WordPress Formlarınızı Özelleştirme ve Stil Verme (2 Kolay Yöntem)
Yayınlanan: 2023-10-13WordPress formlarınızı nasıl şekillendireceğinizi merak mı ediyorsunuz?
Formlarınızı WordPress web sitenizin tasarımına uyacak şekilde özelleştirebilirsiniz. Bu, siteniz için görsel olarak daha çekici ve profesyonel bir görünüm oluşturabilir ve kullanıcı deneyimini geliştirebilir.
Bu makalede, WordPress formlarını adım adım kolayca nasıl özelleştireceğinizi ve stillendireceğinizi göstereceğiz.

Neden WordPress Formlarınızı Özelleştirip Stil Vermelisiniz?
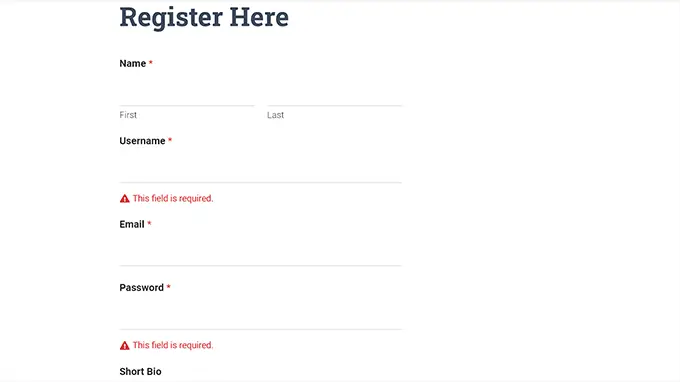
Bir eklenti kullanarak WordPress web sitenize bir form eklediğinizde, düzeninin genellikle basit ve sade göründüğünü fark edeceksiniz.
Örneğin kullanıcı kayıt formu eklentisini kullanarak web sitenize bir kayıt formu eklerseniz düzeninin biraz sıkıcı olduğunu göreceksiniz. Bu, ziyaretçinizin dikkatini çekemeyebilir ve hatta formu doldurmaktan vazgeçirebilir.

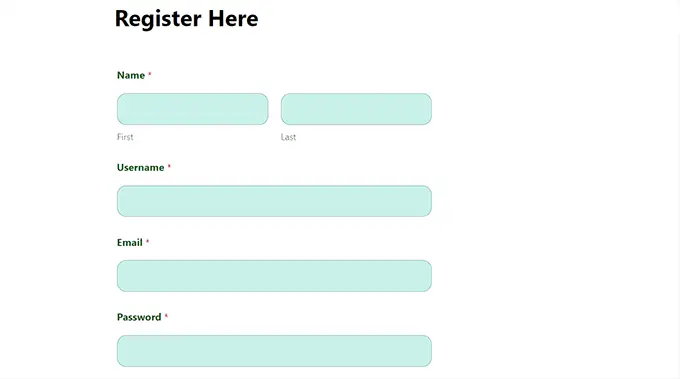
Formlarınızı özelleştirerek onları WordPress temanızla ve markanızla eşleştirerek daha çekici hale getirebilirsiniz.
Bu, daha fazla dönüşüme yol açabilir çünkü stilize edilmiş WordPress formlarında gezinmek daha kolaydır ve daha fazla kullanıcıyı bunları doldurmaya teşvik edebilir.

Stil sahibi formlar, kullanıcılar arasındaki marka bilinirliğinizi de artırabilir. Örneğin formunuzu daha akılda kalıcı ve etkili kılmak için web sitenizin logosunu ve imza şirket renklerini kullanabilirsiniz.
Bunu söyledikten sonra, adım adım WordPress formlarınızı nasıl kolayca kişiselleştirip stillendirebileceğinizi görelim. Bu yazıda 2 yöntemi ele alacağız ve kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WPForms ile WordPress Formlarını Özelleştirme ve Stil Verme (Kodsuz Yöntem)
WPForms'u kullanarak WordPress formlarınızı kolayca özelleştirebilir ve stillendirebilirsiniz. 6 milyondan fazla web sitesi tarafından kullanılan, piyasadaki en iyi WordPress iletişim formu eklentisidir.
WPForms, istediğiniz herhangi bir formu oluşturmayı son derece kolaylaştıran bir sürükle ve bırak oluşturucuyla birlikte gelir. Üstelik formunuz için herhangi bir kodlama gerektirmeyen yerleşik özelleştirme seçeneklerine de sahiptir.
Öncelikle WPForms eklentisini kurup etkinleştirmeniz gerekiyor. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakmak isteyebilirsiniz.
Not: WPForms'un bu eğitim için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak daha fazla ayar ve seçeneğe sahip olduğu için premium eklentiyi kullanacağız.
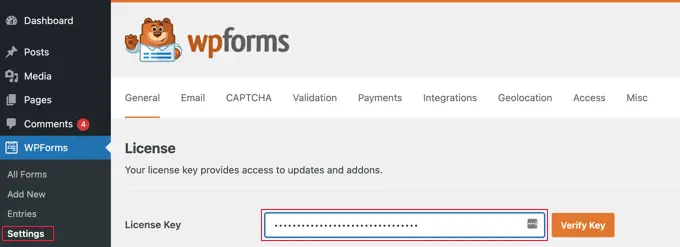
Etkinleştirme sonrasında, lisans anahtarınızı girmek için WordPress yönetici kenar çubuğundan WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir.
Bu bilgiyi WPForms web sitesindeki hesabınızda bulabilirsiniz.

Bunu yaptıktan sonra WordPress kontrol panelinden WPForms »Yeni Ekle ekranına gidin.
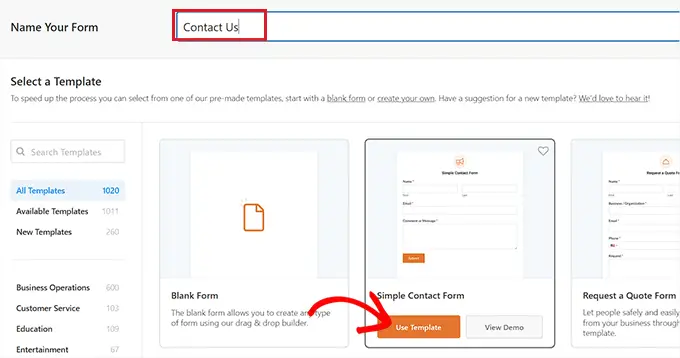
Bu sizi formunuz için bir ad yazarak başlayabileceğiniz 'Bir Şablon Seçin' sayfasına götürecektir. Bundan sonra istediğiniz form şablonunu seçip altındaki 'Şablon Kullan' düğmesini tıklayabilirsiniz.
Bu eğitimin amacı için, web sitemize basit bir iletişim formu oluşturup ekleyeceğiz.

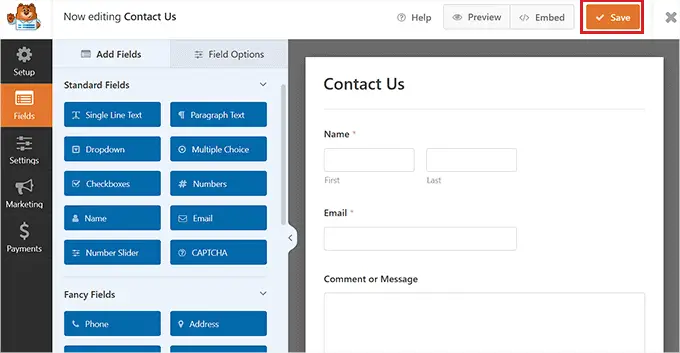
Bu, şablonu WPForms form oluşturucusunda başlatacak; burada sağda bir form önizlemesi ve sol sütunda form alanları göreceksiniz.
Buradan dilediğiniz form alanını beğeninize göre forma sürükleyip bırakabilirsiniz.
Ayrıntılı talimatlar için WordPress'te iletişim formunun nasıl oluşturulacağına ilişkin eğitimimize bakın.

Formunuzu özelleştirmeyi tamamladığınızda form oluşturucudan çıkmak için üst kısımdaki 'Kaydet' düğmesini tıklamanız yeterlidir.
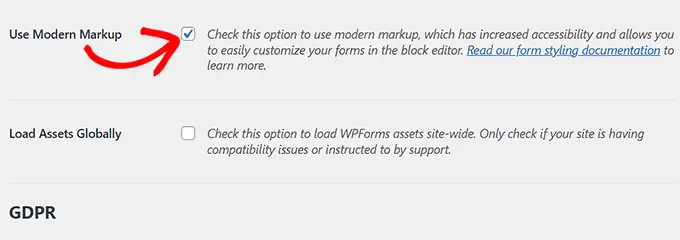
Bundan sonra, WordPress kontrol panelinden WPForms » Ayarlar sayfasını ziyaret etmeniz ve 'Modern İşaretlemeyi Kullan' seçeneğini işaretlemeniz gerekir. Bu kutuyu işaretlemezseniz WPForms özelleştirme ayarları blok düzenleyicide kullanılamaz.
Ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' butonuna tıklamayı unutmayın.

Ardından sayfayı açın veya yeni oluşturduğunuz formu eklemek istediğiniz yeri gönderin.
Buradan blok menüsünü açmak ve WPForms bloğunu eklemek için ekranın sol üst köşesindeki blok ekle '+' butonuna tıklamanız gerekiyor.
Bloğu ekledikten sonra bloğun içindeki açılır menüden sitenize eklemek istediğiniz formu seçmeniz yeterlidir.

Artık formu eklediğinize göre, onu özelleştirmenin ve stillendirmenin zamanı geldi.
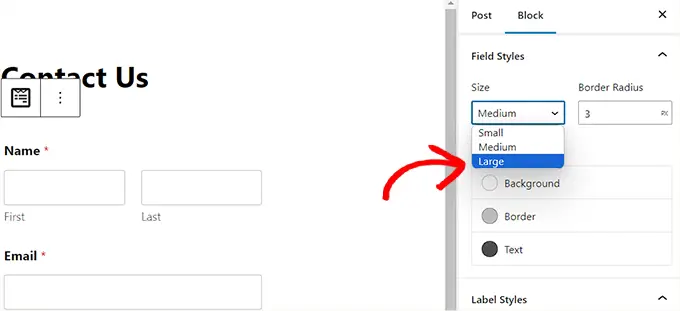
Bunu yapmak için ekranın sağ tarafındaki blok panelini açmanız ve 'Alan Stilleri' bölümüne kaydırmanız gerekir.
Buradan, açılır menüden form alanlarınız için bir boyut seçebilir ve hatta onlar için bir kenarlık yarıçapı ayarlayabilirsiniz.

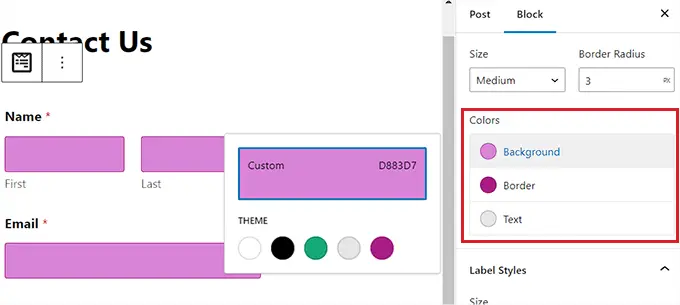
Daha sonra renk seçici aracını kullanarak form alanlarının arka planını, metnini ve kenarlık rengini değiştirebilirsiniz.
Burada görsel olarak çekici bir form oluşturmak için markanızın imza renklerini veya WordPress blogunuzun geri kalanında kullanılan diğer renkleri kullanabilirsiniz.

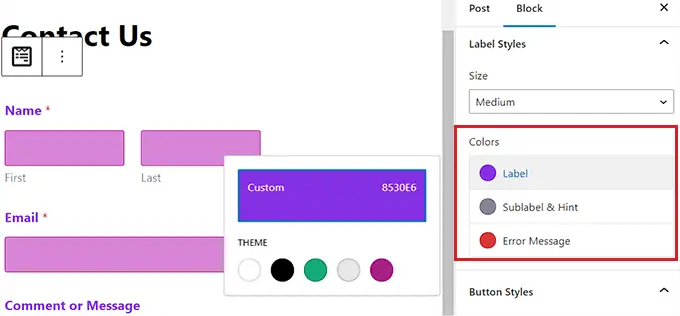
Bunu yaptıktan sonra, açılır menüden etiketlerin yazı tipi boyutunu seçebileceğiniz 'Etiket Stilleri' bölümüne gidin.
Bundan sonra formunuzda görüntülenecek etiketlerin, alt etiketlerin ve hata mesajlarının yazı tipi rengini de değiştirebilirsiniz.

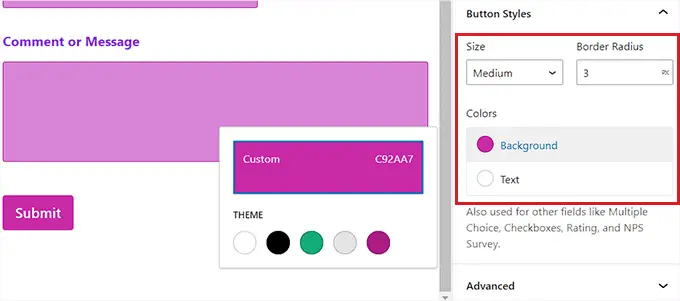
Formunuzdaki düğmeyi özelleştirmek için 'Düğme Stilleri' bölümüne gitmeniz ve açılır menüden boyutunu seçmeniz gerekir.
Ayrıca kenarlık yarıçapı ayarlayabilir ve form düğmesinin arka planını ve metin rengini değiştirebilirsiniz.

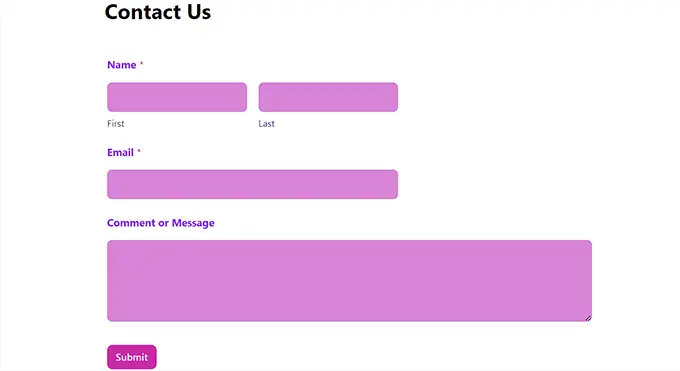
Formu özelleştirmeyi tamamladığınızda, ayarlarınızı kaydetmek için üst kısımdaki 'Güncelle' veya 'Yayınla' düğmesini tıklamanız yeterlidir.

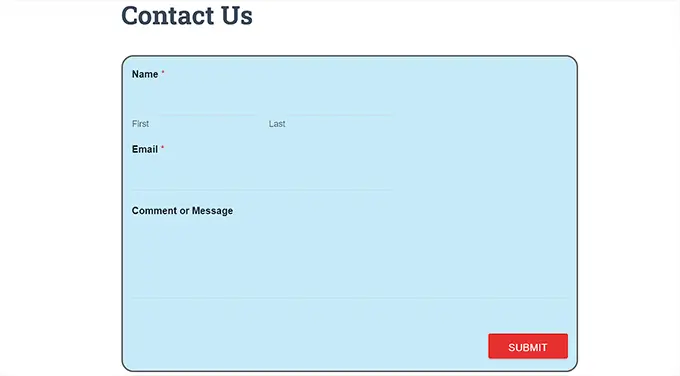
Artık stil sahibi WordPress formunu çalışırken görmek için sitenizi ziyaret edebilirsiniz.

Yöntem 2: CSS ile WordPress Formlarına Stil Verme (Gelişmiş Özelleştirme)
WPForms'un sunduğu özelleştirme seçeneklerini kullanmak istemiyorsanız veya CSS ile farklı özelleştirmeler uygulamak istiyorsanız özel CSS snippet'i de kullanabilirsiniz.
Bunu yapmak için öncelikle piyasadaki 1 numaralı form oluşturucu olan WPForms'u kullanarak bir form oluşturmanız gerekecektir.
İletişim formları, dosya yükleme formları, kayıt formları, RSVP formları ve çok daha fazlasını oluşturmak için kullanabileceğiniz birçok şablonla birlikte gelen, sürükleyip bırakan bir oluşturucudur.
Ayrıntılı talimatlar için WordPress'te iletişim formunun nasıl oluşturulacağına ilişkin eğitimimize bakabilir veya yöntem 1'e bakabilirsiniz.
Bir form oluşturduğunuzda, onu piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode kullanarak özelleştirmenin zamanı geldi.

WordPress formunuzu şekillendirmek için CSS kodu eklemenin en kolay ve en güvenli yoludur.
Öncelikle WPCode eklentisini kurup etkinleştirmeniz gerekecek. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakmak isteyebilirsiniz.
Not: WPCode'un ücretsiz bir sürümü vardır. Ancak 'CSS Parçacığı' seçeneğinin kilidini açmak için eklentinin premium planına ihtiyacınız olacak.
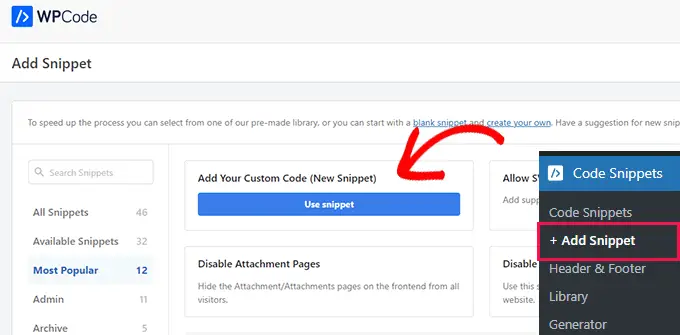
Etkinleştirme sonrasında WordPress kontrol panelinden Kod Parçacıkları » + Parça Parçası Ekle sayfasını ziyaret edin.
Oraya vardığınızda, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Parçacığı Kullan' düğmesini tıklamanız yeterlidir.

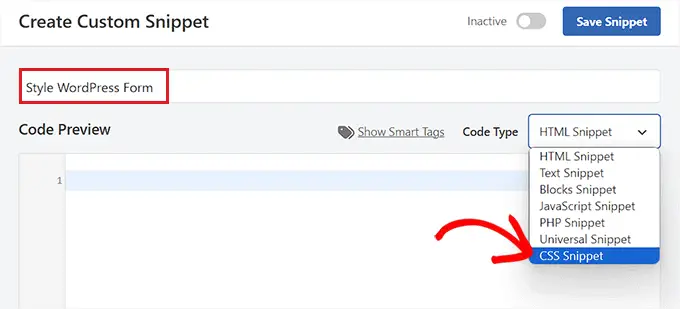
Bu sizi 'Özel Parçacık Oluştur' sayfasına götürecektir; burada kod parçacığınız için bir ad yazarak başlayabilirsiniz.
Bundan sonra ekranın sağ köşesindeki açılır menüden 'CSS Parçacığı' seçeneğini seçin.

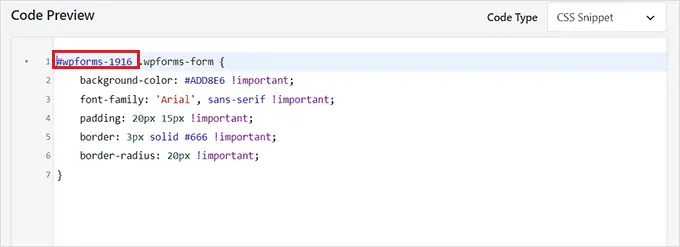
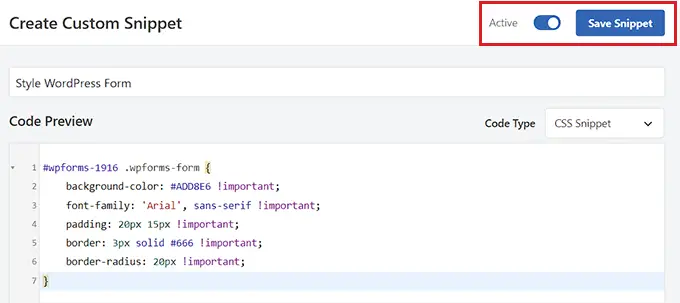
Daha sonra aşağıdaki kodu kopyalayıp 'Kod Önizleme' kutusuna yapıştırın:
#wpforms-0000 .wpforms-form
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
Bunu yaptıktan sonra üstteki varsayılan kısa kodu, özelleştirmek istediğiniz formun kısa koduyla değiştirmeniz gerekecektir.
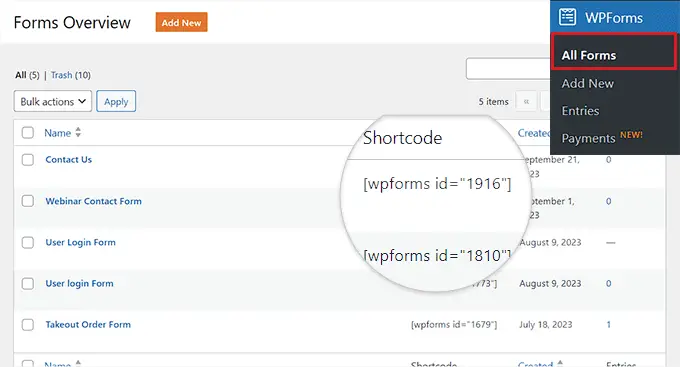
Bunu yapmak için WordPress kontrol panelinden WPForms » Tüm Formlar sayfasını ziyaret edin ve stil vermek istediğiniz formun WPForms kimlik numarasını kopyalayın.

Daha sonra formun ID numarasını koddaki wpforms- satırının yanına yapıştırın. Artık tüm kod yalnızca bu özel biçimde yürütülecektir.
Daha sonra, arka plan renginin onaltılık kodunu kolayca değiştirebilir, seçtiğiniz bir yazı tipi ailesi ekleyebilir ve kod parçacığını değiştirerek formun dolgu ve kenarlık yarıçaplarını yapılandırabilirsiniz.

Bunu yaptıktan sonra 'Ekleme' bölümüne ilerleyin ve 'Otomatik Ekle' modunu seçin.
Etkinleştirme sonrasında kod sitenizde otomatik olarak yürütülecektir.

Son olarak sayfanın en üstüne gidin ve anahtarı 'Etkin' konumuna getirin.
Bundan sonra ayarlarınızı saklamak için 'Parçacığı Kaydet' düğmesini tıklayın

Artık WordPress formu CSS pasajına göre otomatik olarak özelleştirilecek ve onu görüntüleyebilirsiniz.
Ancak formu henüz web sitenize eklemediyseniz bir sayfa açın veya blok düzenleyicide yayınlayın.
Oraya vardığınızda, blok menüsünü açmak ve WPForms bloğunu eklemek için sol üst köşedeki '+' düğmesine tıklayın.

Bundan sonra bloğun kendisindeki açılır menüden CSS pasajını kullanarak stillendirdiğiniz formu seçin.
Son olarak, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
Artık özelleştirilmiş formu çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz.

Bonus: Özel Web Sitesi Sayfaları Nasıl Oluşturulur
WordPress formlarını şekillendirmek, sitenizi daha çekici ve görsel olarak ilgi çekici hale getirmenin yollarından yalnızca biridir. Ayrıca SeedProd'u kullanarak kendi tamamen özelleştirilmiş web sitesi sayfalarınızı da tasarlayabilirsiniz.
Herhangi bir kod kullanmadan ilgi çekici sayfalar oluşturmanıza olanak tanıyan, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir.
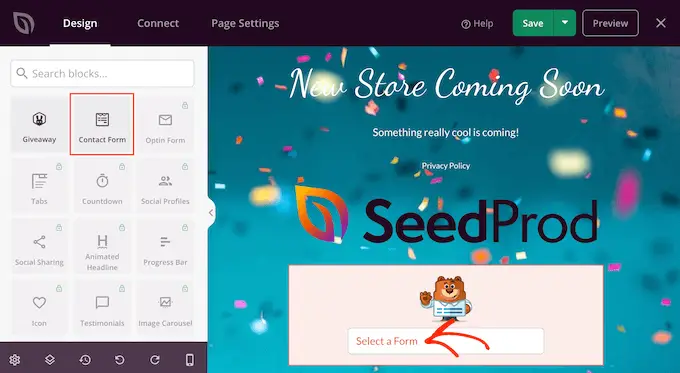
SeedProd, sürükle ve bırak oluşturucu, önceden hazırlanmış şablonlar ve site kitleri, kolay özelleştirme seçenekleri, renk paletleri ve gelişmiş sayfa bloklarıyla birlikte gelir. Ayrıca WPForms formlarınızı SeedProd düzenleyicisine kolayca gömebilirsiniz.

SeedProd'u viral bir bekleme listesi sayfası, satış sayfası, bakım sayfası, çok yakında sayfası ve çok daha fazlasını oluşturmak için bile kullanabilirsiniz.
Daha fazla ayrıntı için WordPress'te nasıl açılış sayfası oluşturulacağına ilişkin eğitimimize bakabilirsiniz.
Bu makalenin WordPress formlarınızı nasıl özelleştireceğinizi ve şekillendireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress formlarına kupon kodu alanının nasıl ekleneceği hakkındaki eğitimimize ve WPForms, Gravity Forms ve Formidable Forms karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
