Elementor ile Görüntü Akordiyonu Nasıl Oluşturulur
Yayınlanan: 2022-05-05Bir web sitesine sahip olmak ve daha iyi kullanıcı etkileşimleri elde etmek birçok yaratıcı çaba gerektirir. Ancak ister inanın ister inanmayın, ziyaretçilerin %90'ı web siteniz hakkında saniyeler içinde fikir veriyor.
Birden fazla resim eklemek, daha iyi kullanıcı katılımı elde etmenize yardımcı olan son derece iyi yapılandırılmış bir web sitesi ile sonuçlanacaktır.
Web sitenizde görselleri çekici bir görünüm vererek göstermenin birçok yolu vardır; Görüntü Akordeon bunlardan biridir.
Bu yazıda, Elementor ve PowerPack Image Accordion Widget'ı kullanarak WordPress web sitenizde nasıl bir Görüntü Akordeon Bölümü oluşturacağınızı göstereceğiz.
Görüntü Akordiyonu Nedir?
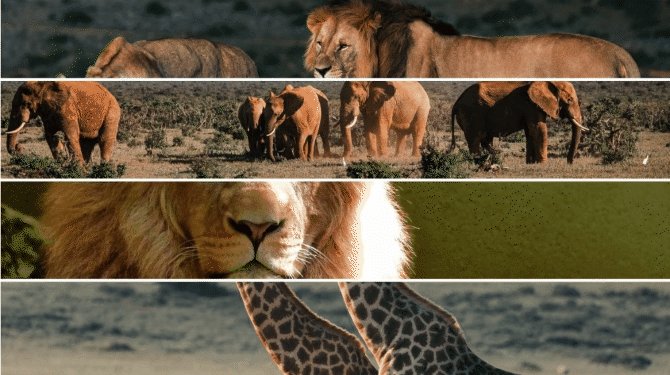
Image Accordion, fareyle üzerine gelme veya tıklama efektleri gibi kullanıcı etkileşiminde animasyonlu kompakt stildeki resim galerilerini ve afişleri görüntülemek için harika ve benzersiz bir araçtır.
Web sitenize yeni bir görünüm kazandırmak için birden fazla görseli çekici bir şekilde sergilemenin mükemmel bir yoludur. Kullanıcılar tarafından tetiklendiğinde görüntünün genişlediği bir Görüntü Akordiyonuna aynı anda birkaç görüntü eklenebilir.
Görüntülerin bu kısaltılmış versiyonları iki akordeon yönünde görüntülenebilir; dikey veya yatay.

Elementor ve PowerPack Eklentileri ile Görüntü Akordiyonu Nasıl Oluşturulur
PowerPack Eklentileri, Elementor sayfa oluşturucu için en iyi eklentilerden biridir.
PowerPack Elementor Addon ile, WordPress web sitenize güzel bir dokunuş eklemek için 80'den fazla yaratıcı widget ve 150'den fazla önceden tasarlanmış şablon elde edersiniz. PowerPack widget'larını kullanmanın en iyi yanı, özellikle kodlayıcı olmayanlar için tasarlanmış olmasıdır.
PowerPack Image Accordion widget'ı, dikey ve yatay desenlerde güçlü özelleştirme seçeneklerine olanak tanır. Ayrıca, etkileşimli tıklamalar ve fareyle üzerine gelme efektleriyle birden fazla görüntü görüntüler.
PowerPack Image Accordion widget'ının tüm gelişmiş özelliklerini kullanarak WordPress web siteniz için harika görüntü akordeonları oluşturabilirsiniz.
Web sitenizde bir Görüntü Akordiyonu bölümü oluşturmak için öncelikle Elementor ve PowerPack Elementor Addon'u yüklemeniz ve etkinleştirmeniz gerekir.
Bir video izlemeyi tercih ediyorsanız, Elementor kullanarak bir Görüntü Akordiyonu oluşturma hakkında bir eğitim videosu burada.
Yani, daha fazla uzatmadan, öğreticiye geçelim.
Sürükle ve Bırak PowerPack Görüntü Akordeon Widget'ı
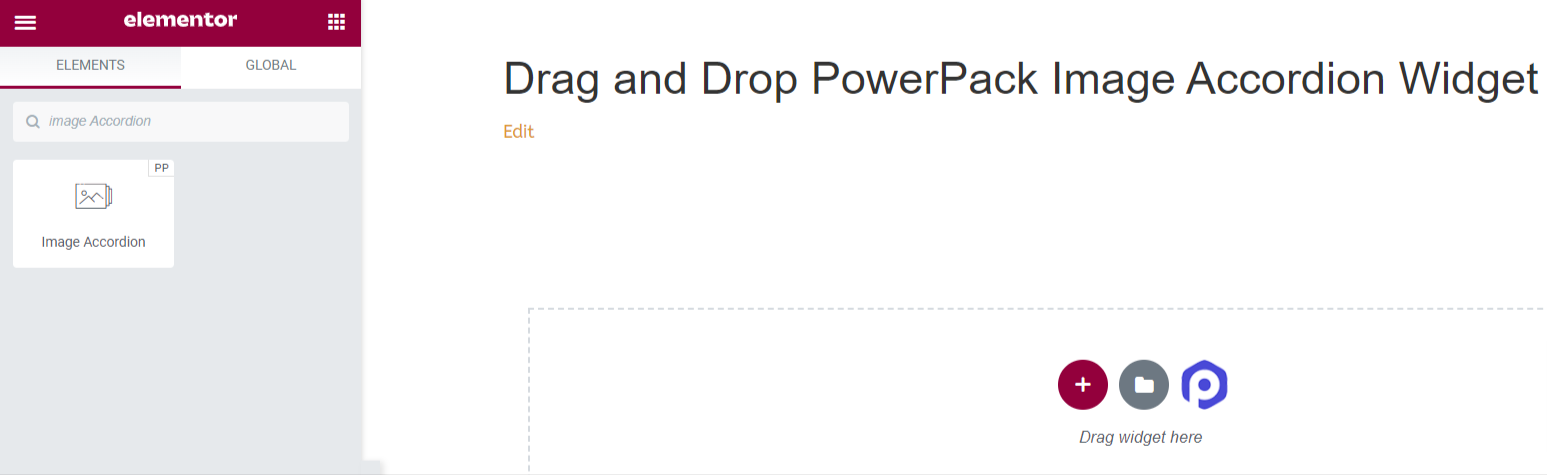
İlk önce sayfayı Elementor düzenleyicide açın, ardından arama çubuğuna 'Görüntü Akordiyonu' yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

PowerPack Görüntü Akordeon Widget'ının İçerik Sekmesi
Görüntü Akordiyonu widget'ının İçerik Sekmesine gidin. İçerik Sekmesine gittiğinizde iki bölüm bulacaksınız:
- Öğeler
- Ayarlar
Bu sekmede mevcut tüm özellikleri görelim:
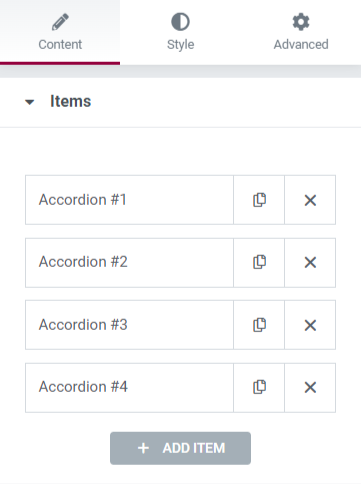
Öğeler

Bu bölüm, Görüntü Akordiyonu widget'ında görüntülenen içerik için gereken tüm özelleştirme seçeneklerini içerir.
Bu bölümde bulunan tüm özelleştirilebilir özellikleri görelim:
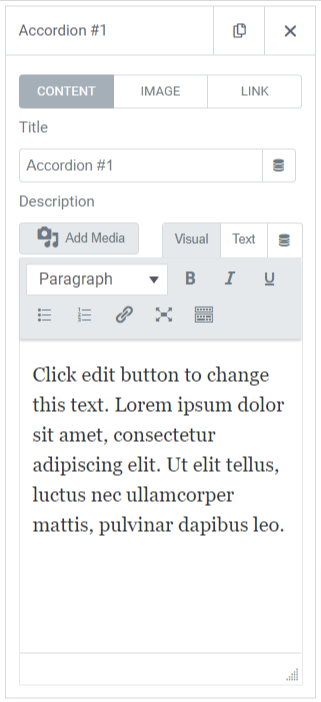
İçerik

Bu özel alt bölüm aşağıdaki gibi özellikleri içerir:
- Başlık : Resimde görüntülenecek içeriğin başlığını ekleyin.
- Açıklama : Görselde görüntülemek istediğiniz içeriğin açıklamasını ekleyebilirsiniz. Metni özelleştirmek için HTML etiketi, kalın, italik, altı çizili, listeler vb. özellikler de burada mevcuttur.
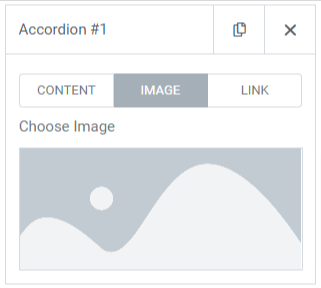
resim

Bu alt bölüm, Görüntü Akordiyonu bölümünüze güzel görüntüler eklemenize olanak tanır. “Görüntü seç” seçeneğine tıklayın ve medya kitaplığından medya ekleyin.
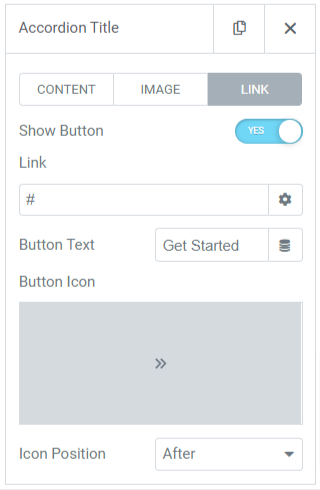
Bağlantı

Resmi diğer sayfanıza bağlamak istiyorsanız, içeriğe bir bağlantı ekleyebilirsiniz. Öyleyse, bu alt bölümde bulunan özellikleri görelim:
- Düğmeyi Göster : Bağlantı için bir harekete geçirici mesaj düğmesi görüntülemek için bu özelliği açın.
- Bağlantı : Bağlantıyı, kullanıcıyı görüntü üzerinden yönlendirmek istediğiniz yere bırakın.
- Metin : Harekete geçirici mesaj düğmesinde görüntülemek istediğiniz içeriği ekleyin.
- Düğme Simgesi : Simge kitaplığından bir düğme simgesi seçin.
- Simge Konumu : Düğme metninden sonra veya önce simge konumunu seçebilirsiniz.
Varsayılan Etkin Öğe

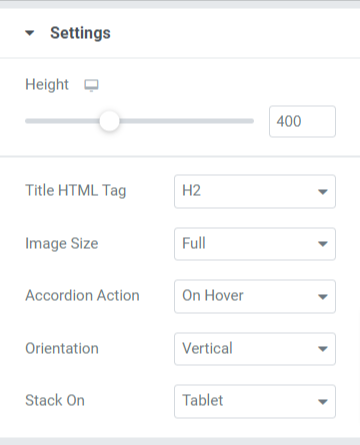
Ayarlar
Bu bölüm, akordeon widget'ında görüntülenen resimler için tüm özelleştirilebilir seçenekleri içerir.


Bu bölümde bulunan tüm özellikleri keşfedelim:
- Yükseklik : Görüntü Akordiyonunun yüksekliğini buradan ayarlayabilirsiniz.
- Başlık HTML Etiketi : Burada başlık HTML etiketini seçin.
- Görüntü Boyutu : Burada çok çeşitli görüntü boyutu seçeneklerine sahip olacaksınız; resminiz için bunlardan birini seçin.
- Akordeon Eylemi : Burada, 'üzerine gelindiğinde' veya 'tıklandığında' gibi akordeon eylemi seçeneğini özelleştirin.
- Oryantasyon : Dikeyden görüntü yönünü seçin veya yatay.
- Stack-On : Ayrıca tablet, mobil veya 'yok' arasından yığını seçebilirsiniz.
PowerPack Görüntü Akordeon Widget'ının Stil Sekmesi
PowerPack Image Accordion widget'ının Stil Sekmesinde, Image Accordion bölümünüzü özelleştirmek için tüm stil seçeneklerini bulacaksınız.
Bu sekme üç bölüm içerir.
- Öğeler
- İçerik
- Buton
Bu bölümdeki mevcut tüm özellikleri görelim:
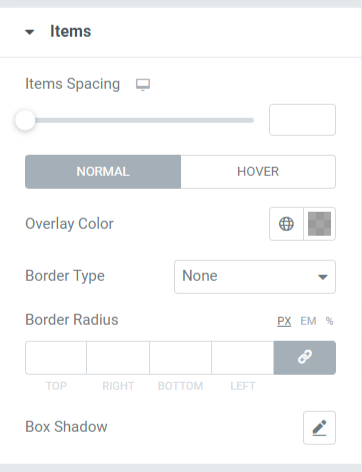
Öğeler

Bu bölümde bulunan özellikleri tartışalım:
- Öğe Aralığı : Bu, Görüntü Akordiyonu'nda görüntülenen öğeler arasındaki aralığı sağlar.
- Kaplama Rengi : Kaplama rengi eklemek için bu seçeneği kullanabilirsiniz.
- Kenarlık Türü : Görüntü Akordiyonu'nda görüntülenen görüntülere, burada verilen düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden kenarlıklar ekleyin.
- Kenar Yarıçapı : Kenarlığı uyguladıysanız kenarlık yarıçapını buradan ayarlayabilirsiniz. Kenarlık yarıçapının kullanılması, Görüntü Akordiyonu'nda görüntülenen öğelere yumuşak kenarlar verecektir.
- Kutu Gölgesi : Kutu gölgesi uygulamak için bu özelliği kullanabilirsiniz.
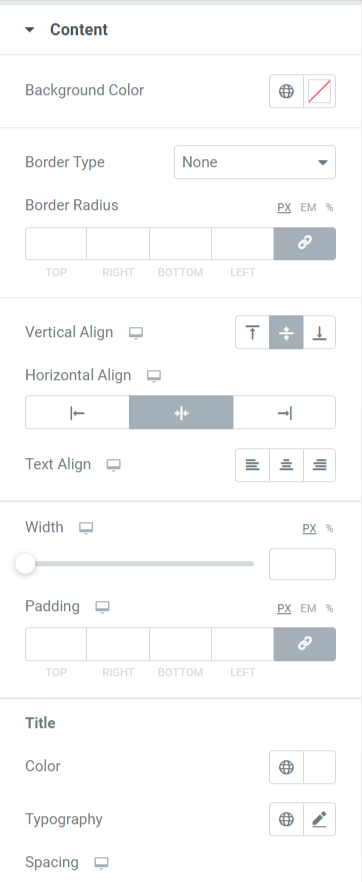
İçerik
Bu bölüm, Görüntü Akordiyonu'nun içerik bölümünün tüm stil özelliklerini içerir.

Bu bölümde bulunan özellikleri tartışalım:
- Öğe Aralığı : Bu, Görüntü Akordiyonu'nda görüntülenen öğeler arasındaki aralığı sağlar.
- Kaplama Rengi : Kaplama rengi eklemek için bu seçeneği kullanabilirsiniz.
- Kenarlık Türü : Görüntü Akordiyonu'nda görüntülenen görüntülere, burada verilen düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden kenarlıklar ekleyin.
- Kenar Yarıçapı : Kenarlığı uyguladıysanız, buradan yarıçapı ayarlayabilirsiniz. Kenarlık yarıçapı kullanmak, Görüntü Akordiyonu'nda görüntülenen öğelere yumuşak kenarlar verecektir.
- Kutu Gölgesi : Kutu gölgesi uygulamak için bu özelliği kullanabilirsiniz.
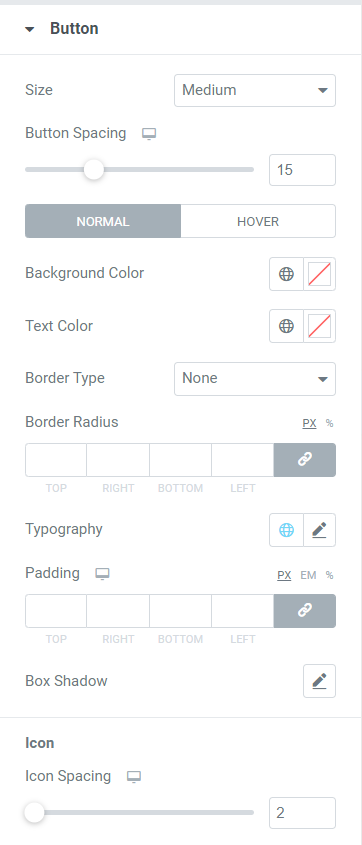
Buton
Bu bölüm, düğmeyi tamamen özelleştirme esnekliği sağlar.

Bu bölümde bulunan tüm özellikleri tartışalım:
- Boyut : Verilen seçeneklerden düğmenin uzunluğunu seçin, küçük, orta, ve büyük.
- Buton Aralığı : Buton metni ile buton ikonu arasında boşluk bırakılmasını sağlar.
- Arka Plan Rengi : Düğmeye arka plan rengi eklemek isterseniz buradan ekleyebilirsiniz.
- Metin Rengi : Burada düğme metni rengini seçin.
- Kenarlık Türü : Düğme için bir kenarlık türü seçebilirsiniz.
- Kenar Yarıçapı : Bu seçenekte kenarlık yarıçapını ayarlayarak düğmenin stilini belirleyebilirsiniz.
- Tipografi : Burada, tipografiyi özelleştirerek düğme metnine stil verebilirsiniz.
- Dolgu : Harekete geçirici mesaj düğmesini özelleştirmek için dolguyu kolayca ayarlayabilirsiniz.
- Kutu Gölgesi : Bu seçenek, kutu gölgesini yatay olarak özelleştirmenizi sağlar. ve dikey talimatlar.
- Simge Aralığı : Bu seçenek ile buton metni ile buton simgesi arasında boşluk bırakabilirsiniz.
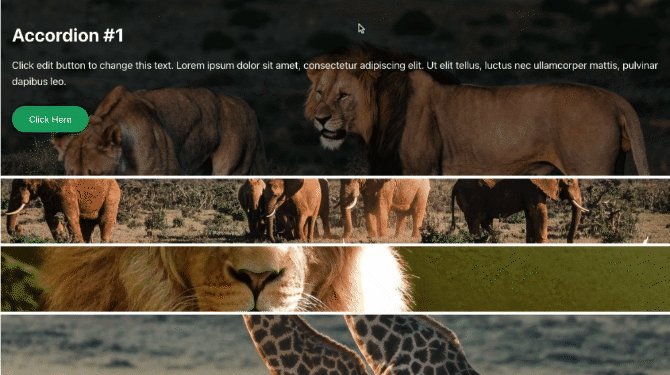
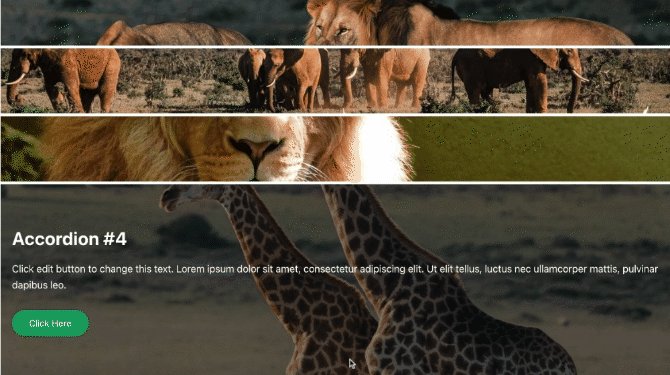
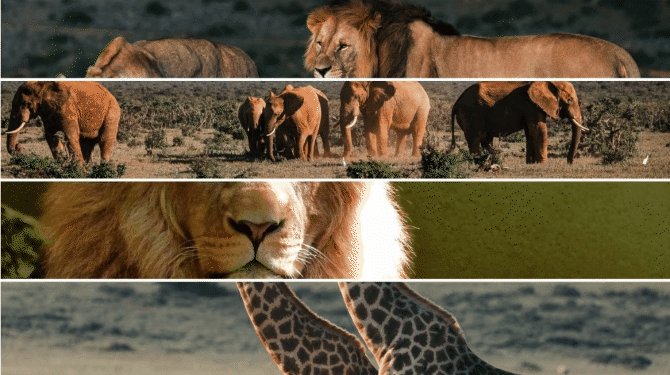
Tüm bu değişiklikleri uyguladıktan sonra şöyle bir şey elde edeceksiniz:

PowerPack Görüntü Akordeon Widget'ını Kullanarak Görüntü Akordeon Bölümünüzü Hazırlayın
WordPress web sitenize çekici bir Görüntü Akordiyonu bölümü göstermek, web sitenizin genel görünümüne güzel bir dokunuş katacaktır. Ayrıca web sitenizdeki kompakt alanları kullanmak sitenizi düzenli ve çekici hale getirecektir.
Bu öğreticinin, WordPress web siteniz için etkileşimli bir görüntü bölümü oluşturmak için PowerPack Görüntü Akordeon Widget'ını nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Elementor için şimdi bir Görüntü Akordeon Widget'ı almak için burayı tıklayın!
Promosyon banner'ları aracılığıyla işletme ürününüz için teklifleri ve satış uyarılarını kolayca görüntülemenin yollarını arıyorsanız, Elementor kullanarak WordPress'te nasıl promosyon kutusu oluşturacağınızı öğrenmek için yazımıza göz atabilirsiniz.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almayı çok isteriz.
Ayrıca bizi Twitter, Facebook ve YouTube'da takip edin.
