Bir WordPress Teması Nasıl Özelleştirilir? (Yeni başlayanların kılavuzu)
Yayınlanan: 2023-02-13Bir WordPress temasını nasıl özelleştireceğinizi öğrenmek ister misiniz? Sana yardım edebiliriz!
WordPress siteniz için bir tema yüklediyseniz ancak yine de üzerinde değişiklik yapmak istiyorsanız, onu özelleştirebilirsiniz.
En iyi temayı bulduktan sonra bile, sitenizin gereksinimlerine uyacak şekilde bazı kısımlarını değiştirmek isteyebilirsiniz.
Ve siteniz için bir temayı özelleştirdiğinizde, sitenizi diğerlerinden ayırmak için bir ton ve kimlik belirleyebilirsiniz.
Bu nedenle, bu makalede, bir WordPress temasını dört yöntemle nasıl özelleştirebileceğinizi öğreteceğiz. Ancak ondan önce, bir WordPress temasını neden özelleştirmeniz gerektiğini kısaca tartışalım.
Neden Bir WordPress Temasını Özelleştirmelisiniz?
WordPress temaları, web sitesinin belirli stiline uyacak çeşitli nişlere sahiptir. Ancak sitenizin niş alanına göre bir tema seçtikten sonra bile bazı öğeler sitenize uymayabilir.
Bu nedenle, temayı tercihinize göre değiştirebilirsiniz.
Bir temayı özelleştirmek, sitenize aşağıdaki şekillerde fayda sağlayabilir:
Sitenizin Diğerlerinden Öne Çıkmasını Sağlar
Daha önce de belirttiğimiz gibi, bazı temalar dışında tümü değil, belirli bir nişe uyacak şekilde oluşturulmuştur.
Ancak bu tür temalar bile birbirine benzer görünme ve hissetme eğilimindedir. Böylece, sitenizi rakiplerinizden ayırmak için özelleştirebilirsiniz.
Sitenize Daha Fazla Yapı Sağlar
Sitenizin en yüksek puan alması için mükemmel bir kullanıcı deneyimine ve tasarım açısından yönetilen bir yapıya sahip olması gerekir. Bu, kullanıcı deneyimini geliştirmek için sitenizi özelleştirdiğinizde mümkündür.
Bu nedenle, bir siteyi özelleştirmek sitenizin etkinliğini artırabilir ve ayrıca daha fazla yapı ekler!
Ziyaretçileri Çeker
Bir temayı özelleştirirken renkleri, yazı tiplerini, düzeni ve daha fazlasını sitenizin markasına uyacak şekilde değiştirebilirsiniz. Böylece, öğelerin uygun şekilde özelleştirilmesiyle sitenizin hedef kitlesini etkileyebilir ve daha fazla ziyaretçi çekebilirsiniz.
Hatta sitenizin görsellerine göre etki bırakacak bir ticari marka bile belirleyebilirsiniz!
Bir WordPress Teması Nasıl Özelleştirilir?
WordPress temanızı farklı yöntemler kullanarak özelleştirebilirsiniz. Burada, en yaygın ve etkili dört yöntemi tartışacağız.
Size en uygun olana bağlı olarak aşağıda açıklanan yöntemlerden herhangi birini kullanabilirsiniz!
1. Tam Site Düzenleyiciyi Kullanma
Tam Site Düzenleme (FSE), blokları kullanarak tüm web sitenizi oluşturmanıza ve düzenlemenize izin veren, WordPress'in yeni ve muhteşem bir özelliğidir.
WordPress 5.9 sürümünde sunulan tamamen yeni bir düzenleyici türüdür. Bunu kullanmak için WordPress'in 5.9 veya sonraki sürümüne ve bir 'blok temasına' ihtiyacınız var.
Blok temaları, tam site düzenlemesine olanak tanıyan ve bloklarla tamamen özelleştirilebilen yeni bir WordPress teması türüdür.
Bununla birlikte, temanızı Full Site Editor ile nasıl özelleştireceğinizi öğrenelim.
Bu nedenle, bir blok teması kurduğunuzdan emin olun.
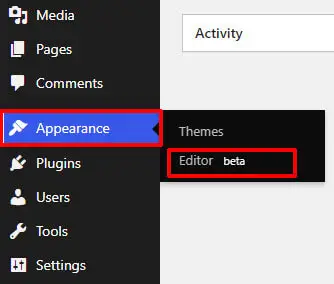
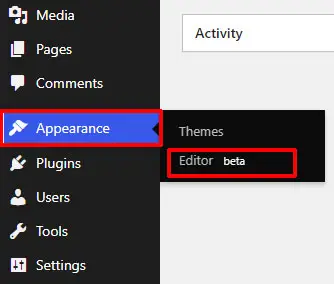
Öncelikle, WordPress yöneticinize giriş yapın ve Appearance >> Editor bölümüne gidin.

Bu sekmeye tıklamak Tam Site Düzenleyicisini açacaktır.

FSE, WordPress sayfalarının düzenini bloklar halinde özelleştirmenizi sağlar. Ayrıca, sayfanın tüm bölümleri blok öğeleri altındadır.
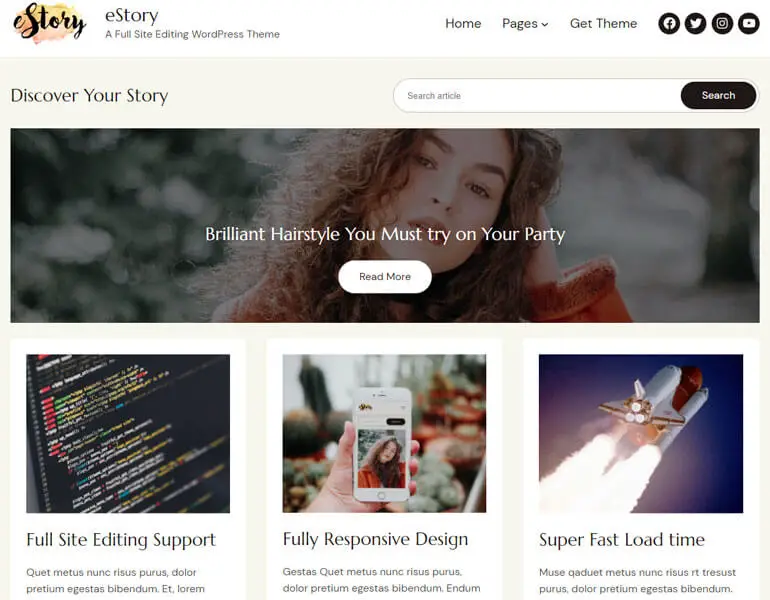
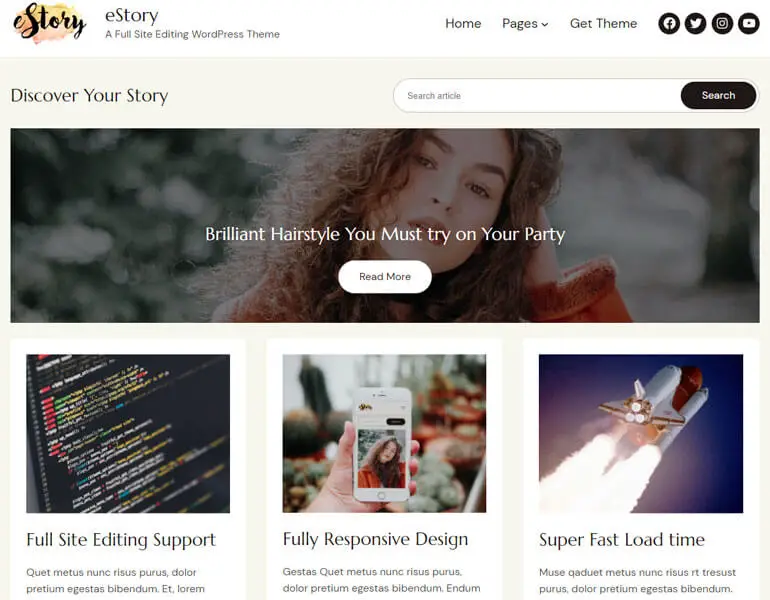
Burada, en iyi blok temalarından biri olan eStory'yi özelleştireceğiz. Bu modern blog teması, sitenizi Tam Site Düzenleyici'yi kullanarak özelleştirmenizi sağlar.

eStory'nin ücretsiz ve premium bir sürümü vardır. Ancak, bu eğitimde, bir siteyi özelleştirmek için premium olanı kullanacağız!
i) FSE ile Renklerinizi Özelleştirme
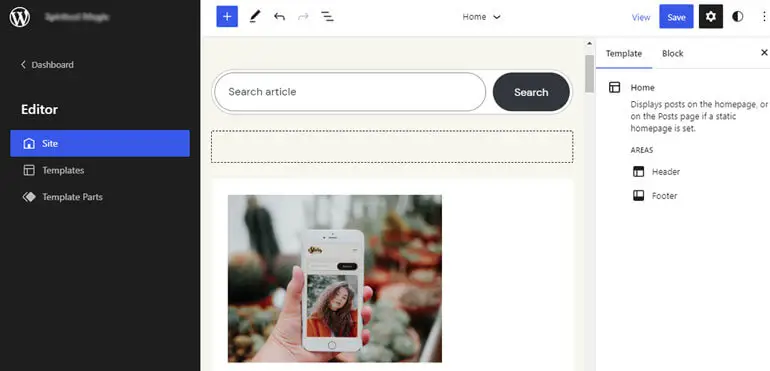
Düzenleyici'ye gitmek, sitenizi özelleştirebileceğiniz Site Düzenleyici'yi açar.
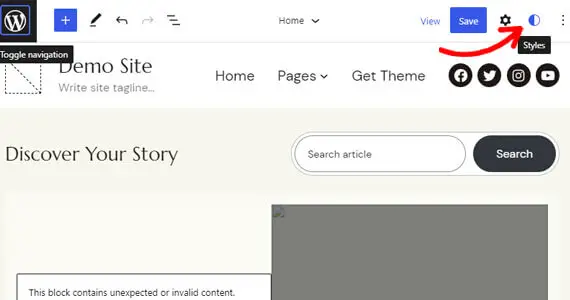
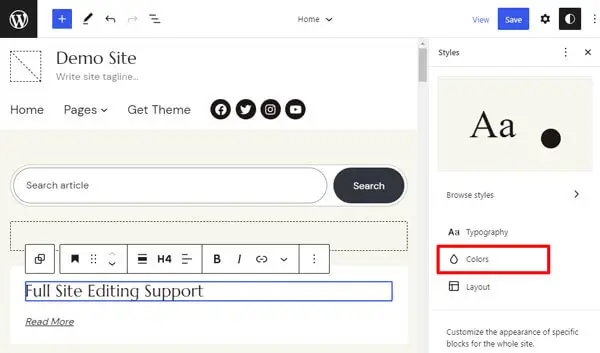
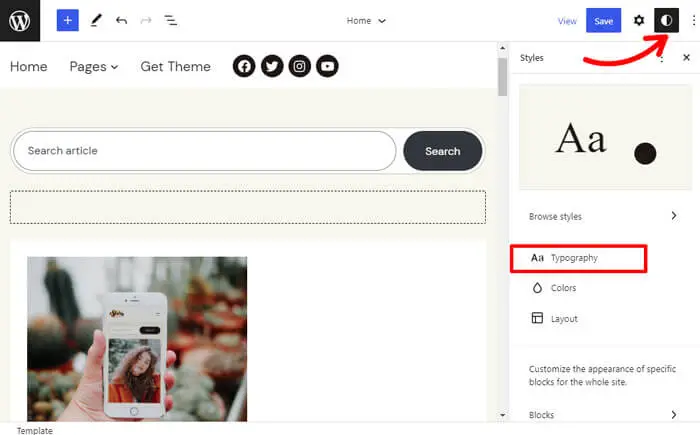
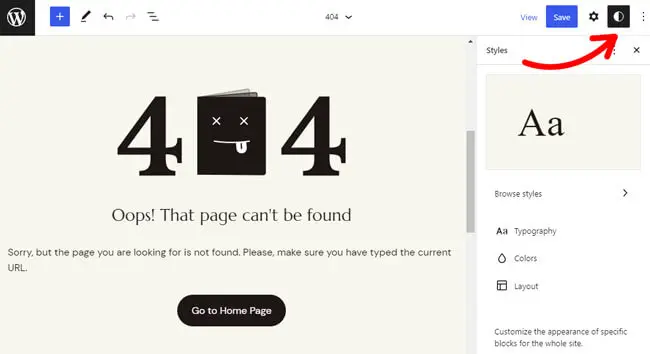
Site Düzenleyicisi'ndeki Stiller aracılığıyla renkleri ve tipografiyi özelleştirebilirsiniz. Stiller ayarlarını açan sağ üst köşedeki Stiller simgesine tıklayın.

Burada temanın renk paletlerini ve yazı tiplerini düzenleyebilirsiniz. Temanızın renklerini özelleştirmeye başlamak için Renkler seçeneğine tıklayın.

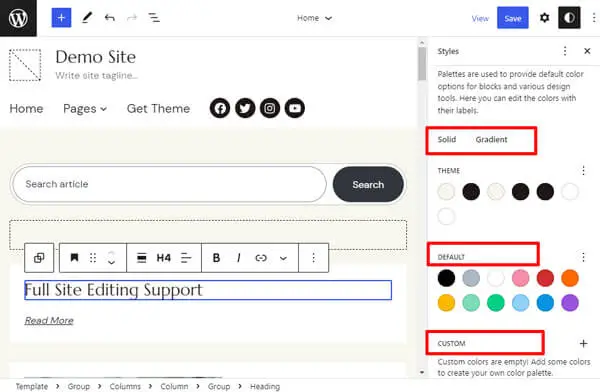
Artık temanın Renk, Çift Ton ve Degrade paletlerini düzenleyebilirsiniz. Ayrıca özel bir renk paleti de ekleyebilirsiniz.

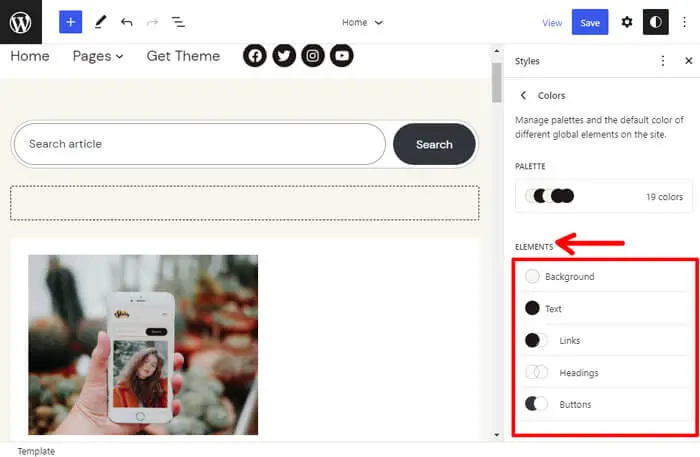
Arka Plan, Metin, Bağlantılar, Başlıklar ve Düğmeler gibi farklı öğeler için renkleri de özelleştirebileceğinizden bahsetmiyorum bile.

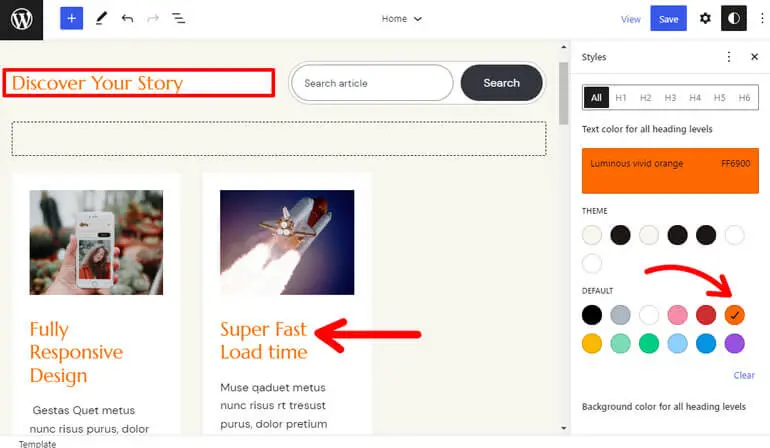
Burada, aşağıda gösterildiği gibi renk paletinden bir Başlık için bir renk seçtik.

Ayrıca Stillerdeki değişiklikleriniz, renkleri kullanan desenlere otomatik olarak yansıtılacaktır. Ayrıca, rengi zaten kullandığınız her yere yansıtılacaktır.
Bu nedenle, sayfanızın bloklarında ve gönderide renkleri özelleştirirken özel renkler yerine renk paletlerinden renkler kullanmalısınız.
ii) Tipografiyi Özelleştirme
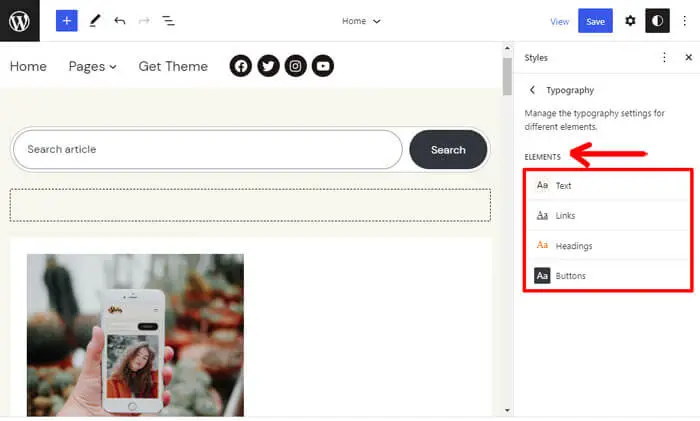
Ardından, yazı tiplerini özelleştirmek için Stiller altındaki Tipografi seçeneğine tıklayın.

Artık Metin, Bağlantılar, Başlıklar ve Düğmeler için yazı tiplerini ayarlayabilirsiniz.

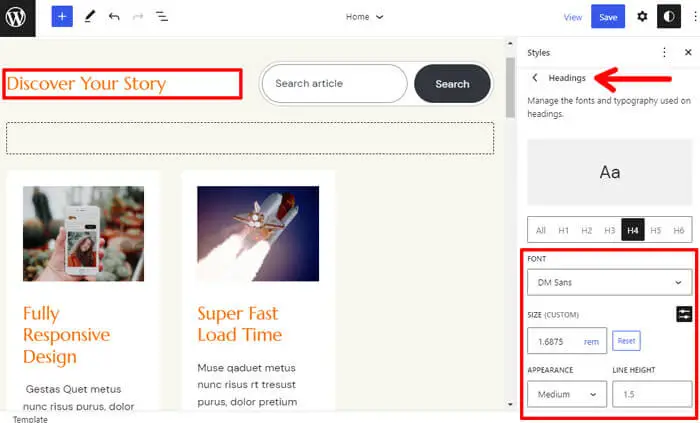
Burada, Heading için yazı tipini aşağıda gösterildiği gibi değiştiriyoruz. Yazı tipini mevcut seçenekler arasından ayarlayabilir ve ihtiyacınıza göre boyut, görünüm ve satır yüksekliğini seçebilirsiniz.

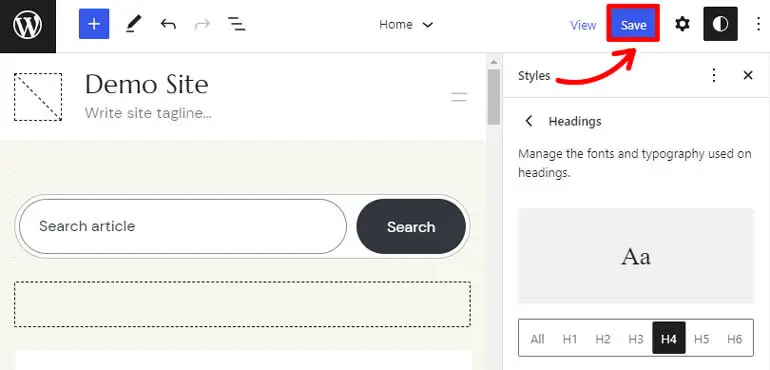
Renkleri ve tipografiyi özelleştirdikten sonra, değişiklikleri kaydetmek için Kaydet düğmesine basmayı unutmayın.

iii) Sitenizin Başlığını FSE ile Özelleştirme
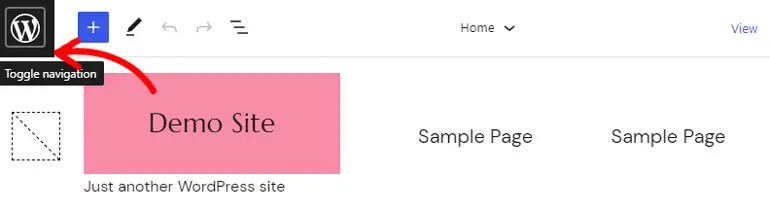
Artık sol üst köşede WordPress logosu düğmesini görebilirsiniz.

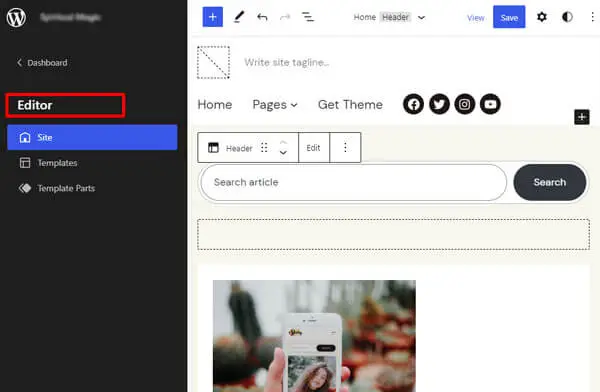
Editör'ü açmak için üzerine tıklayın.

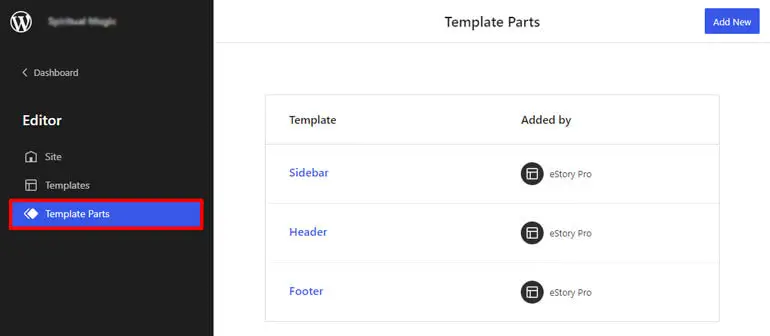
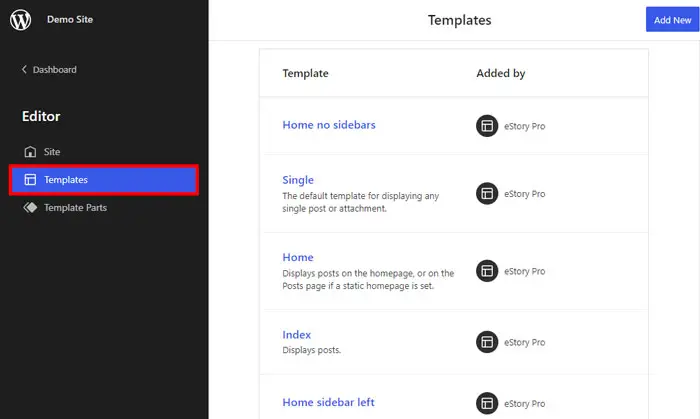
Burada üç sekme görebilirsiniz: Site, Şablonlar ve Şablon Parçaları . Bu nedenle, sitenizin başlığını özelleştirmek için Şablon Bölümlerini tıklayın.

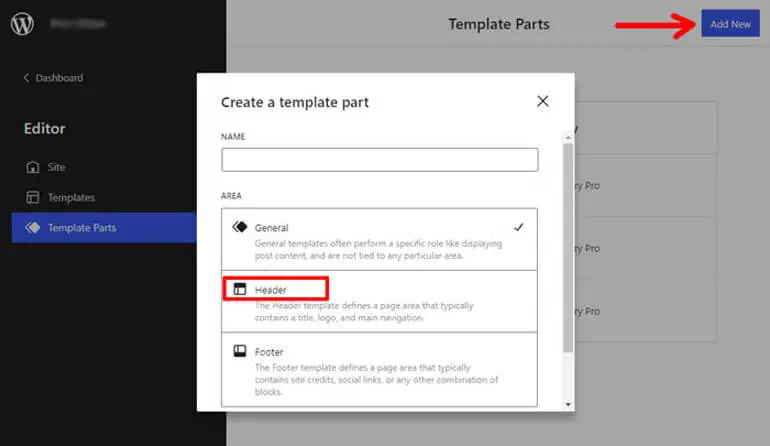
Burada, Başlık seçeneğini görebilirsiniz. Ardından, mevcut başlığı düzenlemek veya yeni bir tane oluşturmak için Yeni Ekle'ye tıklayın.

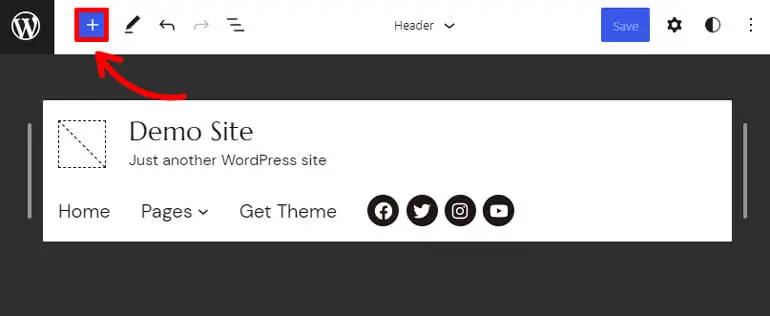
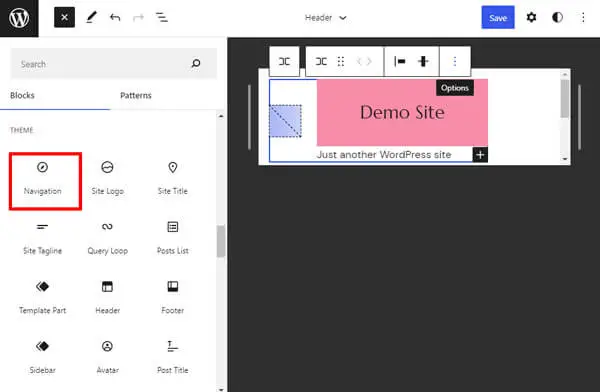
Artık başlığınızın görünümünü ve düzenini tasarlayabilirsiniz. Başlığınızı blokların yardımıyla özelleştirebilirsiniz. Başlığınızda olmasını istediğiniz blokları aramak ve seçmek için “+” düğmesine tıklayın.

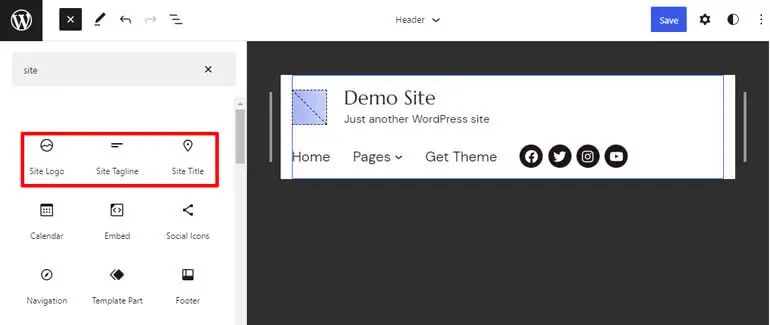
Başlık alanında Site Başlığı, Site Logosu, Site Sloganı vb. bloklar ekleyebilirsiniz.

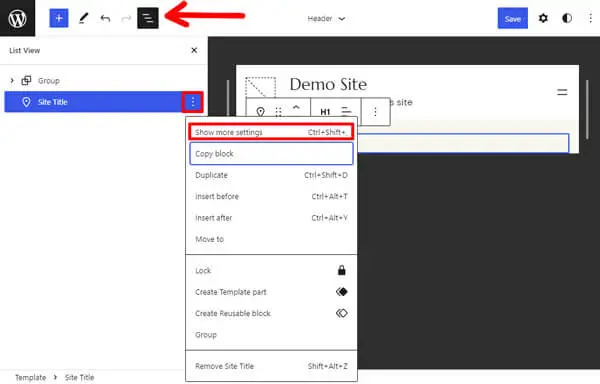
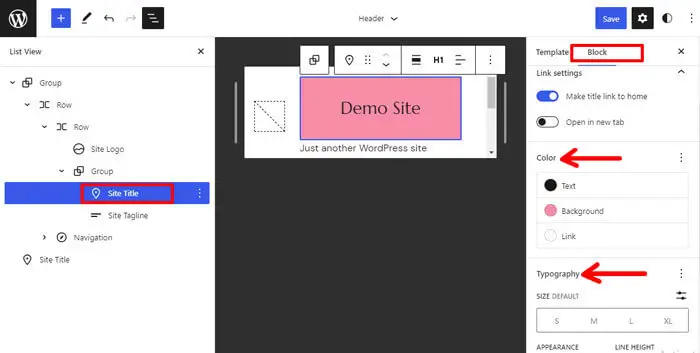
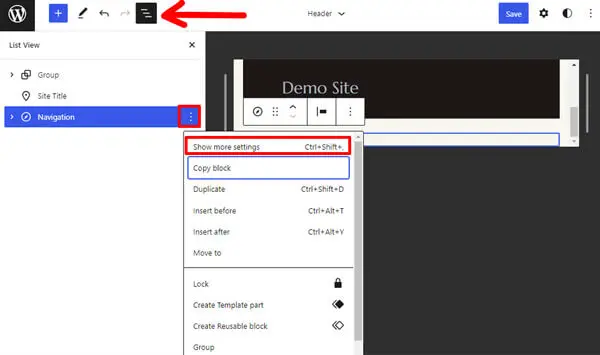
İstediğiniz bloğu ekledikten sonra kenar çubuğundaki ayarlarla özelleştirebilirsiniz. Kenar çubuğunu açmak için aşağıda gösterilen düğmeyi tıklayın ve Daha fazla ayar göster öğesini tıklayın.

Örneğin, Site Başlık bloğunu ekledik ve tercihimize göre özelleştirdik.

Başlığınızdaki bir diğer önemli blok, Gezinti bloğudur. Bunun nedeni, blokların sitenizin menüsünü oluşturmaya yardımcı olmasıdır.

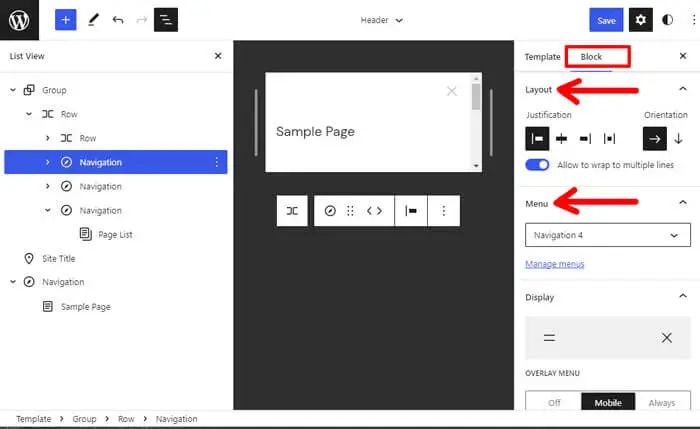
Gezinme bloğunu ekledikten sonra menüleri seçebilir ve araç çubuğunda özelleştirebilirsiniz. Ayrıca, her menünün yanında üç noktalı bir seçenek görebilirsiniz. Daha fazla ayar göster adlı bir seçeneği görmek için üzerine tıklayın.

Daha fazla ayar göster'e tıklamak, başka bir özelleştirme seçenekleri grubunu açacaktır. Burada, navigasyonda öne çıkarmak istediğiniz düzeni ve menüyü özelleştirebilirsiniz.

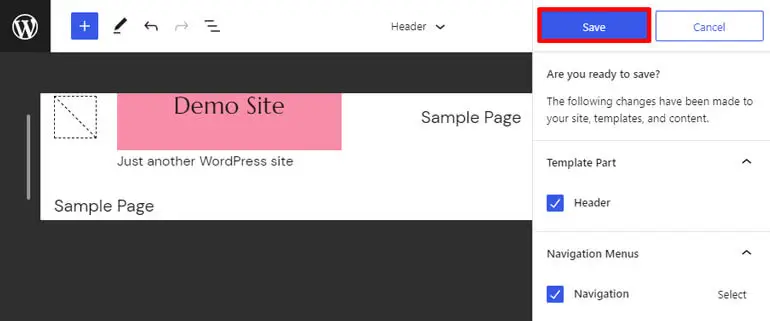
Böylece, başlığınızı tasarlamayı bitirdiğinizde, Kaydet düğmesine tıklayarak kolayca kaydedebilirsiniz.

iv) Sitenizin Altbilgisini FSE ile Özelleştirme
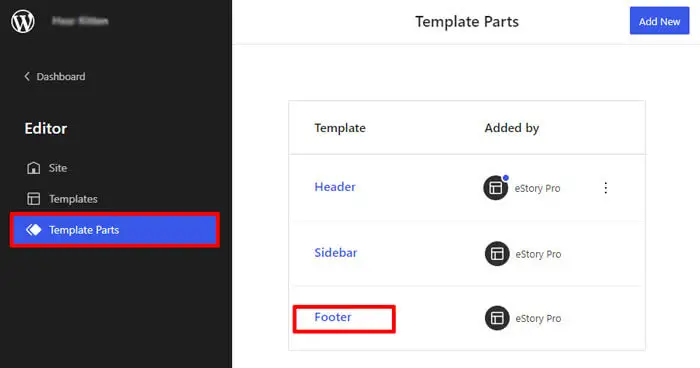
Sitenizin altbilgisini başlığa benzer şekilde özelleştirebilirsiniz. Editör'ün aynı Şablon Parçaları sekmesinin altındaki öğesini tıklayın ve artık altbilgiyi özelleştirmek için bir seçenek görebilirsiniz.

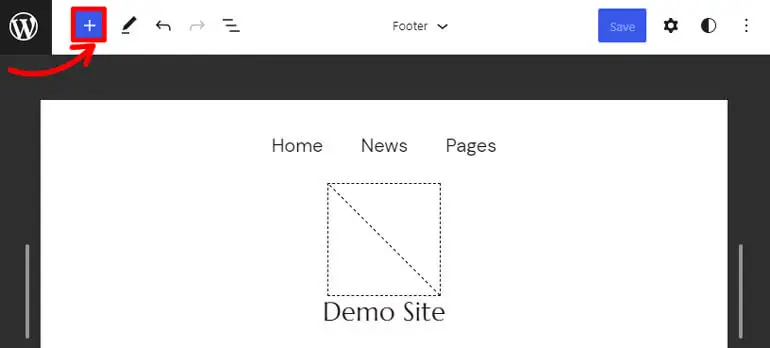
Blokları eklemek için “+” düğmesine tıklayın ve istediğiniz blokları altbilginize ekleyin.

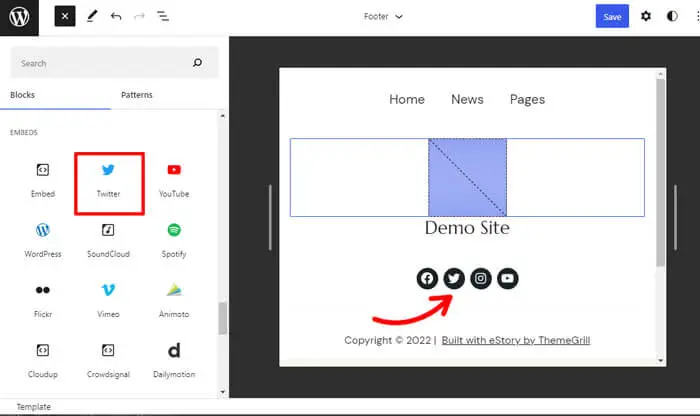
Altbilginize sosyal simgeler gibi bloklar ekleyebilirsiniz.

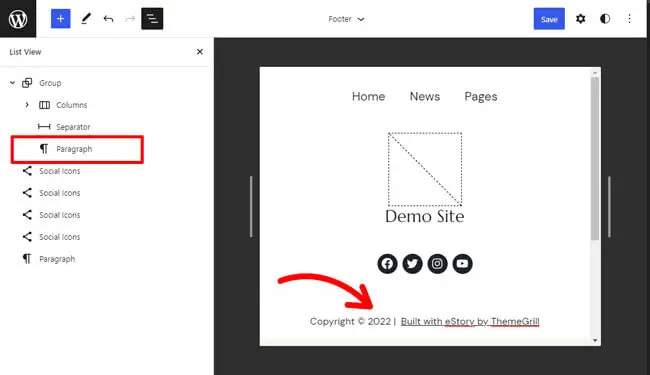
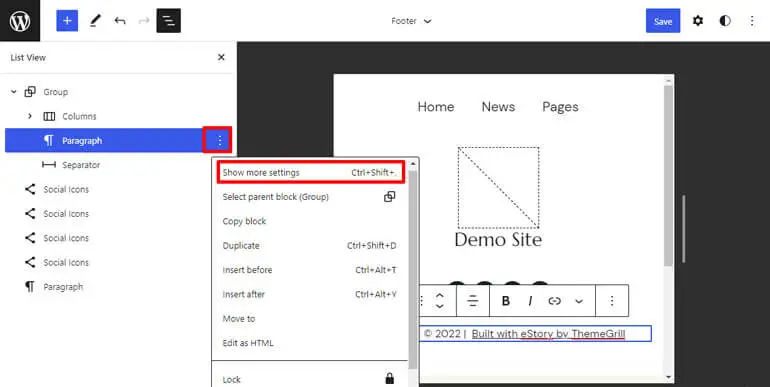
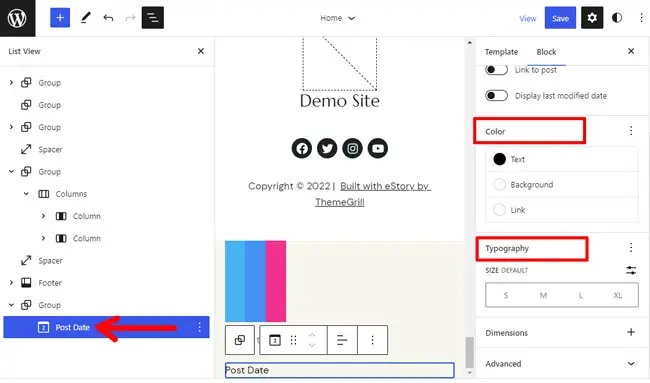
Buraya, bir site için telif hakkı mesajı eklemek için Paragraf bloğunu ekledik.

Benzer şekilde, daha fazla ayar seçeneğini göstermek veya gizlemek için bloğun kenar çubuğundaki üç noktalı seçeneğe tıklayın.

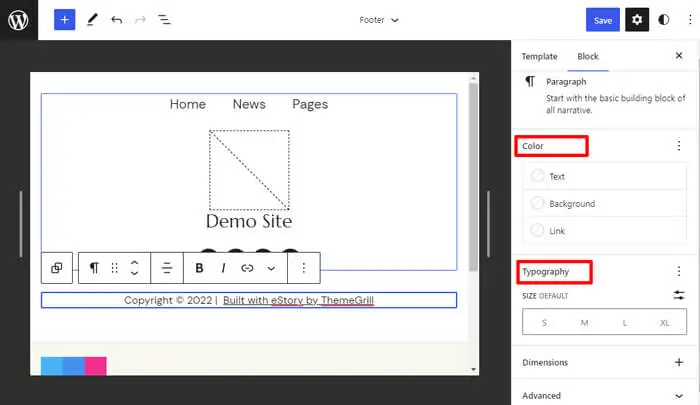
Blokların rengini, tipografisini, boyutlarını vs. buradan değiştirebilir ve özelleştirebilirsiniz.

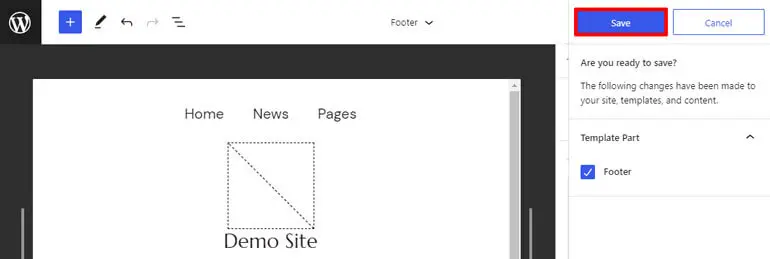
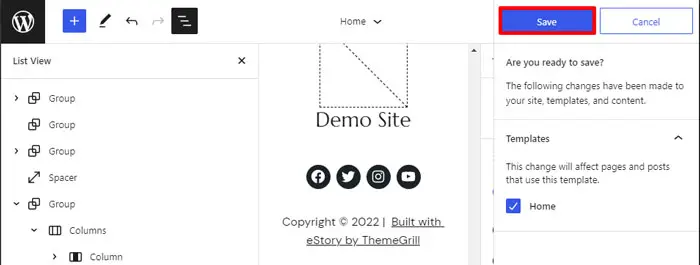
Son olarak, altbilginizdeki değişiklikleri kaydetmek için üstteki Kaydet düğmesine tıklamayı unutmayın.

v) Ana Sayfanızı FSE ile Özelleştirme
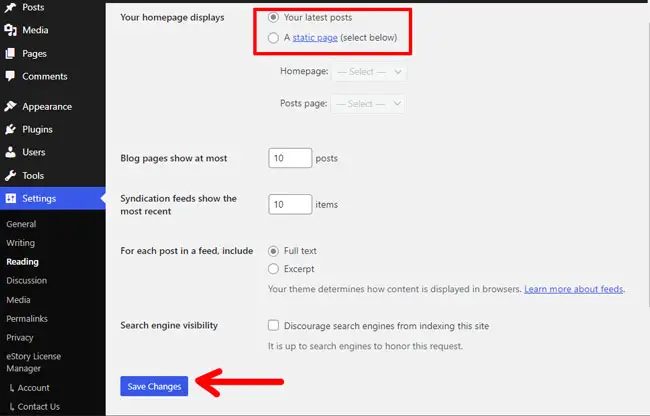
Ana sayfanız, ziyaretçilerin sitenize geldiklerinde gördükleri ilk şeydir. Bu nedenle, ana sayfanızı özelleştirmeden önce, ana sayfa seçeneğini Son Gönderiler veya Statik Sayfa arasından seçmeniz gerekir.
Basitçe söylemek gerekirse, En Son Gönderiler'i seçerseniz, ana sayfanız tüm son gönderilerinizi görüntüler. Böylece, her yeni blog gönderisi yayınladığınızda, ana sayfanızda geçmiş gönderilerin yanında gösterilecektir.
Statik Sayfa'ya gelince, bu seçeneği seçerseniz, ziyaretçileri başka bir sayfaya yönlendirmek için düğmeler eklemek, ek bilgiler vb. gibi belirli içerikler oluşturmanıza ve görüntülemenize olanak tanır.
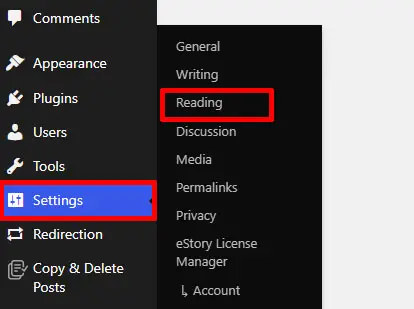
Bu nedenle, En Son Gönderiler ve Statik Sayfa arasında seçim yapmak için Ayarlar'a gidin ve kontrol panelinizde Okuma'ya gidin. "Ana sayfanız görüntüleniyor" adlı bir seçenek göreceksiniz.

Tercihinize göre "Son gönderileriniz" veya "Statik bir sayfa" arasından seçim yapın ve Değişiklikleri Kaydet düğmesine basın.

Ardından, Appearance>>Editor'a gidin.

Düzenleyicide , sol üstteki WordPress simgesine tıklayın.

Ve Şablonlar'a tıklayın.

Çoğu durumda ana sayfa şablonlarının Site Düzenleyicide varsayılan olarak yüklendiğini de bilmelisiniz.
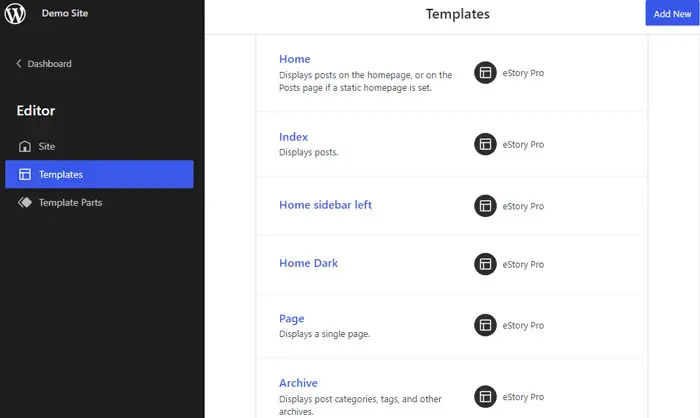
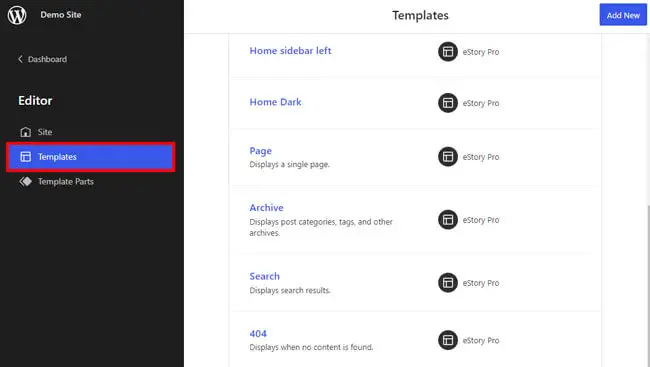
Şablonlar'a tıkladıktan sonra Sayfa, Arama, Ana Sayfa, Dizin vb. şablon seçeneklerini görebilirsiniz.

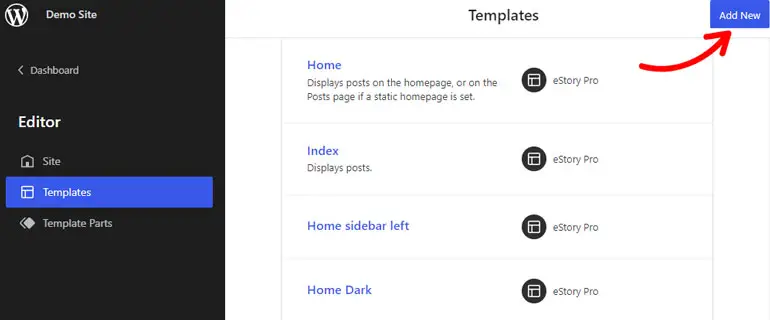
Gerekli şablonları görmüyorsanız, her zaman Yeni Ekle'ye tıklayıp şablonları ekleyebilirsiniz.

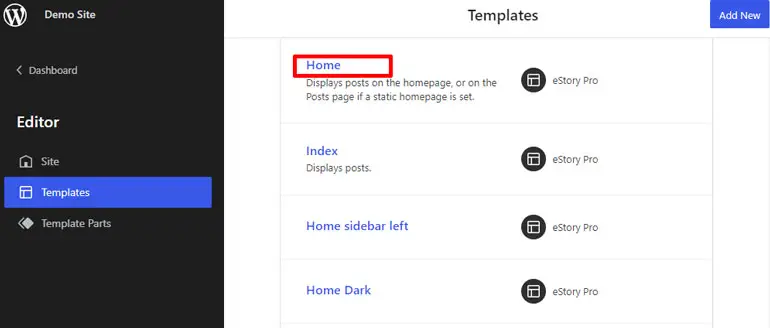
Şablonlara geri dönün, ana sayfanızı özelleştirmek için Ana Sayfa seçeneklerini açın.

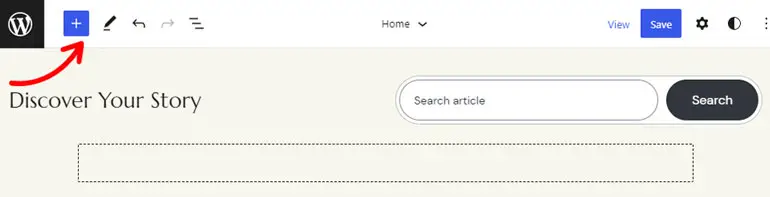
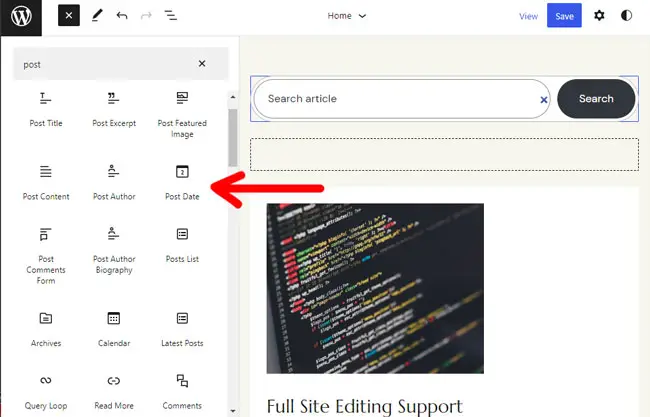
Şimdi, ana sayfanıza yeni bir blok eklemek için sol üstteki “+” simgesine tıklayın ve tema bloğunu bulmak için aşağı kaydırın.

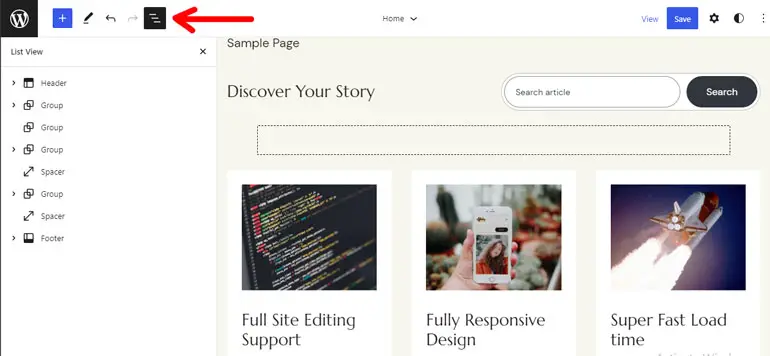
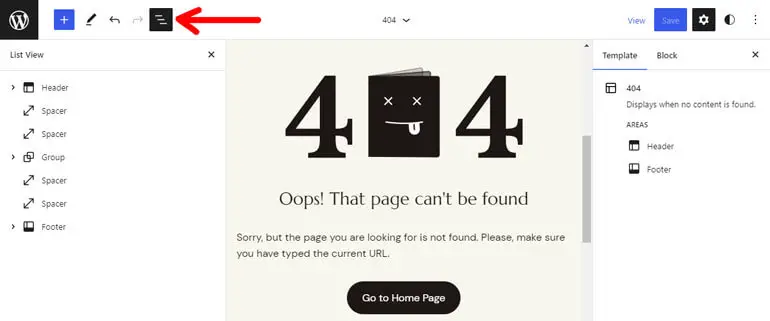
Ardından, Liste Görünümünü açmak için 3 çizgili simgeye tıklayın. Burada, Ana Sayfanızın üst bilgisinin, alt bilgisinin, görselinin vs. hizalamasını değiştirebilirsiniz.

Burada, sitenizin Son Gönderiler ana sayfasında yararlı olabilecek Gönderi Tarihi, Gönderi Listeleri, Gönderi İçeriği, Öne Çıkan Resim Yayın vb. gibi bloklar bulabilirsiniz.

Burada, bir ana sayfa ve özelleştirilmiş renkler, tipografi, resimler vb. oluşturmak için bu blokları ekledik.

Ana sayfanızı özelleştirmek istediğiniz bloğu ekleyin ve Editörünüzdeki değişiklikleri kaydetmek için Kaydet düğmesine basın.

vi) Dahili Sayfaların Düzenini Özelleştirme
Daha sonra, dahili sayfalar da sitenin ana sayfası kadar önemlidir.

Bu nedenle, dahili sayfalarınız Arama Sonuçları Sayfası, 404 hata sayfası, Tek sayfa vb. öğeleri içerir.
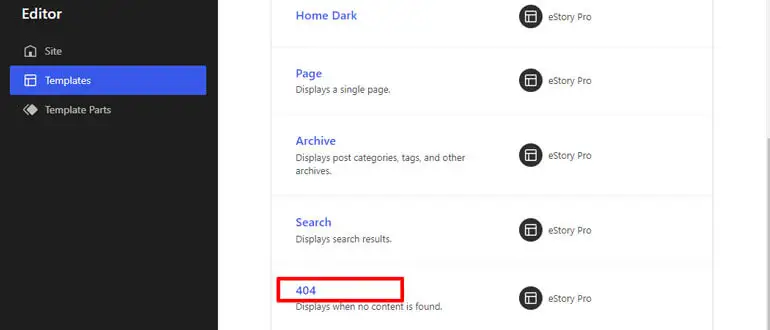
Dahili sayfanızı eStory temasıyla özelleştirmek için Düzenleyici içindeki Şablonlar sekmesini açın. Search, 404 ve daha fazlası için şablonu burada, sitenizin dahili sayfalarında görebilirsiniz.

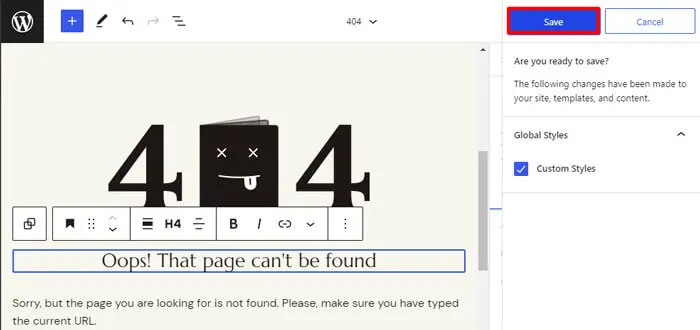
Örneğin özelleştirme için 404 sayfasını açacağız.

Liste Görünümü'nde Üstbilgi, Aralayıcı, Altbilgi vb. farklı bloklar görebilirsiniz. 404 sayfasında görüntülenecek daha fazla blok ekleyebilir veya şablondaki mevcut blokları özelleştirebilirsiniz.

Sayfanın renklerini, tipografisini ve düzenini sağ üst köşedeki Stiller aracılığıyla değiştirebilirsiniz.

Benzer şekilde, diğer dahili sayfaları özelleştirebilir ve Kaydet düğmesine tıklayarak değişiklikleri kaydedebilirsiniz.

2. Tema Özelleştiriciyi Kullanma
WordPress özelleştirici, herhangi bir WordPress temasını özelleştirmek için en kolay çözümdür. Temanız henüz Tam Site Düzenleyiciyi desteklemiyorsa, temanızı özelleştirmek için bu yöntemi kullanabilirsiniz.
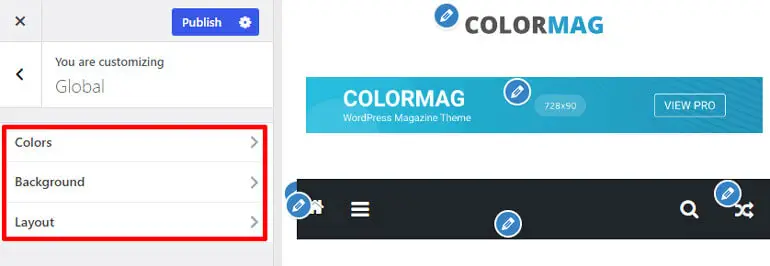
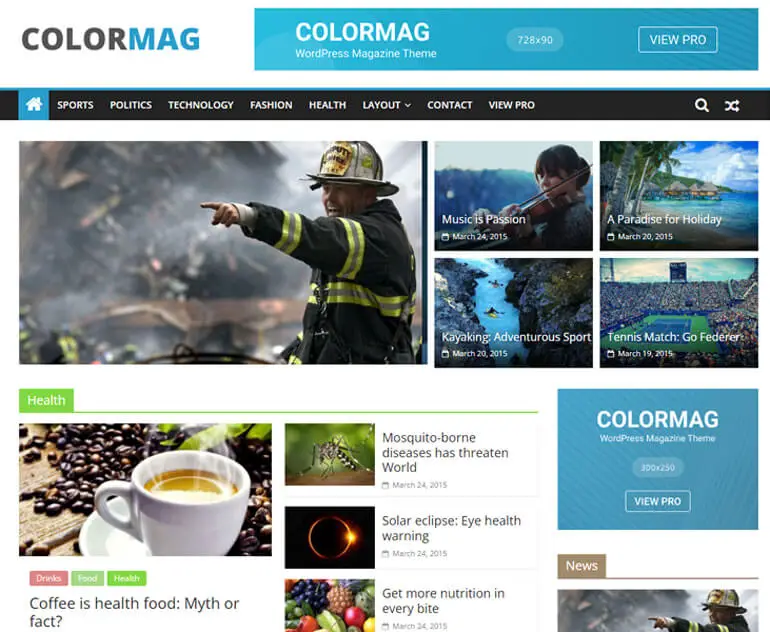
Burada, en iyi dergi WordPress teması olan ColorMag'i özelleştireceğiz.

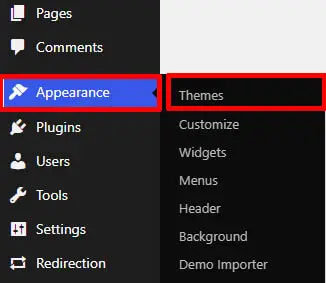
Öncelikle Görünüm >> Tema bölümüne gidin.

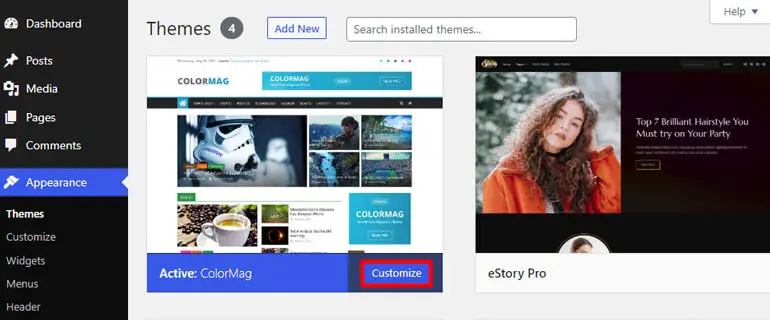
Ardından, özelleştirmek istediğiniz aktif temanın Özelleştir düğmesine tıklayın.

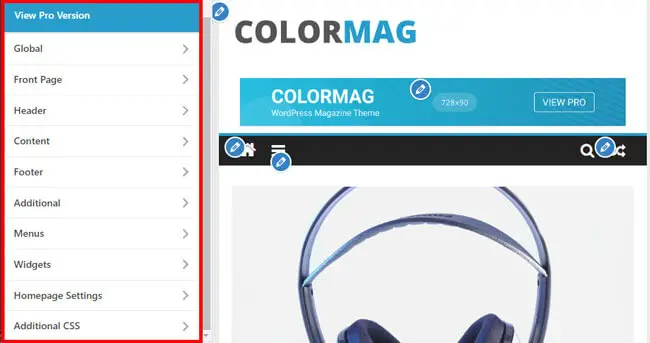
Şimdi Özelleştiriciye yönlendirileceksiniz. Sol kenar çubuğunda, aşağıdaki çeşitli özelleştirme seçeneklerini görebilirsiniz:

- Global: Global ayarlar ile sitenizin içerik alanının genişliğini özelleştirebilir, sitenin ana ve başlık renklerini değiştirebilir ve bağlantının renkli metnini değiştirebilirsiniz.
- Ön Sayfa: En son blog yazılarını veya statik sayfa içeriğini buradan etkinleştirebilir veya devre dışı bırakabilirsiniz. Ayrıca benzersiz bir posta sistemi ayarlayabilir ve ön sayfanın genişliğini özelleştirebilirsiniz!
- Başlık: Başlık medyasının yanı sıra site logosunu, simgesini, başlığını ve etiket satırını değiştirmenize olanak tanır. Başlıktaki tarihi ve haber şeridini de özelleştirebilirsiniz.
- İçerik: İçerik ayarından düzeni ayarlayabilir, tek bir gönderi için öne çıkan görseller ekleyebilir ve çok daha fazlasını yapabilirsiniz.
- Altbilgi: Tasarım, tipografi ve ayrıca altbilgi alt çubuğunu özelleştirmenizi sağlar. Ayrıca, altbilgi ayarından yukarı kaydırma gibi düğmeler ekleyebilirsiniz.
- Ek: Ek ayar, sosyal simgeler ekleme, harici API'yi entegre etme ve daha fazlası gibi daha fazlasını özelleştirmenize olanak tanır.
- Widget'lar: Widget ayarlarını kullanarak sitenize farklı reklamlar ekleyebilirsiniz. En çok Üst Bilgi, Alt Bilgi ve Kenar Çubuğu gibi alanlar için uygundur.
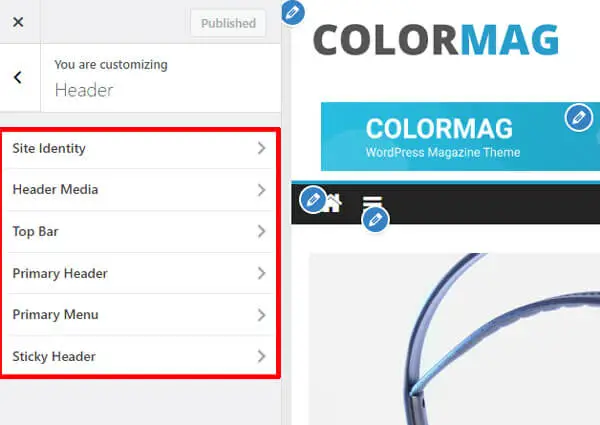
Bununla birlikte, temanın Başlık ayarlarını nasıl özelleştirebileceğinize dair basit bir örnek göstereceğiz.
Appearance >> Customize >> Header'a gitmeniz gerekiyor. Başlık ayarlarında başlık medyasını, birincil menüyü, site logosunu, simgeyi, başlığı, yapışkan başlığı ve daha fazlasını özelleştirebilirsiniz.

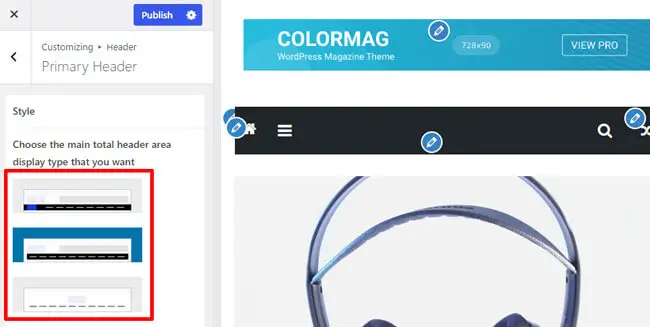
Örneğin, başlık düzenini ve stilini nasıl özelleştirebileceğinizi görelim.
Header'a gittikten sonra, Primary Header seçeneğini açmanız gerekir. Böylece, ColorMag'in ücretsiz sürümüyle 3 başlık stili elde edersiniz.

Farklı stiller, site kimliğinin farklı yerleşiminin yanı sıra açık/koyu arka plana sahip birincil menü tam/kapsayıcı genişliği gibi öğeleri içerir.
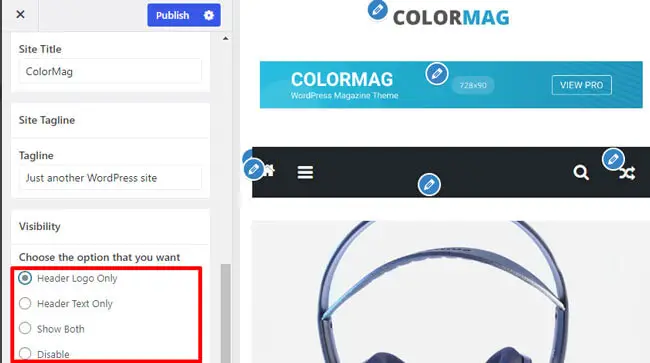
Site Kimliği gibi başlık öğelerini de değiştirebilirsiniz. Başlık metni, logo ve başlık kenar çubuğunun farklı yerleşimleri dahil olmak üzere 3 tür arasından seçim yapabilirsiniz.

Ayrıca, Global ayar altında rengi, arka planı ve düzeni değiştirebilirsiniz.

Benzer şekilde, özelleştiriciyi kullanarak ColorMag teması için diğer seçenekleri özelleştirebilirsiniz!
3. Sayfa Oluşturucu Eklentisini Kullanma
Ayrıca WordPress temanızı sayfa oluşturucu eklentileriyle özelleştirebilirsiniz. Elementor, Brizy vb. gibi çeşitli sayfa oluşturucu eklentileri vardır.
En popüler olanlardan biri Elementor'dur. Herhangi bir site oluşturmak için gelişmiş bir tasarıma sahip, sürükle ve bırak özellikli bir görsel editör eklentisidir. Dolayısıyla, bu eğitim için Elementor kullanacağız.

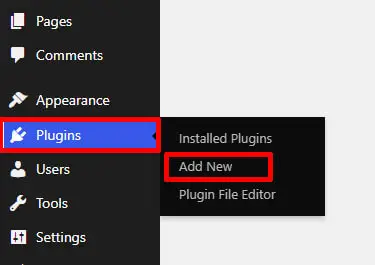
İlk adımınız Elementor'u yüklemek ve etkinleştirmektir. Bunun için Eklentiler'e gidin ve WordPress kontrol panelinizin kenar çubuğundan Yeni Ekle'ye tıklayın.

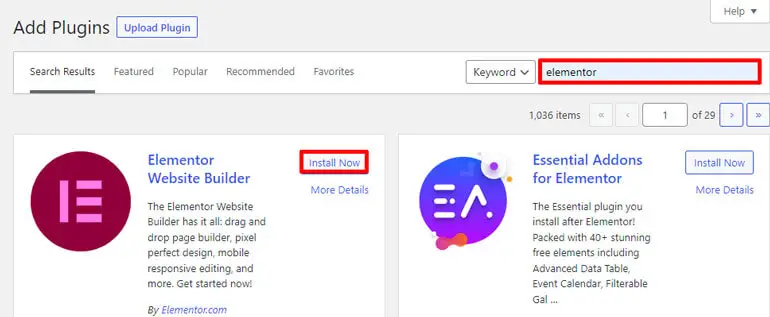
Şimdi arama çubuğunda Elementor'u arayın, arama sonuçlarınızda görünecektir. Yükle düğmesine tıklayın.

Ve son olarak, eklentiyi etkinleştirin .

Dolayısıyla, sitenizin ana sayfası, kullanıcıların web sitenize geldiklerinde gördükleri ana sayfanızdır. Bu bir açılış sayfasıdır, bu nedenle siteniz için harika görünen bir ana sayfa oluşturmak çok önemlidir.
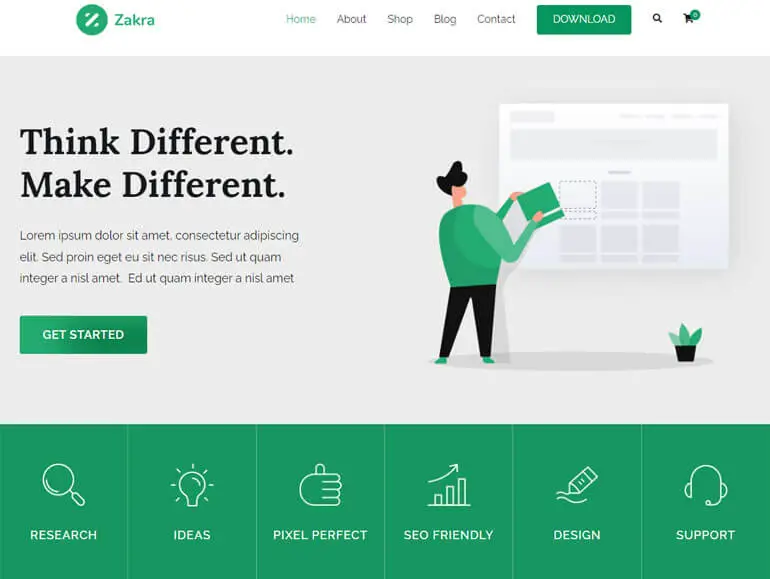
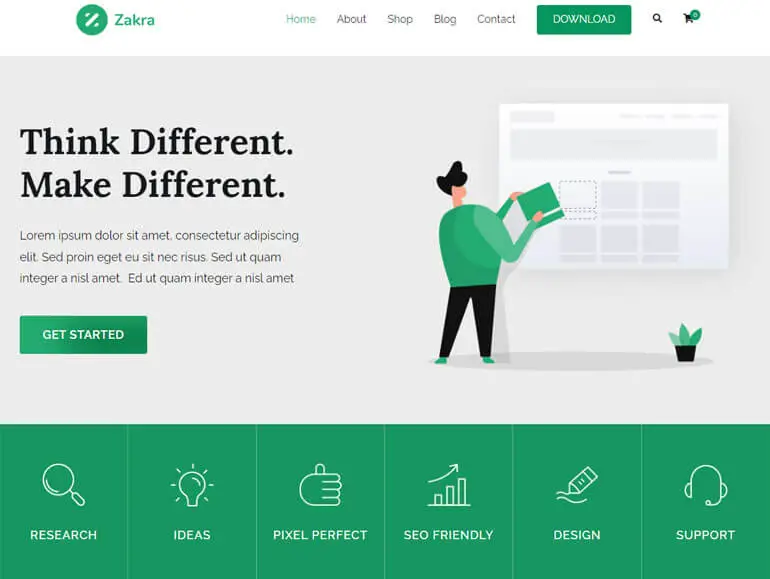
Zakra, herhangi bir niş web sitesi oluşturmak için çeşitli demolar sunan en iyi çok amaçlı temadır. Bu eğitimde, ana sayfanızı Zakra teması ve Elementor ile nasıl özelleştirebileceğinizi göstereceğiz.

WordPress kontrol panelinizde, Sayfaları açın ve Tüm Sayfalar'a tıklayın. Burada, çeşitli başlıklara sahip bir sayfaya yönlendirileceksiniz.

"Ana Sayfa" yı arayın Elementor ile oluşturulmuş bir demoyu içe aktardıysanız, "Elementor ile Düzenle" adlı bir seçenek görebilirsiniz. Ana sayfanızı özelleştirmeye başlamak için üzerine tıklayın.

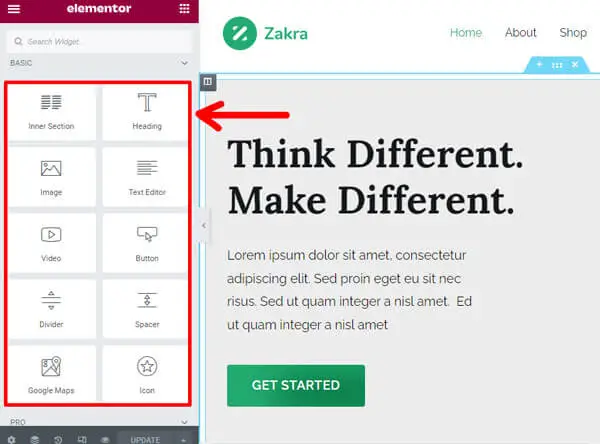
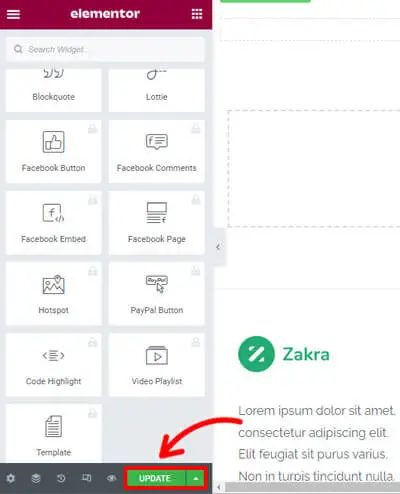
Şimdi sol tarafta Metin, Düğmeler, Resimler, Sosyal Medya vb. widget'ları görebilirsiniz. Ayrıca, çevrimiçi bir mağaza sitesiyseniz Elementor'un WooCommerce widget'larını kullanabilirsiniz.

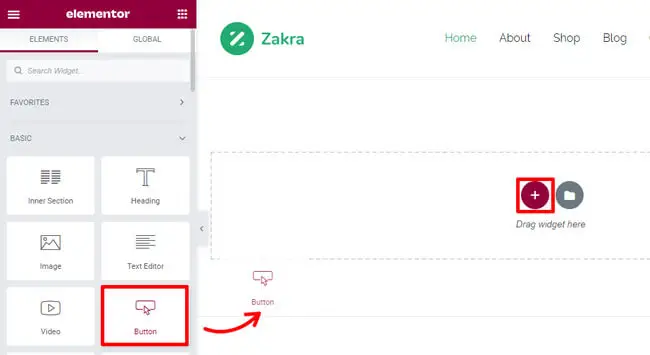
Yeni widget'lar eklemek için “+” simgesine tıklayın ve istediğiniz widget'ı sağ tarafa sürükleyip bırakın. Elementor, istediğiniz kadar widget eklemenizi sağlar.

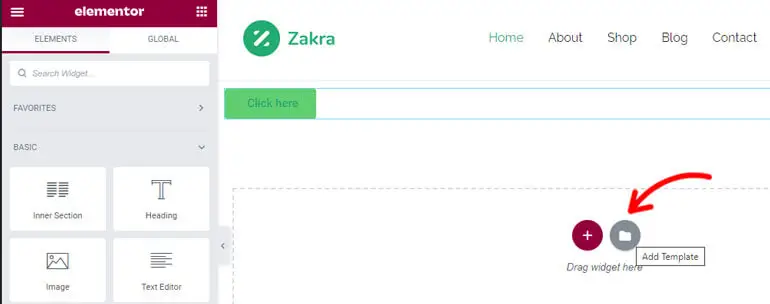
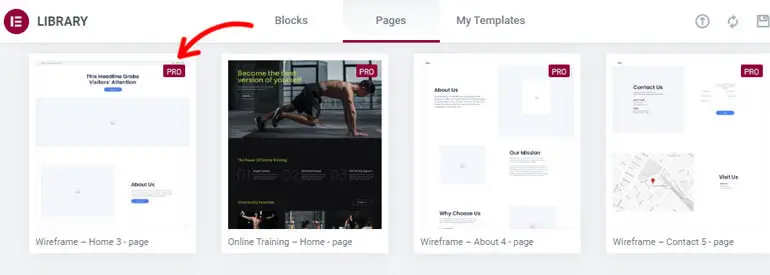
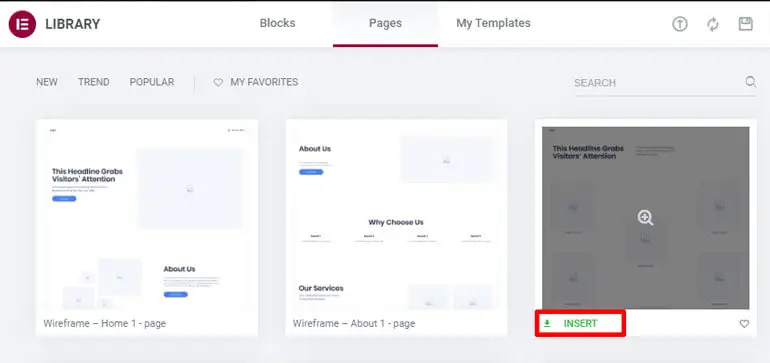
Önceden hazırlanmış sayfa şablonlarını ve blokları da içe aktarabilirsiniz. Bunu yapmak için Şablon Ekle düğmesine tıklayın.

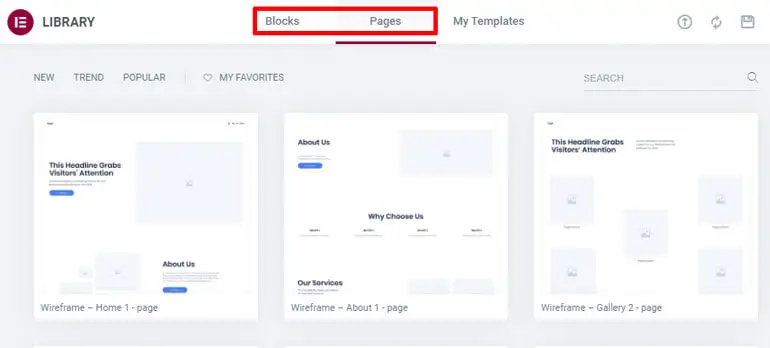
Bunu yaptığınızda, yerleşik sayfaları ve blokları bulabileceğiniz bir açılır pencere görünür.

Premium şablonları da burada görebilirsiniz. Erişmek için Elementor'un pro sürümüne yükseltebilirsiniz.

Ardından, beğendiğiniz bir şablonu seçin, üzerine gelin ve Ekle düğmesine basın.

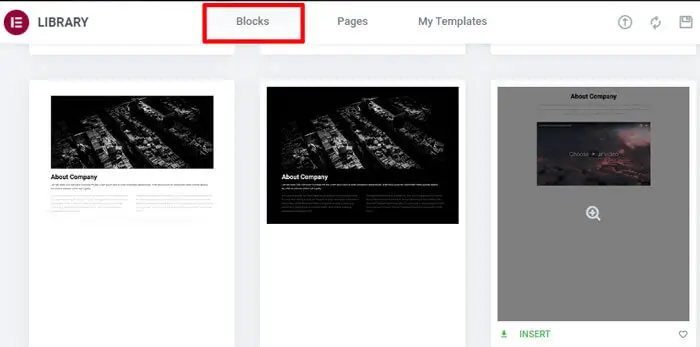
Ayrıca, ana sayfanızı tasarlamak için farklı Bloklar ekleyebilirsiniz.

Son olarak, değişiklikleri kaydetmek için Güncelle düğmesine tıklayın!

4. Tema Çerçevesi ve Alt Tema Kullanma
Bir sayfa oluşturucu eklentisi kullanmak istemiyorsanız, WordPress temanızı özelleştirmek için bir tema çerçevesi de kullanabilirsiniz.
Çerçeve olarak kabul edilen bir ana tema ve ana temayı özelleştirmek için kullanılabilecek bir alt tema olacaktır.
Alt temalar, ana tema dosyasını değiştirmeden temanızı özelleştirmenizi sağlar. Bu nedenle, tema dosyalarını doğrudan değiştirmek yerine, bunları Alt temadaki şablonlarla geçersiz kılabilirsiniz.
Style.CSS ve PHP'ye aşina iseniz, bir alt tema oluşturabilirsiniz. Ya da kendinizi kodlamayla meşgul etmekten kaçınmak istiyorsanız, bir alt tema oluşturmanıza olanak tanıyan Child Theme Wizard adlı bir eklenti kullanabilirsiniz.

Çocuk Teması Nasıl Oluşturulur?
Size en iyi çok amaçlı tema olan Zakra'yı kullanarak bir Çocuk Teması oluşturmayı öğreteceğiz.
Manuel Yöntem ve Kısa Kod Yöntemi kullanarak yapabilirsiniz.
Manuel yöntemi öğrenmek için, Çocuk teması oluşturmaya yönelik kolay öğreticimizi takip edebilirsiniz.
Kısayol Yöntemi
Birkaç adımda bir Çocuk teması oluşturmanın başka bir yöntemi var.
Adından da anlaşılacağı gibi, bir alt tema oluşturmak basit bir kısayoldur.
Zakra Child temasının başlangıç zip dosyasını buradan indirebilirsiniz: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
İndirdikten sonra, WordPress kontrol panelinizi açın ve Görünüm >> Tema'ya gidin. Ardından, Yeni Ekle'ye tıklayın ve indirdiğiniz dosyayı yüklemek için Tema Yükle'ye basın.

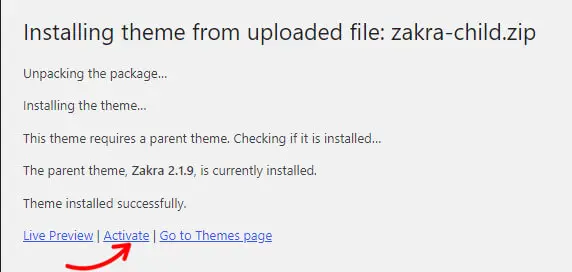
Son olarak, yüklemek için Şimdi Kur'a tıklayın.

Şimdi, Zakra alt temasını kullanmak için Etkinleştir düğmesine basın.

Çocuk Temanızı oluşturup etkinleştirdikten sonra, tamamen tercihinize göre özelleştirebilirsiniz!
En İyi Özelleştirilebilir Temalar
1. Zakra
Zakra, herhangi bir site oluşturmak için nihai çözüm olan modern, çok amaçlı bir temadır. Herhangi bir niş site oluşturmak için Zakra'nın 80'den fazla başlangıç şablonu arasından seçim yapabilirsiniz.

Bloglar, e-Ticaret, işletme, ajans, portföy vb. için başlangıç şablonları alırsınız. Üstbilgi, Altbilgi, Ana Sayfa Ayarları, Menü ve çok daha fazlası gibi birçok özelleştirme seçeneğiyle son derece özelleştirilebilir bir temadır.
Ana Özellikler
- Bir çevrimiçi mağaza oluşturmak için WooCommerce ile entegre edilmiştir.
- Önceden oluşturulmuş demolar, tek bir tıklama ile içe aktarılabilir.
- Elementor, Brizy vb. gibi büyük sayfa oluşturucularla uyumludur.
- 100'den fazla özelleştirme seçeneği sunar.
- 30'dan fazla sayfa ayarı seçeneği sunar.
Fiyat: Zakra'nın hem ücretsiz hem de premium sürümleri vardır. Ücretsiz sürümü WordPress.org'dan indirebilirsiniz. Premium sürüme gelince, Zakra'nın aşağıdaki planları vardır:
- Kişisel: Tek Site için 58,65 ABD Doları
- Kişisel Artı: 3 Site Lisansı için 66,75 ABD doları
- Geliştirici: Sınırsız Site Lisansı için 209,30 USD
2. Renk Büyüsü
Son derece özelleştirilebilir bir dergi teması arıyorsanız, ColorMag odur. Tema, haber, dergi ve bloglarla ilgili siteler oluşturmak için en iyisidir. 100.000'den fazla aktif kurulumla 1250'den fazla 5 yıldızlı derecelendirmeye sahip en yüksek puan alan bir temadır.

Tek bir tıklama ile içe aktarılabilen 25'ten fazla başlangıç sitesi arasından seçim yapabilirsiniz. Tema, sitenizi özelleştirmek için ihtiyacınız olan her şeye sahiptir. Tipografiyi, widget'ları ve diğer her şeyi ColorMag ile özelleştirebilirsiniz!
Ana Özellikler
- Farklı hızlandırma araçlarında kanıtlanmış sonuçlarla süper hızlı hız.
- Çeşitli dergi sitelerine uyacak başlangıç siteleri.
- Benzersiz Posta Sistemi Sunar.
- Sayfa oluşturucularla entegre - Elementor, Gutenberg ve daha fazlası.
- Güvenli güvenliği sağlamak için temiz kodlanmıştır.
Fiyat: Ücretsiz bir temadır. Tek Site Lisansı için premium sürümü 59 ABD doları karşılığında satın alabilirsiniz.
3. e-Hikâye
eStory, herhangi bir WooCommerce sitesi için bir WordPress blok temasıdır. Tamamen Tam Site Düzenlemesi düşünülerek tasarlanmıştır. eStory ile, beşten fazla başlangıç sitesinin yanı sıra 25'ten fazla blok kalıbı kullanabilirsiniz.

Daha fazlasını eklemek için tema, çeşitli düzenlere sahip 5'ten fazla önceden oluşturulmuş şablon sunar. Tema, onu renk seçeneklerine, widget'lara, tipografiye ve daha fazlasına göre özelleştirmenize olanak tanır.
Ana Özellikler
- Özelleştirme için Site Düzenleyici.
- Üstbilgi ve altbilgi düzenleri sunar.
- WooCommerce ve YITH WooCommerce Wishlist eklentileriyle tamamen uyumludur.
- Farklı ekran boyutlarına uyacak duyarlı tasarım.
- Elementor, Brizy vb. sayfa oluşturucularla %100 uyumludur.
Fiyat: Ücretsiz
Çözüm
Son olarak, bir WordPress temasının nasıl özelleştirileceği ile ilgili makalenin sonuna geldik. Sitenize ve temanıza bağlı olarak, açıkladığımız dört yöntemden birini seçebileceğinizi umuyoruz.
Tema seçip ararken başka bir sitenin temasını beğenebilir ve sitenin temasını nasıl bulacağınızı merak edebilirsiniz.
Bir WordPress sitesi teması bulma hakkındaki makalemizle de bu konuda size yardımcı olabiliriz. Ayrıca, tema arıyorsanız, en iyi çok amaçlı WordPress temaları listemizden birini seçmenize yardımcı olabiliriz.
Daha fazlasını okumak ister misiniz? WordPress ile ilgili her şeyi içeren bilgilendirici blogumuza göz atın.
Ayrıca, güncel kalmak istiyorsanız, bizi Twitter ve Facebook'ta takip edin!
İyi Okumalar.
Feragatname: Gönderideki bağlantılardan bazıları bağlı kuruluş bağlantıları olabilir. Dolayısıyla, bağlantıyı kullanarak herhangi bir şey satın alırsanız, ortaklık komisyonu kazanırız.
