Elementor ile İletişim Formu 7 Nasıl Özelleştirilir
Yayınlanan: 2022-04-07Elementor ile İletişim Formu 7'nizi özelleştirmenin basit bir yolunu mu arıyorsunuz?
Contact Form 7, WordPress için mevcut olan en eski ve en popüler iletişim formu oluşturucularından biridir. Contact Form 7'nin lite versiyonunun bugüne kadar 5+ aktif kuruluma sahip olduğunu görerek popülerliğini ölçebilirsiniz.
Contact Form 7, bir form oluşturucu eklentisinde gereken tüm gelişmiş ve gerekli özellikleri içermesine rağmen, stil ayarlarını özelleştirmek yeni başlayanlar için zor bir iştir ve herhangi bir yerleşik stil özelleştirme özelliği ile birlikte gelmez.
Bu makalede, Elementor sayfa oluşturucu ile İletişim Formu 7'yi herhangi bir özel kod ve HTML CSS eklemeden nasıl şekillendireceğinizi göstereceğiz.
Başlamadan önce, temel bir sorunun cevabını alalım.
Elementor ile İletişim Formu 7'yi Kullanabilir misiniz?
Evet, üçüncü taraf eklentileri kullanarak Elementor sayfa oluşturucu ile Contact Form 7'yi kolayca kullanabilirsiniz.
Contact Form 7 eklentisinin, onu doğrudan Elementor ile entegre etmenize izin veren yerleşik bir özelliği yoktur, ancak Elementor için PowerPack Eklentileri gibi 3. taraf eklentileri ve eklentileri kullanmak, size Elementor'da İletişim Formu 7'yi kullanma ve stil oluşturma esnekliği sağlar. editör.
PowerPack Elements, piyasada bulunan en iyi element veya eklentilerden biridir. Popüler WordPress form eklentileri için form şekillendirici widget'ları da dahil olmak üzere birçok yaratıcı ve gelişmiş widget ile birlikte gelir.
PowerPack'in İletişim Formu 7 form şekillendirici widget'ı, İletişim Formu 7 formlarınızı herhangi bir koşuşturma olmadan özelleştirmenizi sağlar.
Bu form stili widget'ı, iletişim formunuzun her öğesini yalnızca birkaç tıklamayla biçimlendirmenize olanak tanıyan harika stil özellikleri ve işlevsellik ile doludur.
Öyleyse, Elemntor kullanarak WordPress web sitenizde İletişim Formu 7'yi biçimlendirmek için PowerPack İletişim Formu 7 şekillendirici widget'ını nasıl kullanabileceğinizi görelim.
Elementor ile İletişim Formu 7 nasıl stillendirilir
Başlamadan önce, bu eklentileri WordPress sitenize yüklediğinizden ve etkinleştirdiğinizden emin olun:
- İletişim Formu 7
- Elementor Pro veya Lite
- PowerPack Elements Pro
Bir video kılavuzu izlemeyi tercih ediyorsanız, eğitimle ilgili ayrıntılı talimatlar için aşağıdaki videoyu izleyin.
İletişim Formu 7 Eklentisini Kullanarak Bir Form Oluşturun
Yukarıda belirtilen tüm eklentileri etkinleştirdikten sonra, İletişim Formu 7'yi kullanarak bir form oluşturmanız gerekir.
Daha fazla bilgi için İletişim Formu 7'yi kullanmaya başlama belgesine bakın.
Elementor Editor'da Yeni Bir Sayfa Oluşturun veya Mevcut Bir Sayfayı Düzenleyin
Artık formunuzu oluşturduğunuza göre, yeni bir sayfa eklemeniz veya mevcut olanı düzenlemeniz ve onu elementor düzenleyicide açmanız gerekir.
PowerPack İletişim Formu 7 Stil Widget'ını Sürükleyip Bırakın
Sayfayı açtıktan sonra, arama çubuğunda “ iletişim formu 7 ”yi aratın ve widget'ı sayfaya sürükleyip bırakın.

Widget'ın sağ üst köşesindeki PowerPack PP işaretini kontrol ettiğinizden emin olun.
İletişim Formu 7 Styler Widget'ının İçerik Sekmesindeki Özelleştirmeler
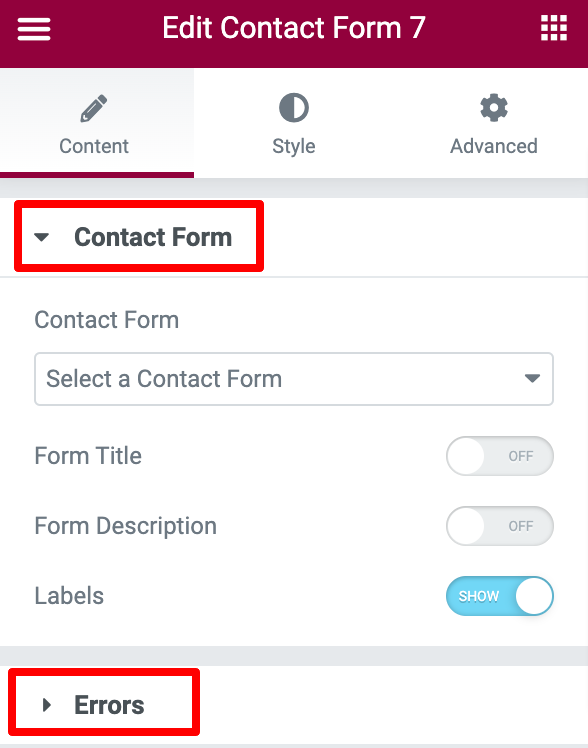
PowerPack İletişim Formu 7 pencere aracının İçerik Sekmesi 2 bölümden oluşur: İletişim Formu ve Hatalar .

İletişim Formunuzu Seçin
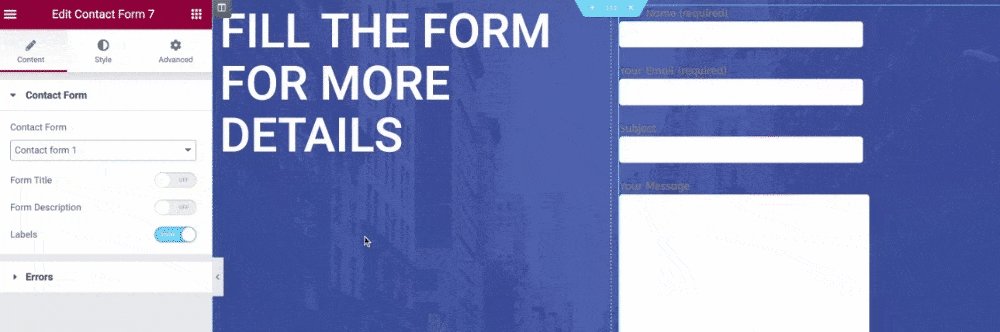
Yapmanız gereken ilk şey, açılır menüden İletişim Formu 7'nizi seçmektir. Formu seçtiğiniz anda, hemen editörde görünecektir.

Özelleştirilmiş Form Başlığı ve Açıklaması Ekle
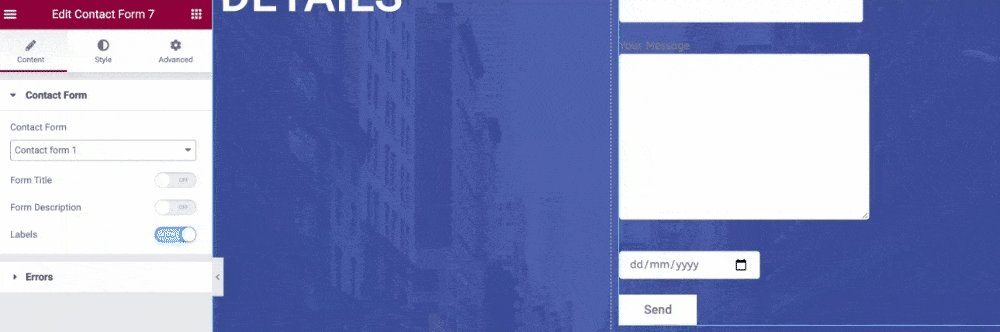
Yukarıdaki videoda görebileceğiniz gibi, form varsayılan alanları ve seçenekleri içerir. Elementor için PowerPack İletişim Formu 7 şekillendirici widget'ı ile, bu seçenekleri beğeninize göre şekillendirmek ve özelleştirmek için birçok seçeneğe sahip olursunuz.
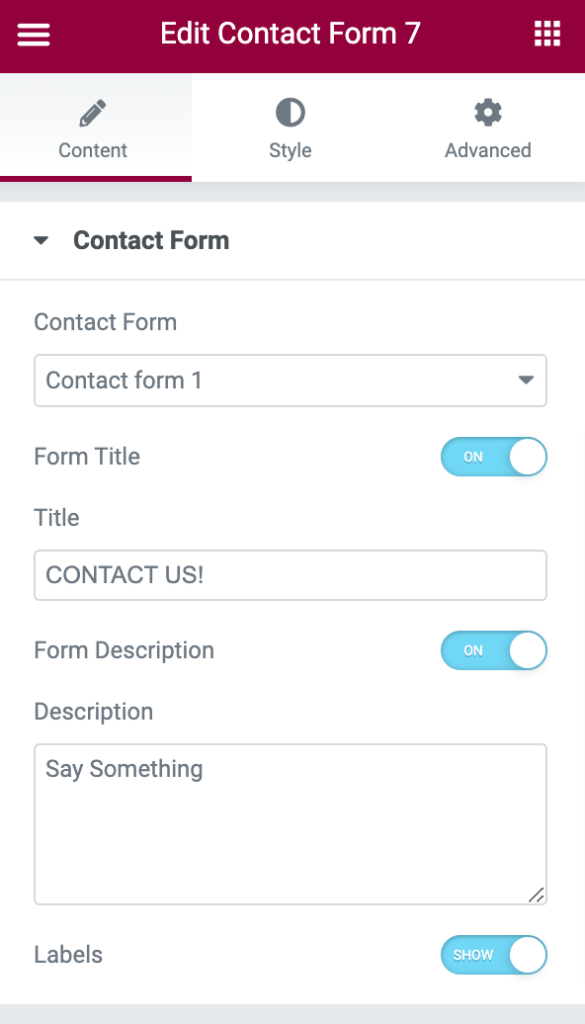
İçerik Sekmesinden formunuza çekici ve özel bir başlık ve açıklama ekleyebilirsiniz.
Ayrıca, isterseniz, sadece geçiş düğmesine tıklayarak Başlık, Açıklama ve Etiketler formunu gizleyebilir veya gösterebilirsiniz.

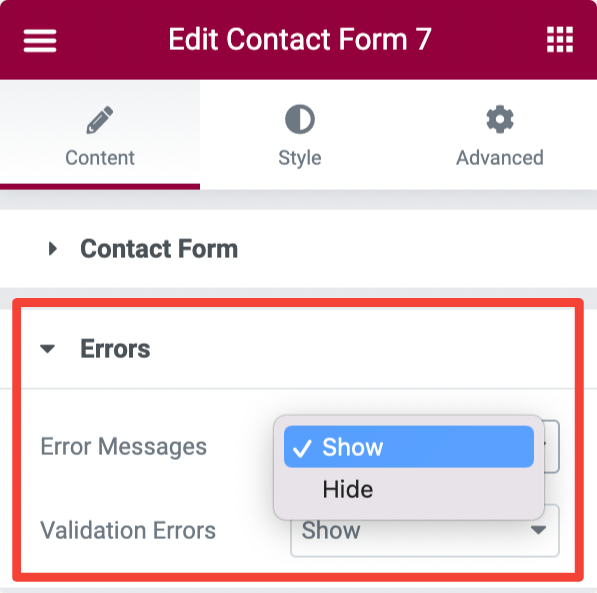
Hata ve Doğrulama Mesajlarını Göster/Gizle
Hata alt bölümünü kullanarak form kullanıcılarınıza kolayca bir hata ve doğrulama mesajı görüntüleyebilirsiniz.

İletişim Formu 7 Styler Widget'ının Stil Sekmesindeki Özelleştirmeler
İletişim Formu 7 şekillendiricinin Stil Sekmesi, iletişim formunuzun görünümünü ve görünümünü özelleştirmek için stil seçenekleri içerir.

Bakalım burada hangi özelleştirme seçeneklerine sahip olacaksınız:
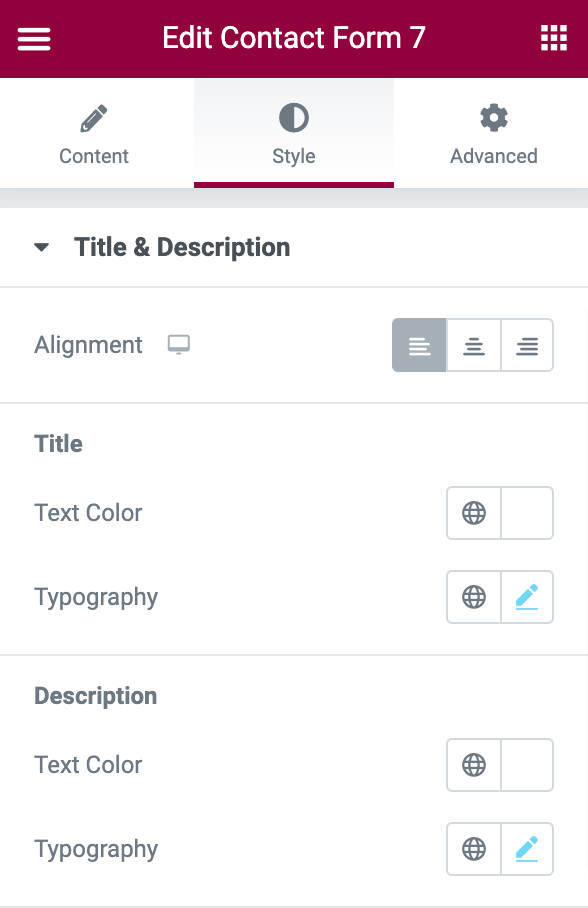
Stil Form Başlığı ve Açıklaması

Stil Sekmesindeki ilk bölüm Başlık ve Açıklama'dır ve adından da anlaşılacağı gibi burada, form başlığına ve açıklamasına stil verme seçenekleri alırsınız. Yapabilirsin:
- form başlığını ve açıklamanın hizalamasını sola, ortaya ve sağa ayarlayın.
- başlığı, metin rengini ve tipografiyi değiştirin.
- açıklama metni rengini ve tipografisini değiştirin.
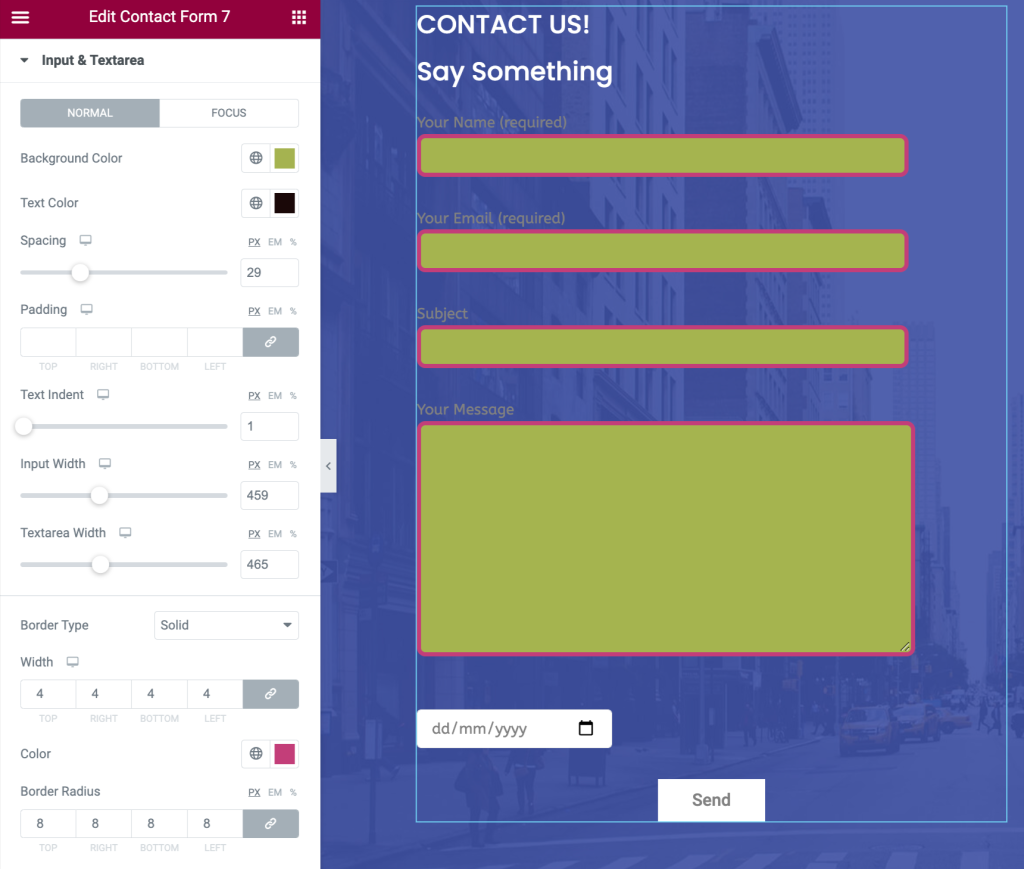
Giriş ve Metin Alanı için Stil Seçenekleri

Form Giriş Alanları ve Metin Alanı, stil seçenekleri söz konusu olduğunda site sahipleri tarafından genellikle göz ardı edilir. Ancak PowerPack form şekillendirici pencere aracı, İletişim Formu 7 giriş alanlarını ve metin alanını zahmetsizce biçimlendirmenize olanak tanır.
Burada şu seçenekleri elde edersiniz:
- arka plan ve metin rengi ekle
- alanlar arasındaki boşluğu ayarlayın
- giriş alanları için metin girintisini ayarla
- bir kenarlık ekleyin ve kenarlık yarıçapını ve rengini seçin
- Metin girişleri için tipografiyi değiştirin
- ve daha fazlası.
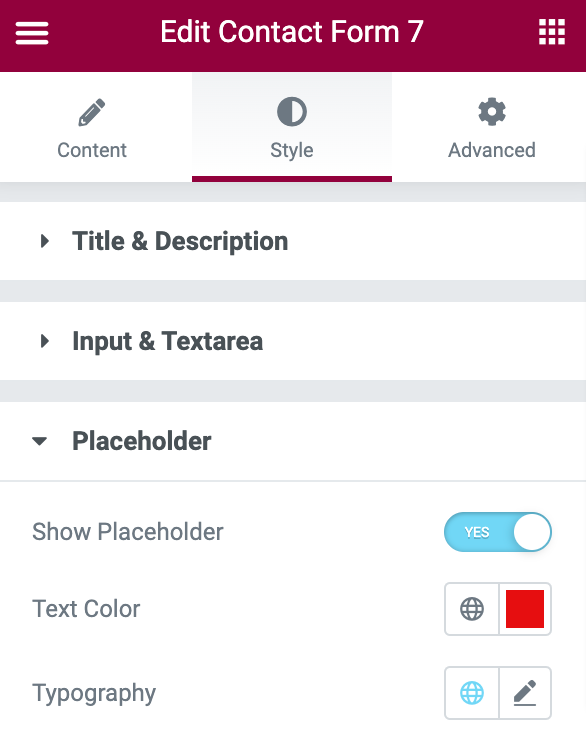
Yer Tutucuyu Özelleştir

Aşağıdaki alt bölümde, form yer tutucu metnini özelleştirmek için seçenekler alırsınız. Düğmeyi açıp kapatarak yer tutucu metni gösterebilir/gizleyebilirsiniz.
Ayrıca, yer tutucu metin rengini değiştirebilir ve tipografiyi özelleştirebilirsiniz.
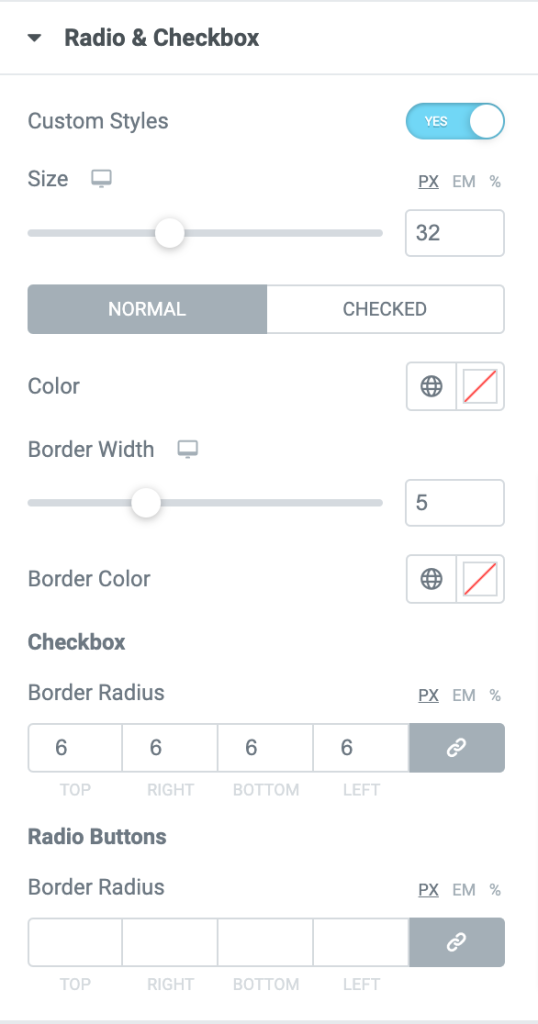
Stil Radyo ve Onay Kutusu

PowerPack İletişim Formu 7 şekillendirici widget'ı ile Radyo ve Onay Kutusu düğmesine özel stil ekleyebilirsiniz.
İlk olarak, özel bir stil eklemek için Radyo ve Onay Kutusu bölümünden Özel Stiller düğmesini açın.
Düğmeyi etkinleştirir etkinleştirmez, radyo ve onay kutusu düğmesinin stil seçenekleriyle birlikte gösterileceksiniz.
Burada düğmenin boyutunu ve rengini seçebilirsiniz. Ayrıca form tasarımınızı daha çekici hale getirmek için radyonuza ve onay kutularına kenarlık ekleyebilirsiniz.
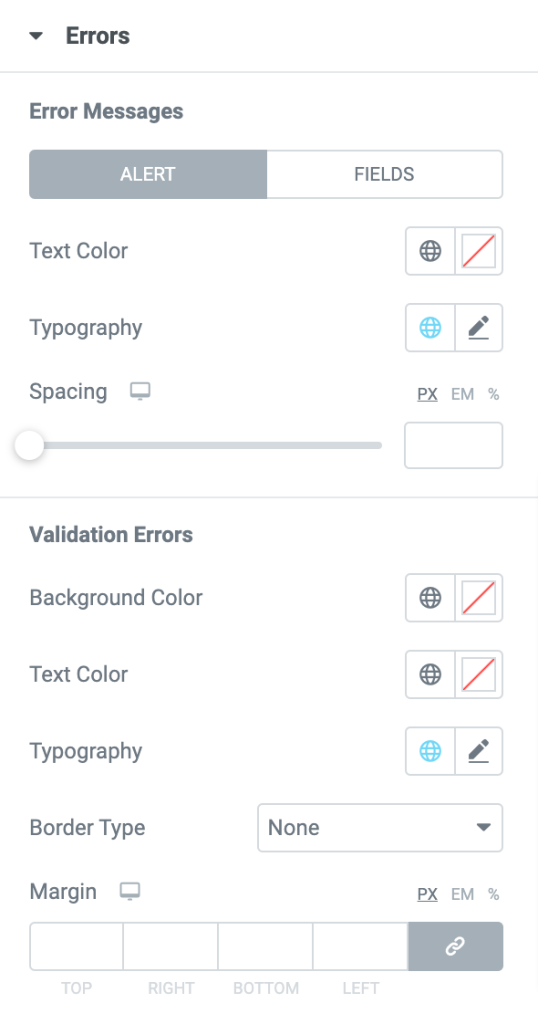
Hata ve Doğrulama Mesajı için Özelleştirme Seçenekleri

PowerPack İletişim Formu 7 şekillendirici gereci, bir hata mesajı görüntülemenize izin verir ve ona stil eklemek için size birçok seçenek sunar.
Tipografiyi değiştirerek, arka plan ve metin rengi ekleyerek ve kenarlıklar ve kenar boşlukları ayarlayarak hataları biçimlendirebilir ve iletileri doğrulayabilirsiniz.
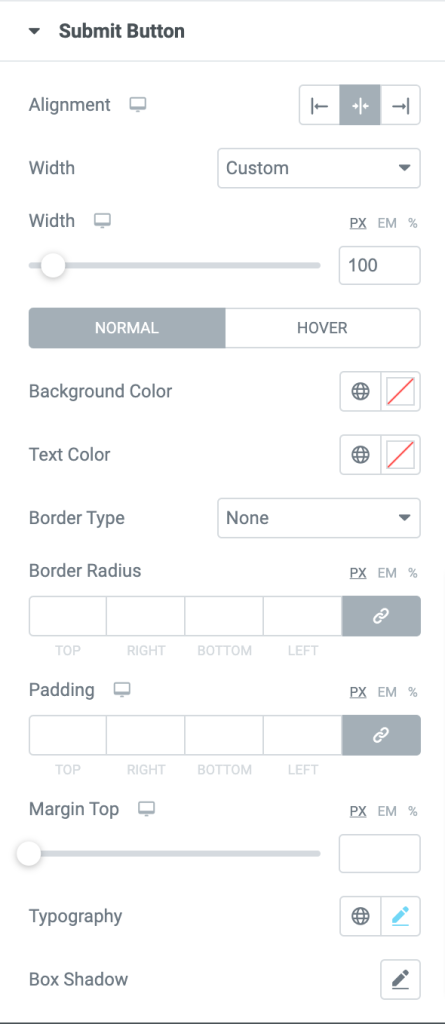
Stil İletişim Formu 7 Gönder Düğmesi

Gönder düğmesi, herhangi bir iletişim formunun en öğelerinden biridir ve PowerPack pencere aracıyla, göndermeyi daha dikkat çekici hale getirmek için biçimlendirebilirsiniz. Burada aşağıdakiler için stil seçenekleri elde edersiniz:
- gönder düğmesinin hizalamasını sola, sağa ve merkeze ayarlayın
- gönder düğmesi genişliğini seç
- sdd arka plan ve metin rengi
- kenarlık yarıçapını ve dolguyu ayarlayın
- yazı tipi, metin boyutu, metin stili ve daha fazlasını seçerek tipografiyi özelleştirin
- ve daha fazlası
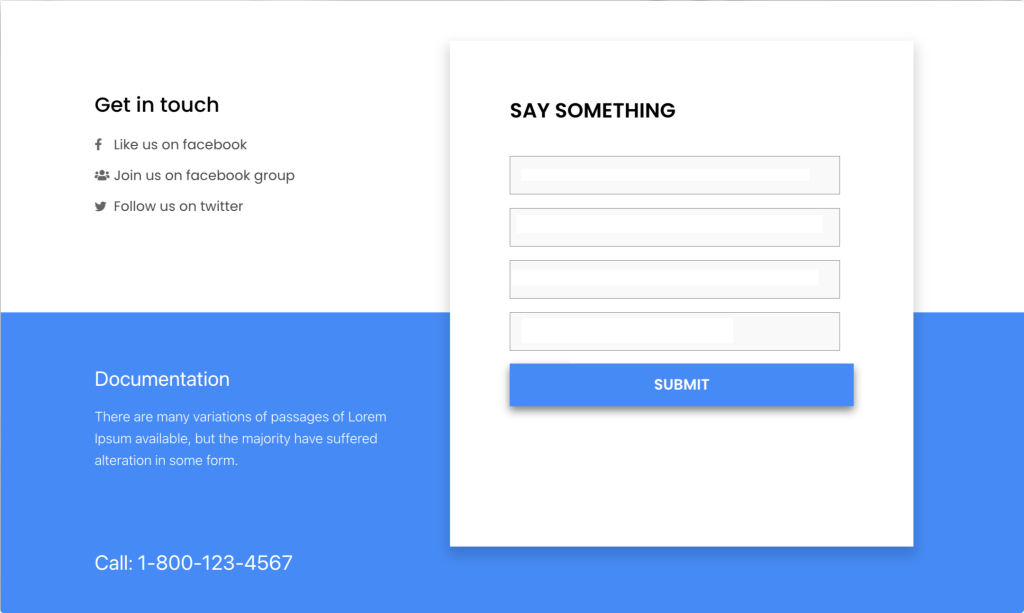
Nihai Sonuç: Özelleştirilmiş İletişim Formu 7
Bu bir şekilde iletişim formunuz tamamen tasarlanmış ve tarz görünüyor.

Elementor için PowerPack İletişim Formu 7 Stil Widget'ını Alın
Elemntor ve PowerPack kullanarak Contact Form 7'ye stil vermek işte bu kadar basit. Umarım bu eğitim, WordPress web sitelerinizde güzel iletişim formları oluşturmanıza yardımcı olur.
PowerPack Elementor eklentileri, yaratıcı şekilde tasarlanmış 80'den fazla elementor widget'ı ve 200'den fazla önceden hazırlanmış sayfa ve bölüm şablonuyla birlikte gelir.
Bu widget paketi, herhangi bir kodlama olmadan gelişmiş Elementor web siteleri oluşturmanıza yardımcı olur. PowerPack'i şimdi almak için buraya tıklayın !
Bu öğreticiyi beğendiyseniz, lütfen yorumlarınızı aşağıdaki yorum bölümünde paylaşın.
