Satış Ortağı Ürün Kutusu Nasıl Oluşturulur (Kodlama Gerekmez)
Yayınlanan: 2023-05-17WordPress'te bir bağlı ürün kutusu oluşturmak istiyor musunuz?
Bir ürün kutusu, bağlı kuruluş ürünlerinizi daha çekici ve dikkat çekici bir şekilde sergilemenizi sağlar. Kullanıcılarınızın dikkatini çekebilir ve bağlı kuruluş bağlantılarınızı tıklama şanslarını artırabilir.
Bu yazıda, WordPress'te nasıl kolayca bir bağlı kuruluş ürün kutusu oluşturacağınızı göstereceğiz.

WordPress'te Neden Bir Satış Ortağı Ürün Kutusu Oluşturun?
Bir bağlı ürün kutusu, pazarlamacılar tarafından WordPress web sitelerinde belirli ürünleri okuyuculara sergilemek ve tanıtmak için kullanılır.
Bu kutu genellikle bir ürün başlığı, resimler, açıklama ve tıklamaları ve satın almaları teşvik etmek için bir harekete geçirici mesaj (CTA) içerir.

Satışları artırabilen, marka görünürlüğünü artırabilen ve zamandan ve kaynaklardan tasarruf edebilen popüler bir bağlı kuruluş pazarlama stratejisidir.
Potansiyel müşterileri çekmek ve ortaya çıkan satışlardan komisyon kazanmak için bir blog gönderisine kolayca bir bağlı kuruluş ürün kutusu ekleyebilirsiniz.
Bununla birlikte, herhangi bir kod kullanmadan WordPress'te nasıl kolayca bir bağlı ürün kutusu oluşturabileceğinizi görelim.
Yöntem 1: Güzel Bağlantılar Kullanarak Bir Bağlı Kuruluş Ürün Kutusu Oluşturun
Pretty Links'i kullanarak kolayca bir ürün satış ortağı kutusu oluşturabilirsiniz. WordPress web sitenizde bağlı kuruluş bağlantıları oluşturmayı ve yönetmeyi çok kolaylaştıran en iyi bağlı kuruluş pazarlama aracıdır.
Öncelikle, Pretty Links eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: Pretty Links'in ücretsiz bir sürümü de vardır. Ancak, Ürün Teşhirleri eklentisini kullanmak için pro sürümünü satın almanız gerekecektir.
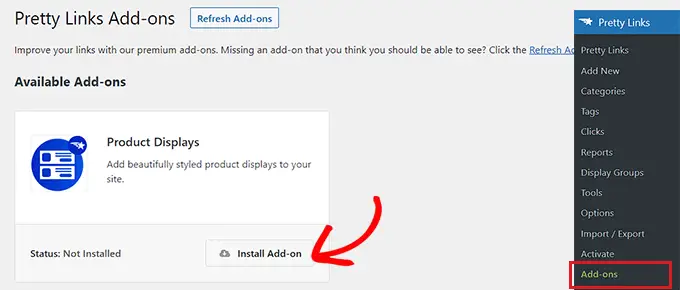
Aktivasyon üzerine, WordPress yönetici kenar çubuğundan Pretty Links »Eklentiler sayfasını ziyaret edin.
Buradan, 'Eklentiyi Yükle' kutu düğmesine tıklayarak 'Ürün Ekranları' eklentisini kurmanız ve etkinleştirmeniz yeterlidir.

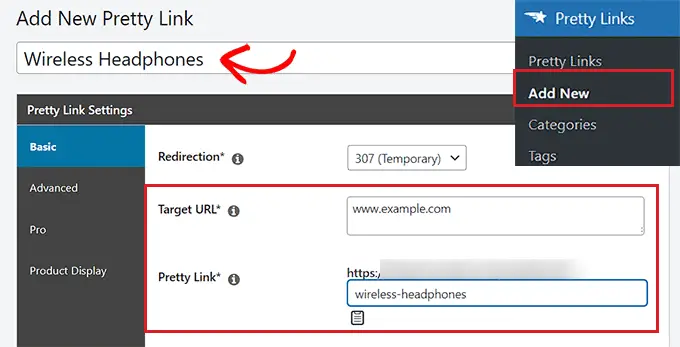
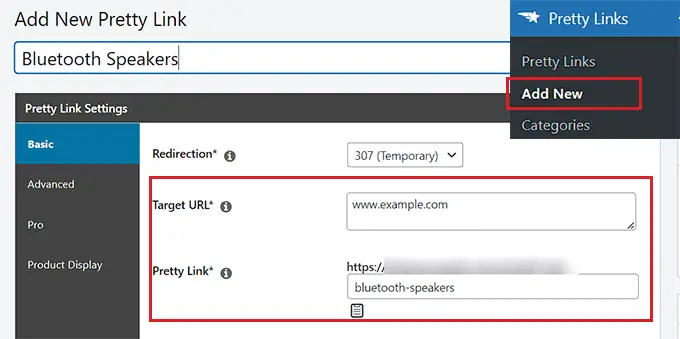
Eklenti etkinleştirildikten sonra, bir ortaklık bağlantısı oluşturmaya başlamak için Pretty Links » Yeni Ekle sayfasına gidin.
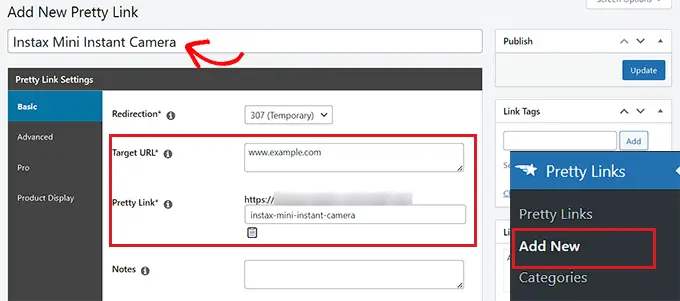
Öncelikle, üst kısımdaki 'Başlık Ekle' alanına bağlı ürün adını yazmanız gerekecektir. Bu başlık, ürün ortaklık kutunuzda bir başlık olarak görüntülenecektir.
Bundan sonra devam edin ve satış ortağı URL'sini 'Hedef URL' kutusuna yazın.
Ardından, bağlantı bilgisini 'Pretty Link' kutusuna yazın. Bu, bağlı kuruluş URL'sinin son kısmı olacaktır.

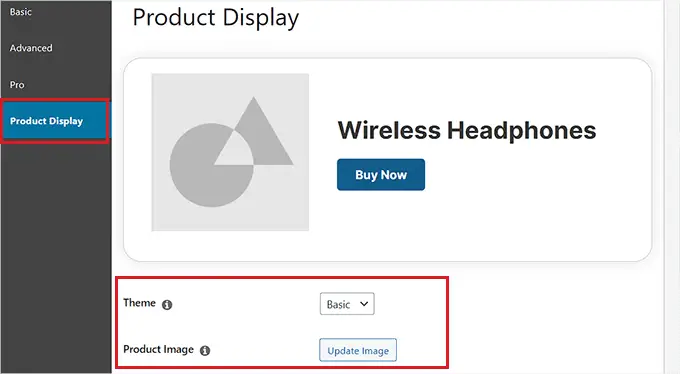
Bundan sonra, soldaki kenar çubuğundan 'Ürün Teşhiri' sekmesine geçmeniz yeterlidir.
Oraya vardığınızda, 'Tema' açılır menüsünden ürün ortaklık kutunuz için bir tema seçerek başlayabilirsiniz.
Ardından, ürün resmini WordPress medya kitaplığından veya bilgisayarınızdan yüklemek için 'Resmi Güncelle' düğmesine tıklayın.

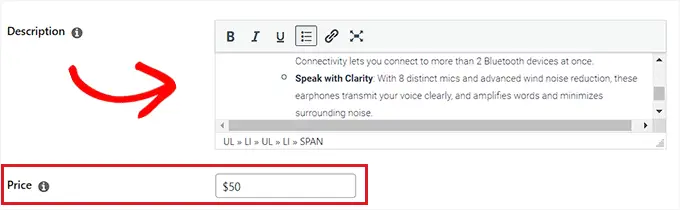
Bunu yaptıktan sonra, ürün açıklamasını 'Açıklama' kutusuna yazmanız yeterlidir.
Ardından, devam edin ve 'Fiyat' kutusunda ürün için bir fiyat belirleyin.

Ayrıca, ürün satış ortağı kutunuzun üst kısmına bir rozet de ekleyebilirsiniz. Örneğin, tanıtımını yaptığınız ürün şu anda indirimdeyse bunu müşterilere gösterebilirsiniz.
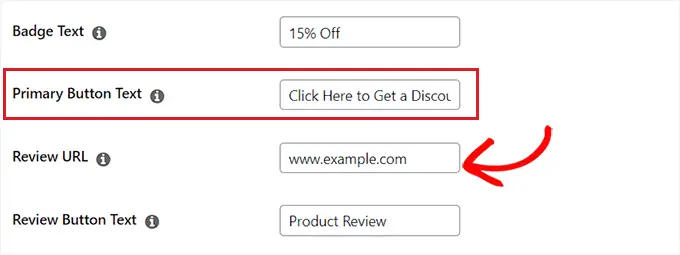
Rozet eklemek için 'Rozet Metni' kutusuna rozetin metnini yazmanız yeterlidir.
Bundan sonra, 'Birincil Düğme Metni' kutusuna bağlı kuruluş ürünü için bir CTA girin. Bu, ürün ortaklık kutusundaki düğmede görüntülenen metin olacaktır.
Oluşturduğumuz ortaklık bağlantısı otomatik olarak CTA düğmesine eklenecektir.

Blogunuzda bağlı kuruluş ürünü hakkında bir inceleme yazdıysanız, gönderinin URL'sini 'URL'yi İncele' kutusuna ekleyebilirsiniz. Üzerine tıklayan okuyucular, inceleme gönderinize yönlendirilecektir.
İnceleme düğmesine bir CTA eklemek için, 'Düğme Metnini İncele' seçeneğine biraz metin yazmanız yeterlidir.
İşiniz bittiğinde, üst kısımdaki 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Ürün Satış Ortağı Kutusunu bir Sayfaya veya Gönderiye Ekleyin
Şimdi, ürün ortaklık kutusunu bir sayfaya eklemeniz veya WordPress web sitenize göndermeniz gerekiyor. Bu eğitim için, bağlı ürün kutusunu bir gönderiye ekleyeceğiz.
Öncelikle, WordPress yönetici kenar çubuğundan yeni veya mevcut bir gönderi açmanız gerekir.
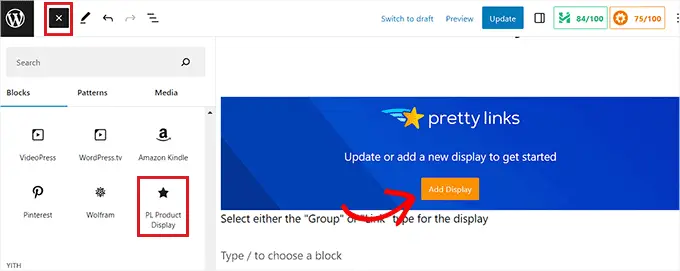
Ardından, PL Ürün Teşhir bloğunu bulmak ve blok düzenleyiciye eklemek için sol üst köşedeki 'Blok Ekle' (+) düğmesine tıklayın.
Bundan sonra, 'Görüntü Ekle' düğmesini tıklayın.

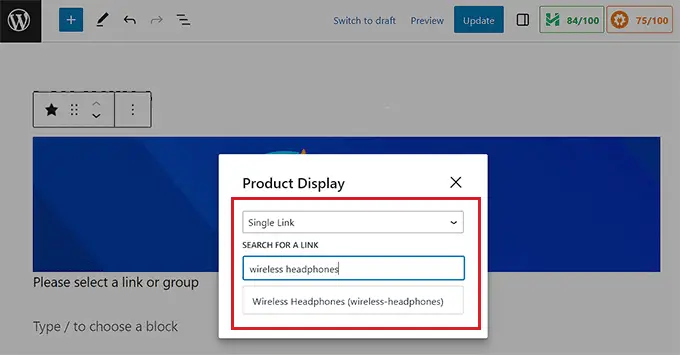
Bu, bir 'Ürün Teşhiri' istemi açacaktır. Buradan, açılır menüden 'Tek Bağlantı' seçeneğini seçmeniz yeterlidir.
Bunu yaptıktan sonra, arama kutusunda oluşturduğunuz ortaklık bağlantısını aramanız gerekecek.

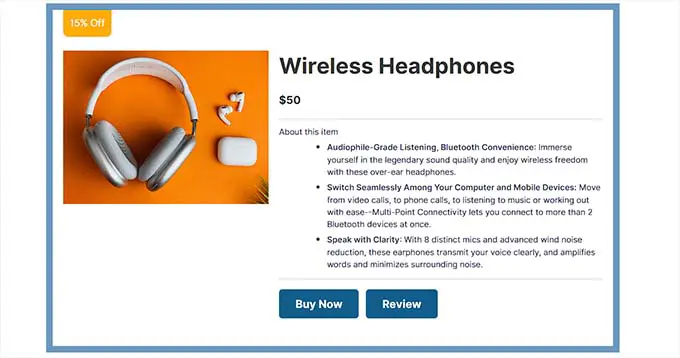
Satış ortağı bağlantısına tıkladığınızda, ürün teşhir kutusu otomatik olarak gönderinize veya sayfanıza eklenecektir.
Son olarak, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Artık ürün ortaklık kutusunu çalışırken kontrol etmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Blok Düzenleyicide (Ücretsiz) Bir Ortak Ürün Kutusu Oluşturun
Bu yöntem için, size blok düzenleyiciyi kullanarak nasıl kolayca bir bağlı kuruluş ürün kutusu oluşturabileceğinizi göstereceğiz.
Öncelikle, WordPress yönetici kenar çubuğundan mevcut veya yeni bir gönderiyi açmanız gerekir.
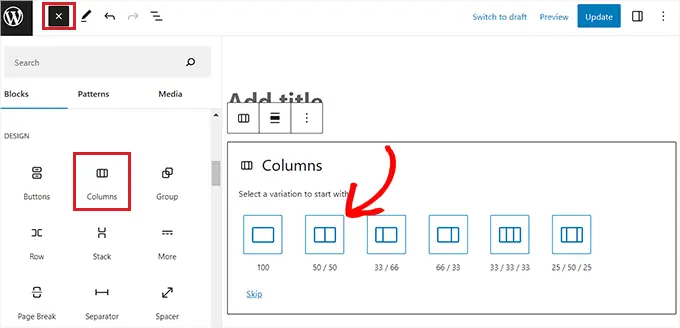
Oradayken, blok menüsünü açmak için sol üst köşedeki Blok Ekle '(+)' düğmesine tıklayın. Ardından, Sütunlar bloğunu bulun ve gönderiye ekleyin.
Bunu yaptıktan sonra, sütun varyasyonlarının bir listesi görüntülenecektir. Devam etmek için 50/50 varyasyonuna tıklamanız yeterlidir.

Bu, gönderinize yan yana iki blok ekleyecektir.
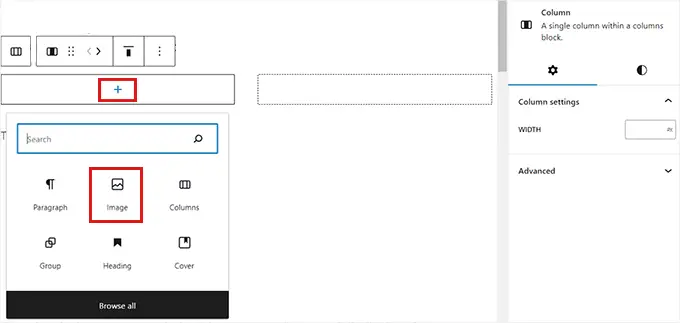
Blok menüsünü açmak için ekranın sol tarafındaki '+' düğmesine tıklayarak başlayabilirsiniz.
Buradan, Görüntü bloğunu seçin ve ardından WordPress medya kitaplığından bağlı kuruluş ürün resminizi ekleyin.

Bundan sonra, sağ sütundaki '+' düğmesine tıklamanız gerekir.
Blok menüsü açıldığında, Başlık bloğunu ekleyin ve ürün başlığını yazın.

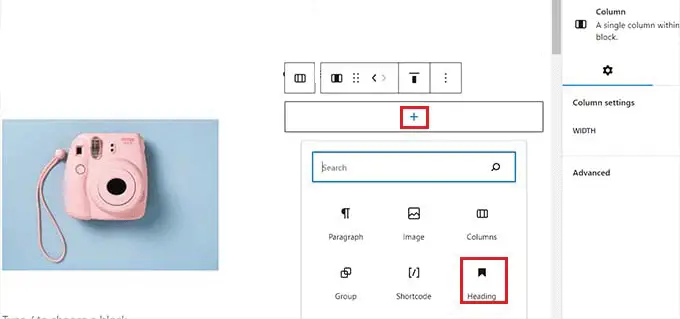
Ardından, blok araç çubuğundan 'Sütun Seç' simgesini ve ardından alttaki '+' düğmesini tıklamanız yeterlidir. Bu, blok menüsünü tekrar açacaktır.
Buradan, Paragraf bloğunu bulun ve ekleyin ve kutuya bir ürün açıklaması yazın.

Şimdi, ürün ortaklık kutunuzu tamamlamak için, ürün için bir ortaklık bağlantısıyla birlikte bir CTA eklemeniz gerekecek.
Bunu yapmak için blok düzenleyiciden çıkmanız gerekecek.
WordPress yönetici panosuna geri dönmeden önce değişikliklerinizi kaydetmek için 'Taslağı Kaydet' düğmesine tıklamayı unutmayın.
Ortaklık Bağlantısı Oluşturun
WordPress web sitenizde bağlı kuruluş bağlantıları oluşturmak ve yönetmek için kullanabileceğiniz birçok bağlı kuruluş pazarlama aracı vardır.
Bu eğitim için, en iyi WordPress bağlı kuruluş pazarlama eklentisi olan Pretty Links'i kullanacağız.
Öncelikle, Pretty Links eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Aktivasyon üzerine, WordPress yönetici kenar çubuğundan Pretty Link »Yeni Ekle sayfasına gidin.
Oradayken, ürün adını 'Başlık Ekle' alanına yazmanız gerekir.
Ardından, satış ortağı ürün URL'nizi kopyalayıp 'Hedef URL' kutusuna yapıştırmanız yeterlidir.

Artık 'Pretty Link' kutusuna özel bir URL bilgisi girebilirsiniz. Pretty Links bunu sizin için oluşturduğu bağlı kuruluş URL'sinin sonunda kullanacaktır.
İşiniz bittiğinde, ortaklık bağlantınızı oluşturmak için 'Güncelle' düğmesine tıklayın.

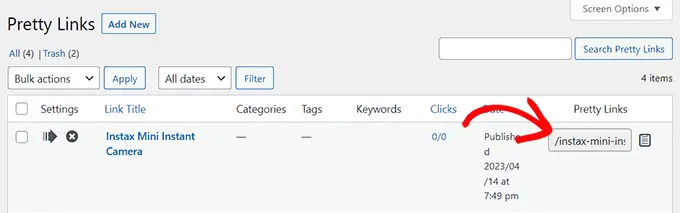
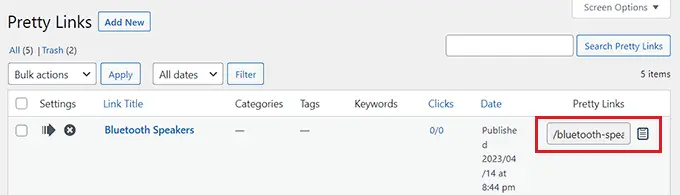
Şimdi 'Bağlantılar' sayfasına yönlendirileceksiniz. Buradan, 'Güzel Bağlantılar' sütunundaki ortaklık bağlantısını kopyalamanız yeterlidir.

Ürün Kutusuna Satış Ortağı Bağlantısı Ekleyin
Ardından, bağlı kuruluş ürün kutusunu oluşturduğunuz blog gönderisine geri dönmeniz gerekir.
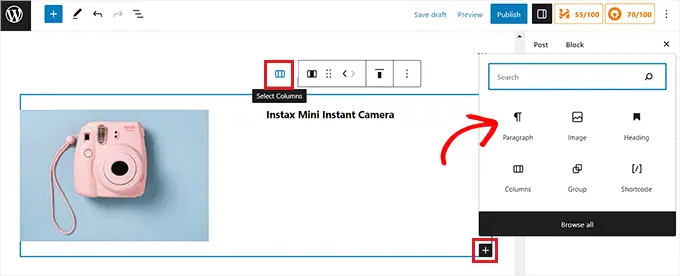
Oraya vardığınızda, blok araç çubuğunu açmak için Sütunlar bloğunuzun sağ sütununa tıklayın ve ardından 'Sütunları Seç' düğmesine tıklayın. Bu blok menüsünü açacaktır.
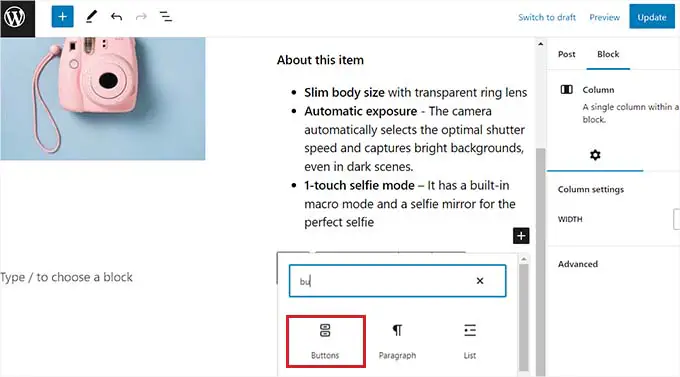
Ardından, Düğmeler bloğunu eklemeniz yeterlidir.

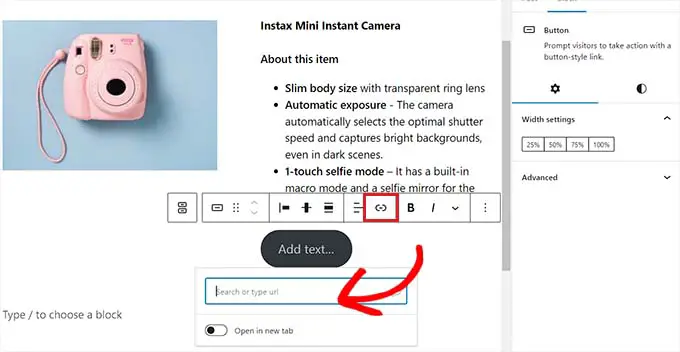
Bir bağlantı eklemek için, 'Düğmeler' blok araç çubuğundaki 'Bağlantı' simgesine tıklayın. Bu, Pretty Links sayfasından kopyaladığınız bağlı kuruluş bağlantısını yapıştırmanız gereken bir açılır kutu açacaktır.
Kutudaki arama çubuğunu kullanarak ortaklık bağlantısını da arayabilirsiniz.

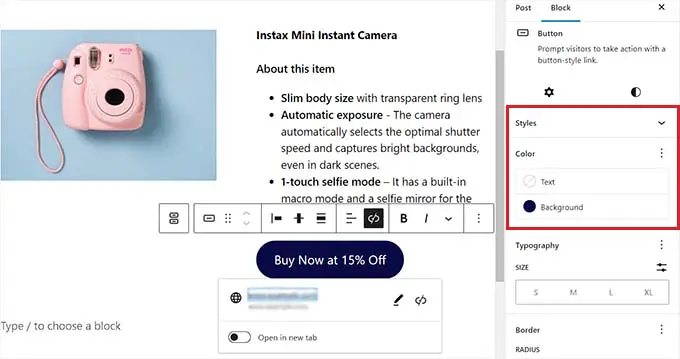
Son olarak, CTA düğmenize biraz metin eklemeniz gerekecek.
Müşterileri bağlantıya tıklamaya teşvik etmek için CTA'nız olarak heyecan verici bir cümle eklediğinizden emin olun.

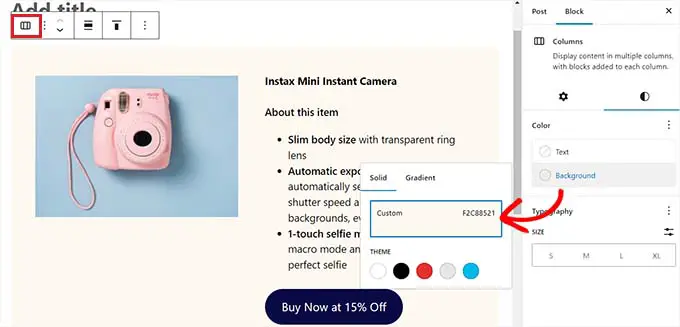
Blok ayarlarını kullanarak bağlı kuruluş ürün kutunuzu da şekillendirebilirsiniz. Bunu yapmak için, Blok Ayarları sütunundaki 'Stiller' simgesini tıklamanız yeterlidir.
Buradan, Renk Seçici'yi kullanarak bağlı kuruluş ürün kutunuzun arka planını ve metin rengini seçebilirsiniz.

Son olarak, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklayın.
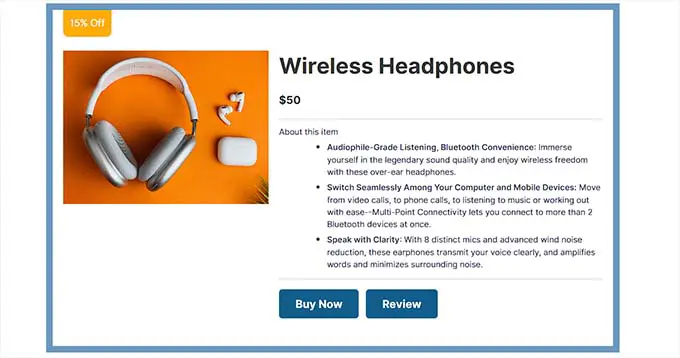
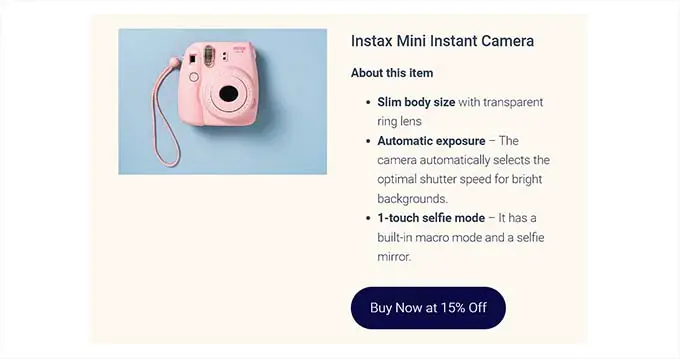
Satış ortağı ürün kutusu demo web sitemizde böyle görünüyordu.

Yöntem 3: SeedProd Kullanarak Satış Ortağı Açılış Sayfaları İçin Bir Ürün Kutusu Oluşturun
Özel satış ortağı açılış sayfaları için estetik açıdan hoş bir ürün kutusu oluşturmak istiyorsanız, bu yöntem tam size göre.
Piyasadaki en iyi WordPress sayfa oluşturucu eklentisi olan SeedProd'u kullanabilirsiniz. Herhangi bir kod kullanmadan görsel olarak çekici bir web sitesi oluşturmanıza yardımcı olur.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd ayrıca ücretsiz bir sürüm sunar. Ancak, daha fazla tasarım özelliği sunduğu için premium sürümü kullanacağız.
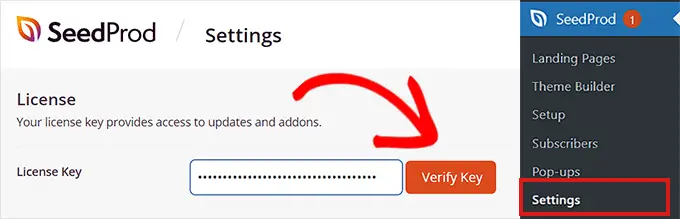
Aktivasyon üzerine, eklenti lisans anahtarını girmek için SeedProd » Ayarlar sayfasını ziyaret etmelisiniz.
Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

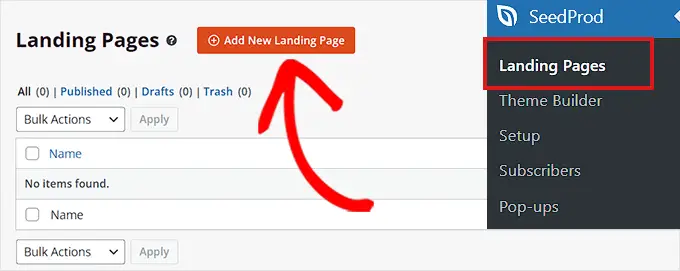
Ardından, WordPress yönetici panosundan SeedProd »Açılış Sayfaları bölümüne gidin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.
Bu eğitim için, bir açılış sayfasına bağlı ürün kutusu ekleyeceğiz.

Şimdi 'Yeni Sayfa Şablonu Seçin' ekranına yönlendirileceksiniz.
Buradan, SeedProd tarafından sunulan önceden hazırlanmış şablonlardan herhangi birini seçebilirsiniz.
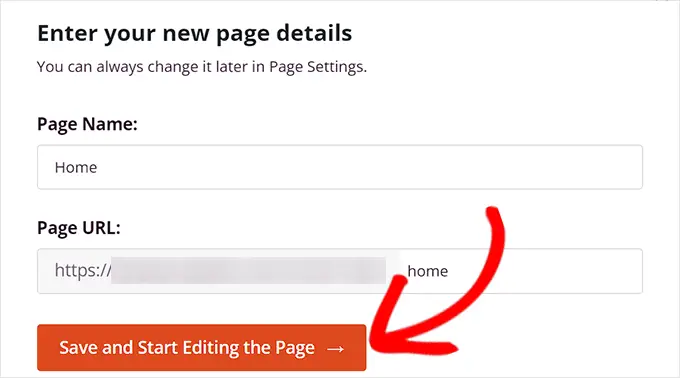
Seçiminizi yaptıktan sonra sizden bir sayfa adı girmeniz ve bir URL seçmeniz istenecektir. Devam edin ve ayrıntıları girdikten sonra 'Sayfayı Kaydet ve Düzenlemeye Başla' düğmesini tıklayın.

Bu, SeedProd'un sürükle ve bırak sayfa oluşturucusunu başlatacak.
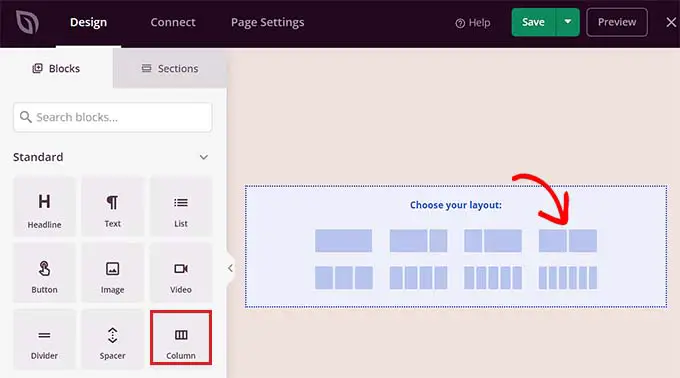
Buradan, sol kenar çubuğundaki Sütunlar bloğunu bulun ve sağdaki tasarım arayüzüne sürükleyin.
Bloğu ekledikten sonra, bir sütun düzeni seçmeniz istenecektir. Yan yana iki blok eklemek için 50/50 varyasyonuna tıklamanız yeterlidir.

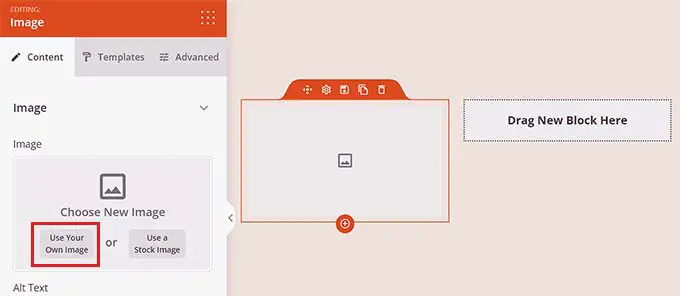
Artık Görüntü bloğunu sol sütuna sürükleyip bırakarak başlayabilirsiniz.
Ardından, kenar çubuğunda blok ayarlarını açmak için Görüntü bloğuna tıklayın. Buradan, medya kitaplığından bağlı kuruluş ürün resmini seçmek veya bilgisayarınızdan yüklemek için 'Kendi Resminizi Kullan' düğmesine tıklamanız yeterlidir.

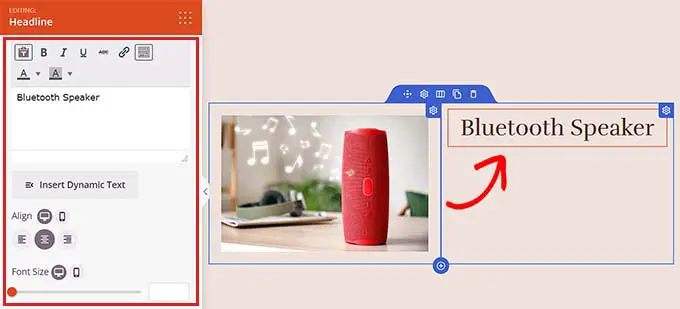
Bundan sonra, Başlık bloğunu sağ sütuna sürükleyip bırakın ve bağlı kuruluş ürün başlığını ekleyin.
Sol kenar çubuğundaki ayarları kullanarak hizalamayı ve yazı tipi boyutunu ayarlayabilirsiniz.

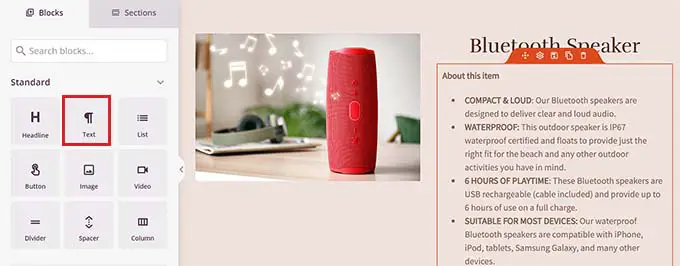
Bunu yaptıktan sonra, Metin bloğunu ürün başlığının altına sürükleyip bırakmanız gerekir. Tanıttığınız bağlı kuruluş ürünü için bir açıklama ekleyebilirsiniz.
Bundan sonra, değişikliklerinizi kaydetmek için 'Kaydet' düğmesine tıklamanız yeterlidir.

Şimdi bir satış ortağı bağlantısı oluşturmanın zamanı geldi.
Ortaklık Bağlantısı Oluşturun
Öncelikle, Pretty Links eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha ayrıntılı talimatlar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Aktivasyon üzerine yönetici kenar çubuğundan Pretty Link »Yeni Ekle sayfasına gidin.
Burada, ortaklık bağlantısını bulmayı kolaylaştırmak için 'Başlık Ekle' alanına ürün adını yazarak başlayabilirsiniz. Bağlı şirketin adını veya ürünün kendisini girmeniz yeterlidir.
Ardından, 'Hedef URL' seçeneğinin yanına bağlı kuruluş bağlantısını ekleyin.
Bundan sonra, 'Pretty Link' kutusuna bir bilgi yazın. Bu bilgi, ortaklık bağlantınızın sonunda görünecektir.

Son olarak, devam edin ve bağlantıyı oluşturmak için 'Güncelle' düğmesine tıklayın.
Şimdi 'Bağlantılar' sayfasına yönlendirileceksiniz. Buradan, 'Güzel Bağlantılar' sütunundaki ortaklık bağlantısını kopyalamanız yeterlidir.

Ortaklık Bağlantısını SeedProd Ürün Kutusuna Ekleyin
Affiliate bağlantısını kopyaladıktan sonra, affiliate ürün kutusunu tasarladığınız SeedProd açılış sayfasını açmanız gerekir.
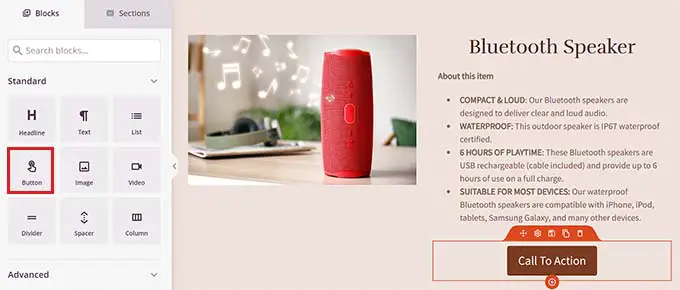
Oraya vardığınızda, ürün açıklamasının altındaki Düğme bloğunu sürükleyip bırakmanız yeterlidir.

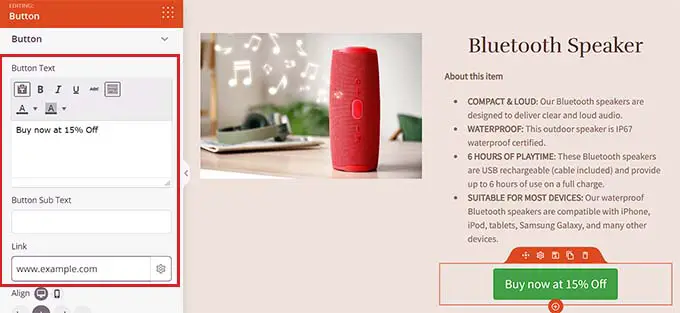
Ardından, sol kenar çubuğunda blok ayarlarını açmak için düğmeye tıklamanız gerekir. Burada, ortaklık bağlantısını kopyalayıp 'Bağlantı' kutusuna yapıştırmanız gerekir.
Bundan sonra, 'Düğme Metni' kutusuna CTA için bir miktar metin girin.

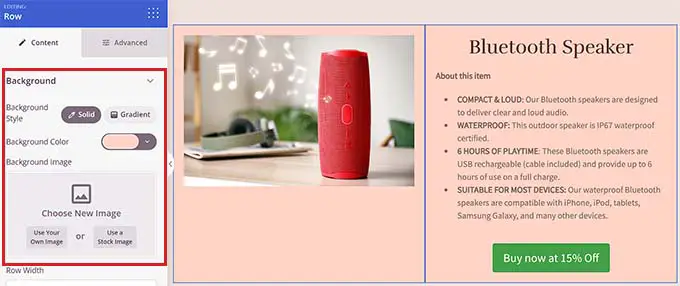
Bağlı kuruluş ürün kutusunu biçimlendirmek için, sol kenar çubuğunda ayarlarını açmak üzere Sütunlar bloğunu seçmeniz gerekir.
Buradan bir arka plan rengi seçebilir veya hatta ürün kutunuza bir arka plan resmi ekleyebilirsiniz. Sütunlar bloğunun genişliğini ve hizalamasını da beğeninize göre ayarlayabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklayın.
Satış ortağı ürün kutusu demo web sitemizde böyle görünüyordu.

Umarız bu makale, WordPress'te bir satış ortağı ürün kutusunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca, WooCommerce'de kolayca bir ortaklık programı ekleme hakkındaki makalemize ve WordPress için en iyi bağlı kuruluş izleme ve yönetim yazılımına ilişkin en iyi seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
