Sugar Calendar ile Basit Bir Etkinlik Takvimi Nasıl Oluşturulur
Yayınlanan: 2022-10-19WordPress web sitenize bir etkinlik takvimi eklemek ister misiniz?
Takvim, yüz yüze ve sanal etkinlikleri ziyaretçilerinizle paylaşmanın harika bir yoludur. Yaklaşan etkinliklerinizi tanıtmak, daha fazla kişinin katılmasını sağlamak ve marka bilinirliğine yardımcı olmak için birini kullanabilirsiniz.
Bu yazıda, Sugar Calendar ile WordPress'te basit bir etkinlik takvimini nasıl kolayca oluşturacağınızı göstereceğiz.

Neden WordPress Web Siteniz İçin Basit Bir Etkinlik Takvimi Oluşturun?
WordPress'e bir takvim ekleyerek, yaklaşan etkinlikleri ziyaretçilerinize gösterebilirsiniz.
Bu, insanların yaklaşan web seminerleriniz, sanal inzivalar, çevrimiçi vaazlar, koçluk çağrıları ve daha fazlası hakkında bilgi edinmesini kolaylaştırır. Bu şekilde, bir takvim etkinliklerinizi tanıtabilir ve daha fazla insanı katılmaya teşvik edebilir.
Bir üyelik web siteniz veya bir forumunuz varsa, kullanıcı tarafından gönderilen etkinlikleri bile kabul edebilirsiniz. Bu, bir topluluk oluşturmanın, yeni ziyaretçiler çekmenin ve takviminizi en son etkinliklerle güncel tutmanın harika bir yoludur. Ayrıca yaklaşan etkinlikleri araştırmanıza ve bunları takvime eklemenize gerek kalmadığından zamandan da tasarruf edersiniz.
Bununla birlikte, sitenize nasıl basit bir etkinlik takvimi ekleyebileceğinizi görelim.
WordPress'te Basit Bir Etkinlik Takvimi Nasıl Oluşturulur
WordPress'e etkinlik takvimi eklemenin en kolay yolu Sugar Calendar kullanmaktır. En iyi WordPress takvim eklentisidir ve birden fazla takvim oluşturmak, etkinlikleriniz için başlangıç ve bitiş zamanları ayarlamak, Google Takvim ile senkronize etmek ve daha fazlası için ihtiyacınız olan her şeye sahiptir.
Yapmanız gereken ilk şey Sugar Calendar eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
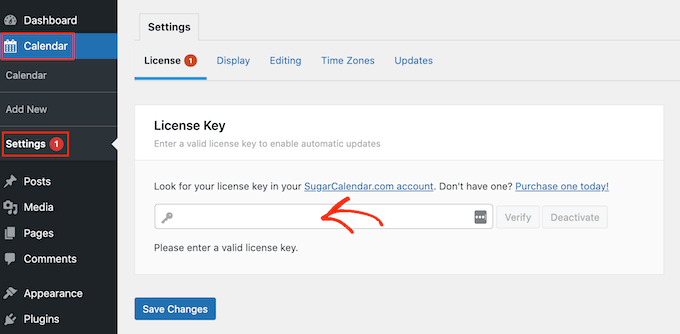
Aktivasyon üzerine Takvim »Ayarlar sayfasına gidin. Burada 'Lisans Anahtarı' alanına lisans anahtarınızı girebilirsiniz.

Bu anahtarı Sugar Calendar hesabınıza giriş yaparak bulacaksınız. Ayrıca, Sugar Calendar'ı satın aldığınızda aldığınız e-postada da var.
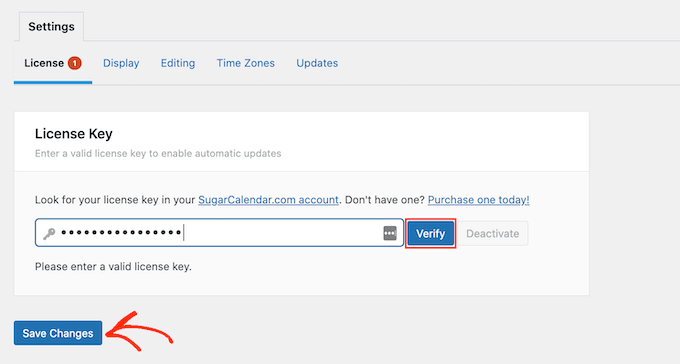
Bundan sonra, lisans anahtarınızın geçerli olduğunu kontrol etmek için 'Doğrula' düğmesine tıklayın. Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' seçeneğine tıklayabilirsiniz.

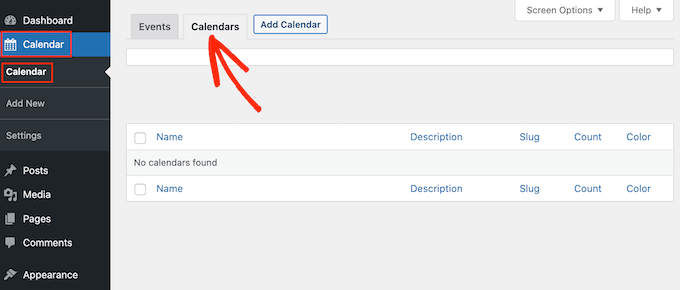
Bunu yaptıktan sonra, Takvim » Takvim seçeneğine giderek bir takvim oluşturmaya hazırsınız.
Burada 'Takvimler' sekmesine tıklayın.

Artık 'Takvim Ekle' düğmesini tıklayabilirsiniz.
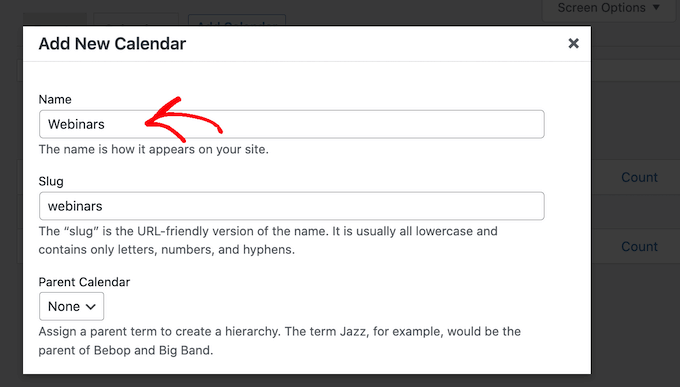
Bu, 'Ad' alanına bir başlık yazabileceğiniz bir açılır pencere açar. Sugar Calendar, birden çok takvim oluşturmanıza olanak tanır, ancak sitenize yalnızca tek bir takvim görünümü ekler. Ziyaretçiler, açılır menüyü kullanarak farklı takvim görünümleri arasında geçiş yapabilir.
Bununla birlikte, 'Ad', ziyaretçilerin çeşitli takvimler arasındaki farkı anlamasına yardımcı olmalıdır.

Alt sayfalara benzer şekilde, ebeveyn-alt ilişkisinde de takvimler düzenleyebilirsiniz.
Çocuklar, WordPress kontrol panelinde ebeveynlerinin altında görünür, bu nedenle bu, takvimlerinizi düzenlemenin yararlı bir yolu olabilir. Bu, özellikle çok sayıda farklı takviminiz varsa geçerlidir.
Varsayılan olarak tüm takvimler ana takvimlerdir. Bir alt takvim oluşturmak için 'Ebeveyn' açılır menüsünü açmanız ve ardından üst takvim olarak kullanmak istediğiniz takvimi seçmeniz gerekir.
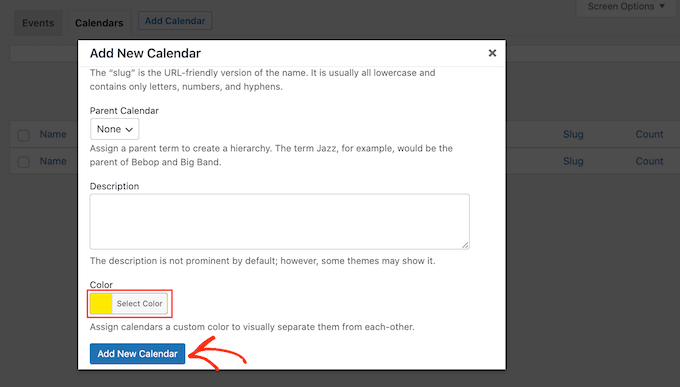
Ardından, isteğe bağlı bir açıklama ekleyebilirsiniz. WordPress temanıza bağlı olarak bu, web sitenizdeki takvimin yanında görünebilir, ancak tüm temalar takvim açıklamasını göstermez. Bir açıklama eklerseniz, her zaman bunun WordPress web sitenizde görünüp görünmediğini kontrol edin.
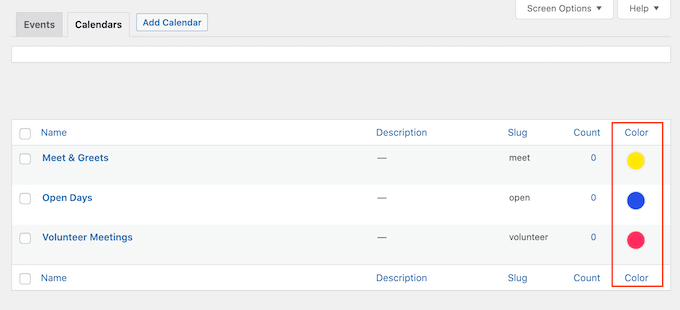
Son olarak, WordPress panonuzdaki takvimin yanında görünecek bir renk eklemek isteyebilirsiniz. Bu renk kodlaması, ilgili takvimleri birlikte gruplandırmanıza veya belirli bir takvimi kolayca tanımlamanıza yardımcı olabilir.

Bir renk eklemek için, 'Renk Seç' anahtarına tıklamanız ve ardından beliren kontrolleri kullanarak seçiminizi yapmanız yeterlidir.
Girdiğiniz bilgilerden memnun olduğunuzda, devam etmek ve ilk Şeker Takviminizi oluşturmak için 'Yeni Takvim Ekle'yi tıklayın.

Yukarıda açıklanan aynı işlemi tekrarlayarak birden çok takvim oluşturabilirsiniz.
Şeker Takviminde Etkinlik Ekleme
Bir takvim oluşturduğunuzda, o takvime etkinlik eklemeye hazırsınız.
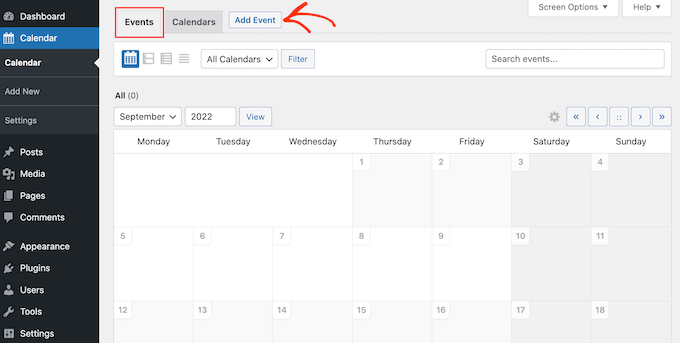
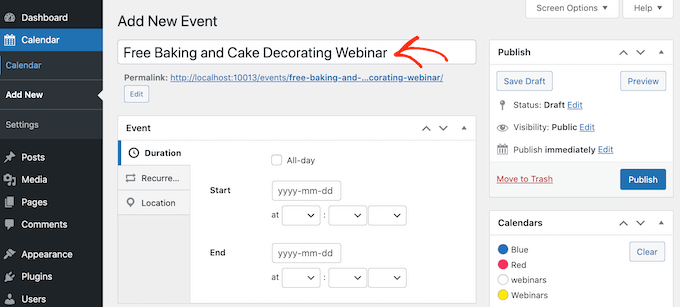
Başlamak için 'Etkinlikler' sekmesini seçin ve ardından 'Etkinlik Ekle' düğmesine tıklayın.

Artık etkinliğinizle ilgili tarih ve saat, süre ve yinelenip tekrarlanmadığı gibi tüm bilgileri ekleyebilirsiniz.
Öncelikle, devam edip etkinliğe bir isim vermek isteyeceksiniz.

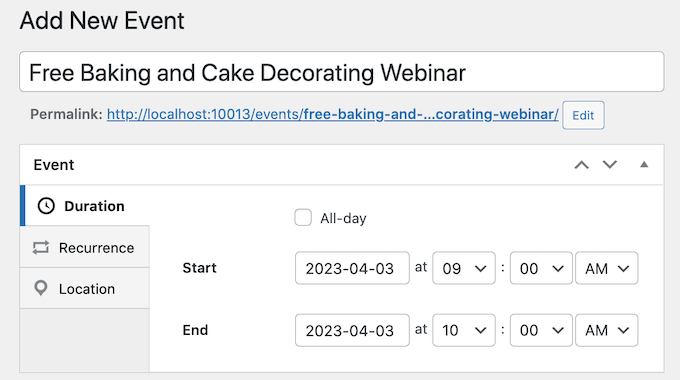
Ardından, bir başlangıç saati ve bitiş tarihi ekleyin. Etkinlik tüm gün sürecekse, 'Tüm gün' kutusunu işaretlemeniz yeterlidir.
Diğer bir seçenek de aşağıdaki görselde de görebileceğiniz gibi bir başlangıç ve bitiş zamanı ayarlamaktır.

Varsayılan olarak, Sugar Calendar tüm etkinlikleri tek seferlik etkinlikler olarak oluşturur. Ancak bazı olaylar tekrarlanıyor. Örneğin, her Pazartesi sabahı bir web semineri düzenleyebilir veya kar amacı gütmeyen kuruluşunuzdaki tüm gönüllüler için aylık bir toplantı düzenleyebilirsiniz.
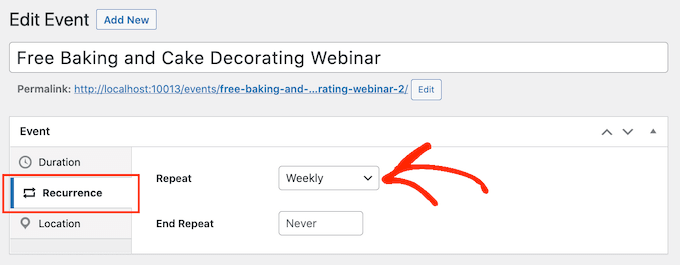
Yinelenen bir etkinlik oluşturmak için 'Yinelenme' sekmesini seçmeniz ve ardından 'Tekrar' açılır menüsünden Günlük, Haftalık veya Aylık gibi bir seçenek belirlemeniz yeterlidir.

Ayrıca, etkinliğin tekrarlanmayı durdurduğu isteğe bağlı bir 'Tekrar Sonu' tarihi de belirleyebilirsiniz. Örneğin, yalnızca yıl sonuna kadar web seminerleri düzenlemeyi planlayabilirsiniz.

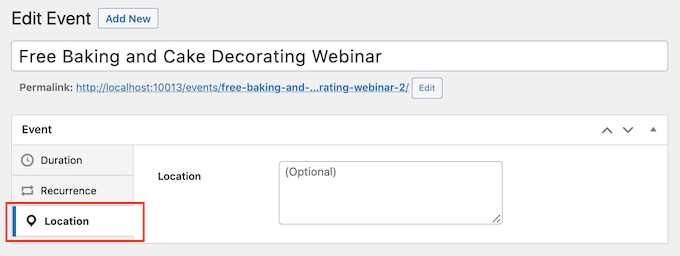
Yüz yüze bir etkinlik düzenliyorsanız, 'Yer' sekmesini de seçebilir ve bu etkinliğin nerede gerçekleşeceğini yazabilirsiniz.

Ardından, 'Ayrıntılar' kutusuna etkinlikle ilgili bazı bilgiler girin.
Bu, WordPress klasik düzenleyicisiyle tamamen aynı şekilde çalışır, böylece resimler, videolar ve biçimlendirme ekleyebilirsiniz.

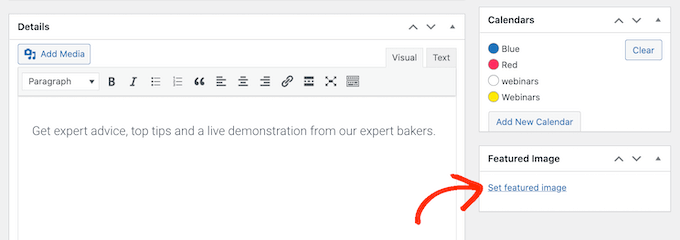
Ayrıca, etkinliğin sayfasında görünecek öne çıkan bir resim de ekleyebilirsiniz. Bu, sayfayı daha ilgi çekici hale getirebilir ve ayrıca arama sonuçlarında ve sosyal medya haber akışlarında kullanılabilir.
Öne çıkan bir görüntü eklemek için, 'Öne çıkan görüntüyü ayarla' seçeneğine tıklayın ve ardından medya kitaplığından bir görüntü seçin veya yeni bir dosya yükleyin.

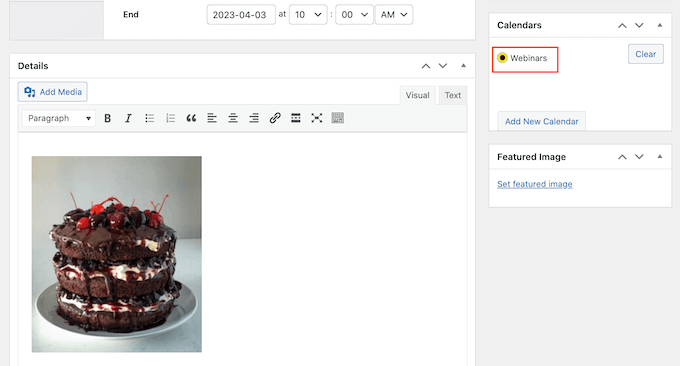
'Takvimler' bölümünde, bu etkinliği eklemek istediğiniz takvimi bulun.
Daha sonra radyo düğmesini seçmek için tıklayabilirsiniz.

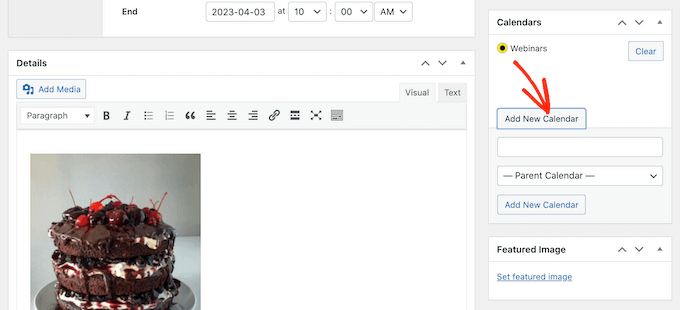
Ayrıca bu bölümde 'Yeni Takvim Ekle' düğmesine tıklayarak yeni bir takvim oluşturabilirsiniz.
Bu, yeni takvime bir ad verebileceğiniz ve ona isteğe bağlı bir ana takvim atayabileceğiniz bazı ayarlar ekler.

Tüm bilgileri girdikten sonra, 'Yayınla' düğmesini tıklamanız yeterlidir.
Takvime daha fazla etkinlik eklemek için bu işlemi tekrarlayabilirsiniz.
Etkinlik Takviminizi Web Sitenize Yerleştirme
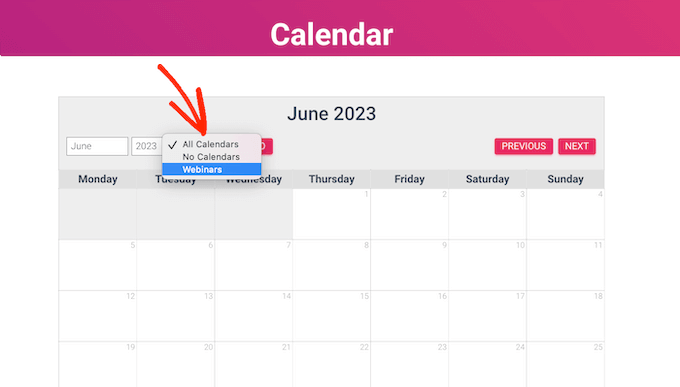
Kısa kod kullanarak herhangi bir gönderiye veya sayfaya takvim ekleyebilirsiniz. Birden çok takvim oluşturduysanız, ziyaretçiler bir açılır menüyü kullanarak bu farklı takvimler arasında geçiş yapabilir.

Takvimi yeni bir WordPress sayfasına ekleyeceğiz, ancak takvimi nereye eklerseniz ekleyin adımlar benzer olacaktır.
Öncelikle, yönetici panelinizde Sayfalar » Yeni Ekle'ye gidin. Mevcut bir sayfaya eklemek isterseniz, Sayfalar » Tüm Sayfalar'da adının altındaki 'Düzenle'yi tıklamanız yeterlidir.
Ardından, sayfanıza bir başlık verin ve kullanmak istediğiniz kategorileri ve etiketleri ekleyin.
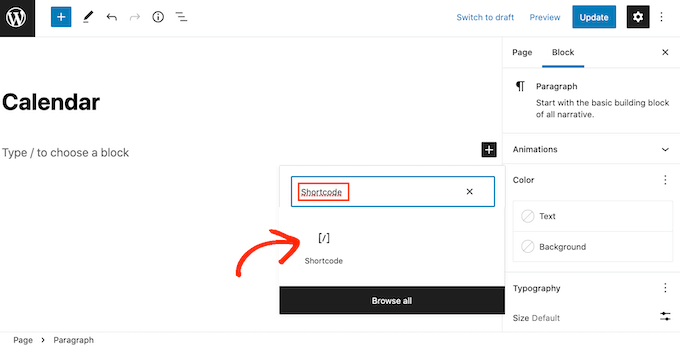
Daha sonra yeni bir blok oluşturmak için '+' simgesine tıklayabilir ve 'Kısa kod' yazabilirsiniz. Sağ blok göründüğünde, sayfaya eklemek için üzerine tıklayın.

Ardından, [sc_events_calendar] kod bloğuna kopyalayın. Daha fazla ayrıntı için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
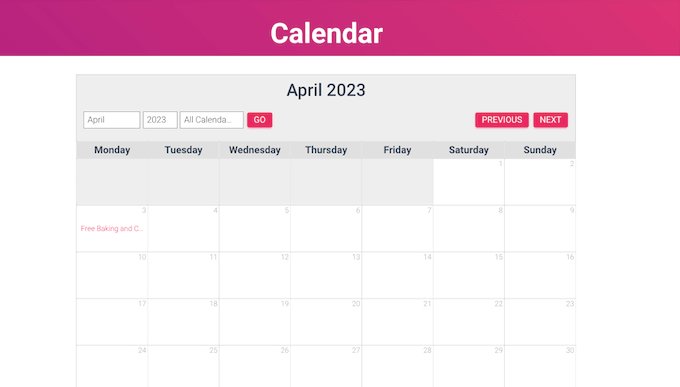
Artık takvimi web sitenizde yayınlamak için sayfayı yayınlayabilir veya güncelleyebilirsiniz.

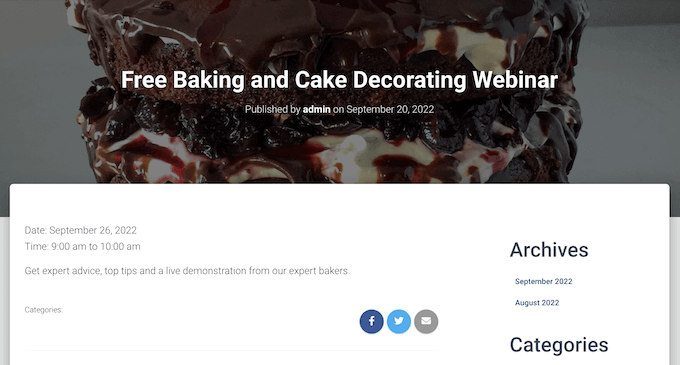
Takvimdeki bir etkinlik hakkında daha fazla bilgi görmek için üzerine tıklamanız yeterlidir.
Bu, etkinliğin saat, tarih ve diğer ayrıntıları gösteren sayfasını açacaktır.

Sugar Calendar ayrıca, WordPress temanızın herhangi bir widget'a hazır alanına ekleyebileceğiniz bir widget'a sahiptir. Bu, web sitenizin veya WordPress blogunuzun her sayfasına bir takvim eklemenin kolay bir yoludur.
Widget ayrıca, açılır menüden seçilecek olan varsayılan bir takvim ayarlamanıza da olanak tanır. Bu, ziyaretçilerin hangi etkinlikleri göreceği konusunda size daha fazla kontrol sağlar.
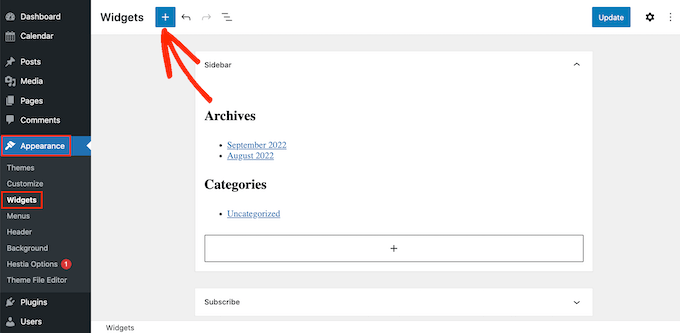
WordPress'te bir widget eklemek için Görünüm » Widget'lar bölümüne gitmeniz yeterlidir. Burada, mavi '+' düğmesine tıklayın.

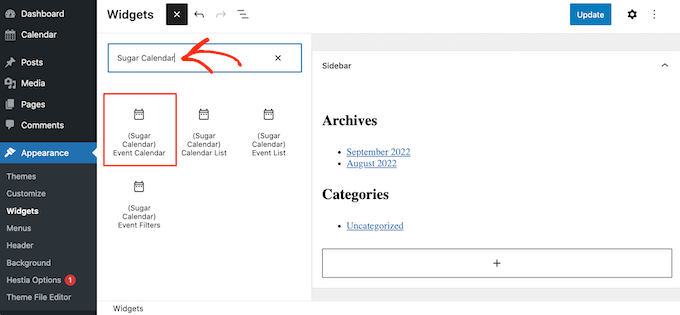
Daha sonra 'Şeker Takvimi' yazabilirsiniz.
Birkaç farklı Sugar Calendar widget'ı vardır, bu nedenle 'Etkinlik Takvimi' widget'ını seçtiğinizden emin olun.

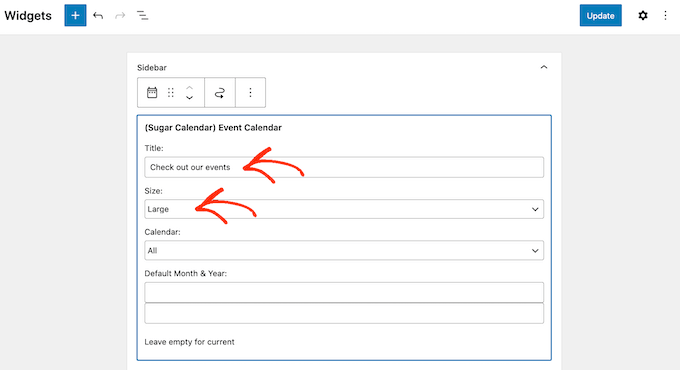
Şimdi widget'ı takvimi göstermek istediğiniz alana sürükleyip bırakmanız yeterlidir.
Bu noktada isteğe bağlı bir başlık ekleyebilir ve takvimin boyutunu değiştirebilirsiniz.

Varsayılan takvimi değiştirmek için 'Takvim' açılır menüsünü açın ve ardından listeden bir seçenek belirleyin.
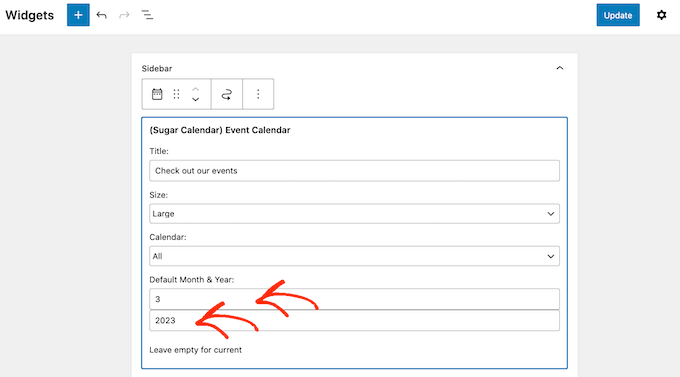
Varsayılan olarak, Şeker Takvimi sayfa yüklendiğinde içinde bulunulan ayı gösterir, ancak bunun yerine farklı bir ayı göstermeyi tercih edebilirsiniz. Bu değişikliği yapmak için 'Varsayılan Ay ve Yıl' alanına yeni bir tarih yazmanız yeterlidir.

İşiniz bittiğinde, 'Güncelle' düğmesine tıklamayı unutmayın. Şeker Takvim widget'ınız artık sitenizde görünecek!
Umarız bu makale, Sugar Calendar ile basit bir etkinlik takvimi oluşturmayı öğrenmenize yardımcı olmuştur. En iyi e-posta pazarlama hizmetleri ve en iyi push bildirim yazılımı hakkındaki makalemizi de beğenebilir, böylece kullanıcılarınızı yeni etkinlikler ve etkinlikler hakkında güncel tutabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
