SVG Pasta Grafiği Nasıl Oluşturulur
Yayınlanan: 2023-01-25Bir SVG pasta grafiği oluşturmak biraz zor olabilir, ancak doğru araçlar ve biraz bilgi birikimi ile kolayca başarılabilir. Kendi SVG pasta grafiğinizi oluşturmak için uygulamanız gereken adımlar şunlardır: 1. Pasta grafiğinizde temsil etmek istediğiniz verileri seçin. Bu, bir anketin sonuçlarından geçen ay market alışverişlerine harcadığınız para miktarına kadar her şey olabilir. 2. Verilerinizi aldıktan sonra, bir daire oluşturmanız gerekecek. Daire, pasta grafiğinizin temeli olacaktır, bu nedenle dairenin doğru boyutta olduğundan emin olmanız önemlidir. Bunu, vektör düzenleme yazılımınızdaki Elips aracını kullanarak yapabilirsiniz. 3. Çemberiniz oluşturulduğunda, artık pasta grafiğinizi oluşturacak takozları eklemeye başlayabilirsiniz. Bunu yapmak için Kama aracını kullanmanız gerekir. 4. Tüm takozlarınızı yerleştirdikten sonra etiketleri ekleyebilirsiniz. İzleyicilerinizin pasta grafiğin her bir bölümünün neyi temsil ettiğini bilmesi için bu önemlidir. 5. İşte bu kadar! SVG pasta grafiğiniz tamamlandığında, artık onu bir görüntü dosyası olarak dışa aktarabilir ve istediğiniz yerde kullanabilirsiniz.
HTML düzenleyicide yazarsanız, girdiğiniz tüm kodlar HTML5 şablonunun başlığında ve gövdesinde görüntülenecektir. CSS, İnternetteki herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Tarayıcılar arası en iyi desteği sağlamak için, satıcı öneklerini özelliklere ve değerlere uygulamak yaygın bir uygulamadır. Web üzerindeki herhangi bir konumdan Kaleminize bir komut dosyası sürüklemek kadar basittir. Buraya bir URL girin ve bunları kalemde JavaScript'ten önce sıraladığınızda ekleyelim. Aynı veya farklı bir uzantıya sahip bir dosya uzantısı içeriyorsa, uygulamadan önce bağladığınız komut dosyasını işlemeye çalışacağız.
Css'de Pasta Grafiği Nasıl Yapabilirim?

A:
CSS'de pasta grafiği oluşturmak için ::before ve ::after sözde öğeleri ve border-radius özelliğini kullanmanız gerekir. Pasta grafiğin iki yarısını oluşturmak için ::before ve ::after sözde öğeleri kullanılacak ve pasta grafiğin yuvarlak şeklini vermek için border-radius özelliği kullanılacaktır.
CSS'de pasta grafiğin nasıl yapılacağına dair bir örnek:
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
Yukarıdaki örnekte, pasta grafiğin iki yarısını oluşturmak için ::before ve ::after sözde öğeleri kullanılmıştır. border-radius özelliği, pasta grafiğe yuvarlak şeklini vermek için kullanılır.
İşte yukarıdaki kodun canlı bir örneği: https://jsfiddle.net/w3w7L6s4/
Bu stil özelliklerinden bazıları CSS'de HTML kullanan pasta grafikler ve diyagramlar oluşturmak için kullanılır. Aşağıdaki makale, HTML Web Sayfamızda bir Pasta Grafiği oluşturmak için HTML stilinin en temel örneğini açıklayacaktır. Bu bölümlerde pasta grafiğin x, y ve z yönleri için değerleri ve renkleri vermemiz gerekecek. Bu örnekte görüntülenen HTML kodu, HTML web sayfasının ekranında tek bir başlığın yanı sıra bir pasta grafik gösterir. “pasta grafiğim kabım” kimliğine sahip ilk div kabı, daire şeklinde bir pasta grafiği oluşturmak için kullanılır. 'Kapsayıcı' kimliğini içeren ikinci bir div, 8 başka kap içerir. Kaptaki her kap kendi sınıfına göre sınıflandırılabilir ve satır içi stil, her kapsayıcıya arka plan rengi ekler.
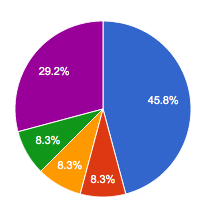
Çıktı, sol tarafta pasta grafiğin her rengi için başlıkları görüntüleyen bir kap içerir; başlık ve pasta grafiğin görüntülendiği aşağıdaki iki pasta grafik görünür. İlk pasta grafik dışında, dört pasta grafiğin tümü aynı x, y ve z eksenlerine sahiptir. Bizim durumumuzda, 5 div öğesinin tümü için sınıf adını kullanıyoruz, yani sınıf = pasta. İlk div öğesi, %20 koyu kırmızı olan pasta sınıfı kullanılarak biçimlendirilir. Standart bir pasta grafik şekli oluşturmak için kenarlık kalınlığı, genişlik, en boy oranı, görüntüleme stili, kenar boşlukları ve yazı tipiyle ilgili diğer özellikler de kullanılır. Beş pasta grafiğin her biri, beş farklı renk ve yüzdeyle gösterilmiştir.
Grafik türünü seçerek grafiğin nasıl görüntülendiğini değiştirin. Sütun grafiği yeni etiketler, renkler ve genişliklerle değiştirilmelidir. Pasta grafiğin dilim etiketini, deliği veya kenarlık rengini değiştirin. Eksen aşağıdaki sırayla görüntülenir: x eksenindeki veri değerleri görüntülenebilir. Y eksenine bir yüzde değeri koyarak grafikte yüzde değerini görebilirsiniz. Veri etiketleme için yazı tipini ve metin etiketlerini değiştirebilirsiniz. Her sütunda, verileri aşağıdaki şekilde etiketleyin: x ekseni konfigürasyonu: Eksenin konfigürasyonunu değiştirin. Ayrıca y eksenleri de vardır. Eksen üzerindeki metin etiketleri değiştirilmelidir. Bu, y ve x harfleriyle temsil edilir. Tablo, eksen başlıklarına ek olarak eksen başlığını da içermelidir.
Svg Grafiği Nedir?

Bir svg grafiği, verileri temsil etmek için vektör grafikleri kullanan bir grafik türüdür. Vektör grafikleri, şekil çizmek için matematiksel denklemleri kullanan bir grafik türüdür. Bu, kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebildikleri için, grafiklerde ve diğer veri görselleştirmelerinde kullanım için idealdir.

Basitçe CSS yerine HTML, JavaScript ve CSS kullanmak, çizelge oluşturmanın en iyi yoludur. HTML5 Canvas, görüntü formatı kullanan HTML3 gibi eşdeğer bir yönteme göre iki kat daha fazla bakım gerektirir. Bunu güncel tutmak istiyorsak, grafikler için yararlı olabilecek iki önemli noktayı daha ekleyebiliriz. Bu verilerin değerini en üst düzeye çıkarmak için bu bilgileri işaretlememize yerleştirmeliyiz. Satır içi SVG'ler yerine kıvılcım satırları kullanırsak, satır içi SVG'ler daha erişilebilir olduğundan etkileşimin bir kısmını kaybederiz. Çoklu çizgi öğesini kullanmak istiyorsak, öncelikle nitelik noktalarını belirlememiz gerekir. Bu örnekte, 0,120 soldan sıfırı ve üstten 120'yi gösterir.
Daha sonra nüfus verilerimizi düzenleme sürecine başlayabiliriz. Verilerimizdeki her noktayı başka bir g öğesinin içine bir dizi daire olarak eklediğimizde, bunun nasıl bir dağılım grafiği gibi görünebileceğini görebiliriz. Her birine bir olay dinleyicisi ekleyerekstrokeDasharray'in değerini değiştirmek için bu düğmelerin her birine setPieChart() olarak bilinen bir işlev eklemek için bu yöntemi kullanabiliriz. Örneğin bir G'nin x veya y koordinatlarını değiştirmek istiyorsak (CSS transform özelliğini kullanmadan), JavaScript kullanmamız gerekir. Bir SVS'nin üç temel şekli vardır: bir çizgi, bir dikdörtgen ve bir çokgen. Basit çizelgeleri bile elle düzenlemek sıkıcı ve sinir bozucu olabilir. Uygulamayı kolaylaştırmak için bir grafik çerçevesi kullanmanın tüm faydalarını (ve sorunlarını) gelecek bir makalede tartışacağız.
Svg Grafiği Nedir?
Bir SVG grafik oluşturucu, tasarımcıların kullanıcı arayüzleri için yer tutucu grafikler oluşturmasına olanak tanıyan bir araçtır. SVG görüntüsünü özelleştirmek ve tercih ettiğiniz iki grafik türünü, bir çizgi ve bir çubuğu seçmek mümkündür (aşağıdaki ayrıntılara bakın).
Svg Çubuk Grafiği Nasıl Oluştururum?
Sonuç olarak, çubuk grafik, SVG kenar boşluklarının bir sonucu olarak daha ortalanmış ve net görünecektir. svg = d3. svg, ardından kenar boşluğu (200), genişlik (200) ve stil (svg). Öznitelik (genişlik) – kenar boşluğu, yükseklik = svg ve öznitelik (genişlik) – kenar boşluğu, yükseklik
Inkscape'de Nasıl Pasta Şekli Yapabilirim?
Inkscape'te bir pasta şekli oluşturmak için, bir daire oluşturmak için "elips" aracını kullanın. Ardından, dairenin üst düğümünü seçmek için "düğüm" aracını kullanın ve ardından bir nokta oluşturmak için yukarı doğru sürükleyin. Son olarak, tüm daireyi seçmek için "seç" aracını kullanın ve ardından "Nesne" > "Dönüştür" > "Kesme..." öğelerini tıklayın. Kesme iletişim kutusunda, Açı için “45” girin ve “Nesne” düğmesine tıklayın. Bu mükemmel bir pasta şekli yaratacaktır!
Pasta grafiğin dairesel yapısı, izleyicinin bir pastanın yüzdesini görselleştirmesine olanak tanır. Şekil, iki boyutlu veya üç boyutlu artışlarla oluşturulabilir. Bu eğitimde, Inkscape'te bir Pasta Grafiği oluşturmak için gereken adımlarda size yol göstereceğiz. Daireler ve çizgiler için yönergeler oluşturmak üzere Bezier Aracını kullanacağız. Pasta grafiğin döndürme tutamaçları, onu yönlendirmek için kullanılır. Pasta Grafiği Kaydırma bölümünü değiştirmek isterseniz, bunun için bölümleri kesin ve ardından dikdörtgenleri seçin. Üçüncü adım, Dikdörtgenleri Dönüştürme Aracı ile döndürerek Döndürmektir.
Pasta Grafiği üç boyutta oluşturulabilir. Rengi değiştirmek için pasta grafik kısımlarını ayırın. Bir sanat eserinin tam görünümünü elde etmek için boşlukları kapatmalıyız. Bezier Aracının sağ tarafında, Yapışma Kılavuzunu bulun ve tıklayın. Yolları yakala, Yollara Yapış'a tıklanarak etkinleştirilebilir. Başlamak için, önce Inkscape'te Pasta Grafiğinin katmanlarını düzenlemelisiniz. Ardından, kopyaya sağ tıklayıp kopyayı seçerek rengi değiştirebilirsiniz. Kopya, ok tuşlarına basarak daha açık renk tabanından daha koyu olana kaydırılabilir. Görüntü, metin eklenerek ve Bezier eğri çizgileri yuvarlatılarak tamamlanacaktır.
Svg Pasta Grafiği Kontur-dasharray
SVGstroke -dasharray niteliği kesikli çizgiler oluşturmak için kullanılır. Stroke-dasharray için sözdizimi, tirelerin uzunlukları olan virgül ve/veya beyaz boşlukla ayrılmış uzunlukların bir listesidir. Tek sayıda değer sağlanırsa, çift sayıda değer üretmek için değer listesi tekrarlanır.
Lea'nın makalesini okuduktan sonra SVG'nin vuruş çizgi dizisini kullanarak temel bir halka grafiğinin nasıl oluşturulacağını anladım. Bir dairenin çevresi, belirli bir renge boyanması gereken belirli bir iksirle tanımlanır. Daha önce belirtildiği gibi, aşağıdaki örnekteki hesaplamanın çalışma zamanında yürütülmesi gerekmez; bu nedenle hesaplamayı SCSS ile değiştireceğim ve daha okunaklı hale getireceğim. Yüzde değeri dinamik olduğu için (çevre hesaplaması yapılsa bile) JavaScript kullanılması tercih edilir. Bununla birlikte, CSS Özel Değişkenlerine aşina iseniz, bunlar bazı örneklerdir: Halka grafiğinde tek bir pasta yapmanın temelleri aşağıdaki makalede ele alınmaktadır. İkinci pastayı göstermek için %60 (yani birinci pasta %) veya 270o (ikinci pasta %) döndürmemiz gerekiyor, yani tüm daireler 90o kaydırmayla başlıyor.
Stroke-dasharray Özniteliği
Stroke-dasharray niteliği, şekillerin dış hatlarını tire ve boşluklarla tanımlayan bir özellik niteliğidir. Bir sunum özelliği sağlamak için bir CSS özelliği olarak kullanılabilir. Aşağıdaki SVG öğelerini kullanarak bu özelliği bir.VGI olarak kullanabilirsiniz: *altGlyph *daire *elips *yol *çizgi *polygon *polygon *rect *
