Görüntülenebilir SVG Dosyaları Nasıl Oluşturulur
Yayınlanan: 2023-02-09Görüntülenebilir SVG dosyaları, bir dizi farklı yöntem kullanılarak oluşturulabilir. En yaygın olanı, Adobe Illustrator , Inkscape veya CorelDRAW gibi bir vektör grafik düzenleyici kullanmaktır. Bu programlar, SVG dosyaları olarak kaydedilebilen vektör grafikleri oluşturmanıza ve düzenlemenize olanak tanır. Diğer bir yöntem ise Adobe Photoshop, GIMP veya Paint gibi bir raster grafik düzenleyici kullanmaktır. AÇIK. Bu programlar, bir dizi farklı yöntem kullanılarak SVG dosyalarına dönüştürülebilen raster görüntüler oluşturmanıza ve düzenlemenize olanak tanır. Dosyanızı oluşturduktan veya bir SVG'ye dönüştürdükten sonra, birkaç farklı yöntem kullanarak onu kırpabilirsiniz. Bu programlar, görüntünün bir alanını seçmenize ve ardından kırpmanıza olanak tanır. SVG dosyanızı kırptıktan sonra, web sitenizde veya blogunuzda kullanmak üzere kaydedebilirsiniz.
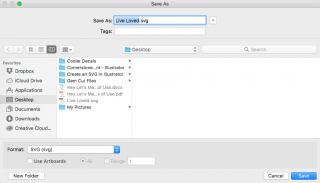
Bir SVG'yi TLDR aracılığıyla dışa aktarırken, 'Duyarlı' etiketli kutunun işaretini kaldırın. Illustrator Çalışma Yüzeyiniz, ihtiyacınız olan boyutlara ayarlanmalıdır ve bunlar, bir Çalışma Yüzeyi seçtiğinizde sağ üst köşede görünür. Çalışma yüzeyini kırparken Logonuzu seçin/vurgulayın ve tam olarak sığdığından emin olun.
Bir Svg Dosyasını Nasıl Kaydederim ve Düzenlerim?

Bir SVG dosyasını kaydetmek için Adobe Illustrator, Inkscape veya Sketch gibi bir vektör grafik düzenleyici kullanmanız gerekir. Bu programlarla bir SVG dosyasını açabilir ve ardından onu programın yerel biçiminde kaydedebilirsiniz.
Bir svg dosyasını çevrimiçi düzenlemek için Vector Ink web sitesine gidin, Yeni Tasarım'ı seçin ve ardından Düzenle'ye tıklayın. Dosya tarayıcınız onu içe aktarmak, dosyaya gitmek ve başlatmak için kullanılabilir. İçe aktarılan tasarımınızı seçin, ardından Grubu Çöz'ü seçin veya özelleştirmek için bir öğeye çift dokunun. Damlalık, tuvalden renkleri seçmek ve diğer yüzeylere uygulamak için kullanılabilir. Renk paleti düzenleyicisine gidip rengi değiştir düğmesine tıklayarak renk paletini değiştirebilir veya silebilirsiniz. Nesnelerin özelliklerini değiştirerek değiştirebilirsiniz. Dönüştür panelinden simgesini seçerek bir nesnenin boyutunu, dönüşünü, konumunu, eğimini ve görünürlüğünü değiştirebilirsiniz. Nokta Aracını kullanarak vektör yolunu değiştirebilirsiniz. Artık Yol kontrol paneli kullanılarak daha fazla yol değişikliği yapılabilir.
Bir Svg Dosyası Düzenlenebilir mi?
Android için Office'te bir.VSW görüntüsünü düzenlemek için düzenlemek istediğiniz SVG'yi seçin; şeritte Grafikler sekmesi görünmelidir. Stiller bölümü, saniyeler içinde farklı görünmesini sağlamak için SVG dosyanıza ekleyebileceğiniz önceden tanımlanmış stilleri içerir.
Svg Görüntüleri Kırpabilir mi?
Internet Explorer'da bir görüntüyü kırpmanız ve ölçeklendirmeniz ve IE9'a geri destek sağlamanız gerekirse, bunu görüntüyü bir svg'ye sararak, ardından onu bir nesne sığdırma ve nesneye sığdırmak için viewBox ve saveRatio özniteliklerini kullanarak yapabilirsiniz. konum ayarı.
Bir resim eklediğinizden emin olun. SVG biçiminde iki yoldan biriyle kırpın. Dosyayı açmak için desteklenen bir program kullanın. Adobe Illustrator veya Inkscape kullanmalısınız. Kırp, araç çubuğunda kullanabileceğiniz bir düğmedir. .svg dosyasını Zamzar kullanarak başka bir biçime dönüştürmek mümkündür. Grafik Efektleri ile resimlerinize gölge, ışıma, 3D efektler ve daha fazlasını ekleyebilirsiniz.
Döndür komutunu kullanarak bir görüntüyü dikey veya yatay olarak döndürebilirsiniz. Metni Kaydır özelliği, metnin görüntünüzde nasıl akacağını kontrol etmeyi kolaylaştırır. Görüntü, bir sayfaya mümkün olduğu kadar sıkı sığacak şekilde kırpılmalı ve konumlandırılmalıdır. Inkscape'te profesyonel bir illüstratör, web tasarımcısı veya tasarımcı kendi çizimlerini yaratabilir. Güçlü nesne oluşturma ve işleme araçlarıyla yüklüdür. Svg'nizi sürükleyip bırakın, değiştirin ve JPG, PDF veya PNG görüntüsü olarak kaydedin. Bir görüntüyü kırpmak için kullanıcının web'de gezindiği işletim sistemini seçin.

Görüntüleri kırpmanın en etkili yolu, Adobe Photoshop'ta Vektör Nesnelerini kullanmaktır. Bir degrade veya bulanıklık kullanmak, herhangi bir vektör nesnesini kırpmanın en iyi yoludur. Kırpma düğmesinden görüntüyü seçerek onu kırpabilirsiniz. Nesne kırpıldıktan sonra silinebilir. Kırpılan görüntü, kırpıldıktan sonra Kaydet düğmesine tıklanarak kaydedilebilir.
Yüksek Çözünürlüklü Grafikler İçin Neden Svg Kullanmalısınız?
Yüksek çözünürlüklü grafikler, pikselleştirilmesi veya genişletilmesi gerekmeyen SVG kullanılarak oluşturulabilir. SVG'yi kullanmak, PNG'leri kullanmaktan daha ayrıntılı grafikler oluşturmanıza ve grafiklerinizde şeffaflık elde etmenize olanak tanır. PNG'ler birçok grafik için hâlâ mükemmel bir araç olsa da, .SVG gibi yüksek çözünürlüklü formatlarda oluşturulması zor olabilir.
Svg Kırpma Görüntü Kutusu
Bir svg kırpma görüntüleme kutusu, bir svg görüntüsünü kırpmanın bir yoludur. Görüntünün bir bölümünü seçmenize ve ardından onu kırpma görünüm kutusunda görüntülemenize olanak tanır. Görüntünün belirli bir alanına odaklanmak veya görmek istemediğiniz bir bölümü kırpmak istiyorsanız bu yararlıdır.
Bir SVG kullandığınızda kendi dünyanızı yaratmalısınız. Tüm dünyanın elinizin altında olması gibisi yoktur. Sonuç olarak, fotoğrafları çekerek arkadaşlarınıza ne göstereceğinizi seçmelisiniz. Kameranızın viewBox'ını bir çok yolla bir özellik olarak ilişkilendirebilirsiniz. ViewBox, kamera merceğinizi nasıl kaydıracağınızı ve yakınlaştıracağınızı kontrol eden şeydir ve biz onu kullanırken yalnızca görmek istediklerimizi gösteririz. viewBox'a değer verdiğinizde, dört sayıdan oluşan bir liste alırsınız: min-x, min-y, genişlik ve yükseklik. Bu değerlerin değiştirilmesi, insan olaylarının gidişatını göz açıp kapayıncaya kadar değiştirecektir.
Svg'de Viewbox'ın Birçok Kullanımı
ViewBox'ın sanal koordinatları, başka bir formattakilere çok benzer. SVG içindeki tüm vektörlerin viewBox ile oluşturulmuş olmasına rağmen, SVG'nin gerçek yüksekliğini, genişliğini ve diğer özelliklerini onu etkilemeden değiştirebilirsiniz. SVG için bir viewBox ile oluşturmak çok daha kolaydır. Bir SVG, biri olmadan oluşturulamaz.
ViewBox, özellikle bir SVG'nin boyutunu sıkı bir şekilde kontrol etmek istediğinizde kullanışlıdır. Tüm cihazlarda aynı boyuta sahip bir SVG oluşturmak istiyorsanız veya bir görüntü ile aynı boyuta sahip bir SVG oluşturmak istiyorsanız, cihaz boyutunu göz önünde bulundurun.
Bir sVG'nin sınırlarının dışına bir şey yerleştirmek istiyorsanız viewBox da yararlı olabilir. Bu durumda, SVG'nizin ortasındaki görüntü ideal olacaktır.
ViewBox, diğer öğeleri gizlemek veya metni konumlandırmak için de kullanışlıdır. Büyük miktarda metin veya öğe yazdırıp yazdırmamayı ve yine de büyük görünmesini sağlayabilirsiniz.
Bir SVG oluştururken viewBox özelliği mükemmel bir seçimdir.
Svg Photoshop'u Kırp
Photoshop'ta bir görüntünün arka planını kaldırmak istediğinizde, kırpma aracını kullanabilirsiniz. Bir görüntünün istenmeyen kısımlarını kaldırmak için kırpma aracını da kullanabilirsiniz. Bir görüntüyü kırpmak için araç çubuğundan kırpma aracını seçin. Ardından, kırpma aracını tıklayıp görüntünün tutmak istediğiniz kısmına sürükleyin. Seçimden memnun olduğunuzda, kırp düğmesini tıklayın.
Photoshop'ta Görüntüleri Kırpma
Nesnenin olmasını istediğiniz alanı seçmek için Alt (Windows) veya Option (Mac) tuşunu basılı tutun ve istediğiniz alanı seçmek için farenizi sürükleyin. Fareyi bırakın ve bunu yaptıktan sonra kırpma tutamaçlarına istediğiniz boyutları yazın.
