WordPress'te Portföy Sitesi Nasıl Oluşturulur (8 Adımda)
Yayınlanan: 2023-10-03Profesyonel bir portföyün olmaması, özellikle serbest çalışansanız, çektiğiniz müşteri veya işveren türlerini ciddi şekilde etkileyebilir. Birçoğu bu adıma gereken özeni ve dikkati göstermeyecek çünkü bunun çok karmaşık olduğunu düşünüyor veya nereden başlayacaklarını bilmiyorlar. Ancak WordPress'te profesyonel görünümlü bir portföy sitesi oluşturmak çocuk oyuncağıdır!
WordPress, çalışmalarını bir bütçeyle sergilemek isteyen serbest çalışanlar için mükemmel bir çözümdür. İhtiyaç duyacağınız her şeye sahiptir; kutudan çıktığı gibi güç ve sayısız mevcut tema ve eklenti aracılığıyla çok sayıda ek işlevsellik.
Bu makaleyi tamamladığımızda, sekiz adımda WordPress'te basit (ama zarif) bir portföy sitesini nasıl oluşturacağınızı öğreneceksiniz - ve web gibi konulara aşina olmayanlarınız için en baştan başlayacağız. ana bilgisayarlar ve WordPress kurulumları. Başlayalım!
İçindekiler :
- İyi bir WordPress ana bilgisayarı seçin
- WordPress'i yükleyin
- Doğru temaları ve eklentileri bulun ve yükleyin
- Bir başlık oluşturun
- Bir proje galerisi oluşturun
- Hakkımda bölümü oluşturun
- İletişim formu oluşturun
- WordPress'teki yeni portföy sitenizi detaylandırın
1. İyi bir WordPress sunucusu seçin
Geçmişte bu konuyu ölesiye tartıştık, ancak hemen konuya girmek istiyorsanız, bir WordPress ana bilgisayarı seçerken aklınızda bulundurmanız gereken dört şey şunlardır:
- Ölçeklenebilirlik : Gelecekte yeni projelere devam etmek istemeniz durumunda, barındırıcınız zorlu sitelerin üstesinden gelebilmelidir.
- Güvenlik : İyi bir barındırma, web güvenliğini ciddiye almalı ve sizi güvende tutacak özellikler sunmalıdır.
- Destek : Bu çok önemli. Sitenizde bir şeyler ters giderse güvenilir bir destek ekibine erişim sağlamak isteyeceksiniz.
- İtibar : Her web sunucusunun kendine göre kötüleyenleri olacaktır, ancak genel olarak kanıtlanmış bir sicile sahip olanı tercih etmek isteyeceksiniz.
Size iyi bir ev sahibi tavsiyesi verecek olsaydık bu Bluehost olurdu. Sadece ucuz değil, aynı zamanda küçük ve büyük işletmelere yönelik tüm hizmetleri de sağlıyor. Bluehost ayrıca kurulum sırasında WordPress'i sizin için otomatik olarak yükler, böylece işleri sizin için olabildiğince basit hale getirir.
Bluehost bağlantımıza tıklarsanız hostingi daha da ucuza satın alabilirsiniz. Sayfaya girdiğinizde otomatik olarak geçerli olan indirimden yararlanmak için bunu kullanın.
Ancak Bluehost piyasadaki tek harika barındırma hizmeti değil. Diğer barındırıcılar hakkında daha fazla bilgi edinmek ve seçenekleri karşılaştırmak istiyorsanız, piyasadaki en iyi WordPress barındırma şirketlerine veya yeni başlayanlar için en iyi WordPress barındırma şirketlerine ilişkin özetlerimiz, ihtiyaçlarınız için hangi çözümün en iyi şekilde çalışacağına dair size net bir fikir verecektir.
Şimdi WordPress kurulumuna geçelim.
2. WordPress'i yükleyin
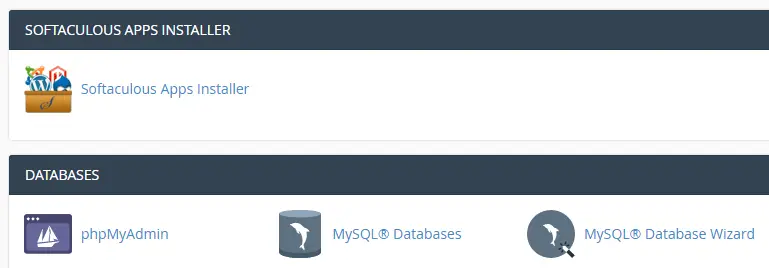
Bu süreç, kararlaştırdığınız web barındırıcısına bağlı olarak biraz farklı görünebilir ancak temel adımlar aynı kalır. Bir sağlayıcıya kaydolduktan sonra barındırma planınız için özel bir cPanel'e erişim kazanacaksınız. Bu muhtemelen WordPress'i veya Softaculous Apps Installer'ı yüklemek için tek tıklamayla bir seçeneği içerecektir:

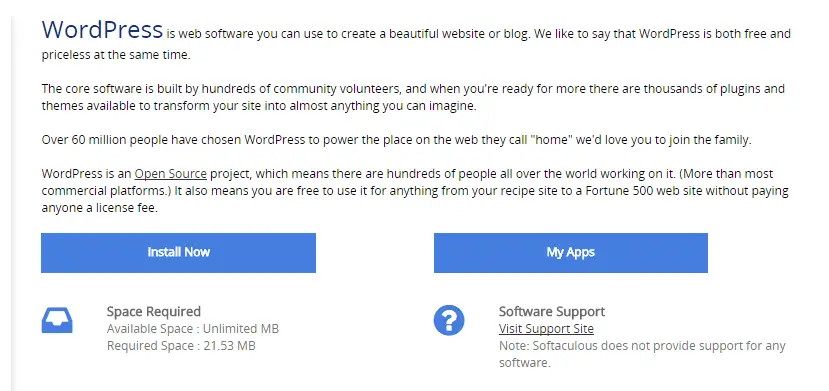
Softaculous Apps Installer simgesine tıklayın ve bir sonraki ekranda WordPress seçeneğini bulun. Ardından işlemi başlatmak için Şimdi Kur'a tıklayın:

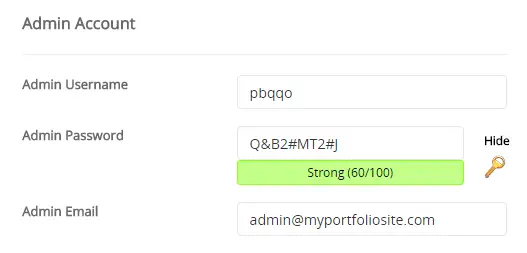
Bir sonraki ekranda, diğerlerinin yanı sıra adı, açıklaması, hesap adı ve şifresi dahil olmak üzere WordPress sitenizin ayrıntılarını doldurmanız istenecektir. Bunların çoğu açıklayıcı niteliktedir ancak güvenlik nedeniyle varsayılan yönetici kullanıcı adını ve veritabanı adını değiştirmeyi unutmayın:

Kur'a tıklayıp birkaç dakika bekledikten sonra ilk WordPress sitenizi oluşturdunuz! Daha sonra bunu güzel bir portföye dönüştüreceğiz.
3. Doğru temaları ve eklentileri bulun ve yükleyin
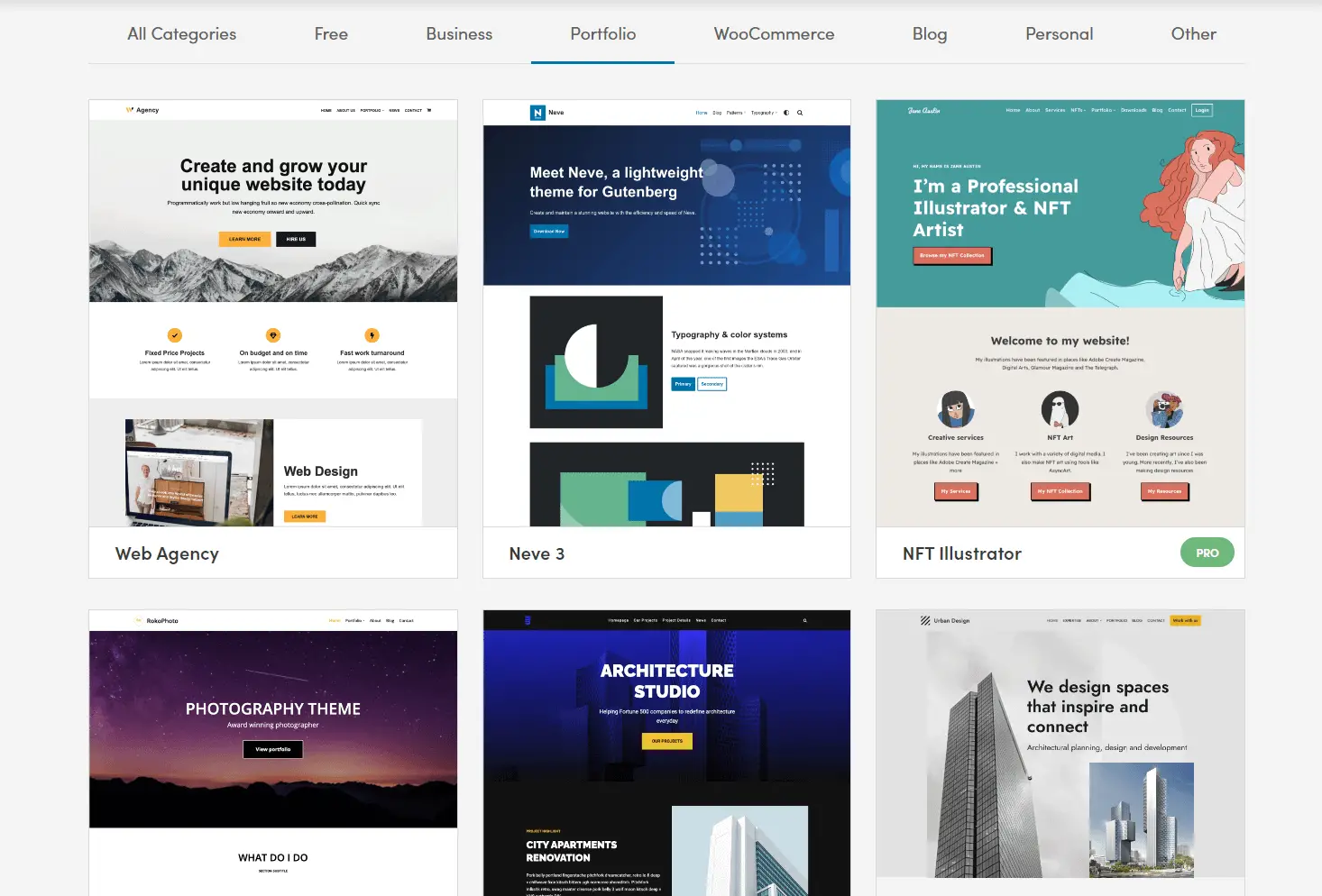
Bu adım, bu kılavuzun geri kalanından biraz daha açık uçludur, çünkü kendi ihtiyaçlarınız için mükemmel temayı ve eklentileri seçemiyoruz. Bunu söylüyoruz çünkü şu anda WordPress'te çok fazla çeşitlilik var ve kullanıcının ihtiyaçları o kadar çeşitli ki, herkesin ihtiyaçlarını tek seferde karşılayabilecek tek bir araç önermek zor.
Yine de deneyeceğiz ve kendi başına bir portföy web sitesi oluşturmak isteyen bir kullanıcı olarak sahip olabileceğiniz temel ihtiyaçları karşılayan bazı temalar ve eklentiler önereceğiz.
Temalar
Temalarla başlayalım.
Örneğin günümüzde insanların vermesi gereken ana kararlardan biri, Neve gibi klasik bir tema ile Neve FSE gibi blok bir tema arasında seçim yapmaktır.
Neve'yi seçerseniz, yalnızca birkaç tıklamayla portföy tabanlı bir başlangıç sitesi yüklemek çok kolaydır. Bu zaten iyi bir portföy web sitesinin sahip olması gereken birçok özelliğe sahip olacak ve tek yapmanız gereken kendi içeriğinizi eklemek.

Neve FSE son derece sağlam bir seçim olsa da, etrafınıza bakıp size en uygun temayı bulmanızı tavsiye ediyoruz. Çok amaçlı bir temaya (Neve FSE gibi) karar verebilir veya görsel portföylere göre uyarlanmış bir tema arayabilirsiniz. Temanız iyi derecelendirmelere ve iyi belgelere sahip olduğu sürece sorun olmaz.
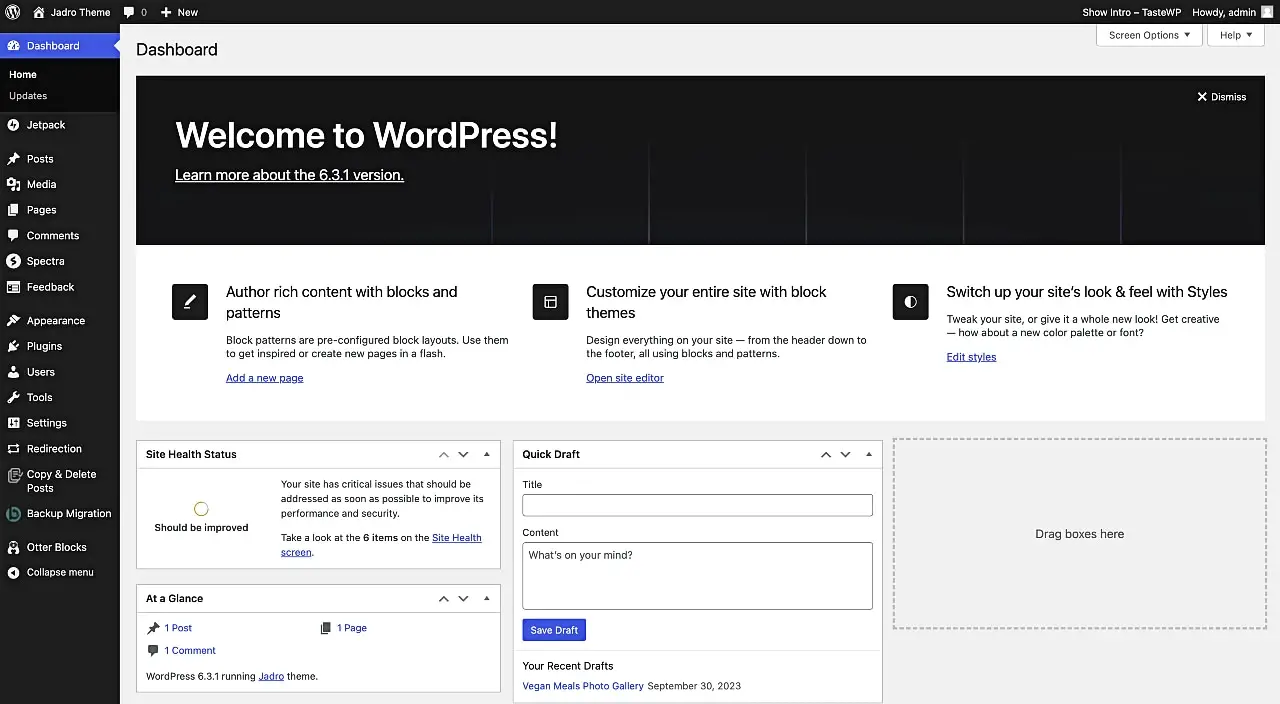
Mükemmel portföy WordPress temasını bulduktan sonra onu yüklemeniz gerekecek. Bunu yapmak için WordPress kontrol panelinden başlamalısınız. YOURSITE.com/wp-admin adresine giderek erişebilirsiniz. Giriş yapın ve bu kontrol paneline alışın:

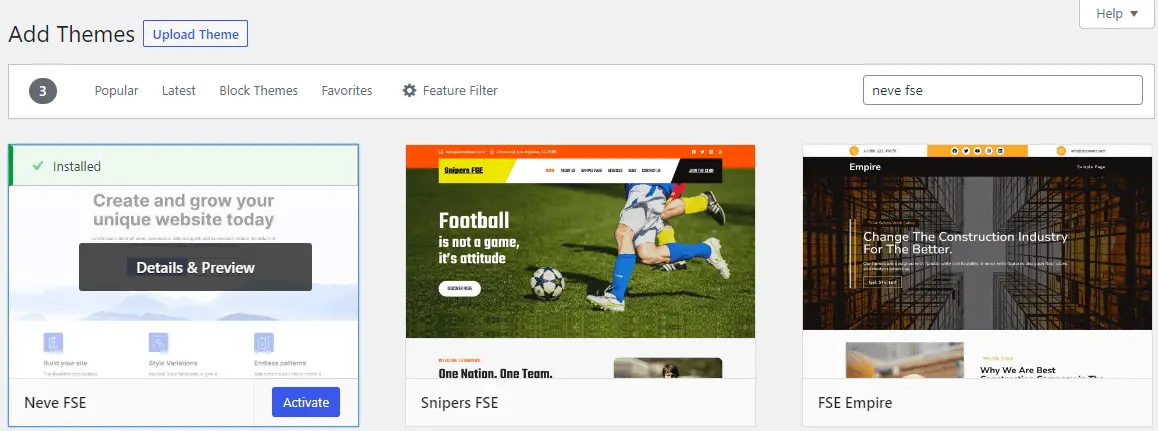
Bizimkinin zaten birkaç ekstra seçeneği var, ancak şu anda bunlarla ilgilenmeyin. Bunun yerine Görünüm sekmesine bakın. Görünüm'e tıklayın ve bir sonraki ekranda Yeni Ekle seçeneğini bulacaksınız. Buna tıkladığınızda, WordPress'in varsayılan temalarından birini seçebileceğiniz veya yeni bir tema yükleyebileceğiniz yeni bir ekrana yönlendirileceksiniz:

Temayı Yükle seçeneğini seçtiğinizde, indirdiğiniz temayı bilgisayarınızda bulmanız için bir istem görüntülenir. Klasörü seçin, Şimdi Kur'a ve ardından Etkinleştir'e tıklayın; artık hazırsınız.
Eklentiler
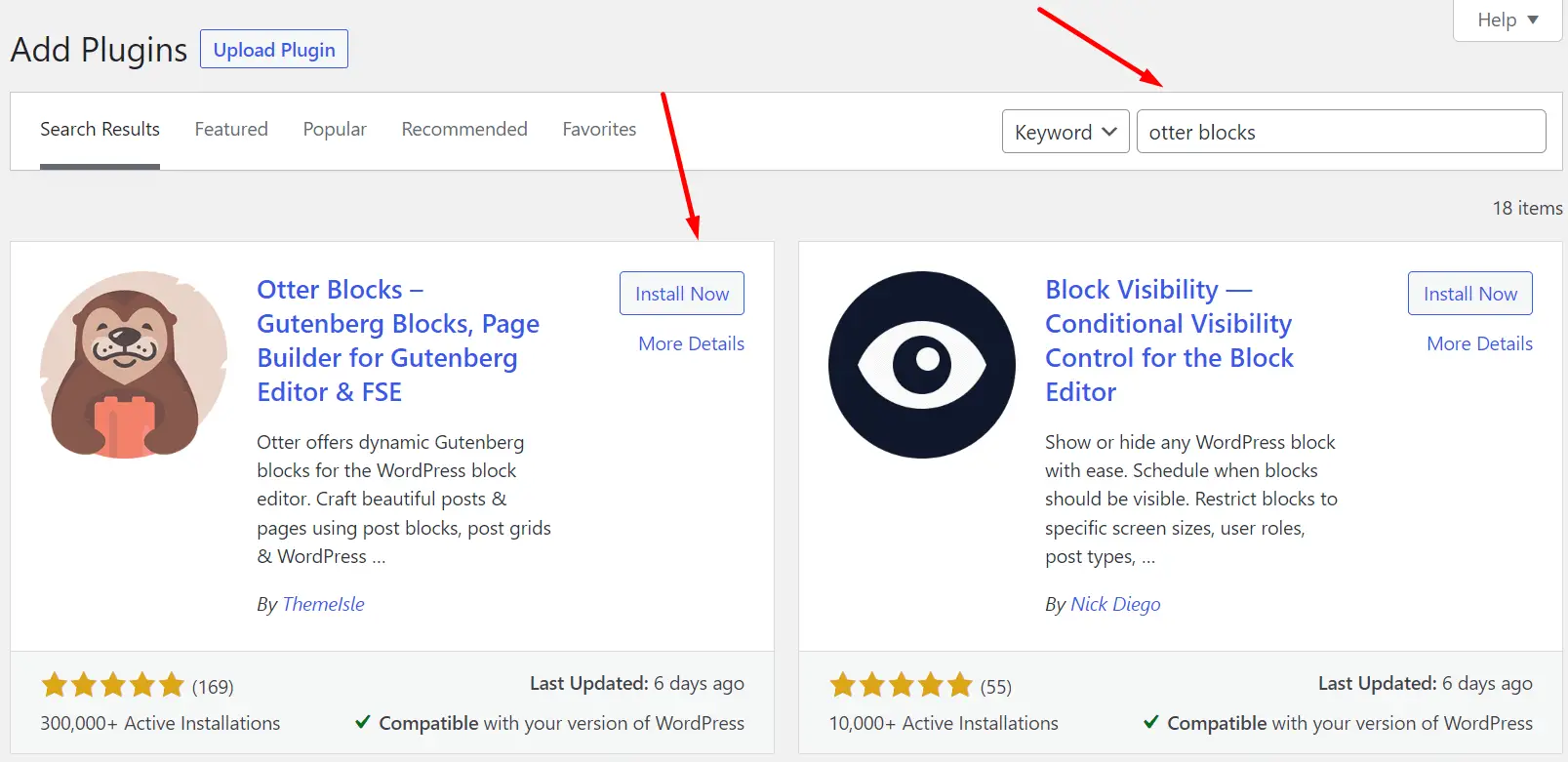
Eklentilerle uğraşmak da benzer bir sorun teşkil ediyor. Rastgele eklenti önerilerini reddetmek sorumsuzca olacaktır (her ne kadar bazıları kesinlikle gerekli olsa da). Ancak size en iyi ücretsiz olanları nasıl tespit edeceğinizi öğretebiliriz . Bunu öğrendikten sonra resmi eklenti dizinine girmeye ve neyin ilginizi çektiğini görmeye hazır olacaksınız.
Web sitenizi özelleştirmek için ana yöntem olarak WordPress blok düzenleyicisini ve tam site düzenlemeyi kullanıyorsanız, birden çok amaç için bloklar sağlayan eklentiler bir zorunluluk olmalıdır. Otter Blocks bu eklentilerden biridir. Bununla sitenize bölümler, formlar, tasarım öğeleri ve yeni işlevler ekleyebilirsiniz. Portföy web siteniz için nasıl iletişim formu oluşturacağınızı göstermek için bu eğitimin ilerleyen kısımlarında Otter'ı kullanacağız.
Herhangi bir eklentiyi yüklemek için süreç çok benzer. Tüm bunlar Görünüm > Temalar sekmesi yerine Eklentiler sekmesinde gerçekleşir. İşte WordPress eklentilerinin nasıl kurulacağına ilişkin ayrıntılı kılavuzumuz.
Son olarak, yüklediğiniz yeni eklentilerin çalışabilmesi için etkinleştirilmesi gerektiğini lütfen unutmayın. Etkinleştirmeyi atlarsanız eklentileriniz çalışmaz.
Bu eğitimin amaçları doğrultusunda, Neve FSE temasını temel olarak kullanacağız (%100 ücretsiz). İşleri basit tutmak için bu eğitim için Neve FSE temasını ve Otter Blocks eklentisini yükledik.
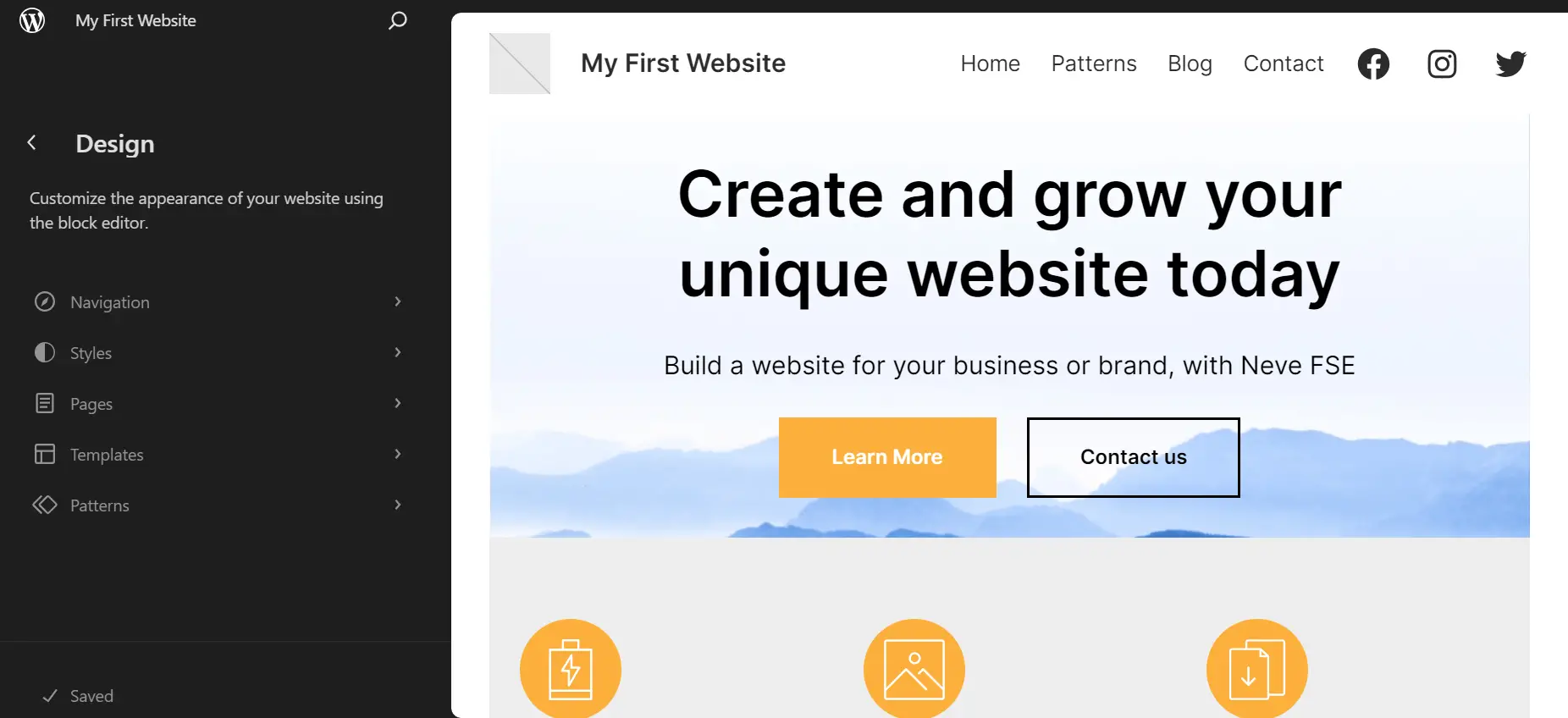
WordPress'i kurduk ve çalışan bir temamız var, şimdi portföy sayfamızı oluşturmanın zamanı geldi. İlk bileşeni, sitenizi ziyaret eden potansiyel müşteriler için net bir mesaj ve harekete geçirici mesaj içeren basit, tam genişlikte bir resim olan bir başlık olacaktır. Görünüm > Editör'e gidin ve Neve temasının kutudan çıktığında nasıl göründüğüne göz atın:

Bu büyük başlık bölümünü alalım ve temanızı istediğiniz ihtiyaçlarınıza göre ayarlayabileceğiniz WordPress Düzenleyiciyi kullanarak onu ihtiyaçlarımıza göre ayarlayalım. Bu üç adımı içerir:
- İçeriği değiştirmek için başlıktaki metin bloğunu düzenleme.
- Aynı bölümdeki ilk düğmenin metni ayarlanıyor ve ikinci düğme kaldırılıyor.
- Mevcut görsele tıklayarak ve onu değiştirerek yeni bir görsel yükleniyor. Görüntü bloğundaki Değiştir düğmesini kullanın.
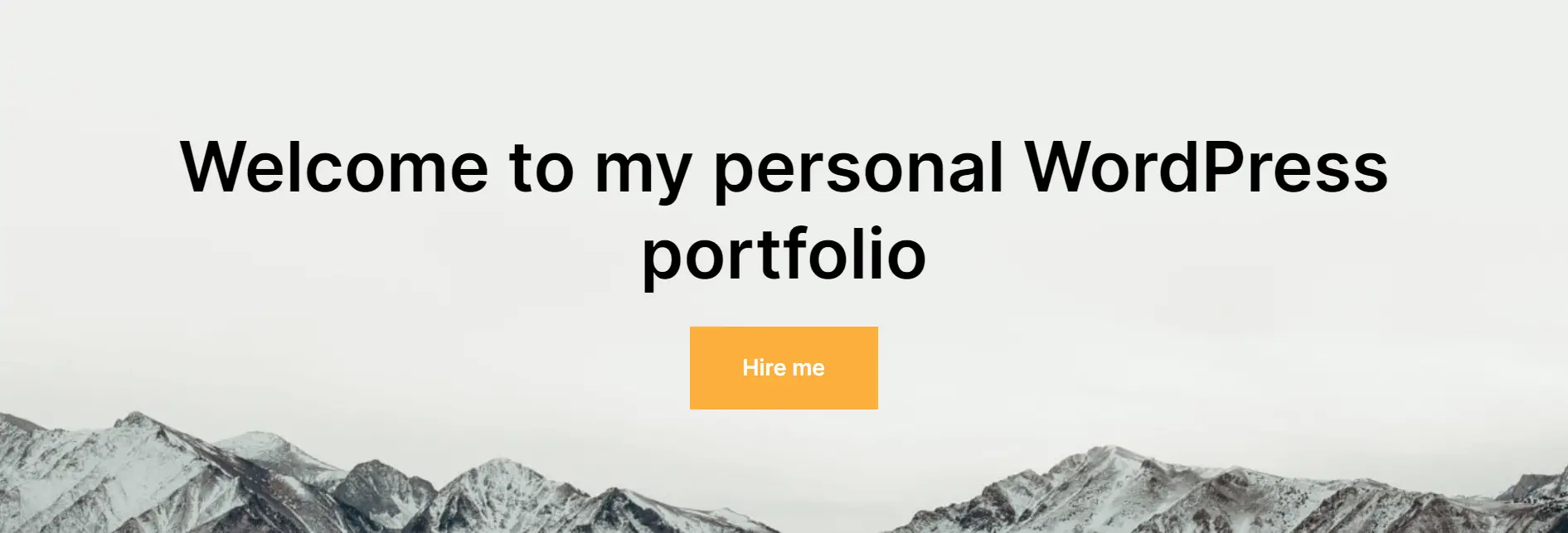
İşte bu ince ayarları uyguladıktan sonra sonuç:

Bu, harekete geçmeye hazır başlığımızdır ve sonunda siteye bir bütün olarak bakacağız. Bu aşamada aşağıdaki butonun hiçbir yere bağlanmadığını fark edeceksiniz. Bu yazı boyunca size göstereceğimiz web siteleriniz için sayfaları oluşturduktan sonra, bunları bu başlık düğmesine bağlayabilirsiniz.
Örneğin, insanların size kolayca iş veya mesleki fırsatlar önerebilmesi için İletişim sayfanıza bir bağlantı ekleyebilirsiniz.
5. Bir proje galerisi oluşturun
Proje galerisi, WordPress'teki herhangi bir portföy sitesinin kalbi ve ruhudur. Esasen, her girişe bağlantılar içeren, en son projelerinizin kolektif bir gösterimidir. WordPress'te bir proje galerisini iki şekilde oluşturabilirsiniz:
Neve FSE'deki blok desenlerini kullanın
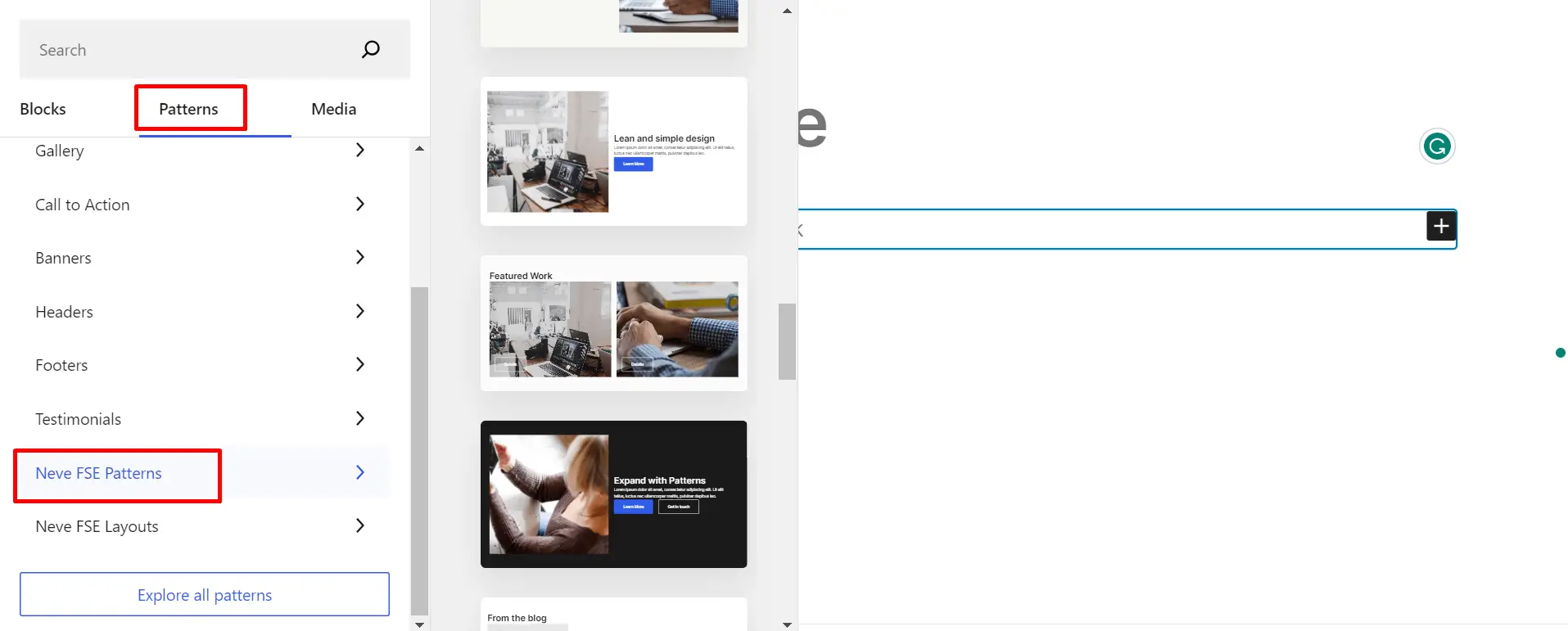
Portföy oluşturmanın bir yöntemi Neve FSE temasının blok desenlerini kullanmaktır. Blok düzenleyiciye girmek için Sayfalar > Yeni Ekle'ye gidin. Burada Neve FSE'nin sağladığı blok desenlerini eklemek için + simgesine tıklayın.


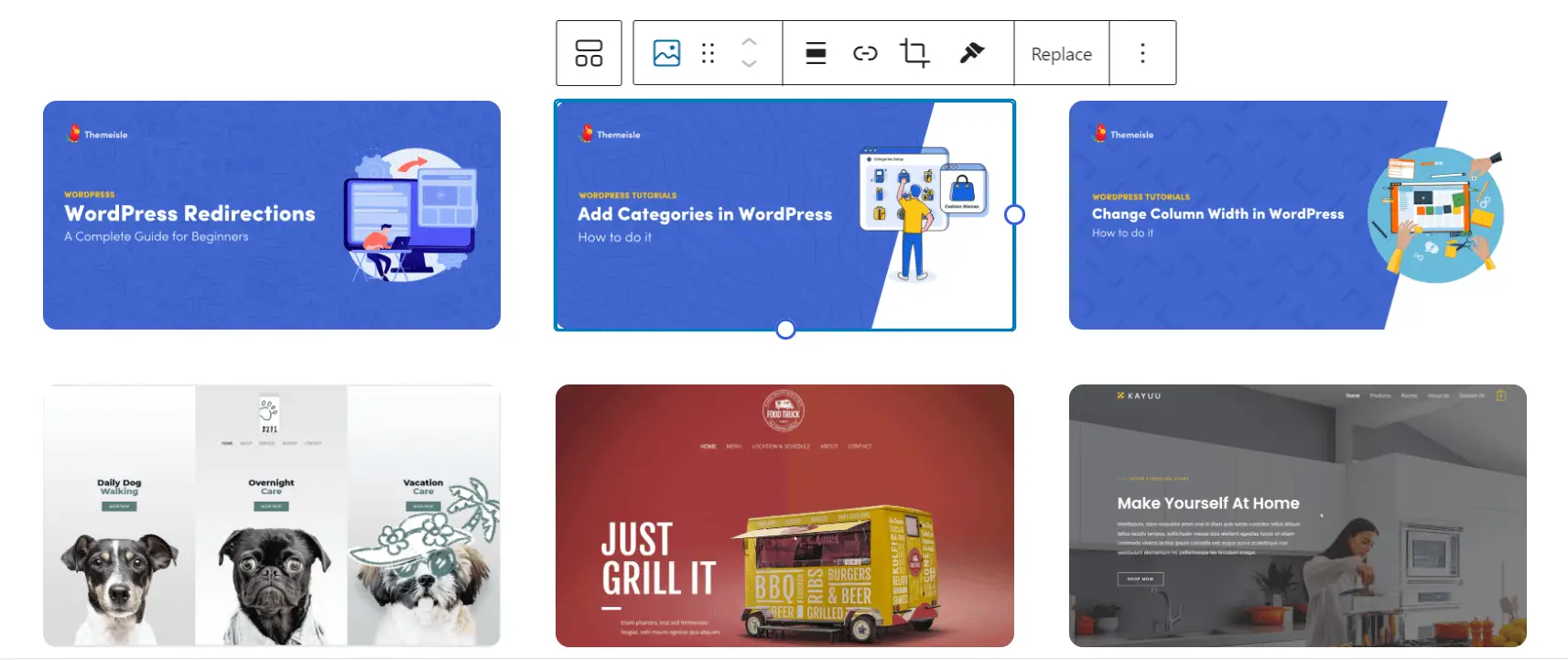
Size bunu nasıl yapacağınızı göstermek için bu yazıyla elde etmek istediğimiz şeye daha yakın bir model seçtik. Bu nedenle Neve FSE'nin sağladığı Öne Çıkan Çalışma modelini ekledik.
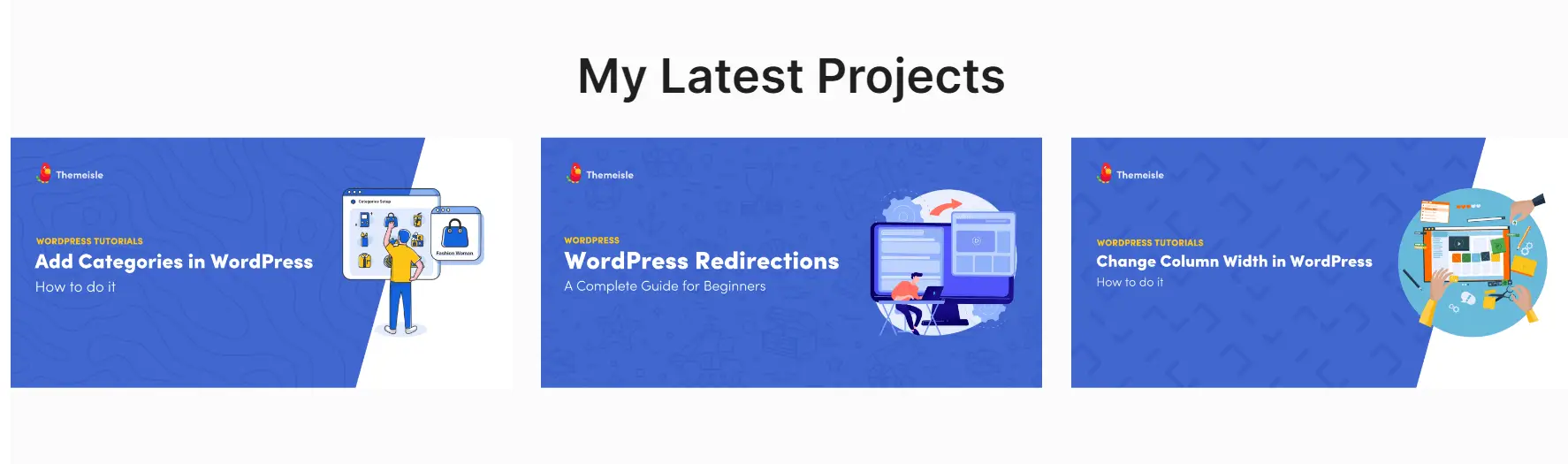
Bu örnek için geçmiş makalelerimizden üçünü ekledik ve her biri için öne çıkan görselleri belirledik:

Üç ayrı proje oluşturmanın yanı sıra, WordPress Düzenleyiciyi kullanarak başka neler yaptık:
- Ana sayfadaki başlığımızın altına yeni bir Portföy bölümü ekledik. Bunu projeleri bloklar aracılığıyla çoğaltarak yaptık.
- Portföy sayfasının ana başlığını değiştirdik.
- En Son Projelerim bloğundaki her projeye öne çıkan görseller ekledik.
- Ziyaretçileri ilgili projeye yönlendirmek için her resme bir bağlantı eklendi.
WordPress'te bulunan Şablon Kitlerini kullanın
WordPress 6.3 veya üstünü kullanıyorsanız, yeni portföy sayfaları oluşturmanıza olanak tanıyan önceden oluşturulmuş birçok şablondan yararlanabilirsiniz. WordPress editörü aracılığıyla bir proje galerisinin nasıl oluşturulacağı aşağıda açıklanmıştır.
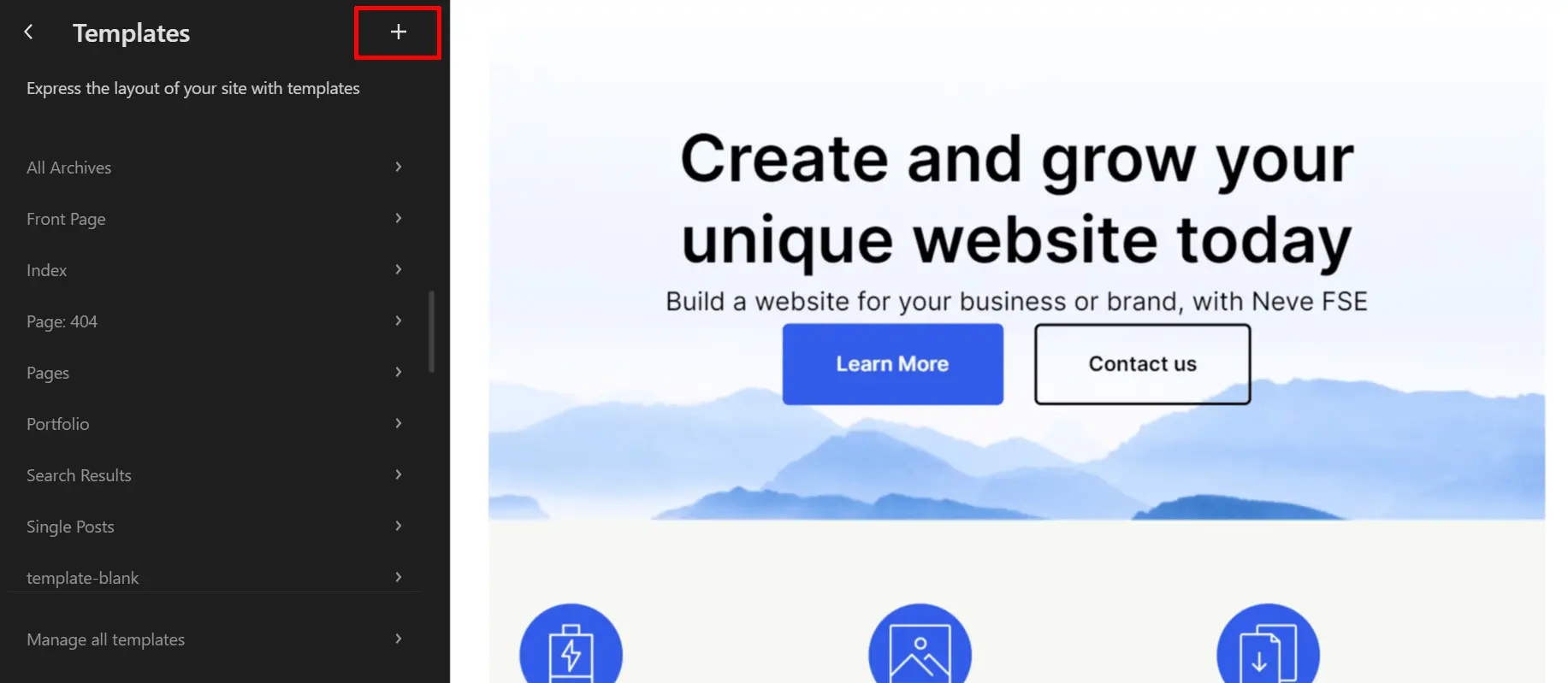
Görünüm > Düzenleyici > Şablonlar > Yeni Ekle'ye gidin (+ simgesi). Listeden Özel şablon'u seçin ve ona bir ad verin.

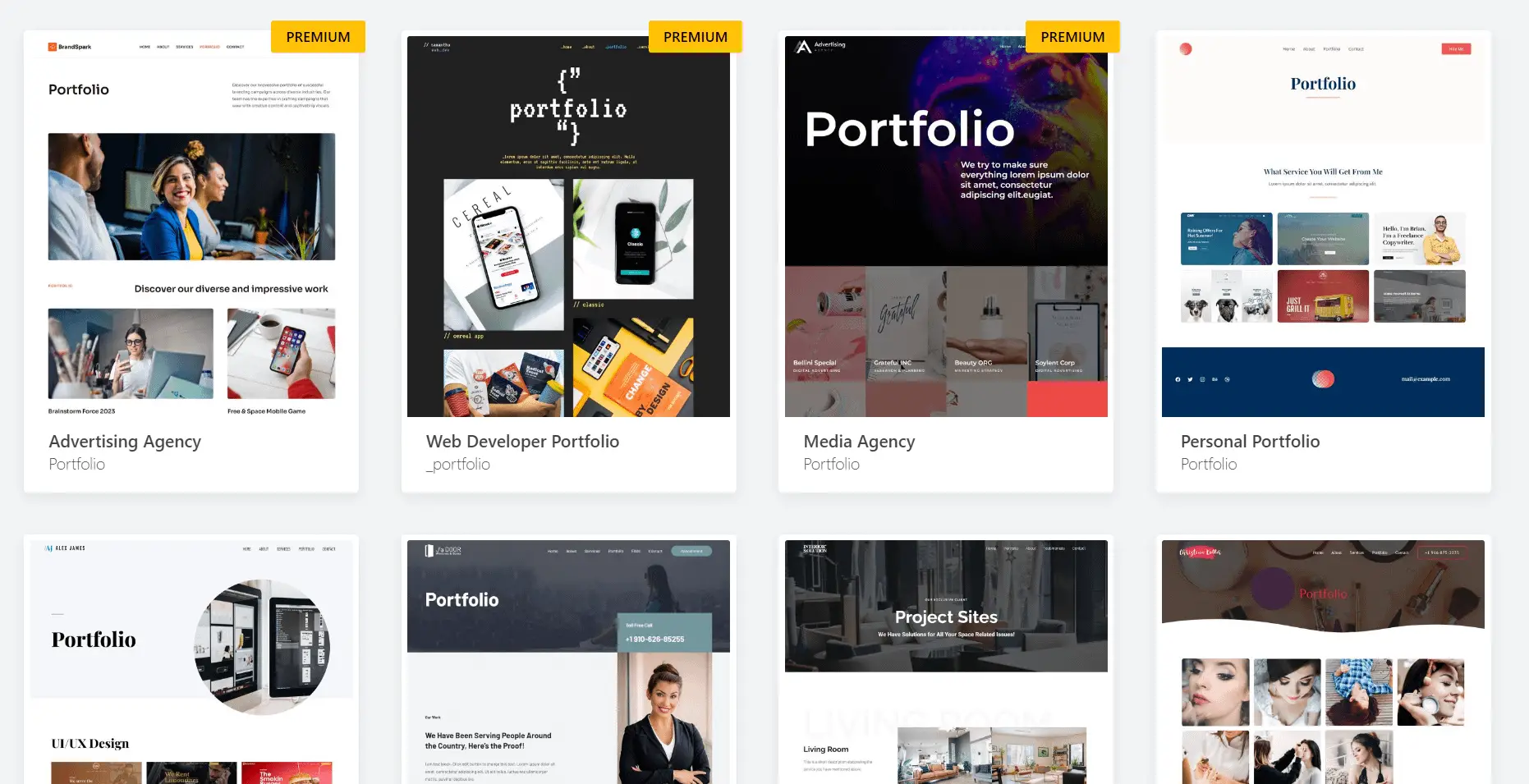
Yeni bir boş sayfa belirir. Düzenleyicinin sağ üst köşesindeki Şablon Kitleri düğmesine tıklayın ve Portföy'ü arayın. Favori şablon setinizi içe aktardıktan sonra bloklar aracılığıyla düzenleyin.

Portföydeki öğeleri değiştirmek için her bir portföy görselini seçin ve kendi görselinizle değiştirin. Ayrıca bağlantılar ekleyebilir ve görsellerin stilini özelleştirebilirsiniz. Kaydet'i tıklayın.

Daha sonra, özellikle Hakkımda bölümü olmak üzere bazı ek içerik eklemeyi ele alacağız.
6. Hakkımda bölümü oluşturun
Portföyümüzde zaten büyük bir ilerleme kaydediyoruz, ancak yine de işleri detaylandırmamız gerekiyor. Bunu yapmanın mükemmel bir yolu, ziyaretçilerinize kim olduğunuza dair bir fikir vermektir; örneğin, işverenlerin sizin hakkınızda bilmek isteyeceği temel gerçekler. Bunu yapmak için, tüm bilgileri sindirilebilir parçalara bölmek için Neve FSE'yi kullanacağız.
Hakkımda sayfası oluşturmak için Görünüm > Düzenleyici > Sayfalar'a gidin. Yeni bir sayfa eklemek için + simgesine tıklayın ve ardından sayfaya bir ad verin. Boş sayfa göründüğünde, önceki bölümlerdeki diğer sayfaları özelleştirdiğiniz gibi bunu da özelleştirebilirsiniz.
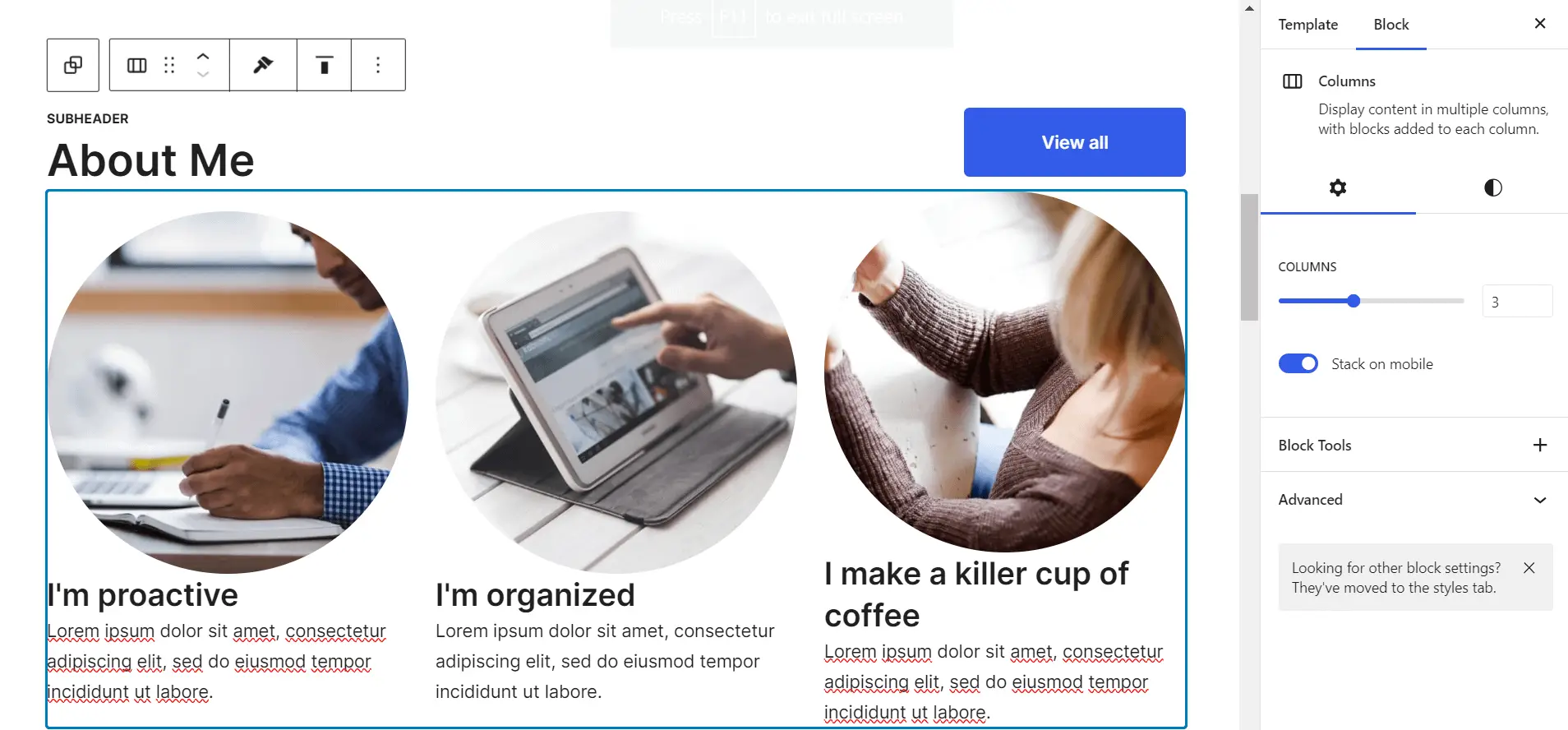
İstediğiniz gibi görünmesini sağlamak için tercih ettiğiniz blokları ve/veya Neve FSE desenlerini ekleyin. Özelleştirmeyi tamamladığınızda Kaydet'i tıklayın. Neve FSE Hizmetleri modelini özelleştirmenin ve bunu Hakkımda sayfasına dönüştürmenin bir örneğini burada bulabilirsiniz.

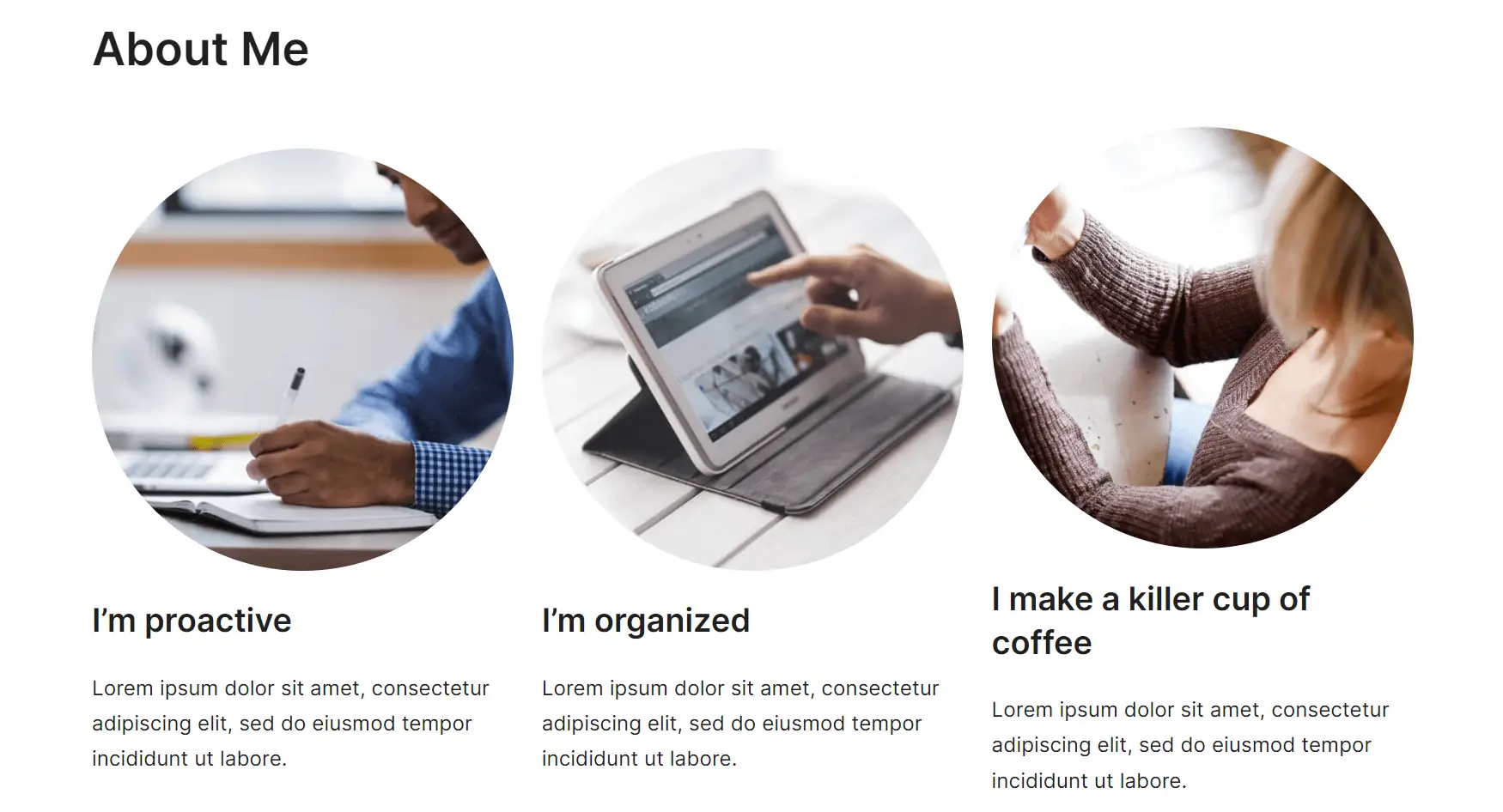
Şimdi bitmiş ürünün nasıl göründüğüne bakalım:

İyi görünüyor! Sona oldukça yaklaşıyoruz; şimdi WordPress'teki portföy sitemizin son büyük bölümü olan iletişim formuyla ilgilenmenin zamanı geldi.
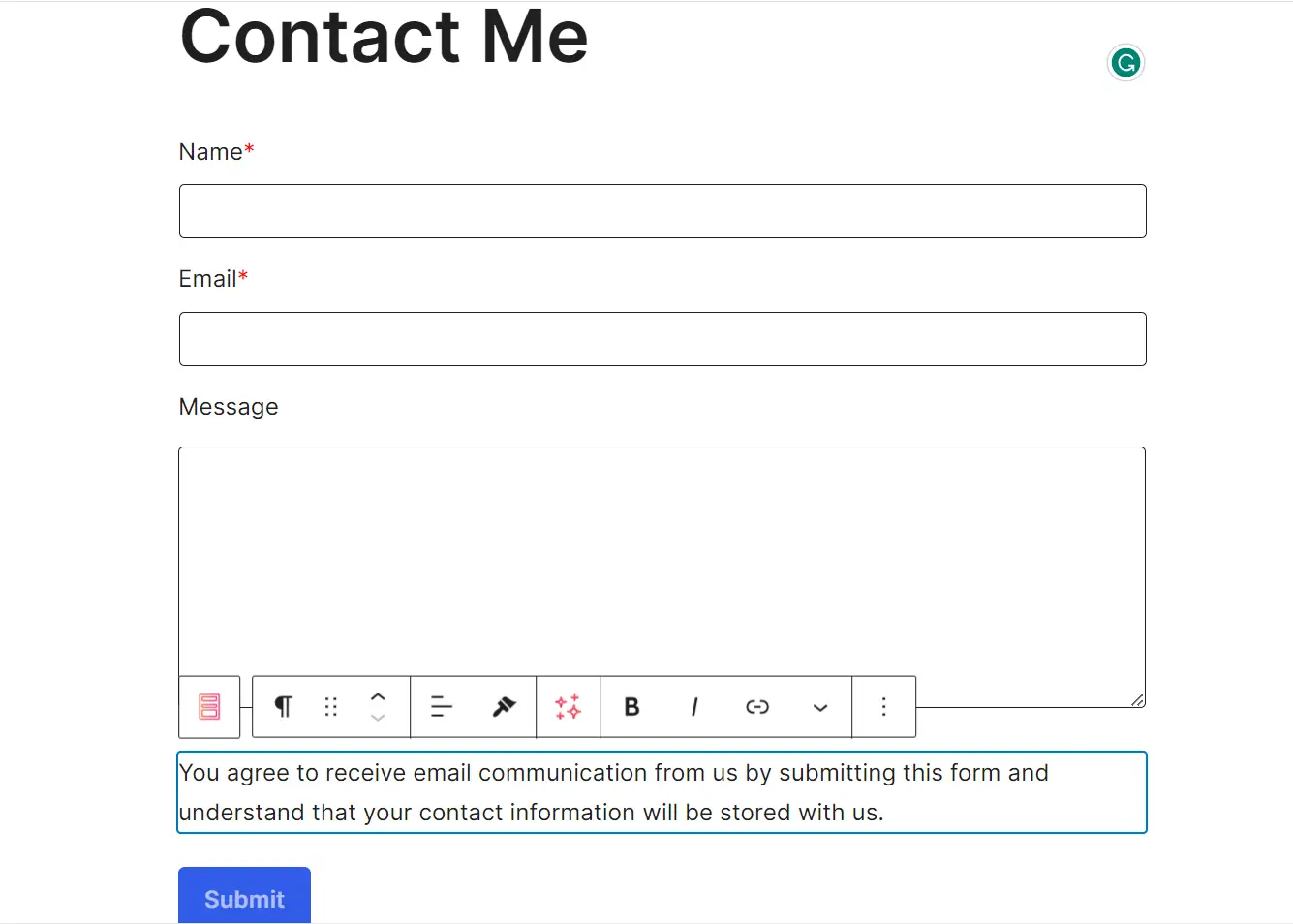
Artık işverenlerin sersemlediğine göre, onların sizinle iletişime geçmesini sağlamanın zamanı geldi. Elbette, e-postanızı oraya bırakabilirsiniz ancak iletişim formu çok daha profesyonel görünür. İşte bunu nasıl yapacağınız.
Neve FSE'de Bize Ulaşın sayfası bulunmadığından Otter Blocks veya WPForms eklentisini öneriyoruz.
Neve FSE ve Otter Blocks eklentisi ile iletişim formu oluşturmak için Eklentiler > Yeni Ekle seçeneğine gidin. Otter Blocks'u arayın, ardından kurun ve etkinleştirin.

Bir sonraki adım , Görünüm> Düzenleyici> Sayfalar> Yeni Ekle'ye erişerek WordPress sitenize yeni bir sayfa eklemektir. Bu sayfada + simgesine tıklayarak ve Su Samuru'nu arayarak yeni bir blok ekleyin. Form bloğunu ve ardından İletişim Formu'nu seçin. İçeriğini özelleştirin ve Yayınla'ya basın (sayfanın sağ üst kısmı).

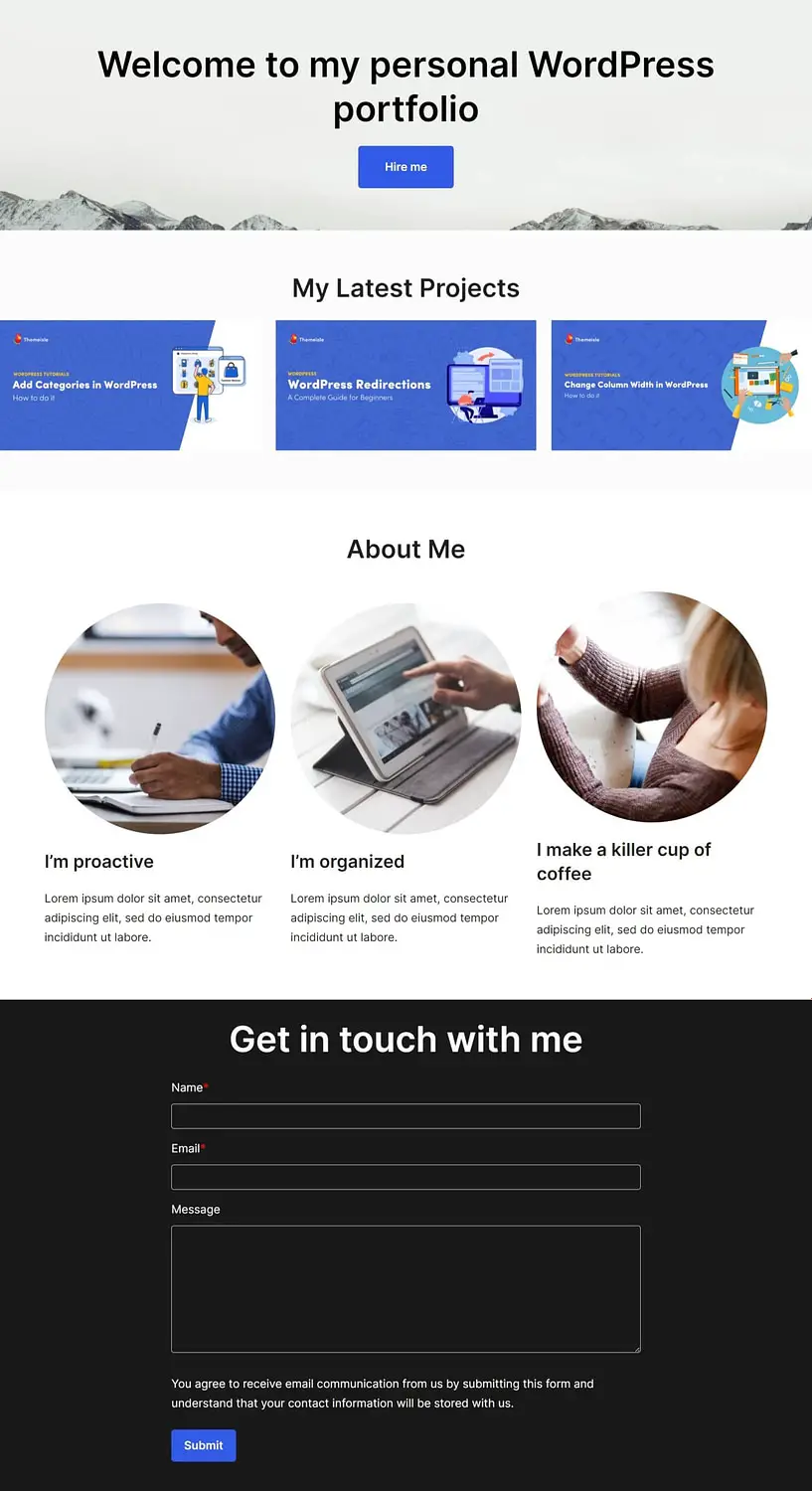
Şimdi sıra sitemizi bir bütün olarak incelemeye ve buradan nereye gidebileceğinize bakmaya geldi.
8. WordPress'teki yeni portföy sitenizi detaylandırın
Bir dakikanızı ayırıp çalışmanıza hayranlıkla bakın; WordPress'te birlikte basit, profesyonel görünümlü bir portföy sitesi oluşturduk!

Bundan sonra ne olacağı size kalmış. Öncelikle, daha fazla proje eklemek, her biri için ayrı sayfalar oluşturmak veya yeni bölümlerle oynamak gibi Neve FSE ile yapabileceğiniz her şeyi okumak isteyeceksiniz.
Daha sonra, Neve FSE temasını kullanarak portföyünüzü daha da ileriye taşıyacak gelişmiş tekniklerden bazılarını öğrenmek isteyeceksiniz; bunun için, WordPress sitenizi daha ilgi çekici hale getirmek için portföyünüzde nasıl ince ayarlar yapacağınıza ilişkin yazımıza göz atın.
Çözüm
WordPress'teki iyi görünümlü bir portföy sitesi, potansiyel müşterilerle tanışmak (ve etkilemek) için birçok kapıyı açabilir. İşverenlerin yetenekleriniz hakkında daha iyi bir fikir edinmelerini sağlar ve kendinizi rekabetten ayırmanızı sağlar.
Tüm süreç biraz zaman alacaktır - özellikle WordPress'e aşina değilseniz - ancak gösterdiğimiz gibi, minimum çabayla kesinlikle başarılabilir.
Bir portföy sitesi oluşturmak için izlemeniz gereken sekiz temel adım şunlardır:
- İyi bir WordPress sunucusu seçin. ️
- WordPress'i yükleyin.
- Doğru temayı ve eklentileri bulun ve yükleyin. ️
- Bir başlık oluşturun. ️
- Bir proje galerisi oluşturun. ️
- Hakkımda bölümünü bir araya getirin.
- Bir iletişim formu oluşturun.
- Yepyeni WordPress portföy sitenizi detaylandırın.
WordPress'te bir portföy sitesinin nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde sormaktan çekinmeyin!
