Size E-posta Gönderen Bir HTML Formu Nasıl Oluşturulur
Yayınlanan: 2022-09-01Sitenizde, yalnızca gönderilen girişleri kontrol etmeyi unutmak için bir form oluşturdunuz mu? Gönderdikten sonra e-posta gönderen bir HTML formu oluşturmak, bu sorunu çözmenin en basit ve en etkili yollarından biridir.
Burada, formun alındığından emin olmak için size ve müşteriye e-posta gönderen bir formun nasıl oluşturulacağı konusunda size yol göstereceğiz.

E-posta Gönderen Bir HTML Formu Nasıl Yapılır?
HTML, gönderildikten sonra e-posta gönderen bir form oluşturma seçeneği sunmaz. Ancak, gönderenin posta istemcisinin açılmasını tetikleyen bir mailto: adresi (bu durumda kendi adresiniz) ayarlamak için form eylem öğesini kullanabilirsiniz. PHP tabanlı bir form oluşturamıyorsanız, bu son çaredir.
İdeal olarak, tarayıcılar form gönderimlerini doğrudan bir e-posta adresine yönlendirmenize izin verir. Ancak bunu yapmamalarının nedeni, doğrudan bir HTML web formundan e-posta göndermenin ziyaretçinin e-posta adresini açığa çıkararak kullanıcıyı kimlik avı gibi kötü niyetli etkinliklere karşı savunmasız hale getirmesidir.
Forma bir mailto: address eklemek, bu zorluğu aşmanın olası bir yolu olabilir. Bu seçenek, kullanıcının bilgisayarındaki varsayılan posta istemcisini etkinleştirerek, onlardan formu e-posta ile göndermelerini ister. Web tarayıcısı, belirtilen adrese değil, e-posta servis sağlayıcısına bir istek gönderir.
mailto: seçeneğiyle ilgili birkaç sorun var. Örneğin, tüm tarayıcılarla %100 uyumlu değildir, çok kullanıcı dostu değildir ve form tarayıcı tarafından gönderildiğinde verilerin biçimlendirmesini kontrol etmek imkansızdır.
Bunun ötesinde, kullanıcı formu göndermeye gittiğinde, göndermek üzere oldukları bilgilerin gizlilik için şifrelenmeyeceğini bildiren bir uyarı mesajı açılır.
Aşağıda, yeni bir giriş gönderildiğinde size e-posta gönderen bir HTML formu oluşturmak için birkaç seçeneği gözden geçiriyoruz.
Seçtiğiniz seçenek, nasıl çalıştığınıza ve hangi platformu kullandığınıza bağlıdır. Bu, plan HTML ve farklı komut dosyalarının bir karışımını kullanmaksa, işlerin biraz farklı olduğu anlamına gelir. Aşağıda, mevcut farklı seçenekleri gözden geçiriyoruz.
Yöntem 1: HTML Kullanarak E-posta Gönderme Formu Oluşturun (Önerilmez)
Sadece HTML mi kullanıyorsunuz? Sıfırdan başlayarak, kullanım için örnek bir kod:
CodePen'de Kalemle HubSpot (@hubspot) tarafından Size E-posta Gönderen Bir HTML Formu Nasıl Oluşturulur bölümüne bakın.
Bu kod, kişinin adını, mesajını soran ve bir gönder düğmesi içeren (CodePen'de görünmez) bir form oluşturacaktır. Bu kodun temel olduğunu unutmayın - süper şık görünmeyecektir. Daha güzel bir tane için, ihtiyaçlarınıza özel birkaç kod satırı daha eklemeniz gerekecek.
Yalnızca temel HTML kullanabilseniz de bu ideal bir seçenek değildir. Bu form doğrudan e-posta adreslerine gönderilmez, bunun yerine formu göndermek için bir e-posta istemcisi veya araç penceresi açar. Bu, kullanıcıyı formu göndermekten caydırabilir.
Peki, hangi HTML kodu form gönderimlerini doğrudan bir e-posta adresine göndermenize izin verir?
Formun e-posta sunucunuzla çalışmasını ve bir posta kutusuna göndermesini sağlamak için cevap PHP'dir - şimdi bu seçeneği keşfedelim.
Yöntem 2: PHP Kullanarak E-posta Gönderme Formu Oluşturun (Gelişmiş)
Abonelerin sizinle iletişime geçebileceği bir form oluşturmak için PHP betiği en iyi arkadaşınız olacak. Biliyorum, başka bir kısaltma. Bu, Köprü Metni Ön İşlemcisi anlamına gelir ve bu dil, formu işlemek için HTML ile işbirliği yapar.
Sürece atlamadan önce, birkaç temel formu parçalayalım.
Bir web formunun iki yüzü vardır: Tarayıcıda ziyaretçiler tarafından görülen ön uç ve sunucuda çalışan bir arka uç komut dosyası.
Ziyaretçinin web tarayıcısı, formu görüntülemek için HTML kodunu kullanır. Form gönderildiğinde, tarayıcı, form etiketinin "action" özelliğinde belirtilen bağlantıyı kullanarak bilgileri arka uca gönderir ve form verilerini o URL'ye gönderir.
Örneğin: <form action=https://yourwebsite.com/myform-processor.php> .
Sunucu daha sonra verileri eylem URL'sinde belirtilen komut dosyasına iletir - bu durumda myform-processor.php. Bu verileri kullanarak, arka uç komut dosyası, form gönderimlerinden oluşan bir veritabanı oluşturabilir, kullanıcıyı başka bir sayfaya yönlendirebilir (örneğin ödeme) ve bir e-posta gönderebilir.
Ruby, Perl veya Windows için ASP gibi arka uç programlamada kullanabileceğiniz başka betik dilleri de vardır. Ancak, PHP en popüler olanıdır ve neredeyse tüm web barındırma hizmeti sağlayıcıları tarafından kullanılır.
Sıfırdan bir form oluşturuyorsanız, uygulayabileceğiniz adımlar şunlardır.
Adım 1: Bir sayfa oluşturmak için PHP kullanın.
Bu adım için, barındırma platformunuzda web sitenizin cPanel'ine erişiminiz olması gerekir.
Bir web sayfası oluştururken “.html” uzantısını kullanmak yerine “.php” yazın. Bu, bir görüntüyü “jpg” yerine “png” olarak kaydettiğinizde olana benzer.
Bunu yaparak, sunucu yazdığınız PHP'yi barındırmayı bilecektir. Boş HTML sayfasını bu şekilde kaydetmek yerine şu şekilde kaydedin: “subscriberform.php”. Sayfanız oluşturulup kaydedildikten sonra formu oluşturabilirsiniz.
Adım 2: Kodu kullanarak formu oluşturun.
Bu adımda, formu oluşturmak için kodu yazacaksınız.
HTML'de formların nasıl oluşturulacağından emin değilseniz, temel bilgiler için HTML Dog'un kaynağına bakın.
Aşağıdaki kod, temel bir form için gerekli olan şeydir:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<input type="gönder">
</form>
Bu, salt HTML yazmaya benzer olduğundan, bu satırlar ayrıca form için bir ad ve abonelerin özel bir mesaj yazıp size göndermeleri için bir alan oluşturur.
Önemli bir fark, action=”subscriberform.php” kısmıdır. Kodun bu kısmı, gönderildiğinde sayfanın formu göndermesini sağlayacak şeydir. İlk örnekte bunun bir seçenek olmadığını hatırlayın.
Adım 3: Formun bir e-posta göndermesini sağlayın.
Formu oluşturduktan ve tasarım tercihlerinize bağlı olarak tüm uygun düzeltmeleri ekledikten sonra, e-posta bölümünü oluşturma zamanı.
Bunun için sayfanın başına (en başlangıca, hatta HTML Doctype'ı tanımlamadan önce) kaydıracaksınız. E-postada veri göndermeyi etkinleştirmek için verileri işleyecek kodu eklememiz gerekiyor. Bu kodu kopyalayın veya benzer bir şey oluşturun:

<?php
if($_POST["mesaj"])
mail("[e-posta korumalı]", "İşte konu satırı",
$_POST["mesajınızı buraya ekleyin"]. "Kimden: [e-posta korumalı]");
?>
İlk ve son satırların içindeki her şey web sayfasına bu işlevleri PHP olarak gerçekleştirmesini söyleyecektir. Bu kod ayrıca bir abonenin formu kullanıp kullanmadığını kontrol eder. Buradan formun gönderilip gönderilmediğini kontrol eder.
Daha ayrıntılı olarak, "posta", doldurulmuş formu "[e-posta korumalı]" adresine bir e-posta olarak gönderir ve konu satırı aşağıdaki gibidir. Bir sonraki satırda, seçtiğiniz e-posta adresinden gönderilmek üzere e-posta mesajının bir kopyasını tırnak işaretleri içine yazabilirsiniz.
Form gönderildikten sonra, sayfa verileri kendisine gönderir. Veriler başarıyla gönderildiyse, sayfa bunu bir e-posta olarak gönderir. Tarayıcı daha sonra sayfanın HTML'sini (içerdiği form) yükler.
Bununla, formu oluşturmak için ihtiyacınız olan temel koda sahipsiniz.
Bunun bunu yapmanın yalnızca bir yolu olduğunu unutmayın - alternatif olarak, bir oluşturucu kullanarak da bir form oluşturabilir ve ardından bunu web sitenize yerleştirebilirsiniz.
Yöntem 3: Form Oluşturucu Kullanarak E-posta Gönderme Formu Oluşturun
Web sitenizi oluşturmak için WordPress kullanmıyorsanız ve kodlama konusunda bilgili değilseniz, özellikle CMS'niz sürükle ve bırak sayfa düzenleyicisi sunmuyorsa, nasıl form oluşturabileceğinizi bilmiyor olabilirsiniz.
(Önemli ipucu: Sürükle ve bırak düzenleyicisi, e-posta gönderme formu oluşturmayı çok daha kolay ve basit hale getirebilir. CMS Hub'ı deneyin - %100 ücretsizdir.)
Aşağıdaki araçların her biri, sizden herhangi bir kodlama gerektirmeden e-posta gönderen bir form oluşturmanıza olanak tanır. En iyi yanı, istemiyorsanız içerik yönetim sistemlerini değiştirmenize gerek olmamasıdır. Bunun yerine, her aracın yerleştirme kodunu kullanarak formu web sitenize yerleştirebilirsiniz.
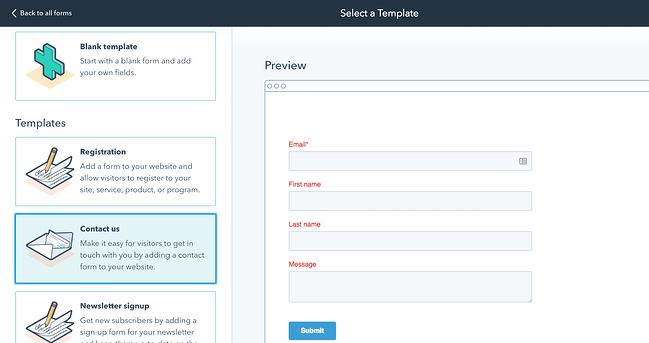
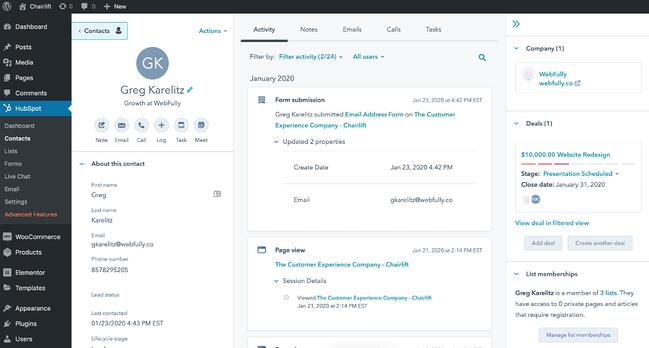
1. HubSpot: Genel Olarak En İyi E-posta Formu Oluşturucu

HubSpot, tüm ürünlerinin ücretsiz katmanında bir form oluşturucu içerir. HubSpot zaten e-postanıza sahip olduğundan, yeni bir giriş gönderildiğinde size otomatik olarak bir mesaj gönderir.
HubSpot'un form oluşturucusu, Marketing Hub ve CMS Hub dahil olmak üzere platformdaki diğer araçlarla bağlantılıdır ve önceden herhangi bir teknik bilgi gerektirmez. Formu pazarlama yeteneklerini içerecek şekilde genişletmek istiyorsanız, bunu da yapabilirsiniz.
Örneğin, kişi listenize bağlanan özel formlar oluşturabilirsiniz. Ayrıca bu formları özelleştirebilir ve formlarınızın tamamlanmasına bağlı olarak otomatik e-postaları tetikleyebilirsiniz. İkincisinin premium bir yükseltme gerektirdiğini unutmayın.
Bir form gönderdikten sonra nasıl e-posta alacağınızı öğrenmek istiyorsanız, Bilgi Bankası makalemize göz atın.
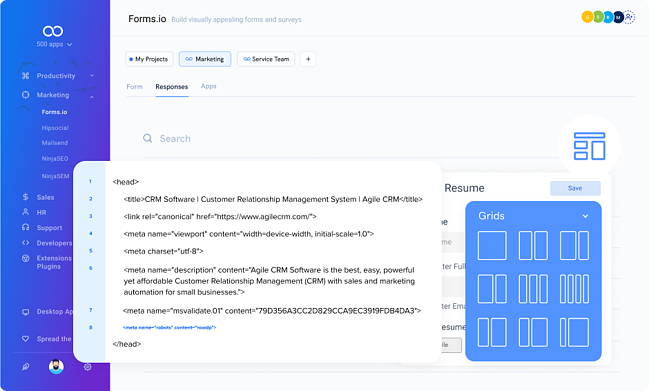
2. Forms.io: En İyi Hızlı E-posta Formu Oluşturucu

Forms.io, sürükle ve bırak arayüzünde hızlı bir şekilde bir form oluşturmanıza ve ardından HTML yerleştirme kodunu kullanarak sitenize yerleştirmenize olanak tanır. Bir uyarı veya bildirim alırsınız ve ardından yanıtları aracın arka ucunda yönetebilirsiniz. 10 kullanıcı için ücretsizdir, ancak şirketinizin daha fazla sandalyeye ihtiyacı varsa, ayda 14,99 ABD doları karşılığında erişebilirsiniz.
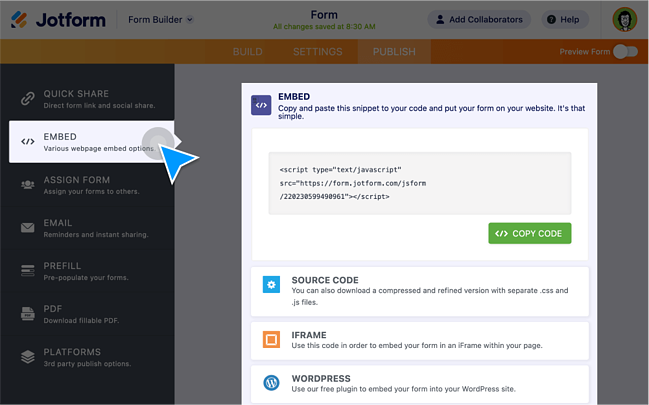
3. Jotform: Birden Çok Form için Oluşturucu için En İyi E-posta

Birden fazla forma ihtiyacınız olacağını düşünüyorsanız, Jotform harika bir seçimdir. Web sitenize form gömmek için size birkaç seçenek sunar: JavaScript, iFrame veya formun tüm kaynak kodu. Ayrıca bir ışık kutusu veya açılır form oluşturma seçeneğiniz de vardır.
Jotform, markasıyla ücretsizdir. Fiyatlandırma ayda 24 ABD dolarından başlar.
Daha fazla form oluşturma aracına buradan göz atın.
Yöntem 4: Eklenti Kullanarak E-posta Gönderme Formu Oluşturun
Bir WordPress web sitesi işletiyorsanız, iyi haberlerimiz var: Kullanabileceğiniz çok sayıda form oluşturucu eklentiniz var ve bunların çoğu mükemmel bir ücretsiz maliyetle geliyor. Bu araçların tümü, bir gönderiyi aldıktan sonra bir e-posta gönderecektir.
1. HubSpot Form Eklentisi: Müşteri Adayı Oluşturma için En İyisi
 Formunuzu potansiyel müşteri yaratma aracı olarak kullanmayı planlıyorsanız, HubSpot form eklentisini kullanmanızı şiddetle tavsiye ederiz. Doğrudan HubSpot hesabınıza bağlanır ve onu HubSpot CRM, Pazarlama Merkezi, Satış Merkezi ve daha fazlasıyla birlikte kullanmanıza olanak tanır.
Formunuzu potansiyel müşteri yaratma aracı olarak kullanmayı planlıyorsanız, HubSpot form eklentisini kullanmanızı şiddetle tavsiye ederiz. Doğrudan HubSpot hesabınıza bağlanır ve onu HubSpot CRM, Pazarlama Merkezi, Satış Merkezi ve daha fazlasıyla birlikte kullanmanıza olanak tanır.
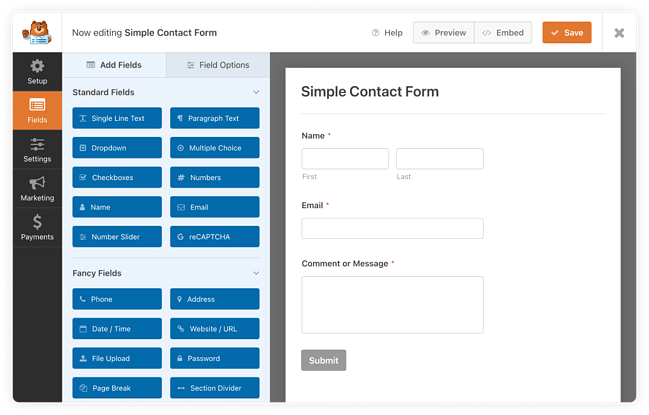
2. WPForms: Her Yere Gömmek İçin En İyisi

WPForms, bir gönderiyi aldığınızda size e-posta gönderecek şekilde yapılandırmanıza izin veren bir sürükle ve bırak form oluşturucusudur. Ayrıca formu, kenar çubuğu ve alt bilgi de dahil olmak üzere sitenizin herhangi bir yerine gömebilirsiniz.
3. ARFormlar

ARForms, belirlediğiniz koşullara göre e-posta bildirimleri almanızı sağlar, ancak tüm gönderiler için e-posta bildirimleri de alabilirsiniz. Ayrıca HubSpot, PayPal ve Google E-Tablolar dahil olmak üzere teknoloji yığınınızdaki diğer araçlarla da entegre edebilirsiniz.
E-posta Gönderen HTML Formlarının Avantajları
Daha fazla ziyaretçiyi potansiyel müşteriye dönüştürmek, satış ekibiniz için bilgi toplamak veya daha sadık marka savunucuları oluşturmak istiyorsanız, formlar bir gelen strateji için zorunludur. Web sitenizde bir formunuz yoksa daha fazla potansiyel müşteri, daha yüksek dönüşüm ve uzun vadeli daha mutlu müşteriler kaçırıyor olabilirsiniz.
Sorun şu ki, yanıtları kontrol etmeyi unutmak ve gönderimleri almak daha da kolay, ancak aranabilir bir kaydı yok. Size geri e-posta gönderen formlar, referans ve kolaylık sağlamak için bilgileri gelen kutunuzda tutar.
Editörün notu: Bu gönderi ilk olarak Aralık 2019'da yayınlandı ve kapsamlı olması için güncellendi.