Mobil Cihazlara Hazır Duyarlı WordPress Menüsü Nasıl Oluşturulur
Yayınlanan: 2023-10-26Mobil uyumlu duyarlı bir WordPress menüsü oluşturmak ister misiniz?
Tüm web sitesi trafiğinin yarısından fazlası mobil cihazlardan geliyor. Gezinme menünüz akıllı telefonlarda ve tabletlerde iyi çalışmıyorsa, kitlenizin büyük bir kısmı sitenizde yolunu bulmakta zorlanabilir.
Bu kılavuzda size mobil uyumlu duyarlı bir WordPress menüsünün nasıl oluşturulacağını göstereceğiz.

Neden Mobil Uyumlu Bir WordPress Menüsü Oluşturmalısınız?
İyi tasarlanmış bir gezinme menüsü, ziyaretçilerin web sitenizde yollarını bulmalarına yardımcı olacaktır. Ancak menünüzün masaüstü bilgisayarlarda harika görünmesi, otomatik olarak akıllı telefonlarda ve tabletlerde de iyi görüneceği anlamına gelmez.
Mobil kullanıcılar tüm internet trafiğinin yaklaşık %58’ini oluşturuyor. Bununla birlikte, menünüz mobil cihazlarda iyi görünmüyorsa veya düzgün çalışmıyorsa, kitlenizin yarısını kaybetme riskiyle karşı karşıya kalırsınız. Bu, e-posta listenizi büyütmek, satış yapmak ve işinizi büyütmek gibi temel hedeflere ulaşmanızı zorlaştıracaktır.
Bununla birlikte, akıllı telefonlarda ve tabletlerde harika görünecek, mobil cihazlara hazır, duyarlı bir menüyü nasıl oluşturabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Duyarlı slayt paneli, ziyaretçi bir açma/kapama düğmesine dokunduğunda veya tıkladığında ekranda kayan bir gezinme menüsüdür.

Bu şekilde menü her zaman kolayca erişilebilecek bir yerdedir ancak varsayılan olarak ekranda herhangi bir yer kaplamaz. Akıllı telefonlar ve tabletler, masaüstü bilgisayarlara kıyasla çok daha küçük ekranlara sahip olduğundan bu özellikle önemlidir.
Menü sürekli olarak genişletilirse, mobil kullanıcı, cihazının dokunmatik ekranını kullanarak yanlışlıkla menü bağlantılarını tetikleyebilir. Bu, kaydırma panellerini mobil cihazlara duyarlı bir menü için iyi bir seçim haline getirir.
Mobil kullanıma hazır bir slayt paneli eklemenin en kolay yolu Duyarlı Menü'yü kullanmaktır.
Not: Duyarlı Menünün ekstra temalara ve koşullu mantık gibi ek özelliklere sahip premium bir sürümü vardır. Ancak bu kılavuzda, mobil kullanıma hazır bir menü oluşturmak için ihtiyacınız olan her şeye sahip olduğundan ücretsiz eklentiyi kullanacağız.
Yapmanız gereken ilk şey Responsive Menu eklentisini kurup etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirme sonrasında, daha önce oluşturduğunuz herhangi bir WordPress menüsünü özelleştirmek için eklentiyi kullanabilirsiniz. Yeni bir menü oluşturmanız gerekiyorsa lütfen WordPress'te gezinme menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress temanızda zaten yerleşik bir mobil menü varsa, o menünün CSS sınıfını bilmeniz gerekir, böylece onu gizleyebilirsiniz. Bu adımı atlarsanız mobil kullanıcılar web sitenizde çakışan iki menü görecektir. Adım adım talimatlar için lütfen WordPress'te mobil menünün nasıl gizleneceğine ilişkin kılavuzumuza bakın.
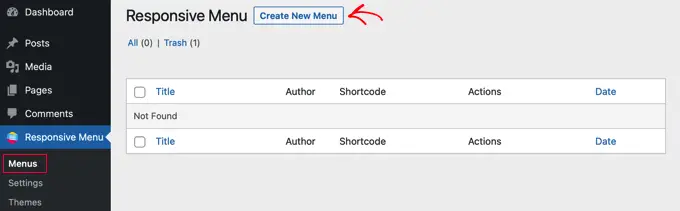
Bunu yaptıktan sonra Duyarlı Menü » Menüler sayfasına gidin ve 'Yeni Menü Oluştur' düğmesine tıklayın.

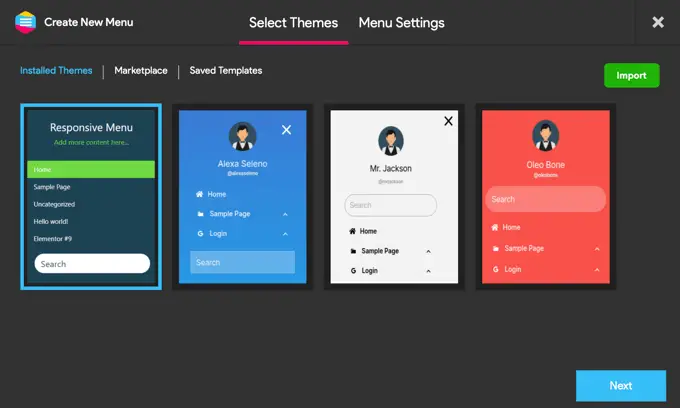
Artık menünüz için kullanabileceğiniz birkaç farklı tema göreceksiniz.
Biz görsellerimizde 'Varsayılan Tema'yı kullanıyoruz ama siz istediğiniz temayı kullanabilirsiniz. Kararınızı verdikten sonra 'İleri'ye tıklayın.

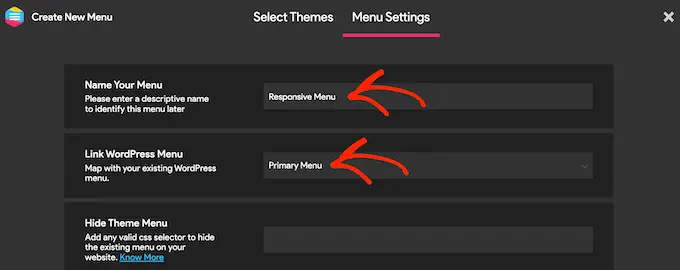
Artık menü için bir ad yazabilirsiniz. Bu sadece referans amaçlıdır, böylece istediğiniz her şeyi kullanabilirsiniz.
Bunu yaptıktan sonra 'WordPress Menüsünü Bağla'ya tıklayın ve kullanmak istediğiniz menüyü seçin.

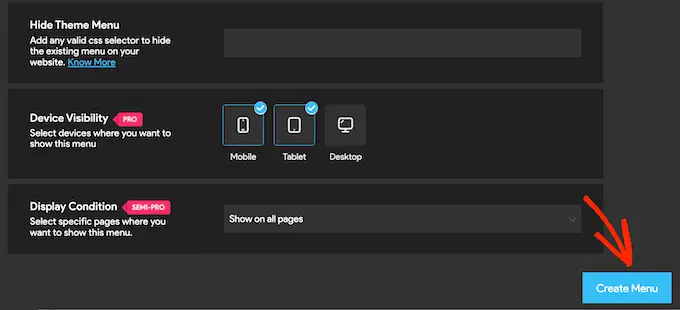
Daha önce de belirtildiği gibi, temanızda zaten yerleşik bir mobil menü varsa, CSS sınıfını 'Tema Menüsünü Gizle' alanına eklemeniz gerekir.
Premium eklentiye yükseltirseniz birkaç ek ayar alırsınız. Örneğin, Pro kullanıcıları menüyü belirli sayfalarda veya cihazlarda gizleyebilir.
Menünün kurulumundan memnun olduğunuzda 'Menü Oluştur'u tıklayın.

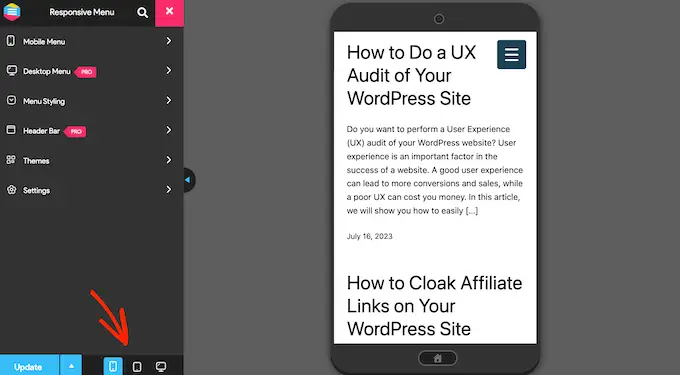
Artık ekranın sağında WordPress web sitenizin bir önizlemesini ve solda bazı ayarları göreceksiniz.
Sitenizin mobil cihazlarda nasıl göründüğünü görmek için ekranın sol alt kısmındaki mobil veya tablet simgesini tıklayın.

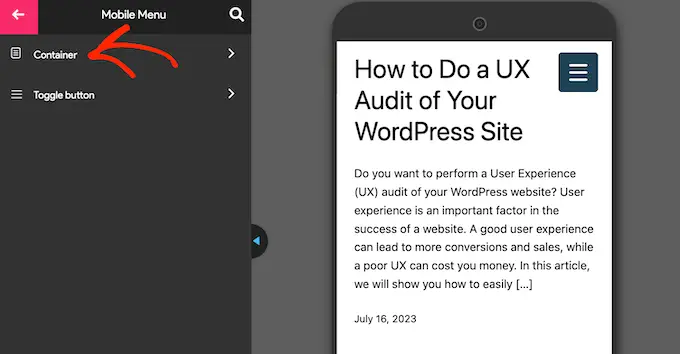
Menünün mobil cihazlarda nasıl görüneceğini ve nasıl davranacağını özelleştirmek için 'Mobil Menü'yü seçin.
Daha sonra 'Konteyner'i tıklayın.

Burada birçok farklı ayar bulacaksınız.
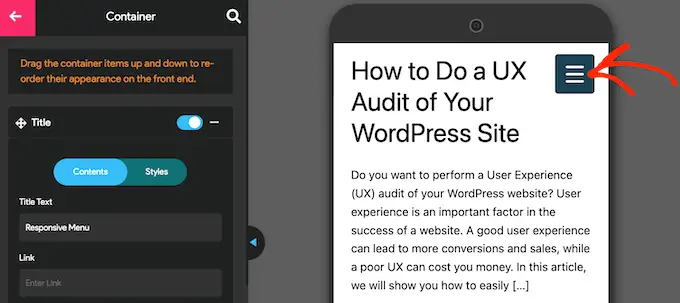
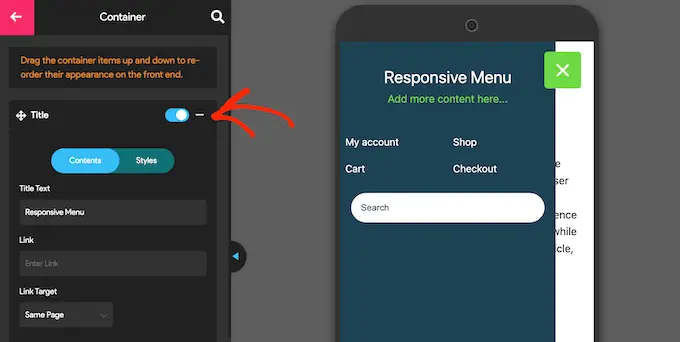
Siz değişiklik yaptıkça canlı önizleme genellikle otomatik olarak güncellenir. Bunu göz önünde bulundurarak, mobil menünüzün nasıl görüneceğini takip edebilmek için menüyü genişletmek iyi bir fikirdir. Bunu yapmak için menü geçiş düğmesine tıklamanız yeterlidir.

Varsayılan olarak eklenti bir başlık ve 'Daha fazla içerik ekle…' metni ekler.
Bunu kendi mesajınızla değiştirebilir, hatta metni tamamen kaldırabilirsiniz. Başlığı düzenlemek için 'Başlık' bölümünü tıklayarak genişletin.

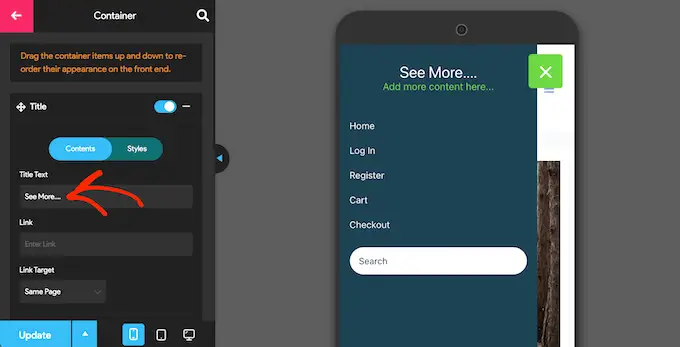
Artık 'Başlık Metni' alanına kendi mesajınızı yazabilirsiniz.
Ayrıca başlığa bir bağlantı ekleyebilir veya simge yazı tipleri ve görselleri ekleyebilirsiniz.

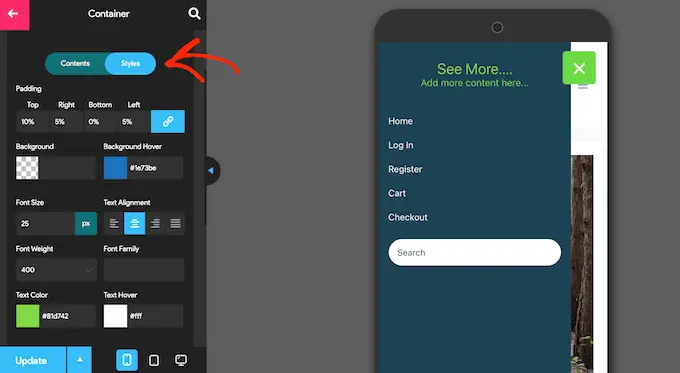
Başlığın görünüşünü özelleştirmek için 'Stiller' sekmesine tıklayın.
Burada arka plan rengini, metin rengini, yazı tipi boyutunu ve daha fazlasını değiştirebilirsiniz.

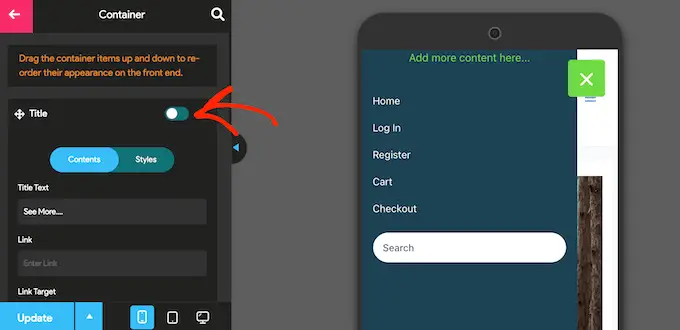
Herhangi bir başlık metni göstermek istemiyorsanız 'Başlık'ın yanındaki düğmeyi devre dışı bırakmak için tıklayın.
Başlık önemli değilse, başlığın kaldırılması, mobil gezinme menünüzde bağlantılar ve diğer içerikler için daha fazla alan yaratacaktır.

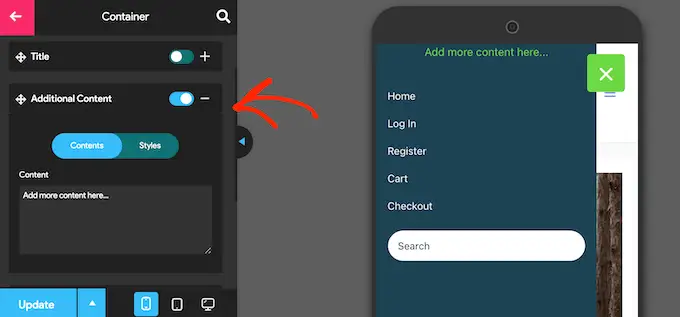
'Buraya daha fazla içerik ekleyin...' seçeneğini değiştirmek için Kendi mesajınızı içeren metin, 'Ek İçerik' alanını genişletmek için tıklayın.
Artık soldaki menüdeki ayarları kullanarak kendi metninizi yazabilir, metin rengini değiştirebilir, metin hizalamasını değiştirebilir ve daha fazlasını yapabilirsiniz.

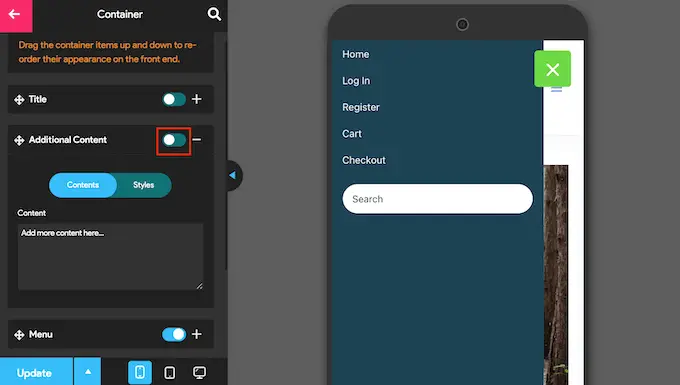
Metni tamamen kaldırmak için, geçişi devre dışı bırakmak üzere tıklamanız yeterlidir.
Bir kez daha bu, menünün içeriğinin geri kalanı için daha fazla alan yaratabilir. Bu özellikle genellikle daha küçük ekranlara sahip akıllı telefonlarda ve tabletlerde kullanışlıdır.

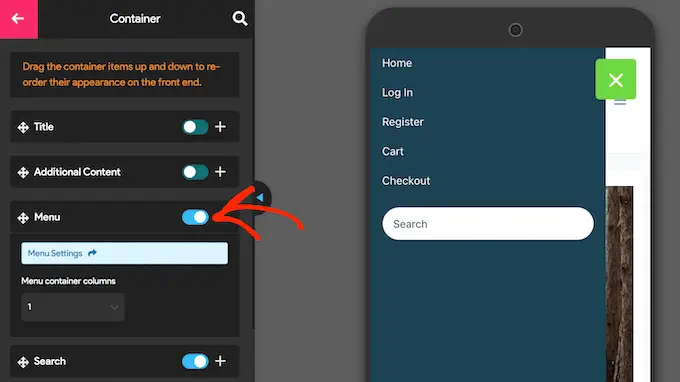
Varsayılan olarak, Duyarlı Menü tüm menü öğelerinizi tek bir liste olarak gösterecektir. Ancak bu bağlantıları birden çok sütunda göstermeyi tercih edebilirsiniz. Menü etiketleriniz daha kısaysa bu işe yarayabilir, çünkü menü karmaşık görünmeden daha küçük bir alanda daha fazla öğe göstermenize olanak tanır.
Farklı sütun düzenlerini denemek için 'Menü' bölümünü tıklayarak genişletin.

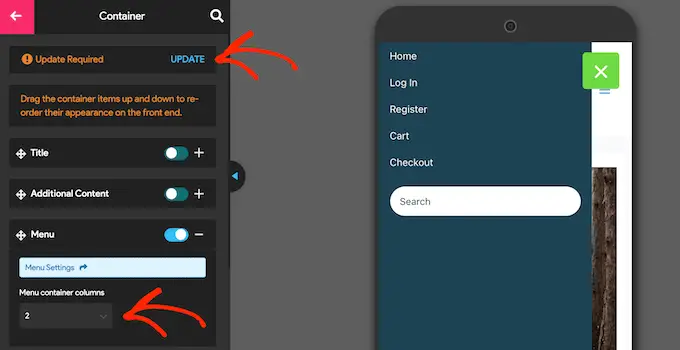
Artık 'Menü kapsayıcı sütunları' açılır menüsünü açabilir ve kullanmak istediğiniz sütun sayısını seçebilirsiniz.
Bu noktada 'Güncelleme Gerekli' metnini görebilirsiniz. Bu mesajı görürseniz canlı önizlemeyi yeni sütun ayarlarınızla güncellemek için bir tıklama yapın.

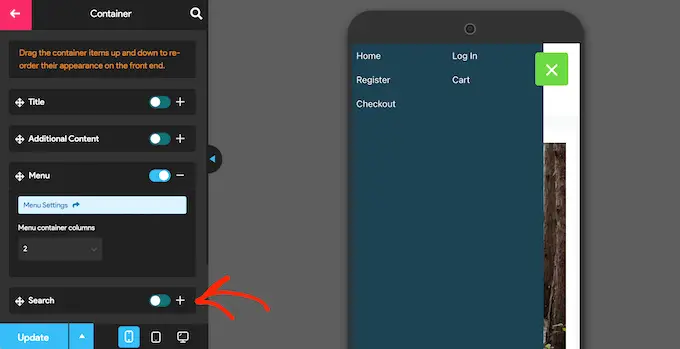
Varsayılan olarak Responsive Menu, WordPress menünüze bir arama çubuğu ekler. Bu, ziyaretçilerin ilgi çekici içerik bulmasına yardımcı olabilir, ancak aynı zamanda ekrandaki değerli alanı da kaplayabilir.
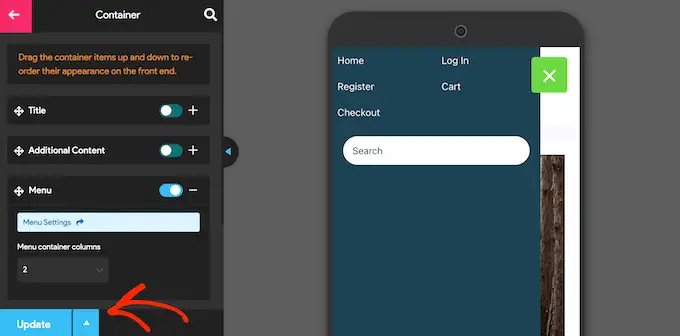
İsterseniz 'Ara'nın yanındaki düğmeyi devre dışı bırakarak mobil kullanıcılar için arama çubuğunu kaldırabilirsiniz.

Yapılandırabileceğiniz çok daha fazla ayar var, dolayısıyla diğer seçeneklere göz atmak için biraz zaman harcamak isteyebilirsiniz. Ancak bu, iyi tasarlanmış mobil kullanıma hazır bir menü oluşturmak için yeterlidir.

Gezinme menüsünün kurulumundan memnun olduğunuzda 'Güncelle'yi tıklayın.

Artık yeni menünün nasıl çalıştığını görmek için bir mobil cihaz kullanarak WordPress blogunuzu ziyaret etmeniz yeterli. WordPress sitenizin mobil sürümünü masaüstünden de görüntüleyebilirsiniz.
Başka bir seçenek de tam ekrana duyarlı bir menü eklemektir. Bu, farklı ekran boyutlarına otomatik olarak uyum sağlayan bir menüdür, böylece ziyaretçinin kullandığı cihaz ne olursa olsun gezinme menüsü her zaman iyi görünecektir.
Menü mevcut tüm alanı kapladığından, ekran ne kadar küçük olursa olsun akıllı telefonlarda ve tabletlerde gezinmek daha kolaydır.
Tam ekran menü oluşturmanın en kolay yolu, Tam Ekran Menü - Mobil Uyumlu ve Duyarlı'yı kullanmaktır. Bu eklenti, yalnızca mobil cihazlar için tam ekran bir menü oluşturmanıza olanak tanır veya aynı menüyü akıllı telefonlar, tabletler ve masaüstü bilgisayarlarda gösterebilir, böylece tüm ziyaretçilerin aynı deneyimi yaşamasını sağlayabilirsiniz.
Yapmanız gereken ilk şey FullScreen Menu eklentisini kurup etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atabilirsiniz.
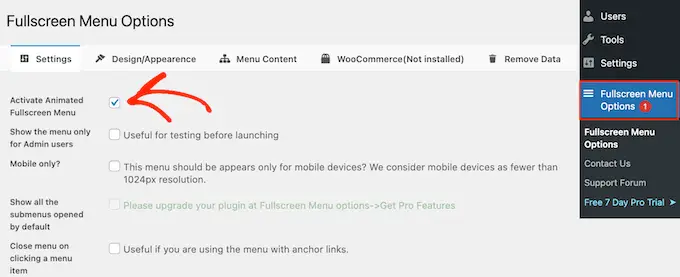
Etkinleştirme sonrasında, WordPress menüsünden Tam Ekran Menü Seçenekleri'ni seçin ve şu kutuyu işaretleyin: 'Animasyonlu Tam Ekran Menüyü Etkinleştir'.

Ayrıca 'Menüyü yalnızca Yönetici kullanıcılar için göster' kutusunu işaretlemenizi de öneririz. Bu, menüyü yapılandırırken değişiklikleri görmenize olanak tanır, ancak siz onu yayınlayana kadar ziyaretçiler mobil menüyü göremez.
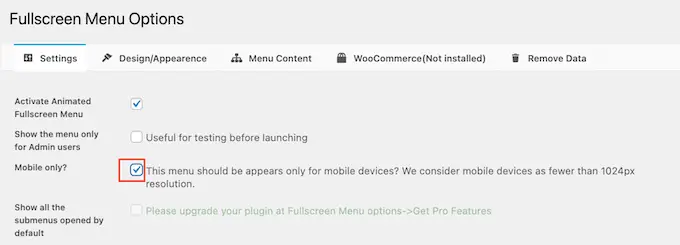
Varsayılan olarak eklenti tüm cihazlarda tam ekran menüyü gösterecektir. Tam ekran menüyü yalnızca akıllı telefonlarda ve tabletlerde göstermek istiyorsanız 'Yalnızca mobil' seçeneğinin yanındaki kutuyu işaretleyin.

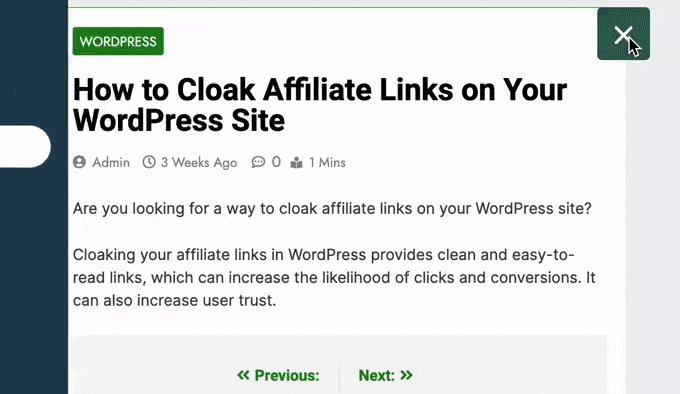
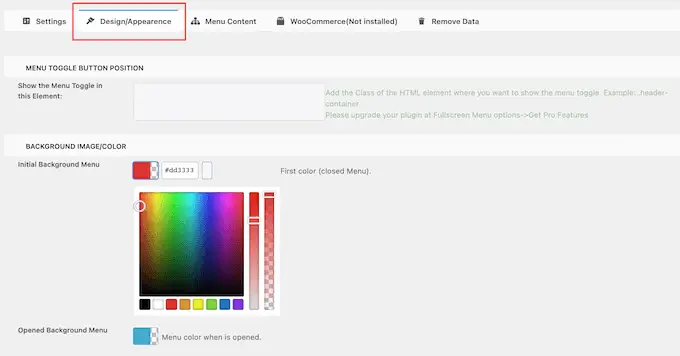
Bunu yaptığınızda, 'Tasarım / Görünüm' sekmesine tıklayarak menünün görünümüne ince ayar yapmaya hazırsınız.
Burada tam ekran menü için renkleri, yazı tipini ve animasyon ayarlarını seçebilirsiniz.

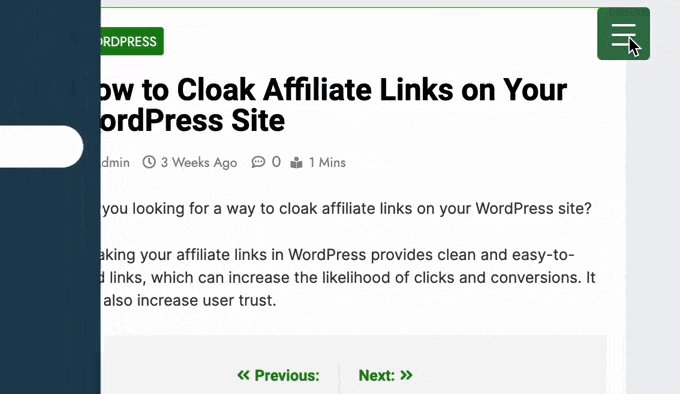
Bu değişiklikleri yaparken 'İlk Arka Plan Menüsü'nün menünün geçiş simgesi olduğunu unutmayın. Bu arada, 'Açık Arka Plan Menüsü' genişletilmiş, tam ekran mobil menünün rengidir.
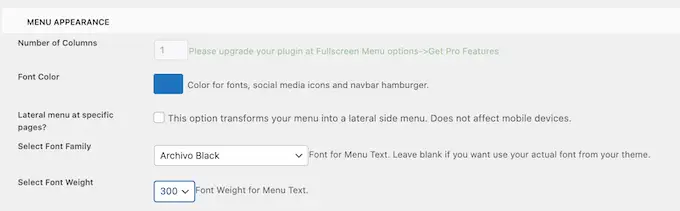
Menü renklerini seçtikten sonra 'Menü Görünümü' bölümüne gidin. Burada menünün yazı tipi rengini, yazı tipi ailesini ve yazı tipi boyutunu değiştirebilirsiniz.

Ek yazı tipleri yüklemenin WordPress sitenizin performansını ve hızını etkileyebileceğini unutmayın. Bu, genellikle masaüstü bilgisayarlara kıyasla daha az işlem gücüne sahip olan mobil cihazlar için her zaman iyi bir seçim değildir. Bazı ziyaretçilerin mobil internet bağlantısı da zayıf olabilir ve bu da sitenizin daha da yavaş yüklenmesine neden olabilir.
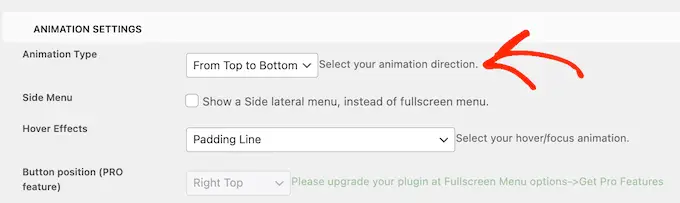
Bunu yaptıktan sonra 'Animasyon Ayarları'na gidin.
Başlangıç olarak, bir ziyaretçi geçiş simgesini tıkladığında menünün nasıl genişleyeceğini seçebilirsiniz. 'Animasyon Türü' açılır menüsünü açmanız ve listeden Yukarıdan Alta veya Soldan Sağa gibi bir seçeneği seçmeniz yeterlidir.

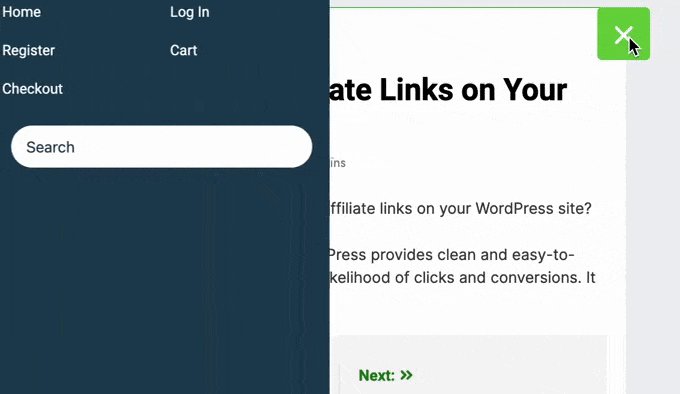
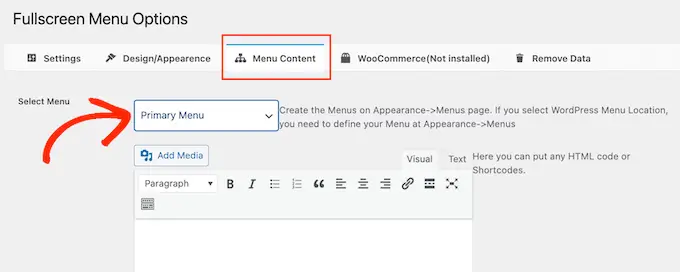
Menünün kurulumundan memnun olduğunuzda 'Menü İçeriği' sekmesine tıklayarak biraz içerik eklemenin zamanı gelmiştir.
Burada devam edin ve 'Menü Seç' açılır menüsünü açın ve tam ekranda göstermek istediğiniz menüyü seçin.

Henüz bir gezinme menüsü oluşturmadıysanız WordPress'te gezinme menülerinin nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
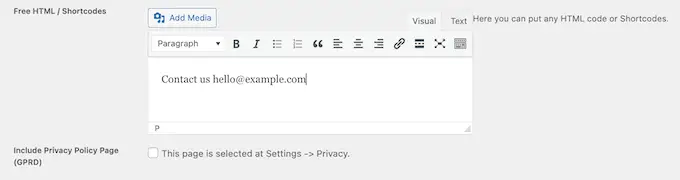
Menüde ek içerik göstermek istiyorsanız bunu 'Ücretsiz HTML / Kısa Kodlar' kutusuna ekleyebilirsiniz. Bu, bir mini sayfa düzenleyici görevi görür; böylece metin yazabilir, biçimlendirmeyi değiştirebilir, madde işaretleri ve numaralı listeler ekleyebilir ve daha fazlasını yapabilirsiniz.

Ayrıca gizlilik politikası sayfanıza bağlantı ekleyecek bir onay kutusu da vardır.
Daha sonra WordPress menünüze sosyal medya simgeleri eklemek isteyebilirsiniz. Bu simgeler tam ekran menünün alt kısmında bir satırda görünecektir.

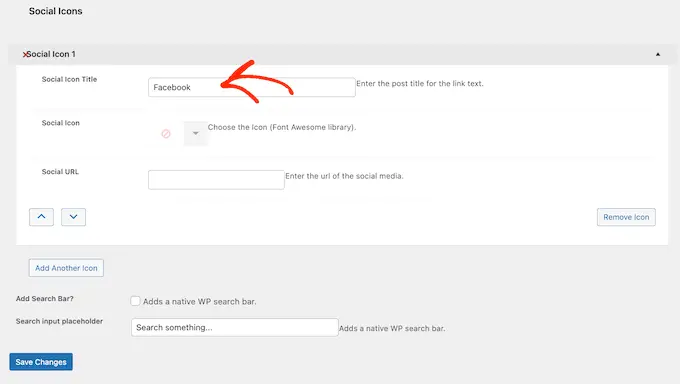
Bu simgeleri eklemek için 'Sosyal Simge 1' kutusunu tıklayıp genişletmeniz yeterlidir.
Artık simge için 'Facebook' gibi bir başlık yazabilirsiniz.

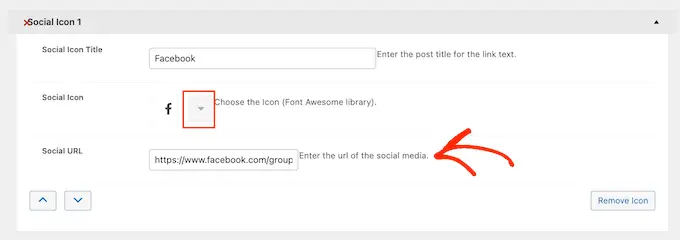
Bundan sonra 'Sosyal Simge'nin yanındaki oka tıklayın ve mobil ziyaretçilere göstermek istediğiniz simgeyi seçin.
Son olarak, kullanmak istediğiniz adresi 'Sosyal URL' alanına yazın.

Daha fazla simge eklemek için 'Başka Simge Ekle' düğmesini tıklamanız yeterlidir.
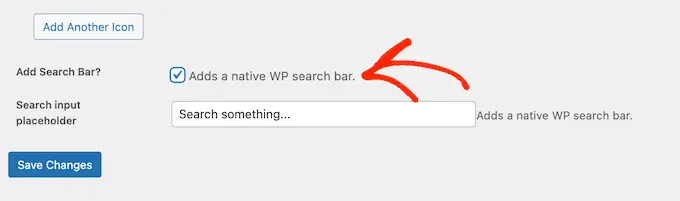
Son olarak ziyaretçilerin aradıklarını bulmalarına yardımcı olmak için bir WordPress arama çubuğu eklemek isteyebilirsiniz. Bunu yapmak için 'Arama Çubuğu Ekle'nin yanındaki kutuyu işaretlemeniz yeterlidir.

Varsayılan olarak eklenti 'Bir şey arayın…' mesajını gösterecektir. Ancak, 'Giriş yer tutucusunu ara' alanına yazarak bunu kendi özel mesajınızla değiştirebilirsiniz.
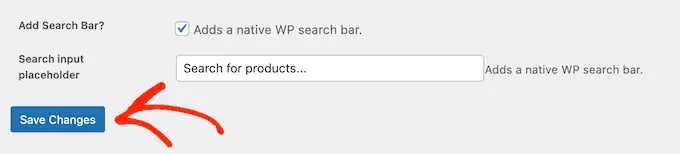
Örneğin, bir WooCommerce mağazası işletiyorsanız 'Alışverişe başlayın' veya 'Ürün arayın' gibi metinler kullanmak isteyebilirsiniz.
Menünün kurulumundan memnun olduğunuzda 'Değişiklikleri Kaydet' düğmesini tıklayın.

Artık tam ekran menüyü çalışırken görmek için bir mobil cihaz kullanarak web sitenizi ziyaret etmeniz yeterlidir.
Ayrıca WordPress tema özelleştiriciyi kullanarak web sitenizin mobil sürümünün ön izlemesini de yapabilirsiniz.
Bonus: Açılış Sayfalarına Mobil Uyumlu Menü Nasıl Eklenir?
Bir açılış sayfası veya satış sayfası oluşturuyorsanız tasarımın mobil cihazlarda da masaüstünde olduğu kadar iyi görünmesini istersiniz.
Bunu akılda tutarak sayfayı SeedProd kullanarak oluşturmanızı öneririz. SeedProd en iyi sayfa oluşturucu eklentisidir ve 180'den fazla profesyonelce tasarlanmış şablonla birlikte gelir.

SeedProd'u kullanarak bir tasarım oluşturduktan sonra, SeedProd'un hazır Nav Menu bloğunu kullanarak sayfaya mobil uyumlu bir menü ekleyebilirsiniz. Bu blok, hem menü cihazları hem de masaüstü için ayrı menüler oluşturmanıza olanak tanır.
Bu şekilde farklı bir düzen kullanabilir ve hatta kullanıcının cihazına bağlı olarak farklı bağlantılar gösterebilirsiniz.
Daha fazla bilgi edinmek için lütfen WordPress'te özel gezinme menülerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
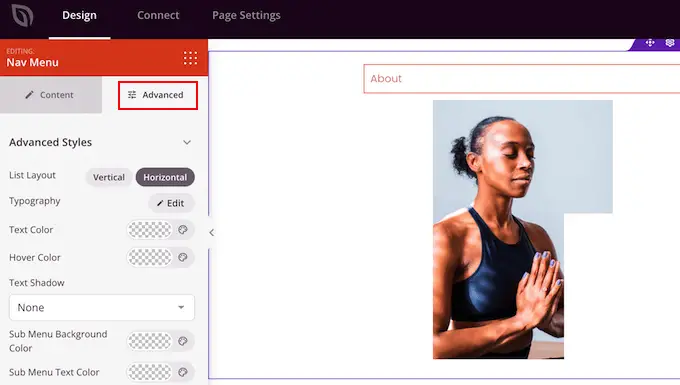
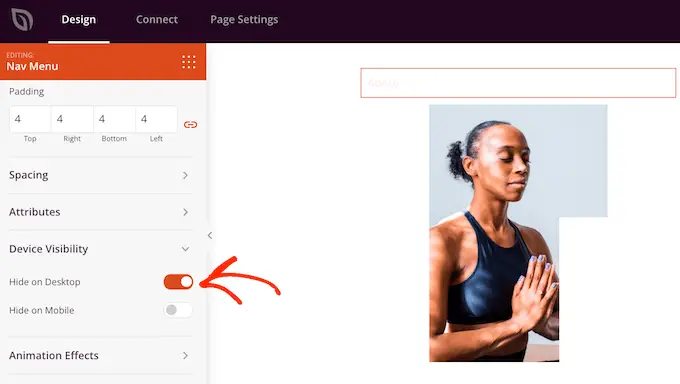
Gezinme bloğunu tasarımınıza ekledikten sonra 'Gelişmiş' sekmesine tıklamanız yeterlidir.

Burada 'Cihaz Görünürlüğü' bölümünü genişletmek için tıklayın.
Bundan sonra, etkinleştirmek için 'Masaüstünde Gizle' seçeneğini tıklayın. Artık bu menü yalnızca mobil cihazlarda görünecek.

Artık soldaki menüdeki ayarları kullanarak bağlantılar ekleyebilir ve menünün düzenini değiştirebilirsiniz.
Bu makalenin mobil uyumlu bir WordPress menüsünün nasıl oluşturulacağını öğrenmenize yardımcı olacağını umuyoruz. Ayrıca blog trafiğinizi nasıl artıracağınıza ilişkin kılavuzumuza göz atmak veya WordPress kullanıcıları için en iyi analiz çözümlerinden oluşan uzman seçimimize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
