5 Adımda WordPress Menüsü Nasıl Oluşturulur
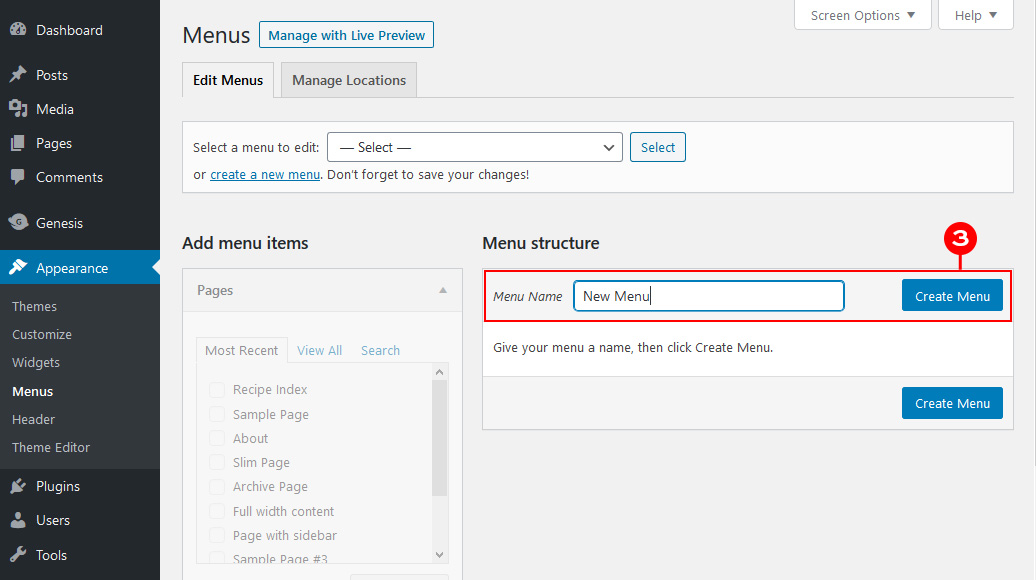
Yayınlanan: 2022-09-14WordPress kontrol panelinize giriş yapın. Görünüm > Menüler'e gidin. "Yeni bir menü oluştur" düğmesini tıklayın. Menü Adı kutusuna yeni menünüz için bir ad girin ve ardından “Menü Oluştur” düğmesini tıklayın. Menünüze istediğiniz sayfaları, gönderileri, kategorileri veya özel bağlantıları ekleyin. Öğeleri yeniden düzenlemek için sürükleyip bırakın.
İyi organize edilmiş bir menü oluşturmaya öncelik vermelisiniz. Ayrıca, iyi tasarlanmış bir menü, kullanıcı deneyimini geliştirir ve tahmin edebileceğiniz gibi, kullanıcının hayatında daha sonra dönüşüm sağlar. Ciddi derecede verimsiz olan bir site, harika bir tasarımla telafi edilemez. Visual Composer'ı kullandığınızda, web sitenizin menülerine odaklanmak için daha fazla zamanınız olacak. 500'den fazla içerik öğesi, tasarımcı şablonu ve tema oluşturucular gibi diğer eklentilerle çarpıcı düzenler oluşturun. Çeşitli kullanıma hazır menü öğeleri (daha benzersiz bir görünüm için temel, sandviç ve kenar çubuğu menüleri) arasından seçim yapın veya kendi tasarımınızı oluşturmak için bunlardan birini seçin.
WordPress'te Nasıl Menü Düğmesi Eklerim?
 Kredi: www.designerblogs.com
Kredi: www.designerblogs.comGörünüm > Menüler veya Özelleştir > Menüler'e tıklayarak WordPress yönetici paneline erişebilirsiniz. Birden fazla menünüz varsa listeden düzenlemek istediğiniz menüyü seçin. Bir düğme olarak görüntülenecek menü öğesini ayarlayın. Görevinizi kaydetmek istiyorsanız Kaydet düğmesine basmanız yeterlidir.
WordPress başlığıma nasıl düğme eklerim? Başlık gezinme menüsü artık daha belirgin bir harekete geçirici mesajı vurgulamak için kullanılabilir. Varsayılan olarak, WordPress, Düğmeler bloğunu kullanarak WordPress gönderilerine ve sayfalarına düğmeler eklemenize izin verir. WordPress gezinme menünüzdeki tüm bağlantılar, bu basit adımları izleyerek bir düğmeye dönüştürülebilir. Görünüme Git Özelleştiriciyi kullanarak WordPress temasını özelleştirebilirsiniz. Artık sağ sütunda web sitenizin canlı bir önizlemesini ve sol sütunda tema ayarlarının bir listesini görebilirsiniz. Genişletmek için Ek CSS sekmesine sağ tıklamanız gerekir.
Kendi özel CSS kodunuzu ekleyebileceğiniz bir kutu göreceksiniz. Bu numara, başlık menünüze düğmeler eklemek ve WordPress gezinme menüsündeki herhangi bir bağlantıyı vurgulamak için kullanılabilir; vurgulamak için bağlantıya tıklamanız yeterlidir. Kenarlık, arka plan rengi, bağlantı rengi ve bağlantı metni rengi eklenebilir. Değişikliklerinizin kaydedilmesini istiyorsanız, Yayınla düğmesine tıklamanız yeterlidir.
WP Admin'de, bir açılır menü oluşturmak için herhangi bir öğeyi sağa sürüklemeniz yeterlidir. Bunları tekrar sola sürükleyerek bunu tersine çevirebilirsiniz.
WordPress'te Başlığıma Nasıl Düğme Eklerim?
Görünüm > Özelleştir'e giderek, Ek CSS düğmesine tıklayarak erişilebilen WordPress tema özelleştiricisine erişebilirsiniz. Yayınla'ya tıklayarak kendi özel CSS kodunuzu web sitenize ekleyebilirsiniz.
WordPress'te Birden Çok Menü Nasıl Oluşturabilirim?
WordPress Dashboard'a gittiğinizde, Görünüm altında, Menüler altında, yeni bir Kişi Sayfası Menüsü (veya istediğiniz başka bir ad) oluşturun; ve ardından üzerine tıklayın. Her sayfa veya özel bağlantı için menü öğeleri ekleyin, Yayınla'ya tıklayın ve ardından ihtiyacınız olan diğer tüm menüler için işlemi tekrarlayın.
Koşullu Menüler eklentisini kullanarak WordPress'teki çeşitli sayfalar için çeşitli menüler oluşturabilirsiniz. Ziyaretçiler, her web sitesinin minimumu olan menüyü tıklayarak ihtiyaç duydukları sayfaları kolayca bulabilirler. Web siteniz karmaşıksa, her sayfa grubu için ayrı menüler eklemek isteyebilirsiniz. Bu yazı size birkaç dakika içinde nasıl yapacağınızı öğretecek. Görünüm bölümünü Konumları Yönet, ardından Koşullu olarak değiştirin. Listeden bir Apple menü öğesi seçin (Ben Apple menüsünü seçtim). Koşul sekmesine tıklayarak nerede görüntülenmesini istediğinizi belirtebilirsiniz. Aralarından seçim yapabileceğiniz yeni bir açılır pencere olacaktır. Menüyü farklı kategorilerde, gönderi türlerinde, sınıflandırmada, kullanıcı rollerinde veya ana sayfalarda örneğin 404 sayfada görüntüleyebilirsiniz.

Hiyerarşik Menü Eklentisi: Farklı Bir Düzeyde İkinci Bir Menü Oluşturun
Hiyerarşik Menü eklentisi, ana menüden farklı bir seviyede ikinci bir menü oluşturmak için kullanılabilir.
WordPress'te Sekmeler Nasıl Eklenir
WordPress'e sekme eklemek, içeriğinizi düzenlemenin ve daha kullanıcı dostu hale getirmenin harika bir yoludur. Sekmeler herhangi bir gönderiye veya sayfaya eklenebilir ve ilgili içeriği gruplamak için kullanılabilir.
WordPress'te sekme eklemek için önce yeni bir gönderi veya sayfa oluşturun. İçerik düzenleyicide bir sekme eklemek için “T” simgesine tıklayın.
Çeşitli sekme seçenekleriyle bir açılır pencere görünecektir. Eklemek istediğiniz sekme sayısını seçin ve ardından “Tamam”a tıklayın.
Ardından, içeriğinizi her sekmeye ekleyin. Bunu yapmak için düzenlemek istediğiniz sekmeye tıklayın ve ardından içeriğinizi düzenleyiciye girin.
Bitirdiğinizde, değişikliklerinizi kaydetmek için "Yayınla" veya "Güncelle"yi tıklayın. İçeriğiniz artık sekmeler halinde düzenlenecek ve daha kullanıcı dostu olacak!
Web tabanlı sekmeli dosya klasörleri gibi HTML sekmelerine HTML etiketleri kullanılarak erişilebilir. Sekmelerden birini alarak içeriği kolayca değiştirebilirsiniz. sekme yapılandırmaları WordPress sitelerine dört farklı şekilde eklenebilir. Özetlemek gerekirse, Gutenberg Tabs Blocks serisini tercih ediyorum. Bu mümkün değilse, Gutenberg bloğu gibi bir eklenti kullanın. Kısa kodlar, blok düzenleyicilerin karanlık çağlarında blok düzenlemeye mükemmel bir alternatiftir. Sayfa oluşturucu sekmelerini kullanabildiğiniz için tasarımınız üzerinde tam kontrol sahibi olursunuz.
Ancak, bağımsız sekme eklentileri, düzenlediğiniz gönderiler ve sayfalar içinde sekme oluşturamaz. Her 'sekme' düzenini özel bir gönderi yapmak için eklentinin sekme düzenleyicisini kullanın. Bir kısa koda nasıl sekme eklerim? Sekmelerin tek bir kısa kodu yoktur, çünkü kod bir dizi iç içe geçmiş kod içerir. İlk adım, kısa kodları mantıksal gruplara bölmektir. Görsel stil kontrolleri genellikle kısa kodlarda bulunmadığından, blok sekmelere göre stil vermek daha zordur. Sekme widget'ları genellikle bazı sayfa oluşturuculardaki en temel sayfalarla sınırlıdır.
Bu hack'i, sekmeler widget'ına bir şablon kısa kodu eklemek için kullanabilirsiniz (bu çalışır ancak biraz hantaldır). Bir Elementor uzantısı kullanarak iç içe sekmeler widget'ı işlevini uygulamak da mümkündür. bağımsız sekme eklentilerinin iyi bir kullanım durumu yoktur, bu yüzden bunları kullanmanızı önermiyorum.
WordPress Başlığında Menü Nasıl Eklenir
WordPress başlığınıza bir menü eklemek, web sitenizin gezinmesini iyileştirmenin harika bir yoludur. Başlığınıza bir menü eklemek için kullanabileceğiniz iki yöntem vardır: 1. Bir WordPress eklentisi kullanın: Başlığınıza bir menü eklemenize izin verecek bir dizi eklenti vardır. Eklentiyi kurun ve etkinleştirin, ardından menünüzü eklemek için talimatları izleyin. 2. Bir WordPress teması kullanın: Birçok WordPress teması, başlıktaki menüler için yerleşik desteğe sahiptir. WordPress kontrol panelinizdeki Menüler sayfasına gidin ve menünüzü eklemek için talimatları izleyin.
Her sitenin başlık ve üst gezinme menüsü WordPress'te biraz farklı bir şekilde oluşturulacaktır. Genesis tema çerçevesini kullanmayı sevdiğim için burada kullanıyorum. Bu durumda, widget'ımızın bir parçası olarak Twitter ve Facebook bağlantılarını ekleyeceğiz. Benim düşmanım, gezinme çubukları olarak da bilinen gezinme menüleriydi. Genesis ve WordPress menülerini kullanarak bunları oluşturmak için basit bir yöntem oluşturdum. Chrome Geliştirici Araçlarını veya Firefox için Firebug eklentisini kullanarak, HTML'de sürükleyerek menüyü biçimlendirmek için hangi seçicilerin kullanıldığını belirleyebilirsiniz. Genesis, alt sayfalar (veya alt sayfalar) için bir açılır menü ve her sayfa için bir açılır menü eklemek için uygun bir yol sağlar. Ayrıca, mevcut sayfa bağlantıları, vurgulu bağlantılar ve alt sayfa bağlantıları değiştirilebilir. Gezinme menüsünde görüntülemek için bunları istediğiniz konuma sürükleyip bırakmanız yeterlidir.
