Kendi Chrome Uzantınızı Nasıl Oluşturursunuz?
Yayınlanan: 2022-06-03Ya taramanızdan en iyi şekilde yararlanabilseydiniz? Kendi Google Chrome Uzantılarınızı nasıl yapacağınızı öğrenin.
Web tarayıcınızın sağladığı işlevlerden hiç memnun kalmadınız mı? Google Online Store'u keşfetmek için saatler harcamış olsanız bile, web'de gezinme deneyiminizi geliştirmek için her zaman "indir"e basmak kadar basit değildir.
Tarayıcı eklentilerinin devreye girdiği yer burasıdır. Bu eğitimde, sıfırdan kendi DIY Google Chrome Uzantınızı nasıl oluşturacağınıza bakacağız.
Google Chrome Uzantısı Nedir?

Google Chrome gibi modern tarayıcılar, kullanımlarını basitleştiren ve kullanıcıların çoğunluğunun taleplerini karşılayabilen çok sayıda özellik içerir. Ancak, bu temel özellikleri genişletmenin çeşitli avantajları olabilir. Bu nedenle tarayıcı üreticileri normalde onlar için uzantıların, eklentilerin ve eklentilerin oluşturulmasına izin verir.
Bu özellik Google Chrome'da mevcuttur ve web programlama bilgisi olan herkesin kendi Chrome Uzantılarını kolayca oluşturmasına olanak tanır. Birçok web sitesi gibi HTML, JavaScript ve CSS ile bir uzantı oluşturabilirsiniz.
Web sitelerinin aksine, uzantılar siz gezinirken arka planda çalışabilir, hatta bazen ziyaret ettiğiniz sitelerle etkileşime girebilir.
Google Chrome Uzantımız Hangi İşlevleri Sağlayacak?
Make Use Of web sitesini ziyaret etmenize ve orada bulunan makale kategorilerine göre rastgele bir arama yapmanıza olanak sağlayacak temel bir Chrome uzantısı oluşturacağız. Bu basit bir proje olmasına rağmen, çok şey öğreneceksiniz.
Nasıl Yapılacağını Keşfedeceksiniz
- Bir Google Chrome Uzantısı Geliştirin
- Bir Chrome Uzantısı kullanarak web sayfalarına özel kod ekleyin.
- Olay dinleyicileri oluşturarak tıklamaları simüle edin.
- Rastgele sayılar üret
- Dizileri ve değişkenleri kullanın.
Kendi DIY Chrome Uzantınızı Yapın
Google, kendi Chrome Uzantılarınızı geliştirmeyi şaşırtıcı derecede basit hale getirdi, böylece kısa sürede çalışır duruma geleceksiniz. Aşağıdaki talimatların tamamlanması yalnızca 10 ila 15 dakika sürecektir, ancak sizi kendi kodunuzu da denemeye davet ediyoruz.
Adım 1: Dosyaları Yapın

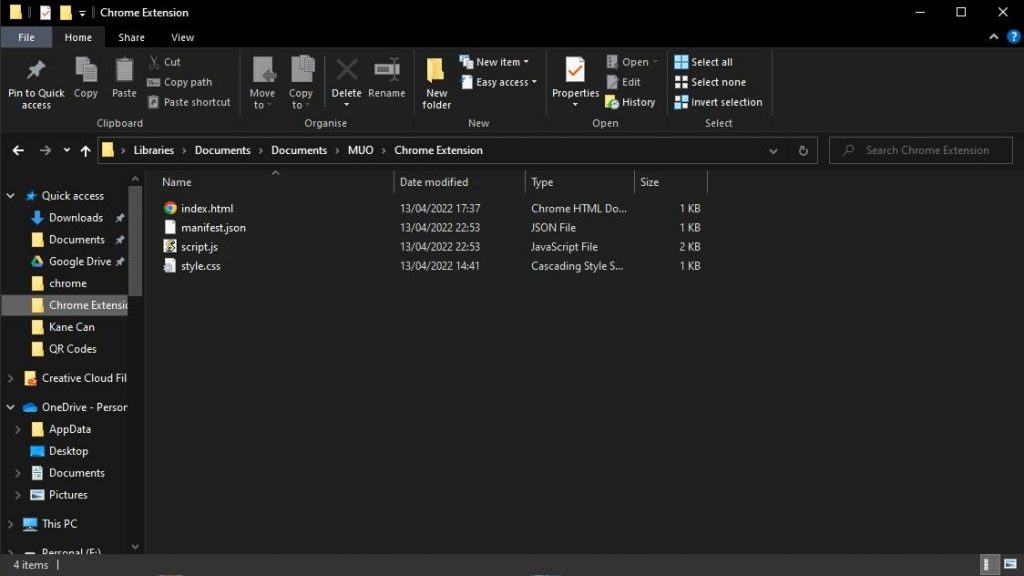
Uzantınızı paylaşmak istemediğinizde, yerel sisteminizde tutabilirsiniz. Uzantımızı oluşturmak için dört dosyaya ihtiyacımız var: bir HTML sayfası, bir CSS dosyası, bir JavaScript dosyası ve bir JSON dosyası.
Index.html, style.css, script.js ve manifest.json dosyalarımıza verdiğimiz isimlerdi. Bildirim dosyasının düzgün çalışması için bu ada sahip olması gerekir, ancak kodunuzu buna göre değiştirdiğiniz sürece diğerleri seçtiğiniz herhangi bir ada sahip olabilir.
Bu dosyalar aynı kök klasöre yerleştirilmelidir.
Adım 2: Manifest Dosyasını Oluşturun
Her Google Chrome Uzantısı bir bildirim dosyası içerir. Bazı temel ayarları uygularken Chrome'u uzantı hakkında bilgilendirir. Bir ad, sürüm numarası, açıklama ve bildirim sürümünün tümü bu dosyaya dahil edilmelidir. Ayrıca, uzantının açılır penceresi olarak index.html dosyasını yükleyen izinler ve bir eylem sağladık.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }3. Adım: HTML ve CSS'yi oluşturun
Komut dosyamızı kodlamaya başlamadan önce, HTML ve CSS kullanarak basit bir kullanıcı arayüzü (UI) tasarlamalıyız. Kendinizinkini yazmaktan kaçınmak için Bootstrap gibi bir CSS kitaplığı kullanabilirsiniz, ancak eklentimiz yalnızca birkaç kural gerektirir.
HTML, head ve body etiketlerinin tümü index.html dosyamızda bulunur. Head etiketinde sayfa başlığı ve stil sayfamıza bir bağlantı bulunurken, gövdede bir h1 etiketi, MakeUseOf.com'a bir bağlantı ve bir komut dosyası için tetikleyici olarak kullanılacak başka bir düğme bulunur. script.js dosyası, belgenin sonunda bir komut dosyası etiketine dahil edilmiştir.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>CSS dosyamız, yalnızca beş bileşenin stilini değiştirdiği için HTML dosyamızdan bile daha basittir. H1 etiketleri ve her iki düğmenin yanı sıra html ve gövde etiketleri için yönergelerimiz var.

html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }4. Adım: JavaScript'i oluşturun
Bu prosedürdeki son adım, script.js dosyamızı oluşturmaktır.
Bu dosyadaki insertScript() işlevi, diğer işlevi ( autoSearch() ) geçerli sayfaya eklemek için kullanılır. Bu, sayfayı düzenlememizi ve MakeUseOf.com web sitesinde şu anda mevcut olan arama seçeneklerini kullanmamızı sağlar.
Bunu, daha önce tartışılan işlevi çalıştırmadan önce Rastgele Aramayı Başlat düğmesine basılana kadar bekleyen bir olay dinleyicisi takip eder.
autoSearch() yöntemi biraz daha aldatıcıdır. MUO web sitesinin kategorilerinin 20'sini içeren bir diziyle başlar ve rastgele aramalar yapmak için bize iyi bir örnek sağlar. Bundan sonra, dizimizden bir eleman seçmek için 0 ile 19 arasında rastgele bir tamsayı üretmek için Math.random() işlevini kullanırız.
Şimdi elimizde arama sözcüğümüzle MUO arama kutusunu açmak için bir düğme tıklamasını taklit etmemiz gerekiyor. Arama düğmesinin kimliğini almak için önce Chrome geliştirici konsolunu kullanıyoruz, ardından click() yöntemini kullanarak JavaScript kodumuza ekliyoruz.
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }Adım 5: Dosyaları Chrome'a Yükleme:/uzantılar
Az önce oluşturduğunuz dosyalar şimdi Chrome uzantıları sayfasına eklenmelidir. Bundan sonra, uzantı Chrome'da kullanılabilir olacak ve dosyalarınızda her değişiklik yaptığınızda otomatik olarak güncellenecektir.

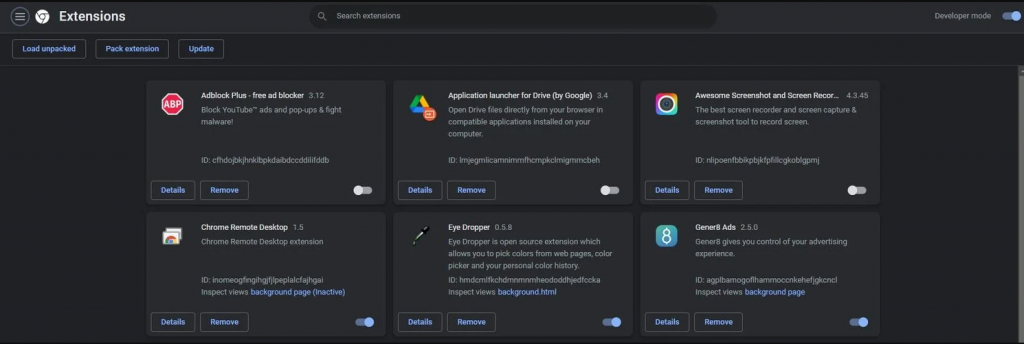
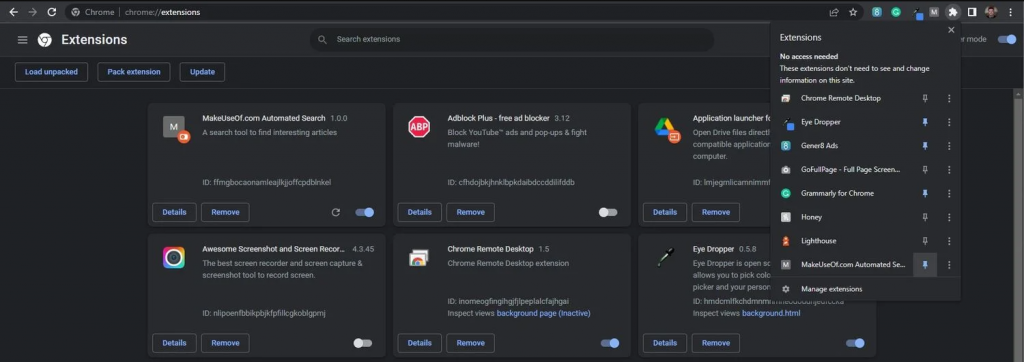
Google Chrome'u açın, chrome:/extensions'a gidin ve sağ üst köşedeki Geliştirici Modu kaydırıcısının açık olduğundan emin olun.

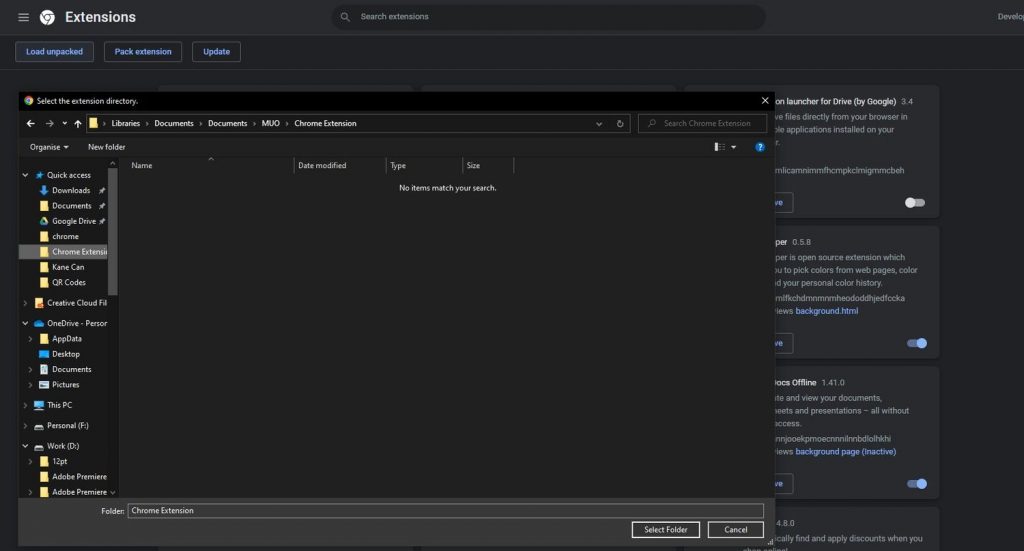
Sol üst köşedeki Paketlenmemiş Yükle'yi tıklayın, ardından uzantı dosyalarınızı içeren klasörü seçin ve Klasör Seç'i tıklayın.

Uzantınız yüklendikten sonra, daha hızlı erişim için ana görev çubuğuna sabitlemek için sağ üst köşedeki yapboz parçası simgesine tıklayın.
Artık bitmiş uzantıyı tarayıcınızda görebilmeniz gerekir. Bu uzantının yalnızca MUO web sitesinde veya arama düğmesi ve çubuğu için aynı kimliği kullanan web sitelerinde çalışacağını unutmamak önemlidir.
Google Chrome Uzantısı Oluşturma
Bu gönderi, kendi Google Chrome uzantınıza ekleyebileceğiniz işlevlerin yalnızca yüzeyine dokunuyor. Temel bilgilerde uzmanlaştıktan sonra, kendi fikirlerinizi denemek için kesinlikle zaman ayırmaya değer.
Chrome uzantıları, sörf deneyiminizi iyileştirmenize yardımcı olabilir, ancak güvenli ve güvenli bir çevrimiçi deneyim için bilinen bazı kabataslak Chrome uzantılarından kaçının.
