WordPress'te Kayıt Formu Nasıl Oluşturulur
Yayınlanan: 2022-09-11WordPress'te yeniyseniz ve bir kayıt sayfası oluşturmak istiyorsanız bilmeniz gereken birkaç şey var. İlk olarak, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın. WPForms'u kurup etkinleştirdikten sonra yeni bir form oluşturmanız gerekir. Bunu yapmak için WordPress yönetici alanınızda WPForms »Yeni Ekle'ye gidin. Bir sonraki ekranda, formunuza bir isim vermeniz ve ardından Kayıt Formu şablonunu seçmeniz gerekiyor. Kayıt Formu şablonunu seçtikten sonra, kayıt formunuzu özelleştirebileceğiniz WPForms düzenleyicisine yönlendirileceksiniz. Kayıt formunuzu özelleştirmeye başlamak için ona alanlar eklemeniz gerekir. WPForms, metin alanları, e-posta alanları, onay kutuları ve daha fazlası dahil olmak üzere formunuza ekleyebileceğiniz önceden oluşturulmuş bir dizi alanla birlikte gelir. Kayıt formunuza istediğiniz tüm alanları ekledikten sonra, değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamanız gerekir. Artık kayıt formunuzu oluşturduğunuza göre, onu WordPress sitenize eklemenin zamanı geldi. Bunu yapmak için, formunuzu eklemek istediğiniz sayfanın veya gönderinin WordPress düzenleyicisine gitmeniz gerekir. WordPress düzenleyicide, Form Ekle düğmesine tıklamanız gerekir. Bu, WPForms açılır penceresini getirecektir. Açılır pencerede, az önce oluşturduğunuz kayıt formunu seçmeniz ve ardından Form Ekle düğmesine tıklamanız gerekir. Kayıt formunuz artık WordPress sitenize eklendi.
WordPress'te Kayıt Sayfası Nasıl Tasarlanır Okuyucularınızın bir kayıt sayfası oluşturarak posta listenize kaydolması basittir. Kullanıcılar markanızın değerli olduğuna karar verir vermez dönüşüm hedefinize ulaşacaksınız. En etkileyici kayıt sayfalarından birkaçı mükemmel bir ilham kaynağı olabilir. WordPress için bir kayıt sayfasını nasıl oluştururum? Web siteniz için nasıl bir tane oluşturacağınızı öğrenmek için bu kayıt sayfası örneklerine bir göz atın. Bir kayıt sayfası oluştururken WordPress'in varsayılan düzenleyicisini kullanmak her zaman en iyi fikir değildir. Harika bir sayfa oluşturmanıza yardımcı olması için SeedProd gibi bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
Seedprod ile WordPress için harika bir açılış sayfası oluşturabilirsiniz. Çok amaçlı açılış sayfası şablonlarından oluşan bir kitaplığın yanı sıra bir bırak ve tıkla oluşturucu içerir. Bir sayfa, çeşitli özelleştirme seçeneklerinin yardımıyla tek bir kod satırına ihtiyaç duymadan özelleştirilebilir. Bu derste, SeedProd ile başarılı bir WordPress kayıt sayfasının nasıl oluşturulacağına bakacağız. Sürükle ve bırak düzenleyici, SeedProd'da fotoğrafları düzenlemek için mükemmel bir araçtır. Her blokta, olası en etkili sayfayı oluşturmanıza olanak tanıyan yol gösterici bir ilke olarak olası satış yaratmayı kullanabilirsiniz. Ayrıca herhangi bir özel kod girmenizi gerektirmeyen özel şablonlarla blok tasarımını özelleştirebilirsiniz.
SeedProd'daki Global Ayarlar panelini kullanarak kayıt sayfanızın rengini, yazı tipini ve arka planını değiştirebilirsiniz. Yazı Tipleri sekmesine giderseniz, web sitenizdeki tüm sayfaların tipografisini değiştirebilirsiniz. Renkler başlığına tıklayarak sayfanız için çeşitli renk seçenekleri arasından seçim yapabilirsiniz. Mevcut seçenekler arasından düz renk veya gradyan seçilebilir veya özel bir arka plan resmi yüklenebilir. E-posta listenizi kayıt sayfanıza bağladıktan sonra birkaç ayar daha yapılandırabilirsiniz. Sayfa Ayarları bölümünden adını, URL'sini değiştirebilir, hatta sayfanızı yayınlayabilirsiniz. Özel Alan Adı bölümü, WordPress yüklemeden herhangi bir alan adını bir açılış sayfasına bağlamanıza olanak tanır.
Mobil cihazınız destekliyorsa, kayıt sayfanızı önizleyebilirsiniz. Mobil simgenize erişmek için Tasarım sekmesine tıklayın, ardından ekranın altından seçin. Herhangi bir şey doğru görünmüyorsa, ayarlamak için sayfada herhangi bir yere tıklayın. Web sitenizin masaüstü ve mobil düzeninde yapılan değişiklikler otomatik olarak uygulanır.
WordPress'te Kayıt Düğmesini Nasıl Eklerim?
 Kredi bilgileri: minibigthing.com
Kredi bilgileri: minibigthing.comWordPress'te bir kayıt düğmesi eklemenin birkaç yolu vardır. Bunun bir yolu, WPForms veya Gravity Forms gibi bir eklenti kullanmaktır. Bu eklentiler, bir form oluşturmanıza ve ardından buna bir kayıt düğmesi eklemenize olanak tanır. Başka bir yol, WordPress için MailChimp gibi bir widget kullanmaktır. Bu widget, kenar çubuğunuza veya diğer widget alanınıza bir kayıt formu eklemenize olanak tanır.
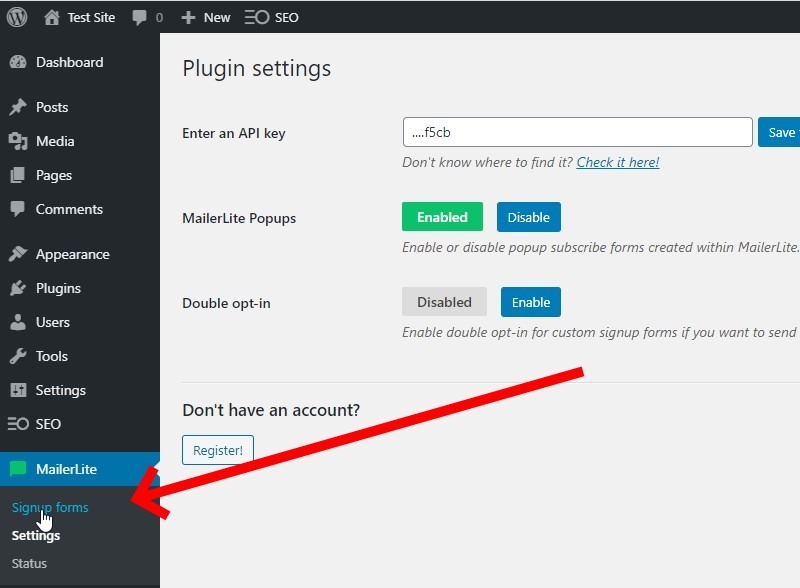
Mailchimp.com veya WordPress.org kullanıyor olun, web sitenize çeşitli şekillerde bir kayıt formu ekleyebilirsiniz. Bir WordPress.com siteniz varsa, bir gönderiye veya sayfaya kayıt içerik bloğu eklemek için WordPress Düzenleyicinizi kullanabilirsiniz. Bir WordPress eklentisinin amacı, sitenizi HTML düzenleme ve gelişmiş işlevsellik gibi özelliklerle geliştirmektir. Javascript genellikle form kodunda veya WordPress sitesinin Stilsiz sürümünde devre dışı bırakılır; bu, bir WordPress sitesini çalıştırmanın en iyi yoludur. Abone açılır formu oluştururken HTML deneyimine veya geliştirici erişimine ihtiyacınız olabilir. Form, yayınlanmadan veya web sitenize yapıştırılmadan önce Mailchimp'te tasarlanacak ve düzenlenecektir.
E-postanıza Abone Ol Düğmesi Nasıl Eklenir
E-postanıza abone olma düğmesini eklemeden önce SendinBlue “Bülten, SMTP, E-posta pazarlama ve Sendinblue tarafından Abonelik formları” eklentisini yükleyin. Program yüklendikten sonra etkinleştirmelisiniz. Ardından, WordPress kontrol panelinizin "Widget'lar" bölümüne gidin ve "Abone Ol Formu" widget bloğunu ekleyin. Açılır menüyü seçerek yeni bir e-posta formu ekleyebilirsiniz. E-posta içeriğinize abone ol butonu eklemek istiyorsanız “Buton Ekle” butonuna tıklayarak veya metin alanına abone ol butonu kodunu girerek yapabilirsiniz.
Mükemmel Kayıt Sayfası Örnekleri
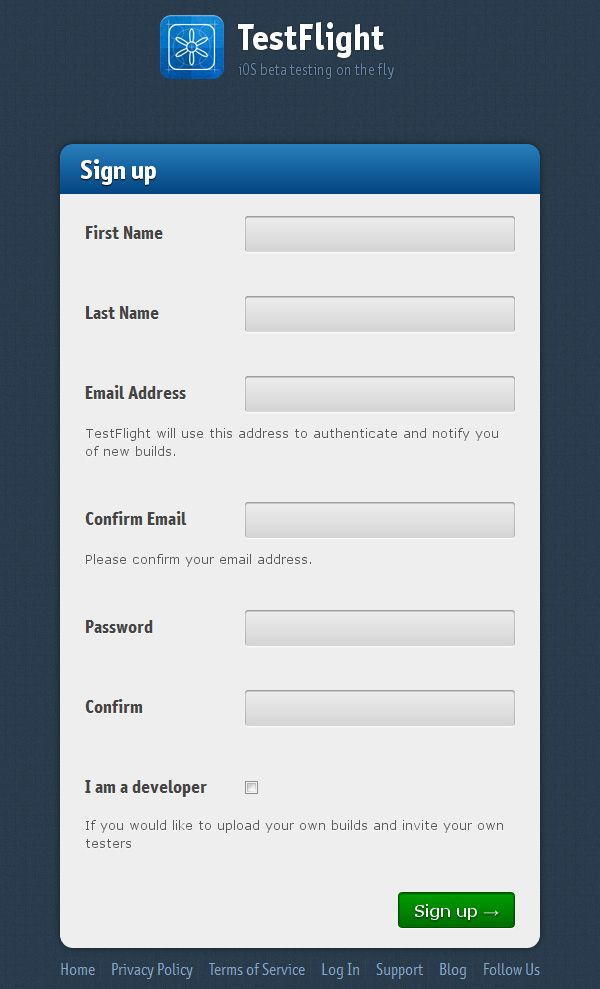
 Kredi: Pinterest
Kredi: PinterestKaydolma sayfalarının bazı mükemmel örnekleri, açık ve özlü talimatlarla basit ve anlaşılır olacak şekilde tasarlanmış olanları içerir. Diğerleri, kullanıcıların kayıt işlemini tamamlamaları için gerekli tüm bilgileri ve alanları sağlamaya devam ederken daha yaratıcı ve görsel olarak çekici bir tasarıma sahip olabilir. Sonuç olarak, etkili bir kayıt sayfası, kullanıcının dikkatini ve ilgisini çekebilecek ve aynı zamanda onlara başarılı bir hesap oluşturmak için ihtiyaç duydukları tüm bilgi ve araçları sağlayan bir sayfa olacaktır.

Bir kayıt sayfası çok önemlidir, ancak birçok kişi bundan habersizdir. Kayıt Sayfası, şirketiniz için yeni bir müşteriyle ilk iletişim noktanızdır. Tereddütün üstesinden gelmek ve dönüşümleri artırmak için UX tasarımcıları hedef kitlelerini ve UX psikolojilerini tanımalıdır. İşte bir sonraki açılış sayfanızı oluşturmanıza yardımcı olacak on etkileyici kayıt formu örneği . GetResponse kayıt formu artık görme engelli kullanıcıların kaydolmasını sağlayan bir erişilebilirlik düğmesi içeriyor. Renk ve tipografi, sorunları vurgulamak ve ürünün bunları Leadinfo'da nasıl çözmeyi amaçladığını açıklamak için kullanılır. Cleo'nun benzersiz deneyimi, markanıza hayat verir ve kullanıcılara ürününüz hakkında daha fazla bilgi edinmenin sürükleyici bir yolunu sunar.
Kullanıcı, Designmodo'ya kaydolmak için e-posta adresini vermelidir. Salesforce, potansiyel müşterilerin ilgisini çekmenin bir yolu olarak ürünlerinin faydalarını vurgulamak için ilgi çekici metinler kullanır. Typeform, yalnızca iki alanda e-posta ve şifre için kaydolmanızı sağlar. Ürün veya hizmetin müşterilerine nasıl fayda sağladığını göstermek için sosyal kanıt ve referanslar sağlamak harika bir fikirdir. Kısa sürede çok fazla bilgi toplamanız gerekiyorsa bir ilerleme çubuğu kullanmayı düşünün. UXPin prototipleme aracı, girişler kullanılarak kontrol edilebilecek koşullar ve hata mesajları içeren kayıt formları oluşturmanıza olanak tanır. Bir kullanıcı hizmetinize kaydolduktan sonra, adlarıyla bir sonraki sayfaya eklenecektir.
Kayıt Formu Nedir?
Web sayfası, açılır pencere veya modal olarak da bilinen kayıt formu, kullanıcıların bilgi girerek bir web sitesinin hizmetlerine erişmesine olanak tanır. Toplanan bilgiler, web sitesinin içeriğine ve sağladığı hizmetlere göre sınıflandırılır. Genellikle, kayıt formu bir ad, bir e-posta adresi, bir kullanıcı adı ve bir parola içerir.
Özel WordPress Kullanıcı Kayıt Sayfası
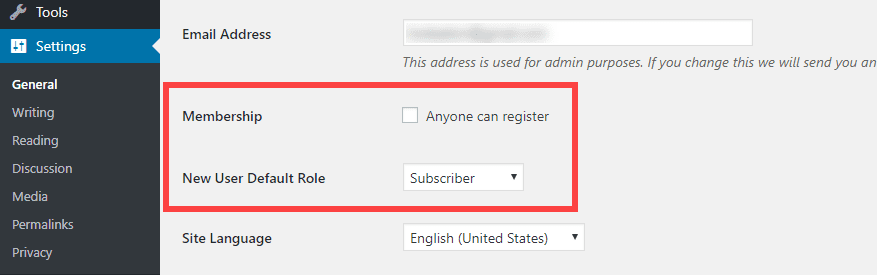
 Kredi: www.elegantthemes.com
Kredi: www.elegantthemes.comÖzel bir WordPress kullanıcı kayıt sayfası , web sitenize kaydolan kişi sayısını artırmanın harika bir yoludur. Özel bir sayfa oluşturarak, web siteniz ve sunduğu şeyler hakkında daha fazla bilgi ekleyebilirsiniz. Ayrıca web sitenizin ana sayfasındaki kayıt sayfanıza bir bağlantı ekleyebilirsiniz.
Web siteleri daha karmaşık hale geldikçe özel kayıt sayfaları daha popüler hale geliyor. Yalnızca birkaç küçük ayarlamayla, kullanıcılarınız hakkında daha fazla bilgi edinebilir ve markanızı daha etkili bir şekilde kullanabilirsiniz. WordPress kayıt sayfanızı özelleştirmek için eklentileri kullanmak size anında fayda sağlayacaktır. Bu makalede, bu belirli sayfayı özelleştirmenin neden yararlı olabileceğini inceleyeceğiz ve bunun iki WordPress eklentisi kullanarak nasıl yapılacağını açıklayacağız. Ultimate Üye, kayıt sayfanızı birkaç dakika içinde kişiselleştirmenize olanak tanır. Kayıt formu , web siteniz tarafından istenen tüm alanları içerir, ancak sonuncunun altındaki artı işaretine tıklayarak daha fazla alan ekleyebilirsiniz. Form tamamlandıktan sonra, yaptığınız değişikliklerin forma yansıtıldığından emin olmak için Güncelle düğmesine tıklamanız yeterlidir.
Kullanıcı Profilleri Kolaylaştırıldı'nın öncelikli hedefi, kullanıcı profillerini ve yönetimini etkileyen platforma yeni özellikler eklemektir. Bu eklenti Ultimate Üyelik kadar derinlik sunmasa da mükemmel bir alternatif. Bu sırada WordPress giriş sayfanızı özelleştirmek istiyorsanız, bir sonraki kılavuzumuz tam size göre.
WordPress İçin Bir Kayıt Formu Eklentisinin Faydaları
Kayıtlı kullanıcıların hesap bilgilerini ve içeriklerini yönetmelerine izin vermek için kayıt için bir eklenti de eklemelisiniz. Bu eklenti, kayıtlı kullanıcıların hesap bilgilerini değiştirmelerini ve içeriklerini yönetmelerini sağlayacaktır.
Müthiş Giriş Sayfası
Müthiş bir giriş sayfası, hem güvenli hem de kullanıcı dostu olacak şekilde tasarlanmış bir sayfadır. Kullanıcı verilerini korumak için sağlam güvenlik özelliklerine sahip olmalı ve aynı zamanda gezinmesi ve kullanımı kolay olmalıdır. İyi bir oturum açma sayfası, kullanıcılara parolalarını unuturlarsa sıfırlama ve gerekirse hesap kurtarma yardımı alma olanağı da sağlar.
Güncellemeden önce bu sayfada bulunan tüm Formidable Login Redirect resmi kılavuzlarını, bilgilerini ve eğitimlerini doğruladık ve onayladık. Kısa kod oluşturucuyu kullanarak, WordPress sayfanıza veya yayınınıza kolayca bir giriş formu ekleyebilirsiniz. 'Müthiş' düğmesi içerik kutusunun üzerinde bulunabilir. Aşağıdaki adımlar, özel bir WordPress giriş formu oluşturmanıza yardımcı olacaktır. Formidable Forms'u indirdiğinizden ve etkinleştirdiğinizden emin olun. PixelMe'de yönlendirme yapabilirsiniz. Kullanıcıları herhangi bir sayfaya yönlendirmek istiyorsanız, özel bir yönlendirme URL'si ayarlayın. Daha gelişmiş formlarınızın başka bir sayfaya yönlendirilmesi gerekebilir. Giriş Yaptıktan Sonra Geri Dön düğmesini tıkladıklarında, daha önce ziyaret etmeye çalıştıkları bir gönderiye veya sayfaya yönlendirilirler.
WordPress'te Müthiş Formlar Nedir?
Piyasadaki en gelişmiş WordPress form çözümü olan Formidable Forms, istek üzerine form HTML'sini değiştirmenize olanak tanır. Müthiş Görünümleri kullanmak için HTML becerilerinin gerekli olmasına rağmen, form verilerini PHP kullanmadan kullanmak hala mümkündür. Formidable Views platformu, düşük kod gereksinimleri olan uygulamalar oluşturmayı kolaylaştırır.
