Elementor ve PowerPack ile WooCommerce Ödeme Sayfasını Özelleştirme
Yayınlanan: 2023-03-10Elementor ile WooCommerce ödeme sayfasını özelleştirmenin en kolay yolunu mu arıyorsunuz?
İyi görünen ve çekici bir ödeme sayfası, müşterilerinizin alışveriş deneyimini ve ödeme sürecini iyileştirmeye yardımcı olur.
Bu makalede, WooCommerce ödeme sayfasını Elementor sayfa oluşturucu ve PowerPack ile - herhangi bir HTML CSS ve kod eklemeden - kolayca nasıl özelleştirebileceğinizi öğreneceğiz!
WooCommerce Ödeme Sayfasının Daha İyi Görünmesini Nasıl Sağlarım?
WordPress'e aşina iseniz ve WooCommerce eklentisini kullanma konusunda deneyiminiz varsa, WooCommerce ödeme sayfası tasarımının web sitenizde kullandığınız temaya bağlı olduğunu zaten biliyorsunuzdur.
Varsayılan tema tasarımının dışında, WooCommerce ödeme sayfasını özelleştirmek için özel CSS ekleyebilirsiniz. Ancak, tema özelleştirmesi sizi birçok yönden sınırladığından ve özel CSS kullanmak acemi kullanıcılar için külfetli bir görev olduğundan, her iki yol da kullanıcı dostu değildir.
WooCommerce sayfanızı özelleştirmenin en kolay yollarından biri, Elementor ve PowerPack Eklentilerini kullanmaktır.
PowerPack Eklentileri, Elementor sayfa oluşturucunuzla kullanmayı düşünebileceğiniz en iyi eklentilerden biridir. Herhangi bir kod hokkabazlığı yapmadan WooCommerce sitenizin sayfalarını özelleştirmek için güçlü widget'lar da dahil olmak üzere 80'den fazla yaratıcı widget'a sahiptir.
WooCommerce ödeme sayfasını özelleştirmek için Elementor için PowerPack Woo Checkout Widget'ı kullanabilirsiniz. Bu widget, varsayılan WooCommerce ödeme sayfasının tasarımını rekor bir sürede kolayca değiştirmenize izin veren çok sayıda stil seçeneği içeriyordu.

En iyi yanı, ödeme sayfanızın stilini belirlemek için tek bir kod yazmak zorunda olmamanızdır.
WooCommerce Checkout Sayfasını Elementor ve PowerPack ile Özelleştirin
Bir video izlemeyi tercih ederseniz, WooCommerce ödeme sayfası özelleştirme eğitimini öğrenmek için aşağıdaki videoyu kontrol edebilirsiniz.
Şimdi daha fazla uzatmadan, WoCommerce Checkout sayfasını Elementor ile özelleştirmek için PowerPack Woo Checkout Widget'ını nasıl kullanabileceğinizi görelim.
Devam etmeden önce, WordPress web sitenize WooCommerce, Elementor ve Elementor için PowerPack Eklentilerini yüklediğinizden ve etkinleştirdiğinizden emin olun.
Üç eklentiyi de etkinleştirdikten sonra bir sonraki adıma geçin.
1. Adım: Varsayılan WooCommerce Ödeme Sayfasını Düzenleyin
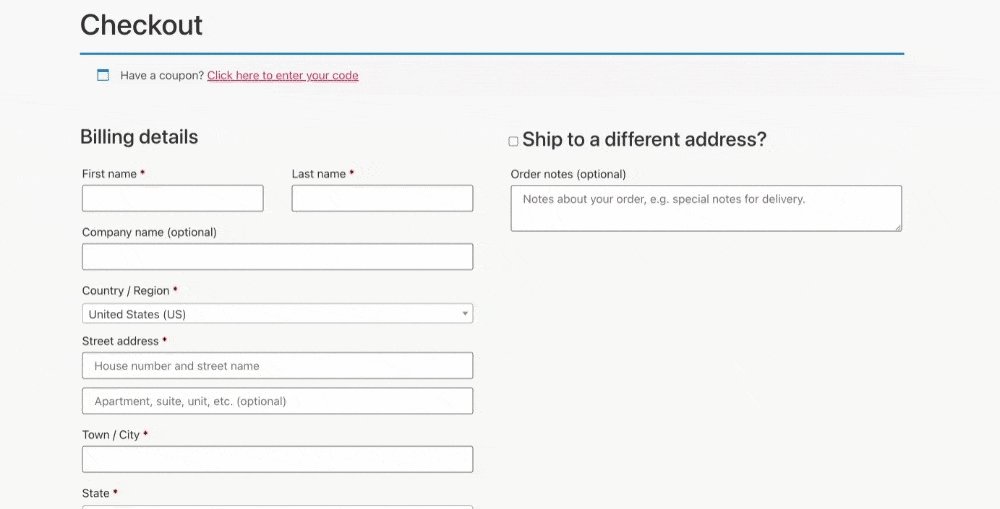
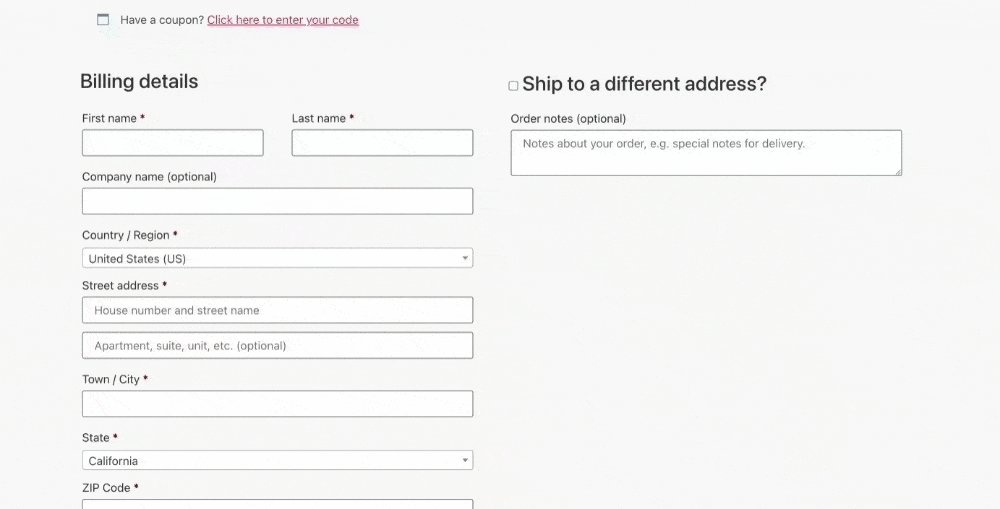
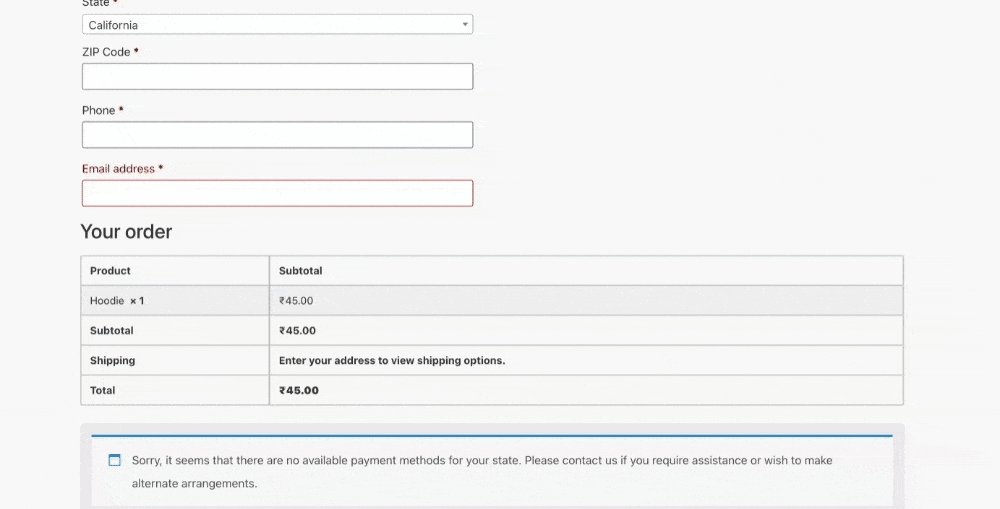
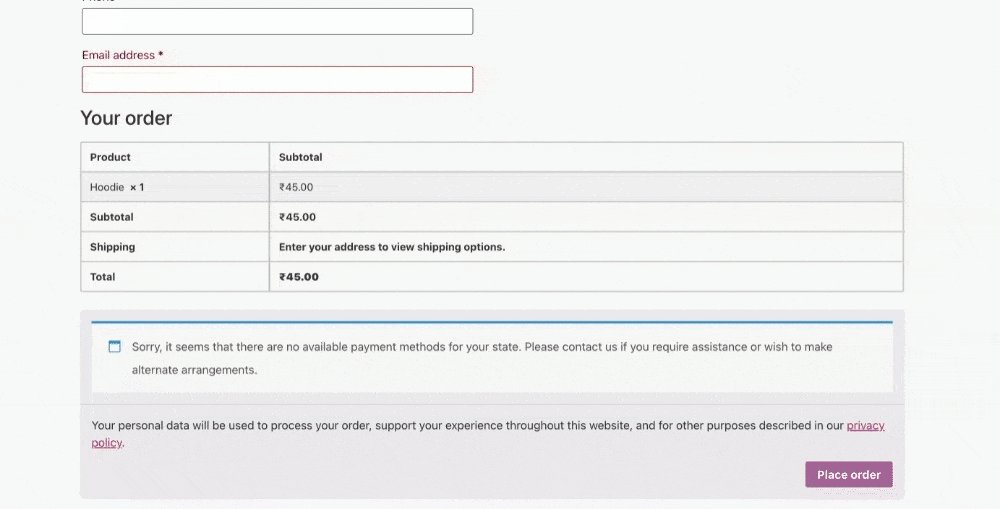
WooCommerce, sitenizdeki ödeme sayfasını otomatik olarak oluşturur. Ve varsayılan WooCommerce Checkout sayfasının tasarımı şöyle görünür:

Gördüğünüz gibi, WooCommerce Ödeme Sayfasının varsayılan tasarımı çok basit ve basittir. Varsayılan WooCommerce sayfasını düzenlemek için WooCommerce, Elementor ve PowerPack eklentilerinin kombinasyonunu kullanabileceğiniz yer burasıdır.
İlk olarak, WordPress yönetici kontrol panelinize gidin ve Sayfalar'a tıklayın. Şimdi Ödeme sayfasını bulun ve Düzenle düğmesini tıklayın.
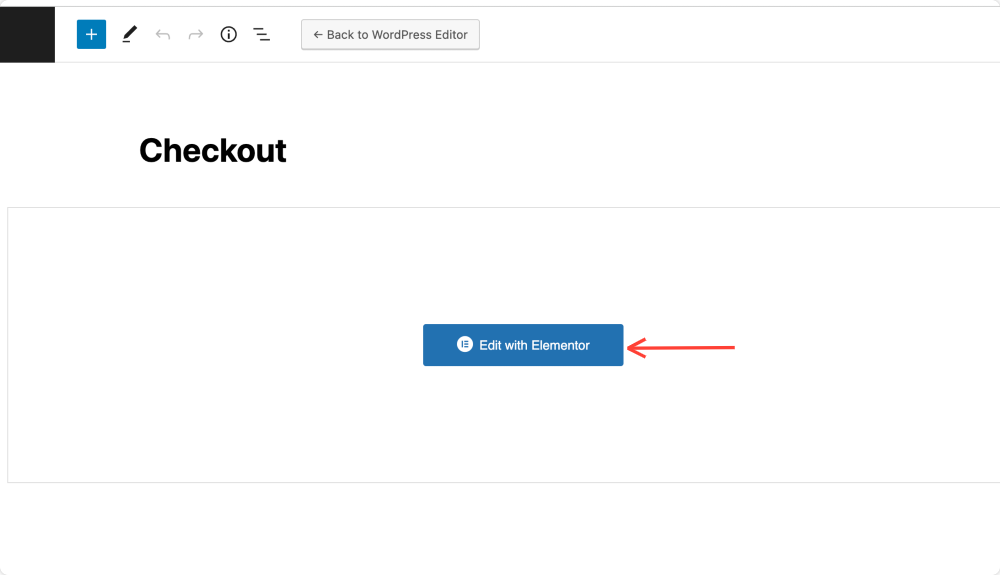
WordPress blok düzenleyicisinde, Elementor ile Düzenle düğmesine tıklayın.

Bu sizi Elementor düzenleyicisine götürecektir. Artık Checkout sayfanızı PowerPack'in Checkout widget'ını kullanarak tasarlayabilirsiniz.
2. Adım: Sayfa Düzenini Değiştirin ve Başlığı Devre Dışı Bırakın
Ardından, Sayfa Düzenini değiştirmeniz ve Başlığı devre dışı bırakmanız gerekir.
Bunu yapmak için sayfanın sol alt köşesindeki ⚙️ simgesine tıklayın.
Ayar açıldıktan sonra, Başlığı Gizle seçeneğine geçin ve Sayfa Düzeni öğesini Elementor Tam Genişlik veya Elementor Kanvas olarak seçin.
Sayfa düzenini değiştirir değiştirmez görüntülenen varsayılan ödeme sayfasının bir kısa koda dönüştüğünü fark edeceksiniz.
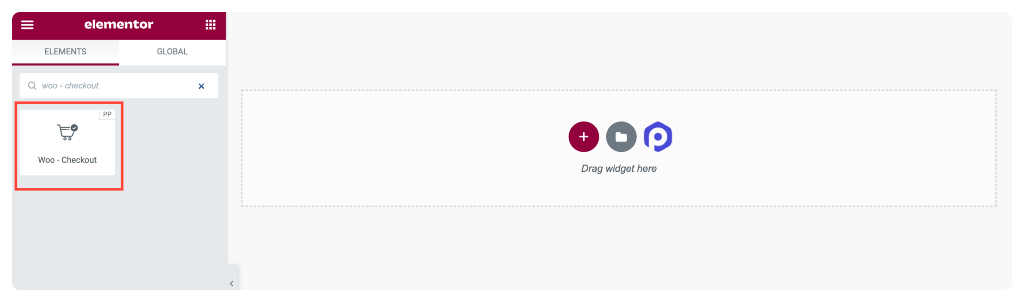
3. Adım: PowerPack Woo Checkout Widget'ını Sürükleyip Bırakın
Woo – Checkout widget'ını arayın ve onu sayfaya sürükleyip bırakın. Widget'ın sağ köşesindeki PP simgesini kontrol ettiğinizden emin olun.

Widget'ı sayfaya ekler eklemez ödeme tablosu görünür.


PowerPack Woo-Checkout widget'ında aldığınız özelleştirme seçeneklerini görelim.
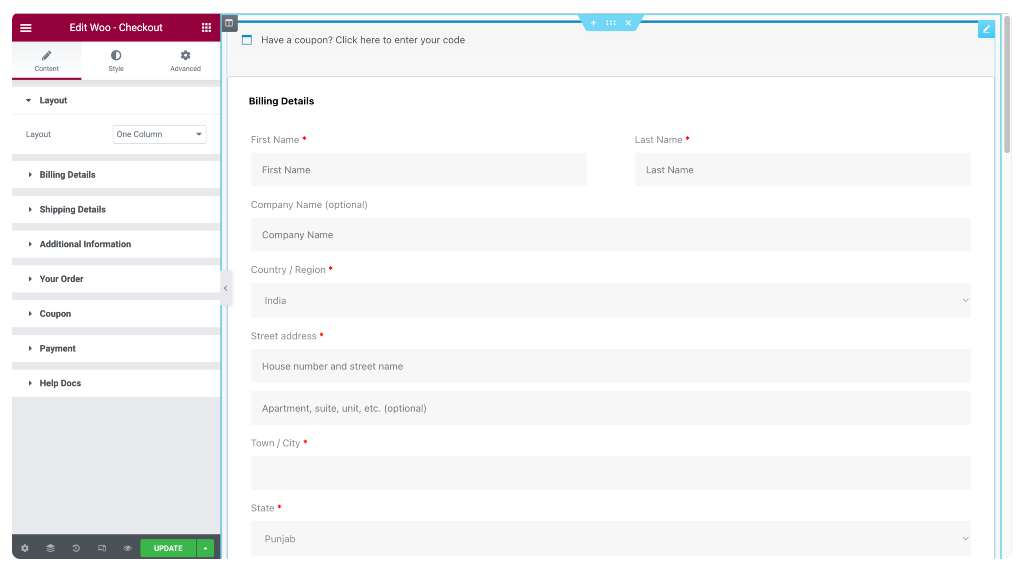
4. Adım: Ödeme Widget'ının İçerik sekmesini özelleştirin
Checkout widget'ının İçerik Sekmesi 7 alt bölüm içerir:
- Düzen
- Fatura Detayları
- Nakliye ayrıntıları
- Ek Bilgiler
- Siparişiniz
- Kupon
- ödemeler
Her alt bölümün seçeneklerini tek tek keşfedelim.
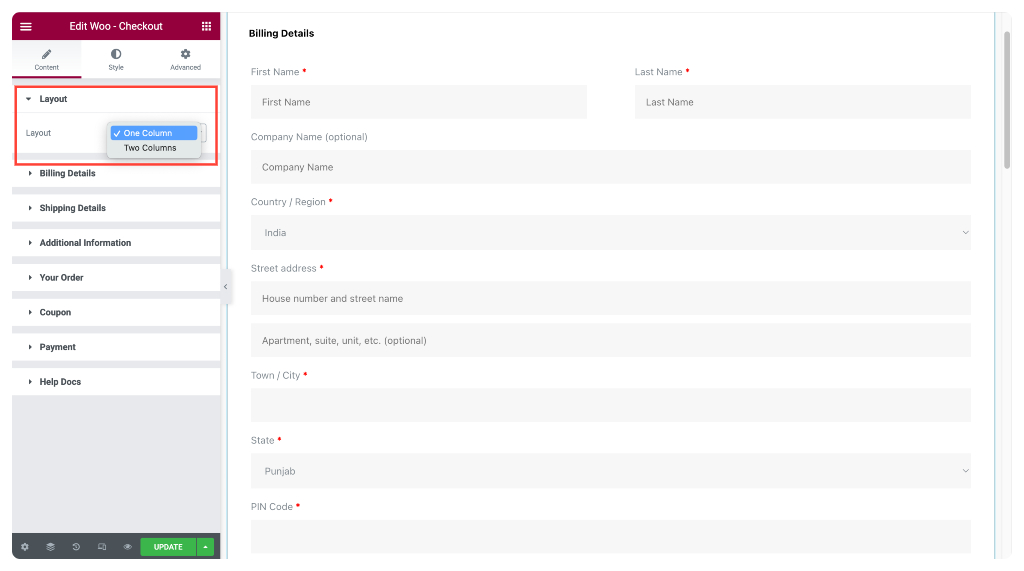
Düzen
Düzen alt bölümünde, sepet sayfası düzeniniz için Bir Sütun veya İki Sütun seçebilirsiniz.
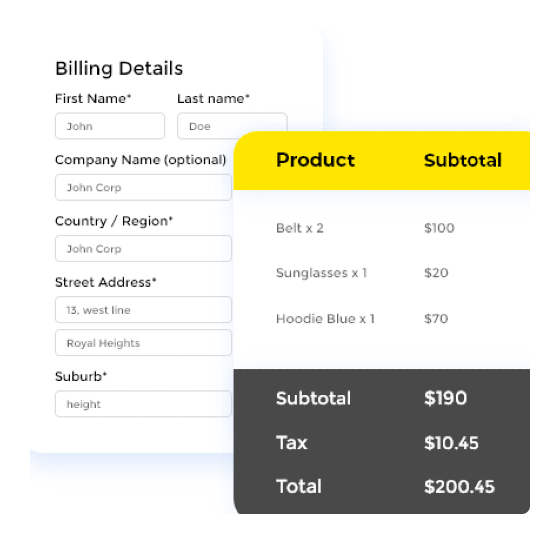
Tek Sütunlu Düzen Stilinde WooCommerce Ödeme Sayfası

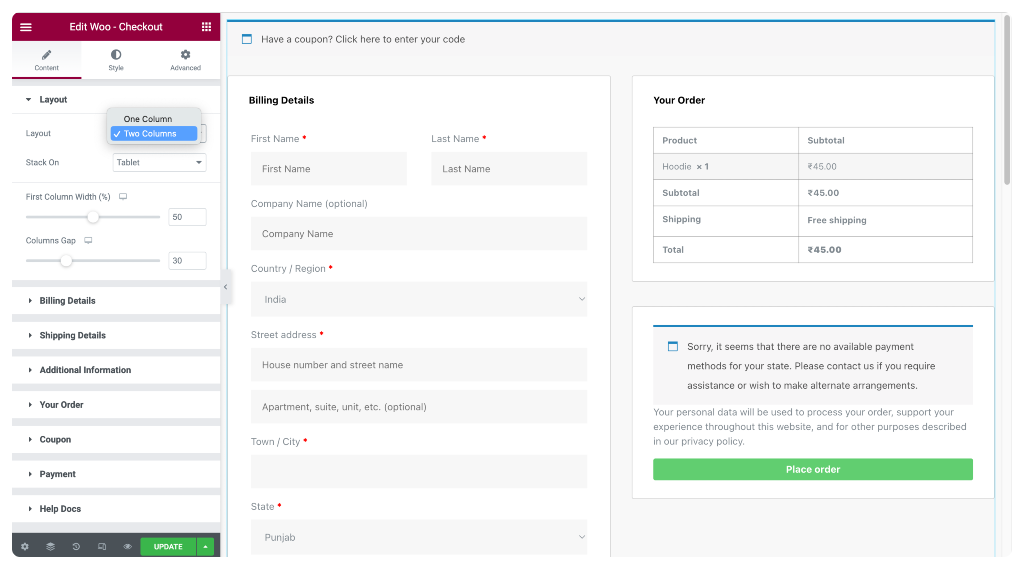
İki Sütunlu Düzen Stilinde WooCommerce Ödeme Sayfası

Düzeni İki Sütun olarak seçerseniz, aşağıdaki seçenekleri de elde edersiniz:
- Stack-On – Mobil ve tablet ekranlarında duyarlı sütunlar görüntülenir.
- İlk Sütun Genişliği – İlk sütunun genişliğini tanımlar.
- Sütun Boşluğu – Birinci ve ikinci sütunlar arasındaki boşluğu tanımlayın.
Fatura Detayları
Bu alt bölüm, Ödeme sayfasının Fatura Ayrıntıları bölümünün özel metnini değiştirmenize olanak tanır.
Örneğin,
- Bölüm Başlığını değiştirebilirsiniz.
- Hizalamayı Sol, Orta veya Sağ olarak ayarlayın.
- Form Öğelerinin Etiket ve Yer Tutucu metinlerini istediğiniz gibi özelleştirin.
Alt bölümler, daha önce belirtildiği gibi, Fatura Ayrıntıları ile benzer özelleştirme seçenekleri sunar. Her alt bölümdeki çeşitli seçenekler arasından seçim yapın ve ardından Ödeme Sayfasının içeriğini uygun gördüğünüz şekilde özelleştirin.
5. Adım: Ödeme Widget'ının Stil Sekmesini Özelleştirin
PowerPack Woo – Checkout Widget ile WooCommerce alışveriş sepeti sayfanızın her bir öğesini özelleştirebilirsiniz. Örneğin, tipografiyi değiştirebilir, renkleri değiştirebilir, kenarlık ve dolgu ekleyebilir ve daha fazlasını yapabilirsiniz.
Woo – Checkout Widget'ının stil sekmesinde 10 bölüm vardır:
- Bölümler
- Sütunlar
- girişler
- Kupon Çubuğu
- Başlıklar
- Fatura Detayları
- Ek Bilgiler
- Siparişi İncele
- Ödeme yöntemi
- Düğme
Bu bölümlerin her birine daha yakından bakalım.
Bölümler
Buradan, Ödeme Sayfasının tüm bölümlerine aynı anda stil uygulayabilirsiniz.
Her bölüm için arka plan stilini seçerek sayfanızın görünümünü özelleştirebilirsiniz.
Klasik veya degrade bir arka plan seçme seçeneğine sahipsiniz.
Ek olarak, düz, çift, noktalı, kesikli ve oluklu gibi çeşitli stiller arasından seçim yaparak her bölümün çevresine bir kenarlık ekleyebilirsiniz.
Ayrıca, her bölüm için, her bölüm arasındaki mesafeyi ve bölümün içeriği ile bölümün kutusu arasındaki boşluk miktarını belirleyecek olan boşluk ve dolguyu da ayarlayabilirsiniz.
Son olarak, bölümlere daha üç boyutlu bir görünüm vermek için bir kutu gölge efekti ekleyin.
Sütunlar
Burada, Ödeme sayfasını görsel olarak daha çekici hale getirmek için her iki sütuna ayrı ayrı stil verebilirsiniz.
Klasik veya degrade bir arka plan seçebilir ve her sütunun çevresine bir kenarlık ekleyebilirsiniz. Kenarlık düz, çift, noktalı, kesikli veya oluklu olabilir.
Kenarlık yarıçapı seçeneği ile sütunlara yumuşak kenarlar da verebilirsiniz.
Sütunları öne çıkarmak için bir kutu gölge efekti ekleyin ve dolguyu ayarlayarak tablo ile sütunlar arasında boşluk yaratın.
Bu özelleştirme seçenekleriyle benzersiz ve profesyonel görünen bir ödeme sayfası oluşturabilirsiniz.
Mizanpajlar ve Sütunlar gibi, Ödeme Sayfasının diğer bölümünü de PowerPack Elementor Addons'ın ödeme widget'ı olan Woo'nun kolay şekillendirme seçenekleriyle özelleştirebilirsiniz.
Tüm stil seçenekleri açıklayıcıdır; özelliklerle oynayın ve kendi Ödeme sayfası tasarımlarınızı oluşturun.
Tamamlanıyor!
WooCommerce ödeme sayfasını Elementor ile özelleştirmek, müşterileriniz için alışveriş deneyimini geliştirmenin ve çevrimiçi mağazanızı öne çıkarmanın harika bir yoludur.
Elementor'un güçlü görsel düzenleyicisi ve PowerPack'in yaratıcı Woo – Ödeme widget'ı ile iş ihtiyaçlarınızı karşılayan ve marka kimliğinizi sergileyen benzersiz ve kişiselleştirilmiş bir ödeme sayfası oluşturabilirsiniz.
Bu blog gönderisinde özetlenen basit adımları izleyerek, WooCommerce ödeme sayfanızı PowerPack eklentileriyle kolayca özelleştirebilir ve çevrimiçi mağazanızı bir sonraki seviyeye taşıyabilirsiniz.
Blogdan Daha Fazlası:
- Elementor Kullanarak Özel Bir WooCommerce Mağazası Nasıl Oluşturulur?
- Elementor kullanarak WooCommerce Hesabım Sayfasını Nasıl Özelleştiririm?
- Elementor kullanarak WooCommerce Ürün Karuseli Nasıl Oluşturulur?
Lütfen yorumlarınızı buraya bırakın; Cevaplarınızı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
