Elementor Kullanarak Akordeon Nasıl Oluşturulur? [Kolay Kılavuz 2024]
Yayınlanan: 2024-04-10Elementor'u kullanarak akordeon oluşturmanın basit bir yolunu mu arıyorsunuz? Bu yazı sizi ele geçirdi!
Akordeonlar, sınırlı alanınız varsa web sayfalarınızda bilgi görüntülemek için en iyi öğedir.
Bu makalede, Elementor ve PowerPack Eklentilerini kullanarak WordPress'inize nasıl etkileşimli akordeon ekleyeceğinizi göstereceğiz.
Öyleyse başlayalım!
Akordeon Nedir?
Akordeon, kullanıcıların birden fazla içerik bölümünü bağımsız olarak genişletmesine ve daraltmasına olanak tanıyan daraltılabilir bir içerik panelidir. Genellikle dikey olarak istiflenmiş katlanabilir panellerden oluşur; her panel kendi içeriğini içerir ve bu bölümü genişletmek veya daraltmak için bir geçiş düğmesi veya bağlantı içerir.
Akordeon ayarlarına bağlı olarak bir bölüm genişletildiğinde diğerleri otomatik olarak daraltılır. Akordeonlar, SSS'ler veya kategorize edilmiş bilgiler gibi yapılandırılmış içeriği kompakt ve kolayca gezinilebilir bir formatta düzenlemek ve sunmak için en iyi araçlardır.
PowerPack Gelişmiş Akordeon Widget'ı ile Elementor'u Kullanarak Akordeon Oluşturun
Elementor ve PowerPack Advanced Accordion widget'ını kullanarak bir akordeon oluşturmaya başlayalım.
PowerPack Advanced Accordion widget'ı tam olarak adından anlaşılan şeyi yapar: Web sayfalarınıza etkileşimli ve gelişmiş akordeonlar eklemenizi sağlar. Ve endişelenmeyin; akordeonunuzdaki işlevleri gerçekleştirmek için tek satır kod yazmanıza gerek yok.
PowerPack Akordeon widget'ının en iyi özelliği, sayfanızda görüntülenen Geçiş ve Akordeon öğeleri arasında kolayca geçiş yapmanızı sağlamasıdır. Yani tek bir widget'ta iki aracın işlevlerine sahip oluyorsunuz; etkileyici… değil mi?
Ayrıca akordeonunuzu kişiselleştirmenize yardımcı olacak birçok stil seçeneğine sahip olursunuz. Bu seçenekler kenar boşluğu ve dolgudan tipografi ve renge kadar her şeyi içerir!

Daha fazla tartışmaya gerek kalmadan Elementor web siteleriniz için nasıl akordeon oluşturulacağını öğrenelim.
1. PowerPack Eklentilerini Kurun ve Etkinleştirin
Başlamadan önce Elementor Builder ve PowerPack Elementor eklentisinin kurulu ve etkinleştirildiğinden emin olun.
2. Yeni Bir Sayfa Oluşturun
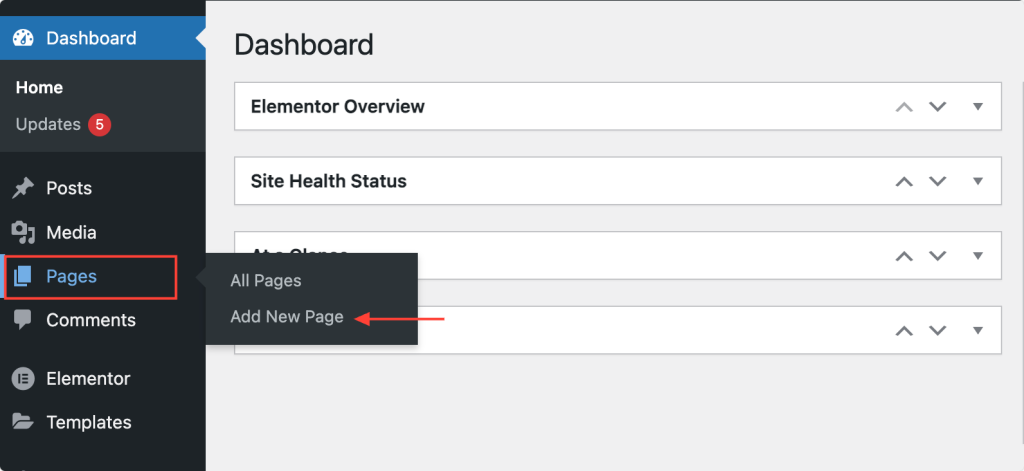
Bu eklentileri kurup etkinleştirdikten sonra WordPress Kontrol Paneliniz > Sayfalar > Yeni Ekle bölümüne giderek yeni bir sayfa oluşturmalısınız.

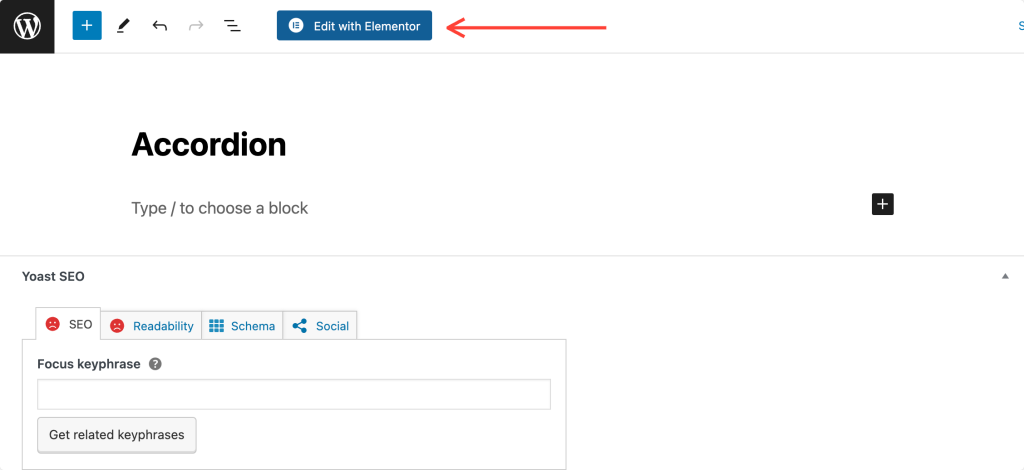
Daha sonra “Elementor ile Düzenle” butonuna tıklayın.

3. PowerPack Gelişmiş Akordeon Widget'ını Sürükleyip Bırakın
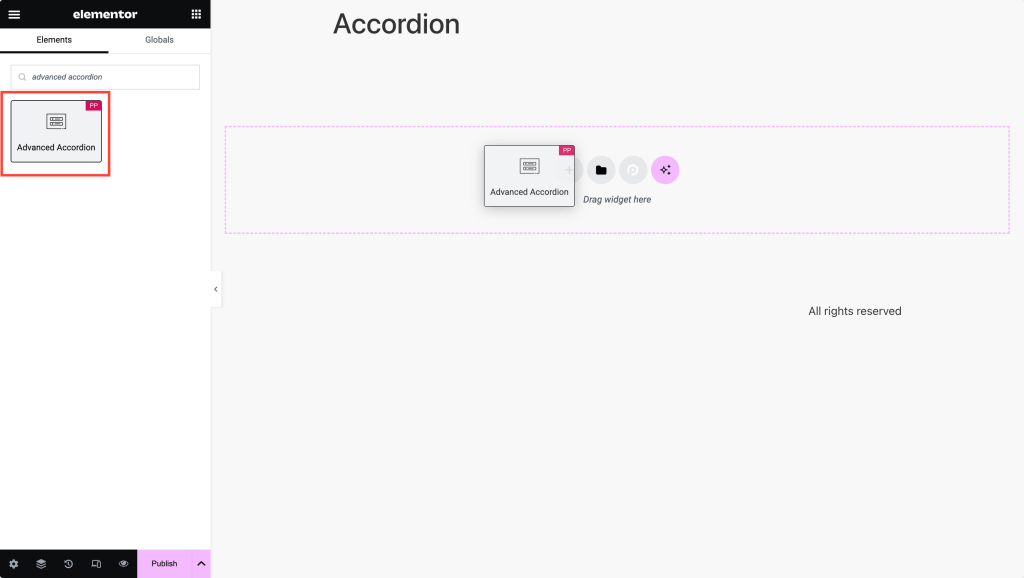
“Elementor ile Düzenle” seçeneğine tıkladığınızda Elementor düzenleyici açılacaktır. Daha sonra widget panelinde "gelişmiş akordeon" ifadesini arayın.
Widget göründüğünde, gelişmiş akordeon widget'ını Elementor düzenleyicisine sürükleyip bırakın. Widget'ın sağ üst köşesindeki "PP" simgesini kontrol ettiğinizden emin olun.

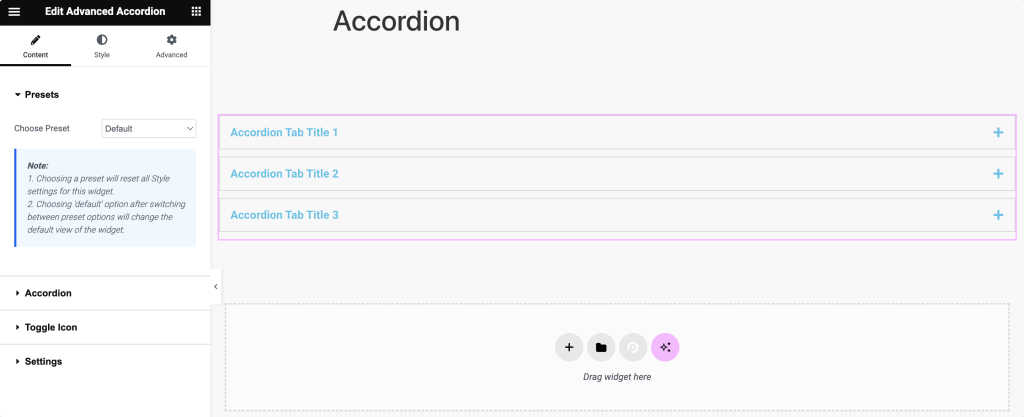
Aşağıdaki ekran görüntüsü, Gelişmiş Akordeon widget'ını ekledikten sonra sayfanızın nasıl göründüğünü gösterir.

4. Akordeon İçeriğini Tanımlayın
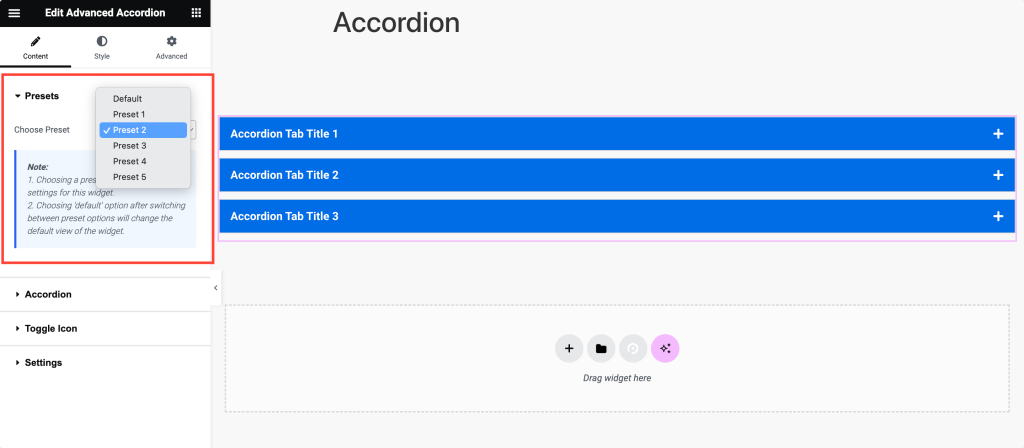
Göreceğiniz ilk sekme Ön Ayarlardır. Buradan akordeonunuz için istediğiniz stile en uygun, mevcut seçenekler arasından önceden ayarlanmış bir tasarımı seçebilirsiniz. Alternatif olarak akordeonunuzu sıfırdan da tasarlayabilirsiniz.

İleriye doğru, akordeon bölümlerinizin içeriğini ve görünümünü yapılandırmaya başlamak için "Akordeon" sekmesine tıklayın.
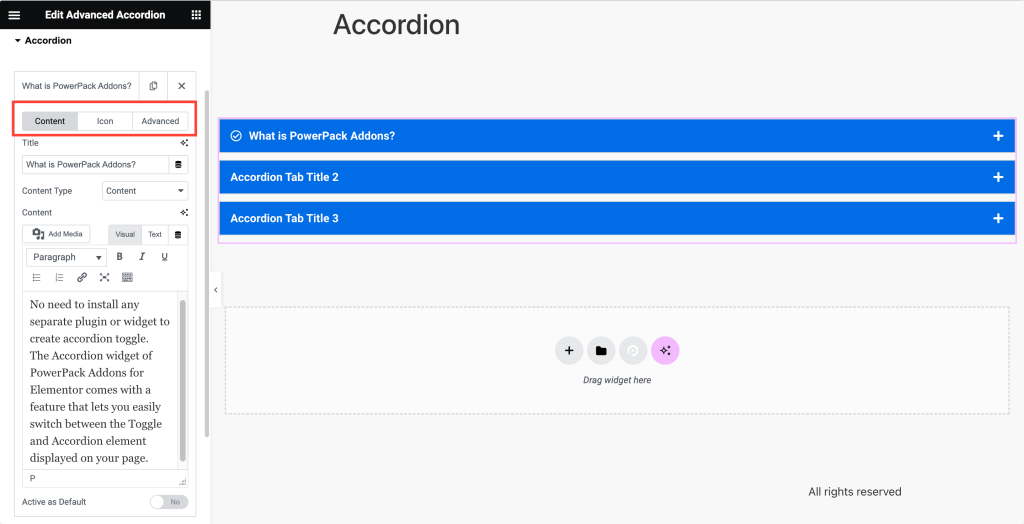
“İçerik Alt Sekmesi” nde yapmanız gereken ilk şey, her akordeon bölümünün başlıklarını girmektir. Bu başlıklar, içeriği genişletmek ve daraltmak için tıklanabilir başlıklar görevi görecektir.
Ardından, “İçerik Türü” açılır menüsünden her akordeon bölümünde görüntülemek istediğiniz içerik türünü seçin. Metin, görseller ve hatta kayıtlı bölümler, widget'lar veya sayfa şablonları arasında seçim yapabilirsiniz.
Daha sonra akordeon bölümleriniz için simgeler seçeceğiniz “Simge Alt Sekmesi” ne ilerleyin.
Her akordeon bölümünü temsil etmek için açılır menüden bir simge seçin. Bu simge, bölümün genişletilip genişletilmediğini görsel olarak belirtecektir.
İsteğe bağlı olarak, özel stil veya komut dosyası uygulamanız gerekiyorsa "Gelişmiş Alt sekmeye" gidebilir ve belirli akordeon bölümlerine özel CSS kimlikleri atayabilirsiniz.

5. Simgeyi Değiştir'i seçin
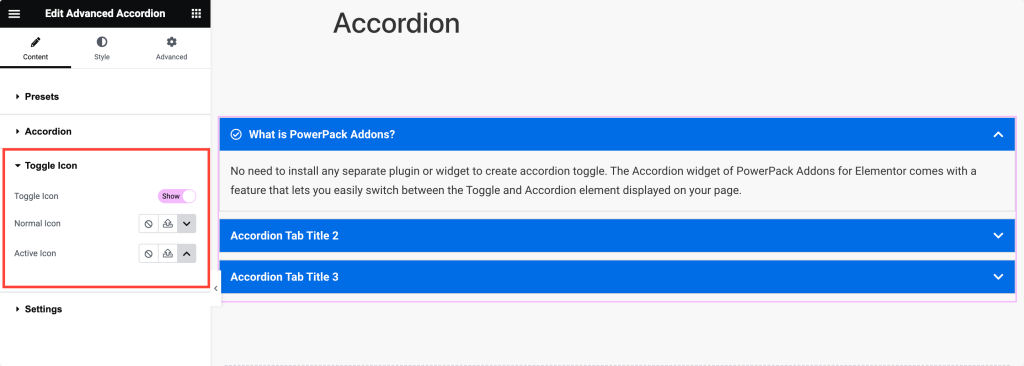
Devam ederek, akordeon bölümlerini genişletmek ve daraltmak için kullanılan geçiş simgelerinin görünümünü yapılandırmak için "Geçiş Simgesi Sekmesine" gidin.
Akordeon başlıklarının yanında görünmelerini istiyorsanız geçiş simgelerini etkinleştirin. Ardından, "Normal Simge" açılır menüsünden varsayılan (daraltılmamış) durumda görüntülenecek simgeyi seçin.

Benzer şekilde, “Aktif Simge” açılır menüsünden akordeon bölümü genişletildiğinde (aktif) görüntülenecek simgeyi seçin.

6. Ayar Seçeneklerinden Seçim Yapın
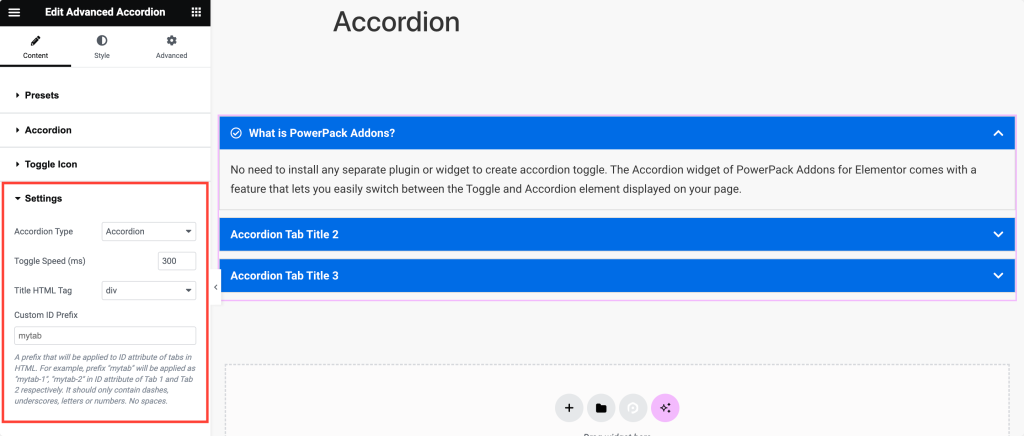
Son olarak akordeonunuzun genel ayarlarını ve davranışını ayarlamak için “Ayarlar Sekmesi” ne gidin.
İstediğiniz "Akordeon Tipi"ni seçin - aynı anda yalnızca bir bölümün açık olmasını mı yoksa birden fazla bölümün aynı anda açık kalmasını mı istediğinize bağlı olarak "Akordeon" veya "Geçiş" .
Daha yumuşak geçişler için akordeon bölümlerinin ne kadar hızlı genişleyeceğini ve daraltılacağını belirtmek için "Geçiş Hızı" nı ayarlayın.
Uygun SEO ve erişilebilirliği sağlamak için “Başlık HTML Etiketi” açılır menüsünden akordeon başlıkları için kullanılan HTML etiketini seçin.
İsteğe bağlı olarak, stil oluşturma veya komut dosyası oluşturma amacıyla özel kimliklere ihtiyacınız varsa akordeon bölümleri için otomatik olarak özel kimlikler oluşturmak üzere bir "Özel Kimlik Öneki" girin.

7. Akordeonunuzu Şekillendirin
İçerik özelleştirmesini bitirdikten sonra Stil sekmesine geçin.
Stil sekmesinde akordeonunuza stil vermek için her şık seçeneği bulacaksınız. Kolayca keşfedebilmeniz için her bölümün seçeneklerini ayrıntılı olarak açıklayayım:
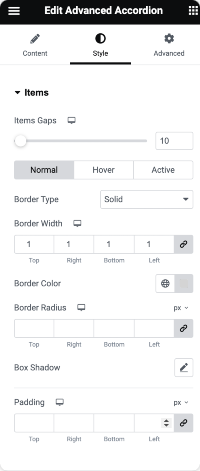
Öğeler Sekmesi:

- Öğe Boşluğu: Öncelikle her akordeon öğesi arasındaki boşluğu ayarlayın. Bu, her bölüm arasında yeterli alan olmasını sağlar.
- Kenarlık Türü, Genişlik, Renk ve Yarıçap: Ardından, akordeon öğelerinin etrafındaki kenarlığın görünümünü belirleyin. Tasarım tercihlerinize uyacak şekilde köşelerin türünü, genişliğini, rengini ve eğimini seçin.
- Kutu Gölgesi: Akordeonlarınıza derinlik ve boyut eklemek istiyorsanız akordeon öğelerine gölge efekti uygulayın.
- Dolgu: Her akordeon öğesindeki içeriğin etrafındaki dolguyu belirtin. Bu, içerik ile akordeon öğesinin kenarlığı arasındaki boşluğu kontrol eder.
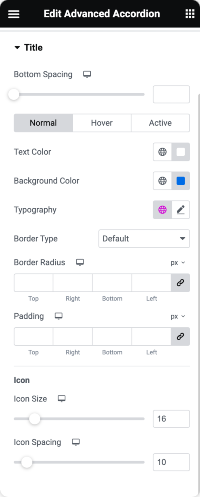
Başlık Sekmesi:

- Alt Aralık: Daha iyi görsel ayrım için akordeon başlığı ile aşağıdaki içerik arasındaki boşluğu ayarlayın.
- Metin Rengi ve Arka Plan Rengi: Web sitenizin renk şemasına uyacak şekilde metnin rengini ve akordeon başlıklarının arkasındaki arka planı seçin.
- Tipografi: Genel tasarımınızla tutarlılığı sağlamak için akordeon başlıkları için yazı tipi stilini, boyutunu, ağırlığını ve diğer tipografi ayarlarını özelleştirin.
- Kenarlık Türü, Yarıçap ve Dolgu: Öğeler sekmesine benzer şekilde, akordeon başlıklarının etrafına da kenarlıklar ekleyebilir, eğriliklerini ayarlayabilir ve daha iyi aralık için dolguyu belirtebilirsiniz.
- Simge Boyutu ve Aralığı: Akordeon başlıklarını takip eden simgeler kullanıyorsanız, metni düzgün bir şekilde tamamladıklarından emin olmak için boyutlarını ve aralıklarını ayarlayın.
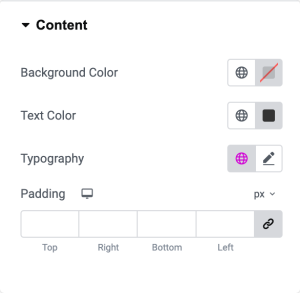
İçerik Sekmesi:

- Arka Plan Rengi: Akordeon içerik alanının arka plan rengini sayfanın geri kalanından ayırt edecek şekilde ayarlayın.
- Metin Rengi ve Tipografi: Akordeon içeriğindeki metnin rengini seçebilir ve okunabilirlik ve tutarlılık için tipografi ayarlarını özelleştirebilirsiniz.
- Dolgu: Doğru aralık ve hizalamayı sağlamak için her akordeon bölümü içindeki içeriğin etrafındaki dolguyu belirtin.
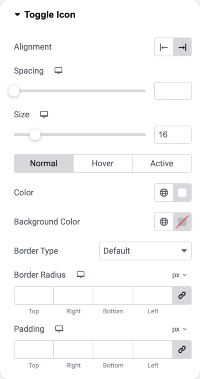
Simge Sekmesini Değiştir:

- Hizalama ve Aralık: Optimum görsel denge için, akordeon başlıkları içindeki geçiş simgelerini hizalayın ve bunlarla metin arasındaki boşluğu ayarlayın.
- Boyut ve Renk: Geçiş simgelerinin boyutunu ve rengini, öne çıkmalarını veya akordeon başlıklarıyla uyum sağlamalarını sağlayacak şekilde özelleştirebilirsiniz.
- Arka Plan Rengi, Kenarlık Türü, Yarıçap ve Dolgu: Geçiş simgelerine ek stil eklemek için arka plan rengini, kenarlık türünü, eğriliği ve dolguyu gerektiği gibi ayarlayabilirsiniz.
Elementor'daki Gelişmiş Akordeon widget'ını kullanarak, her stil seçeneğini tercihlerinize göre yapılandırarak görsel olarak çekici ve iyi tasarlanmış akordeonlar oluşturabilirsiniz.
Tamamlanıyor!
Bu eğitimin Elementor'unuzda kolayca akordeonlar oluşturmanıza yardımcı olduğundan eminiz. Elementor için PowerPack Eklentileri çok daha fazlasını yapmanıza olanak tanır. Elementor sayfalarınızı özelleştirmek için kullanabileceğiniz 70'ten fazla yaratıcı widget vardır.
Bu makalede belirtilen adımları takip etmekte herhangi bir zorlukla karşılaşırsanız, lütfen bizimle iletişime geçmekten veya sorularınızı yorum bölümüne yazmaktan çekinmeyin.
Bu eğitim hakkındaki düşünceleriniz nelerdir? Bu yararlı kılavuzu bulduysanız paylaşın! Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
