WordPress Elementor'da Yeni Bir Sayfa Nasıl Oluşturulur
Yayınlanan: 2022-09-11Adım adım bir kılavuz istediğinizi varsayarsak: 1. WordPress hesabınıza giriş yapın ve kontrol panelinize gidin. 2. Soldaki menüde, “Sayfalar”ın üzerine gelin ve ardından “Yeni Ekle”ye tıklayın. 3. Yeni sayfanıza bir başlık verin ve ardından “Elementor ile Düzenle” düğmesine tıklayın. 4. Elementor şimdi açılacak ve yeni sayfanızı oluşturmaya başlayabilirsiniz. 5. Yeni bir eleman eklemek için "Eleman Ekle" butonuna tıklamanız yeterlidir. 6. Sayfanızdan memnun kaldığınızda, “Yayınla” düğmesine tıklayın. Ve bu kadar! Artık WordPress Elementor'da yeni bir sayfa oluşturdunuz.
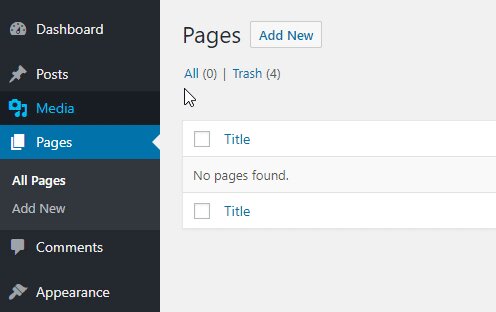
WordPress'te Nasıl Yeni Bir Elementor Sayfası Oluşturabilirim?
 Kredi bilgileri: psdtowpwork.com
Kredi bilgileri: psdtowpwork.comWordPress'te yeni bir Elementor sayfası oluşturmak için WordPress yönetici panelini açın ve Sayfalar > Yeni Ekle'ye gidin. Yeni sayfanıza bir başlık verin ve "Elementor ile Düzenle" düğmesini tıklayın. Bu, istediğiniz sayfa düzenini oluşturmak için öğeleri sürükleyip bırakabileceğiniz Elementor düzenleyicisini başlatır. Bitirdiğinizde, yeni sayfanızı yayınlamak için "Yayınla" düğmesini tıklayın.
Elementor'a aşina iseniz, Elementor'da yeni bir sayfa oluşturmak kolaydır. Sayfa oluşturucu , web sitenizin ön ucunu oluşturmanıza ve tasarlamanıza olanak tanır. Değişikliklerinizi ve tasarımlarınızı yanlarındaki butona tıklayarak gerçek zamanlı olarak görebilirsiniz. Tüm WordPress temaları uyumludur ve neredeyse tüm eklentilerle de uyumludur. Elementor WordPress sayfa oluşturucu, sürükle ve bırak web siteleri oluşturmak ve tasarlamak için gerekli tüm araçları içerir. Bu aynı zamanda sayfaları oluşturuldukları anda gerçek zamanlı olarak görselleştirmenizi sağlar. Başlamadan önce eklentinin yüklendiğinden ve etkinleştirildiğinden emin olun.
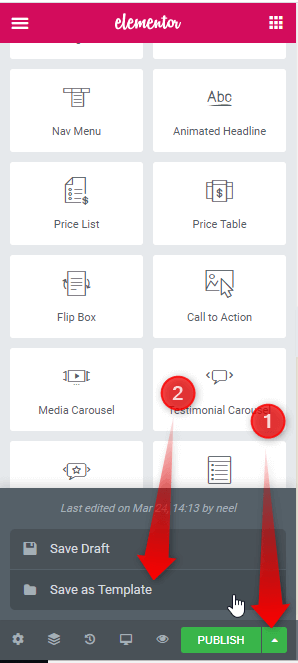
Elementor'da Bir Sayfa Nasıl Çoğaltılır
 Kredi bilgileri: element.how
Kredi bilgileri: element.howElementor'da bir sayfayı çoğaltmak için sol kenar çubuğunda çoğaltmak istediğiniz sayfaya tıklamanız ve ardından üst çubuktaki Sayfayı Çoğalt düğmesini tıklamanız yeterlidir. Bu, sayfanın tam bir kopyasını oluşturacak ve daha sonra uygun gördüğünüz şekilde düzenleyebilir ve özelleştirebilirsiniz.
Aşağıda, Elementor'da bir sayfayı çoğaltmak için bir kılavuz bulunmaktadır. Bunu başarmanın basit bir yöntemi var. Elementor, web sitenizde istediğiniz yere çeşitli öğeleri (çevrimiçi widget'lara benzeyen) seçip yerleştirmenize olanak tanır. Bu makaleyi kullanarak, Elementor'da bir sayfayı en basit şekilde nasıl çoğaltacağınızı öğreneceksiniz. Sayfanızı şablon olarak kaydetmek istiyorsanız Sayfalar'a gidin. Sayfaya adını verdikten sonra düzenle butonuna tıklayın. Şablonu yeni bir sayfaya aktarmak gerekir.
Kopyalayıp yapıştırabileceğiniz sürükle ve bırak bölümüne gidin. Bu tekniği kullanarak bir elementor şablonundaki bir sayfayı yeni bir web sitesine içe veya dışa aktarın. Tüm içerik işlevine, WordPress'in varsayılan kopyası aracılığıyla erişilebilir. Bu seçenek, içeriği yalnızca SEO bilgileri, meta veriler, kategori ve etiket ayarları kontrol edildiğinde kopyalar. Kolay bir yöntem arıyorsanız, en iyi seçenek Duplicate Post eklentisini kullanmaktır. Aynı içerik ve tasarımı kullanarak yeni bir web sitesi oluşturmak istiyorsanız, onu şablon olarak kaydedin ve çeşitli web sitelerine kaydedin. Bunu yaparsanız, web sitenizde herhangi bir değişiklik yapmanız gerekmeyecektir. Bu SEO faktörlerini kaydetmenize izin verdiği için SEO için çok faydalıdır.
WordPress'te Bir Sayfayı Çoğaltabilir miyim?
Çoğaltmak için gösterge tablonuzdaki bir gönderiye veya sayfaya tıklayın. Kopyalamak istediğiniz yazının veya sayfanın solundaki üç dikey nokta sizi üç nokta menüsüne götürecektir (üç dikey nokta sizi sağa götürecektir). Kopya pencerede görüntülenecektir. WordPress Düzenleyici hemen açılır ve yinelenen bir gönderi oluşturur.
Bir Sayfa Nasıl Kopyalanır
Bir sayfayı kopyalamak istiyorsanız, yapmanız gereken ilk şey imlecinizi sayfanın başına yerleştirmektir. İmleci tıklayın ve kopyalamak istediğiniz sayfanın altına sürükleyin. Sayfayı kopyalamak için Ctrl C klavye kısayolunu kullanın.
Elementor'da Bir Sayfayı Bir Sayfadan Başka Bir Sayfaya Nasıl Kopyalayabilirim?
Bölüm simgesine sağ tıklayıp kopyala seçeneğini seçerek tüm bölümü yeni sayfanıza yapıştırabilirsiniz.
Metin Nasıl Kopyalanır ve Yapıştırılır
Leo, sayfadaki tüm içeriği seçmek için Ctrl A komutunu ve hepsini kopyalamak için Ctrl C komutunu kullanmanızı önerir. İçeriği kopyaladıktan sonra, üzerine sağ tıklayın ve menü öğesini seçin. Kopyalanan içeriğin tamamını kopyaladıktan sonra hepsini eklemek için Yapıştır'a tıklayın. İsterseniz her şeyi yapıştırmak için CtrlV'yi de kullanabilirsiniz.
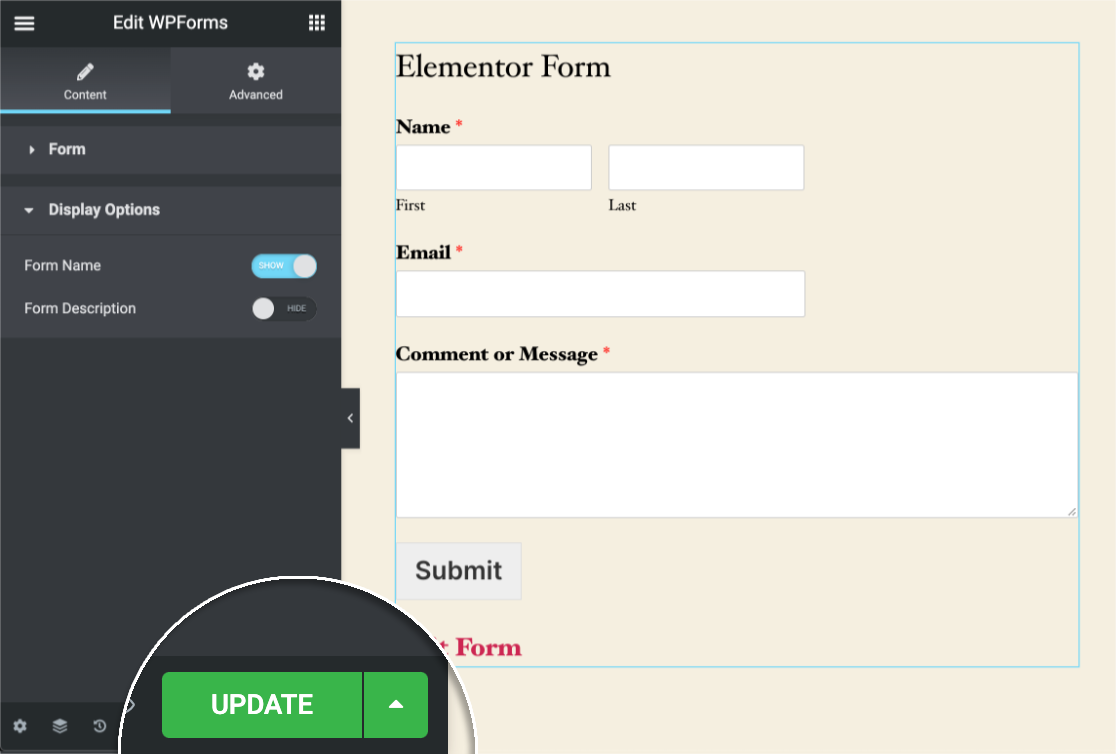
WordPress'te Elementor Sayfası Nasıl Yayınlanır
 Kredi bilgileri: WPForms
Kredi bilgileri: WPFormsElementor Sayfa Oluşturucu eklentisini yüklediğinizi ve etkinleştirdiğinizi varsayarsak: 1. Yeni bir sayfa oluşturun veya mevcut bir sayfayı düzenleyin. 2. Elementor ile Düzenle düğmesini tıklayın . 3. Elementor düzenleyicisi açılır ve sayfayı WYSIWYG tarzında düzenlemenize olanak tanır. 4. Değişikliklerinizi yapın ve hazır olduğunuzda Yayınla düğmesini tıklayın.

WordPress Sayfa Şablonları Neden Önemlidir?
WordPress sayfa şablonları sitenizin önemli bir bileşenidir. Bunları kullanmanın bir sonucu olarak iş akışınız düzenlenebilir ve yeni sayfalarınız daha kolay oluşturulabilir. İster temel bir şablon, ister daha özel bir şey arıyorsanız, hepsi bizde.
WordPress Şablondan Sayfa Oluşturma
WordPress Yönetici Paneline gidin ve Yeni Sayfalar Ekle'ye gidin. Yeni özel sayfa şablonu sağ sütunda bulunur. Yeni bir sayfa oluşturuyorsanız şablonu Kenar Çubuğu Olmadan Sayfa olarak ayarlayın. Çalışmanızı tamamladıktan sonra yayınlayın.
Web sitelerindeki birçok açılış sayfası, web sitesinin geri kalanından farklı şekilde tasarlanmıştır. Özel bir sayfa şablonu kullanarak WordPress'te kendi tasarımlarınızı ve düzenlerinizi oluşturabilirsiniz. Bir eklenti kurmak biraz çaba gerektirebilir – bir eklenti kurmak kadar basit değildir. Bağımsız bir FTP programı kullanıyorsanız, WordPress web sitenize dosya yüklemek için bir FTP programı kullanmanız gerekecektir. Mevcut tema sayfası şablonunu kopyaladığımızda işleri kendimiz için kolaylaştırabileceğiz. WordPress, nasıl görüntüleneceğine dair talimat içermeyen bir şablon dosyası kullanmadığı sürece sayfa görüntülenmeyecektir. Sonuç olarak, şablonumuz buna dayanacaktır.
page.php içeriğini özel şablonunuza kopyalayıp yapıştırdıktan sonra, bir page.php dosyanız olacaktır. Özel şablonumuzun zaten bir başlığı olduğundan, koddaki bölümü sileceğiz. Yeni şablonu kullanan sitenizde hangi sayfayı ziyaret ederseniz edin, her zaman boş bir sayfa göreceksiniz. Web sitemiz için başlangıç noktası olarak tema sayfası şablonunu kullandık. Diğer gönderilerinize ve sayfalarınıza göz atarak özel sayfalarınızda neler olup bittiğini takip edebilirsiniz. Özel bir şablonla hata yaparsanız siteniz bozulur. Yalnızca HTML veya programlama biliyorsanız, WordPress'te her şeyi tasarlayabilirsiniz.
Bir WordPress Şablonunu Sayfaya Nasıl Dönüştürürüm?
WordPress Kontrol Paneli, orada yeni bir sayfa düzenleyerek veya ekleyerek bir sayfaya WordPress sayfa şablonları eklemenize olanak tanır. Sayfa Nitelikleri bölümü burada bulunabilir. Bu bölümde, kullanılabilir sayfa şablonlarının bir açılır listesi olacaktır.
Sayfalarda Şablon Nasıl Düzenlenir
Pages'da bir şablonu nasıl düzenleyebilirsiniz?
Sayfalar menüsünden seçerek sayfanın şablonunu değiştirin. Şablon ayarları'nı seçerseniz, sağ alt köşede kayan bir menü görünecektir. Şablonu değiştir'e tıklayarak bu durumda şablonu değiştirebilirsiniz. Şimdi değiştirildi.
WordPress'te Sayfa Özelliklerine Nasıl Şablon Eklerim?
WordPress düzenleyicide 'Şablon' altında açılır menü içeren bir 'Sayfa Nitelikleri' seçenek alanı bulunur. Üzerine tıklayarak, WordPress web siteniz için mevcut sayfa şablonlarının listesine erişebilirsiniz. İstediğinize bağlı olarak birini seçebilir, kaydedebilir veya güncelleyebilirsiniz.
Sayfa Özelliklerini Kullanmak İçin 3 Harika Neden
Sayfa Nitelikleri özelliği, düzenlenebilir içeriği bir sayfada saklamanıza olanak tanır. Bir arama motorunda CSS için gövde etiketine hangi sınıfların ekleneceğini kontrol etmek için meta etiket açıklamalarının ve seçeneklerinin bir kombinasyonu mümkündür.
Uygun sayfa özniteliğini seçerek gereksinimleriniz için en iyi seçeneği bulabilirsiniz. Meta etiketler, düzenlenebilir içerik ve sınıf adları, web sitelerinde kullanılan sayfa öznitelik türlerinden yalnızca birkaçıdır.
Arama motoru tarayıcıları meta etiketleri kullanarak sayfanıza daha fazla ayrıntı ekleyebilir. Bu adıma anahtar kelimelerin yanı sıra başlık ve açıklama da ekleyebilirsiniz.
İçeriğinize düzenleme özellikleri ekleyerek web sitenizin ziyaretçilerini memnun edebilirsiniz. Bir blog gönderisinden ürün açıklamalarına kadar her şey olabilir.
Sitenizin görünümünü ve verdiği hissi kontrol etmenin bir başka mükemmel yolu da sınıf adlarını seçmektir. Bu, yazı tipi boyutunu, renkleri ve arka plan rengini içerebilir.
Arama motoru sıralamalarınızı yükseltmek veya sadece sitenizin organik arama sıralamasını yükseltmek istiyorsanız, sayfa özelliklerini dahil ederek web sitenizin ziyaretçilerinin deneyimini daha da özelleştirebilirsiniz.
WordPress'te Nasıl Sayfa Oluşturursunuz?
Web sitenize yeni bir sayfa eklerken Kontrol Panelinize gidin ve ardından Yeni Sayfa Ekle'yi tıklayın. Listenizdeki bir sayfayı düzenlemek için başlığına tıklayın. Bir sayfa seçtikten sonra, metnini, resimlerini, iletişim formlarını, düğmelerini ve diğer tüm içeriğini değiştirebileceğiniz Editör'e yönlendirileceksiniz.
Sayfalar Ne Zaman Kullanılır? Web Sitenizdeki Yazılar
Sayfalar, statik verileri depolamak için mükemmel bir seçimdir. Kitlenize zamanında bilgi iletmek için gönderileri kullanabilirsiniz. Bu öğelerin her ikisi de bir web sitesinde bulunabilir. Paylaştığınız şey için hangisinin en iyi olduğunu bilmelisiniz.
