WordPress'te AMP Sayfaları Nasıl Oluşturulur
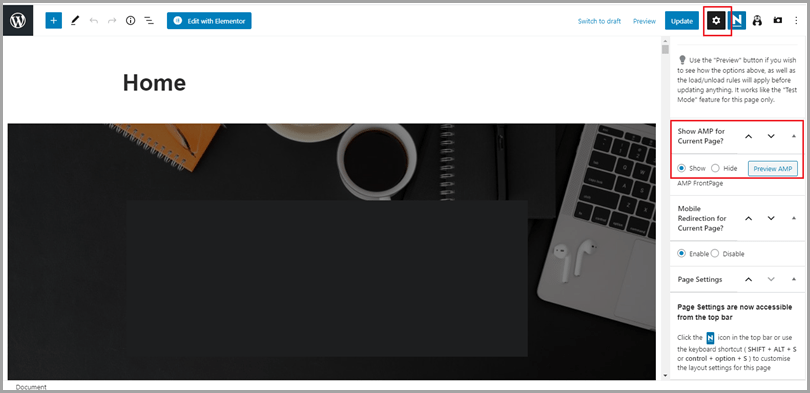
Yayınlanan: 2022-09-11WordPress sitenizde bir AMP sayfası oluşturmak istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, AMP eklentisini yüklemeniz gerekir. İkinci olarak, yeni bir sayfa şablonu oluşturmanız gerekir. Üçüncüsü, yeni bir AMP sayfası oluşturmanız gerekiyor. İşte WordPress'te AMP sayfalarının nasıl oluşturulacağına dair adım adım bir kılavuz: 1. AMP eklentisini yükleyin Yapmanız gereken ilk şey, AMP eklentisini yüklemek. Bunu, WordPress eklenti deposuna gidip “AMP” aratarak yapabilirsiniz. 2. Yeni bir sayfa şablonu oluşturun Eklenti yüklendikten sonra yeni bir sayfa şablonu oluşturmanız gerekir. Bunu yapmak için temanızın dizininde “page-amp.php” adında yeni bir dosya oluşturabilirsiniz. 3. Yeni bir AMP sayfası oluşturun Artık bir sayfa şablonunuz olduğuna göre yeni bir AMP sayfası oluşturabilirsiniz. Bunu yapmak için WordPress yönetici paneline gidebilir ve yeni bir sayfa oluşturabilirsiniz. Sayfa düzenleyicide yeni bir "AMP" simgesi göreceksiniz. Bu simgeye tıklamak, önceki adımda oluşturduğunuz sayfa şablonunu seçmenize olanak tanır. 4. AMP sayfanızı yayınlayın AMP sayfanızı oluşturduktan sonra, diğer WordPress sayfaları gibi yayınlayabilirsiniz. AMP sayfanıza artık alaniniz.com/amp/pagename adresinden ulaşılabilir.
AMP (Hızlandırılmış Mobil Sayfalar), mobil sayfaları geliştirmeye odaklanan bir projedir. Mobil içerik ekosistemini ilgili tüm taraflar için daha keyifli ve etkili hale getirmek için oluşturduk. Ücretsiz, açık kaynaklı bir projenin parçası olarak, herhangi bir kişi mobil web'i daha hızlı ve kullanımı daha kolay hale getirmeye katılabilir. AMP sayfalarının her zaman normal sayfada gördüğümüz her şeyi içermeyebileceğini anlamak en zor kısımdır. Gönderme sürecimize dahil ettiğimiz bir 'amp-recaptcha' seçeneği var, ancak Recaptcha v3'ün dahil edilmesi gerekiyor. Diğer bir zorluk ise Amerika Birleşik Devletleri ve Avrupa'daki veri gizliliği yasalarıydı. Onay verirseniz, izin verirseniz izleme piksellerinin ne yapacağının bir özetini içeren bir açılır pencere gerekir.
Google, web siteleri için mobil web yüklemesini hızlandırmak için AMP olarak da bilinen Hızlandırılmış Mobil Sayfaları oluşturdu ve bu açık kaynaklıdır. Google Hızlandırılmış Mobil Sayfalar (AMP) hizmeti, sayfaları en önemli kısımlarından ayırarak ve önbelleğe alınmış bir sürümü Google sunucularında depolayarak içeriği neredeyse anında sunar.
Şimşek göstergesi, AMP tarafından oluşturulmuş bir web sayfasının sonuçlarında bulunur. Bir AMP sayfası ile normal bir web sayfası arasındaki fark şudur: AMP sayfalarının anında yüklenmesinin nedeni, HTML/CSS ve JavaScript'i sınırlamaları ve mobil web sayfalarının daha hızlı yüklenmesini sağlamasıdır.
AMP nedir? "Güçlendirilmiş" hale getirilmiş bir mobil sayfa. Google, bir dizi başka teknoloji ve yayıncılık şirketi ile işbirliği içinde Açık Kaynak Çerçevesini geliştirdi. AMP çerçevesi kullanılarak, basit mobil web siteleri anında yüklenecek şekilde tasarlanabilir.
WordPress'te Amp Sayfasını Nasıl Düzenlerim?
 Kredi: www.jeffbullas.com
Kredi: www.jeffbullas.comWordPress'te bir amp sayfasını düzenlemek için önce WordPress hesabınıza giriş yapmanız gerekir. Giriş yaptıktan sonra, sol taraftaki kenar çubuğundaki "Sayfalar" bağlantısını tıklamanız gerekecektir. Bu sizi web sitenizdeki tüm sayfaların bir listesine getirecektir. Düzenlemek istediğiniz sayfayı bulun ve “Düzenle” bağlantısını tıklayın. Bu sizi sayfanızda değişiklik yapabileceğiniz WordPress düzenleyicisine götürecektir.
Amfi İçin Endişelenmenize Gerek Yok
Buna rağmen, AMP hatasız değildir. Mobil uyumlu AMP sayfaları , mobil cihazlar için idealdir, ancak WordPress gönderileriyle aynı düzeyde özelleştirme veya tasarım seçenekleri sunmazlar. Ayrıca, bir AMP sayfasının boyutu bir MB ile sınırlıdır, bu da bazı web sitelerinin içeriklerini sunmasını zorlaştırabilir. Mevcut WordPress gönderilerinizin görünümünden ve hissinden memnunsanız endişelenecek bir şey yok.
Amp WordPress İçin İyi mi?
 Kredi: WordPress
Kredi: WordPressBireysel ihtiyaçlara ve tercihlere bağlı olduğu için bu sorunun kesin bir cevabı yoktur. Ancak birçok kişi, AMP'nin WordPress web siteleri için iyi çalıştığını ve hızlı ve duyarlı bir deneyim sağladığını düşünüyor.
AMP Sayfa Deneyimi (PX) sıralama sistemi, bir web sayfasının kullanıcılarla ne kadar iyi etkileşime girdiğini değerlendiren beş sinyalden oluşur. AMP tamamen duyarlı bir web bileşeni çerçevesi olduğundan, hem mobil hem de masaüstü kullanıcıları için AMP deneyimleri oluşturabilirsiniz. Kullanıcılar, AMP'yi çeşitli şekillerde almak için resmi AMP eklentisini kullanabilir. Tüm siteleriniz AMP öncelikli olmaktan yararlanabilir. Sonuç olarak, geliştirme ve bakım maliyetleri azaltılabilir. Sitenize ve rolünüze bağlı olarak uygun modu seçmelisiniz. Eklenti, kullandığınız tema ve eklentilerin değerlendirmesine göre sizin için en uygun modu önerecektir.
Bir orkestratör olarak da bilinen resmi AMP eklentisi, AMP içeriğinin oluşturulmasına ve yönetilmesine yardımcı olur. Doğrulayıcı ve uygulayıcı olarak, AMP deneyimlerinde sorunsuz gezinmeye yardımcı olur ve sürekli güvenliklerini sağlar. Ekosistemin büyük bir bölümünün AMP'den yararlanabilmesi için hala gidilecek bir yol var. Bir geliştiriciyseniz veya geliştirme projelerini sürdürmek için kaynaklarınız varsa, web siteniz için özel ihtiyaçlarınızı karşılayan özel bir eklenti veya tema oluşturmak isteyebilirsiniz. AMP eklentisi hakkında daha fazla bilgi edinmek ve özelliklerini kullanmaya başlamak için resmi ürün sayfasını ziyaret edin. Bir geliştirici olarak, sizi bu eklentinin geliştirilmesine katılmaya veya GitHub'da gelişimine katkıda bulunmaya davet ediyoruz.
Amp ile Mobil Uyumlu WordPress
WordPress sitenizi ücretsiz olarak mobil uyumlu hale getirmek için AMP özelliğini kullanabilirsiniz. AMP eklentisini AMP Projesi web sitesinden yüklemek, WordPress eklentisini WordPress eklenti deposundan yüklemeye benzer. Ayrıca, yükleme sürecini hızlandırmalarına izin verdiği için mobil siteleri için AMP kullanan WooCommerce mağaza sahipleri de var.
Amp Eklentisi WordPress
Amp eklentisi, bir wordpress web sitesinin işlevselliğini genişleten veya değiştiren bir bilgisayar programıdır. Sitenize ek özellikler ekleyen basit kod parçacıklarından wordpress sitenizin görünümünü ve izlenimini tamamen değiştirebilecek eksiksiz programlara kadar çok çeşitli amp eklentileri mevcuttur. Çoğu durumda, amp eklentileri üçüncü taraf geliştiriciler tarafından oluşturulur ve ücretsiz veya küçük bir ücret karşılığında kullanılabilir. Birçok wordpress eklentisi, wordpress eklenti dizini aracılığıyla da mevcuttur.
Mobil Hızlandırılmış Sayfalar veya AMP, bir mobil web sitesinin yüklenme süresini artırır. Bu makalede WordPress için Google AMP'yi nasıl kuracağınızı öğreneceksiniz. Proje sonucunda mobil içerikler daha hızlı yüklenebilecek. Bu bölümde, Google AMP'yi WPBeginner yerine WordPress'te nasıl kullanacağınızı öğreneceksiniz. İki makalenin bir parçası olarak, AMP'ye geçmeniz durumunda mobil trafiği kaybetme olasılığını tartışıyoruz. WordPress siteniz için AMP kurmanıza yardımcı olacak adım adım bir kılavuz derledik. Amp sürümünü görüntülemeye çalışırken 404 hatası görürseniz lütfen aşağıdaki adımlara bakın.

Google Arama Konsolunda, Hızlandırılmış Mobil Sayfalara erişebilirsiniz. MonsterInsights AMP eklentisini kullanarak takibiniz otomatik olarak düzeltilecektir. Ek olarak, WordPress sitenize gelen trafiği artırmak için uygulanabilir ipuçları listemize göz atmalısınız.
Amp Eklentisi Mobil WordPress.com Sitelerini Hızlandırıyor
Mobil cihazların artık AMP'ye erişimi var, bu da WordPress.com sitelerini yüklemelerini kolaylaştırıyor. AMP eklentisi, eklenti etkin web siteleriyle 13 Haziran 2022'den önce oluşturulan tüm yeni WordPress.com sitelerine otomatik olarak yüklendi.
Amp WordPress'i Etkinleştir
WordPress sitenizde AMP'yi etkinleştirmek iki adımlı bir işlemdir. Öncelikle Automattic tarafından AMP eklentisini kurmanız ve etkinleştirmeniz gerekir. Eklenti etkinleştirildikten sonra sitenize AMP uyumlu kod eklemeniz gerekir. Bu, temanıza birkaç satır kod ekleyerek veya WordPress için AMP gibi bir eklenti kullanarak yapılabilir.
Bu açık kaynaklı kitaplık, web sayfalarınızın daha hızlı, daha sorunsuz ve sadeleştirilmiş sürümlerini oluşturmanıza olanak tanır. AMP çok kullanıcı dostudur ve WordPress'in sağladığı tüm özellikleri içerdiğinden mevcut herhangi bir platform veya çerçeve ile birlikte kullanılabilir. Bu makalede AMP'nin nasıl yapılandırılacağını iki bölümde inceleyeceğiz, ardından kurulduktan sonra nasıl doğrulanacağını gözden geçireceğiz. AMP'yi mümkün olan en kısa sürede kullanmak istiyorsanız, AMP for WordPress eklentisi mükemmel bir seçimdir. AMP kurulumunuzu varsayılan sürümde yapılandırmaya gelince, özellikler açısından sınırlıdır. Daha sonra daha fazla eklentiye bakacağız. Bu, ona daha fazla eklenti ekleyerek gerçekleştirilebilir.
AMP for WordPress eklentisi, bir WordPress web sitesine temel AMP işlevselliği eklemek için mükemmel bir seçimdir. WordPress AMP sitenizin görünümü üzerinde daha fazla kontrol istiyorsanız, bir sonraki Hızlandırılmış Mobil Sayfalar WordPress eklentimiz sizin için uygun olabilir. Bu eklenti ücretsiz olarak çeşitli özelliklerle birlikte gelir. AMP sitenizi desteklenen herhangi bir platforma bağlayabilmeniz veya sitenize erişebilmeniz için siteyi doğrulamanız gerekir. AMP'leri hızlı ve kolay bir şekilde doğrulamak istiyorsanız tarayıcınızın geliştirici araçlarını kullanabilirsiniz. Hızlandırılmış Mobil Sayfalar eklentisi daha da gelişmiş özellikler sağlar; Bu eklenti için mevcut premium planlar var. Uygun Accelerated Mobile Pages WordPress eklentisini kullanıyorsanız, WordPress için AMP'yi yapılandırmak ve özelleştirmek basit ve basittir. Otomatik düzeltme seçeneği yoksa, Google AMP Projesi doğrulama hatalarını çözmek için yöntemler sağlar. Google Chrome ve Opera için AMP Doğrulayıcı uzantısını kullanmak, AMP'yi doğrulamak için uygun bir seçenektir.
WordPress.com Sitenizde Amp Nasıl Kullanılır
Açık Kaynaklı Hızlandırılmış Mobil Sayfalar (AMP) çerçevesi, mobil uygulamaların ve tarayıcıların web sitenizin içeriğini saniyeler içinde yüklemesini sağlar. AMP eklentisi, yeni eklenti etkin web sitelerinin onu kullanmasına izin verir. AMP eklentisi, WordPress.com sitelerinin eklenti etkin olup olmadığına bakılmaksızın 13 Haziran 2022'den itibaren varsayılan olarak yüklendi. AMP, işlevsellikten ödün vermeden sayfalarınızı hızlandırabilirken, yalnızca etkileşimli olmayan içerik olduğunda kullanılmalıdır. WordPress.com sitenizde belirli bir sayfa türünü etkinleştirmek istiyorsanız, Ayarlar > Google AMP'ye gidin ve etkinleştirmek istediğiniz sayfa türünü seçin. Sayfanızın nasıl göründüğünü görmek için Google'ın AMP Test sayfasını ziyaret edin ve URL'nizi girin.
Amp WordPress Teması
Amp, mobil cihazlar için optimize edilmiş bir web sitesi oluşturmanıza izin veren bir WordPress temasıdır. Bu tema duyarlıdır, yani herhangi bir ekran boyutuna uyum sağlar ve ziyaretçilerinizin mobil deneyimini geliştirmek üzere tasarlanmış bir dizi özellik içerir. Amp, mobil performansını artırmak isteyen herhangi bir web sitesi için mükemmel bir seçimdir.
AMP eklentisinin geçiş modunda, varsayılan WordPress temalarını ve şablonlarını kullanır. Şu anda geliştiricilerin her modda AMP desteği belirtmesi gerekiyor. Başlığı kendiniz değiştirmekten daha rahatsanız, bir Astra alt temasına uygun AMP: true eklediğinizden emin olun. Temaya AMP eklemenize gerek yoktur. amp_reader_themes filtresi ayrıca özel bir eklentiye de uygulanabilir. İsterseniz temaları okuyucu modunda da değiştirebilirsiniz. Reder Temaları Ekleme belgeleri, Sürüm 2.0.0 sürüm notlarında bulunur.
Hız ve Görünümü Artırmak İçin WordPress'te Amp Nasıl Kullanılır
Yükleme sürecini hızlandırmanın ve WordPress sitenizin mobil cihazlarda görünümünü iyileştirmenin harika bir yoludur. Drupal sayfalarını AMP sayfalarına dönüştürmek kolaydır, içeriğinizin daha geniş bir kitleye görünür olmasını ve web sitenizin mobil uyumlu olmasını sağlar. WordPress.com'da AMP kullanımı hakkında daha fazla bilgi edinmek için kenar çubuğuna gidin.
Eklentisiz WordPress Amp
AMP veya Hızlandırılmış Mobil Sayfalar, Google'ın mobil web performansını iyileştirmeyi amaçlayan yeni bir girişimidir. Bunun en önemli parçalarından biri, WordPress sitenizi mobil cihazlarda daha hızlı ve daha duyarlı hale getirmek için tasarlanmış WordPress için AMP eklentisidir. Ancak, sitenizdeki AMP sayfalarını kullanmak için AMP eklentisine ihtiyacınız olmadığını unutmamak önemlidir – AMP HTML kodunu mevcut sayfalarınıza eklemeniz yeterlidir; bunlar gayet iyi çalışır.
Aşağıdaki adımlar, kodu değiştirmeden WordPress'te AMP'yi nasıl özelleştireceğinizi ve etkinleştireceğinizi gösterecektir. Google, Hızlandırılmış Mobil Sayfalar (AMP) özelliğini Ekim 2015'te duyurdu. Etkinleştirildiğinde, /amp ekleyen her girişin AMP sürümüne erişilebilir. URL'ye Amp=1 girilmelidir. Standart, içeriğin mobil versiyonun yerine kullanılamayacak çok temel bir versiyonunu içerir. Kod yazamıyorsanız, AMP sayfalarınızın görünümünü farklı göstermek için kullanabileceğiniz eklentiler vardır. Reklamcılığın yanı sıra, analizleri takip etme veya takip bilgileri sağlama gibi ek işlevler eklerler. Bu, Yoast SEO için Tutkal ve PageFrog'un Facebook Anında Makalelerinde örneklenmiştir.
Kâr Amacı Gütmeyen Web Siteniz İçin Amp Kullanmanın Faydaları.
AMP bir eklenti gerektirmese de, çalışan bir eklenti gerektirir. WordPress AMP, WordPress çekirdeğiyle entegre olan ve site sahiplerinin içeriklerini AMP için optimize etmesine olanak tanıyan Amp-config.php dosyası ve kullanıcıların AMP sayfalarını yönetmesine olanak tanıyan bir Amp-manage.php dosyası gibi özellikler içeren bir eklentidir. . Bir AMP, Google aramayı kullanırken kâr amacı gütmeyen web sitenizin organik arama sonuçlarında daha yüksek görünmesine yardımcı olur. WordPress'i AMP ile entegre ettiğinizde, SEO'nuz iyileştirilecektir, ancak dolaylı olarak. AMP kullanmanız gerekip gerekmediğinden emin değilseniz bile, kesinlikle web sitenize göz atmaya değer; bir eklentiniz yoksa, bunun için optimize edilmeyecektir.
