WordPress Çocuk Teması Nasıl Oluşturulur (Başlangıç Kılavuzu)?
Yayınlanan: 2024-10-13
WordPress'te bir alt tema oluşturmak, ana tema güncellendiğinde değişikliklerinizin korunmasını sağlarken web sitenizi özelleştirmenin harika bir yoludur. Bu yeni başlayanlara yönelik kılavuz, süreç boyunca size adım adım yol gösterecektir.
Çocuk Teması Nedir?
WordPress'teki alt tema , ana tema olarak bilinen başka bir temanın işlevselliğini ve stilini miras alan bir temadır. Bu yapı, kullanıcıların ana temanın dosyalarını doğrudan değiştirmeden özelleştirme ve değişiklik yapmasına olanak tanır.

Çocuk Temasının Temel Özellikleri:
- Kalıtım : Bir alt tema, ana temanın özelliklerini, stillerini ve şablonlarını kullanır. Ana temanın belirli yönlerini ekleyebilir veya geçersiz kılabilirsiniz.
- Güvenli Özelleştirme : Alt temada yapılan değişiklikler ana tema güncellendiğinde kaybolmaz. Bu, web sitenizin bakımını ve yönetimini kolaylaştırır.
- Kolay Geri Döndürme : Alt temanızla ilgili sorunlarla karşılaşırsanız, herhangi bir veri veya değişiklik kaybı olmadan ana temaya kolayca geri dönebilirsiniz.
- Deneme : Yeni stilleri ve özellikleri, canlı siteyi etkilemeden test edebilirsiniz, böylece güvenli bir deneme ortamı sağlayabilirsiniz.
Çocuk Teması Ne Zaman Kullanılır:
- Güncellemeler sırasında değişiklikleri kaybetmeden bir temayı özelleştirmek istediğinizde.
- Ana temanın temel işlevselliğini korurken yeni özellikler veya stiller eklemek istediğinizde.
Çocuk Teması Kullanmanın Yararları
- Özelleştirmeleri Koruyun : Ana temadaki güncellemeler, değişikliklerinizi geçersiz kılmaz.
- Kolay Bakım : Gerektiğinde kolayca ana temaya geri dönebilirsiniz.
- Deneme : Yayındaki sitenizi riske atmadan yeni özellikleri veya stilleri test edin.
Alt temalar, ana temayı güncelleme esnekliğini korurken sitelerini etkili bir şekilde özelleştirmek isteyen WordPress kullanıcıları için önemli bir araçtır. Değişiklikleri yönetmek ve daha istikrarlı bir web sitesi deneyimi sağlamak için yapılandırılmış bir yol sağlarlar.
WordPress Alt Teması Oluşturmak İçin Adım Adım Kılavuz
1. Adım: Ortamınızı Kurun
Yerel veya canlı bir WordPress kurulumuyla çalışabilirsiniz.

- Yerel Kurulum : Bu, geliştirme ve test için idealdir. Aşağıdaki gibi araçları kullanabilirsiniz:
- XAMPP : Ücretsiz ve açık kaynaklı, platformlar arası bir web sunucusu çözüm yığını paketi.
- MAMP : MacOS ve Windows altında kurulabilen ücretsiz, yerel bir sunucu ortamı.
- Local by Flywheel : Kullanıcı dostu bir yerel geliştirme aracı.
- Canlı Kurulum : Doğrudan canlı bir sitede çalışıyorsanız, WordPress kontrol panelinize yönetici erişiminizin olduğundan emin olun.
Adım 2: Alt Tema Dizinini Oluşturun
Alt tema dizinini oluşturmak basit bir işlemdir. Bunu adım adım nasıl yapacağınız aşağıda açıklanmıştır:
1. Adım: Tema Dizinine gidin
- WordPress Dosyalarınıza Erişin :
- WordPress kurulumunuza erişmek için bir FTP İstemcisi (FileZilla gibi) veya barındırma sağlayıcınızın Dosya Yöneticisini kullanın.
-
wp-content/themesdizinine gidin. Burası tüm temalarınızın saklandığı yerdir.
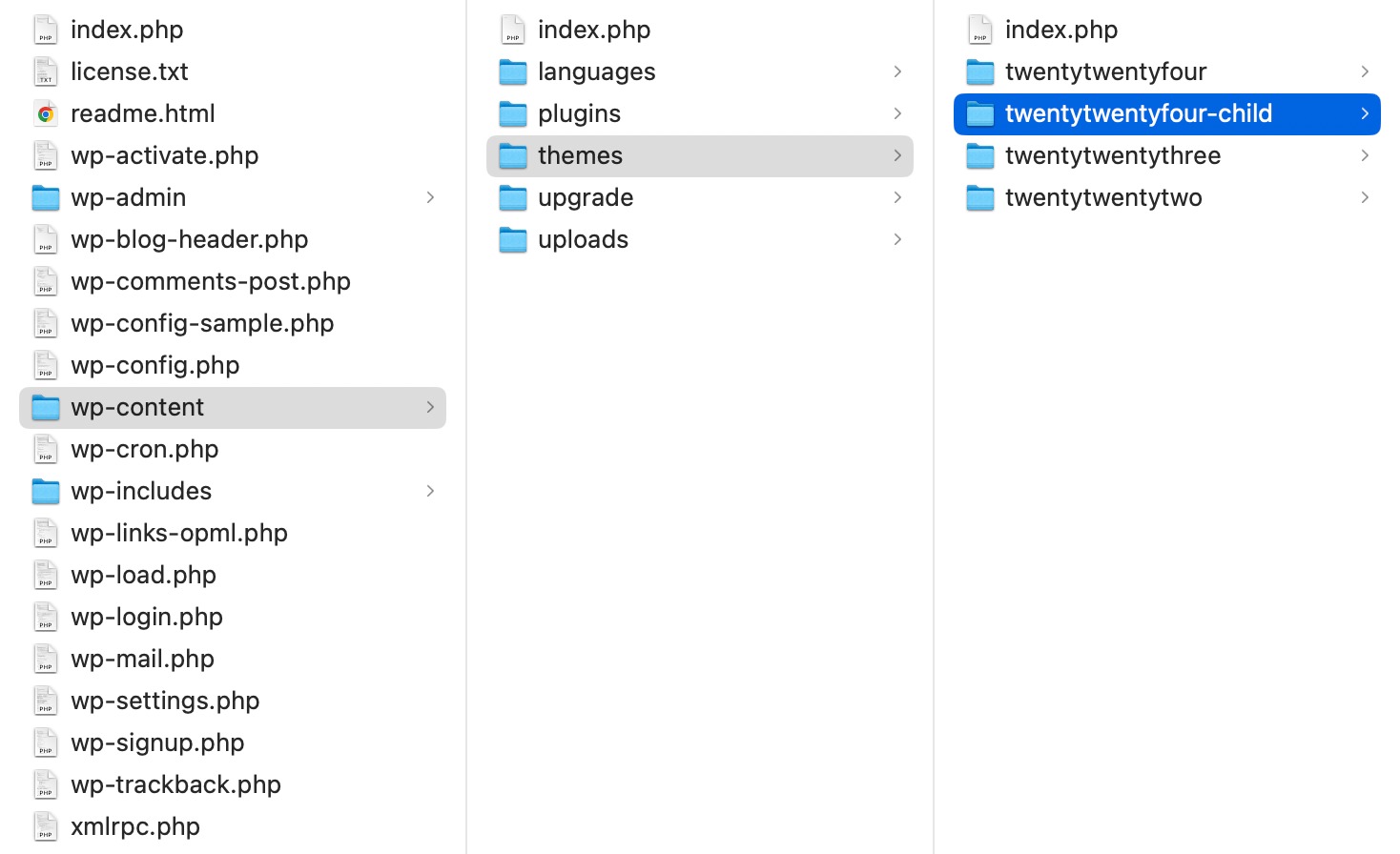
Adım 2: Çocuk Temanız için Yeni Bir Klasör Oluşturun

- Yeni Bir Klasör Oluşturun :
-
themesdizininin içine sağ tıklayın ve Yeni Dizin veya Yeni Klasör Oluştur öğesini seçin. - Klasörü, bunun bir alt tema olduğunu açıkça belirten bir format kullanarak adlandırın. Yaygın bir kural, ana temanın adını ve ardından
-childkullanmaktır. Örneğin:- Ana temanızın adı
twentytwentyfourise, alt tema klasörünüzütwentytwentyfour-childolarak adlandırın.
- Ana temanızın adı
-
3. Adım: Klasör Oluşturmayı Doğrulayın
- Dizininizi Kontrol Edin :
- Alt temanıza ait yeni klasörün
wp-content/themesdizininde göründüğünden emin olun. - Hem ana temanın hem de yeni oluşturulan alt temanın listelendiğini görmelisiniz.
- Alt temanıza ait yeni klasörün
3. Adım: Stil Sayfasını Oluşturun (style.css)
- Alt tema klasörünüzün içinde
style.cssadında bir dosya oluşturun. -
style.cssdosyasına aşağıdaki kodu ekleyin:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");yourparentthemeana temanızın gerçek dizin adıyla değiştirdiğinizden emin olun.
Adım 4: İşlevler Dosyasını Oluşturun (functions.php)
- Aynı alt tema klasöründe,
functions.phpadında bir dosya oluşturun. - Ana tema stillerini sıraya koymak için aşağıdaki kodu ekleyin:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Gerekirse
'parent-style'ana temanın ana stil sayfasının tanıtıcısıyla değiştirin.
Adım 5: Çocuk Temanızı Etkinleştirin
- WordPress yönetici kontrol panelinize giriş yapın.
- Görünüm > Temalar'a gidin.
- Alt temanızın listelendiğini görmelisiniz. Etkinleştir'i tıklayın.
Adım 6: Çocuk Temanızı Özelleştirin
Artık çocuk temanız etkinleştirildiğine göre onu özelleştirmeye başlayabilirsiniz! Yapabilirsiniz:

-
style.cssdosyasına özel CSS ekleyin. - Ana temanın dosyalarını geçersiz kılmak için yeni şablon dosyaları (örneğin,
header.php,footer.php) oluşturun. -
functions.phparacılığıyla işlevselliği değiştirin.
Ek Özelleştirmeler
Alt temanızı daha da geliştirmek için:
- Özel Şablonlar : Ana temadaki dosyaları kopyalayıp bunları değiştirerek özel sayfa şablonları oluşturun.
- JavaScript Dosyaları : Ana temanız JavaScript kullanıyorsa,
functions.phpdosyasında ek komut dosyalarını sıraya koyabilirsiniz.
Çözüm
WordPress alt teması oluşturmak, ana temanın bütünlüğünü korurken web sitesini özelleştirmek isteyen herkes için önemli bir beceridir. Bu kılavuzda özetlenen adımları izleyerek, tema güncellemeleri sırasında değişikliklerinizi kaybetme riski olmadan güvenli bir şekilde değişiklik yapabilir, yeni özellikler ekleyebilir ve sitenizin tasarımını geliştirebilirsiniz.
Bir alt tema kullanmak yalnızca özelleştirmelerinizin korunmasını sağlamakla kalmaz, aynı zamanda deneme ve büyüme için esnek bir ortam da sağlar. İster yeni başlayan biri olun ister WordPress bilginizi genişletmek istiyor olun, alt temalarda uzmanlaşmak size benzersiz ve özel bir çevrimiçi varlık oluşturma gücü verecektir.
Artık bir alt tema oluşturmak için gerekli araçlara ve bilgiye sahip olduğunuza göre, yaratıcılığınızı açığa çıkarmanın ve WordPress sitenizi bir sonraki seviyeye taşımanın zamanı geldi. Mutlu tema!
