Flatsome WooCommerce Tema Destekli Web Sitesinde Değişken Ürün Nasıl Oluşturulur
Yayınlanan: 2020-12-02Çoğu tüketici birden fazla seçenek arasından seçim yapmayı sever.
Muhtemelen site ziyaretçileriniz için bu seçenekleri nasıl oluşturacağınızı merak ediyorsunuz.
İşin iyi yanı, WooCommerce platformunun WooCommerce değişken ürün özelliğini kullanarak bunu mümkün kılıyor.
WooCommerce değişken ürününün en güzel yanı, göründüğü kadar kolay olmasıdır. Flatsome temasına değişken ürünler eklemek daha da rahat.
Bu makalede, değişken ürün ve türü ve bunun Flatsome WooCommerce destekli web sitesinde nasıl kurulacağını anlayacaksınız.
Bunları bir WooCommerce değişken ürün eklentisi ile genişletmeyi de öğreneceksiniz.
WooCommerce'de değişken bir ürün nedir?
WooCommerce'deki değişken ürünler, birden çok varyasyonu olan belirli ürünler oluşturmanıza olanak tanır.
Örneğin, müşterileriniz için beş renkli bir tişört sergileyebilirsiniz. Ürününüzün sahip olabileceği renk, resim, boyut veya diğer varyasyonları ekleyebilirsiniz. Niteliklerin, terimlerin ve varyasyonların ayarlanmasını içerir.
Varsayılan olarak WooCommerce, aşağıdakiler dahil olmak üzere farklı türde ürünler eklemenize izin verir:
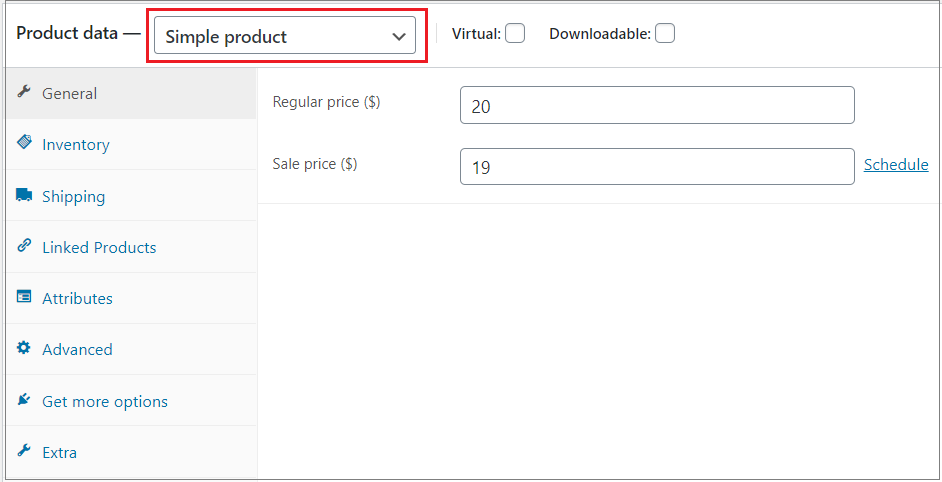
Basit ürün:
Basit bir ürün, müşteriye göndermeniz gerekebilecek benzersiz, bağımsız, fiziksel bir üründür.

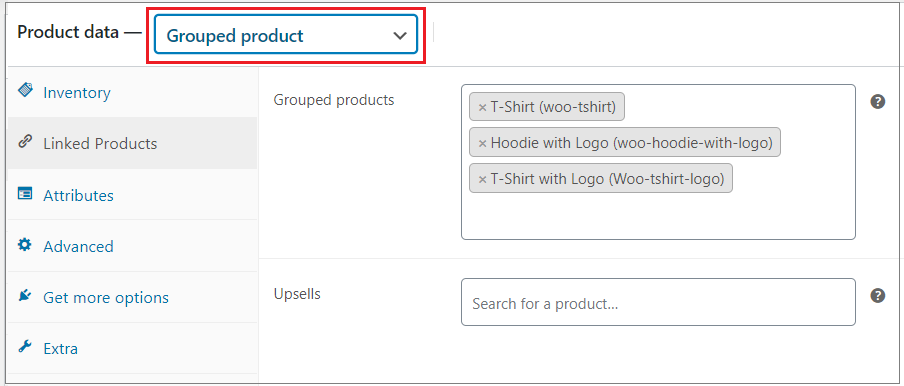
Gruplandırılmış ürün :
Gruplandırılmış ürünün kimliği, benzersiz özelliklere sahip birkaç alt ürün tarafından oluşturulur.

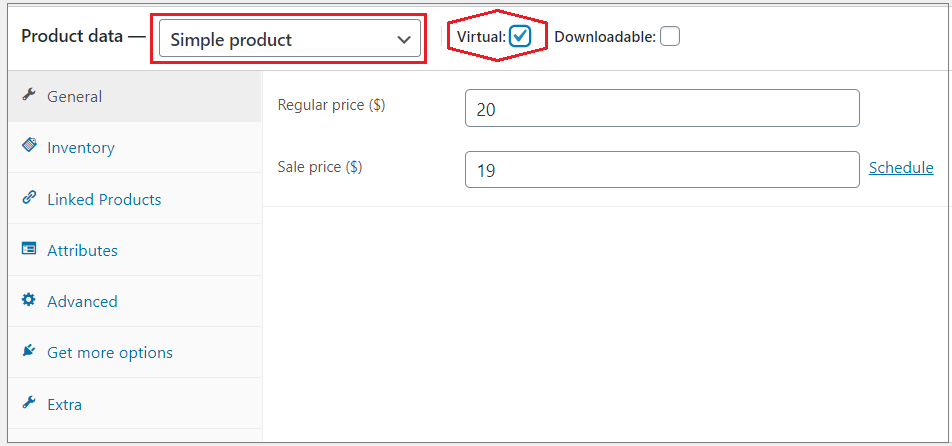
Sanal ürün :
Sanal ürün, fiziksel bir varlık olmayan bir ürün olarak tanımlanır. Bir ürünü sanal yapmak için onay kutusunu seçebilirsiniz.

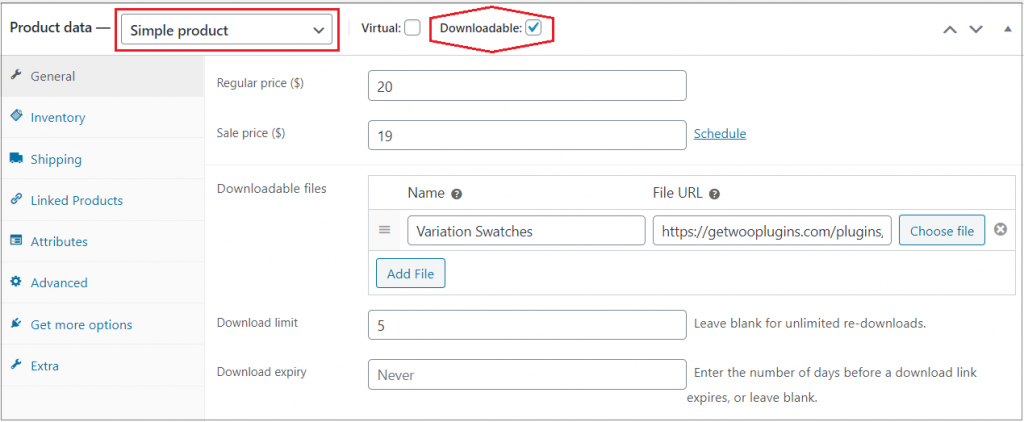
İndirilebilir ürün :
İndirilebilir ürünler nakliye gerektirmez. Belirli bir yola veya URL'ye sahip indirilebilir bir dosya olarak mevcutturlar. Bir ürünü indirilebilir yapmak için onay kutusunu seçebilirsiniz.

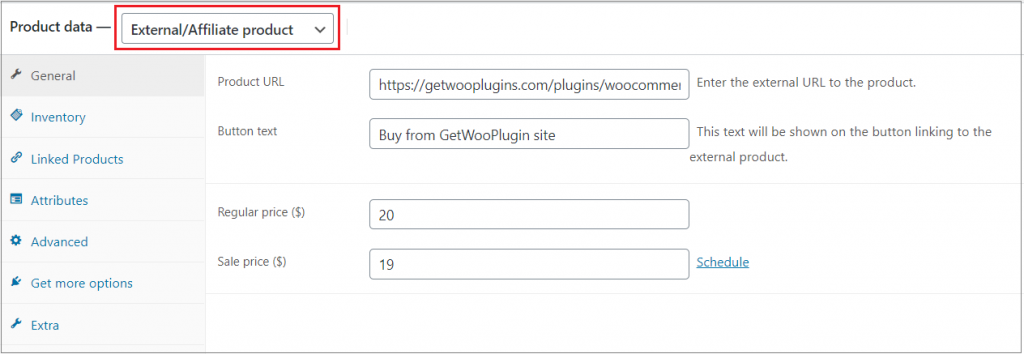
Harici/İştirak ürünü:
Bazen mağazanızda bir ürün listelersiniz, ancak ürünün asıl satıcısı siz değilsiniz. Ürünün URL'sini ve Sepete Ekle düğmesinde görüntülenecek metni belirtmeniz gerekecektir.

Değişken ürün :
Değişken ürün türü, karmaşık, değişken bir ürün oluşturmak için aynı ürüne varyasyonlar eklemenize olanak tanır. Her ürün varyasyonunun fiyatı, mevcut stoku, SKU'su vb.

Flatsome WooCommerce Temasında Değişken Ürün Oluşturun
Yukarıda özetlendiği gibi WooCommerce değişken ürünlerinin temel konsepti. Yani, bu bilgiyi eyleme geçirme zamanı.
WooCommerce mağazanız için değişken ürünler oluşturmak için aşağıdaki adım adım kılavuzu izleyin.
Yukarıda özetlendiği gibi WooCommerce değişken ürünlerinin temel konsepti. Şimdi bu bilgiyi eyleme geçirme zamanı.
Metin yerine video eğitimlerini tercih ediyorsanız, Flatsome Theme'de WooCommerce Değişken ürünleri oluşturmak için bu kılavuzu takip edebilirsiniz.
Ürün özellikleri oluşturun
Nitelikler ürün varyasyonlarını tanımladığı için, bir nitelik eklemeden değişken bir ürün oluşturamazsınız.
Örneğin, bir tişört boyutu küçük, büyük veya orta olabilir. Burada 'beden' özellik, 'küçük', 'büyük' ve 'orta' ürün varyasyonlarıdır.
WooCommerce'de iki tür özellik vardır; global ürün özelliği ve özel ürün özelliği.
Global ürün özellikleri, mağazanızdaki birden çok ürüne uygulanabilir. Örneğin, mağaza tişörtünüzün genel özellikleri olarak hem "beden" hem de "renk" olabilir. Bu nedenle, aynı öznitelikleri eklemeye devam etmeniz gerekmez.
Öte yandan, özel ürün özellikleri yalnızca bir ürüne özgüdür. Özel ürün özellikleri oluşturduğunuzda bunu başka birine uygulayamazsınız.
Bir sonraki adımda, nitelikler oluşturmaya başlayacağız –
Adım 1: Nitelikler oluşturma:
Değişken ürününüzü oluşturmadan önce nitelikler oluşturmanız gerekir.
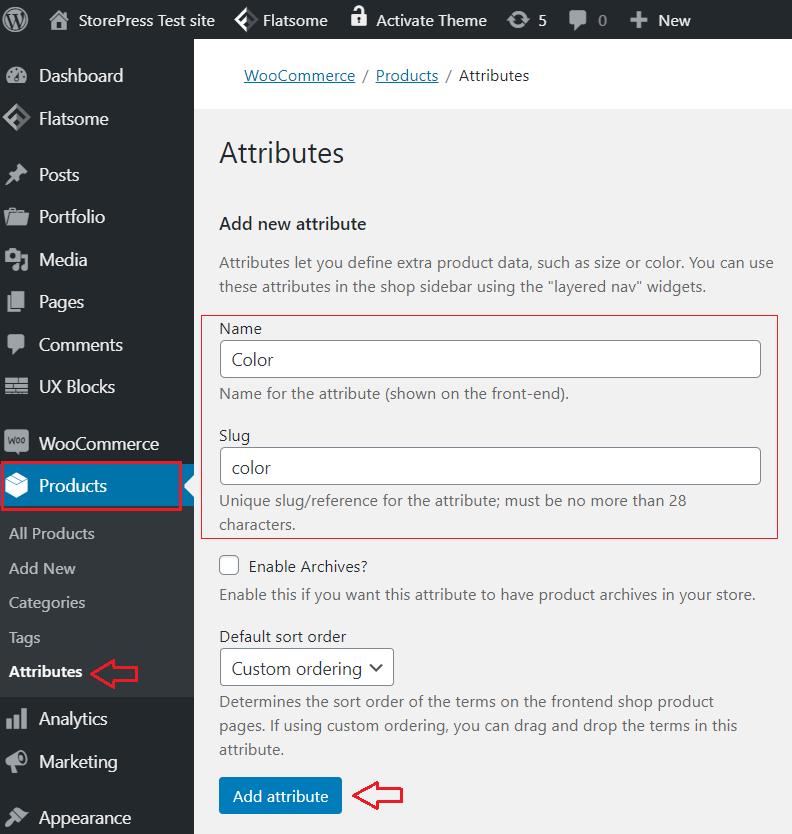
- ' Ürünler' bölümünün altında, sol menü çubuğundan ' Nitelikler'i seçin.
- ' Ad' alanına özelliğin başlığını ekleyin.
- Bilgi alanı isteğe bağlıdır.
- Değişiklikleri tamamlamak için ' Öznitelik ekle ' düğmesini tıklayın.

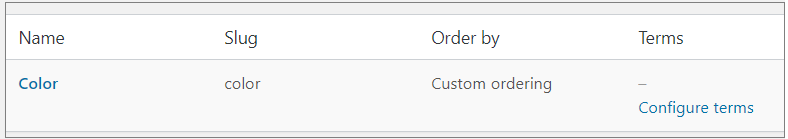
- Yeni özellikler artık sağdaki tabloda listeleniyor.

Adım 2: Bir özelliğin belirli değerlerini ekleyin:
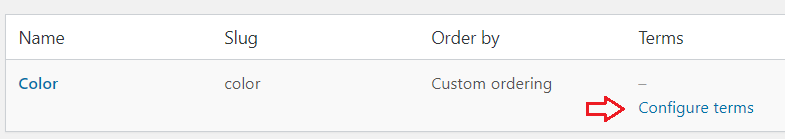
- Özelliğinizin ' Terimler' sütunundaki ' Terimleri yapılandır ' seçeneğini tıklayın.

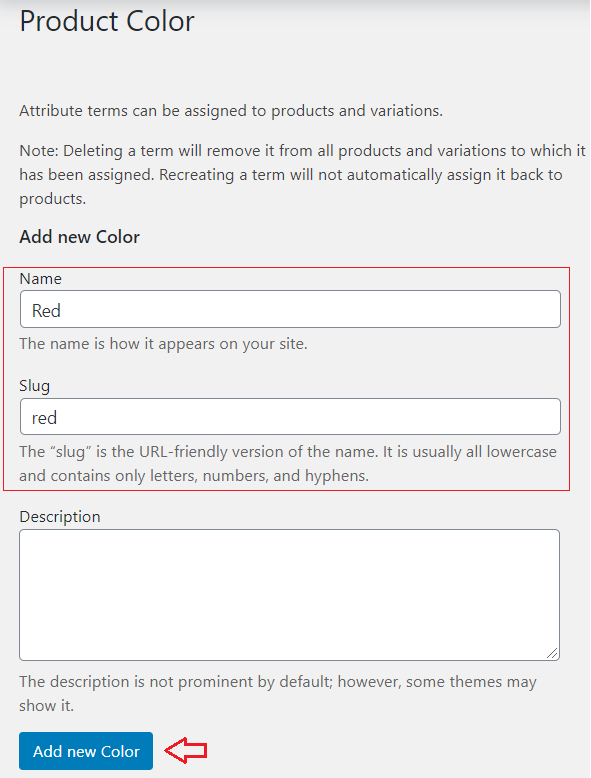
- Sol tarafta ' Yeni Renk Ekle ' formu var.

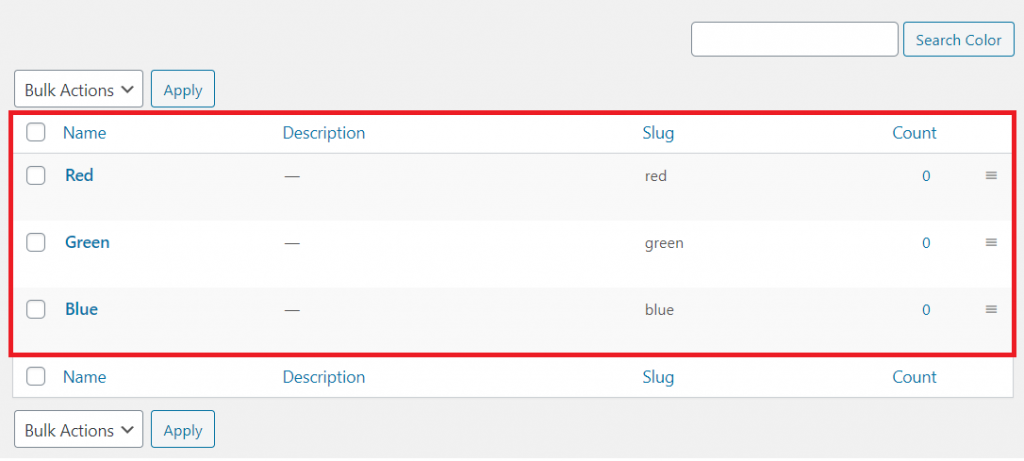
- Giysi sattığınız her rengi ekleyin (yeşil, mavi veya kırmızı gibi)
- Sol taraftaki ' Yeni renk ekle ' düğmesini tıklayın (ihtiyacınız olduğu kadar çok renk ekleyebilirsiniz).

Adım 3: Tek bir ürüne nitelikler ekleme.
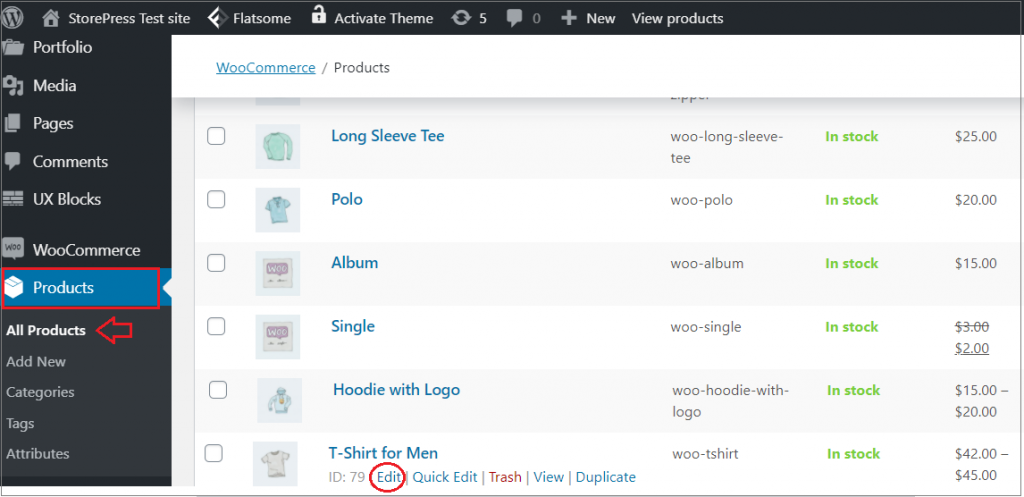
- Sol menü çubuğundan ' Ürünler'e gidin. Yeni bir öğe ekleyebilir veya mevcut olanı düzenleyebilirsiniz.

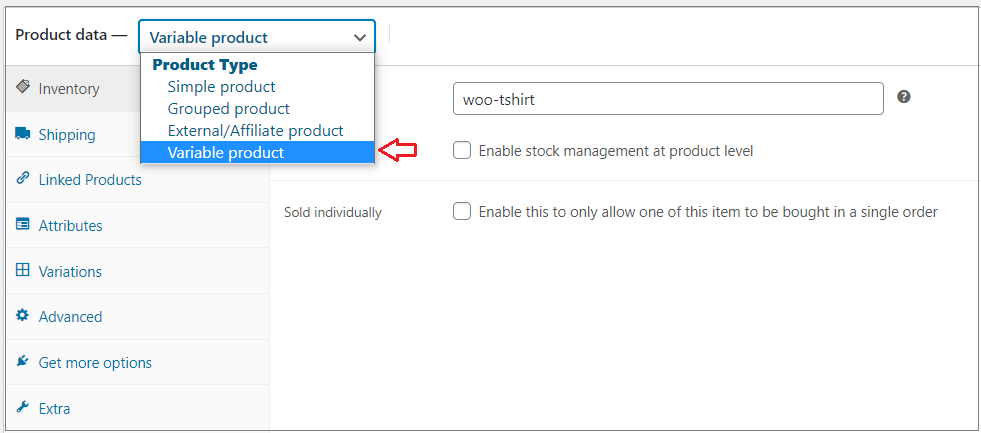
- ' Ürün verileri ' bölümünün açılır menüsünden ' Değişken ürün'ü seçin.

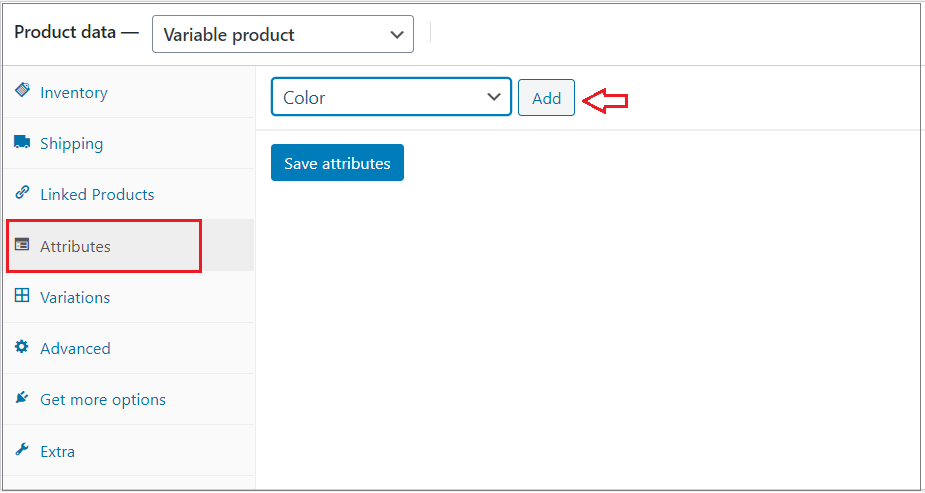
- ' Özellik ' sekmesine gidin. Ürünleriniz için oluşturduğunuz özelliklerin bir listesi burada görülebilir.
- Listeden niteliklerden birini seçin. Burada 'renk' özelliğini seçtim.

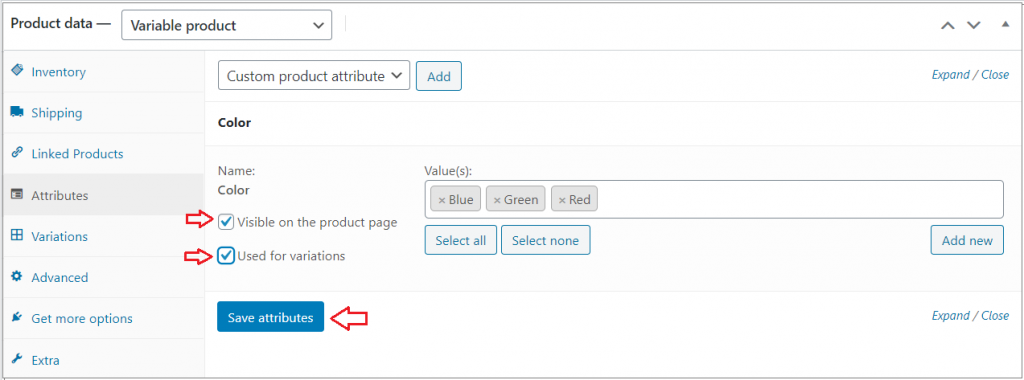
- Birden fazla seçenek seçebilir veya ' Tümünü seç ' düğmesine tıklayabilirsiniz.
- Hem ' Ürün sayfasında görünür ' hem de ' Varyasyonlar için kullanılır ' seçeneğini işaretlemeyi unutmayın.
- Ardından ' Nitelikleri kaydet 'i tıklayın.
- Not: İsterseniz daha fazla özellik eklenebilir (' Yeni ekle ' düğmesinden).

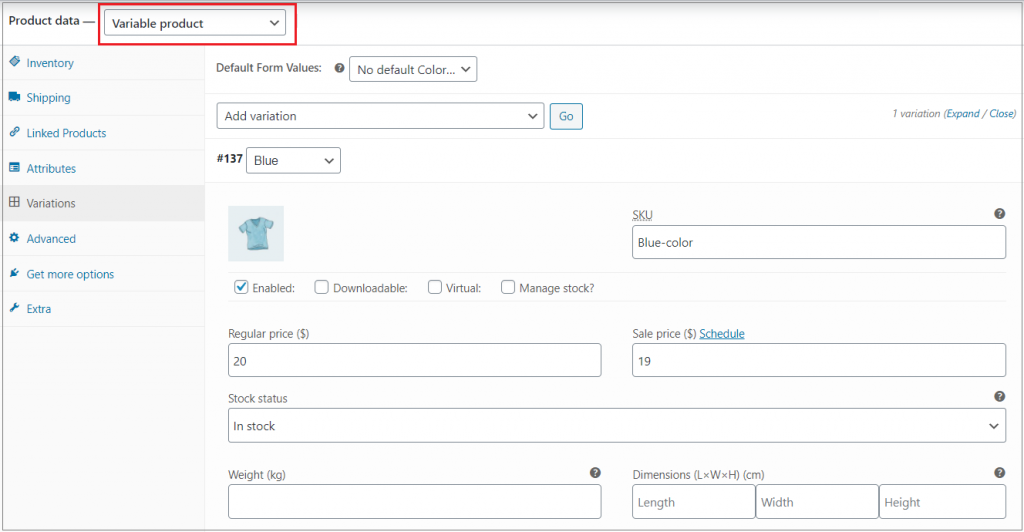
Adım 4: Ürününüze varyasyonlar ekleyin.
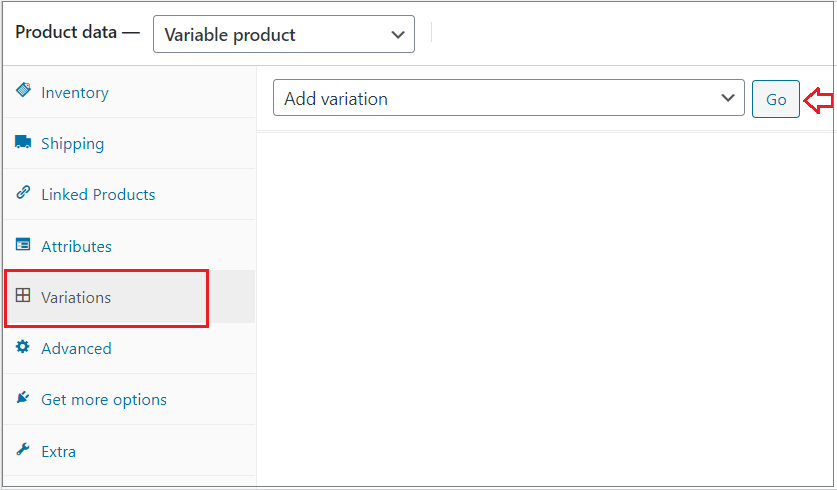
- Niteliklerin hemen altında, ' Varyasyonlar' bölümüne gidin ve açılır menüden ' Varyasyon ekle 'yi seçin.
- ' Git' düğmesine bastıktan sonra yeni bir açılır menü olacak.

Şimdi, varyasyonlarınızın özniteliğini (belirli bir renk gibi) seçme zamanı.

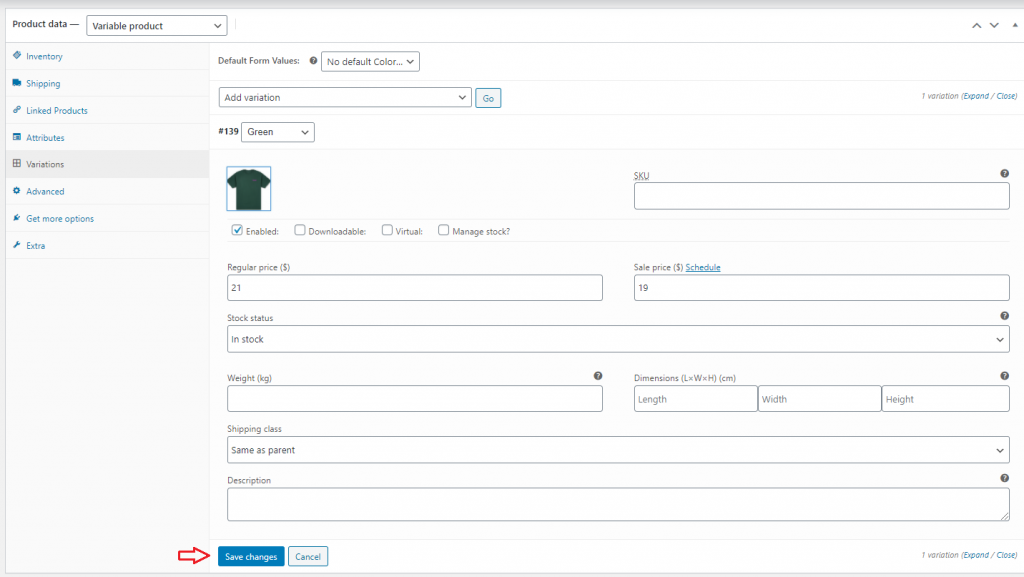
Adım 5: Ayarın geri kalanını özelleştirin.
- Varyasyonlar panelini genişletin
- Bu, her varyasyon için farklı bilgiler eklemenizi sağlar.
- Resim yükleme, fiyat, stok durumu, boyutlar ve daha fazlasını ekleme seçenekleri vardır.
- Ancak varyasyon için bir fiyat belirlemek zorunludur.
- Değişiklikleri tamamlamak için ' Değişiklikleri kaydet 'i tıklayın.

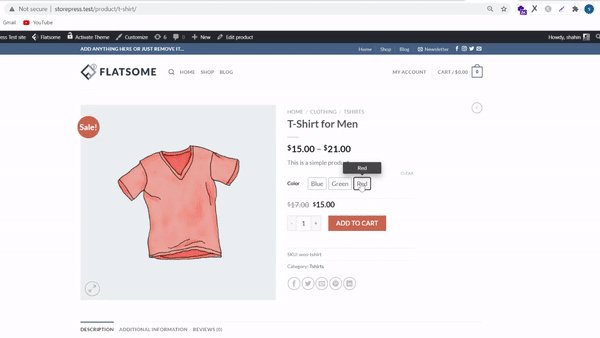
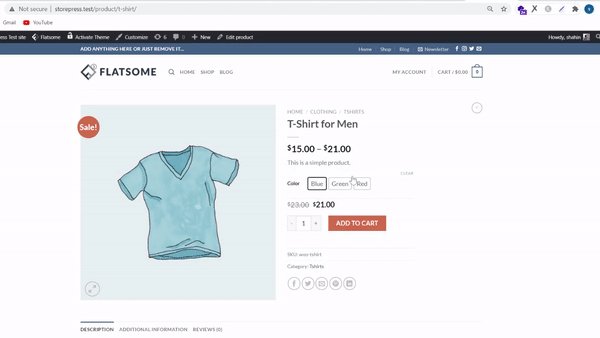
Değişken ürününüz için uygun kategoriyi seçtikten sonra ' Yayınla' düğmesine basın.
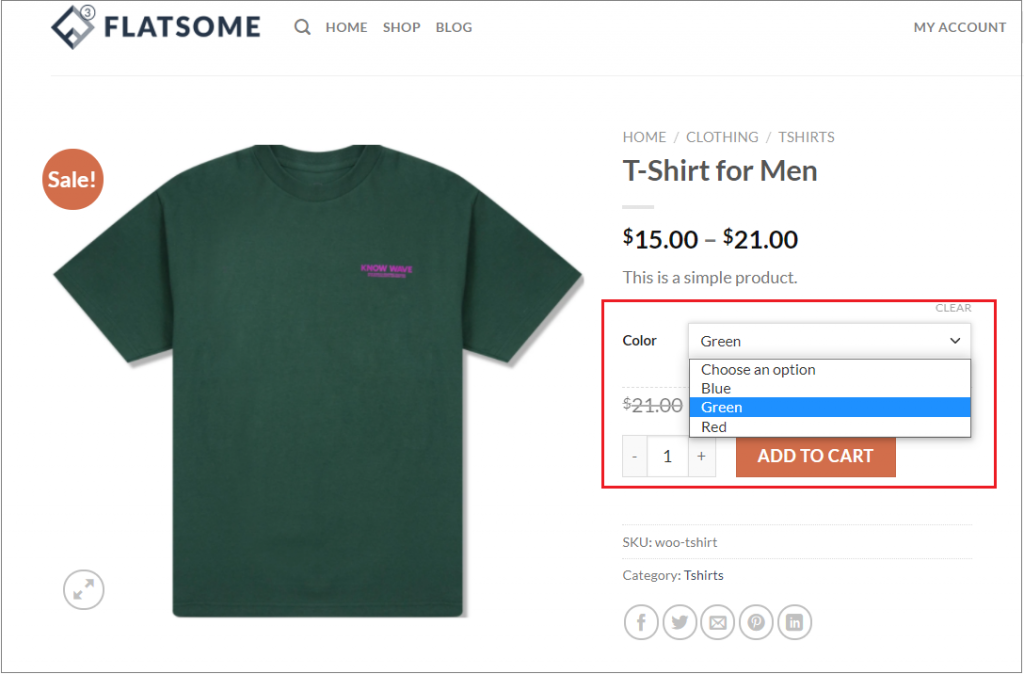
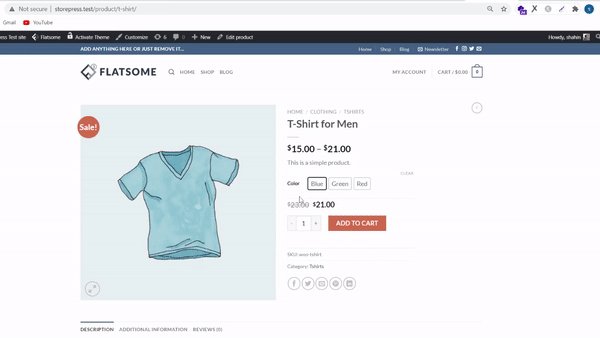
Bitirdiniz. Şimdi sonucu görün -

Güçlü bir WooCommerce eklentisi ile genişletin
Değişken ürünleri renk örnekleri olarak görüntülediğinizde, çevrimiçi mağaza ziyaretçileriniz için daha çekici olacaktır.
WooCommerce ürün varyasyonları için yeni bir deneyim oluşturmak için bir eklentiye ihtiyacınız var.
Böyle bir eklentinin bir örneği, WooCommerce Varyasyon Renk Örnekleri eklentisidir. Eklenti, WooCommerce ürün varyasyonlarınızı renk örnekleri olarak görüntülemenizi sağlar.

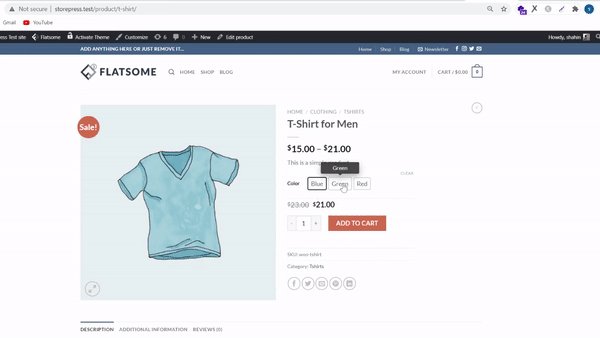
WooCommere Varyasyon Renk Örnekleri eklentisini kurduktan hemen sonra bir ürün sayfasının görünümü düğme renk örneklerine dönüştürülecektir. Ancak varsayılan açılır menüyü mağaza veya arşiv sayfasında renk , resim ve radyo düğmesi renk örneklerinde göstermek için profesyonel sürüme yükseltebilirsiniz.
Eğitimin, Flatsome destekli WooCommerce mağazasına değişken ürünler eklemek için gereken adımları öğrenmenize yardımcı olduğunu umuyoruz. Flatsome teması veya WooCommerce hakkında daha fazla eğitime ihtiyacınız varsa, yorum bölümünde bana bildirin. Bir sonraki öğreticiyi sizin için yazacağım.

