WordPress'te Ödemeli Kayıt Formu Nasıl Oluşturulur?
Yayınlanan: 2023-01-02WordPress'te ödemeli bir kayıt formu oluşturmayı öğrenmek ister misiniz? Cevabınız evet ise bu yazı tam size göre.
Bugünün bağlamında, ödeme tamamen çevrimiçi olarak yapılabilir. Bu nedenle, birkaç tıklamayla ödeme almak veya göndermek kolayca mümkündür.
Böylece, aynı çevrimiçi ödeme yöntemlerini kullanarak WordPress sitenizde de bir kayıt formu oluşturabilirsiniz.
Ancak size nasıl yapılacağını göstermeden önce, ödemeli kayıt formunuzu oluşturmanın en iyi yolunu öğrenelim.
Ödeme ile Kolayca Kayıt Formu Oluşturmanın En İyi Yolu
WordPress'te ödemeli bir kayıt formu oluşturmanın en iyi yöntemi, kullanıcı kayıt eklentileridir. Bu tür eklentiler, sorunsuz bir şekilde özel kullanıcı kayıt formları oluşturmanıza ve sitenize eklemenize olanak tanır.
Böyle en iyi eklentilerden biri, WPEverest'in Kullanıcı Kaydı eklentisinden başkası değildir. Formları özelleştirmek ve yönetmek için uygun özelliklere sahip kullanıcı dostu bir eklentidir.

Ayrıca, çok parçalı eklenti, WooCommerce entegrasyon eklentisi, ödeme eklentisi vb. gibi farklı kullanımlar için çeşitli eklentilere sahiptir.
Bununla birlikte, ödeme eklentileri PayPal ve Stripe, basit ödeme kaçışlarını kayıt formlarınıza entegre etmenize olanak tanır. Bir form oluşturabilir ve içinde ödeme seçeneklerini etkinleştirebilirsiniz.
O halde şimdi bu ödeme eklentilerini kullanarak ödemeli bir çevrimiçi kayıt formu oluşturmayı öğrenelim!
WordPress'te Ödemeli Kayıt Formu Nasıl Oluşturulur? (2 Yöntem)
WordPress'te ödemeli bir kayıt formunu nasıl oluşturacağınızı merak ediyorsanız, bunu yapmanın iki farklı yöntemi vardır. Tek yapmanız gereken aşağıdaki basit adımları takip etmek. Öyleyse, ilk yöntemle başlayalım.
1. Yöntem: PayPal Ödemesi ile bir WordPress Kayıt Formu Oluşturun

1. Adım: Kullanıcı Kaydı Pro Eklentisini Kurun ve Ayarlayın
İlk adımınız, eklentiyi WordPress sitenize yüklemek ve etkinleştirmektir. Ancak ödeme eklentisi yalnızca Kullanıcı Kaydının premium sürümünde mevcuttur; bu nedenle, Pro sürümünü yüklemeniz gerekir.
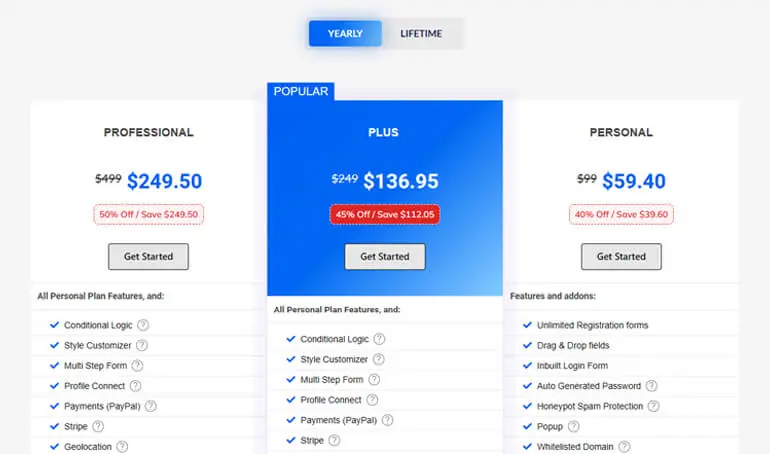
Bunun için lütfen Kullanıcı Kaydının web sitesindeki fiyatlandırma sayfasına gidin. Ardından, PayPal eklentisine yalnızca bu planlarda erişebileceğiniz için Professional ve Plus arasından bir plan seçin.

Eklentiyi satın aldıktan sonra WPEverest hesabınıza giriş yapmalısınız. Böylece giriş yaptıktan sonra hesabınızın Kontrol Paneline yönlendirileceksiniz.
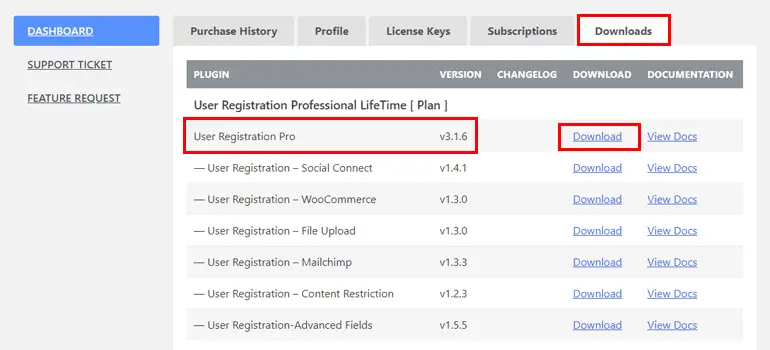
Burada, Kullanıcı Kaydının Pro sürümünü görebileceğiniz İndirilenler sekmesine gidin. Bu nedenle, yanındaki İndir düğmesine tıklayarak indirin.

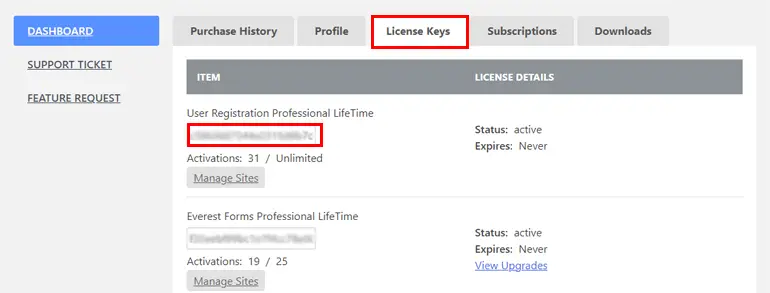
Otomatik güncellemeler için lisans anahtarına da ihtiyacınız olacak, bu nedenle lisans anahtarlarını kopyalayıp güvende tutmak için Lisans Anahtarları sekmesine gidin!

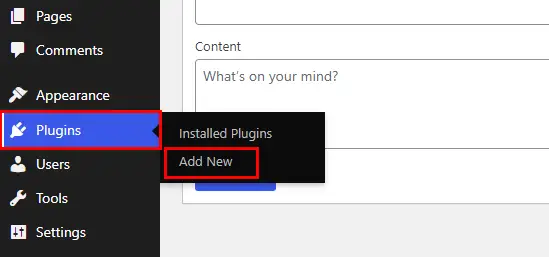
Bir sonraki adımınız, WordPress panonuza gitmektir. Burada, Eklentiler'e gidin ve Yeni Ekle'ye tıklayın.

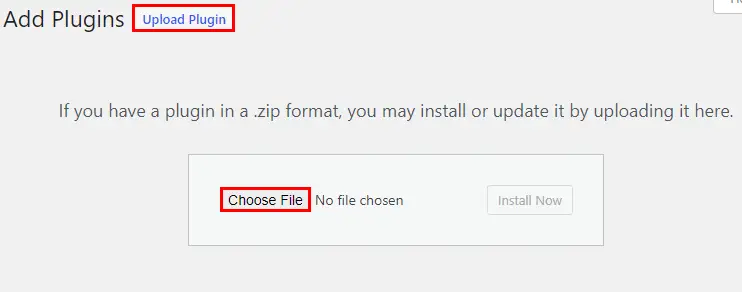
Ardından, Eklenti Yükle'ye tıklayın ve daha önce WPEverest hesabından indirdiğiniz zip dosyasını yerel cihazınızdan yükleyin.

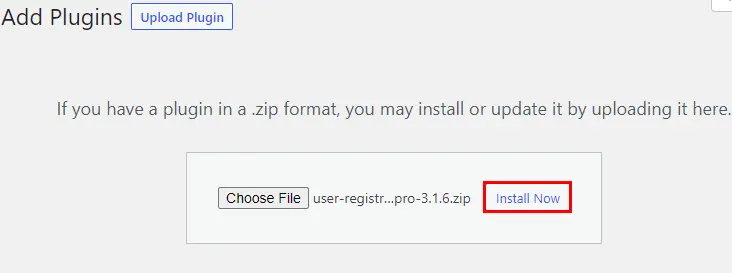
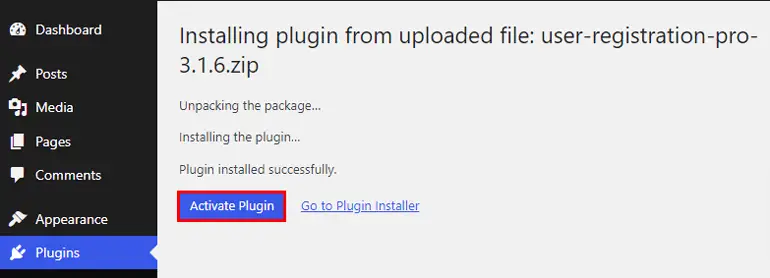
Ardından, yükleme işlemini başlatmak için Şimdi Kur'a tıklayın.

Son olarak, Eklentiyi Etkinleştir düğmesine basın.

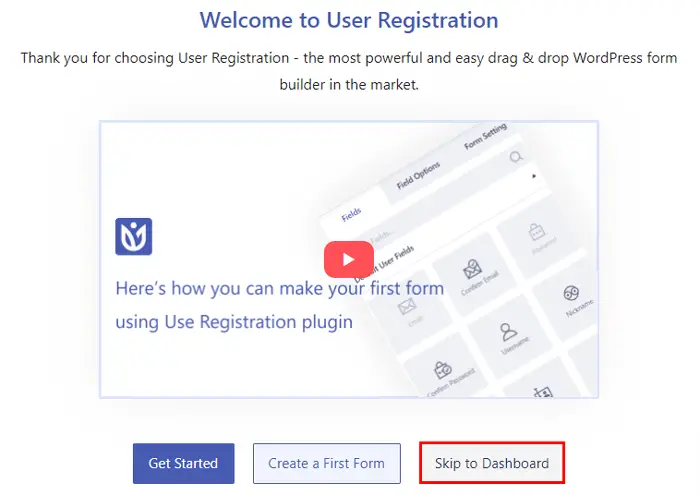
Etkinleştirdiğinizde, bir karşılama mesajı göreceksiniz! Buradan kurulumu tamamlayabilir, ilk formu oluşturmaya başlayabilir veya Panoya Atlamak için .

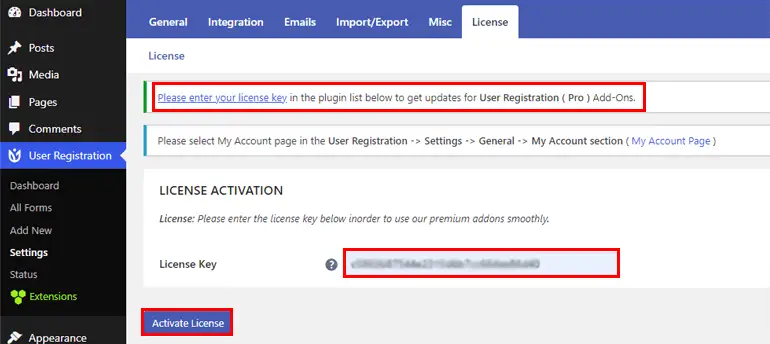
Eklentinizi daha sonra bir kayıt formu oluşturmayı tamamladığınızda kurabilirsiniz. Bu nedenle, şimdilik kontrol paneline atlamayı seçeceğiz. Kontrol paneline atladığınızda, lisans anahtarını girmenizi isteyen bir bildirim göreceksiniz. Bu nedenle, daha önce kopyaladığınız lisans anahtarını yapıştırın.

Girdikten sonra, Lisansı Etkinleştir düğmesine basmayı unutmayın.
Bu kadar! Kullanıcı Kaydının premium sürümünü başarıyla yüklediniz ve etkinleştirdiniz!
2. Adım: PayPal Eklentisini Kurun ve Etkinleştirin
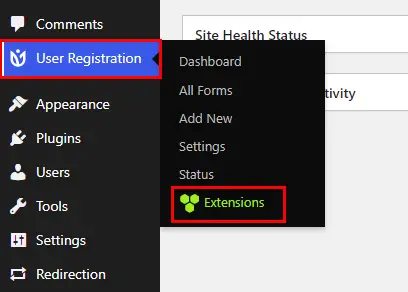
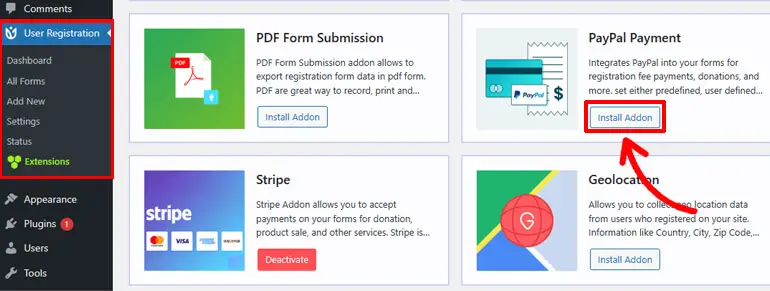
Sonraki adım, PayPal eklentisini sitenize yüklemek ve etkinleştirmektir. Bu nedenle, Kullanıcı Kaydı >> Uzantılar bölümüne gidin.

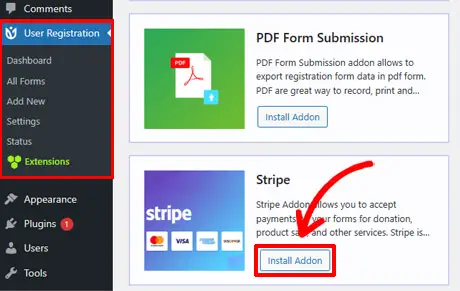
Şimdi mevcut tüm eklentilerin bulunduğu bir sayfaya yönlendirileceksiniz. Bu nedenle, PayPal Ödeme eklentisini arayın ve Eklentiyi Yükle düğmesini tıklayın.

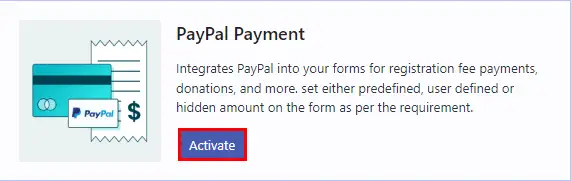
Yüklendiğinde, Etkinleştir düğmesini göreceksiniz. Bu nedenle, eklentinizi etkinleştirmek için o düğmeye basın.

Şimdi bir sonraki adıma geçebilirsiniz!
3. Adım: Bir Kayıt Formu Oluşturun
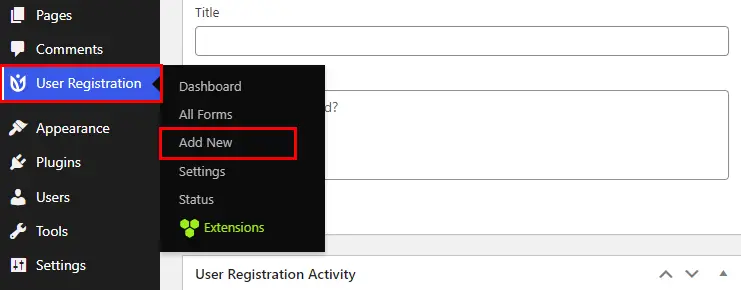
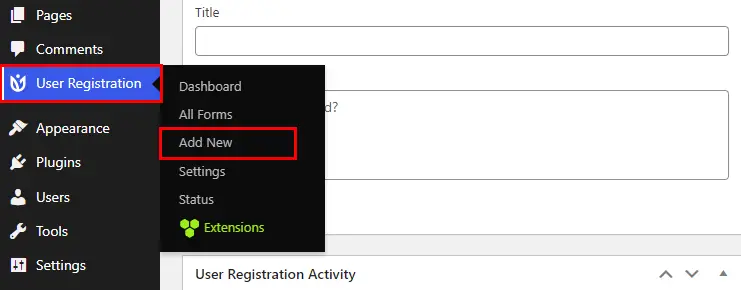
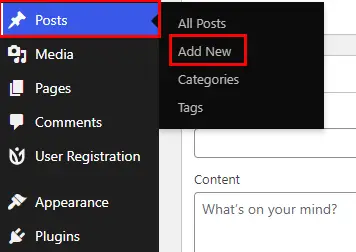
Ardından, PayPal ile bir kayıt formu oluşturmak için WordPress kontrol panelinizde Kullanıcı Kaydı'na gidin ve Yeni Ekle'ye tıklayın.

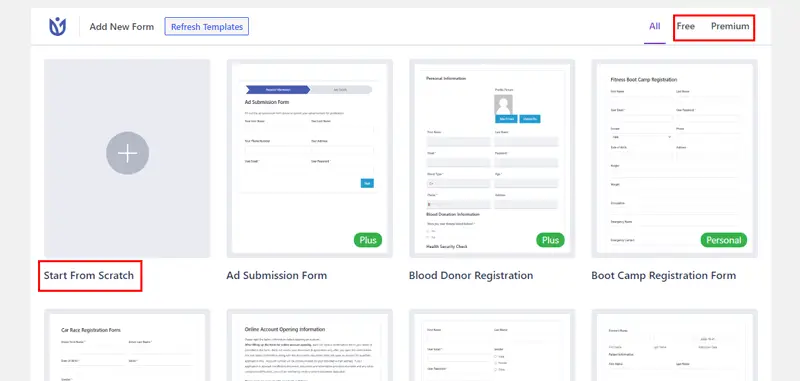
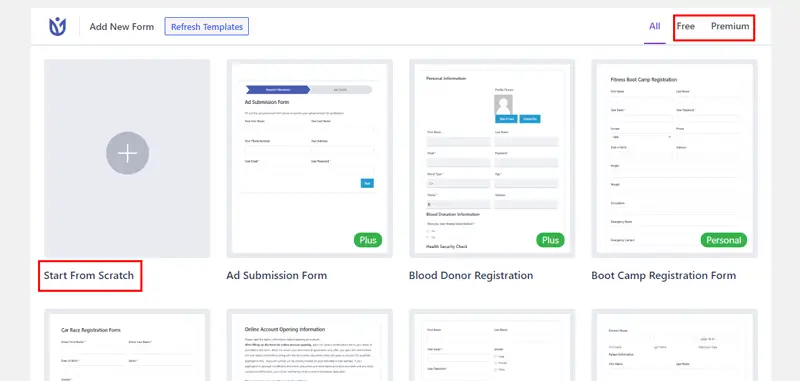
Kullanıcı Kaydı, kısa sürede farklı türde kayıt formları oluşturmanıza olanak tanıyan birkaç ücretsiz ve premium şablon sunar. Alternatif olarak, formunuzu tamamen kendi başınıza da oluşturabilirsiniz. Burada size zeminden nasıl form oluşturacağınızı göstereceğiz. Bu nedenle, Sıfırdan Başla seçeneğine tıklayın.

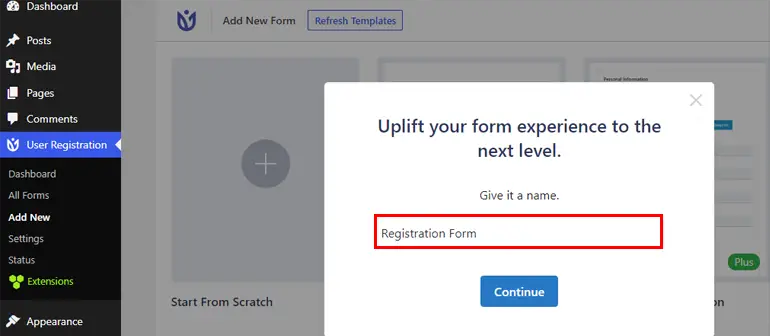
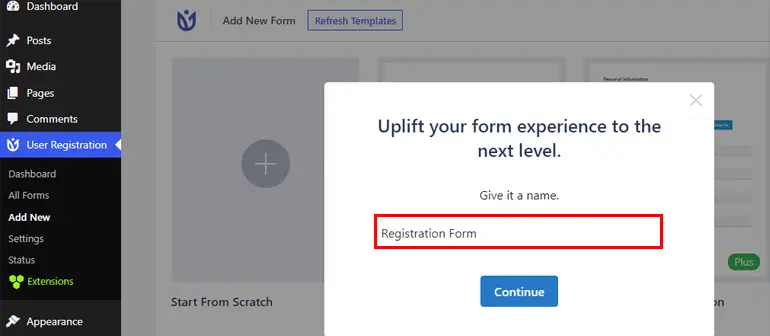
Şimdi formunuzu adlandırın ve form oluşturucuya geçin.

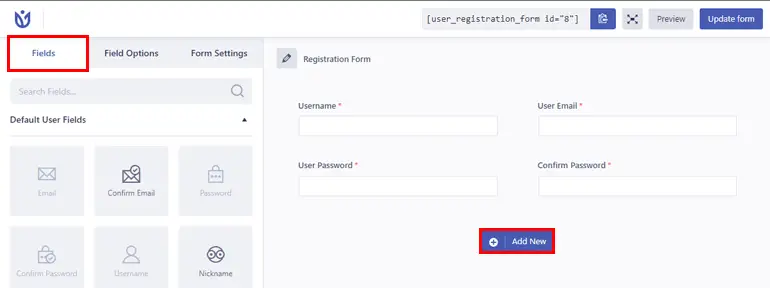
Kullanıcı Kaydı ile form oluşturma süreci oldukça basittir, çünkü tek yapmanız gereken gerekli alanları sürükleyip bırakmaktır.
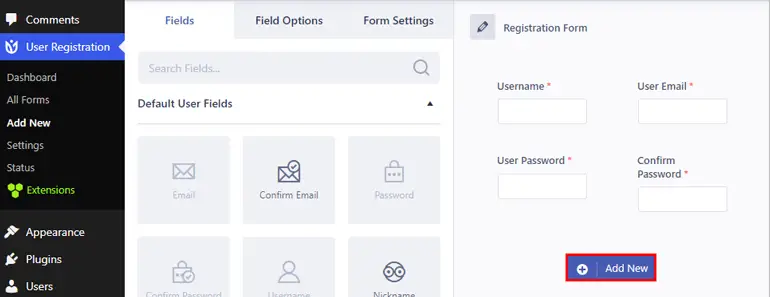
Bu nedenle, önce yeni bir satır eklemek için Yeni Ekle düğmesine basın.

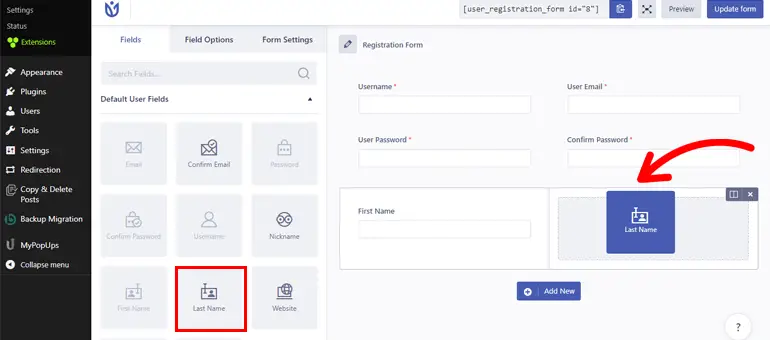
Ardından, Alanlar seçeneğinden gerekli alanı sürükleyin ve sağ tarafa bırakın.

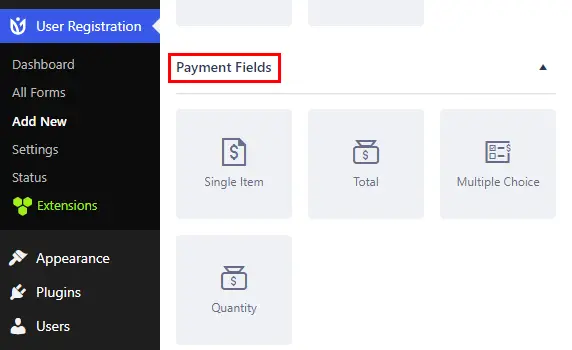
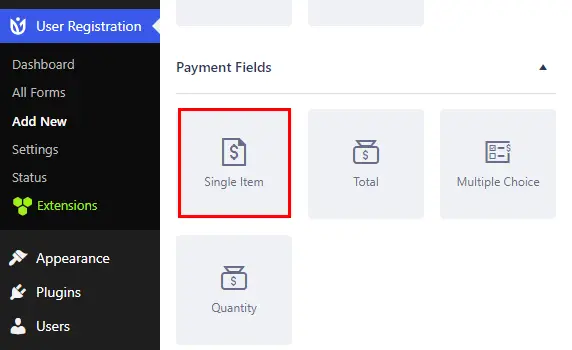
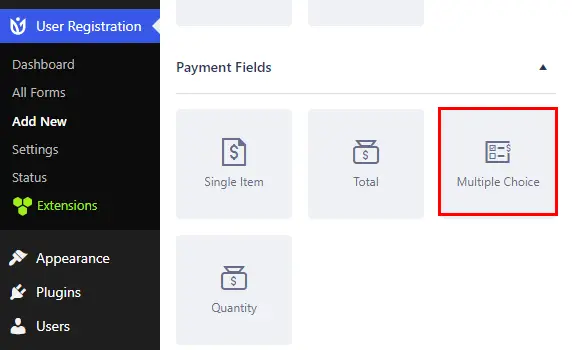
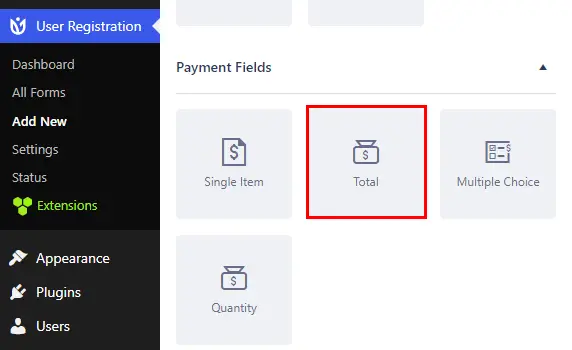
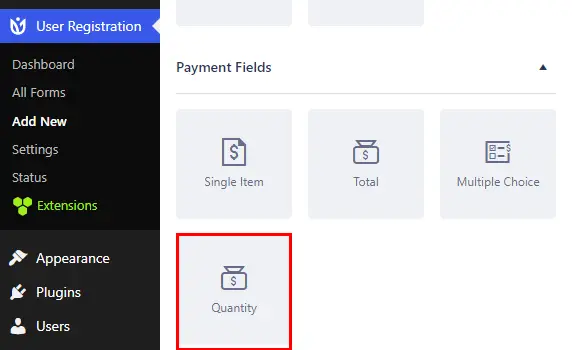
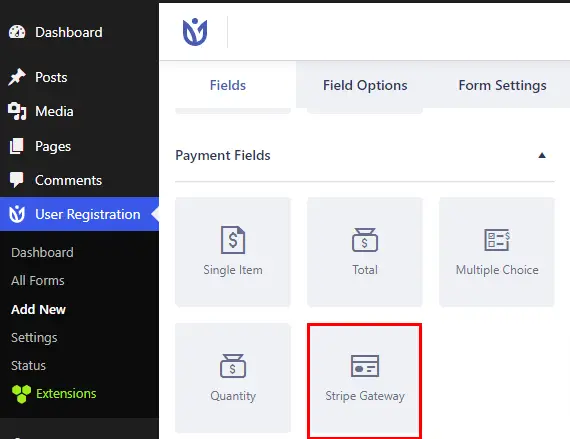
Ardından, dört form alanına sahip Ödeme Alanlarını görmek için aşağı kaydırabilirsiniz.

Dört Ödeme Alanı şunları içerir:
- Tek Öğe: Alan, formunuzdaki tek bir öğe için Ad, Açıklama ve Fiyat eklemenizi sağlar.

- Çoktan Seçmeli: Alan, çeşitli öğeleri ve bunların fiyatlarını eklemenizi sağlar. Alıcılar, içinden birden fazla ürün seçebilir.

- Toplam: Alan, kullanıcınızın seçtiği tüm kalemlerin toplam fiyatını gösterir.

- Miktar: Alan, tek bir madde veya çoktan seçmeli alanla entegre edilebilir. Bununla, kullanıcılar satın almak istedikleri ürün sayısını seçebilirler.

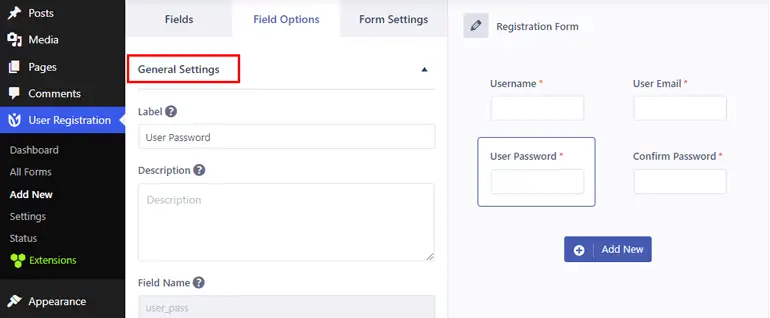
Artık her alan için Etiket, Açıklama, Araç İpucu vb. gibi farklı Genel Ayarları özelleştirebilirsiniz.

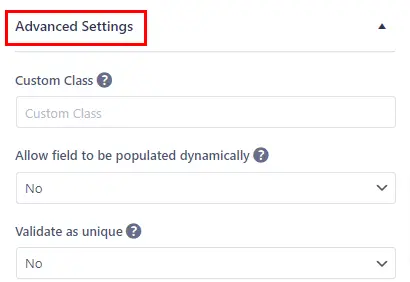
Ayrıca, Özel Sınıf, Koşullu Mantık ve ihtiyacınıza göre daha fazlasını içeren Gelişmiş Ayarları da yapılandırabilirsiniz.

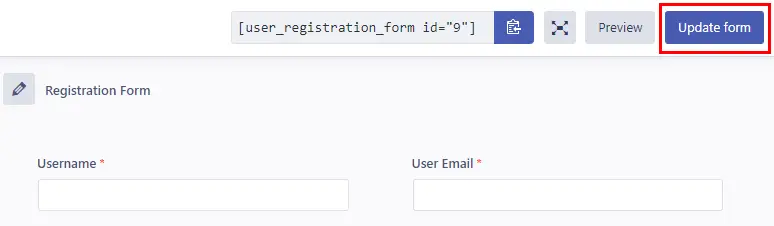
İşiniz bittiğinde, formunuzun sağ üst köşesindeki Form Oluştur/Formu Güncelle düğmesine basmayı unutmayın.

4. Adım: PayPal Ödemesini Etkinleştirin ve Form için PayPal Ayarlarını Yapılandırın
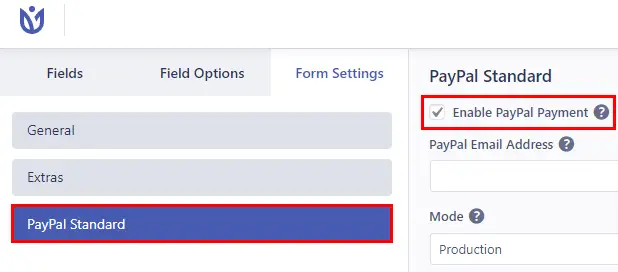
Bir form oluşturduktan sonra, bir sonraki adımınız PayPal ödemesini etkinleştirmektir. Bunu yapmak için Form Ayarları sekmenize gidin.

Burada PayPal Standard adlı bir sekme göreceksiniz. Öyleyse tıklayın. Aynı sekmeden, seçeneği etkinleştirmek ve devre dışı bırakmak için PayPal Ödemesini Etkinleştir kutusunu işaretleyin.

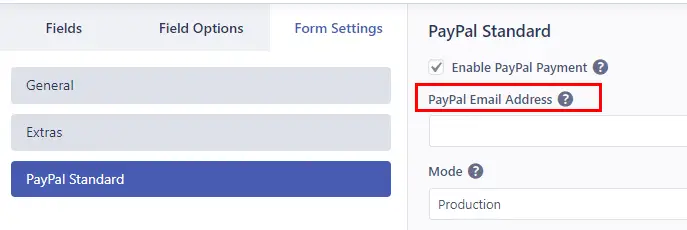
Ardından, PayPal E-posta Adresi alanına , PayPal hesabınızla ilişkili e-posta adresini veya ödeme alıcısının e-posta adresini girin. Bu bir iş e-postası olmalı!

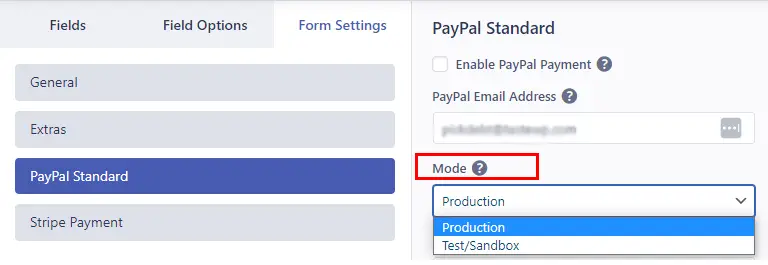
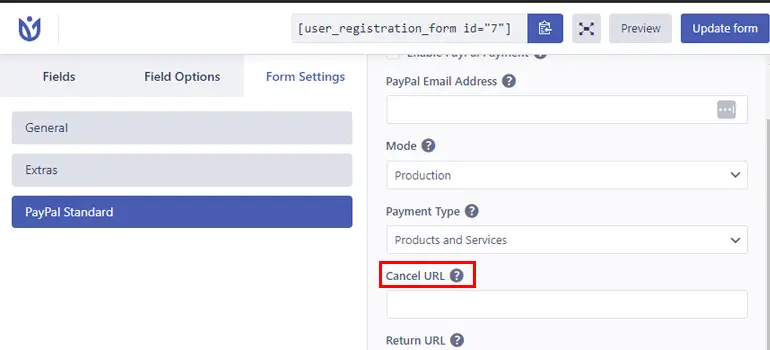
Bunun altında, Production'ı seçebileceğiniz Mode adlı bir seçenek var. Ancak formu ilk etapta test amaçlı kullanmak isterseniz Sandbox'ı tercih edebilirsiniz.

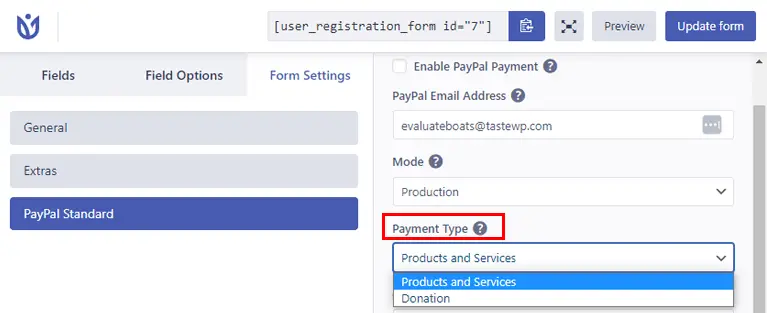
Ardından, Ürün ve Hizmetler veya Bağış olmak üzere iki görüş arasından Ödeme Türünü seçebilirsiniz.

Ardından, URL'yi İptal Et seçeneği var. PayPal ödemelerini iptal eden kullanıcılar için bir yeniden yönlendirme URL'si girebilirsiniz.

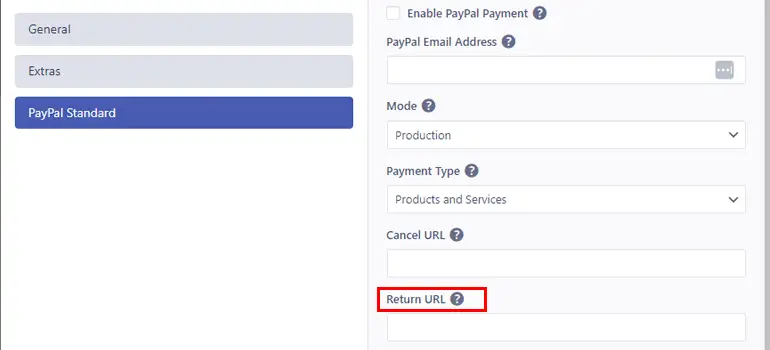
Benzer şekilde, ödeme işleminden sonra kullanıcıları bir sayfaya yönlendirmek için bir URL eklemek için bir Dönüş URL'si seçeneği vardır.

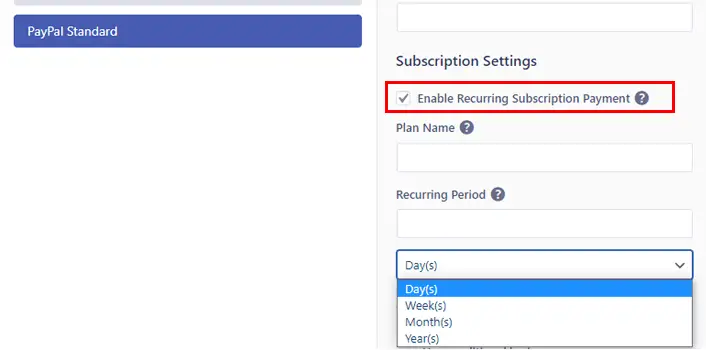
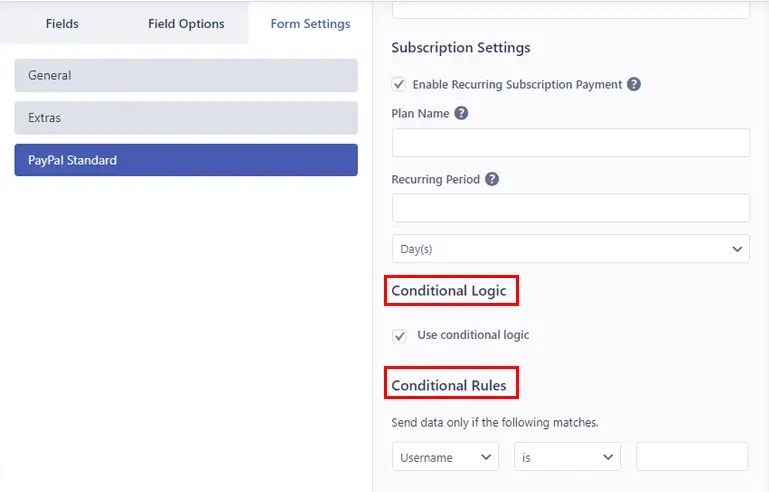
Şimdi Abonelik Ayarları altında Yinelenen Abonelik Ödemesini Etkinleştir kutusunu işaretleyebilirsiniz. Bu, belirli bir süre sonra kayıtlarını otomatik olarak yenileyebilmeleri için kullanıcının aboneliklerini periyodik olarak etkinleştirmenize olanak tanır.

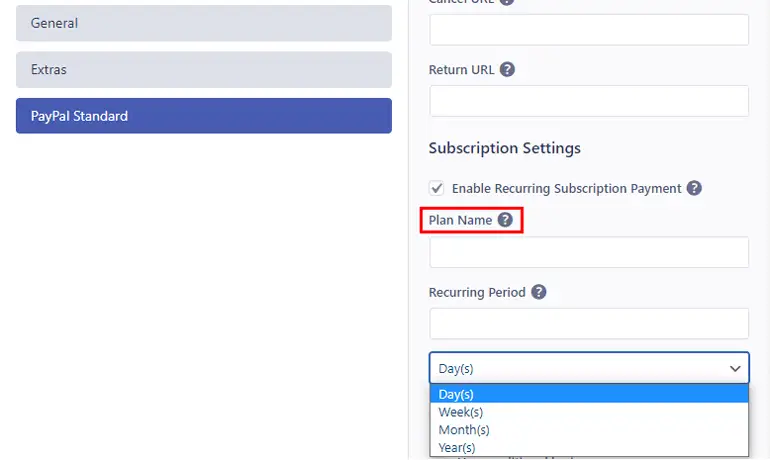
Artık yinelenen plan için bir Plan Adı ekleyebilirsiniz.

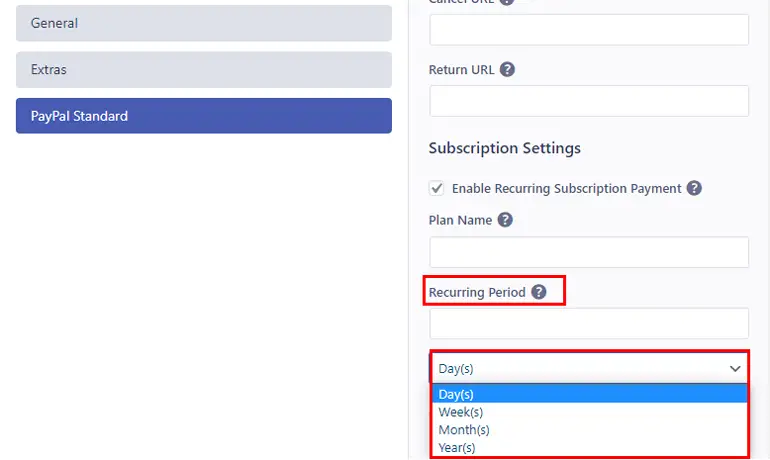
Bundan sonra, uygun Yinelenen Dönem seçeneğini seçebilirsiniz. Günler, haftalar, aylar ve yıllar olabilir.

Bahsetmiyorum bile, formunuzdaki koşullu kuralları kullanmak için koşullu mantık da ayarlayabilirsiniz.

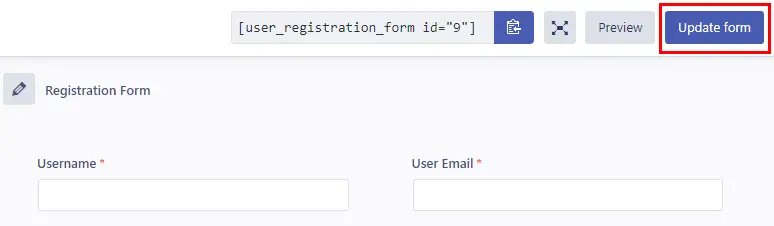
Son olarak, değişiklikleri yapmayı bitirdiğinizde, değişiklikleri kaydetmek için sağ üst köşedeki Formu Güncelle düğmesine basın.
5. Adım: Genel ve Kayıt Formu Ayarlarını Yapılandırın
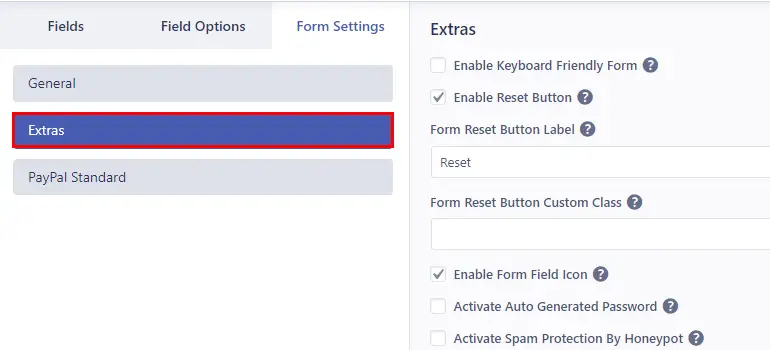
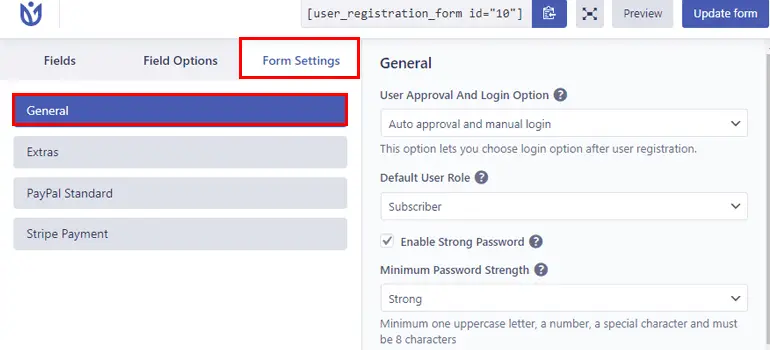
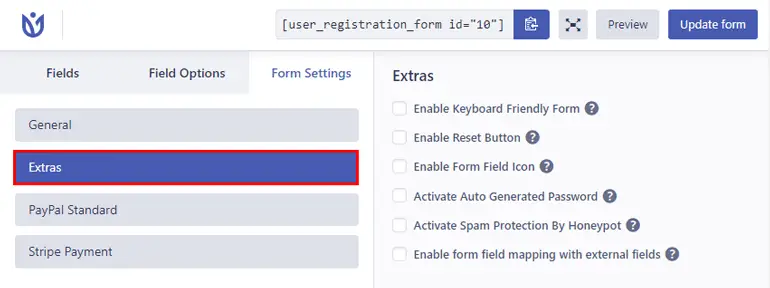
Kayıt formunun ayarlarını yapılandırmak için Form Ayarları sekmesine gitmeniz gerekir. Buradan formun Genel ve Ekstra ayarlarını yapılandırabilirsiniz.

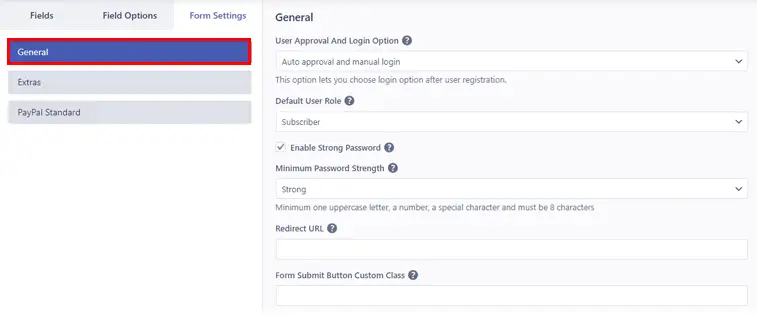
Genel sekmesi altında, Varsayılan Kullanıcı Rolü, Yönlendirme URL'si, Captcha Desteğini Etkinleştir ve daha fazlasını yapılandırabilirsiniz.

Ve Ekstralar'dan , Form Alanı Simgesini Etkinleştir, Otomatik Oluşturulan Parolayı Etkinleştir, Spam Korumasını Etkinleştir vb. etkinleştirebilirsiniz.

Bundan sonra, değişiklikleri güncellemek için Formu güncelle düğmesine basın!

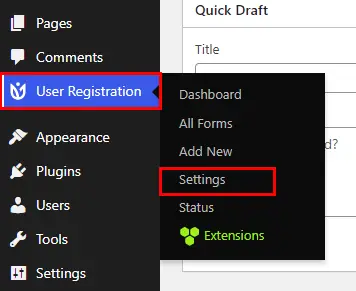
Ayrıca, Kullanıcı Kaydı eklentisini kullanarak kayıt formunuzun genel ayarlarını yapılandırabilirsiniz. Bunun için kontrol panelinizden Kullanıcı Kaydı >> Ayarlar'a gidin.

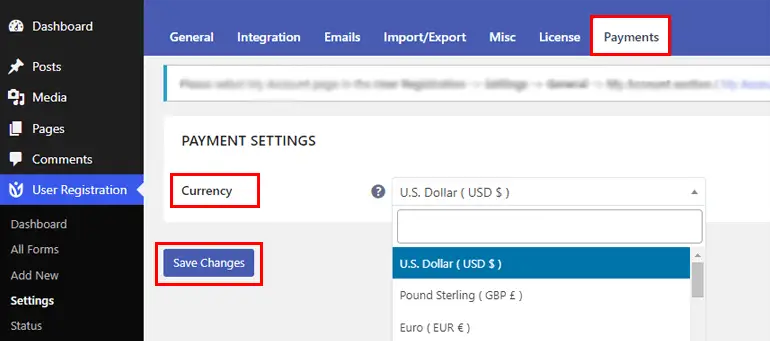
Ardından, Küresel Ödeme Ayarlarını yapılandırmak için Ödemeler sekmesine tıklayın. Burada, ödeme için kullanılan para birimini değiştirme seçeneğini göreceksiniz. Para birimi varsayılan olarak ABD dolarıdır, ancak açılır menüyü tıklayarak değiştirebilirsiniz. Ardından, değişiklikleri kaydetmek için Değişiklikleri Kaydet düğmesine basın.

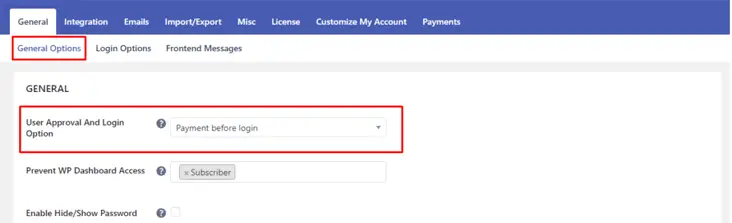
Şimdi aynı Ayarlar seçeneğinin içinde Genel sekmesini görebilirsiniz. Böylece Genel Seçenekler bölümünden kullanıcı giriş seçeneklerinizi kolayca özelleştirebilirsiniz.

Kullanıcı Onayı ve Giriş Seçeneğinden , kullanıcılarınız için uygun giriş seçeneklerini seçebilirsiniz. Kullanıcıların ödeme işlemi tamamlanana kadar oturum açmasına izin vermek istemiyorsanız, açılır menüden Oturum açmadan önce ödeme seçeneğini belirleyebilirsiniz.
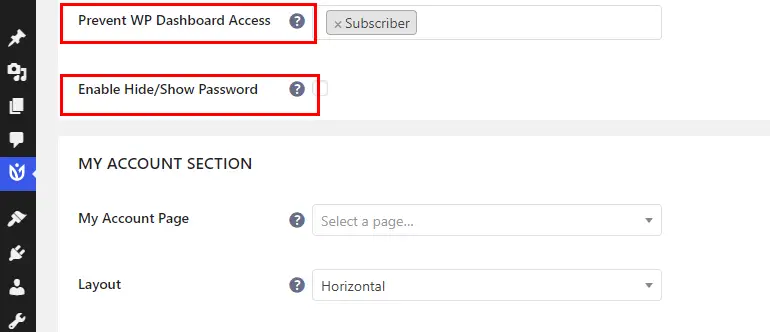
Ayrıca, WP Dashboard Erişimini Engelle , Parolaları Gizle/Göster'i Etkinleştir ve daha pek çok ayarı içeren ayarları özelleştirebilirsiniz.

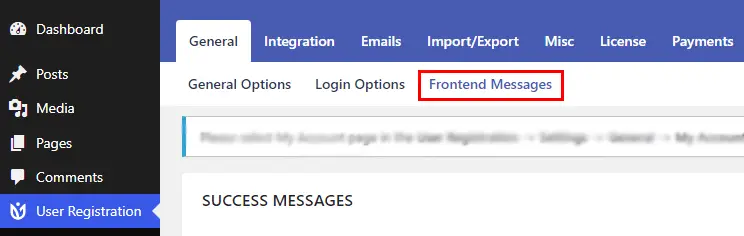
Ön Uç Mesajları sekmesine tıklayarak kullanıcının ödeme durumu için ön uç mesajını da yapılandırabilirsiniz.

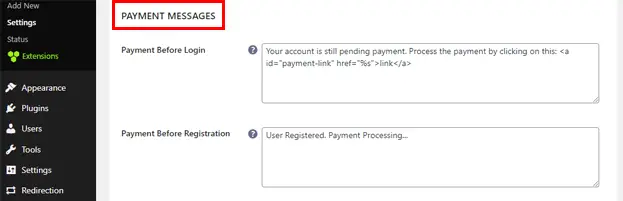
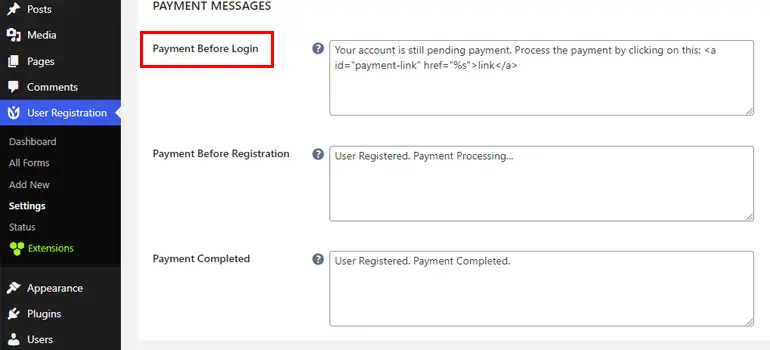
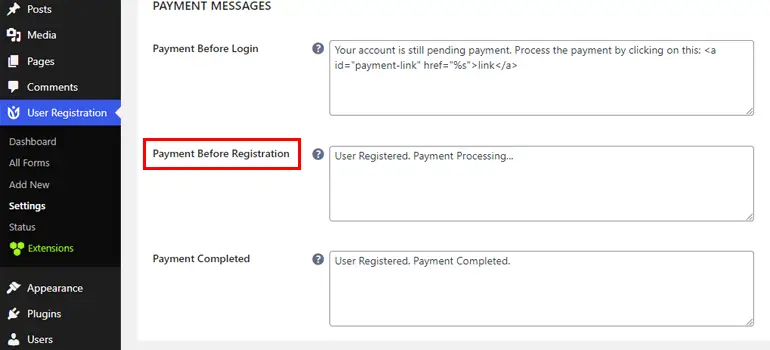
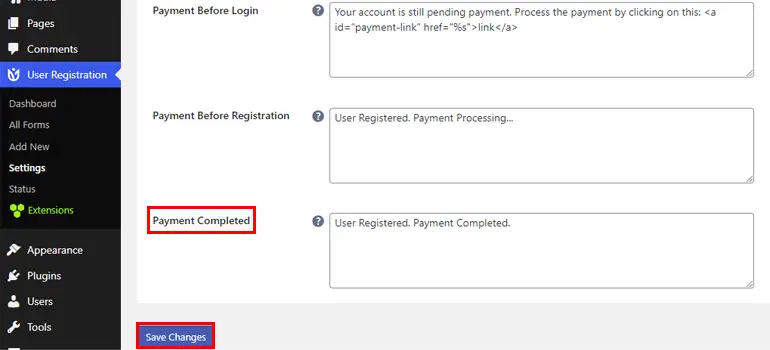
Bu nedenle, ihtiyacınıza göre Ödeme Öncesi Ödeme , Kayıt Öncesi Ödeme ve Ödeme Tamamlandı gibi farklı kutulardaki mesajı eklemek ve düzenlemek için Ödeme Mesajları'na kaydırabilirsiniz.


Oturum Açmadan Önce Ödeme bölümünde, kullanıcılar ödeme yapmadan önce oturum açmaya çalıştığında görüntülenecek bir mesaj ekleyebilirsiniz.

Kayıttan Önce Ödeme bölümünde, kullanıcılara ödemelerinin hala beklemede olup olmadığını göstermek için bir mesaj ekleyebilirsiniz.

Ve son olarak, Ödeme Tamamlandı bölümünde, ödeme yapıldıktan sonra kullanıcının kaydı tamamlandığında görüntülenecek mesajı yazabilirsiniz.

Ayrıca, mesajı eklemeyi bitirdiğinizde Değişiklikleri Kaydet'e tıklayın .
Adım 6: Formunuzu Sitede Gösterin
Yukarıdaki tüm adımları tamamladıktan sonra, kayıt formunuzu sitenizde görüntüleme zamanı.
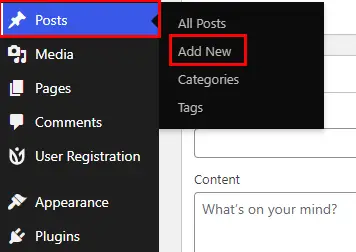
Sayfanın altındaki Yeni Ekle düğmesini açın veya kontrol panelinizde yayınlayın.

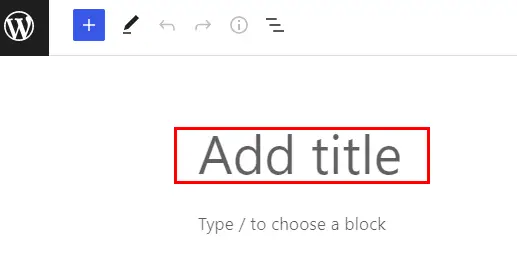
Ardından, tercihinize göre bir başlık verin.

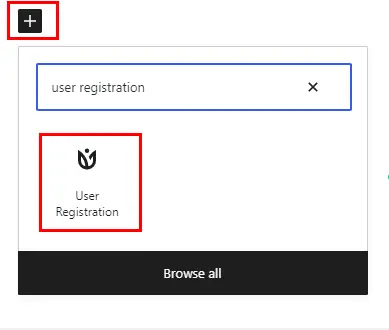
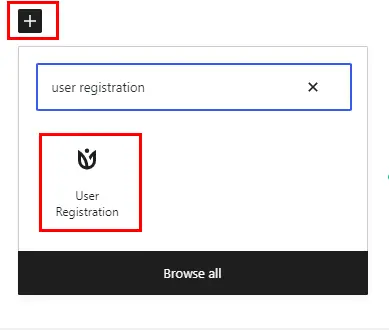
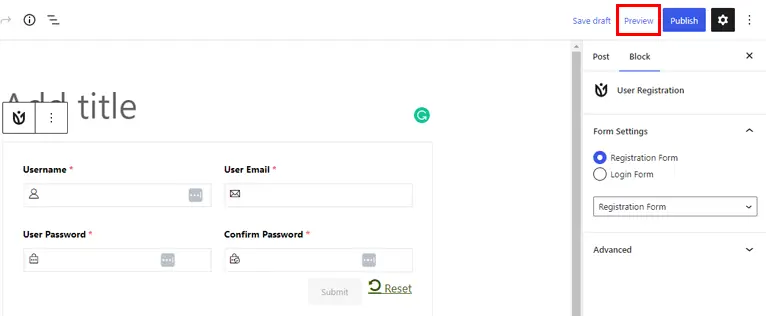
Ardından, “+” simgesini tıklayın ve Kullanıcı Kaydı bloğunu arayın. Seçeneği gördükten sonra, Kullanıcı Kaydı bloğunu sayfanıza/gönderinize eklemek için üzerine tıklayın.

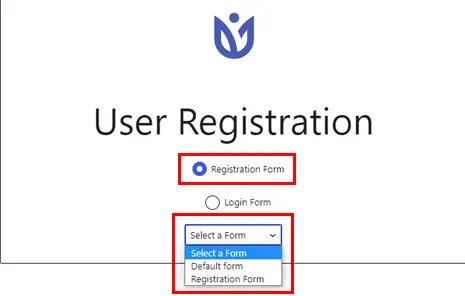
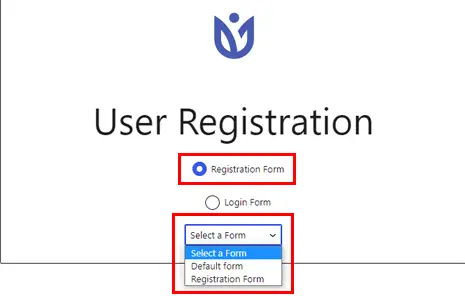
Şimdi açılır menüden PayPal ile entegre kayıt formunu seçin.

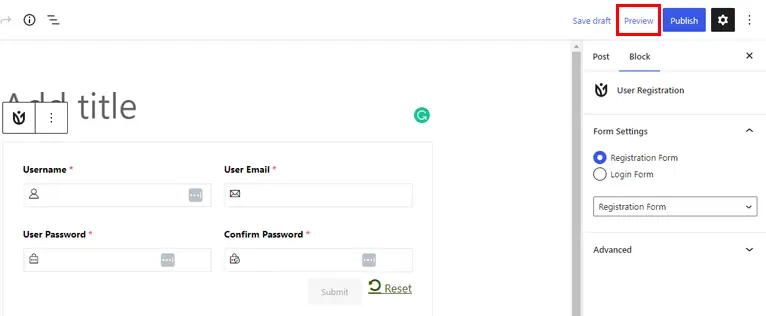
Yayınlamadan önce formu Önizleyebilir ve son olarak Formunuzu sitenizde görüntülemek için Yayınla'ya tıklayabilirsiniz!

Yöntem 2: Stripe Payment ile WordPress Kullanıcı Kayıt Formu Oluşturun
Şimdi, şerit ödeme yöntemini kullanarak WordPress'te ödemeli bir kayıt formunun nasıl oluşturulacağını öğrenelim.

1. Adım: Kullanıcı Kaydı Pro Eklentisini Kurun ve Ayarlayın
Yine, ilk ve en önemli adımınız, yukarıda aynı makalede bahsedildiği gibi, Kullanıcı Kayıt Eklentisinin premium sürümünü yükleyip ayarlamaktır.
Bunu öğrenmek için yukarıdaki kurulum ve kurulum kılavuzuna başvurabilirsiniz!
2. Adım: Stripe Eklentisini Kurun ve Etkinleştirin
Ardından, sitenize Stripe eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunun için Kullanıcı Kaydı >> Uzantılar bölümüne gidin.

Şimdi mevcut tüm eklentilerin bulunduğu bir sayfaya yönlendirileceksiniz. Bu nedenle, Stripe eklentisini arayın ve Eklentiyi Yükle düğmesine tıklayın.

Yüklendiğinde, Etkinleştir düğmesini göreceksiniz. Bu nedenle, sitenizde Stripe eklentisini etkinleştirmek için bu düğmeye basın.

3. Adım: Genel Şerit Ayarlarını Yapılandırın
Eklentiyi etkinleştirdikten sonra, şimdi sitenizde Stripe'ı yapılandırmanız gerekecek.
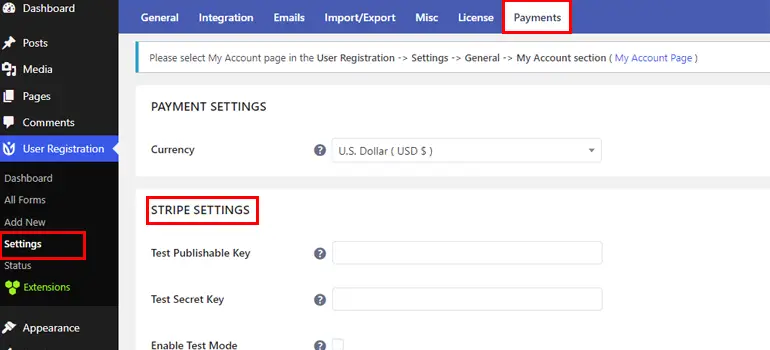
Kontrol panelinizde Kullanıcı Kaydı >> Ayarlar >> Ödemeler'i tıklayın. Burada, Ödemeler altında Stripe kurulumunu ve ayarlarını yapılandırabilirsiniz.

Stripe kurulumuna başlamak için Stripe hesabınızın API anahtarlarını kullanmanız gerekir.
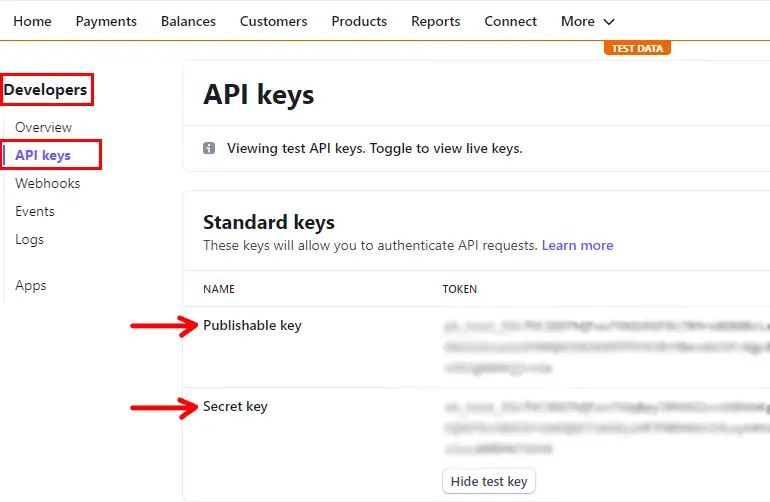
Dolayısıyla, API anahtarlarını almak için Stripe panonuza gitmeniz gerekir. Ardından, kontrol panelinin kenar çubuğundaki Geliştirici sekmesinin altındaki API anahtarları sayfasını açın.

API anahtarları oluşturmanız ve Yayınlanabilir anahtarınızı ve Gizli anahtarınızı kopyalamanız gerekir. Bunu ayrıntılı olarak öğrenmek istiyorsanız, Stripe'ın belgelerini incelemenizi öneririz.
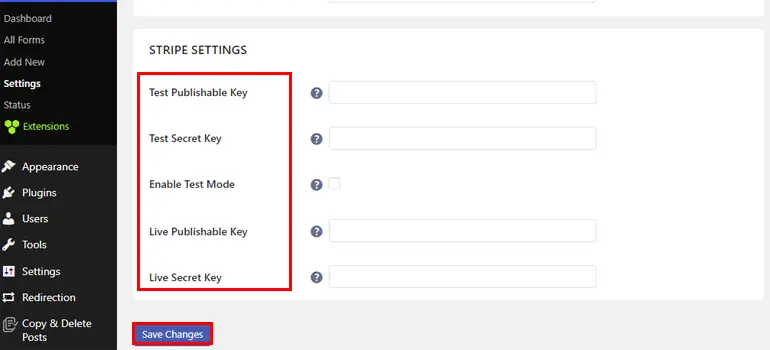
Şimdi, WordPress panonuzdaki Ödemeler bölümüne geri dönün ve anahtarları uygun alanlara yapıştırın. Ve değişiklikleri kaydetmek için Değişiklikleri Kaydet'e tıklayın .

Unutmayın, Stripe Dashboard'unuzdan alacağınız Test Secret Key ile ödeme sistemini canlı yayına geçmeden önce de test edebilirsiniz.
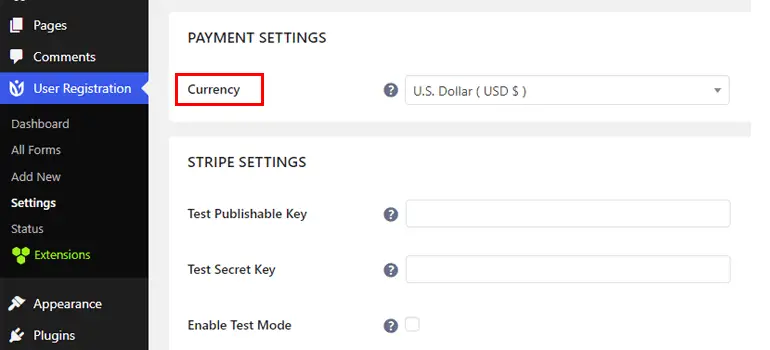
Ayrıca aynı Ödemeler sekmesi altında yer alan Para Birimi seçeneği ile ödemelerinizin para birimini de belirleyebilirsiniz.

4. Adım: Bir Kayıt Formu Oluşturun
Stripe'ın Genel Ayarını yapılandırmayı tamamladığınızda, bir sonraki adımınız bir kayıt formu oluşturmaktır.
Bu nedenle, WordPress kontrol panelinizden Kullanıcı Kaydı'na gidin ve Yeni Ekle'yi tıklayın.

Ardından, formunuzu sıfırdan oluşturma veya ücretsiz ve premium şablonlar kullanma seçeneğini göreceksiniz. Siteniz için kullanabileceğiniz bir kayıt formu için farklı türde şablonlar alırsınız. Şimdilik sıfırdan başlayacağız .

Artık formunuzu adlandırarak başlayabilirsiniz.

Bundan sonra yapmanız gereken tek şey Add New butonuna basmak, Fields seçeneğinden alanı sürükleyip 1. yöntemde bahsettiğimiz gibi sağ tarafa bırakmak.

5. Adım: Form için Şeritli Ödemeleri Etkinleştirin
Formunuzu oluşturduktan sonra Stripe ödemesini etkinleştirmeniz gerekir. Bu nedenle, kayıt formunuzun Form Ayarlarına gidin.
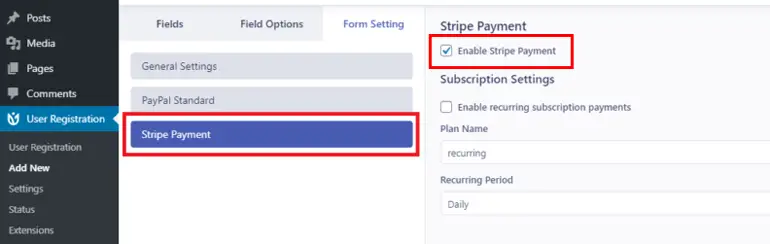
Burada Stripe Payment adlı bir seçenek görebilirsiniz. Üzerine tıklayın ve ardından Stripe Payment'ı Etkinleştir kutusunu işaretleyin.

Bu, formunuzda Stripe'ı etkinleştirir. Bu nedenle, şimdi Ödeme Alanlarından Stripe Gateway alanını da ekleyebilirsiniz.

Ayrıca aynı Ödeme Alanlarından Tek Adet, Toplam, Çoktan Seçmeli ve Miktarı da formunuza ekleyebilirsiniz.
Gerekli form alanlarını ekledikten sonra, Etiket, Açıklama, Gelişmiş Ayarlar vb. düzenleyebileceğiniz Alan Seçeneği ile alanın ayarını da özelleştirebilirsiniz.
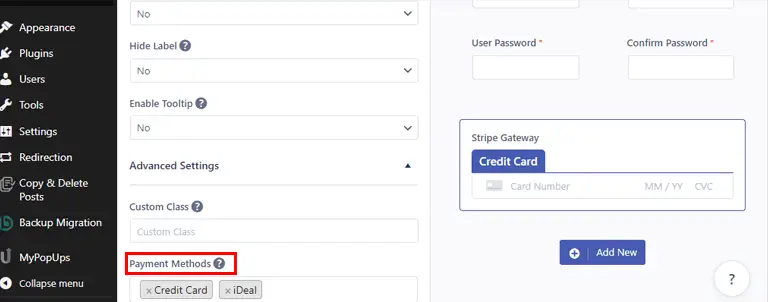
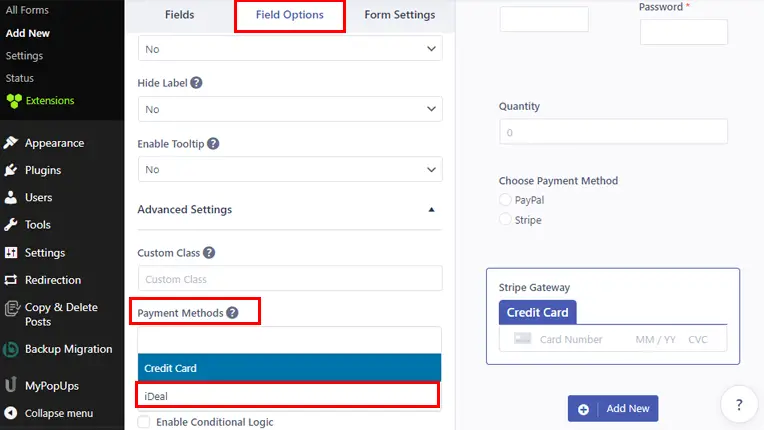
Ayrıca Stripe Getaway alanı için Kredi Kartı, iDEAL ödeme veya her ikisini birden ekleme seçeneği vardır.

iDeal ödemesi, Hollanda'da kullanılan ve çevrimiçi bankacılık tarafından desteklenen bir e-ticaret ödeme sistemidir.
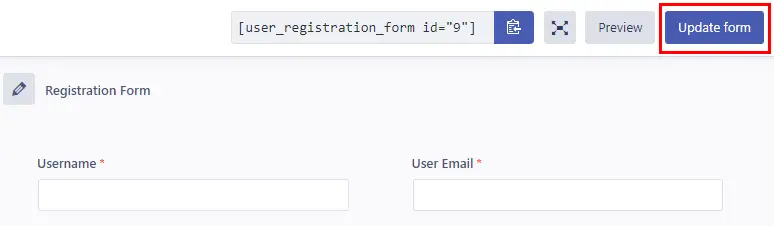
Öyleyse tercihinizi seçin ve Formu güncelle düğmesine basın!

6. Adım: Formunuza bir iDeal Ödeme Seçeneği Ekleyin
Daha önce de belirttiğimiz gibi, Stripe Getaway'in ödeme yöntemi olarak iDeal ödemesini seçme seçeneği vardır.
Bir iDeal ödeme seçeneği eklerseniz, birkaç şey ayarlamanız gerekir.
Bunu yapmak için Stripe Getaway'in Alan Seçenekleri'ne gidin. Aşağı kaydırın ve Ödeme Yöntemleri seçeneğini göreceksiniz.

iDeal ödeme seçeneğini seçin ve ödemeyi yapmak istediğiniz bankayı seçin.
Ayrıca, iDeal ödemesinde Euro dışında herhangi bir para biriminin kabul edilmediğini unutmayın.
Formunuza bir iDeal ödeme seçeneği eklemek için hepsi bu kadar!
7. Adım: Kişi ve Kayıt Formu Ayarlarını Yapılandırın
Ardından, formunuzun ayarlarını yapılandırmak için Form Ayarı sekmesine gidin.
Genel ve Ekstra sekmelerini burada görebilirsiniz.
Genel ayar altında, Kullanıcı Onayı ve Oturum Açma seçeneğini yapılandırabilir, Varsayılan Kullanıcı Rolünü ayarlayabilir, Güçlü Parolayı Etkinleştir vb.

Şimdi Ekstralar ayarı için bu , Klavye Dostu Formu Etkinleştirmenize, Sıfırlama Düğmesini Etkinleştirmenize, Otomatik Oluşturulan Parolayı Etkinleştirmenize vb. izin verir.

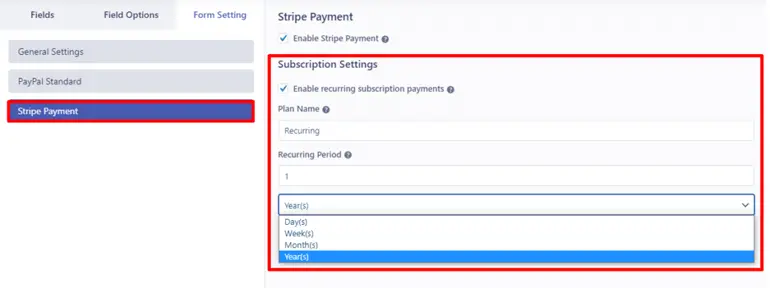
Aynı şekilde Stripe Getaway'i etkinleştirdiyseniz, Stripe Payment sekmesinden daha fazla ayar yapılandırabilirsiniz. Abonelik Ayarları altında, Yinelenen Abonelik Ödemesini Etkinleştir kutusunu işaretleyebilirsiniz.

Ayrıca Yinelenen Dönem seçeneğinde, yinelenen plan için Plan Adı ve yinelenen ödemeler arasındaki aralığı ekleyebilirsiniz. Yinelenen süre günler, haftalar, aylar ve yıllar içinde eklenebilir.
Ayrıca, değişiklikleri yapmayı bitirdiğinizde üst kısımdaki Formu güncelle düğmesine tıklamayı unutmayın!
8. Adım: Formunuzu Sitede Gösterin
Son olarak, kayıt formunuzu sitenizde görüntüleme zamanı.
Kontrol panelinizden sayfayı veya gönderiyi açın.

İlk olarak, ona uygun bir başlık verin.

Şimdi, “+” simgesine tıklayın ve Kullanıcı Kaydı bloğunu arayın. Görüntülendiğinde, Kullanıcı Kaydı bloğunu sayfanıza/gönderinize eklemek için tıklayın.

Ardından, açılır menüden Stripe ile entegre kayıt formunu seçin.

Önden nasıl göründüğünü görmek için formun Önizlemesini yapabilirsiniz. Formunuzdan memnunsanız, formunuzu sitenizde görüntülemek için Yayınla düğmesine tıklayın!

9. Adım: Kayıttan Sonra Ödeme Ayrıntılarını Yönetici veya Kullanıcı Olarak Görüntüleyin
Yönetici olarak:
Kayıtlı kullanıcıların ödeme ayrıntılarını yönetici olarak görüntülemek için, WordPress kontrol panelinizi açın ve Kullanıcılar sekmesine tıklayın.

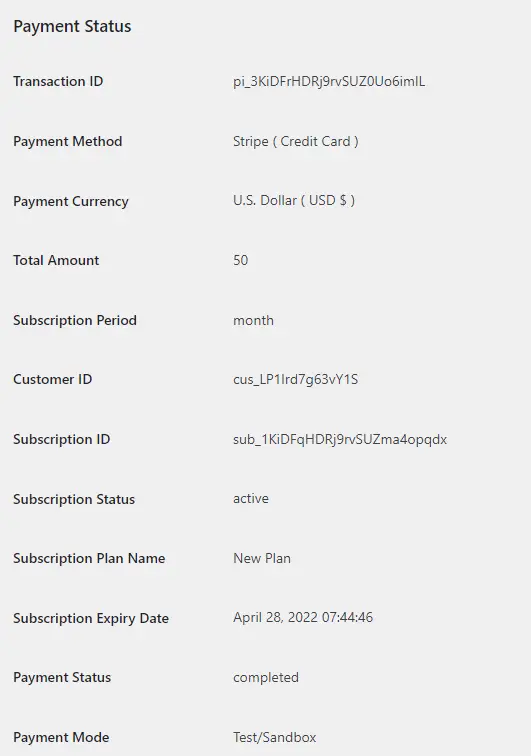
İşlem Kimliği, Ödeme Yöntemi, Ödeme Para Birimi ve Toplam Tutar gibi Ödeme Durumunun tüm bilgilerine bakmak için kullanıcının belirli kullanıcı adına tıklayın.

Kullanıcı olarak:
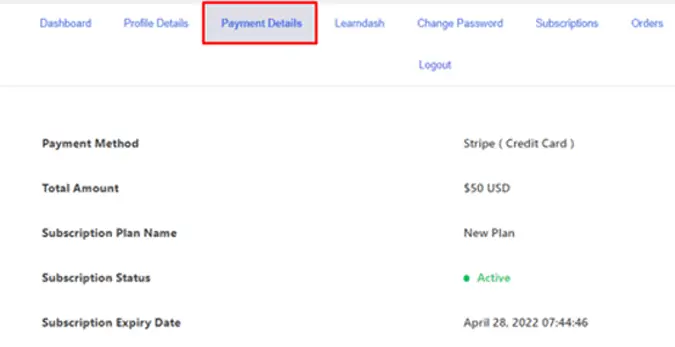
Kullanıcıların hesaplarında oturum açmaları ve sitedeki Hesap Panolarını ziyaret etmeleri gerekir. Ardından, ödeme bilgilerini Ödeme Ayrıntıları sekmesi altında görüntüleyebilirler.
Bilgiler aşağıda gösterildiği gibi aşağıdaki formatta görüntülenecektir.

Kullanıcıların PayPal ve Stripe Ödemeleri Arasında Seçim Yapmasına Nasıl İzin Verilir?
Tek bir ödeme yöntemini entegre etmek dışında, hem PayPal hem de Stripe eklentileri ekleyebilir ve kullanıcılarınız için bunlar arasında seçim yapma seçeneklerini belirleyebilirsiniz.
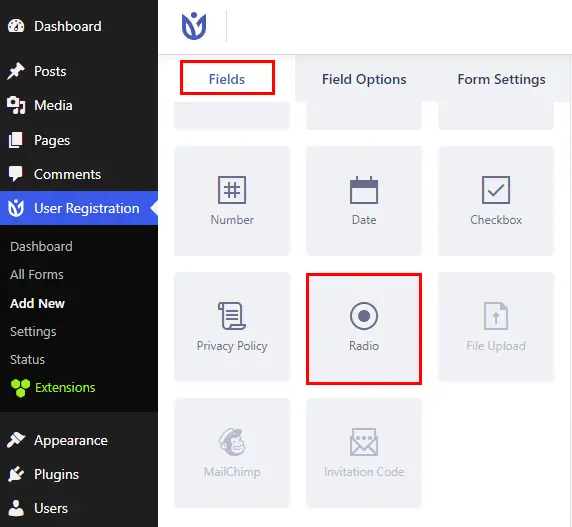
Bunu yapmak için formunuzu açın ve formunuza Radyo Düğmesi alanını ekleyin.

Burada, hem PayPal hem de Stripe seçeneğini kullanıcılarınız için mevcut seçenekler olarak ekleyebilirsiniz.

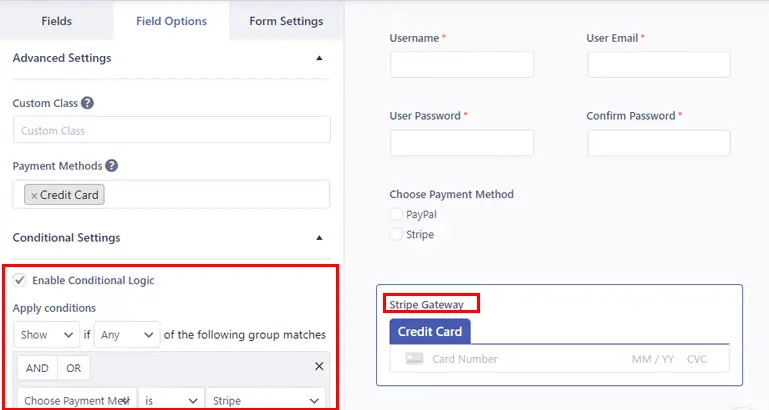
Ancak Stripe gibi bir ödeme seçeneğini gizlemek istiyorsanız, aşağıdaki görselde gösterildiği gibi koşullu mantık uygulamanız gerekir.

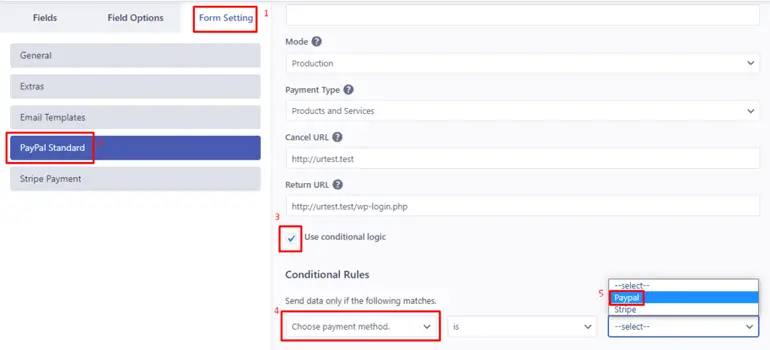
Ardından, Form Ayarları'na gidin ve kullanıcılarınız için gizlemek istediğiniz PayPal veya Stripe'ı seçin.
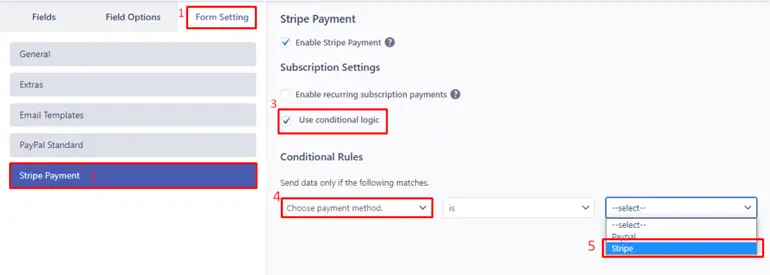
Seçeneklerden herhangi birine tıkladığınızda, 'Koşullu mantık kullan' adlı bir seçenek göreceksiniz. Öyleyse, bu seçeneği işaretleyin ve koşullu mantığı uygulayın.
PayPal için koşulu uygularsanız, aşağıda gösterildiği gibi görünmelidir.

Ve Stripe koşulunu kullanırsanız, aşağıda gösterildiği gibi görünmelidir.

Çözüm
İşte bu şekilde WordPress'te ödemeli bir kayıt formu oluşturabilirsiniz. Tüm bunlar, Kullanıcı Kaydı eklentisinin birinci sınıf özelliği sayesinde.
Eklentinin yeteneği burada bitmiyor; ayrıca formunuza, özel alanlarınıza ve çok daha fazlasına bir sınır gönderme numarası eklemenize olanak tanır.
Sona geldik, umarız artık kolayca ödemeli bir kayıt formu oluşturabilirsiniz. İhtiyacınıza göre PayPal veya Stripe yöntemi arasında seçim yapabilirsiniz.
Kafanız karışırsa, her zaman Kullanıcı Kaydının becerikli belgelerini inceleyebilir veya süper dostu destek ekibiyle iletişime geçebilirsiniz.
Son olarak, tüm güncellemeleri almak istiyorsanız, bizi Twitter ve Facebook'ta takip edin!
İyi Okumalar!
