Flatsome Theme UX Builder Kullanarak Kaydırıcı Nasıl Oluşturulur
Yayınlanan: 2022-04-18Kaydırıcı, web sitelerinde sıklıkla kullanılan yaygın bir özelliktir. Web sitenizi oluşturmak için bir Flatsome teması kullanıyorsanız, Flatsome teması UX oluşturucusunu kullanarak bir kaydırıcı oluşturabilirsiniz.
UX oluşturucu, kullanımı kolay, kullanıcı dostu bir ön uç sayfa düzenleyicisidir. Flatsome temalı web sitesine en basit şekilde bir kaydırıcı eklenmesine izin verir. İşinizi kolayca yapmak için WordPress'teki herhangi bir kaydırıcı eklentisinden yardım alabilirsiniz.
Web sitenizde neden bir kaydırıcıya ihtiyacınız var?
Slider, sitenize slayt gösterisi eklemenizi sağlayan bir özelliktir. Bu slayt öğesi resim/logo/metin olabilir. Bunları eklemek, sitenizi çekici, davetkar ve müşteriler için çekici hale getirecektir. Kaçırmamanız gereken ziyaretçilerle bağlantı kurmak için bir fırsat.
Kaydırıcınıza ne eklemelisiniz?
Seçenekler açık. Flatsome destekli web sitenize eklemek istediğiniz her şeyi ekleyebilirsiniz. Bunun yanı sıra, kaydırıcınıza ekleyebileceğiniz bazı yaygın şeyler vardır. Ne eklemeniz gerektiğine dair bir fikir istiyorsanız, aşağıdaki listeyi takip edebilirsiniz.
- Teklif veya satışla ilgili güncelleme
- Fotoğraflarınızı sergilemek için fotoğraf galerisi
- Her türlü bildirim vb.
Görüntüleri optimize etmek için fotoğrafçıların kullandığı WordPress fotoğraf galerisi eklentilerini de kullanabilirsiniz, bu sizin için en iyisi olacaktır.
Flatsome teması UX oluşturucu kullanılarak bir kaydırıcı nasıl oluşturulur?
Burada, Flatsome teması UX oluşturucusunu kullanarak bir kaydırıcı oluşturma sürecini adım adım gösteriyorum.
Adım 1: Mağaza sayfanıza gidin ve imleci Düzenleme Sayfasının üzerine getirin.

Adım 2: UX Builder ile Düzenle adlı bir seçenek gelecek , buna tıklayın.

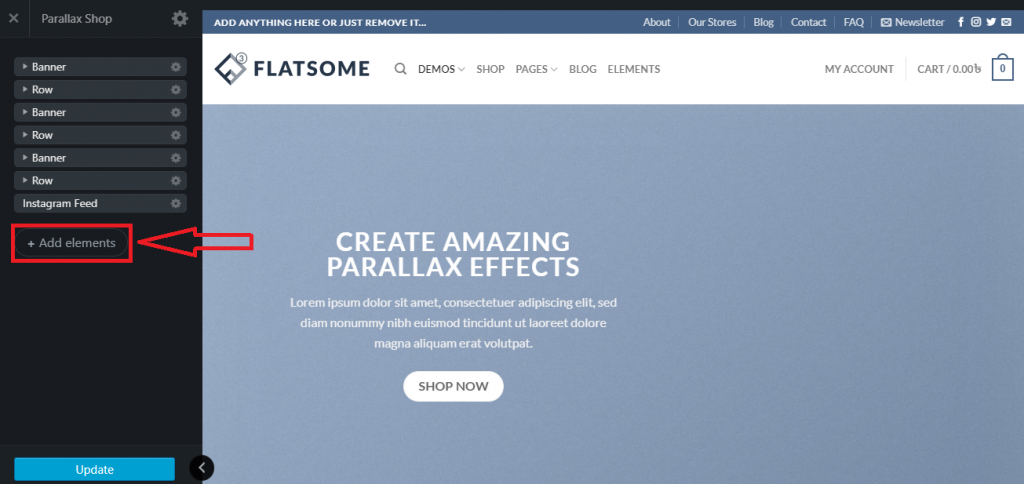
Adım 3: Sol tarafta Parallax Shop adında bir kenar çubuğu gelecek . Orada birkaç öğe bulabilirsiniz ve tüm öğelerin altında Öğe ekle'yi bulacaksınız . Buna tıklayın.

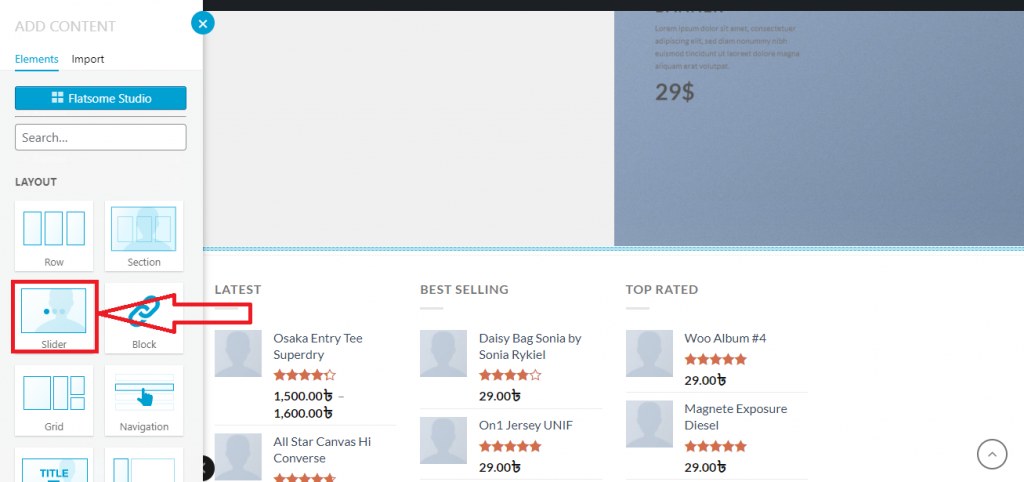
Adım 4: Burada, Slider'a tıklayarak bir kaydırıcı ekleyebilirsiniz .

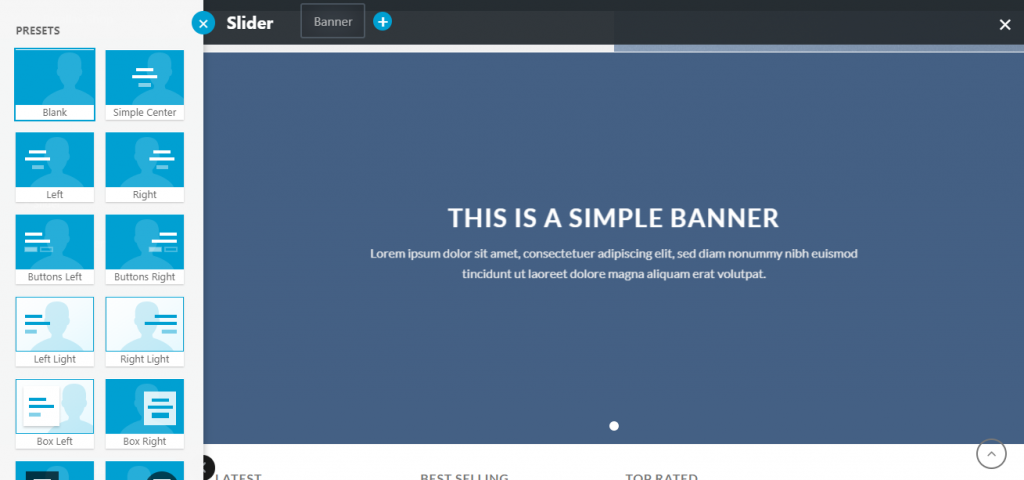
Adım 5: Çeşitli kaydırıcı şablonları bulacaksınız. Aşağı kaydırın , keşfedin ve herhangi birini seçin.

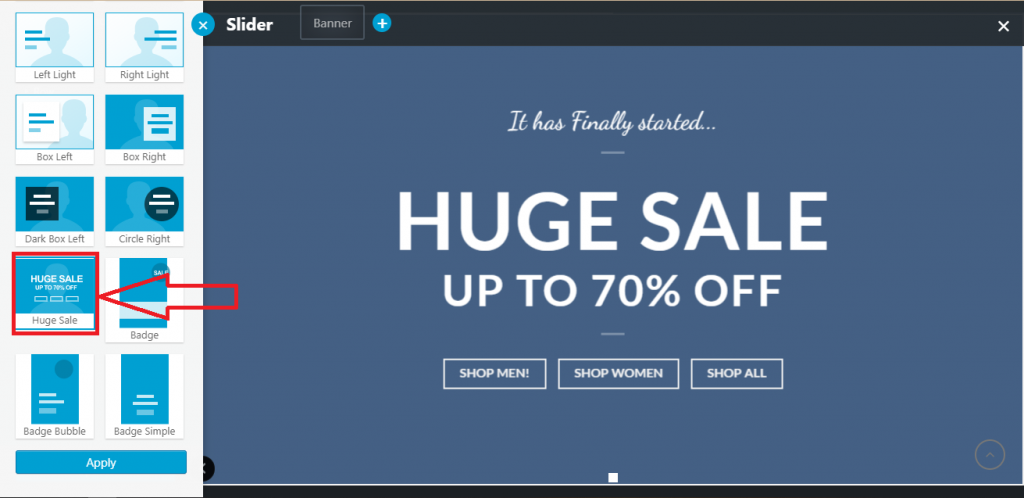
Adım 6: Gösteri için, Büyük İndirim adlı bir şablon düşünüyorum . İşte böyle görünecek.

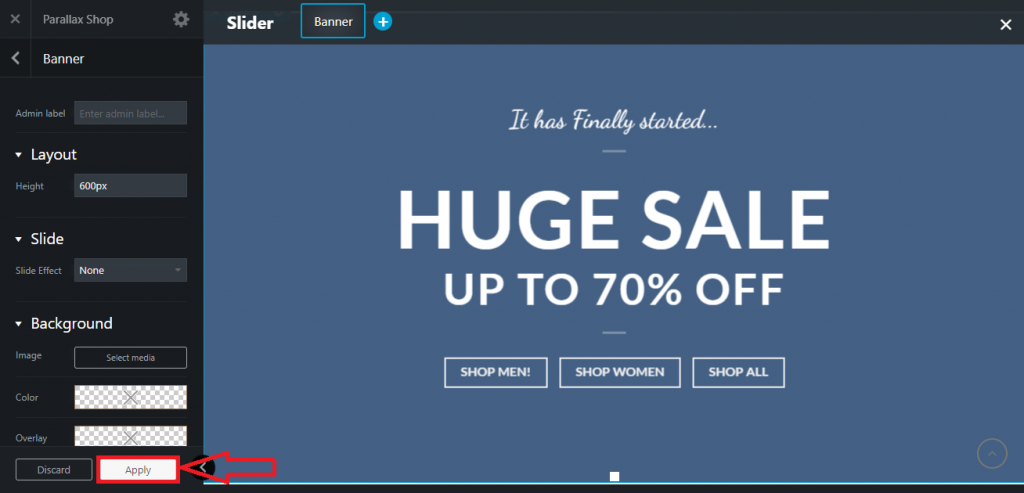
Adım 7: Burada, tüm düzeni düzenleyebilir ve ihtiyacınıza göre özelleştirebilirsiniz. Özelleştirmeden sonra Uygula'yı tıklayın .

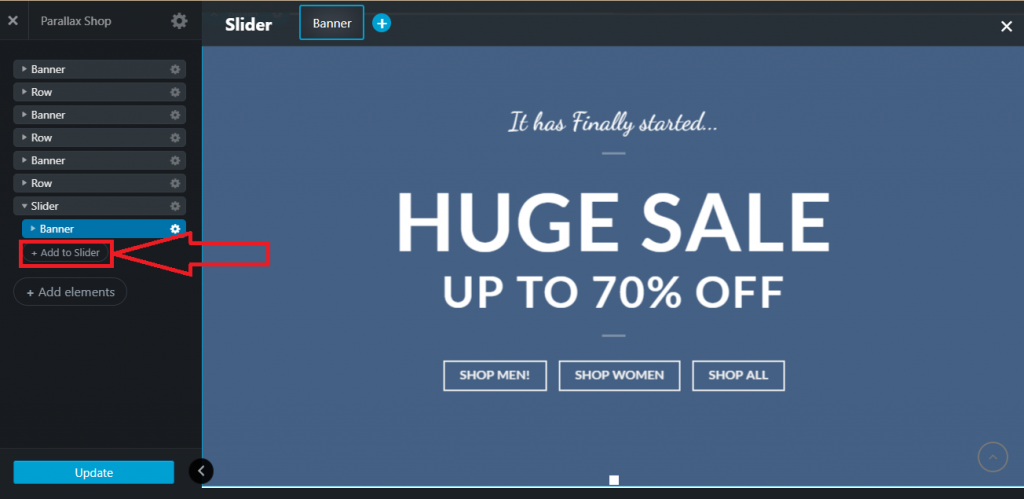
Adım 8: Daha fazla eleman eklemek istiyorsanız, yeni elemanlar eklemek için Slider'a Ekle'ye tıklayabilirsiniz.

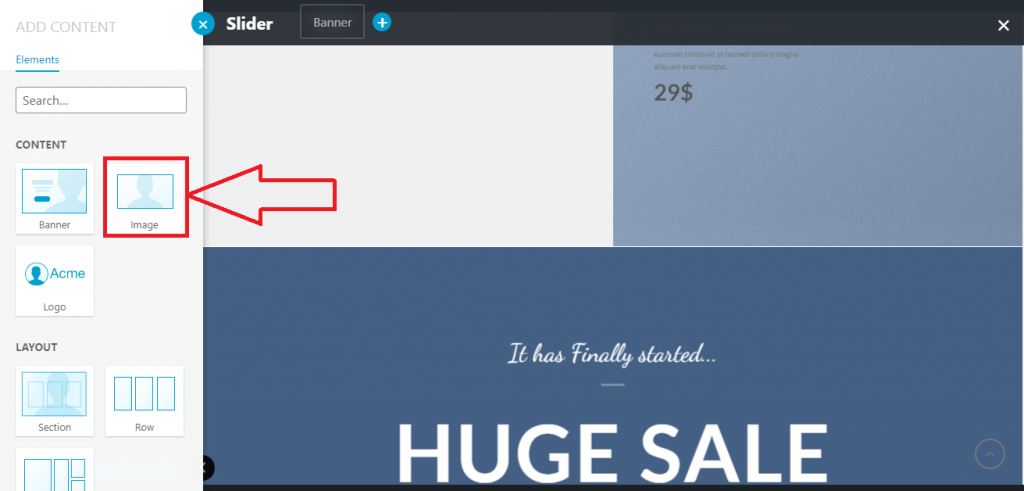
Adım 9: 3 tip eleman ekleyebilirsiniz. Bunlar afişler, resimler ve logolardır. Bir öğe eklemek için bu üç kutudan herhangi birine tıklayın.

Adım 10: Sol tarafta Paralaks Dükkanı gelecek. Bir medya eklemek için Medya seç 'e tıklayın .

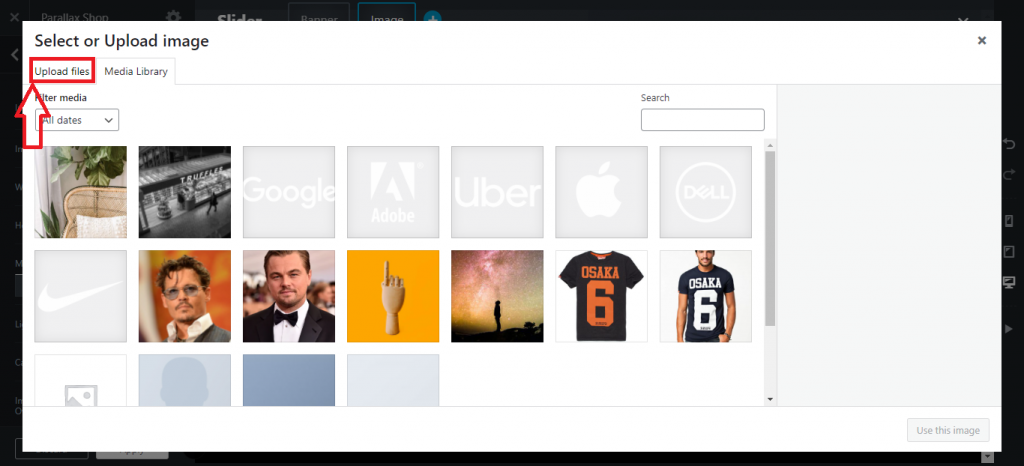
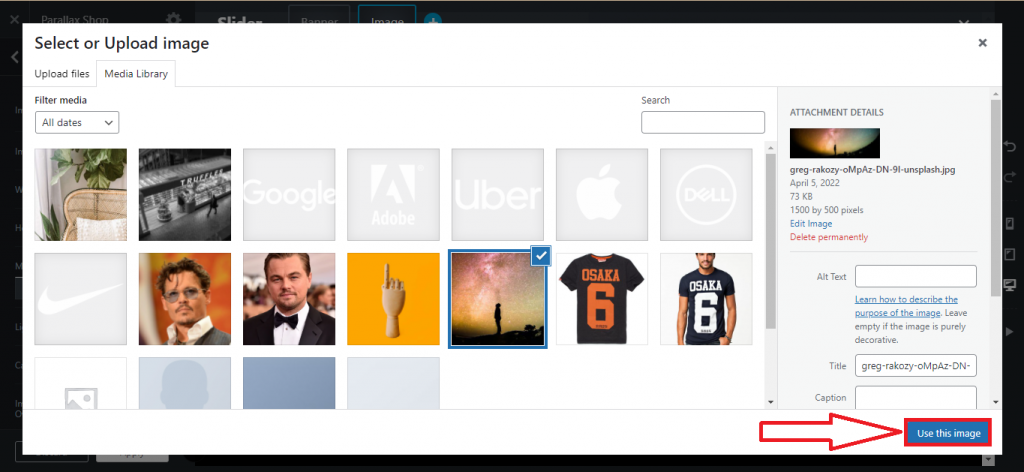
Adım 11: Bir açılır pencere görünecektir. Medya kitaplığından medya seçebilir veya bilgisayarınızdan yükleyebilirsiniz veya başka bir web siteniz varsa ve medya kitaplığını WordPress'ten nasıl dışa aktaracağınızı biliyorsanız, bu tür şeyleri de yapabilirsiniz.

Adım 12: Medyayı yükledikten veya seçtikten sonra Bu resmi kullan seçeneğine tıklamanız gerekir .

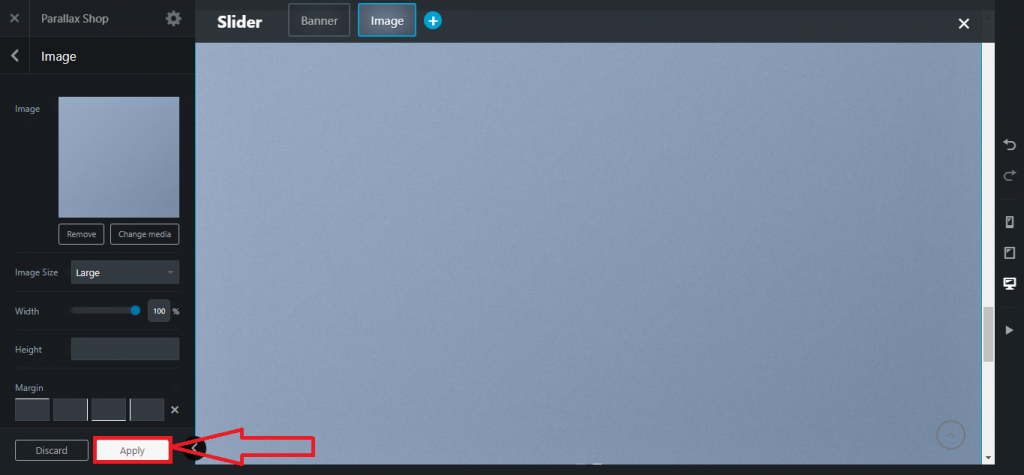
Adım 13: Medya gömülü olacak ve sayfada Apply'a tıklayarak bu medyayı ana siteye ekleyebilirsiniz .

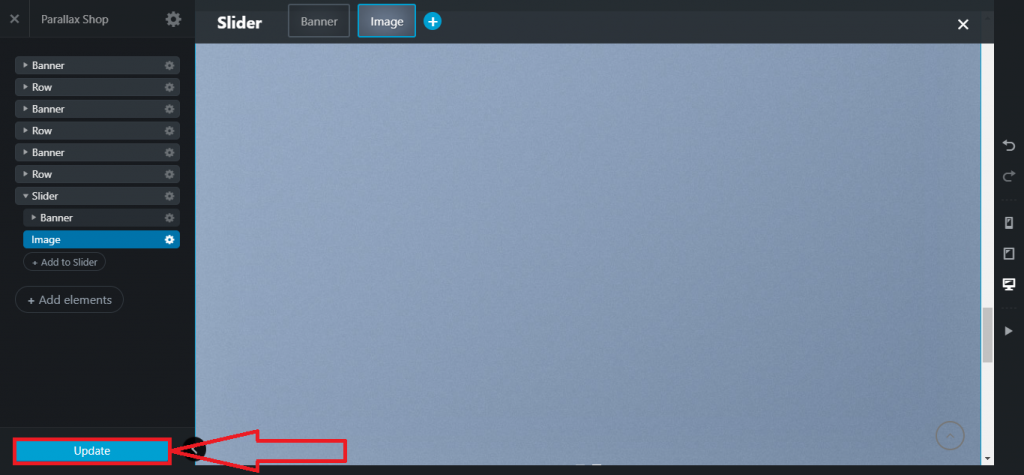
Adım 14: Uygula seçeneğine tıkladıktan sonra karşınıza güncelleme seçeneği gelecektir. Canlı sitede tüm süreci etkinleştirmek için Güncelle düğmesine tıklamanız gerekir .

Tüm işlemi tamamladıktan sonra, kaydırıcı aşağıdaki gibi görünecektir.

Tebrikler! Flatsome teması UX oluşturucusunu kullanarak bir kaydırıcı oluşturdunuz. Kaydırıcıyı özelleştirmek için arka plan rengini değiştirme, kaydırıcı zamanlamasını özelleştirme, sürüklenebilirliği değiştirme, kaydırıcı türünü değiştirme vb. gibi birçok seçenek vardır.
Flatsome temasının kaydırıcısının diğer özelleştirme ayarlarıyla tanışalım.
Flatsome teması UX oluşturucu kullanılarak bir kaydırıcının arka plan rengi nasıl değiştirilir?
Adım 1: Mağaza sayfanıza gidin ve imleci Düzenleme Sayfasının üzerine getirin.

Adım 2: UX Builder ile Düzenle adlı bir seçenek gelecek , buna tıklayın.

Adım 3: Kaydırıcı seçeneğini bulabileceğiniz bir Paralaks Mağazası görünecektir . Ayara tıklayın. Bundan sonra, bir açılır liste bulacaksınız. Bu listeden Seçenekler'e tıklayın .

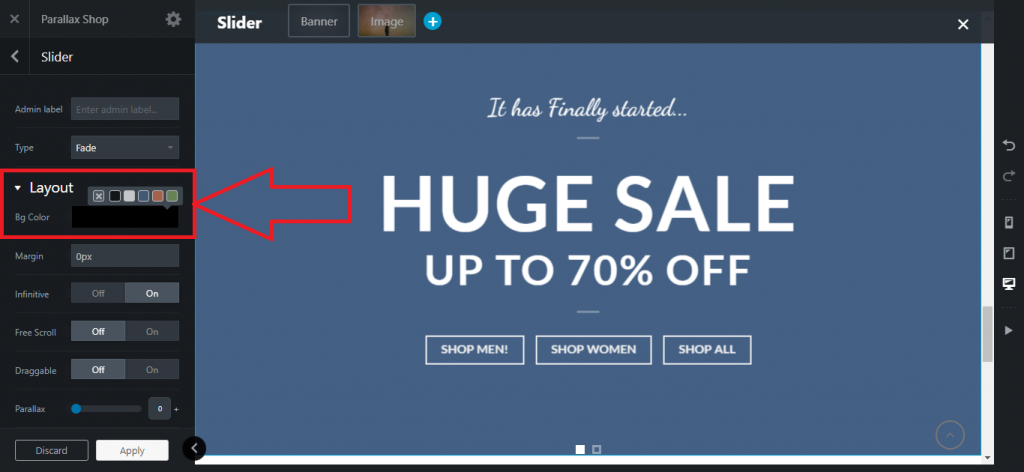
Adım 4: Sizi Slider'ın özelleştirme sayfasına götürecektir . Düzen bölümünü bulmanız gereken yerlerden birkaç seçenek göreceksiniz. Düzen seçiminde Bg Color öğesini bulacaksınız , o renge tıklayın. Size mevcut arka plan renklerini gösterecek, bunlardan herhangi birini seçin.

Adım 5: Bir renk seçtikten sonra , Paralaks Mağazası sayfasının alt kısmındaki Uygula düğmesini bulabilir, yeni bir arka plan rengi uygulamak için buna tıklayabilirsiniz.

Adım 6: Ardından Paralaks Mağazası , mevcut sitenizi güncellemek için Güncelle'ye tıklamanız gereken yeni bir sayfa getirecektir . Bundan sonra, arka plan yeni renkle ayarlanacaktır.

Flatsome teması UX oluşturucu kullanılarak kaydırıcının sürüklenebilir seçeneği nasıl değiştirilir?
Adım 1: Mağaza sayfanıza gidin ve imleci Düzenleme Sayfasının üzerine getirin.


Adım 2: UX Builder ile Düzenle adlı bir seçenek gelecek , buna tıklayın.

Adım 3: Kaydırıcı seçeneğini bulabileceğiniz bir Paralaks Mağazası görünecektir . Ayara tıklayın. Bundan sonra, bir açılır liste bulacaksınız. Bu listeden Seçenekler'e tıklayın .

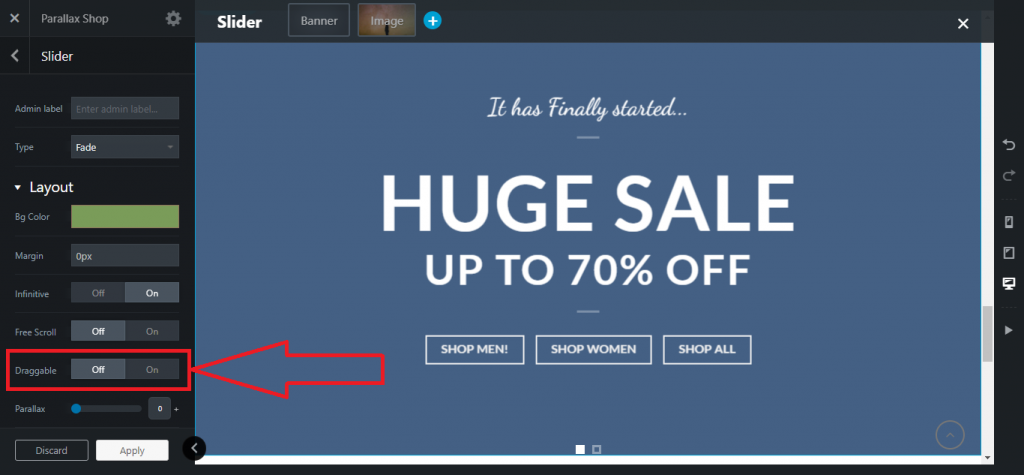
Adım 4: Paralaks Mağazasında , Sürüklenebilir adlı seçeneği bulacaksınız . Fonksiyonu açıp kapatabilirsiniz .

Adım 5: Açma/kapama seçtikten sonra , Paralaks Mağazası sayfasının alt kısmındaki Uygula düğmesini bulabilir, yeni bir arka plan rengi uygulamak için buna tıklayın.

Adım 6: Ardından Paralaks Mağazası , mevcut sitenizi güncellemek için Güncelle'ye tıklamanız gereken yeni bir sayfa getirecektir . Bundan sonra, kaydırıcı sürükleme özelliği ile ayarlanacaktır.

Flatsome teması UX oluşturucu kullanılarak otomatik kaydırma nasıl etkinleştirilir?
Adım 1: Mağaza sayfanıza gidin ve imleci Düzenleme Sayfasının üzerine getirin.

Adım 2: UX Builder ile Düzenle adlı bir seçenek gelecek , buna tıklayın.

Adım 3: Kaydırıcı seçeneğini bulabileceğiniz bir Paralaks Mağazası görünecektir . Ayara tıklayın. Bundan sonra, bir açılır liste bulacaksınız. Bu listeden Seçenekler'e tıklayın .

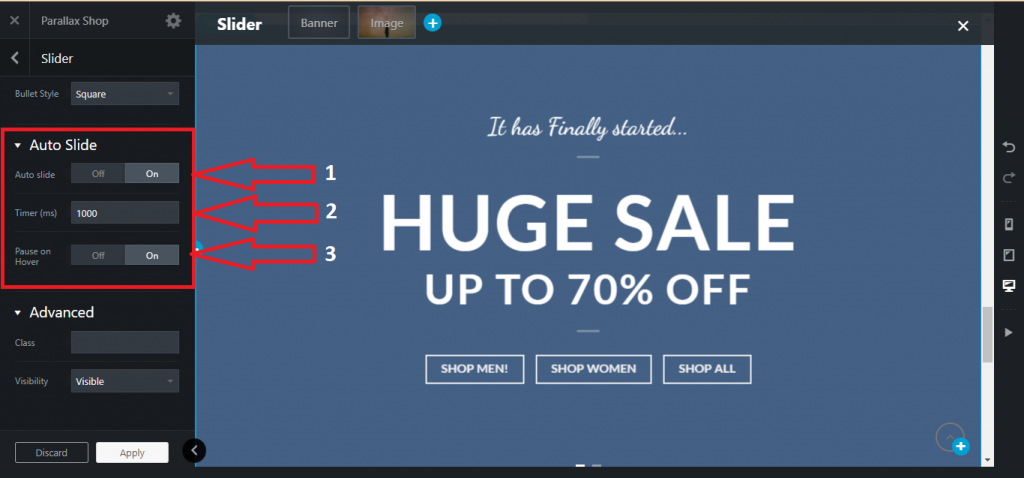
Adım 4: Otomatik Kaydırma seçeneğini açıp kapatabileceğiniz Otomatik Kaydırma adlı bir bölüm bulacaksınız . Ayrıca, Zamanlayıcı'yı kullanarak kayan aralık süresini özelleştirebilir ve Hover'da Duraklatma durumunu açıp kapatabilirsiniz .

Adım 5: Açma/kapama seçtikten sonra , Paralaks Mağazası sayfasının alt kısmındaki Uygula düğmesini bulabilir, yeni bir arka plan rengi uygulamak için buna tıklayın.

Adım 6: Ardından Paralaks Mağazası , mevcut sitenizi güncellemek için Güncelle'ye tıklamanız gereken yeni bir sayfa getirecektir . Bundan sonra, kaydırıcı, kaydırıcının özelleştirilmesiyle ayarlanacaktır.

Flatsome teması UX oluşturucu kullanılarak ok stili nasıl değiştirilir?
1. Adım: Mağaza sayfanıza gidin ve imleci Sayfayı Düzenle'nin üzerine getirin

Adım 2: UX Builder ile Düzenle adlı bir seçenek gelecek , buna tıklayın.

Adım 3: Kaydırıcı seçeneğini bulabileceğiniz bir Paralaks Mağazası görünecektir . Ayara tıklayın. Bundan sonra, bir açılır liste bulacaksınız. Bu listeden Seçenekler'e tıklayın .

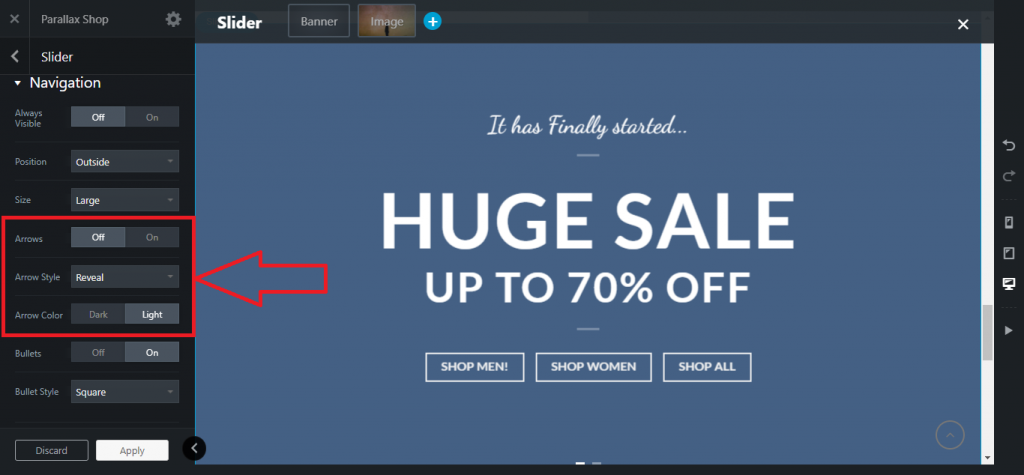
Adım 4: Paralaks Mağazasında Ok bölümünü bulabilirsiniz . Ok Stilini ve Ok Rengini değiştirerek Okları açıp kapatabilirsiniz .

Adım 5: Açma/kapama seçtikten sonra , Paralaks Mağazası sayfasının alt kısmındaki Uygula düğmesini bulabilir, yeni bir arka plan rengi uygulamak için buna tıklayın.

Adım 6: Ardından Paralaks Mağazası , mevcut sitenizi güncellemek için Güncelle'ye tıklamanız gereken yeni bir sayfa getirecektir . Bundan sonra, kaydırıcı yeni ok stiliyle ayarlanacaktır.

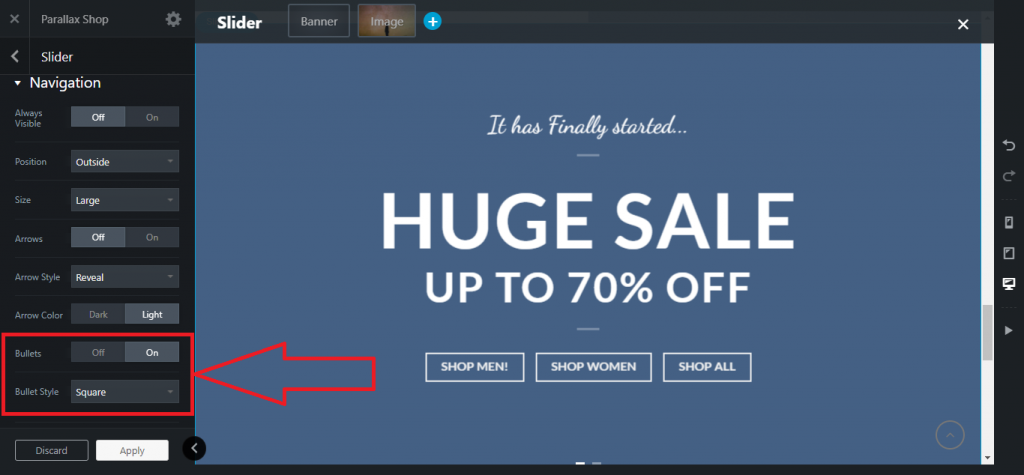
Flatsome teması UX oluşturucu kullanılarak madde işareti stili nasıl değiştirilir?
Adım 1: Mağaza sayfanıza gidin ve imleci Düzenleme Sayfasının üzerine getirin.

Adım 2: UX Builder ile Düzenle adlı bir seçenek gelecek , buna tıklayın.

Adım 3: Kaydırıcı seçeneğini bulabileceğiniz bir Paralaks Mağazası görünecektir . Ayara tıklayın. Bundan sonra, bir açılır liste bulacaksınız. Bu listeden Seçenekler'e tıklayın .

Adım 4: Paralaks Mağazasında Bullet bölümünü bulabilirsiniz . Madde İşaretlerini açıp kapatabilir ve Madde İşareti Stilini değiştirebilirsiniz .

Adım 5: Açma/kapama seçtikten sonra , Paralaks Mağazası sayfasının alt kısmındaki Uygula düğmesini bulabilir, yeni bir arka plan rengi uygulamak için buna tıklayın.

Adım 6: Ardından Paralaks Mağazası , mevcut sitenizi güncellemek için Güncelle'ye tıklamanız gereken yeni bir sayfa getirecektir . Bundan sonra, kaydırıcı yeni madde işareti stiliyle ayarlanacaktır .

Çözüm
Bu öğreticide, kaydırıcının hemen hemen her önemli parçası tartışılmıştır.
Öğretici size karmaşık geliyorsa, zaman ayırmanızı ve süreci en baştan takip etmenizi tavsiye ederim.
Flatsome, WordPress'teki en popüler temalardan biridir . Bu nedenle, kişiselleştirme alanı çok geniştir ve tüm işlevleri öğrenmek zaman alır.
Herhangi bir zorlukla karşılaşıyor musunuz? Yorum bırakmaktan çekinmeyin. Size yardım etmeyi çok isteriz. Flatsome teması hakkında daha fazla bilgi edinmek istiyorsanız, bu alanda uzman olmak için Flatsome temasıyla ilgili daha fazla öğreticiyi buradan okuyabilirsiniz .
