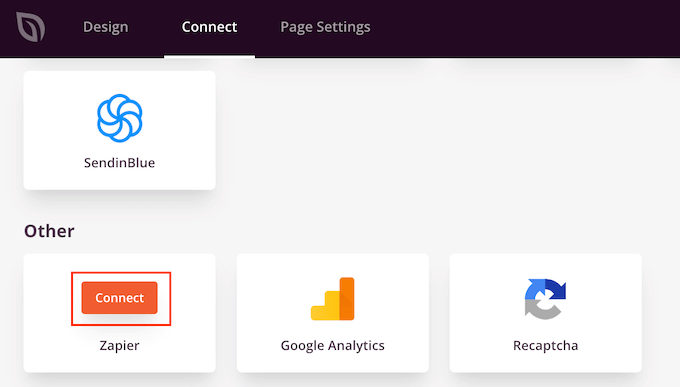
E-posta sağlayıcınızı listede görmüyorsanız endişelenmeyin. SeedProd, SeedProd ile 3000'den fazla diğer uygulama arasında bir köprü görevi gören Zapier ile birlikte çalışır.
"Diğer" bölümüne gidin ve "Zapier"in üzerine gelin. 'Bağlan' düğmesi göründüğünde, bir tıklama yapın ve ardından SeedProd ile Zapier'i bağlamak için ekrandaki talimatları izleyin.

Açılış Sayfanız için Özel Alan Adı Kullanma
Varsayılan olarak, SeedProd açılış sayfasını web sitenizin alan adı altında yayınlayacaktır. Ancak bazen bunun yerine özel bir alan adı kullanmak isteyebilirsiniz.
Bu, kampanyanıza web sitenizin geri kalanından ayrı, kendine özgü bir kimlik verecektir. İyi sonuçlar alıp almadığınızı görmek için Google Analytics'te her sayfanın performansını izlemek de çok daha kolaydır.
Bir WordPress çoklu site ağı oluşturmak veya birden çok web sitesi kurmak yerine, özel bir etki alanını SeedProd'da oluşturduğunuz herhangi bir açılış sayfasına kolayca eşleyebilirsiniz.
Başlamadan önce, WordPress barındırma sağlayıcınızın birden çok alan kullanmanıza izin verdiğinden emin olun ve henüz yapmadıysanız, alan adını barındırma panonuza ekleyin.
Daha fazla ayrıntı için lütfen WordPress açılış sayfanız için nasıl özel alan takma adı ekleyeceğiniz hakkındaki makalemize bakın.
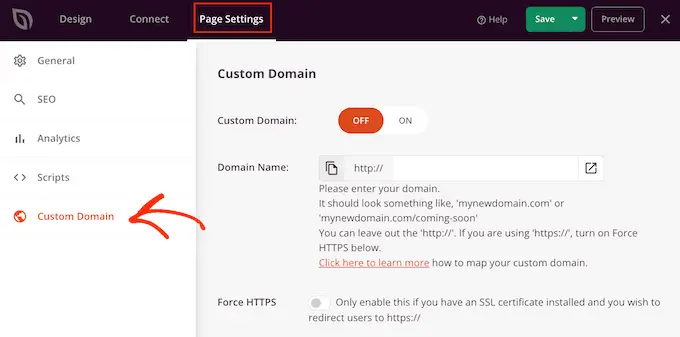
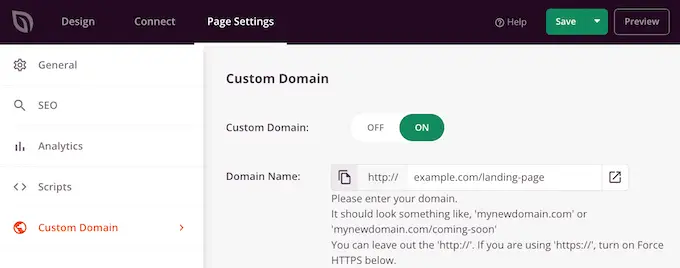
SeedProd düzenleyicide, 'Sayfa Ayarları'nı tıklamanız ve ardından 'Özel Etki Alanı'nı seçmeniz yeterlidir.

'Etki Alanı Adı' alanına özel etki alanınızı yazın.
Bundan sonra, 'Kapalı'dan 'Açık'a geçmesi için 'Özel Etki Alanı' anahtarını tıklayın.

Değişikliklerinizi saklamak için 'Kaydet'i tıklamayı unutmayın.
Açılış Sayfanızı Kaydetme ve Yayınlama
Açılış sayfasının görünümünden memnun olduğunuzda, 'Kaydet' düğmesini tıklayarak yayınlama zamanı gelmiştir.
Ardından, 'Yayınla'yı seçin.

Açılış sayfası artık web sitenizde yayında.
Yöntem 3. Beaver Builder kullanarak WordPress'te Açılış Sayfası Oluşturma
Beaver Builder, başka bir popüler sürükle ve bırak WordPress sayfa oluşturucusudur. Hazır şablonları kullanarak kolayca bir açılış sayfası oluşturmanıza olanak tanır.
İlk olarak, eklentiyi kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
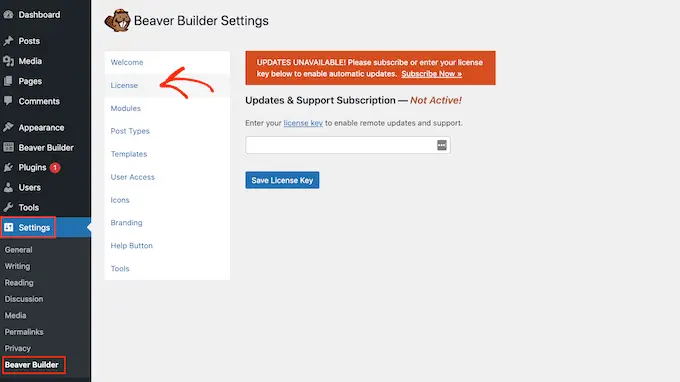
Aktivasyon üzerine Ayarlar » Beaver Builder'a gidin. Ardından, 'Lisans' sekmesine tıklayın.

Burada, Beaver Builder web sitesindeki hesabınızda bulacağınız lisans anahtarını girmeniz yeterlidir. Daha sonra 'Lisans Anahtarını Kaydet'i tıklayabilirsiniz.
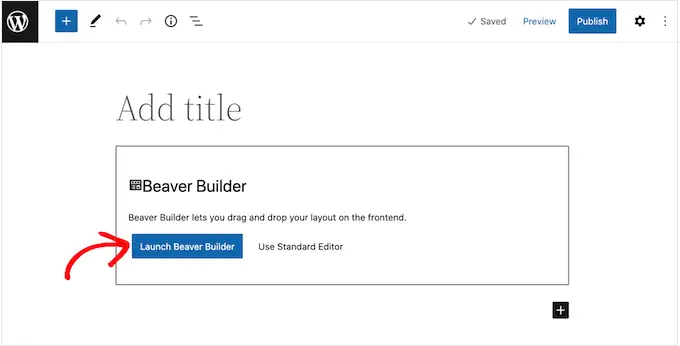
Özel bir açılış sayfası oluşturmak için WordPress yönetici kontrol panelinizde Sayfalar »Yeni Ekle'ye gidin. Artık 'Beaver Builder'ı Başlat' düğmesini tıklayarak açılış sayfanızı oluşturmaya hazırsınız.

Bu, Beaver Builder editörünü açacaktır.
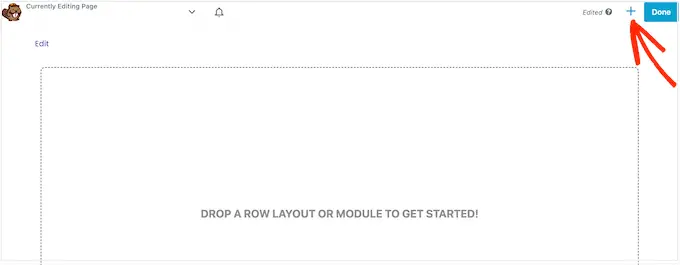
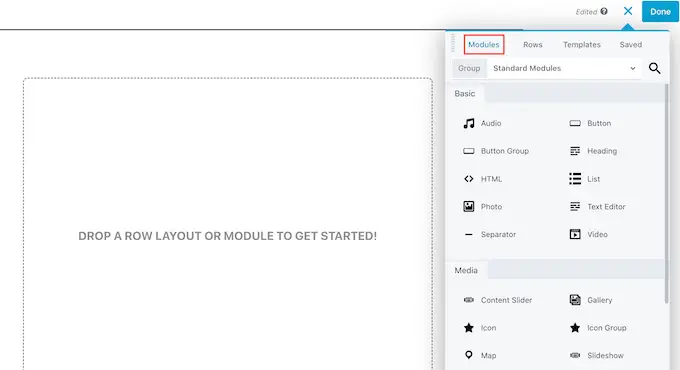
Sağ taraftaki menüde açılış sayfanıza ekleyebileceğiniz tüm modülleri ve satırları göreceksiniz. Bu menü otomatik olarak açılmazsa, açmak için sağ üst köşedeki '+' işaretini tıklayın.

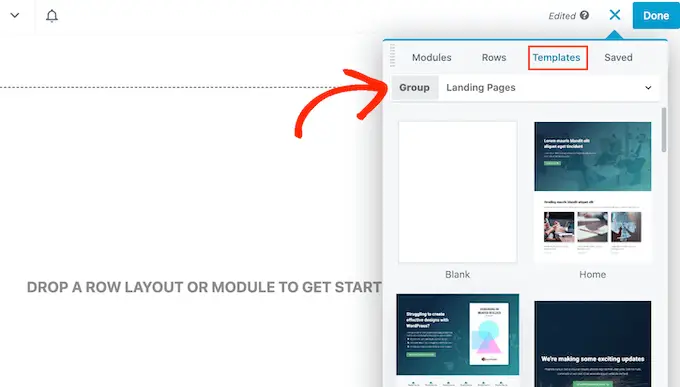
Bir açılış sayfası oluşturmak istediğimiz için 'Şablonlar'ı seçin ve ardından 'Grup' açılır menüsünü açın.
Bundan sonra, kullanabileceğiniz tüm şablonları görmek için 'Açılış Sayfaları'nı seçin.

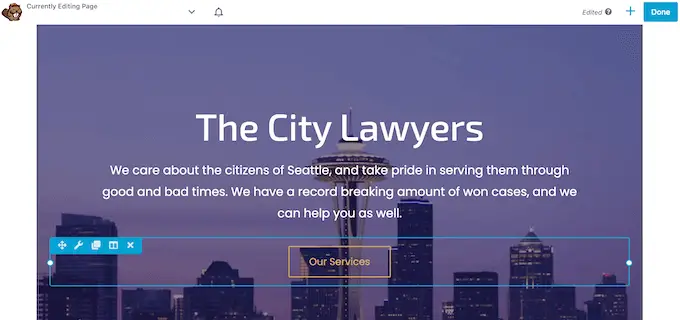
Beğendiğiniz bir şablon bulduğunuzda üzerine tıklamanız yeterlidir.
Beaver Builder şimdi bu tasarımı açılış sayfanıza uygulayacak.

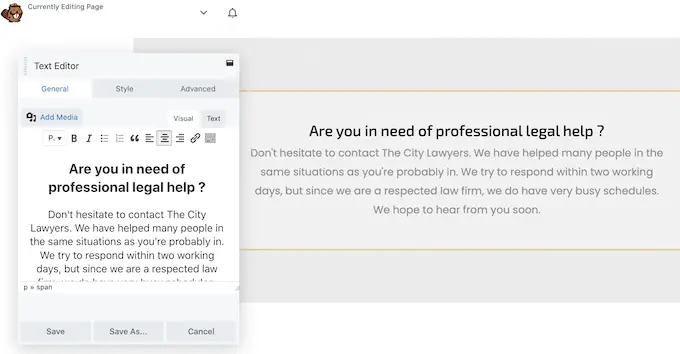
Bir şablonun herhangi bir bölümünü düzenlemek için tıklayın.
Bu, söz konusu blok için tüm ayarları içeren bir açılır pencere açar. Örneğin aşağıdaki görselde bir Text Editor modülünü düzenliyoruz.

'Modüller' sekmesine tıklayarak açılış sayfanıza daha fazla modül ekleyebilirsiniz.
Kullanmak istediğiniz bir modül bulduğunuzda, onu açılış sayfanıza sürükleyip bırakmanız yeterlidir.

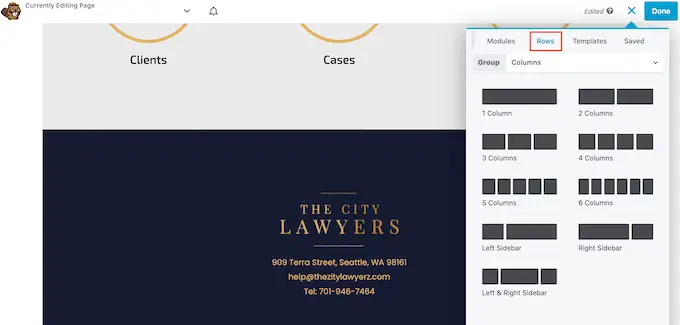
Ayrıca açılış sayfanıza, modüllerinizi ve diğer içeriklerinizi düzenlemenize yardımcı olan düzenler olan satırlar ekleyebilirsiniz.
Bunu yapmak için 'Satırlar' sekmesini seçmeniz ve ardından herhangi bir düzeni sayfanıza sürükleyip bırakmanız yeterlidir.

Artık modülleri bu satıra sürükleyip bırakmaya hazırsınız, bu onları düzenli bir düzende düzenleyecektir.
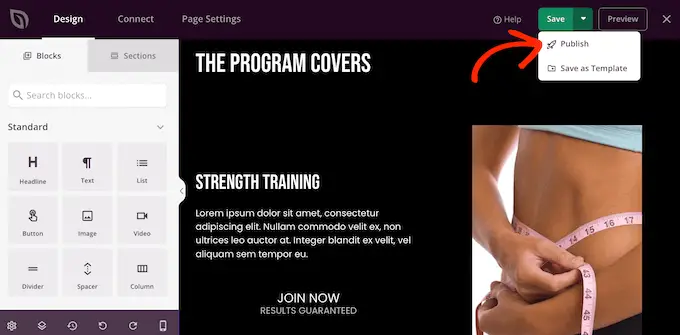
Açılış sayfasının görünümünden memnun olduğunuzda, sayfanın üst kısmındaki 'Bitti' düğmesini tıklamanız yeterlidir.

Sayfayı yayınlamaya hazırsanız 'Yayınla'yı seçin.
Artık açılış sayfasını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale, WordPress ile bir açılış sayfası oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress sitenize daha fazla trafik çekmeye ilişkin kanıtlanmış ipuçlarımıza veya en iyi iş telefonu hizmetleri karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress ile Açılış Sayfası Nasıl Oluşturulur yazısı ilk olarak WPBeginner'da yayınlandı.
