Adobe Illustrator'da SVG Simgesi Nasıl Oluşturulur
Yayınlanan: 2022-12-10Adobe Illustrator'da bir SVG simgesi oluşturmak, yalnızca birkaç adımda tamamlanabilen basit bir işlemdir. Adobe Illustrator'da bir SVG simgesinin nasıl yapılacağına dair hızlı bir kılavuz: 1. Adobe Illustrator'ı açın ve yeni bir belge oluşturun. 2. Kalem aracını veya başka bir vektör çizim aracını kullanarak simgenizi çizin. 3. Simgenizden memnun olduğunuzda, onu seçin ve Dosya > Farklı Kaydet'e gidin. 4. Farklı Kaydet iletişim kutusunda SVG formatını seçin ve Kaydet'e tıklayın. 5. İşte bu kadar! Simgeniz artık web sitenizde veya başka bir yerde kullanılmaya hazır.
Illustrator'ın ipuçlarını ve tekniklerini kullanarak simgelerin tasarımını ve dışa aktarılmasını kolaylaştırabildim. Vuruşlar merkezde ortalanmalıdır. Illustrator veya başka bir vektör çizim uygulaması kullanıyorsanız kontur hizalamasına aşina olup olmadığınızı anlayabilirsiniz. Gereksiz veya yanlış noktalara değinmekten kaçınmak her zaman iyi bir fikirdir. Illustrator'da Çalışma Yüzeylerini kullanarak, simgeleri aynı klasörde tutabilir ve gerektiğinde birlikte gruplandırabilirsiniz. Ayrıca, üretime hazır simgeleri daha sonra indivual.svg dosyalarına kaydetme sürecini kolaylaştırır. Web kullanımı için dışa aktarırken, bir >1K dosyasına 400 KB'den fazla ekleyen bir Illustrator SVG düzenleme özelliğini kolayca dışa aktarabilirsiniz.
Bir simge tasarlarken kod oluşturduğunuzu her zaman aklınızda bulundurmalısınız. Illustrator, onu nasıl çizdiğinize bakılmaksızın sizin adınıza kodlamaya çalışacaktır. Degradeler, SVG'de canlandırılabilir ve Illustrator, tamamen degrade görüntüler oluşturma yeteneğine sahiptir. İşleri basitleştirmek için renkli dolgular kullanın, ancak gerekirse bir degrade kullanın; aksi takdirde, gerekirse eğim daha az sorun olacaktır.
Illustrator'da Nasıl Bir Svg Simgesi Oluştururum?

Adobe Illustrator'da bir SVG simgesi oluşturmak için önce yazılımı açmanız ve yeni bir belge oluşturmanız gerekir. Bunu yaptıktan sonra, Illustrator'ın sunduğu çeşitli araçları kullanarak simgenizi çizmeniz gerekecektir. Simgenizden memnun olduğunuzda, Dosya > Dışa Aktar > Farklı Dışa Aktar'a giderek onu bir SVG dosyası olarak dışa aktarabilirsiniz.
Bu eğitimde svg'nin nasıl tasarlanacağını ele alacağız. Adobe Illustrator'ı (ölçeklenebilir vektör grafikleri) kullanarak vektör grafikleri oluşturabilirsiniz. Kod yapıları nedeniyle piksellerden oluşsalar bile kaliteden ödün vermeden ölçeklendirilebilirler. Bu, özellikle duyarlı bir web sitesinde görünecek simgeler veya diğer grafik öğeleri oluştururken kullanışlıdır. Bir.svg dosyası oluştururken, kod oluşturucu olarak kullanılabilecek bir resim eklemelisiniz. Kodu daha küçük ve daha temiz hale getirmek istiyorsanız görselinizi basitleştirin. Arkasında arka plan veya başka şekiller gibi bir şey olmadığından ve bir çalışma yüzeyi üzerinde olduğundan emin olun. Dahili CSS ve yazı tipini kullanarak stilinizi Anahatlara dönüştürebilirsiniz. Yazı tipini ana hatlara dönüştürmediğinizde, onu bozabilirsiniz.
Svg Dosyaları Simge Olarak Kullanılabilir mi?
SVG'ler vektör grafikleri olduğundan, genellikle web sitenizde simgeler olarak kullanmak için iyi bir seçimdir. vektör grafikleri, kalitelerini kaybetmeden herhangi bir boyuta ölçeklendirilebilir. Dosyalar küçük olduğundan ve iyi sıkıştırıldığından web siteniz yavaş yüklenmez.
Svg: Çok Yönlü Bir Grafik Formatı
Genel olarak, logolar, çizimler, simgeler ve diğer basit grafikler oluşturma yeteneği sayesinde sva ile basit bir görüntü yapılabilir. İyi desteklenen iyi oluşturulmuş bir sistem vardır ve gerektiğinde diğer formatlara dönüştürülebilir.
Svg AI'da Çalışıyor mu?

Evet, SVG yapay zekada çalışır. SVG dosyalarını içe aktarmak için AI'da " SVG İçe Aktar " komutunu kullanabilirsiniz.
Zamzar, ses ve video dosyalarını Ses ve Video Düzenleme için tek bir biçime dönüştüren ücretsiz bir çevrimiçi araçtır. Hizmetin bir sonucu olarak, kullanıcılar onu hızlı ve kolay bir şekilde kullanabilir ve yöneticiler verimli ve arkadaş canlısıdır. Sonuç olarak Zamzar'ın dosya dönüştürmesinden ve müşteri hizmetlerinden çok memnunum. 2006'dan beri Zamzar aracılığıyla 510 milyondan fazla dosya dönüştürüldü. Zamzar'da dönüştürülen her 10.000 dosya için bir ağaç dikeceğiz. Zamzar'ı kullanarak dünyada olumlu bir fark yaratabilirsiniz. Her ay şirket kârımızın %2'sini farklı hayır kurumlarına veriyoruz. AI formatı, grafiklerin kaliteden ödün vermeden herhangi bir boyuta ölçeklenmesini sağlar. AI dosyaları, logoların oluşturulmasında veya yazdırma için üst düzey bilgi gerektiğinde sıklıkla kullanılır.
Svg AI'da Çalışıyor mu?
SVG dosyaları Illustrator'da birinci sınıftır. Varsayılan metni “SVG” olarak değiştirmek için, Dosya > Farklı Kaydet…'i ve ardından bir seçenek olarak “SVG”yi seçin. Ai* size tanıdık gelen bir dosya formatıdır.
Svg Neden Oyun Geliştirme İçin Mükemmel Bir Seçimdir?
Yol verileri, oyunlarda hareket ve çarpışmaları mümkün kılmak için kullanılabilir. SVG kullanımı yuvarlatılmış köşeler, pürüzsüz kenarlar ve hatta şeffaflık oluşturmanıza olanak tanır. Vektör verilerine ek olarak oyun geliştirme, SVG kullanmaktan yararlanabilir. Sonuç olarak, görüntünün çizgisi ve şekli üzerinde daha fazla kontrole sahip olacaksınız.
Büyütülüp küçültülebildiği için oyun geliştirme için mükemmel bir seçimdir. Tek seçenek bu olmadığı için, bir karar vermeden önce her birinin artılarını ve eksilerini göz önünde bulundurmak çok önemlidir.
AI Export Svg Olabilir mi?
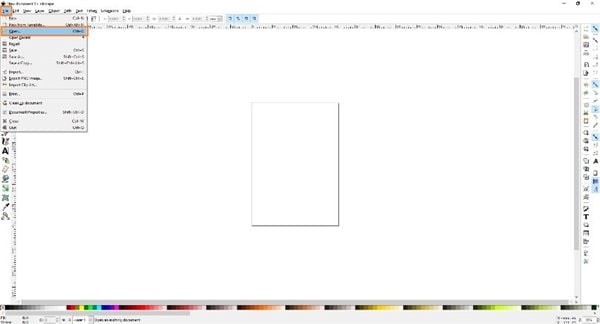
SVG dosyalarını Illustrator'dan saniyeler içinde kaydedebilirsiniz. Dosyanın bir sg dosyası olarak dışa aktarılması, 'Farklı Kaydet'i seçmek ve bir sg türü seçmek kadar basittir (aşağıdaki resme bakın). Aşağıda gösterilen dışa aktarma ayarları en güvenilir olanlardır ve en tutarlı dışa aktarmaya olanak tanır.
Ai Dosyalarını Svg'ye Dönüştürmenin En İyi Yolu
AI dosyalarını Silhouette makinenizle kullanmak üzere SVG'ye dönüştürmek istiyorsanız, çeşitli seçeneklere sahip Biçim açılır menüsü hakkında endişelenmenize gerek yoktur. Tamam'ı tıklatarak dosyayı bir.VJ dosyası olarak kaydedebilir ve onu Silhouette Design Space veya Silhouette Studio Designer Edition'a kaydedebilirsiniz. Düzenlemeyi bitirdiğinizde, dosyayı kesebilir ve uygun gördüğünüz şekilde kullanabilirsiniz.
Illustrator'da Svg'yi Nasıl Kullanırım?
Dosya > İçe Aktar > Sahne Alanına İçe Aktar veya Kitaplığa İçe Aktar'a tıklayarak içe aktarılacak SVG dosyasını seçin veya Dosya İçe Aktar seçeneğine tıklayın. Sahne alanı, doğrudan sürüklenip bırakıldığında bir SVG dosyası görüntüler. CC kitaplığını kullanarak bir SVG varlığını CC kitaplığınızdan doğrudan belgenizin veya sahnenin kitaplıklarına sürükleyip bırakın.
Svg Dosyalarının Faydaları ve Sınırlamaları
Günümüzde web'de statik çizimler ve dinamik animasyonlar dahil olmak üzere çeşitli SVG dosyaları kullanılmaktadır. SVG dosyaları logolar, simgeler ve diğer basit grafiklerin yanı sıra daha karmaşık çizimler ve animasyonlar için idealdir. SVG dosyalarının boyutu genellikle küçük olduğundan, bunlardan oluşturulan web grafikleri mükemmel bir seçimdir. SVG dosyalarını Inkscape veya Adobe Illustrator gibi bir vektör grafik düzenleyicide de kolayca düzenleyebilirsiniz. HTML ve JavaScript, SVG dosyalarını desteklese de, raster görüntüler kadar yaygın olarak desteklenmezler, HTML'ye kolayca gömülemezler ve JavaScript'i desteklemezler. Çarpıcı grafikler oluşturmak için web sitenizde kullanılanlar da dahil olmak üzere çeşitli SVG dosya biçimleri kullanılabilir. Web tarayıcılarına hitap eden grafikler yapmak istiyorsanız, svg dosyalarını kullanmayı deneyin.
Bir Svg Dosyasını Ai'ye Nasıl Dönüştürürüm?

Bir svg dosyasını ai'ye dönüştürmek için Adobe Illustrator gibi bir vektör düzenleme programı kullanmanız gerekecektir. Öncelikle programınızda svg dosyasını açın. Ardından, Dosya > Farklı Kaydet'e gidin ve ai dosya biçimini seçin.
Bu, nesnelerin ve yolların metin tabanlı açıklamasını kullanan bir vektör grafik formatıdır. SVG dosyası, Illustrator düzenleyici kullanılarak Illustrator'a içe aktarılabilir. Ctrl-I (Mac OS X) ve Cmd-I (Windows) klavye kısayol programlarıdır. Aşağıdakilere ek olarak Vektör Grafiğine Dönüştür iletişim kutusunun Seçenekler bölümünde belirtmeniz gereken parametreler belirtilmelidir. Bu bir vektör grafiğinin ölçeğidir. Döndürme, bir vektör grafiğinin hareketi olarak tanımlanır. Döndürme derece veya piksel olarak görüntülenebilir. Dosya şu şekilde adlandırılmalıdır: Bu dosya,.svg dosya uzantısı kullanılarak bir Adobe Illustrator dosyasına dönüştürülecektir.
Bir Svg Dosyasını Illustrator'a Nasıl Dönüştürürüm?
Dosya > Dışa Aktar > SVG (svg)'yi seçerek resminizi bir.JPG dosyası olarak kaydedebilirsiniz. Çalışma yüzeylerinizin içeriğini ayrı SVG dosyaları olarak dışa aktarmak için Çalışma Yüzeylerini kullanmalısınız. SVG Seçenekleri iletişim kutusuna erişmek için Dışa Aktar iletişim kutusuna gidin.
Svg Dosyasını Png Dosyasına Dönüştürme
HTML5'teki HTML5 etiketinin bir alt kümesi, SVG olarak bilinen bir vektör grafik biçimidir. Bir SVG dosyasını içe aktarmak istiyorsanız, çoğu vektör grafik düzenleyicisi bunu yapabilir ve ayrıca bir fare veya bir vektör grafik aracıyla da düzenleyebilirsiniz. Ardından, aşağıdaki basit adımları izleyerek oluşturulan SVG dosyasını kopyalayıp bir PNG dosyasına yapıştırabilirsiniz: *br Dönüştürmek istediğiniz SVG dosyası seçilmelidir.
SVG dosyanızı PNG'ye dönüştürmek için onu seçin.
Dönüştür'ü seçtikten sonra, SVG dosyanızı dönüştürmeyi seçebilirsiniz.

Ai ile Bir Svg Dosyasını Açabilir miyim?
XML ve JavaScript programlama dili, vurgulama, araç ipuçları, ses ve animasyonlar gibi gelişmiş efektlerle kullanıcı eylemlerine yanıt veren web grafiklerinin oluşturulmasını sağlar.
Eps, Pdf ve Svg Dosyalarını Cricut Tasarım Alanına Aktarma
İlk adım, EPS dosyasını Adobe Illustrator'dan indirmektir. İkinci adım, dosyayı Tasarım Alanına içe aktarmak için Cricut Tasarım Alanı İçe Aktarma komutunu kullanmaktır. Bir PDF yazma programı olan Adobe Acrobat, PDF dosyalarını açmanıza olanak tanır.
Acrobat'ta sıfırdan PDF dosyaları oluşturabilir veya mevcut bir PDF dosyasına kaydedebilirsiniz. Bir PDF dosyasını Cricut Design Space'e içe aktarmak, PDF Acrobat'ta açıldıktan sonra Acrobat komutlarını kullanmak kadar basittir. Adobe Illustrator ve Inkscape, svega dosyalarını açmak için kullanılabilecek birçok programdan sadece ikisidir.
SVG dosyası açıldıktan sonra, Cricut Design Space komutlarını kullanarak onu Cricut Design Space'e aktarabilirsiniz. Adobe Illustrator, bir SVG dosyasını Photoshop'ta başka bir dosya formatına değiştirmenize olanak tanır ve bir web tarayıcısı bir SVG dosyasını görüntüleyebilir ve düzenleyebilir.
Illustrator'da Svg Simgesi Oluşturun
Illustrator'da bir SVG simgesi oluşturmak oldukça basit bir işlemdir. İlk önce Illustrator'ı açın ve yeni bir belge oluşturun. Ardından, simgenizi çizmek için kalem aracını kullanın. Simgenizden memnun kaldığınızda, dosya menüsünden "Dışa Aktar" seçeneğini seçin ve "SVG Olarak Dışa Aktar"ı seçin. Bu kadar! Simgeniz artık web sitenizde veya uygulamanızda kullanılmaya hazır.
Sonuç olarak, ortaya çıkan dosyalar küçüktür ve baskıda, Web'de ve taşınabilir cihazlarda yüksek kaliteli grafikler sağlar. Ortaya çıkan SVG dosyası, resminizi Illustrator'da ayarlama yönteminizden etkilenecektir. Bir SVG dosyasından web bağlantıları oluşturmak için dilimler, görüntü haritaları ve komut dosyası gereklidir. Rollover efektleri gibi komut dosyası işlevleri, işaretçi ve klavye hareketleri kullanılarak uygulanabilir. Bir efekt, temelde çeşitli matematiksel işlemlerin XML temsilidir ve bir dizi XML özelliğinden başka bir şey değildir. Sonuç olarak, kaynağın yerine hedef nesnenin etkisi kullanılır. İmleç bir yerden başka bir yere taşındığında, bir onmouseover işlevi eylemin gerçekleşmesine neden olur.
Seçim gibi bir öğe üzerinde fare düğmesine basıldığında, eylem büyütülür. Bir belge bir pencereden veya çerçeveden kaldırıldığında, kilitlenir ve olaylar tetiklenir. Bu event ile web ve ekran tasarımlarınız için tek seferlik başlatma fonksiyonu çağırabilirsiniz. Basit bir Illustrator dosyası SVG birkaç dakika içinde oluşturulabilir.
Illustrator'da Svg Nasıl Düzenlenir
Bunu, Dosya > Tercihler > Genel'e gidip Biçimlendirme seçeneğini belirleyerek gerçekleştirebilirsiniz. Bir sonraki adım, SVG'yi kullanmak için Illustrator'da uygun araçların kurulu olduğundan emin olmaktır. Vektör grafiklerini kullanmak için Illustrator Pen ve Inkscape'in kurulu olması gerekir.
Süreci olabildiğince basit hale getirmek için kullanabileceğiniz birkaç numara var. Birkaç numara ve ipucu, süreci biraz daha kolaylaştırabilir. Vektör grafikleri oluşturmak istiyorsanız Illustrator Pen ve Inkscape programını kullanmalısınız. Bir SVG dosyasının tek tek noktalarını değiştiremeyeceğinizi unutmamak çok önemlidir. Bu noktada dosyaya bir miktar metin eklemek gerekir. Metni eklemek için Metin aracını ve ardından dahil etmek istediğiniz metni seçin. Kenarlığın genişliğini ve yüksekliğini yazdıktan sonra, açılmasına izin vermek için Tamam'ı tıklayın. Dosyayı bitirdikten sonra Illustrator ile çalışmaya başlama zamanı.
Adobe Photoshop'ta Bir Svg'yi Vektör Grafiğine Dönüştürme
Adobe Photoshop'ta bir SVG dosyasını düzenlerken, önce dosyayı Photoshop'a içe aktarmalısınız. Bu, İçe Aktar > SVG menüsündeki Dosya menüsü simgesine tıklayarak veya Ctrl I (Mac) veya Cmd I (Windows) klavye kısayolu kullanılarak yapılabilir. SVG dosyası Photoshop'a aktarıldıktan sonra bir vektör grafiğine dönüştürülmelidir.
Svg Etkileşim Illustrator
SVG interaktivite illustrator, interaktif vektör grafikleri oluşturmanıza izin veren bir yazılımdır. Çizimler, diyagramlar ve infografikler oluşturmak için kullanabilirsiniz. Kullanımı kolaydır ve geniş bir özellik yelpazesine sahiptir.
Adobe Illustrator, Web standardını destekleme konusunda biraz ilerleme kaydediyor, ancak hâlâ çözülmesi gereken sorunlar var. SVG'ler basitçe metin dosyaları olduğundan, içlerindeki tüm gereksiz bilgiler dahil edilecek ve sonuç olarak ortaya çıkan dosyayı şişirecektir. Başıboş Noktalar, Boyanmamış Nesneler ve boş metin yolu dosyaları 'Temizle' komutu kullanılarak kaldırılabilir. Nesneler, düğümlerin adlarıdır. Düğümler, bir SVG nesnesine örnektir (çizgi, çokgen, grup veya başka bir şey gibi). Düğümler, kimlikleri, sınıfları ve stilleri dahil olmak üzere çeşitli niteliklere sahip olabilir. Doldurma ve kontur, düğümün özniteliklerinden ikisidir.
Bir Illustrator düğümüne sınıf eklemenin tek yolu, düğümün özelliklerini kullanmaktır. Veri dönüştürmeyi gerçekleştirmesi veya verileri iletmesi amaçlanan nesneleri tanımak çok önemlidir. Önceki örnekte gösterildiği gibi yolumuzu bir birim numarasıyla adlandırabiliriz çünkü bu adlar kaydedildiğinde SVG kimliklerine dönüştürülür. Bir tasarım için birden çok yol gerektiğinde, yolları düzenlemek ve birimleri nasıl tasarlandıklarına göre adlandırmak iyi bir stratejidir.
Svg Etkileşimi: Görüntülerinizi Canlandırın
SVG etkileşimli grafiği nedir?
Bir SVG dosyası, aşağıdaki özellikler kullanılarak etkileşimli (ör. kullanıcı tarafından başlatılan olaylara duyarlı) olabilir: İşaretleme aygıtındaki (örn. fare) düğmelere basma gibi kullanıcı tarafından başlatılan eylemler, animasyonların veya komut dosyalarının çalışmasına neden olabilir.
Illustrator'a bir SVG dosyası gömmek için *br> bölümüne gidin. Dosya altındaki Sahne Alanına veya Kitaplığa Aktar seçeneklerinden SVG dosyasını seçin.
Bir SVG dosyasını oraya sürükleyerek doğrudan sahneye ekleyebilirsiniz.
Yeni eklenen dilimlerinizi görüntülemek için üzerlerine sağ tıklayın ve Dilim Seçeneklerini Düzenle'yi seçin.
URL alanına, aşağıdaki iletişim kutusuna bağlantınızı girin. Bağlantı içeren yeni bir pencere açmak istiyorsanız, Hedef metin alanına -blank yazın.
Svg'yi Illustrator'a Aktarın
Adobe Illustrator bir vektör çizim programıdır. SVG formatındaki dosyaları okuyabilir ve yazabilir.
Bir SVG dosyasını Illustrator'a içe aktarmak için:
1. Adobe Illustrator'ı açın.
2. Dosya menüsüne tıklayın ve Aç'ı seçin.
3. Açmak istediğiniz SVG dosyasını bulun ve seçin.
4. Aç düğmesine tıklayın.
SVG dosyası Adobe Illustrator'a aktarılacak ve artık onu düzenleyebilirsiniz.
Svg Görüntülerini Adobe Photoshop veya Adobe Illustrato'ya İçe Aktarma
svg dosyalarını illüstratöre nasıl aktarırsınız? SVG görüntülerini Adobe Photoshop veya Adobe Illustrator'a aktarmak istiyorsanız, *svg etiketini kullanın. Bunu yapmak için önce düzenleyicinizi açın ve SVG görüntüsünün kodunu kopyalayın. Ardından, HTML belgenizin gövde öğesine ekleyin. Her şey yolunda giderse, sayfanız tam olarak burada gösterilene benzer.
Svg Simgelerini Dışa Aktarma
Adobe Illustrator'da Dosyayı Farklı Kaydet'e gidin. 'Farklı Kaydet' penceresi göründüğünde, simgenizin adını girin ve ardından pencerenin altındaki 'Biçimlendir' seçeneğini .svg (kısaltılmış) olarak değiştirin. Simgeniz için açıklayıcı bir isim belirlemeniz ve onu sva formatına dönüştürmeniz gerekmektedir.
Svg Grafikleri
Bir svg grafiği, etkileşimi ve animasyonu destekleyen bir vektör grafik görüntü dosyası biçimidir. svg formatı, World Wide Web Consortium (W3C) tarafından açık standart bir format olarak geliştirilmiştir.
Ölçeklenebilir Vektör Grafikleri (SVG) teknolojisi ile karakterize edilen iki boyutlu bir grafik platformu. Bunun iki bölümü vardır: bir XML dosya formatı ve bir grafik uygulama API'si. Şekiller, metin, katıştırılmış raster grafikler ve çok çeşitli boyama stilleriyle kendi boyama stilinizi oluşturabilirsiniz. Ayrıca ECMAScript gibi betik dillerinin yanı sıra kapsamlı animasyon desteği içerir. Basılı kopya üretiminin taleplerini karşılamak için, önde gelen bir dizi baskı donanımı üreticisi, bu amaç için özel olarak tasarlanmış bir SVG sürümü geliştiriyor. Sayfalar, XML tabanlı Postscript ve PDF'nin aksine, kullanım durumlarında XML tabanlı olmalıdır. Birçok tasarım aracı, SVG'nin içe ve dışa aktarılmasını desteklediğinden, uygulamaları değiş tokuş etmek için kullanılabilir.
XML'de iki boyutlu bir grafik dili olarak tanımlanan SVG, bir tür XML dilidir. Program, üç tür grafik görüntü oluşturmak için kullanılabilir: vektör grafik şekiller, görüntüler ve metin. Bir grafik nesne, bir grafik nesne üreteci kullanılarak önceden oluşturulmuş bir nesneye dönüştürülebilir, stillendirilebilir, dönüştürülebilir veya birleştirilebilir. Endüstriyel kontrol sistemleri gibi cihazlar, kontrol etmek ve izlemek için bir SVG ön ucu kullanabilir.
Piksel yerine, bir SVG görüntüsü noktalardan ve yollardan oluşur. Sonuç olarak, standart görüntü biçimleri kadar ayrıntı gösteremezler. SVG resimleriyle ilgili sorun, ölçeklenebilir olmamaları ve bu da büyük web sitelerinde kullanımlarını zorlaştırmasıdır.
