Elementor ile WooCommerce Tek Ürün Sayfası Nasıl Oluşturulur: Adım Adım Kılavuz
Yayınlanan: 2024-09-03Giriş: Bu yazıda, herhangi bir kodla uğraşmadan Elementor ile tamamen özelleştirilmiş bir WooCommerce Tek Ürün Sayfasını nasıl kolayca oluşturabileceğinizi göreceğiz!
Özel bir tek ürün sayfası oluşturmak, web sitenizin alışveriş deneyimini geliştirebilir. Elementor ve PowerPack Addons'un WooCommerce Builder'ı ile web sitenizin tarzına ve tasarımına uygun, çarpıcı, işlevsel bir ürün sayfası tasarlayabilirsiniz. Bu kılavuz, tek ürün sayfası şablonunuzu oluşturmaktan her ayrıntıyı özelleştirmeye kadar tüm süreç boyunca size yol gösterecektir.
Hadi başlayalım!
WooCommerce'de Tek Ürün Sayfası Nedir?
Tek Ürün Sayfası, e-ticaret web sitenizde belirli bir ürünü ayrıntılı olarak görüntüleyen özel bir sayfadır. Bu sayfa, müşterinin satın alma kararı vermesi için ihtiyaç duyduğu tüm bilgileri sağladığından alıcının yolculuğunda çok önemlidir.
Tek Ürün Sayfasının genel olarak neleri içerdiğinin ve neden önemli olduğunun bir dökümünü burada bulabilirsiniz:
- Ürün Başlığı: Ürün adı, sayfanın üst kısmında belirgin bir şekilde görüntülenir. Bir ziyaretçinin fark ettiği ilk şey budur ve ürünün neyle ilgili olduğuna dair zemini hazırlar.
- Ürün Resmi: Yüksek kaliteli ürün resimleri, genellikle yakınlaştırma veya farklı açılardan görüntüleme olanağıyla sergilenir. Müşteriler ürünle fiziksel olarak etkileşime giremediği için görseller online alışverişte çok önemlidir.
- Ürün Fiyatı: Ürünün maliyeti, indirim veya satış fiyatları da dahil olmak üzere açıkça belirtilir. Fiyat genellikle ürün başlığının veya görselinin yanında görüntülenir ve bu da kolayca görülebilmesini sağlar.
- Ürün Açıklaması: Bu bölümde ürün hakkında özellikler, teknik özellikler ve faydalar gibi ayrıntılı bilgiler verilmektedir. İyi yazılmış bir açıklama, müşteriyi ürünün değeri konusunda ikna etmeye yardımcı olabilir.
- Sepete Ekle Düğmesi: Müşterilerin ürünü alışveriş sepetlerine eklemelerine olanak tanıyan harekete geçirici mesajdır (CTA). Anında harekete geçmeyi teşvik etmek için düğme genellikle fiyatın ve ürün görselinin yanına yerleştirilir.
- Ürün Varyasyonları: Ürün farklı boyutlarda, renklerde veya stillerde geliyorsa bu seçenekler görüntülenerek müşterilerin tercih ettikleri varyasyonu seçmesine olanak sağlanır.
- Ürün İncelemeleri ve Derecelendirmeleri: Müşteri incelemeleri ve derecelendirmeleri sosyal kanıt sağlar ve güven oluşturmaya yardımcı olur. Alıcılar karar vermeden önce başkalarının ürünle ilgili deneyimlerini okuyabilir.
- İlgili Ürünler: Benzer veya tamamlayıcı ürünler için öneriler genellikle ek satın alımları teşvik etmek için görüntülenir.
Elementor ve PowerPack ile WooCommerce Tek Ürün Sayfası Nasıl Oluşturulur
Bir video eğitimi izlemeyi tercih ederseniz aşağıdaki bağlantıyı kontrol edin:
Adım 1: WordPress Web Sitenize Giriş Yapın
WordPress web sitenize giriş yapın ve kontrol paneline gidin. Burası sitenizin içeriğini ve tasarımını yöneteceğiniz kontrol merkezinizdir.
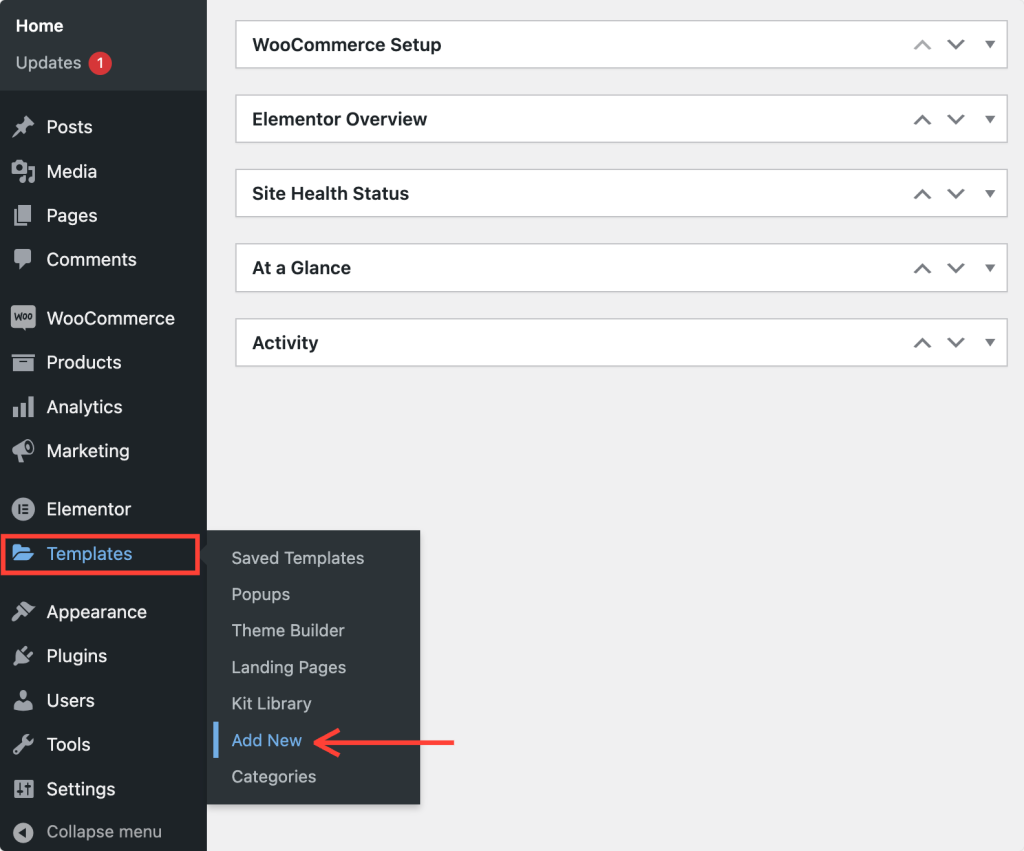
- Yeni Bir Şablon Ekleme: Kontrol panelinizde Şablon >> Yeni Ekle 'yi tıklayın. Bu, şablon türünü seçmeniz gereken bir pencere açar.

2. Adım: Yeni Bir Şablon Oluşturun
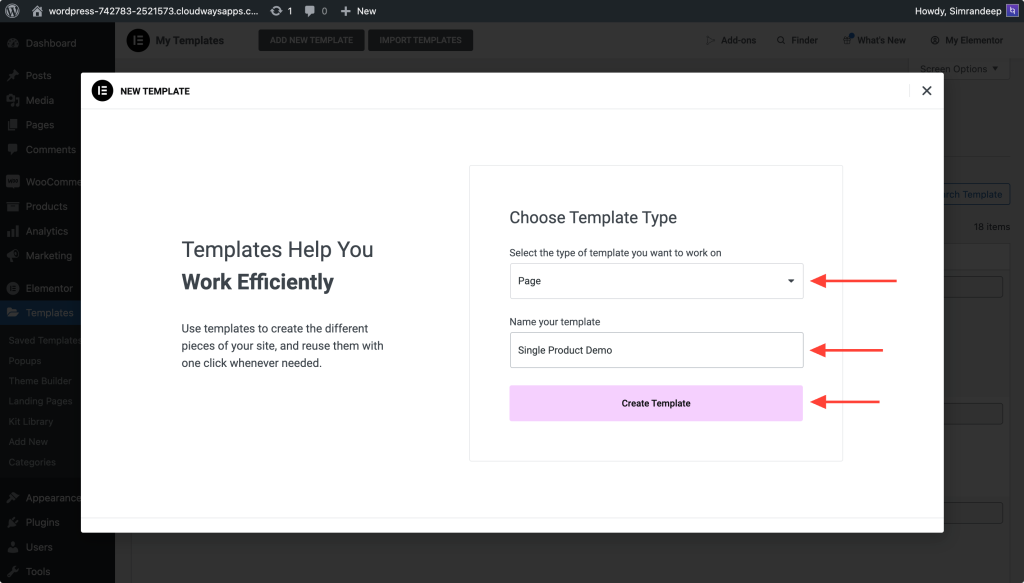
- Şablon Türünü Seçin: Yeni pencerede açılır menüden şablon türünü “Sayfa” olarak seçin.
- Şablonunuza Ad Verin: Şablonunuza net ve açıklayıcı bir ad verin. Bu, özellikle birden fazla şablonunuz varsa daha sonra tanımlamanıza yardımcı olur.
- Şablonu Oluşturun: Şablon Oluştur düğmesine tıklayın. Bu sizi tasarlamaya başlayabileceğiniz Elementor düzenleyicisine götürecektir.

3. Adım: Sayfa Düzenini Değiştirin
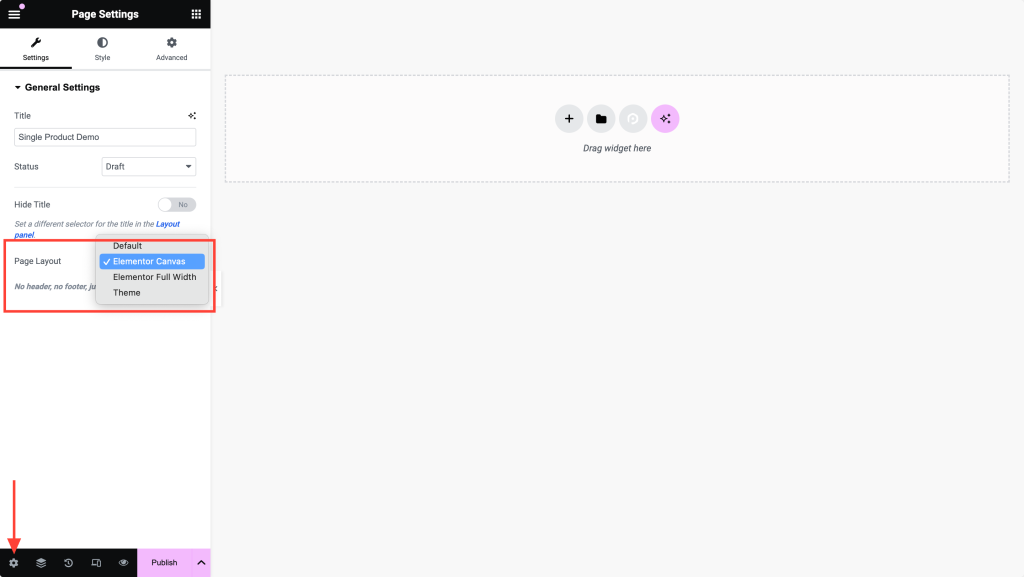
Elementor düzenleyicisine girdiğinizde varsayılan sayfa düzenini göreceksiniz. Bundan sonra yapmanız gerekenler:
- Düzeni Değiştirin (İsteğe Bağlı): Sayfa düzenini değiştirmek istiyorsanız panelin sol alt kısmındaki ayarlar simgesine tıklayın. Buradan, bir tuval düzeni veya tasarım ihtiyaçlarınıza uygun başka bir düzen seçebilirsiniz.
Mevcut düzenden memnunsanız şablonunuza öğeler eklemeye başlayabilirsiniz.

4. Adım: Şablonu Yayınlayın
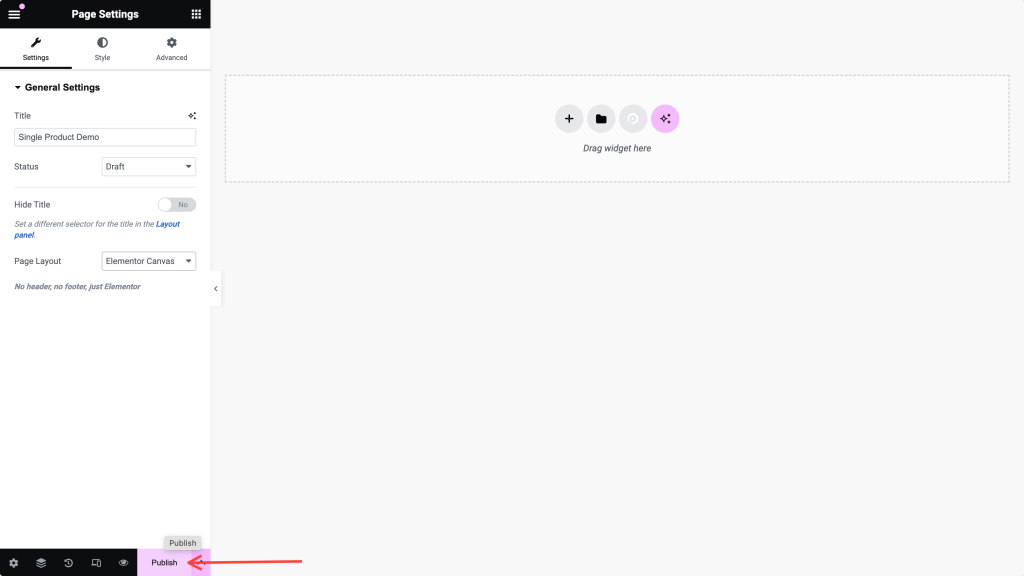
Devam etmeden önce Elementor panelinin altındaki Yayınla düğmesini tıklayarak şablonunuzu yayınlayın. Daha fazla özelleştirme için bu şablona daha sonra geri döneceğiniz için henüz mükemmel değilse endişelenmeyin.

5. Adım: PowerPack WooCommerce Builder'ı etkinleştirin
Daha sonra PowerPack Addons tarafından sağlanan WooCommerce Builder özelliğini etkinleştirmeniz gerekir.
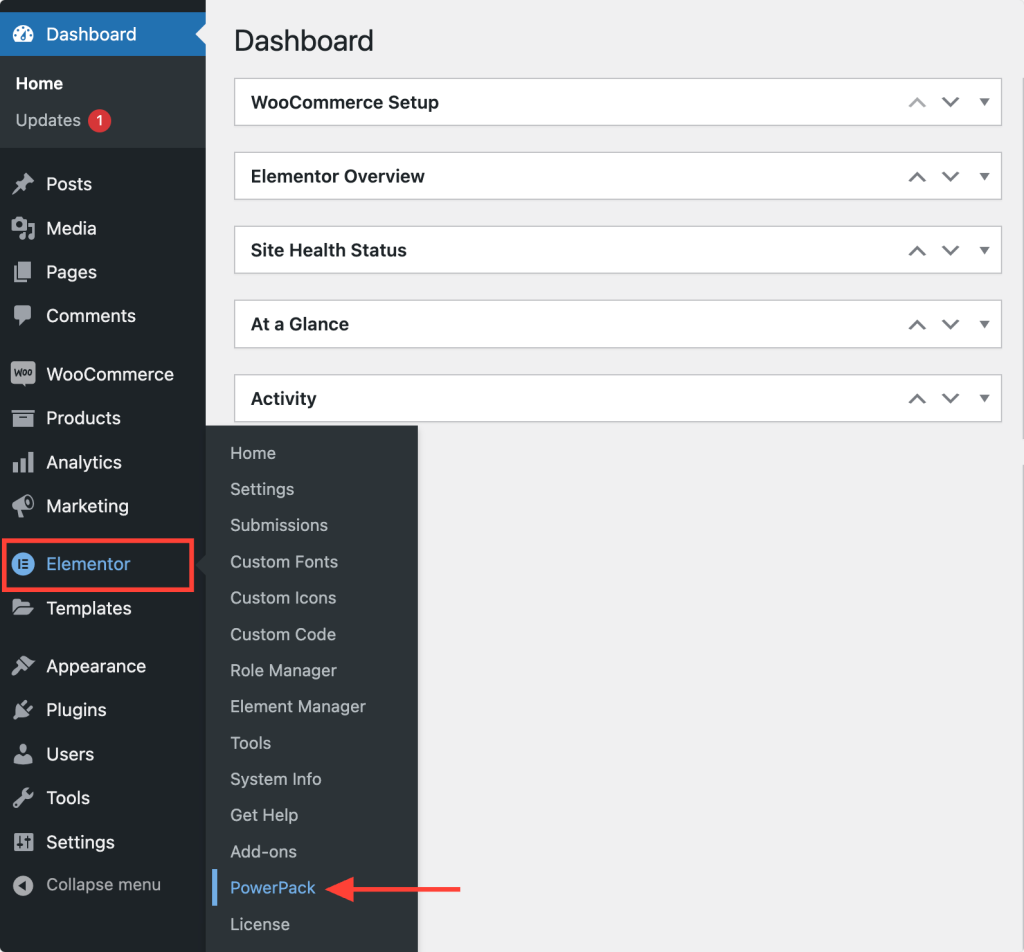
- WordPress kontrol panelinize dönün ve Elementor >> PowerPack'e gidin.

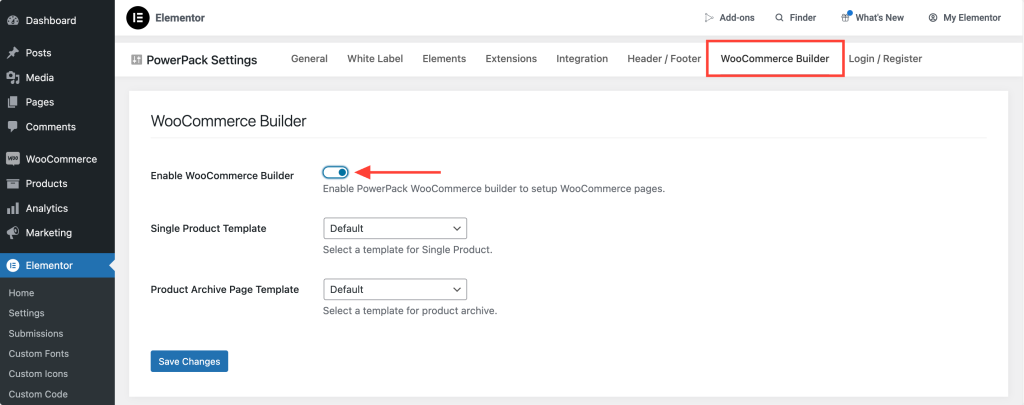
- WooCommerce Builder'ı etkinleştirin: PowerPack ayarlarında WooCommerce Builder sekmesini bulun ve etkinleştirmek için düğmeyi açın.

Adım 6: Tek Ürün Şablonunu Seçin
WooCommerce Builder etkinleştirildikten sonra ayarlarda iki yeni seçenek görünecektir.
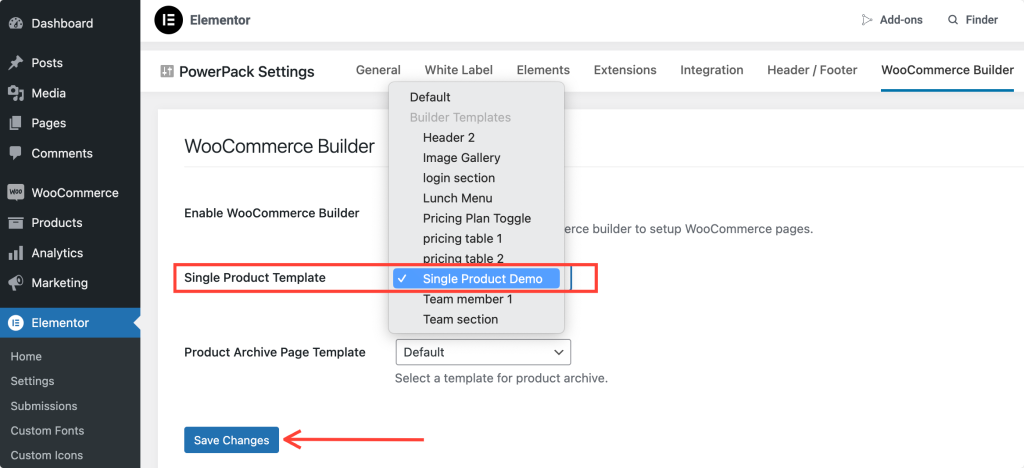
Tek ürün sayfası oluşturduğumuz için Tek Sayfa Şablonu seçeneğinin altındaki açılır menüden yeni oluşturduğunuz şablonu seçin.

Şablonunuzun doğru şekilde bağlandığından emin olmak için Değişiklikleri Kaydet düğmesini tıklamayı unutmayın.
Adım 7: Tek Ürün Şablonunu Düzenleyin
Artık şablonunuz bağlandığı için Tek Ürün Sayfanızı düzenleme ve tasarlama zamanı geldi.
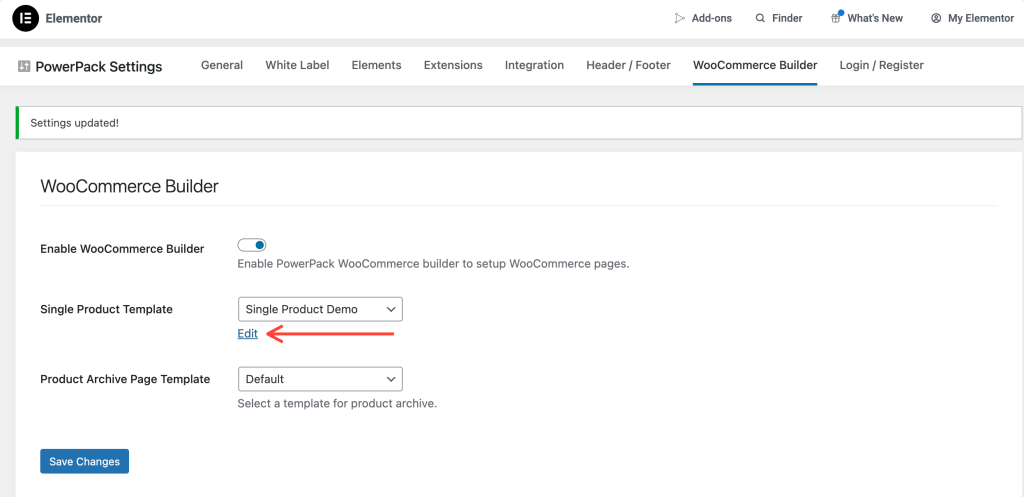
Tek Sayfa Şablonu seçeneğinin altındaki Düzenle düğmesini tıklayın. Bu sizi doğrudan özelleştirmeye başlayabileceğiniz Elementor düzenleyicisine geri götürecektir.

Adım 8: Tek Ürün Sayfası Düzenini Tasarlama
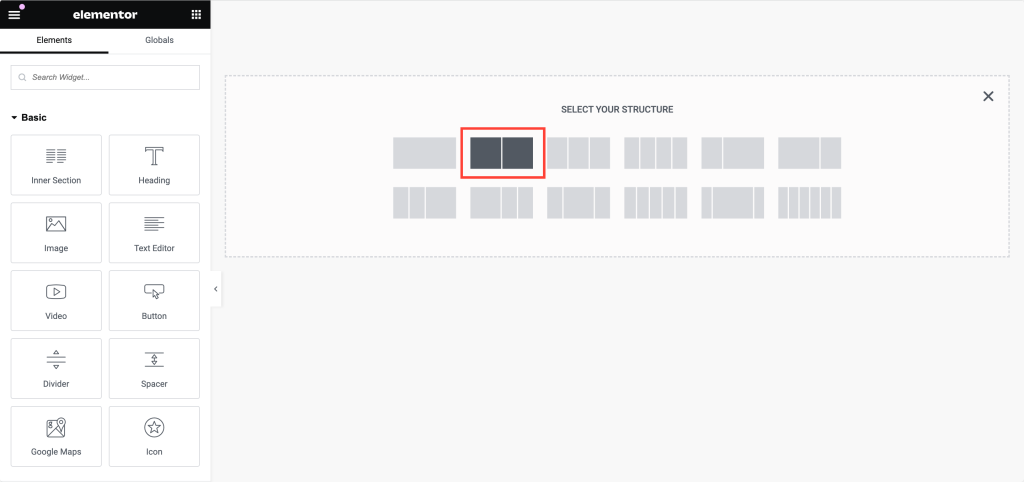
İki sütunlu bir yapı ekleyerek başlayacağız. Bu düzen, bir tarafta ürün resimlerini, diğer tarafta ürün ayrıntılarını görüntülemek için idealdir.

Adım 9: Ürün Görseli Ekleme
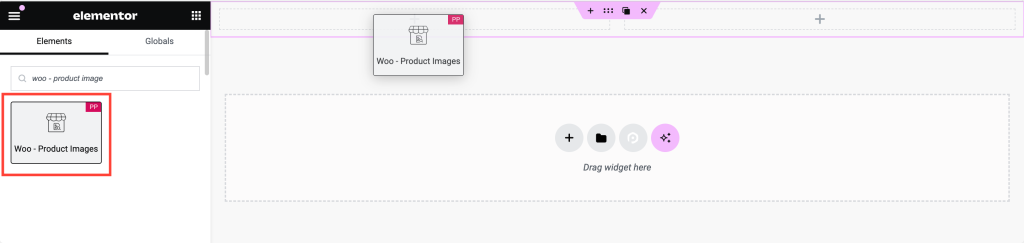
- Woo – Ürün Resmi Widget'ını Ekle: Sol sütunda “ woo – ürün resmi ”ni arayın. Widget'ın köşesinde PowerPack'ten olduğunu belirten "PP" simgesinin olduğundan emin olun.
- Sürükle ve Bırak: Widget'ı sol sütuna sürükleyin. Widget, ürün görselini otomatik olarak gösterecektir.

- Görüntüyü Özelleştirin: Stil sekmesinde görüntü ayarlarını özelleştirebilirsiniz. Seçenekler şunları içerir:
- İndirimli Flash etiketi gösteriliyor
- Satış etiketi için kenar boşluklarını ve dolguyu ayarlama
- Satış etiketinin rengini, arka plan rengini, tipografisini ve aralığını ayarlama
- Ana ve küçük resim görsellerini özelleştirme
Adım 10: Ürün Başlığını Ekleme
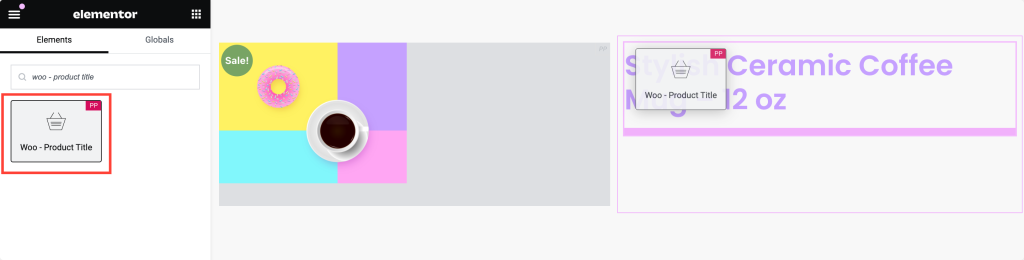
- Woo – Ürün Başlığı Widget'ını Ekle: Sağ sütuna gidin ve “ woo – ürün başlığı ” ifadesini arayın.
- Sürükle ve Bırak: Widget'ı sağ sütuna ekleyin. Bu widget otomatik olarak ürün başlığını getirecektir.
- Başlığı Stillendirin: Başlığı aşağıdakiler de dahil olmak üzere çeşitli seçeneklerle özelleştirebilirsiniz:
- Metin rengi
- Tipografi
- Metin modu (örn. büyük harf, küçük harf)
- Yaratıcı metin efektleri için karışım modu

Adım 11: Ürün Derecelendirmelerini Görüntüleme
Sosyal kanıt herhangi bir ürün sayfası için çok önemlidir. Ürün derecelendirmeleri eklemek, potansiyel alıcıların güvenini kazanmanıza yardımcı olabilir.
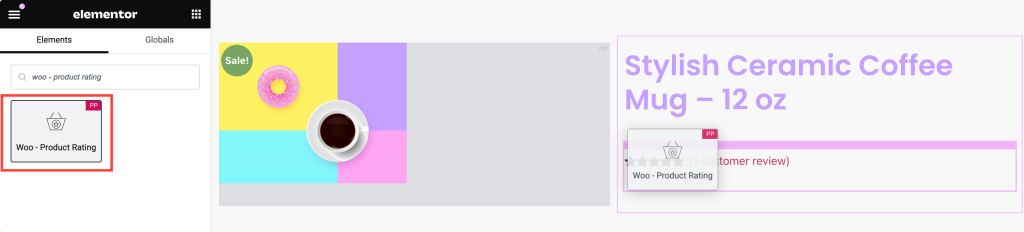
- Ürün Derecelendirme Widget'ını Ekle: "Woo – ürün derecelendirmesi"ni arayın ve widget'ı tasarımınıza sürükleyin.
- Derecelendirmeleri Özelleştirin: Bu widget, ürünün derecelendirmelerini otomatik olarak gösterecektir. Şunları ayarlayabilirsiniz:
- Yıldız rengi
- Boş yıldız rengi
- Bağlantı rengi
- Tipografi
- Yıldız boyutu ve aralığı
- Tasarımınıza uyacak şekilde hizalama

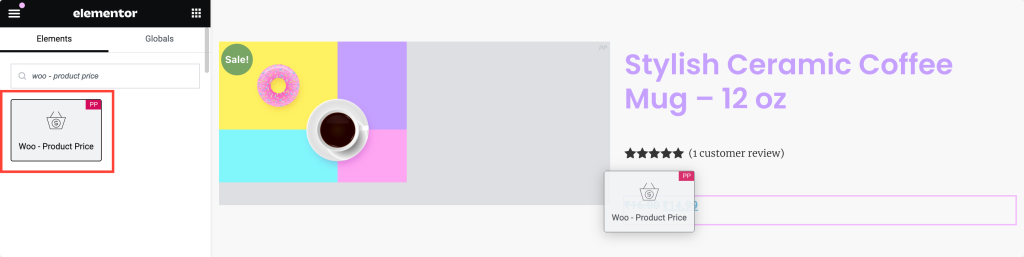
Adım 12: Ürün Fiyatını Ekleme
Ürün fiyatı sayfanızdaki en önemli unsurlardan biridir.

- Ürün Fiyatı Widget'ını Ekle: "Woo – ürün fiyatı" nı arayın ve widget'ı tasarımınıza ekleyin.
- Fiyatı Özelleştir: Widget, ürün fiyatını otomatik olarak getirecektir. Bunu şu şekilde özelleştirebilirsiniz:
- Hizalamayı ayarlama
- Rengi ve tipografiyi değiştirme
- Renk, tipografi ve aralık dahil olmak üzere indirimli fiyat seçeneklerini özelleştirme

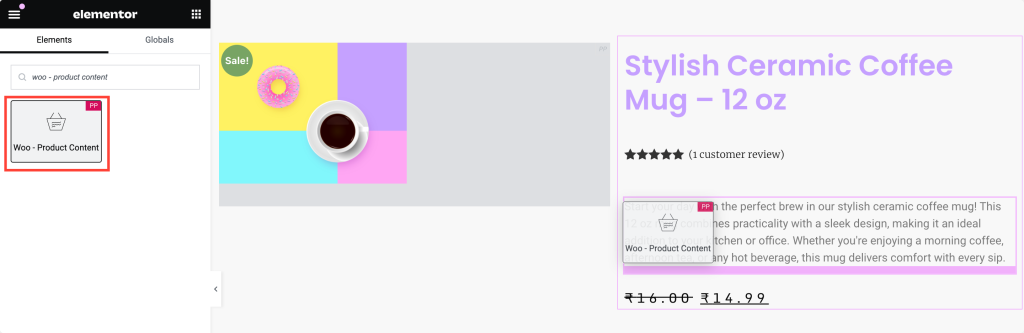
Adım 13: Ürün İçeriğini Ekleme
Ürün içeriği, müşterilerin ürünün ayrıntılarını ve faydalarını anlamalarına yardımcı olur.
- Ürün İçeriği Widget'ını Ekle: “woo – ürün içeriği” ni arayın ve widget'ı sayfanıza ekleyin.
- İçeriği Özelleştir: Stil sekmesinde şunları ayarlayabilirsiniz:
- Hizalama
- Metin rengi
- Sitenizin tasarımına uygun tipografi

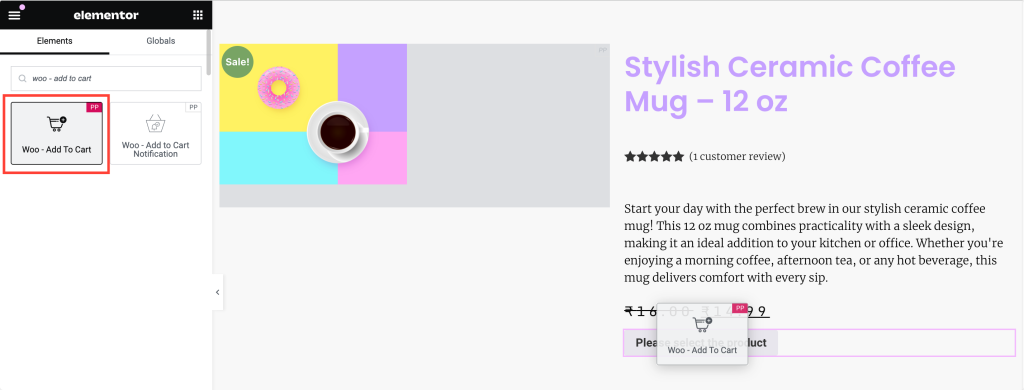
Adım 14: Sepete Ekle Düğmesinin Eklenmesi
Sepete Ekle butonu ziyaretçileri müşteriye dönüştürmenin en önemli unsurudur.
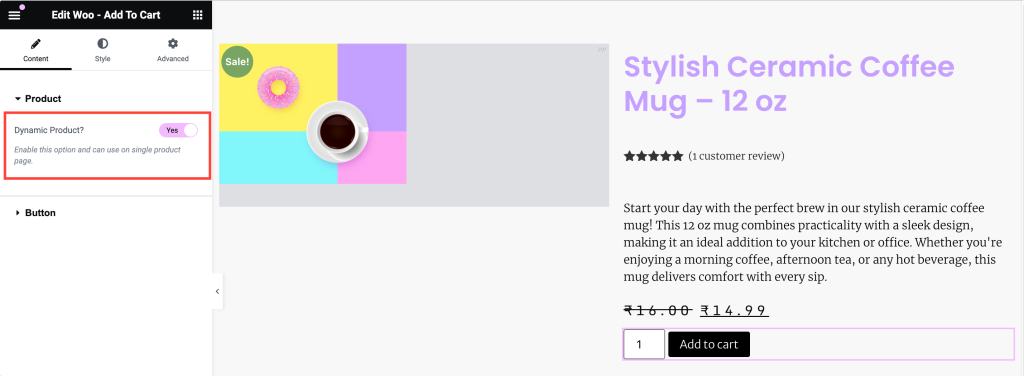
- Sepete Ekle Widget'ını Ekle: “Woo – sepete ekle”yi arayın ve widget'ı sayfanıza sürükleyin.

- Dinamik Ürün Seçeneğini Etkinleştir: Bu Tek Ürün Sayfası olduğundan Dinamik Ürün seçeneğini etkinleştirdiğinizden emin olun. Bu, kullanıcının görüntülediği ürüne göre fiyatlandırma güncellemelerini sağlar.
- Düğmeye Stil Verme: Aşağıdakileri ayarlayarak düğmenin görünümünü özelleştirin:
- Tipografi
- Metin rengi
- Arka plan türü (ör. katı, degrade)
- Yuvarlatılmış köşeler için kenarlık yarıçapı

Adım 15: Tek Ürün Sayfanızı Sonlandırma ve Yayınlama
Sayfanızı inceleyin ve her şeyin markanıza göre hizalandığından ve tasarlandığından emin olun. Tasarımdan memnun kaldığınızda Elementor'daki Güncelle düğmesine tıklayın.
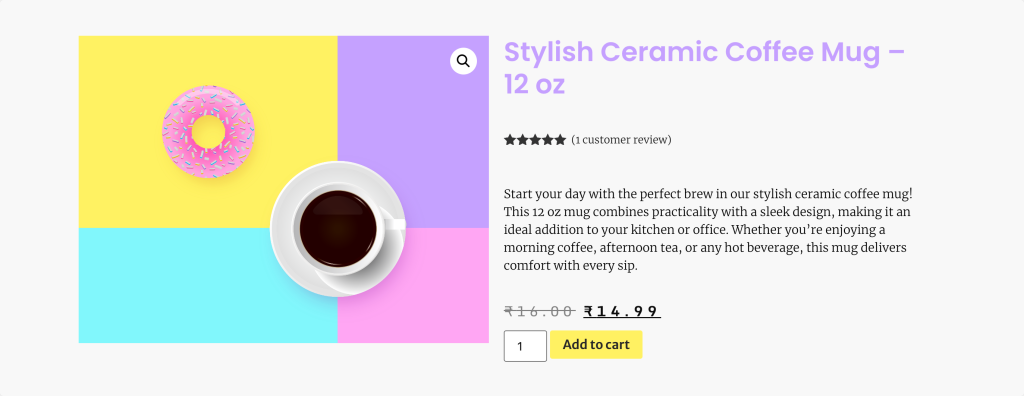
Tek ürün sayfamız şu şekilde görünüyor:

PowerPack WooCommerce Builder'ın doğru seçim olup olmadığı konusunda hâlâ şüpheniz varsa aşağıda özel bir bölüm hazırladık:
Neden PowerPack WooCommerce Builder'ı Seçmelisiniz?
PowerPack WooCommerce Builder for Elementor, tamamen özelleştirilmiş ve görsel açıdan büyüleyici bir çevrimiçi mağaza oluşturmak için mükemmel bir araçtır. WooCommerce ve Elementor ile sorunsuz bir şekilde entegre olan PowerPack, benzersiz Tek Ürün ve Arşiv Sayfası şablonlarını kolaylıkla tasarlamanıza olanak tanıyan geniş bir WooCommerce'e özgü widget yelpazesi sunar.
PowerPack WooCommere Builder'ın temel özelliklerinden bazıları şunlardır:
- Tam Özelleştirme: PowerPack'in WooCommerce widget'larıyla ürününüzün ve arşiv sayfalarınızın her yönünü özelleştirebilirsiniz. Düzen ve tipografiden renkler ve aralıklara kadar hem işlevsel hem de estetik açıdan hoş sayfalar tasarlama özgürlüğüne sahipsiniz.
- Sürükle ve Bırak Basitliği: Elementor'un sezgisel sürükle ve bırak arayüzünden yararlanan PowerPack, tek bir kod satırı yazmadan karmaşık düzenler oluşturmayı kolaylaştırır. Geleneksel yöntemlere göre çok daha kısa sürede profesyonel kalitede tasarımlar oluşturabilirsiniz.
- Gelişmiş Kullanıcı Deneyimi: Ürünlerinizin özelliklerini öne çıkaran özel ve tamamen özelleştirilmiş ürün sayfalarını sergileyerek ilgi çekici ve kullanıcı dostu bir alışveriş deneyimi yaratabilirsiniz.
Tamamlanıyor!
İşte burada! Bu ayrıntılı adımları izleyerek Elementor ve PowerPack WooCommerce Builder'ı kullanarak tamamen özelleştirilmiş tek ürün sayfası tasarlayabilirsiniz.
Bu makalede belirtilen adımları takip etmekte herhangi bir zorlukla karşılaşırsanız, lütfen bizimle iletişime geçin veya sorularınızı yorum bölümüne bırakın.
Bu eğitim hakkındaki düşünceleriniz neler? Bu yararlı kılavuzu bulduysanız paylaşın! Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
Blogdan Daha Fazlası:
- Elementor Kullanarak WooCommerce Mini Sepeti Nasıl Eklenir
- Elementor ile WooCommerce Ödeme Sayfasını Özelleştirme
- Elementor Kullanarak WooCommerce Hesabım Sayfasını Özelleştirme
- Elementor Kullanarak WooCommerce Ürün Karuseli Nasıl Oluşturulur

Yorum bırakın Cevabı iptal et