WordPress'te Hizmetler Bölümü Nasıl Oluşturulur
Yayınlanan: 2022-12-09WordPress web sitenize bir hizmetler bölümü eklemek ister misiniz?
Potansiyel müşteriler sitenize geldiğinde hangi hizmetleri sunduğunuzu bilmek isterler. Bir hizmetler bölümü bu bilgileri hızlı ve kolay bir şekilde iletebilir, böylece ziyaretçiler işletmeniz hakkında daha fazla bilgi edinmek isteyip istemediklerine karar verebilir.
Bu yazıda, size WordPress'te kolayca bir hizmetler bölümünün nasıl oluşturulacağını göstereceğiz. Hizmetleriniz bölümüne bir fiyat teklifi talep formu ekleyerek nasıl daha fazla müşteri adayı alacağınızı da paylaşacağız.

Neden WordPress'te Hizmetler Bölümü Oluşturmalısınız?
Daha fazla satış elde etmek için, ziyaretçilere sunduğunuz hizmetleri anlamaları için ihtiyaç duydukları tüm bilgileri vermeniz önemlidir.
Bu, sattığınız hizmetlere bağlı olarak fiyat ve avantajlardan ayrıntılı teknik özelliklere kadar her şeyi içerebilir.
Bu çok fazla bilgi, bu nedenle, sunduğunuz her hizmet için WordPress'te özel bir sayfa oluşturmanızı öneririz.
Ardından, ana sayfanıza veya açılış sayfanıza, kompakt bir alanda tüm hizmetlerinize kısa bir genel bakış sağlayacak bir hizmetler bölümü ekleyebilirsiniz.

Bu şekilde ziyaretçiler, hizmetleriniz hakkında daha fazla bilgi edinmek isteyip istemediklerine hızla karar verebilir.
Daha sonra farklı hizmet sayfalarına bağlantılar ekleyebilirsiniz, böylece ziyaretçiler her bir hizmeti daha ayrıntılı olarak keşfedebilir.

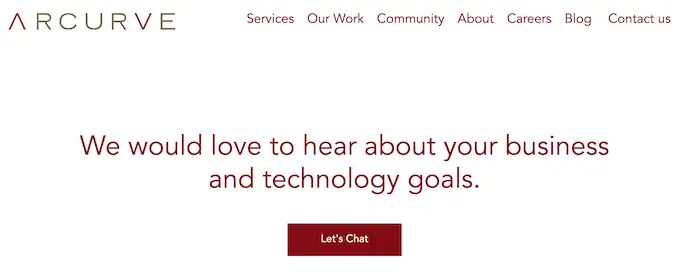
Diğer bir seçenek de, geri arama istemek veya kişiselleştirilmiş bir fiyat teklifi almak için bir form doldurmak gibi güçlü bir harekete geçirici mesaj eklemektir.
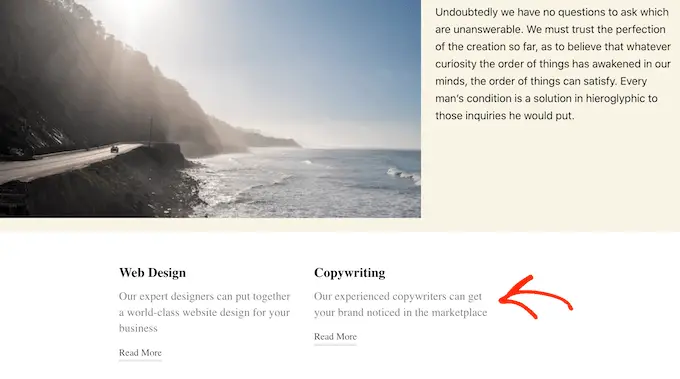
Aşağıdaki resimde, hizmetler bölümünün hemen altında görünen bir harekete geçirici mesaj örneği gösterilmektedir.

Bununla birlikte, WordPress'te kolayca bir hizmetler bölümünün nasıl oluşturulacağına bir göz atalım ve ardından bunu web sitenizdeki herhangi bir sayfaya ekleyelim. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. SeedProd ile bir hizmetler bölümü nasıl oluşturulur (Önerilir)
- Yöntem 2. Blok düzenleyiciyi kullanarak WordPress'te bir hizmetler bölümü oluşturma
Yöntem 1. SeedPro d ile Hizmetler Bölümü Nasıl Oluşturulur (Önerilir)
Bir hizmetler bölümü oluşturmanın en iyi yolu, bir sayfa oluşturucu kullanmaktır.
İyi bir sayfa oluşturucu eklentisi, istediğiniz kadar hizmet eklemenize ve bu hizmetleri güzel bir düzende düzenlemenize olanak tanır. Ayrıca CTA'lar, bağlantılar, düğmeler ve daha fazlasını ekleyerek ziyaretçileri hizmetleriniz hakkında daha fazla bilgi edinmeye teşvik edebilirsiniz.
SeedProd, WordPress için en iyi sürükle ve bırak sayfa oluşturucusudur. Hizmetlerinizi tanıtmak için mükemmel olan 180'den fazla profesyonelce tasarlanmış şablon ve hazır bölümlerle birlikte gelir.
SeedProd, dönüşümleri almak ve yönetmek için hâlihazırda kullanıyor olabileceğiniz birçok popüler üçüncü taraf araçla da çalışır. Buna en iyi e-posta pazarlama hizmetleri, WooCommerce, Google Analytics ve daha fazlası dahildir.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd'un ücretsiz bir sürümü de var ama daha fazla şablon ve bloğa sahip olduğu için SeedProd Pro'yu kullanacağız. Ayrıca, en iyi e-posta pazarlama hizmetlerinin tümü ile çalışır.
Eklentiyi etkinleştirdikten sonra, SeedProd lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra devam edin ve 'Anahtarı Doğrula'yı tıklayın.
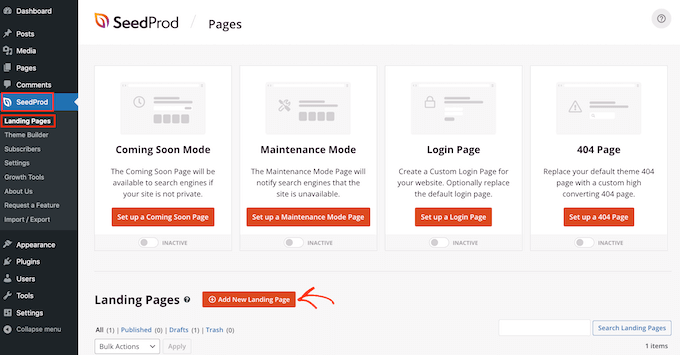
Bir sonraki adım, hizmetler bölümünü ekleyeceğiniz yeni bir sayfa oluşturmaktır. Bunu yapmak için, WordPress panonuzdaki SeedProd » Açılış Sayfaları'na gidin.
Bunu yaptıktan sonra, 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.

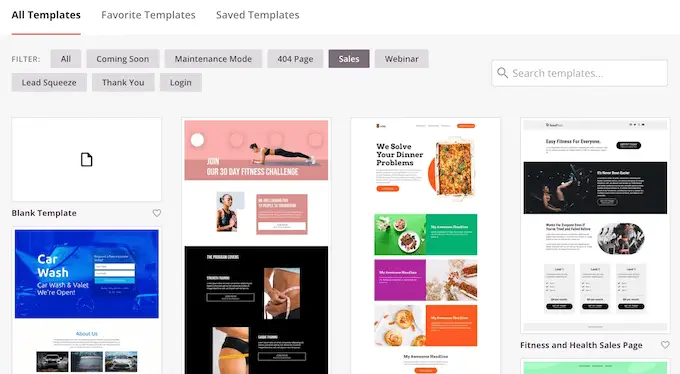
Artık SeedProd'un hazır şablonlarından herhangi birini seçebilirsiniz.
Mükemmel şablonu bulmanıza yardımcı olmak için SeedProd'un tasarımları, "sıkıştır", "ead" ve "yakında" gibi farklı kampanya türlerinde düzenlenmiştir.
Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.

Sıfırdan başlamayı tercih ederseniz, SeedProd'un varsayılan içeriği veya tasarım öğeleri olmayan bir Boş Şablonu da vardır.
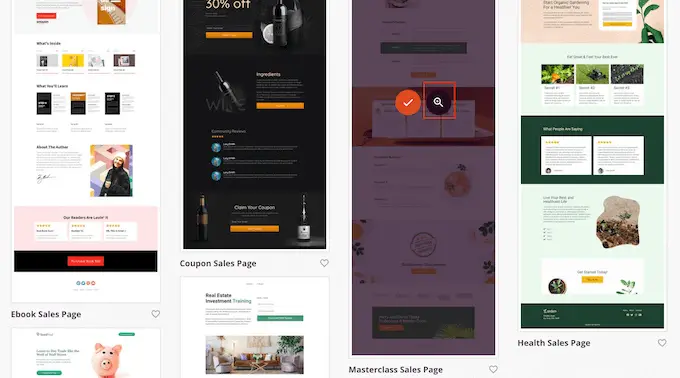
Bir tasarıma daha yakından bakmak için farenizi şablonun üzerine getirin ve ardından küçük büyüteç simgesine tıklayın.

Kullanmak istediğiniz bir düzen bulduğunuzda, 'Bu Şablonu Seçin'i tıklayın. Tüm görsellerimizde 'Masterclass Satış Sayfası' şablonunu kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.
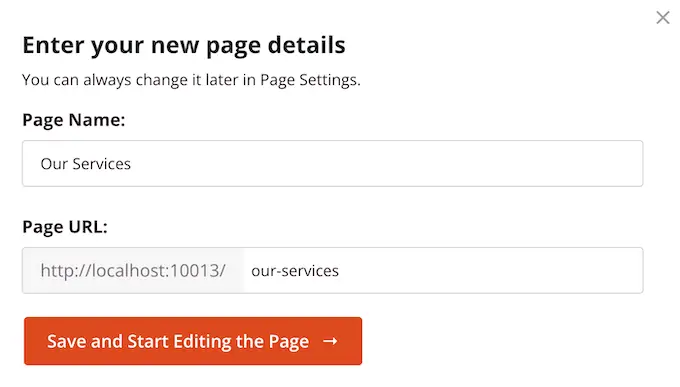
Bir şablon seçtikten sonra, özel sayfanız için bir ad yazın. SeedProd, başlığı kullanarak otomatik olarak bir URL oluşturacaktır, ancak isterseniz bunu değiştirebilirsiniz.
Açıklayıcı bir URL, arama motorlarının bir sayfanın ne hakkında olduğunu anlamasına yardımcı olur, böylece o sayfayı tıpkı sizinki gibi içerik arayan kişilere ulaştırabilir.

Sayfanıza alakalı arama sonuçlarında en iyi şekilde görünme şansını vermek için, URL'ye alakalı bazı anahtar kelimeler eklemek isteyebilirsiniz. Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.
Bu, SeedProd sürükle ve bırak sayfa oluşturucusunu yükler. Sağda sayfanızın canlı önizlemesini ve solda bazı ayarları gösterir.

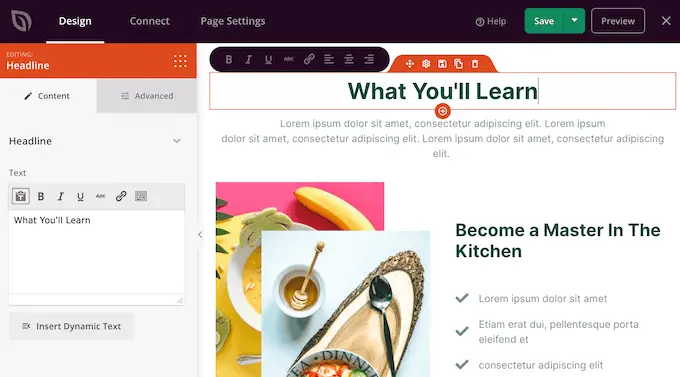
Çoğu SeedProd şablonu, herhangi bir SeedProd düzeninin temel parçası olan bazı blokları zaten içerir.
Herhangi bir bloğu özelleştirmek için, seçmek için tıklamanız yeterlidir. Sol taraftaki menü, yazı tipi boyutunu değiştirmek veya bir stok görseli değiştirmek gibi bloğu düzenlemek için kullanabileceğiniz tüm ayarları gösterecektir.

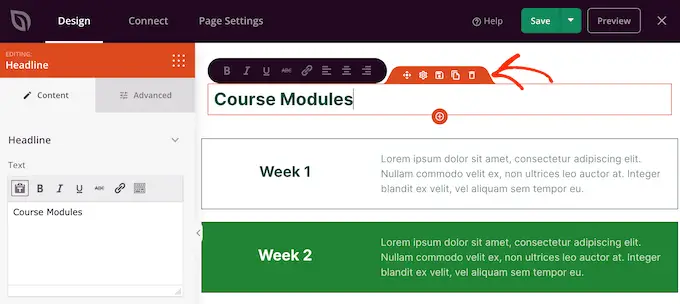
Tasarımdan bir bloğu kaldırmak istiyorsanız, o bloğa tıklamanız yeterlidir.
Ardından, devam edin ve beliren menü çubuğundaki küçük çöp kutusu simgesine tıklayın.

Tasarımınıza yeni bloklar eklemek için soldaki menüden bloğa tıklayın ve düzenleyiciye sürükleyin.
Ardından bloğu seçmek ve soldaki menüde herhangi bir değişiklik yapmak için tıklayabilirsiniz.
Ana sayfa veya Google Reklam açılış sayfası gibi herhangi bir türde sayfa oluşturmak için bu adımları tekrarlayabilirsiniz. İmkanlar sonsuzdur.
SeedProd ayrıca 'Bölümler' ile birlikte gelir. Bunlar, yaygın web tasarım öğeleri için satırlar ve blok şablonlarıdır. Örneğin, SeedProd'da sık sorulan sorular, altbilgiler ve müşteri referansları için bölümler bulunur.
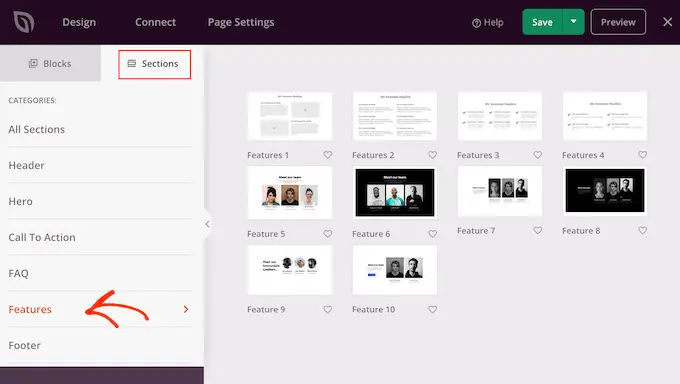
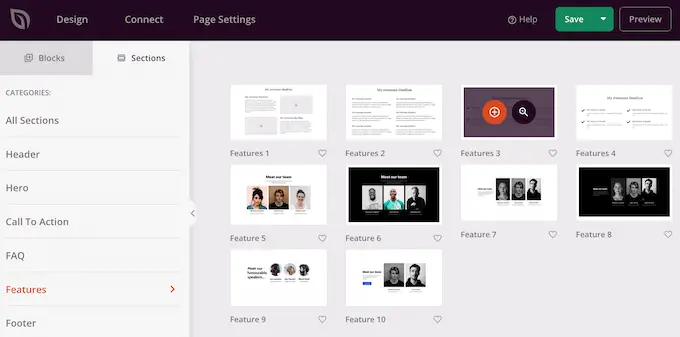
Ayrıca, WordPress'te bir hizmetler bölümü oluşturmak için mükemmel olan çeşitli bölümlere sahiptir. Farklı bölümlere göz atmak için devam edin ve 'Bölümler' sekmesine tıklayın.
Bu mini şablonlar farklı kategoriler halinde düzenlenmiştir, ancak bir hizmetler bölümü oluşturmak istediğimiz için 'Özellikler' kategorisine bir göz atmanızı öneririz.

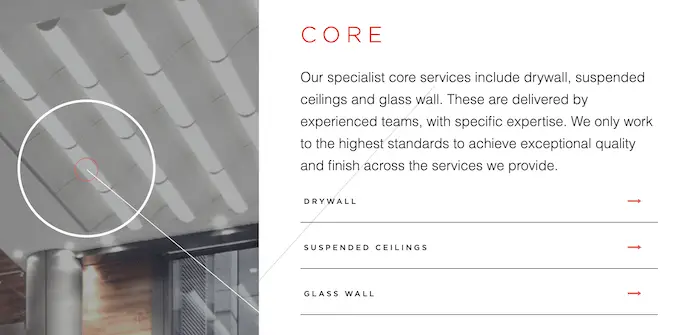
Burada güzel bir düzende paragraflar, alt başlıklar ve resimler kullanan bölümler bulacaksınız.
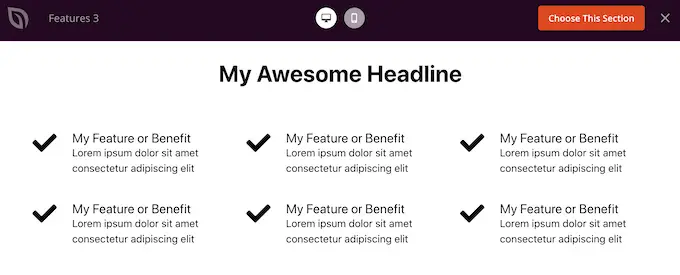
Aşağıdaki resimde 'Özellikler 3' bölümünü görebilirsiniz. Bunu bir hizmetler bölümüne dönüştürmek için kendi metin ve resimlerinizi eklemeniz yeterlidir.

Ayrıca 'Harekete Geçirici Mesaj' kategorisine de bakmak isteyebilirsiniz. Bu kategori, hizmetlerinizin reklamını yapmak için kullanabileceğiniz birkaç bölüm de dahil olmak üzere birçok farklı bölüme sahiptir.
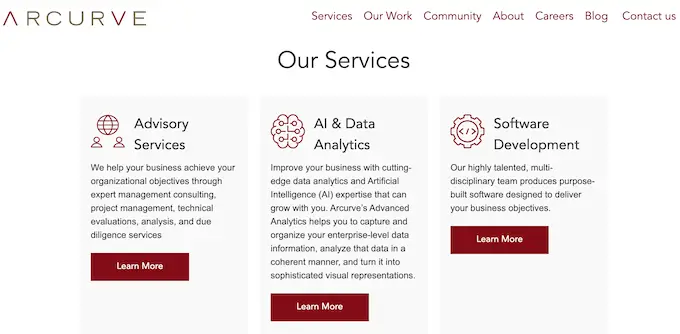
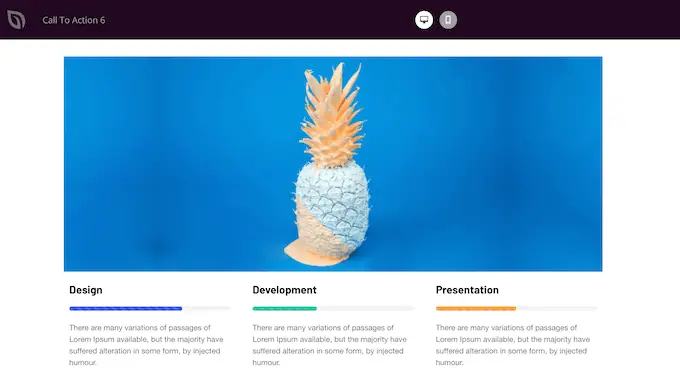
Aşağıdaki resimde, hali hazırda üç hizmet için yer bulunan 'Call To Action 6' bölümünü görebilirsiniz.

Bir bölümü önizlemek için farenizi bölümün üzerine getirin ve ardından beliren büyüteç simgesine tıklayın.
Kullanmak istediğiniz bir bölüm bulduğunuzda, farenizi o bölümün üzerine getirin ve küçük '+' simgesine tıklayın.

Bu, bölümü sayfanızın altına ekler, ancak sürükle ve bırak özelliğini kullanarak bölümleri ve blokları tasarımınızda taşıyabilirsiniz.
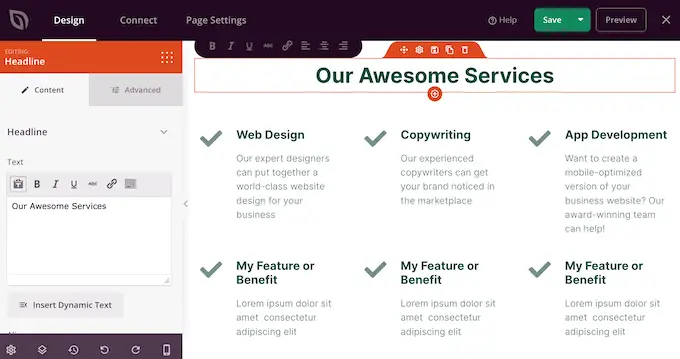
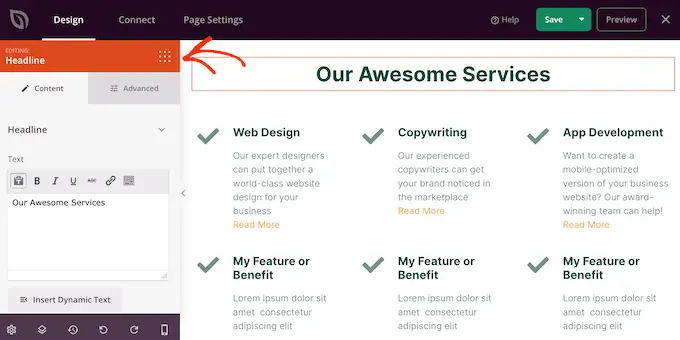
Bir bölüm ekledikten sonra, özelleştirmek için o bölümün içindeki herhangi bir bloğa tıklayabilirsiniz. Başlamak için genellikle hizmetleriniz hakkında bazı bilgiler yazmak isteyeceksiniz.
Bunu yapmak için herhangi bir "Metin", "Başlık" veya benzeri bir bölümü tıklamanız yeterlidir. Ardından, oluşturucunun solunda görünen metin alanına yazın.

Metni, standart WordPress yazı düzenleyicisinde nasıl biçimlendirdiğinize benzer şekilde biçimlendirebilirsiniz.
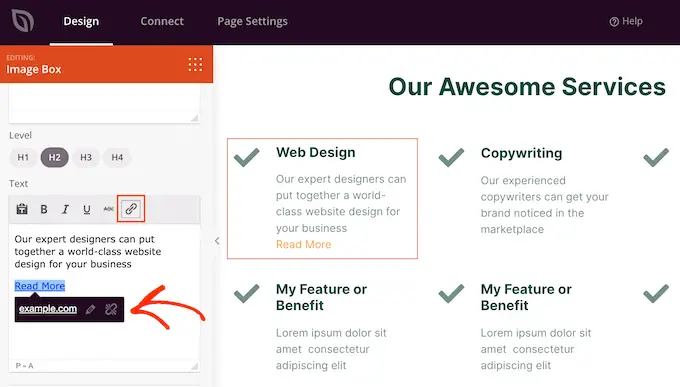
Ziyaretçilerin her hizmet hakkında daha fazla bilgi edinebilecekleri sayfalara bağlantılar eklemek de iyi bir fikirdir.

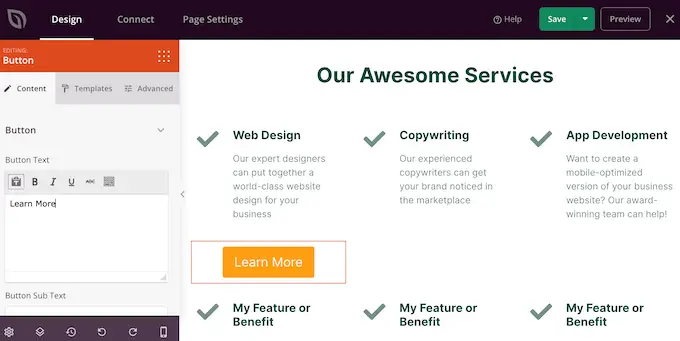
Başka bir seçenek de 'Harekete Geçirici Mesaj' düğmesini kullanmaktır. Bölüm düğmelerle gelmese bile, bunları eklemek kolaydır.
Soldaki menüde, küçük noktalardan oluşan bir kareye benzeyen 'Bloklar' simgesini tıklamanız yeterlidir.

Daha sonra bir 'Düğme' bloğunu bölümünüze sürükleyip bırakabilirsiniz.
'Düğme' blokları yaparsanız, herhangi bir bloğu düzenlediğiniz şekilde özelleştirebilirsiniz. Sadece üzerine tıklayın ve ardından sol taraftaki menüde değişikliklerinizi yapın.

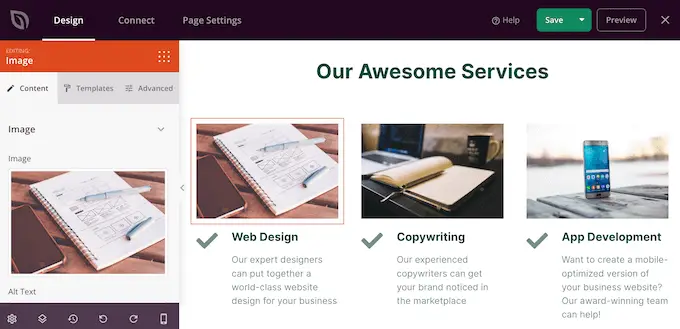
Yukarıda açıklanan aynı işlemi izleyerek daha fazla blok ekleyebilirsiniz.
Örneğin, bir 'Görüntü' bloğu kullanarak her bir hizmeti çalışırken gösteren fotoğraflar ekleyebilirsiniz.

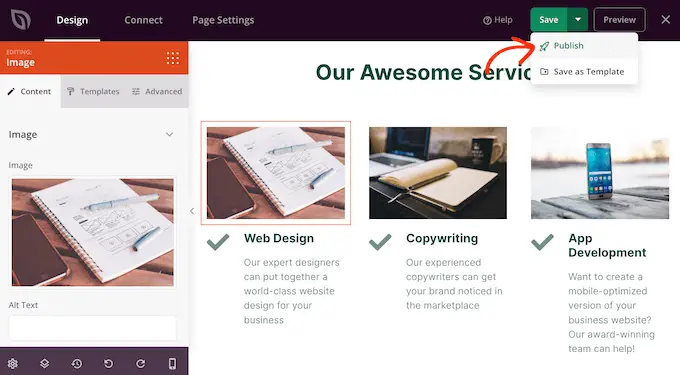
Sayfanın görünümünden memnun olduğunuzda, 'Kaydet' düğmesinin yanındaki açılır oka tıklayarak yayınlama zamanı gelmiştir.

Ardından, 'Yayınla' seçeneğini seçin.

Sayfanız artık WordPress web sitenizde yayınlanacak ve ziyaretçiler tüm hizmetlerinizi bir bakışta görebilir.
Yöntem 2. Block Editor kullanarak WordPress'te Hizmetler Bölümü Oluşturma
Ayrıca, ücretsiz Service Box Showcase eklentisini kullanarak bir hizmetler bölümü oluşturabilir ve ardından bunu kısa kod kullanarak herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.
Eklentinin önceden hazırlanmış hizmet bölümü düzenlerinden birini kullanmanız gerekecek, bu nedenle bu en özelleştirilebilir yöntem değildir.
Bununla birlikte, eklenti, tanıdık WordPress içerik düzenleyici araçlarını kullanarak bir hizmet bölümü oluşturmanıza izin verir, bu nedenle hızlı ve kolaydır.
Öncelikle, ücretsiz Service Box Showcase eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
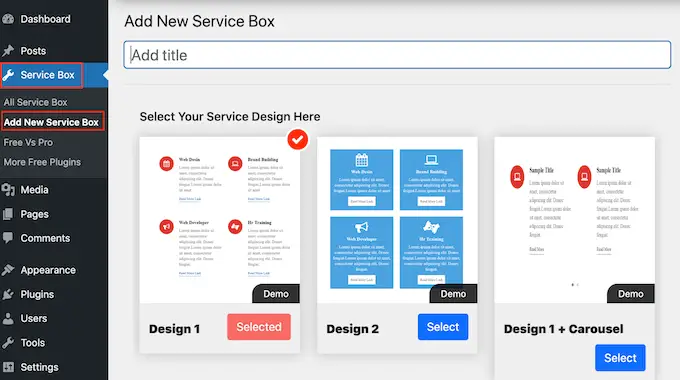
Aktivasyon üzerine, WordPress yönetici panelinizde Service Box »Add New Service Box seçeneğine gidin.

Başlamak için, hizmetler bölümünüz için bir başlık yazmanız gerekir. Bu, web sitenizde değil, yalnızca kontrol panelinde görünecek, bu nedenle bu başlık yalnızca referans amaçlıdır.
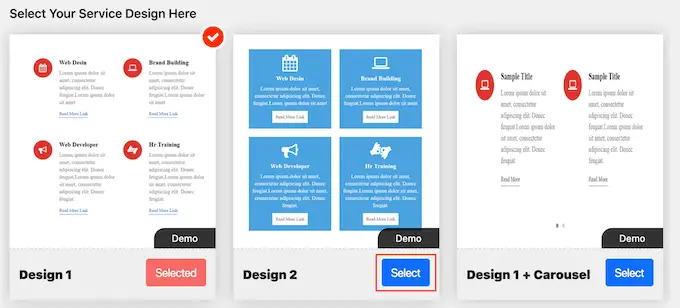
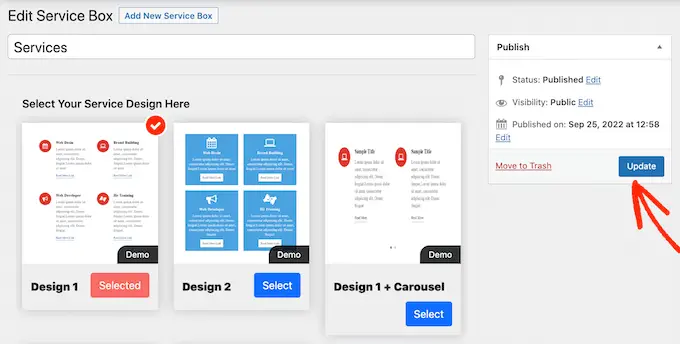
Bundan sonra, kullanmak istediğiniz düzeni bulun ve 'Seç' düğmesine tıklayın.

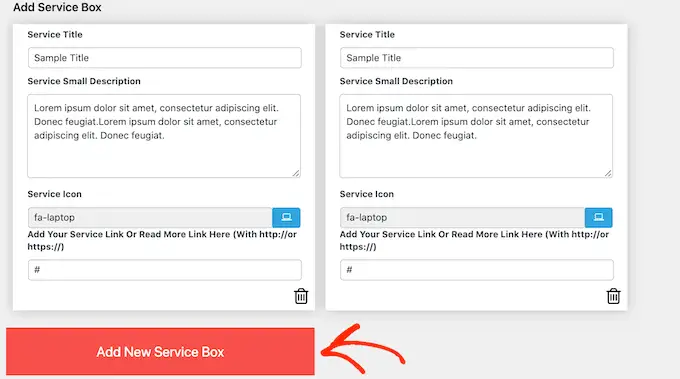
Ardından, varsayılan olarak iki hizmeti olan 'Servis Kutusu Ekle'ye gidin.
Bölüme daha fazla hizmet eklemek için devam edin ve 'Yeni Hizmet Kutusu Ekle'yi tıklayın.

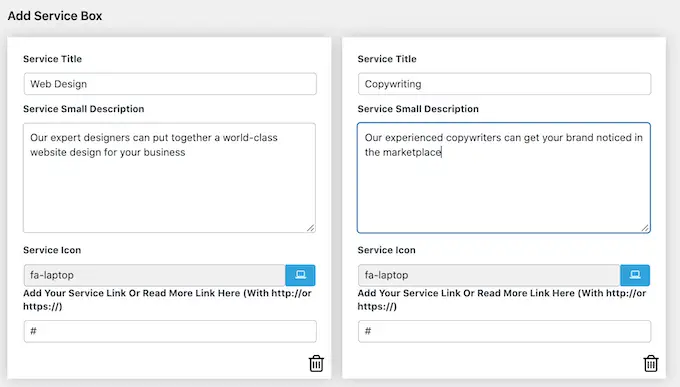
Bunu yaptıktan sonra, her hizmet için bir başlık yazabilir ve bir açıklama ekleyebilirsiniz.
Bu, sitenizin ön ucunda görünecek metindir, bu nedenle ziyaretçilere ihtiyaç duydukları tüm bilgileri verdiğinizden emin olun.

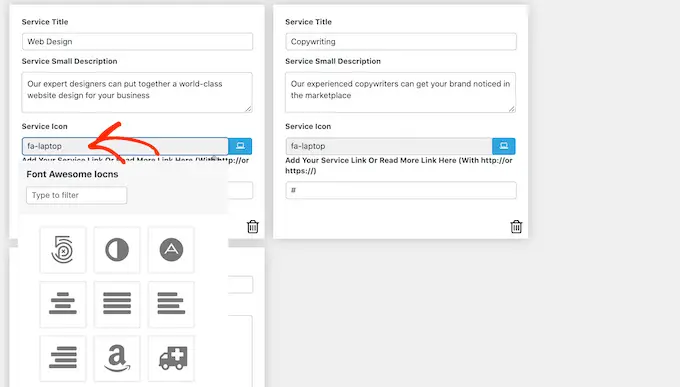
Varsayılan olarak, eklenti her hizmete aynı simgeyi ekler. Bu simgeleri her hizmet için benzersiz olan bir şeyle değiştirmek iyi bir fikirdir.
Kullanabileceğiniz farklı simgeleri görmek için 'Hizmet Simgesi' alanına tıklayın. Bu, farklı resimler arasında gezinebileceğiniz ve kullanmak istediğinizi tıklayabileceğiniz bir açılır pencere açar.

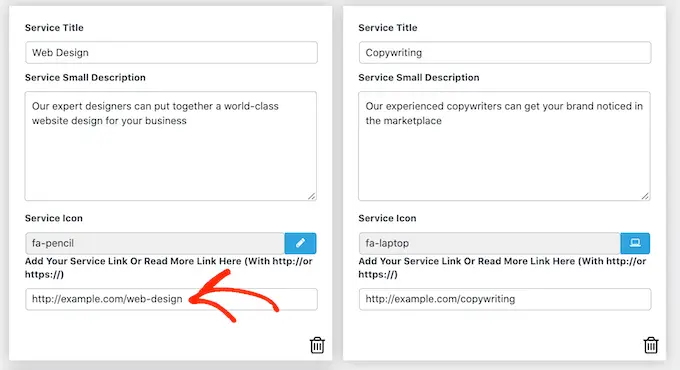
Ziyaretçilerin her hizmet hakkında daha fazla bilgi edinebileceği bir sayfaya, hatta iletişim formu olan bir sayfaya bağlantı eklemek de iyi bir fikirdir.
Bunu yapmak için, 'Hizmetinizi Ekleyin Veya Daha Fazlasını Okuyun Bağlantıyı Buraya' alanına bağlantıyı yazmanız yeterlidir.

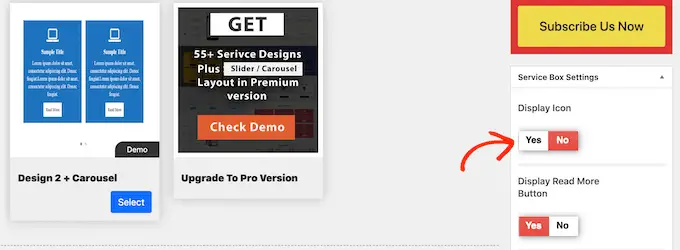
Tüm bu bilgileri ekledikten sonra 'Servis Kutusu Ayarları'nı kullanarak servis bölümünüzün görünümünü değiştirebilirsiniz.
Bu ayarların çoğu oldukça basittir. Örneğin, yazı tipi boyutunu ve stilini değiştirebilirsiniz. Ayrıca bağlantı rengini, ayrıca başlığın rengini, açıklamayı ve daha fazlasını değiştirebilirsiniz.
Hizmetler bölümünde herhangi bir simge kullanmak istemiyorsanız, 'Simgeyi Görüntüle' düğmesine tıklayarak bunları kaldırabilirsiniz.

Pek çok farklı ayar vardır ve neyin iyi göründüğü, WordPress temanıza bağlı olarak değişebilir. Bununla birlikte, hizmetler bölümünün web sitenizdeki görünümünden memnun değilseniz, her zaman 'Hizmet Kutusu Ayarları'na geri dönebilir ve bazı değişiklikler yapabilirsiniz.
Hizmetler kutusunun ayarlanma biçiminden memnun olduğunuzda, değişikliklerinizi kaydetmek için sayfanın üst kısmındaki 'Yayınla' düğmesine tıklamanız yeterlidir.
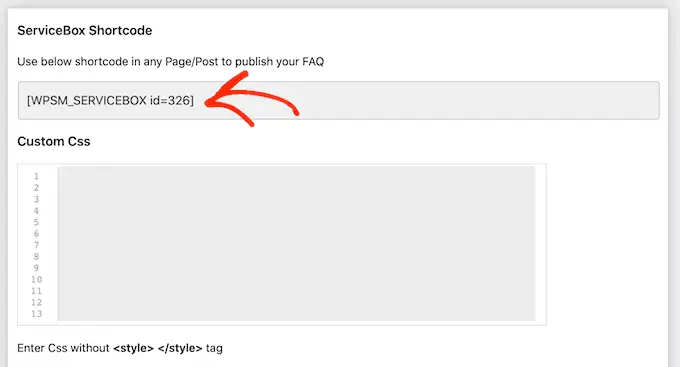
Artık bir kısa kod kullanarak hizmetler bölümünü WordPress blogunuza ekleyebilirsiniz. Sadece 'ServiceBox Shortcode'a gidin ve kodu kopyalayın.

Artık hizmetler kutusunu herhangi bir gönderiye veya sayfaya eklemeye hazırsınız. Kısa kodun nasıl yerleştirileceğiyle ilgili daha fazla ayrıntı için, WordPress'te kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Kısa kodu yapıştırdıktan sonra, değişiklikleri canlı olarak iletmek için 'Güncelle' veya 'Yayınla'yı tıklamanız yeterlidir. Ardından, sitenizi ziyaret ederseniz, hizmetler bölümünün iş başında olduğunu göreceksiniz.

Bu noktada, farklı bir arka plan rengi kullanmak veya daha fazla sütun eklemek gibi bazı değişiklikler yapmak istediğinizi fark edebilirsiniz.
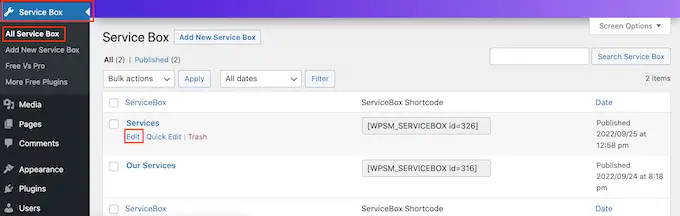
Bu değişiklikleri yapmak için Service Box » All Service Box seçeneğine gitmeniz yeterlidir. Ardından, farenizi hizmet kutusunun üzerine getirebilir ve göründüğünde 'Düzenle' bağlantısını tıklayabilirsiniz.

Şimdi 'Servis Kutusu Ayarları' ve diğer bölümleri kullanarak değişikliklerinizi yapın.
Yaptığınız değişikliklerden memnun olduğunuzda, 'Güncelle'yi tıklamayı unutmayın.

Şimdi, hizmetler kutusunu eklediğiniz sayfayı veya gönderiyi ziyaret ederseniz, sitede değişikliklerinizi göreceksiniz.
BONUS: Hizmetleriniz İçin Fiyat Teklifi İste Formu Oluşturma
Hizmetler bölümü, ziyaretçilere şirketinize ve sunduğunuz ürünlere ilişkin genel bir bakış sunar, böylece daha fazla bilgi edinmek isteyip istemeyeceklerine karar verebilirler.
Ziyaretçinin dikkatini çektikten sonraki adım, onları potansiyel müşterilere dönüştürmektir. Bunu sitenize bir 'Teklif Talep Formu' ekleyerek yapabilirsiniz.
Bu bir iletişim formuna benzer, ancak ziyaretçilerin kendileri veya aradıkları şey hakkında bazı bilgileri girebilecekleri ekstra bir alana sahiptir.
Bu, daha fazla hizmet satmanıza yardımcı olabilir. Örneğin, belirli bir hizmeti önerebilir, o müşteri için benzersiz bir paket oluşturabilir veya girdikleri bilgilere göre onlara kişiselleştirilmiş bir e-posta gönderebilirsiniz.
Fiyat teklifi talep formu oluşturmanın en kolay yolu WPForms kullanmaktır. En iyi WordPress form eklentisidir ve basit bir sürükle ve bırak düzenleyici kullanarak web sitenize her türlü formu eklemenizi sağlar.
WPForms, ziyaretçileri potansiyel müşterilere dönüştürmek için ihtiyacınız olan her şeyi içeren hazır bir 'Fiyat Teklifi İsteyin Formu'na bile sahiptir.
Öncelikle, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPForms eklentisinin ücretsiz bir sürümü var, ancak 'Teklif İste' form şablonuyla birlikte geldiği için Pro sürümünü kullanacağız.
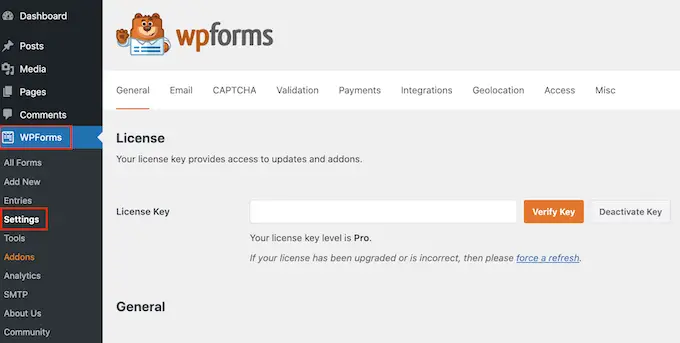
Aktivasyon üzerine, WPForms »Ayarlar'a gidin ve lisans anahtarınızı girin.

Lisans anahtarını WPForms web sitesinde hesabınızın altında bulabilirsiniz. Ayrıca, WPForms'u satın aldığınızda aldığınız e-postada da bulunur.
Lisans anahtarını girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın. Birkaç dakika sonra, doğru lisans anahtarını girdiğinizi onaylayan bir mesaj göreceksiniz.
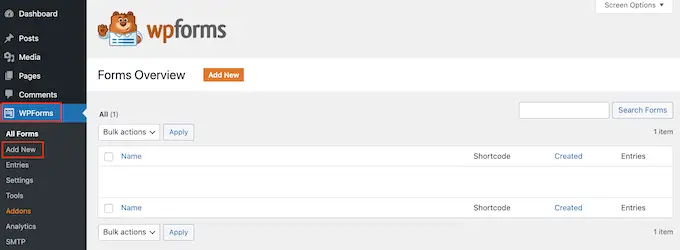
Bunu yaptıktan sonra WPForms » Yeni Ekle'ye gidin.

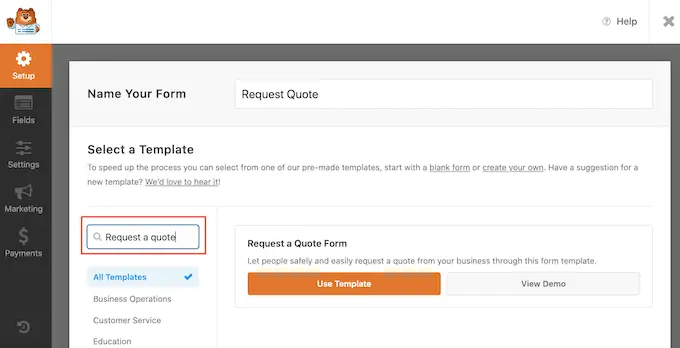
Buraya, formunuz için bir ad yazın. Bu sadece referansınız içindir, böylece devam edip istediğiniz herhangi bir başlığı kullanabilirsiniz.
Ardından, arama alanına 'teklif iste' yazın. Bu, sonuçlarda 'Teklif İste Formu'nu getirecektir.

Artık devam edip 'Şablonu Kullan' düğmesini tıklayabilirsiniz.
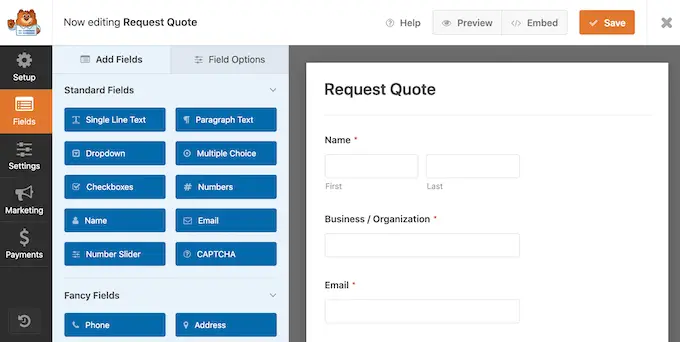
Bu, sağdaki form ve soldaki tüm farklı ayarlarla WPForms düzenleyicisini yükleyecektir.
'Teklif Formu İste' şablonu, ziyaretçinin ad, e-posta adresi ve telefon numarası gibi bilgilerini girebileceği alanlara sahiptir.
Özel isteklerini yazabilecekleri bir bölüm de var.

Varsayılan form çoğu web sitesi için iyi çalışmalıdır, ancak gerekirse formu özelleştirmek kolaydır.
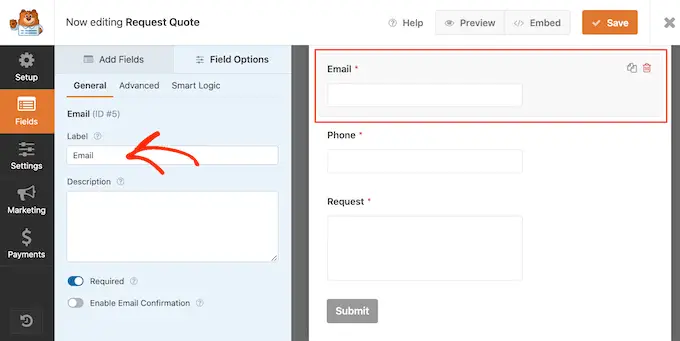
Bir alanı düzenlemek için, seçmek için tıklamanız yeterlidir. Sol taraftaki menü, bu alanı özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Örneğin, 'Etiket' alanındaki metni değiştirerek herhangi bir alanın üzerinde görünen metni değiştirebilirsiniz.

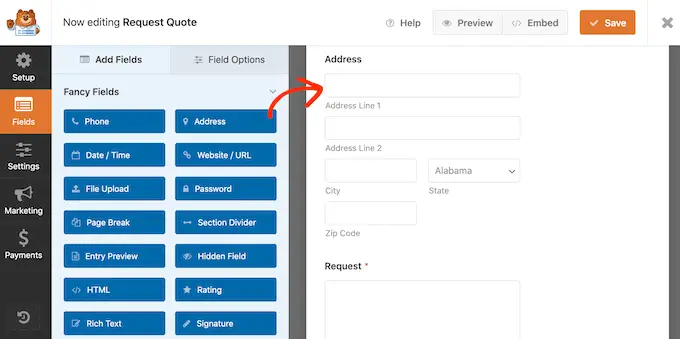
Ayrıca 'Alan Ekle' sekmesini seçerek daha fazla alan ekleyebilirsiniz.
Ardından, herhangi bir alan bloğunu forma sürükleyip bırakmanız yeterlidir.

Formunuzda alanların görünme sırasını da sürükleyip bırakarak değiştirebilirsiniz.
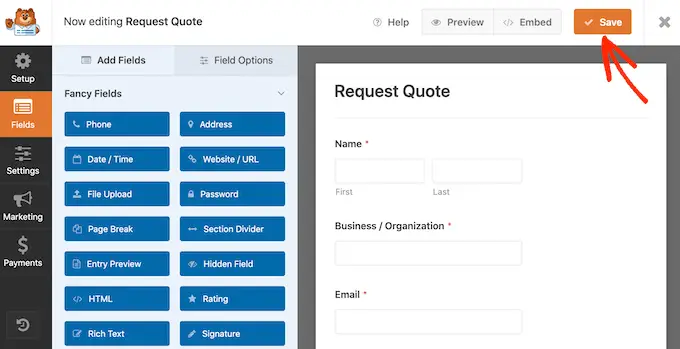
Formun görünümünden memnun olduğunuzda devam edin ve 'Kaydet' düğmesine tıklayın.

Artık bu formu, WordPress içerik düzenleyicisini kullanarak herhangi bir WordPress gönderisine veya sayfasına ekleyebilirsiniz.
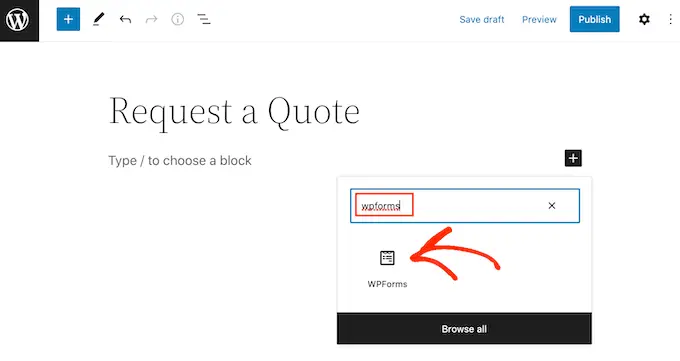
Formu eklemek istediğiniz sayfayı açın ve ardından '+' düğmesine tıklayın.
Ardından, 'WPForms' yazın ve sayfanıza eklemek için bloğa tıklayın.

Son olarak, açılır menüyü açın ve fiyat teklifi talep formunu seçin.
WPForms, ekranda formun bir önizlemesini gösterecektir. Formun görünümünden memnunsanız, devam edip sayfayı kaydedebilir veya yayınlayabilirsiniz.

Teklif talep formu artık ziyaretçilerinizin kullanması için yayında olacak.
Umarız bu makale, WordPress'te bir hizmetler bölümünün nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. En iyi canlı sohbet yazılımı ve e-posta bülteninin nasıl oluşturulacağı hakkındaki makalemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress'te Hizmetler Bölümü Nasıl Oluşturulur yazısı ilk olarak WPBeginner'da yayınlandı.
