Kalem Kullanarak Ölçeklenebilir Vektör Grafikleri (SVG) Görüntüleri Nasıl Oluşturulur
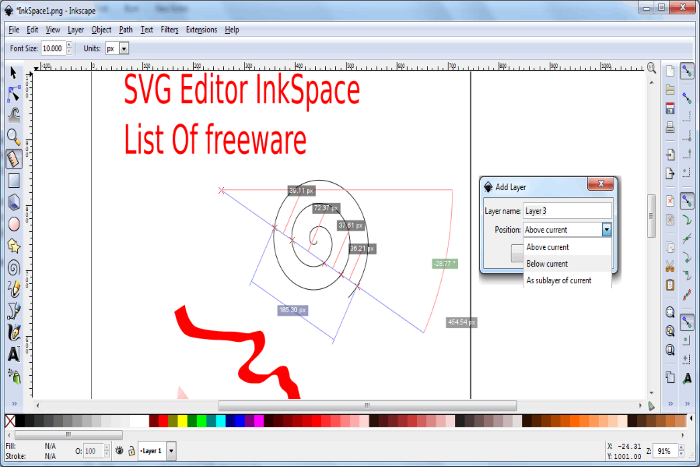
Yayınlanan: 2023-02-26Kalem kullanarak Ölçeklenebilir Vektör Grafikleri (SVG) görüntülerinin nasıl oluşturulacağına ilişkin bir giriş yapmak istediğinizi varsayarsak, aşağıda bunun için olası bir yol vardır: SVG görüntüleri, şekillere, çizgilere ve metne izin veren bir vektör grafik düzenleyicisi kullanılarak oluşturulur görsele eklenecektir. Inkscape, bir SVG görüntüsü oluşturmak için kullanılabilecek böyle bir programdır. Inkscape yüklendikten sonra programı açın ve yeni bir dosya oluşturun. Bunu yapmak için Dosya > Yeni'ye gidin. Bir tuval görünecektir. Ardından, soldaki araç çubuğundan kalem aracını seçin. Kalem aracıyla, oluşturmak istediğiniz şeklin ana hatlarını çizmek için tıklayın ve sürükleyin. Anahat tamamlandığında, şekle renk eklemek için dolgu aracı kullanılabilir. SVG görüntüsü tamamlandıktan sonra, bir .svg dosyası olarak kaydedilebilir ve bir web tarayıcısında açılabilir.
Bir Svg Dosyasını Hangi Program Açar?

S vega resimlerini Google Chrome, Firefox, IE ve Opera'nın yanı sıra diğer popüler tarayıcılardan herhangi birinde oluşturabilirsiniz. Bir SVG dosyası, temel bir metin düzenleyici veya üst düzey bir Grafik düzenleyici ile de kullanılabilir.
Ölçeklenebilir Vektör Grafikleri (SVG), ölçeklenebilen bir grafik türünü ifade eder. SVG dosya biçimi, bir görüntüyü görüntülemek için standardı kullanan bir bilgisayar dosyasıdır. Kalite veya keskinlik kaybı olmadan daha büyük veya daha küçük bir biçimde ölçeklendirilebilirler. Etkinlik her boyutta yapılabileceği için müstakildir. Bir SVG dosyası oluşturmak veya düzenlemek için formatını destekleyen bir uygulamaya ihtiyacınız olacak. Silüet şeklinde kaydedilebilir. VSCA dosyalarının yanı sıra . Adobe Illustrator, Inkscape ve GIMP kullanan VG dosyaları. Alternatif olarak, SVGtoPNG.com gibi ücretsiz bir çevrimiçi dönüştürücü kullanarak bir SVL'yi tarama biçimine dönüştürebilirsiniz.
Ancak, bir SVG dosyasını saniyeler içinde bir Photoshop dosyasına dönüştürmek için üçüncü taraf bir eklenti kullanılabilir. Eklenti, GraphicRiver web sitesinden ücretsiz olarak edinilebilir ve buradan indirilebilir. Photoshop'u yükledikten sonra, dönüştürmek istediğiniz svg dosyasını seçin. SVG'den PNG'ye seçeneği araç çubuğundan seçilebilir ve Dönüştür düğmesine tıklanarak dönüştürülebilir. SVG'den PNG'ye seçeneğini seçerek, dönüştürülmüş bir dosyayı diğer Photoshop dosyalarında yaptığınız gibi düzenleyebilirsiniz. Düzenlemeyi bitirdiğinizde, dosyayı bir PNG veya SVG'ye kaydedebilir veya Photoshop'u kapatıp yeni dönüştürülmüş dosyanızın keyfini çıkarabilirsiniz. Üçüncü taraf bir eklenti kullanmak istemeseniz bile, Photoshop'un vektör düzenleme yetenekleri kullanılarak bir SVG dosyası düzenlenebilir. Dosya yapısında ve içeriğinde basit değişikliklerin nasıl yapıldığını anlayarak, bunu vektör düzenlemede kolayca yapabilirsiniz. Photoshop'ta bir SVG'yi düzenlerken akılda tutulması gereken birkaç şey vardır. SVG dosyalarını kullanmanın ilk avantajı, bir vektör biçimine dayalı olmalarıdır; bu, öğelerin orijinal şekillerini veya görünümlerini kaybetmeden düzenlenebileceği ve yeniden boyutlandırılabileceği anlamına gelir. Photoshop, istenen efekti elde etmek için bir dizi katman kullanır, bu nedenle her katmanın nasıl çalıştığını ve bunların nasıl silineceğini anlamak çok önemlidir. Son olarak, büyük SVG dosyaları bile çok hızlı düzenlenebilir, bu nedenle bir web sitesine yüklemek veya iş arkadaşlarınızla paylaşmak için çok büyük bir dosyayla karşılaşmamak için bunu yapmak çok önemlidir. Yalnızca birkaç satır kodunuz varsa, an.sva dosyasını kolayca Photoshop'a dönüştürebilirsiniz. Üçüncü taraf bir eklentiye erişiminiz yoksa veya dosyada hızlı değişiklikler yapmanız gerekiyorsa, Adobe'nin vektör düzenleme özelliklerinden yararlanabilirsiniz. SVG dosyaları vektör dosyaları olduğundan, yapıyı veya içeriği değiştirmediğiniz sürece orijinal görünümlerini kaybetmezler. Photoshop ayrıca çok sayıda katman kullanır, bu nedenle her birinin nasıl çalıştığını ve bunları nasıl sileceğinizi öğrenin. Son olarak, SVG dosyaları büyük olabileceğinden, bunları düzenlerken yüklemek veya paylaşmak için çok büyük olmayacak şekilde dikkatli olmalısınız.
Svg Dosyalarını Açmak İçin En İyi Uygulama Nedir?
SVG formatında dosya yükleme ve kaydetme, vektör tabanlı resimler oluşturmasıyla tanınan Adobe Illustrator tarafından yerel olarak desteklenir. Dosyaları SVG olarak kaydedebilen iki ücretsiz program olan Inkscape ve GIMP de aynı şeyi yapabilir.
Svg'yi Jpg'ye Dönüştürebilir misiniz?

Evet, svg'yi jpg'ye dönüştürebilirsiniz. Bunu yapmanın birkaç yolu vardır, ancak en yaygın olanı bir dönüştürücü aracı kullanmaktır. Bunların birçoğu çevrimiçi olarak mevcuttur ve genellikle kullanımları çok kolaydır. Sadece svg dosyasını yükleyin ve jpg çıktı seçeneğini seçin, gerisini dönüştürücü halledecektir.
Illustrator ve grafik dosyaları, illüstrasyonlar, grafikler ve web grafikleri dahil olmak üzere çeşitli amaçlar için yaygın olarak kullanılmaktadır. Görüntü sıkıştırma, herhangi bir çözünürlükte veya boyutta canlı ve net kalma özelliği nedeniyle, yüksek kaliteli görüntüler oluşturmak için mükemmel bir seçimdir. Ayrıca şeffaflığı ve animasyon desteği sayesinde ilgi çekici ve etkileşimli grafikler oluşturmak için harika bir araçtır.
Resimlerinizi Neden Svg Formatına Dönüştürmelisiniz?
XML işaretlemesi, bir görüntüyü SVG formatında işaretlemek için kullanılır. Görüntü, JPG, PNG ve GIF için çevrimiçi araçlar kullanılarak dönüştürülebilir. PNG ve GIF formatlarının aksine JPG şeffaflığı destekler. Çıktı görüntüsü için arka plan rengini de belirtmeniz gerekecektir. Ayrıca bir JPG boyut oranı/kalitesi de seçebilirsiniz.
Bir Svg Dosyasını Chrome'da Nasıl Açarım?

Windows bilgisayarınız varsa, bir SVG dosyasını Microsoft Photos uygulamasıyla açabilirsiniz. Mac'iniz varsa Apple Preview uygulamasıyla bir SVG dosyası açabilirsiniz. Bir Chromebook'unuz varsa, bir SVG dosyasını Google Chrome tarayıcısıyla açabilirsiniz.
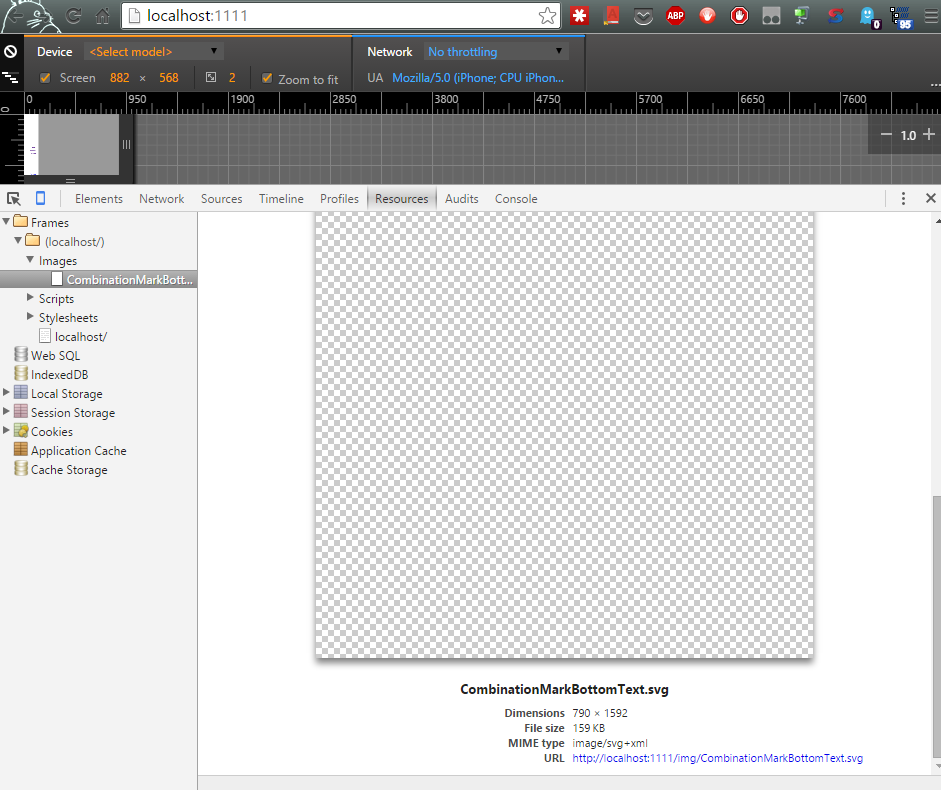
Chrome, internet üzerinden gönderilen resimleri görüntülemeyen tek tarayıcıdır. Object etiketinde, diğer herhangi bir işlevde olduğu gibi genişlik ve yüksekliği tanımlamanız gerekir. Bu URL *img style *width: 100% stiline sahip olmalıdır. Chrome, Firefox, Opera, Safari ve tüm modern tarayıcılar (IE hariç), eklenti gerektirmeyen SVG'yi yerel olarak destekler.
svg kaynak kodu, değeri olan bir öznitelik içermediğinde, Chrome tarayıcı svg görüntüsünü göstermez. Chrome tarayıcısında görünmesi için svg resminize bir genişlik özelliği eklemelisiniz. svg resim dosyasının adı test.svg ise şu satır eklenmelidir: [svg genişliği[/200px]
Bir Svg Dosyası Nasıl Açılır
Bir metin düzenleyici veya CorelDRAW gibi bir grafik düzenleyici kullanırken, SVG dosyalarını dosya listesinden seçip Aç düğmesine tıklayarak açabilirsiniz. Bir tarayıcı kullandığınızda, görüntülemek istediğiniz dosyayı seçip dosya listesindeki SVG menü öğesini tıklatarak SVG dosyalarını görüntüleyebilirsiniz. Google Chrome gibi bir tarayıcı kullanıyorsanız, SVG'yi Görüntüle menü öğesi vardır. Firefox'taki içerik menüsü, bir SVG dosyasına sağ tıklayıp açmak istiyorsanız, Birlikte Aç...'ı seçmenize olanak tanır. IE'de, Dosya'yı ve ardından Aç'ı seçerek bir SVG dosyasını açabilirsiniz. SVG dosyası, Dosya | Açık dosya. Safari'de bir .SVG dosyası açtığınızda, Dosya> Aç'ı seçin ve ardından SVG dosyasını seçin. Google Chrome'daki SVG'yi Görüntüle menü öğesi, SVG dosyalarını tarayıcısız bir ortamda görüntülemenizi sağlar. Çoğu metin editörü ve grafik editörü, SVG dosyalarını açma yeteneğine sahiptir.
Linux'ta Svg Dosyası Nasıl Açılır

Linux'ta bir SVG dosyasını açmanın birkaç yolu vardır. Bunun bir yolu, dosyayı SVG dosyalarını (genellikle Inkscape) işlemek için varsayılan uygulamada açacak olan dosyaya çift tıklamaktır. Başka bir yol da dosyaya sağ tıklayıp içerik menüsünden "Birlikte Aç" ı seçmektir. Bu size SVG dosyalarını açabilen uygulamaların bir listesini verecektir. Kullanmak istediğinizi seçin, dosya o uygulamada açılacaktır.
Ölçeklenebilir Vektör Grafikleri (SVG), etkileşim ve animasyona izin veren iki boyutlu grafikler için XML tabanlı bir dosya biçimidir. Dosyaları içe aktarmak, onları Svg, AI, EPS, PDF, PS ve PNG gibi formatlarda dışa aktarmak kadar basittir. Çözünürlükten bağımsız yapısı nedeniyle SVG formatı, kalitesini kaybetmeden her boyutta ölçeklendirmeye izin verir. Ölçeklenebilir Vektör Grafikleri (SVG), Autotracer çevrimiçi SVG dönüştürücü kullanılarak diğer dosya türlerine dönüştürülebilir. Grafik ve grafik oluşturucular, web sayfalarının tasarımında yaygın olarak kullanılır, ancak her sayfa türü için gerekli değildir. HTML dosyaları, RSS beslemeleriyle aynı işlevlerin tümüne sahiptir. Bir çift Ölçeklenebilir Vektör Grafik dosyası kullanarak web siteleri tasarlamak ve oluşturmak için herhangi bir kodlama öğrenmeye gerek yoktur.
Bu görüntü türü yukarı veya aşağı ölçeklenirken pikselleşmezken, genellikle JPEG görüntülerden daha hafiftir. Bir Svg dosyasını WordPress'e yüklemeden önce, onu nasıl açacağınızı öğrenmelisiniz. Bir Svg (Ölçeklenebilir Vektör Grafikleri) dosyası bir vektör dosyasıdır, PNG dosyası ise bir raster dosyasıdır. Inkspace kullanarak dosyayı açın, düzenleyin ve ardından JPG, PNG, svg, TIFF, GIF veya WMP gibi bir görüntü formatına dönüştürün. Svg dosyaları, Google Chrome, Firefox, Internet Explorer ve Opera dahil olmak üzere tüm büyük tarayıcılarda bulunabilir. Vektör grafiklerine ek olarak, açık standart formatını kullanarak internette görüntü oluşturmak ve görüntülemek için yaygın olarak kullanılır. Svg dosyasına erişmek istiyorsanız, Mac'inizdeki Safari tarayıcısını kullanmanız gerekir.
GIMP, Inkscape ve Vectornator, Svg dosyalarını açabilen ücretsiz programlardır. nasıl açarım. Mac'te SVG dosyası? SVG dosyalarınızı Fotoğraf Ekle arayüzüne sürükleyip bırakarak fotoğraf ekleyebilirsiniz. Hem Jpeg hem de Svg kullanmanın sayısız avantajı ve dezavantajı vardır. Bir Android cihazda bir Svg dosyasını açmak için üçüncü taraf uygulama Adobe Illustrator Draw veya Inkscape'i indirmeniz gerekir. Linux için bir SVG düzenleyicinin yardımıyla vektör görüntülerini kolayca ve hızlı bir şekilde düzenleyebilir, oluşturabilir ve işleyebilirsiniz.

Inkscape, App Store veya Windows Store'dan indirilebilen ve bir Mac, Windows veya Linux bilgisayarda Svg dosyalarını düzenlemek için kullanılabilen ücretsiz bir uygulamadır. Bu yazılım, posterler, logolar ve vektör çizimleri gibi grafikler oluşturmak için ideal bir seçimdir. İki belgeyi bağlamak için bir html öğesi ve bir href özelliği kullanılabilir. XML, sihirli href özniteliğine sahip olmadığından, bağlantılar XML veya Yazım Denetimi kullanılarak oluşturulmaz. Onun yerine XLink kullanılacaktır. Alternatif olarak, SVG-Coordinates.com gibi bir çevrimiçi hizmeti kullanarak dosyaya bir bağlantı oluşturabilirsiniz. Metin dosyalarının aksine vektör grafiklere XML dosyaları aracılığıyla erişilebilir.
SVG, web sitesi başlıkları, e-postalar olarak kullanılabilen ve tişörtü, şapka ve reklam panolarına basılabilen logolar oluşturmak için kullanılabilir. Bir görüntü çok derin değilse, SVG formatı tarama formatından daha verimlidir. Vektör grafikleri, çeşitli çözünürlüklerde ve boyutlarda oluşturulabilir ve hatta farklı bir çözünürlüğe pikselleştirilebilir. Bir vektör görüntüsü, daha büyük olabilen bitmap görüntülerinin aksine yalnızca birkaç çizgi ve eğri içeren küçük bir veri dosyasıdır. SVG'leri kullanırken, bir vektör çizim uygulamasıyla yüksek kaliteli illüstrasyonlar ve grafikler oluşturabilirsiniz.
Bir vektör grafik dosyası olan SVG dosyası, çözünürlüğünü kaybetmeden istenen çözünürlüğü elde etmek için yukarı veya aşağı ölçeklendirilebilir. Bu, akıllı telefonlardan masaüstü bilgisayarlara kadar çeşitli cihazlarda kullanılabilen logoları, simgeleri ve diğer grafikleri kolayca oluşturmanıza olanak tanır. Şeridi açıp Ekle'yi seçerek bir belgeye SVG ekleyebilirsiniz. Kullanılabilir aygıtlar listesinden Bu Aygıt'ı seçin ve ardından SVG Dosyalarını bulacağınız Resimler kategorisine gidin. SVG dosyası, seçilip ardından Ekle tıklanarak eklenebilir.
Svg Dosyalarını Görüntülemenin En İyi Yolu
SVG dosyası, Windows, macOS ve Linux dahil olmak üzere bir dizi platform tarafından açılabilir. Linux'ta yerleşik Fotoğraf Görüntüleyiciler, sva dosyalarını görüntülemek için de kullanılabilir. Web tarayıcıları yerel SVG dosyalarını da görüntüleyebilir. İyi bir SVG görüntüleyici arıyorsanız, Inkscape mükemmel bir seçimdir. Hem Linux hem de Windows ile MacOS ve macOS için kullanılabilir ve etkileşimli ve animasyonludur.
Svg Görüntüleyici
Bir SVG görüntüleyici, Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları için bir görüntüleyicidir. Ölçeklenebilir Vektör Grafikleri, etkileşim ve animasyon desteğiyle iki boyutlu grafikler için bir vektör grafik dosyası formatıdır. SVG belirtimi, 1999'dan beri World Wide Web Consortium (W3C) tarafından geliştirilen açık bir standarttır.
Pixelied'in dosya görüntüleyicisi ile SVG dosyalarını tarayıcınızda açabilir ve özelleştirebilirsiniz. Basit dört adımlı prosedürle SVG dosyalarını hemen görüntüleyebilir ve düzenleyebilirsiniz. Dosyanızı HTML5 stilinde düzenleyiciye sürükleyip bırakın veya yükleyin ve sürükleyip bırakın. SVG dosyalarını düzenlemek için ücretsiz araçlar sağlıyoruz. Pixelied'in ücretsiz SVG görüntüleyicisiyle, herhangi bir görüntüyü çeşitli yüksek çözünürlüklü biçimlerde dışa aktarabilirsiniz. Boyut, renk, şeffaflık, konum ve daha fazlasını değiştirmesine izin vererek SVG dosyalarınızı Pixelied ile kolayca özelleştirebilirsiniz. Çevrimiçi SVG resim görüntüleyicimizle, sıfırdan veya çeşitli uyarlanabilir şablonlardan çarpıcı SVG dosyaları oluşturabilirsiniz.
Pixelied, kullanımı basit olan ve Photoshop veya Gimp gibi karmaşık yazılımlar kullanılmadan kullanılabilen çevrimiçi bir SVG okuyucusudur. Bu uygulama, vektör dosyalarınızı değiştirmenize ve görüntülemenize olanak tanır. Uygulama, kullanıcıların metin eklemesine, arka plan renklerini özelleştirmesine ve kolajlar oluşturmasına olanak tanır.
CodePen (ücretsiz olarak mevcuttur) harika bir araçtır.
Svg'yi Illustrator'da Açın
Dosya > İçe Aktar > SVG menü seçeneğini belirleyerek bir sva dosyasını Illustrator'a içe aktarabilirsiniz. Alternatif olarak, klavye kısayolu olarak Ctrl I (Mac) veya Cmd I (Windows) kullanın. SVG dosyası Illustrator'a içe aktarıldıktan sonra bir vektör grafiğine dönüştürülmelidir.
Yayınlamadan önce içeriğinizin orijinal olduğundan, orijinal kaynağa atıfta bulunduğunuzdan ve kopyaları aradığınızdan emin olun. Bana göre bu sorunun hızlı bir çözümü yok. Birkaç öğe, nakavt gruplarının ve karışımlarının tek kombinasyonları olarak depolanır, bu nedenle yapay zeka özellikli nakavt gruplarının ve karışımlarının uygulanması, kapsamlı bir ameliyat gerektirecektir. Yayınlamadan önce içeriğinizin orijinal olduğunu düşünün, orijinal kaynağı belirtin ve yinelenen içerik kullanmayın. CS 3, degradede saydamlık kavramını desteklemediğinden, bu saydam alanlar gerçek degrade saydamlığına sahip olmayabilir. Sonuç olarak, gerçek bir degrade aralığı elde etmek için yolun opaklığını azaltmalısınız. Bunu kaydetmek için web için kaydet'i kullanırsanız sorunlar olabilir, ancak farklı kaydetmelisiniz.
Kırpılmış (Kırpma maskeleri) bir.ai dosyasını küçük .svg biçiminde kaydederseniz, gidiş dönüşte Kırpmayı kaybedersiniz. Svg'yi küçük formatta kullanmak istemiyorsanız, svg 1.2 gibi başka bir format kullanın. Normal SVG biçimini kullanırsanız, kırpma maskenizi kaybetmezsiniz. Göndermeden önce, lütfen yinelenen gönderi olup olmadığını kontrol edin, nazik ve saygılı olun, orijinal kaynağa atıfta bulunun ve yorumları eklediğinizden emin olun. Ne zaman bir bilgisayarı açsam, bu oluyor: Bir bilgisayarı açtığımda, bu oluyor. Illustrator dosyası, kırpma maskemi ve ondan kaldırdığım tüm degrade resimlerimi içerir. Programım yanlışlıkla yüklendikten sonra bazı sembollerimin kaybolduğuna inanıyorum.
Konturları ve efektleri ölçeklendir seçeneğinin Tercihler'de işaretlenmesi gerekiyor mu? Gönderi göndermeden önce lütfen aşağıdaki faktörleri göz önünde bulundurun: nazik ve saygılı olun; içeriğin orijinal kaynağına atıfta bulunmak; ve yinelenen yayınları kontrol edin. Creative Cloud yönetim uygulamasını kullanarak 17'nin (AICC) kurulu olup olmadığını kontrol edin. Aynı faydaları sağladığı için Inkscape'e geçmelisiniz. Nazik ve saygılı olmak için orijinal bir kaynaktan kopyalanmış ve orijinal sahibine atıfta bulunan içerik yayınlayın. Dışa aktarma açısından, Haziran 2020'den beri aynı sorunu alt gölgeler ve uzun gölgelerle çekerken sorunlarla karşılaştım. Adobe Photoshop ve Zeplin'de bildirilen sorunlar var. Illustrator'da new.svg dosyasını başarıyla açtınız.
Svg Dosyaları İçin Görevleri Düzenleme
Bu, oluşturulduktan sonra diğer Illustrator dosyalarının düzenlenmesine benzer. Kırpma, yeniden boyutlandırma ve döndürme, SVG dosyaları kullanılırken gerçekleştirilmesi gereken en yaygın düzenleme görevleridir. Efektler ve filtreler gibi bazı özellikler,.SVG dosyalarında düzgün çalışmayabilir. Bu hususlara yardımcı olması için, bir SVG dosyasındaki değişiklikleri kaydetmeden önce test etmelisiniz.
Svg Dosyası
Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır. SVG dosyaları herhangi bir metin düzenleyiciyle oluşturulabilir, ancak çoğunlukla çizim veya vektör grafik tasarım programlarıyla oluşturulurlar. SVG dosyaları genellikle bitmap dosyalarından daha küçüktür, çünkü görüntünün kendisinden ziyade yalnızca bir görüntünün çizilmesine ilişkin talimatları içerirler.
.VNG'ler, görüntünün boyutu ne olursa olsun her boyutta güzel görüntüler oluşturan dijital bir formattır. Arama motorları, arama motorları için optimize edilmiş, genellikle daha küçük ve dinamik animasyonlar yapabilen olmanın yanı sıra, bunları birincil biçim olarak kullanır. Bu kılavuzda size bu dosyaları nasıl kullanacağınızı göstereceğim, ne olduklarını açıklayacağım ve kullanmaya nasıl başlayacağınızı açıklayacağım. Yıldız resimleri sabit bir çözünürlüğe sahip olduğundan, görüntünün boyutu kalitesini düşürür. Görüntüler, aralarında bulunan bir dizi nokta ve çizgi olarak vektör-grafik formatlarında saklanır. XML, bu biçimlerdeki verileri tanımlamak için kullanılan bir biçimlendirme dilidir. Bir SVG dosyasına dahil edilen XML kodu, bir görüntüyü oluşturan tüm şekilleri, renkleri ve metni belirtir.
XML kodu söz konusu olduğunda sağladığı faydalar göz ardı edilemez ve ayrıca web sitesi ve web uygulamaları için çok güçlüdür. Baskı kalitesini etkilemeden bir SVG'yi genişletmek veya küçültmek mümkündür. Ölçeklenebilir vektör grafiklerinin (SVG'ler) görüntü boyutu ve ekran türü arasında hiçbir farkı yoktur. SVG'ler, tasarım nedeniyle çoğunlukla raster görüntülerin ayrıntılarından yoksundur. Bir SVG'de, geliştiriciler ve tasarımcılar dosyanın görünümü üzerinde tam kontrole sahip olabilir. World Wide Web Konsorsiyumu, dosya formatını web grafikleri için standartlaştırılmış bir format olarak geliştirdi. SVG, bir programcının kolayca bakıp anlayabileceği bir metin dosyasıdır.
SVG'leri dinamik görüntülere dönüştürmek için CSS ve JavaScript kullanılabilir. Ölçeklenebilir Vektör Grafikleri ile grafik tasarım çeşitli şekillerde yapılabilir. Bir grafik düzenleyicide kullanıldığında bu programlarla kullanımı basit, etkileşimli ve çok yönlüdür. Her programda bir öğrenme eğrisi ve sınırlamalar vardır. Ücretsiz veya ücretli olanı seçmeden önce birkaç seçeneği deneyebilirsiniz.
SVG'yi şablon olarak kullanmak, web sayfaları için yüksek kaliteli vektör grafikleri oluşturmanıza olanak tanır. XML tabanlı işaretleme, görüntüleme veya kaydetme için doğrudan HTML'ye gömülebilen SVG'nin kolay öğrenilmesine ve kullanılmasına olanak tanır. Bu svg dosyasını biçimlendirmeli ve başka herhangi bir görüntüyü yaptığınız gibi eklemelisiniz.
PNG, çok yüksek çözünürlükleri işleyebilir, ancak dinamik olarak genişletilemez. vektör dosyaları ise vektörleştirilmiş matematiksel çizgiler, noktalar, şekiller ve algoritmalar ağından oluşur. Bir çözüme ulaşma yeteneklerini kaybetmeden herhangi bir boyutta büyüyebilirler.
İster çeşitli amaçlar için kullanmak ister çözünürlükten bağımsız grafikler oluşturmak isteyin, hem web sayfası tasarımı hem de grafik oluşturma için mükemmel bir seçimdir.
Svg Dosyalarının Avantajları
Ölçeklenebilir vektör görüntüleri oluşturmak, SVG dosyalarını çeşitli uygulamalarda kullanmanın mükemmel bir yoludur. Çoğu tarayıcı bunları destekler ve basit bir metin düzenleyici ve üst düzey bir grafik programıyla düzenlenebilirler. PNG dosyalarının çözünürlüğü SVG dosyalarından daha yüksek olabilir, ancak bunlar en çok yanıt veren ve retinaya hazır web sitelerinde kullanım için uygundur.
