Blogger'da Duyarlı Resim Galerisi Nasıl Oluşturulur?
Yayınlanan: 2024-07-14Blogger web sitenize bir resim galerisi eklemek ve onu Masaüstü, Tablet ve mobil cihazlarda düzgün şekilde yüklenecek şekilde duyarlı hale getirmek mi istiyorsunuz?
HTML ve CSS kullanarak Blogger Web Sitesinde Duyarlı resim galerisinin nasıl oluşturulacağını öğrenmek için Makaleyi takip edin.
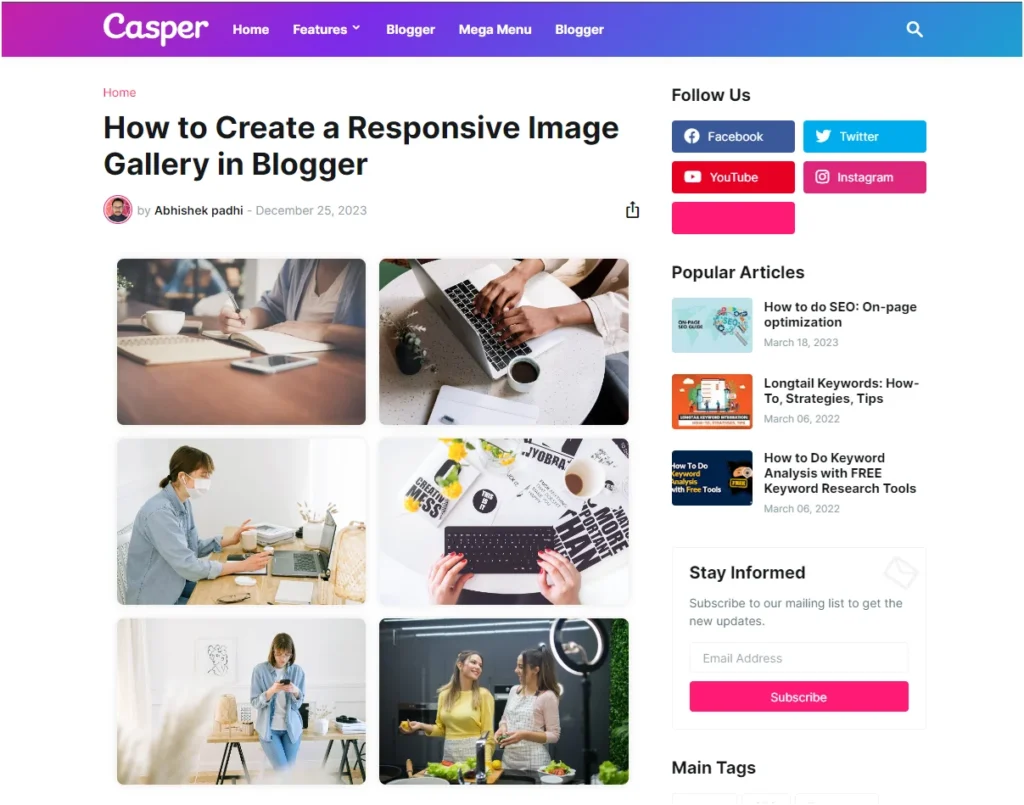
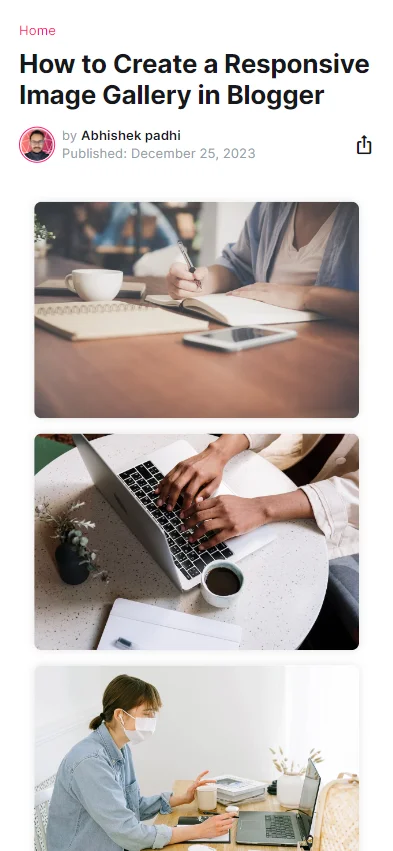
Bu resim galerisi tamamen duyarlıdır ve büyük cihazlar için tek bir satırda 2 resim görüntüler ve Mobil cihazlar için otomatik olarak tek bir satırda 1 resim gösterir.
Aşağıda Resim galerisinin Masaüstü görünümünü görebilirsiniz.

Resim galerisinin Mobil görünümünü aşağıda görebilirsiniz.

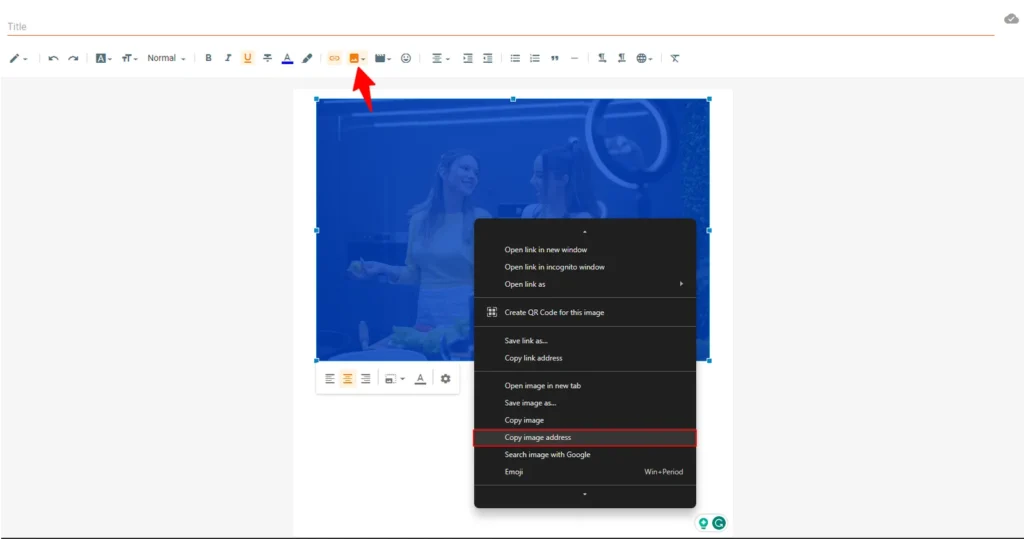
Öncelikle görsellerinizi yüklemeniz ve bu görsellerin Kaynak URL'lerini almanız gerekiyor.

Bağlantıları aşağıdaki resim galerisi kodunda kullanabilmeniz için bir yere kaydedin.
Ardından, resim galerisini eklemek istediğiniz HTML görünümünde Gönderi veya sayfa düzenleyicisini açın.
Şimdi aşağıdaki kodu kopyalayıp yazı düzenleyicinize yapıştırmanız gerekiyor.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Artık kendi görüntünüzün Görüntü Kaynağı URL'lerini değiştirmeniz ve sayfayı yayınlamanız gerekiyor.
Blogger web sitenize başarıyla bir Resim Galerisi eklediniz.
Bu kod, CSS Grid'i kullanarak temel, duyarlı bir resim galerisi oluşturur. grid-template-columns özelliği esnek bir ızgara düzeni oluşturmak için kullanılır ve minmax(250px, 1fr) her sütunun en az 250 piksel genişliğinde olmasını sağlar ancak fazladan alan olması durumunda genişleyebilir.
Ek resimler için class gallery-item daha fazla div öğesi ekleyerek HTML'yi özelleştirmekten çekinmeyin.
Lightbox İşlevselliğine Sahip Gelişmiş Resim Galerisi
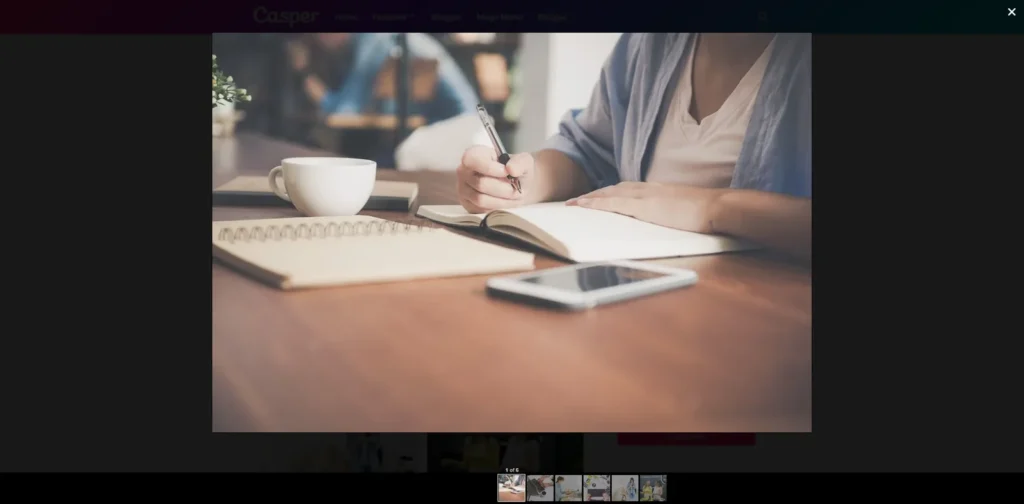
Galerinize, tıklanan görselin daha büyük bir versiyonunu görüntüleyen bir görsel ışık kutusu eklemek istiyorsanız aşağıdaki adımları izleyin.

Burada kullanıcı kolayca görsele tıklayabilir, onu bir ışık kutusunda açacak şekilde genişletebilir ve geri kalan görsellere daha büyük bir görünümle göz atabilir.

Bu, web sitesindeki kullanıcı deneyimini iyileştirecektir ve eğer bir görsel web sitesi işletiyorsanız bu işlevselliği etkinleştirmelisiniz.
Blogger web sitesinde Işık Kutusu ile Resim Galerisi'ni etkinleştirmek için aşağıdaki kodu kullanmanız yeterlidir.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Burada, bir görüntüyü ışık kutusunda açmak için Lightbox komut dosyasını kullanıyoruz.
Bu ışık kutusunu kullandıktan sonra yavaş yükleme hızından endişeleniyorsanız, orijinal kod yerine aşağıdaki kodu kullanarak komut dosyasının yüklenmesini geciktirebilirsiniz.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Çözüm
Umarım Blogger web sitesinde duyarlı resim galerisinin nasıl oluşturulacağını öğrenmişsinizdir. Herhangi bir şüpheniz varsa yorum bölümünde bana bildirin.
- Ayrıca Okuyun: 2024'te Adsense hesabı nasıl onaylanır?
Bu makaleyi okuduysanız YouTube kanalımıza abone olun.
