WooCommerce Ürün Sayfaları Nasıl Özelleştirilir (Kod Yöntemi Yok)
Yayınlanan: 2023-05-02WooCommerce ürün sayfalarınızı özelleştirmenin bir yolunu mu arıyorsunuz?
WooCommerce ürün sayfalarınızda ince ayar yaparak daha fazla satış elde edebilir ve mağazanızın dönüşüm oranlarını iyileştirebilirsiniz.
Bu yazıda, herhangi bir kod yazmak zorunda kalmadan WooCommerce ürün sayfalarını nasıl özelleştireceğinizi göstereceğiz.

Neden WordPress'te WooCommerce Ürün Sayfalarını Özelleştirin?
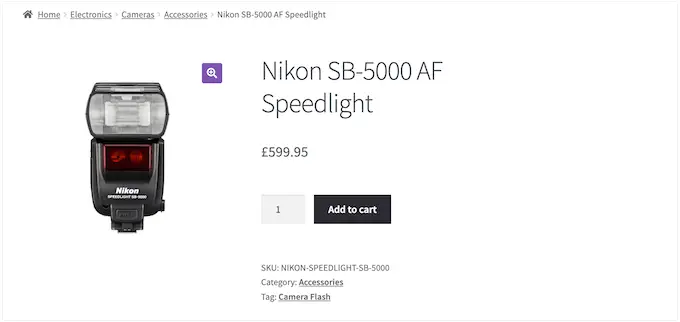
Ürün sayfalarınız, çevrimiçi mağazanızdaki en değerli içeriklerden bazılarıdır. Sorun, varsayılan WooCommerce ürün sayfalarının dönüşümler için optimize edilmemiş olmasıdır.

Benzersiz ürün sayfaları oluşturarak, ziyaretçileri genellikle çok daha yüksek bir oranda ödeme yapan müşterilere dönüştürebilirsiniz. Bu, sitenize daha fazla ziyaretçi çekmeye veya WooCommerce SEO'nuzu geliştirmeye gerek kalmadan daha fazla para kazanabileceğiniz anlamına gelir.
WooCommerce ürün sayfalarınızı özelleştirmeye başlamadan önce, hızın dönüşüm oranları üzerinde de büyük etkisi olduğundan, çevrimiçi mağazanızı desteklemek için en hızlı WooCommerce barındırma hizmetine sahip olduğunuzdan emin olmanız gerekir.
Bunu yaptıktan sonra, WooCommerce ürün sayfalarınızı kodsuz olarak nasıl özelleştirebileceğinize bir göz atalım.
WooCommerce Ürün Sayfalarınızı WordPress'te Nasıl Özelleştirirsiniz?
Özel bir WooCommerce ürün sayfası oluşturmanın en kolay yolu SeedProd kullanmaktır.
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur ve profesyonelce tasarlanmış 180'den fazla şablonla birlikte gelir.
Daha da iyisi, tek bir kod satırı yazmak zorunda kalmadan özel bir WordPress teması oluşturmak için SeedProd'un gelişmiş tema oluşturucusunu kullanabilirsiniz.

Ürün sayfalarınız da dahil olmak üzere çevrimiçi mağazanızın her bölümünü özelleştirmek için bu sürükle ve bırak tema oluşturucuyu kullanabilirsiniz.
SeedProd, hızlı bir şekilde yüksek dönüşüm sağlayan bir çevrimiçi mağaza oluşturmanıza olanak tanıyan hazır WooCommerce şablonlarına ve e-Ticaret bloklarına bile sahiptir.
Bu yöntemin mevcut WooCommerce temanızın yerini alacağını unutmayın.
SeedProd'u Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, SeedProd eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Bütçeniz ne olursa olsun çarpıcı tasarımlar oluşturmanıza izin veren SeedProd'un ücretsiz bir sürümü vardır. Bununla birlikte, bu kılavuz için, WooCommerce blokları ve tema oluşturucu ile birlikte gelen premium eklentiyi kullanacağız. Tema oluşturucuyu kullanmak için bir Pro aboneliği veya daha üstünü satın almanız gerekir.
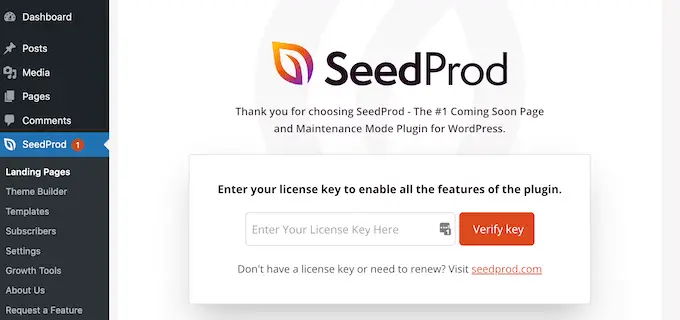
Aktivasyon üzerine SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
Bir WooCommerce Şablon Kiti Seçin
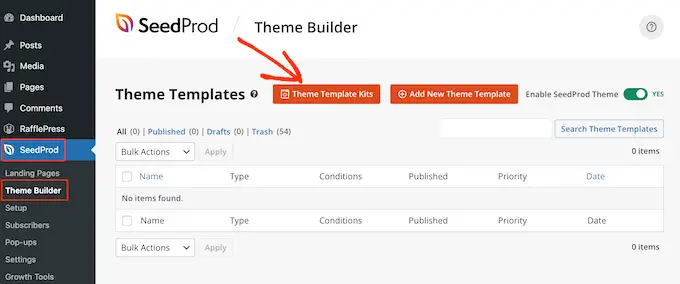
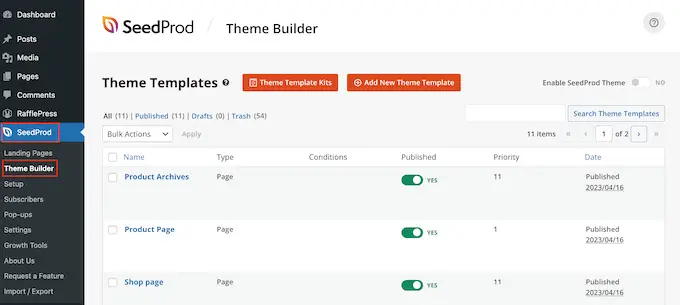
Bunu yaptıktan sonra, çevrimiçi mağazanız için kullanacağınız WooCommerce şablon kitini seçme zamanı. SeedProd »Theme Builder'a gidin ve ardından 'Tema Şablon Kitleri' düğmesini tıklayın.

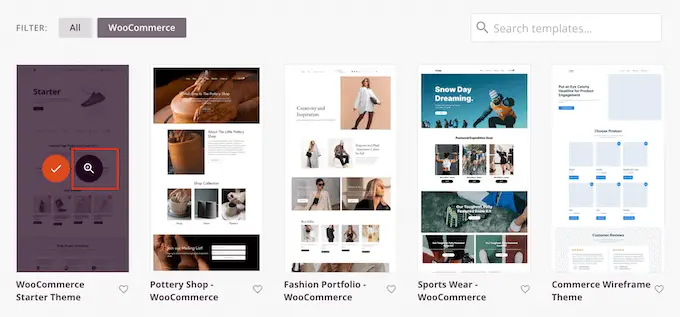
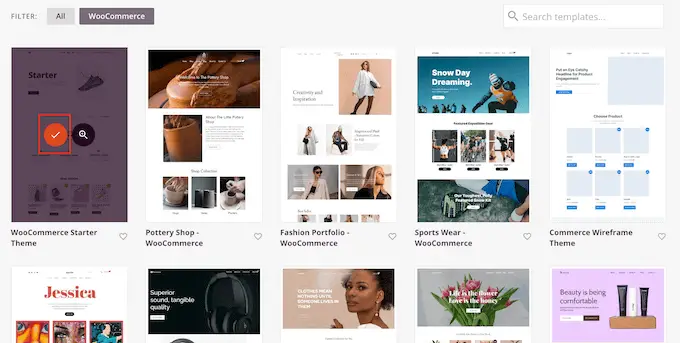
Özel bir WooCommerce teması oluşturduğumuz için, tüm farklı e-Ticaret kitlerini görmek için 'WooCommerce' sekmesine tıklayın.
Bir tasarımı önizlemek için farenizi üzerine getirin ve ardından büyütece tıklayın.

Bu, şablon kitini yeni bir sekmede açar.
Bu canlı bir önizlemedir, böylece bağlantılara, gezinme menülerine, düğmelere ve diğer etkileşimli içeriğe tıklayarak kitteki diğer tasarımları görebilirsiniz.

Özel bir WooCommerce ürün sayfası oluşturduğunuz için, ürün sayfası tasarımını kontrol ettiğinizden emin olun.
Kullanmak istediğiniz bir şablon kiti bulduğunuzda, üzerine gelin ve göründüğünde onay işaretine tıklayın. Bu kılavuzda, WooCommerce Başlangıç Temasını kullanıyoruz ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.

WooCommerce Ürün Sayfası Şablonunu Özelleştirin
SeedProd, tüm kiti WordPress web sitenize aktarır, böylece kiti özel bir ürün arşivi, mağaza sayfası, blog dizini ve daha fazlasını oluşturmak için kullanabilirsiniz.
Tüm bu şablonları görmek için SeedProd »Theme Builder'a gidin.

Şablonunuzu yükledikten sonra, ürün sayfasını özelleştirmeye başlamaya hazırsınız.
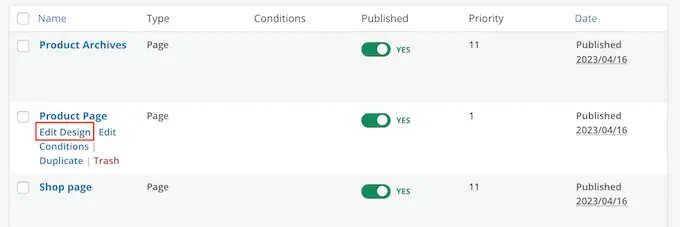
Başlamak için Ürün Sayfası şablonunun üzerine gelin ve ardından göründüğünde 'Tasarım Düzenle' bağlantısını tıklayın.

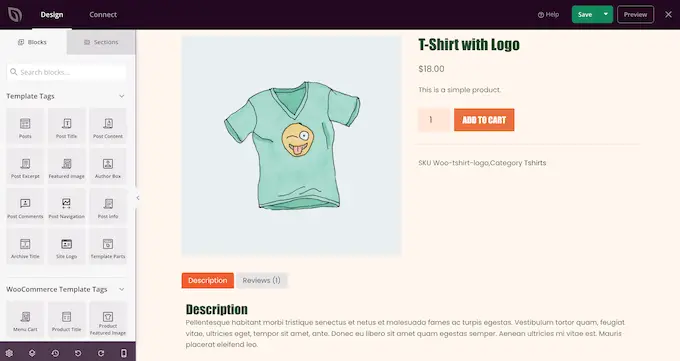
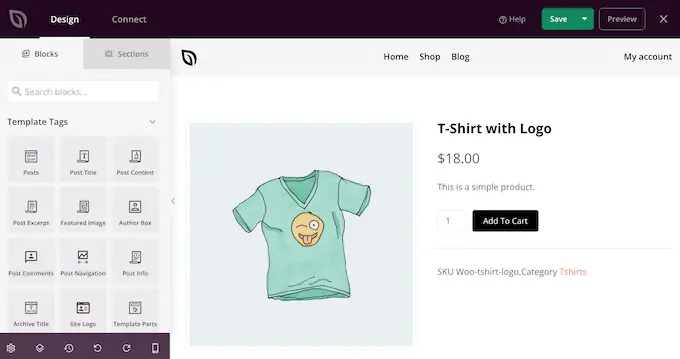
Bu, şablonu SeedProd'un sürükle ve bırak düzenleyicisinde, WooCommerce şablonunuzun önizlemesi sağda ve bazı blok ayarları solda olacak şekilde açacaktır.
SeedProd, WooCommerce ürünlerinizden birinin içeriğini kullanarak ürün sayfasının nasıl görüneceğine dair bir örnek gösterecektir.

Tüm WooCommerce şablonları, tüm SeedProd tasarımlarının temel bir bileşeni olan yerleşik bloklarla birlikte gelir.
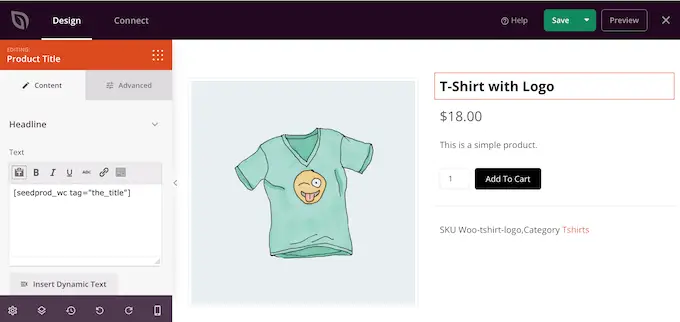
Bir bloğu özelleştirmek için, sayfa önizlemesinde seçmek için tıklamanız ve ardından soldaki menüde istediğiniz değişiklikleri yapmanız yeterlidir.

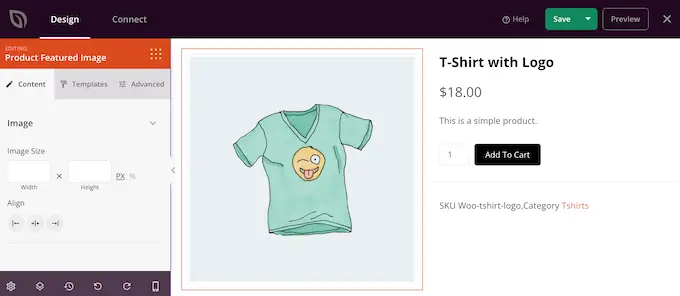
Örneğin şablon, birkaç farklı şekilde özelleştirebileceğiniz yerleşik bir Öne Çıkan Ürün bloğu ile birlikte gelir.
Başlamak için, soldaki menüdeki ayarları kullanarak bloğun boyutunu ve hizalamasını değiştirmek isteyebilirsiniz.

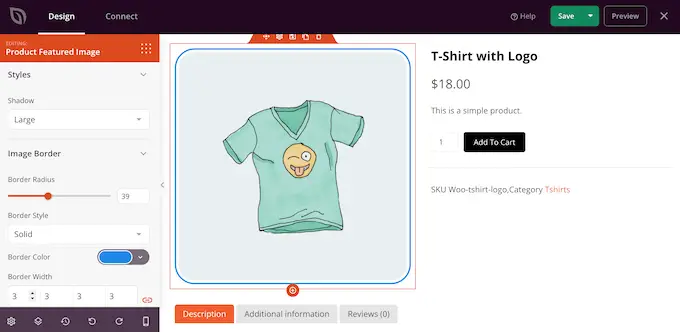
'Gelişmiş' sekmesinde daha fazla ayar bulacaksınız. Burada, bir kenarlık veya gölge ekleyerek, bir CSS animasyonu ekleyerek ve daha fazlasını yaparak görüntünün gerçekten öne çıkmasını sağlayabilirsiniz.
Siz değişiklik yaptıkça canlı önizleme otomatik olarak güncellenir, böylece çevrimiçi mağazanızda neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

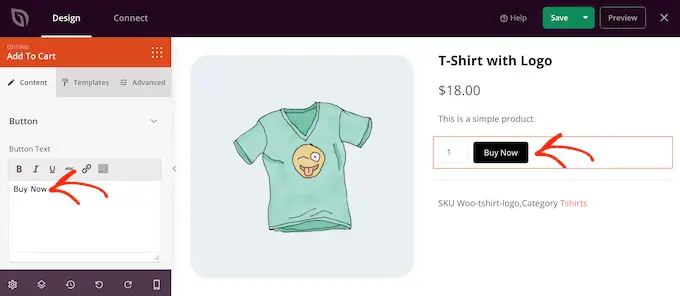
WooCommerce şablonunda ayrıca Sepete Ekle harekete geçirici mesaj düğmesi bulunur. Bu, alışveriş yapanların ürünlerinizi satın almasına olanak tanır, bu nedenle düğmeyi öne çıkarmak isteyeceksiniz.
Başlamak için, Sepete Ekle'yi Şimdi Satın Al veya Bugün Sizinkini Alın gibi kendi özel mesajlarınızla değiştirebilirsiniz. Bu değişikliği yapmak için, Sepete Ekle düğmesini seçmeniz ve ardından 'Düğme Metni' alanına yeni metni yazmanız yeterlidir.

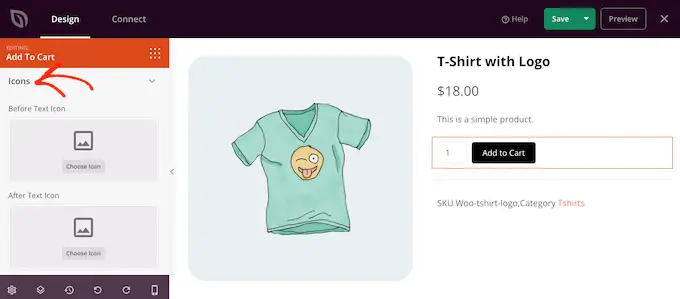
Ziyaretçilerin bu düğmenin ne yaptığını bir bakışta anlamalarına yardımcı olmak için düğmeye bir simge yazı tipi de eklemek isteyebilirsiniz.
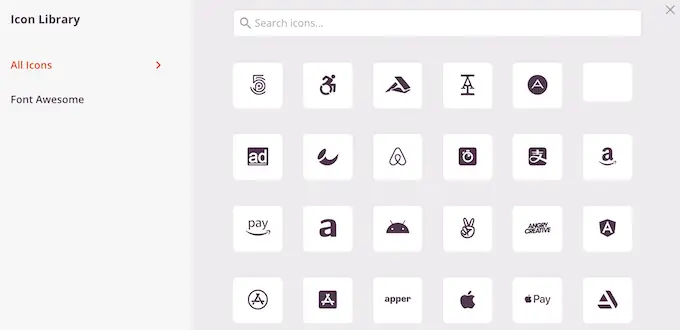
SeedProd, ürün sayfalarınızda kullanabileceğiniz 1400'den fazla Font Awesome simgesinden oluşan yerleşik bir kitaplıkla birlikte gelir. Soldaki menüde 'Simgeler' bölümünü genişletmek için tıklayın.
Artık simgenin düğme metninden önce mi yoksa sonra mı gösterileceğini seçebilirsiniz.

Sadece kararınızı verin ve ardından 'Simge Seç' düğmesine tıklayın.
Artık kullanabileceğiniz tüm farklı Font Awesome simgelerini göreceksiniz. Beğendiğiniz bir simge bulduğunuzda, ona bir tıklayın.

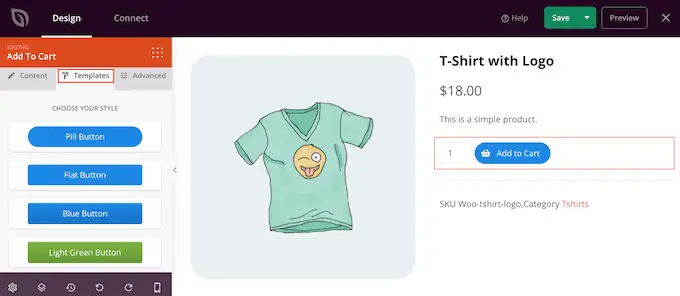
Düğmenin mesajından memnun olduğunuzda, 'Şablonlar' sekmesine tıklayarak görünümünü değiştirebilirsiniz. Burada, kullanabileceğiniz farklı düğme şablonları bulacaksınız.
Bu tasarımlardan herhangi birini kullanmak için, istediğiniz tasarımın üzerine tıklamanız yeterlidir.

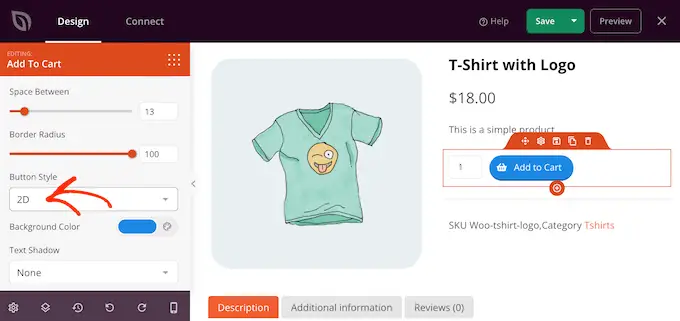
Bir şablon seçtikten sonra, 'Gelişmiş' sekmesine tıklayarak düğmenin nasıl göründüğüne ince ayar yapabilirsiniz. Burada düğme ile miktar kutusu arasındaki boşluğu değiştirebilir, kavisli köşeler oluşturmak için kenarlık yarıçapını artırabilir ve daha fazlasını yapabilirsiniz.
Diğer bir seçenek de 'Düğme Stili' açılır menüsünü açmak ve listeden yeni bir stil seçmektir.

Ayarların çoğu açıklayıcı olduğundan, ne tür farklı efektler yaratabileceğinizi görmek için bunları gözden geçirmeye değer.
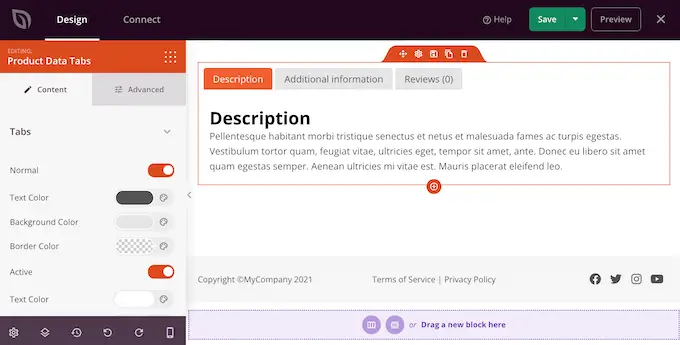
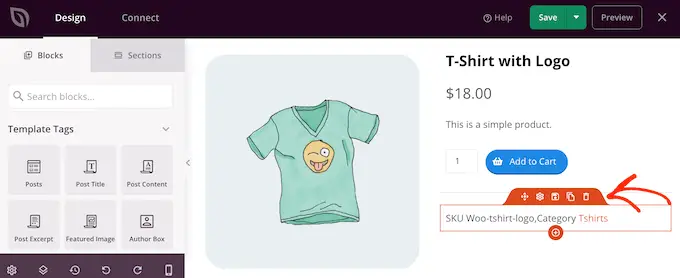
Bir diğer önemli bölüm ise Ürün Veri Sekmeleri bloğudur. Bu, alışveriş yapanlara ürün etiketleri, özellikler ve kategoriler gibi ayrıntılı bilgileri gösterir.
Bunu göz önünde bulundurarak, bloğu seçmek için tıklamaya ve ardından soldaki menüde ne gibi değişiklikler yapabileceğinizi görmeye değer. Örneğin, arka plan rengini, metin rengini değiştirebilir, dolguyu artırabilir ve daha fazlasını yapabilirsiniz.

Varsayılan bloklardan herhangi birini kaldırmak için farenizi o bloğun üzerine getirin.
Ardından, göründüğünde Çöp kutusu simgesine tıklayın.

Ayrıca blokları sürükleyip bırakarak sayfada hareket ettirebilirsiniz.
Özel WooCommerce Ürün Sayfası ile Daha Fazla Satış Elde Edin
Şablonun yerleşik blokları harika bir başlangıçtır ancak kendi içeriğinizi eklemek isteyebilirsiniz.
SeedProd, yüksek dönüşüm sağlayan bir çevrimiçi pazar yeri veya mağaza oluşturmak için kullanabileceğiniz çok sayıda WooCommerce bloğuna sahiptir. Size yardımcı olmak için, WooCommerce ürün sayfanıza eklemek isteyebileceğiniz bazı blokları burada bulabilirsiniz.
İlgili WooCommerce Ürünlerini Göster
İlgili ürünleri ürün sayfalarınızda göstererek daha fazla satış elde edebilir ve ortalama sipariş değerini artırabilirsiniz. Bunlar, alışveriş yapanların sıklıkla birlikte satın aldığı ürünler veya birbirini tamamlayan ürünler olabilir.
Örneğin, bir müşteri bir dizüstü bilgisayar satın alırsa, bir dizüstü bilgisayar çantasıyla da ilgilenebilir.
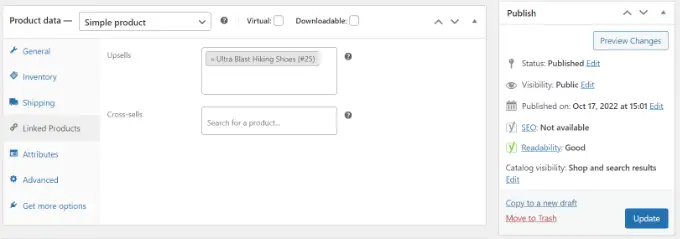
SeedProd, hazır bir İlgili Ürünler bloğu ile birlikte gelir. Ancak, bu bloktan en iyi şekilde yararlanmak için, aşağıdaki resimde görebileceğiniz gibi, WooCommerce eklentisinde bağlantılı ürünler kurmanız gerekir.

Bağlantılı ürünlerin nasıl ekleneceğine ilişkin adım adım talimatlar için lütfen WooCommerce'de ürünlerin nasıl ek satış yapılacağına ilişkin kılavuzumuza bakın.
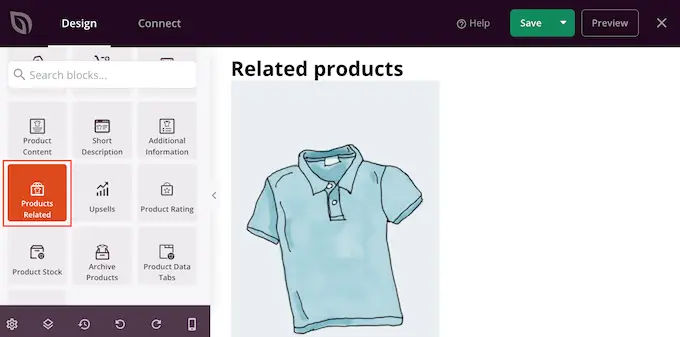
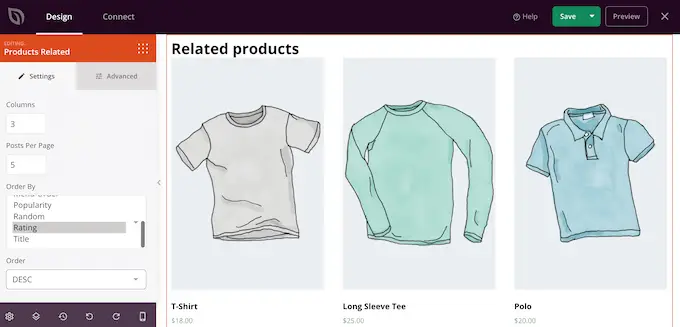
Bunu yaptıktan sonra, SeedProd düzenleyicisinde Ürünlerle İlgili bloğu bulmanız ve ardından onu düzeninize sürüklemeniz yeterlidir.

Varsayılan olarak blok, ilgili bir ürünü tek bir sütunda gösterir.
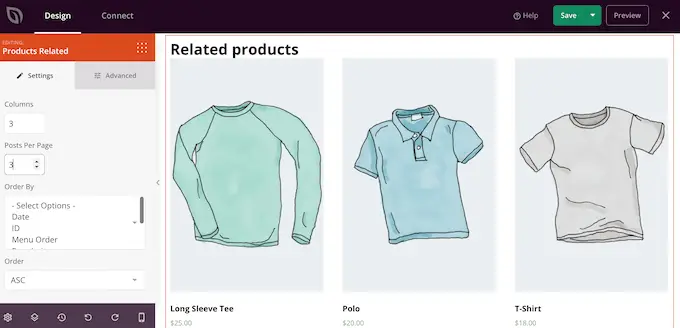
'Sütunlar' ve 'Sayfa Başına Gönderiler' kutularına yeni sayılar yazarak veya ok düğmelerini tıklayarak daha fazla ürün gösterebilirsiniz.


Birden çok ürün görüntülüyorsanız, 'Sipariş Veren' kutusunu kullanarak bu öğelerin düzenlenme şeklini değiştirebilirsiniz. Örneğin, müşteriler en çok bu ürünlerden keyif alıyor göründüğünden, en yüksek puan alan ürünleri ilk önce gösterebilirsiniz.
Ayrıca 'Sıra' açılır menüsünü açabilir ve ilgili öğeleri artan (ASC) veya azalan (DESC) sırada görüntülemeyi seçebilirsiniz.

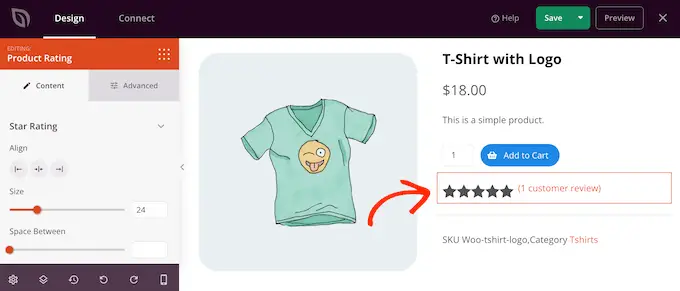
Bir Yıldız Puanı Ekleyin
Her ürün için bir yıldız derecelendirmesi göstermek, alışveriş yapanların ürünlerinizin kaliteli olduğuna dair güvence vermelerine yardımcı olabilir. Bununla birlikte, Yıldız Derecelendirmesi bloğunu tasarımınıza sürüklemek isteyebilirsiniz.

En iyi sonuçlar için, yıldız puanını müşterilerin kolayca fark edebileceği ekranın üst kısmına doğru göstermenizi öneririz. Bu, alışveriş yapanların diğer müşterilerin bir ürünü tavsiye edip etmediğini hemen görebildikleri için satın alma kararlarını daha hızlı vermelerine yardımcı olabilir.
Ürün Stokunu Göstererek FOMO Kullanın
FOMO veya 'kaçırma korkusu', alışveriş yapanları şimdi harekete geçmeye teşvik ediyor.
Sınırlı sayıda ürün satıyorsanız veya düzenli olarak az miktarda stokunuz varsa, kalan ürün sayısını göstermek isteyebilirsiniz. Bu, alışveriş yapanları bekleyip ürünün tükenmesini riske atmak yerine şimdi satın almaya ikna edebilir.
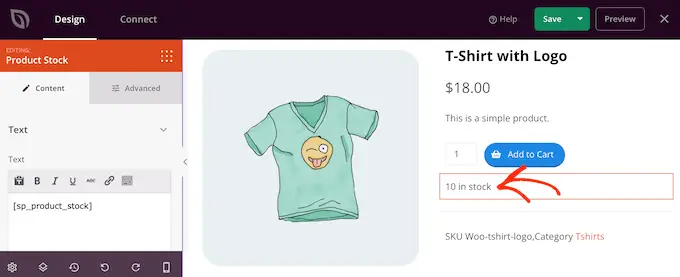
Bu bilgiyi göstermek için Ürün Stoğu bloğunu tasarımınıza sürükleyin.

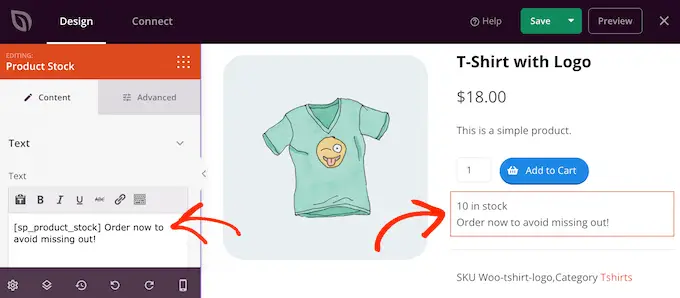
Varsayılan olarak blok, kalan öğelerin sayısını ve ardından 'stokta' ifadesini görüntüler. Bu varsayılan metne kendi mesajınızı eklemek isteyebilirsiniz.
Bunu yapmak için soldaki menüdeki küçük metin düzenleyiciye yazmanız yeterlidir. Biraz metin eklerseniz, '[sp_product_stock]' etiketini düzenlememeye dikkat edin çünkü bu, SeedProd'un kalan toplam öğe sayısını göstermesine olanak tanır.

Öne Çıkan Resmi bir Ürünle Değiştirin
Öne çıkan bir ürün görseli, alışveriş yapanların çevrimiçi bir mağazada ne satın aldıklarını görmelerini sağlar.
Ancak, bazen öne çıkan tek bir görseli bir ürün galerisiyle değiştirmek isteyebilirsiniz. Örneğin aynı ürünü farklı açılardan gösterebilirsiniz. Hatta bazı mağazalar, alışveriş yapanların bir ürünü daha ayrıntılı olarak keşfedebilmesi için etkileşimli 360 derecelik görüntüler kullanır.
WooCommerce ürünlerinize bir galeri eklediyseniz, varsayılan Ürün Öne Çıkan Görsel bloğunu bir galeri bloğuyla değiştirmek mantıklıdır.
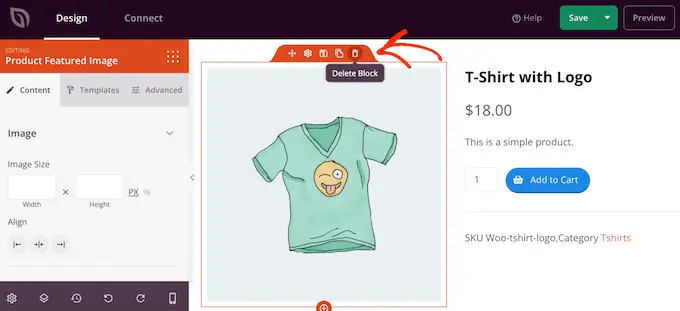
Bunu yapmak için, Öne Çıkan Ürün bloğunun üzerine gelin ve ardından göründüğünde çöp kutusu simgesine tıklayın.

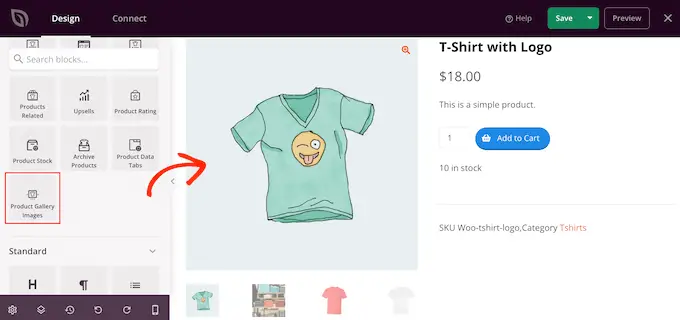
Daha sonra soldaki menüde Ürün Galerisi Resmi bloğunu bulabilir ve sayfa düzeninize sürükleyebilirsiniz.
Ziyaretçilerin ne satın aldıklarını anında görebilmeleri için bu bloğu sayfanın üst kısmına eklemenizi öneririz.

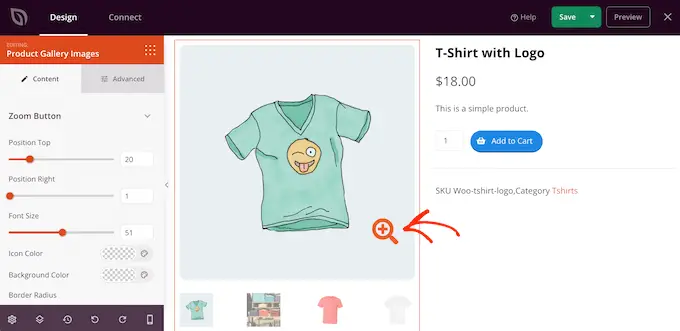
Alışveriş yapanlar, farelerini ürün galerisinin üzerine getirerek görüntüyü yakınlaştırabilir.
Varsayılan olarak, yakınlaştırma simgesi geçerli öne çıkan görüntünün sağ üst köşesinde görünür, ancak bunu 'Üst Konum' ve 'Sağ Konum' kaydırıcılarını kullanarak değiştirebilirsiniz.

Ayrıca 'Yazı Tipi Boyutu' kaydırıcısını kullanarak büyüteç simgesini büyütebilir veya küçültebilir veya simge rengini ve arka plan rengini değiştirebilirsiniz.
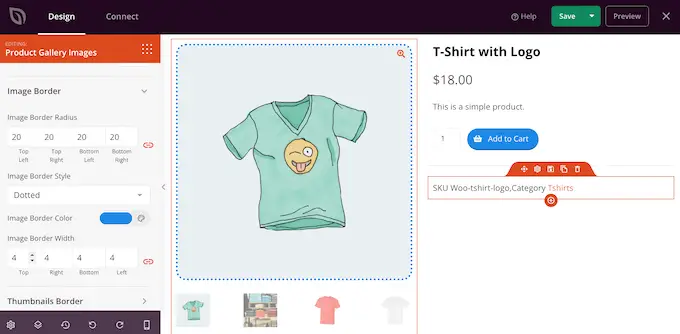
'Görüntü Kenarlığı' ve 'Küçük Resimler' kenarlık ayarlarını kullanarak farklı görüntülerin çevresine de kenarlıklar ekleyebilirsiniz.

Paylaşım Butonları ile Sosyal Medyada Bir Buzz Oluşturun
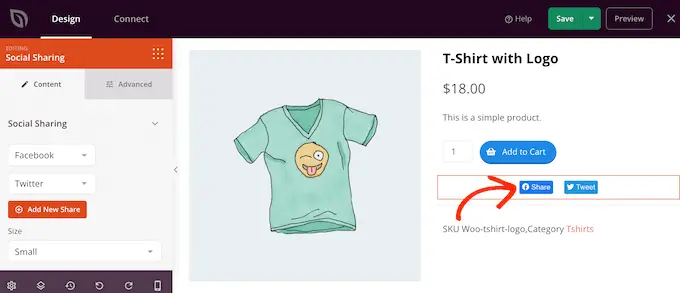
Bir müşteri, ürününüzü sosyal medyada paylaşırsa, bu, çevrimiçi mağazanıza daha fazla insan çekebilir. Bunu göz önünde bulundurarak, ürün sayfalarınıza sosyal paylaşım butonları eklemek iyi bir fikirdir.
SeedProd, Facebook, Twitter, LinkedIn ve Pinterest'i destekleyen bir Sosyal Paylaşım bloğuna sahiptir. Bu bloğu sayfanıza sürükleyip bırakın, Facebook ve Twitter paylaşım düğmelerini otomatik olarak ekleyecektir.

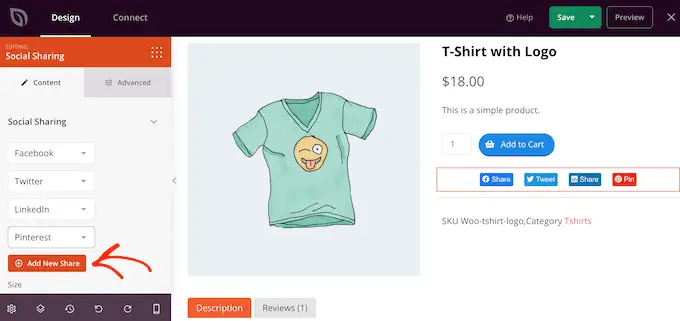
Daha fazla sosyal ağ eklemek için 'Yeni Paylaşım Ekle' düğmesini tıklamanız yeterlidir.
Daha sonra açılır menüden bir sosyal medya sitesi seçebilirsiniz.

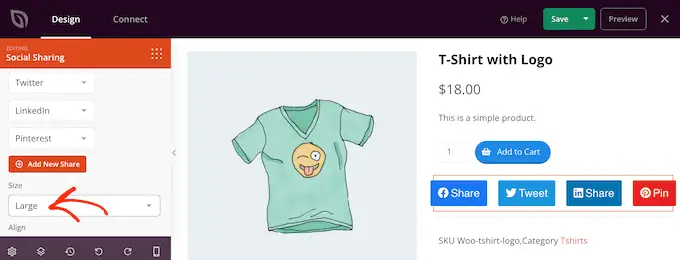
Kullanmak istediğiniz tüm ağları ekledikten sonra, 'Boyut' açılır menüsünü kullanarak paylaşım düğmelerinin boyutunu değiştirebilirsiniz.
Daha büyük sosyal paylaşım düğmeleri, dikkati Sepete Ekle harekete geçirici mesajı da dahil olmak üzere sayfanın diğer içeriğinden uzaklaştırsa da daha fazla öne çıkacaktır.

Müşteri Görüşlerini ve İş İncelemelerini Göster
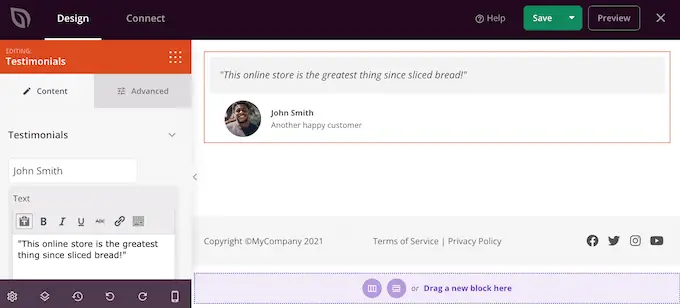
WooCommerce, müşterilerin ürünlerinizi tek tek incelemesine izin verir, ancak müşteri referanslarını da göstermek isteyebilirsiniz. Bunlar, en iyi incelemelerinizden alıntılar, mükemmel müşteri hizmetleriniz hakkındaki yorumlar veya vurgulamak istediğiniz diğer içerikler olabilir.
SeedProd'un Görüşler bloğu, küçük bir alanda çok fazla bilgi göstermenin harika bir yolu olan dönüşümlü referanslar oluşturmanıza olanak tanır.

Daha fazla bilgi için lütfen WordPress'te dönüşümlü referansların nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WooCommerce'de Son Görüntülenen Ürünleri Vurgulayın
"Son görüntülenenler" bölümü, müşterileri son gördükleri ancak sepetlerine eklemedikleri ürünleri tekrar ziyaret etmeye teşvik eder. Bu, müşterilerin ürünleri karşılaştırmasına ve kendileri için doğru olan ürünü bulmasına yardımcı olur. Aynı zamanda onlara fikirlerini değiştirme ve yakın zamanda ziyaret ettikleri ancak alışveriş sepetlerine eklemedikleri bir ürünü satın alma şansı verir.
Bununla birlikte, SeedProd'un Son Ürünler bloğunu tasarımınıza eklemek isteyebilirsiniz.

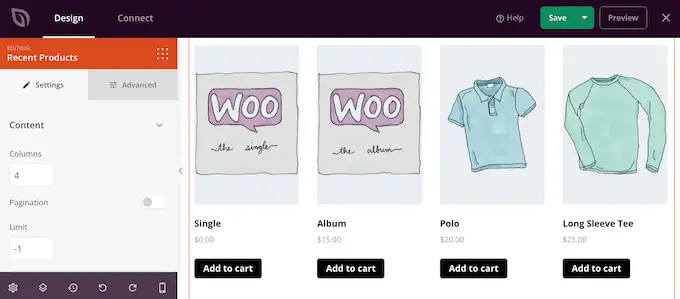
Bloğu ekledikten sonra soldaki menüdeki ayarları kullanarak sütun sayısını değiştirebilirsiniz.
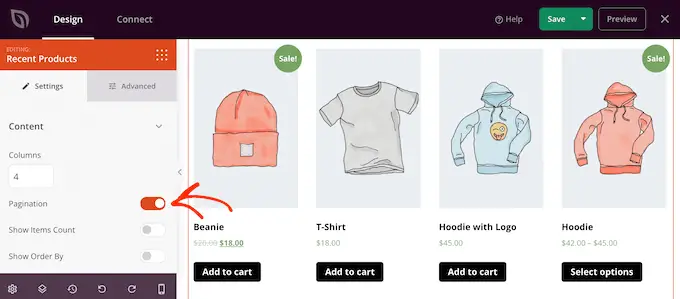
Çok sayıda farklı ürün göstermek istiyorsanız, 'Sayfalandırma' anahtarını etkinleştirerek sayfalandırma ekleyebilirsiniz.

'Sayfalandırma'yı etkinleştirirseniz, bazı ekstra ayarlara erişim elde edersiniz.
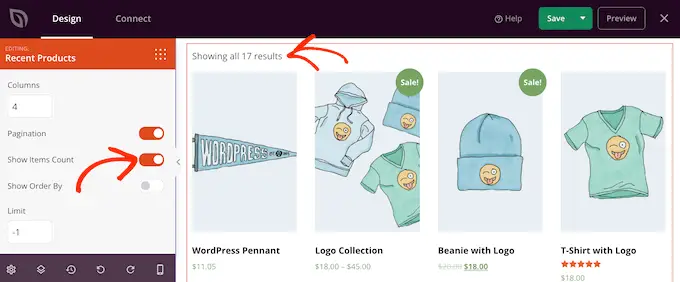
Başlamak için, 'Öğe Sayısını Göster' anahtarını etkinleştirerek Son Ürünler bloğunun en üstünde toplam sonuç sayısını gösterebilirsiniz.

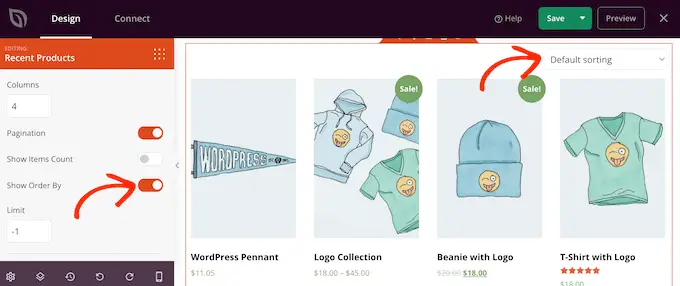
Ziyaretçilerin en son ürünleri sıralamasına olanak tanıdığından, 'Sırayı Göster' kaydırıcısını da etkinleştirmek isteyebilirsiniz.
Aşağıdaki resimde görebileceğiniz gibi bu, alana bir 'Varsayılan Sıralama' açılır menüsü ekler.

En Popüler WooCommerce Ürünlerinizi Gösterin
Ürün sayfalarınızda en çok satan veya en çok puan alan ürünleri göstermek isteyebilirsiniz. Bu ürünler zaten iyi performans gösterdiğinden, onları daha fazla kişiye göstermek, daha fazla satış elde etmenin kolay bir yolu olabilir.
Başka bir seçenek de şu anda satışta olan ürünleri göstermektir. Bu, alışveriş yapanları en iyi anlaşmayı elde etmek için bu ürünleri şimdi satın almaya motive edebilir.
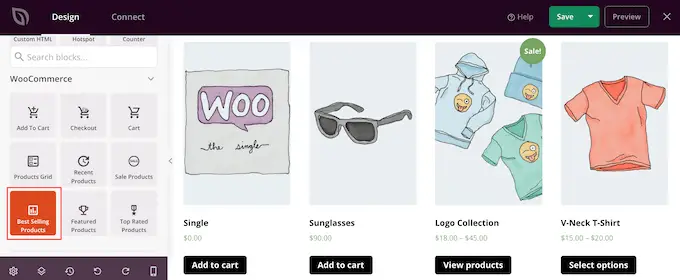
SeedProd, bu ürünleri otomatik olarak getirebilen birkaç bloğa sahiptir. En çok satan ürünlerinizi göstermek istiyorsanız, tasarımınıza En Çok Satan Ürünler bloğunu ekleyin.

Daha fazla bilgi için lütfen popüler ürünlerin WooCommerce ürün sayfalarında nasıl gösterileceğine ilişkin kılavuzumuza bakın.
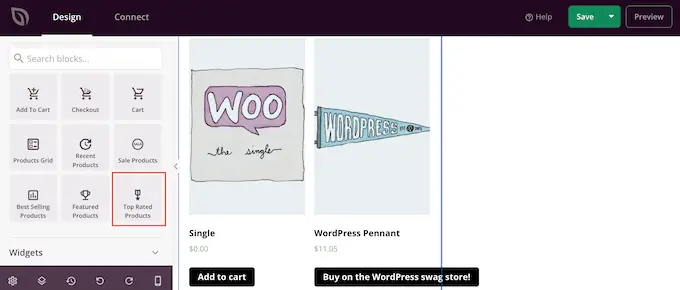
En yüksek yıldız derecelendirmesine sahip ürünleri göstermek istiyorsanız, En Çok Puan Alan Ürünler bloğunu sayfaya sürükleyebilirsiniz.

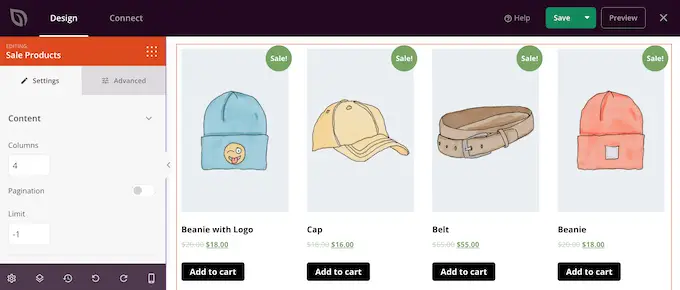
Son olarak, şu anda satışta olan tüm ürünleri gösteren bir İndirimli Ürünler bloğu var.
Hangi bloğu eklerseniz ekleyin, tıklayarak seçin ve ardından soldaki menüdeki ayarlara bir göz atın. Bu ayarların tümü basittir, bu nedenle hangi farklı efektleri oluşturabileceğinizi görmek için bunları gözden geçirmeye değer.

Özel WooCommerce Ürün Sayfanızı Nasıl Yayınlarsınız?
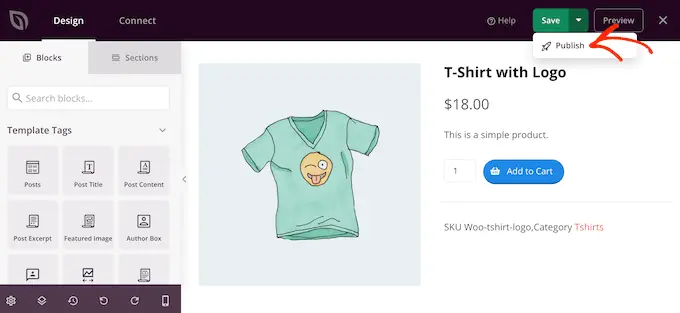
Ürün sayfasının görünümünden memnun olduğunuzda, değişikliklerinizi kaydetme zamanı gelmiştir. Devam edin ve 'Kaydet'in yanındaki açılır oka tıklayın ve ardından 'Yayınla' seçeneğini seçin.

Özel WooCommerce temasının tamamını etkinleştirene kadar özel ürün sayfası çevrimiçi mağazanızda görünmez. Bu size tema kitinizdeki diğer tasarımları gözden geçirme ve ardından SeedProd'un sürükle ve bırak oluşturucusunu kullanarak herhangi bir değişiklik yapma şansı verir.
Örneğin, kendi gezinme menülerinizi, mağazanızın özel logosunu ve diğer içerikleri öne çıkarmak için genellikle üst bilgi ve alt bilgi şablonlarını düzenlemek isteyeceksiniz. İlham almak için lütfen WordPress sitenizin altbilgisine eklenecek şeyler kontrol listemize bakın.
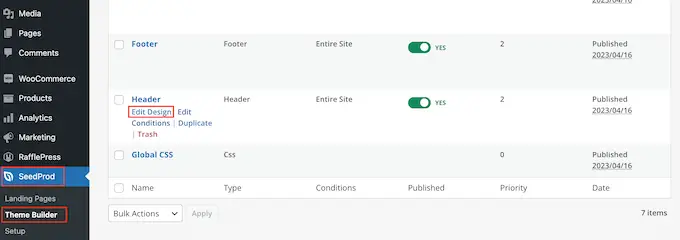
Başka herhangi bir şablonu düzenlemek için SeedProd »Theme Builder'a gidin. Ardından, özelleştirmek istediğiniz şablonun üzerine gelin.
Ardından, göründüğünde 'Tasarım Düzenle' bağlantısını tıklayabilirsiniz.

Şimdi, daha fazla blok ekleyerek ve ardından soldaki menüdeki ayarları kullanarak bunları özelleştirerek tasarımı değiştirin.
Tüm şablonların ayarlanma biçiminden memnun kalana kadar bu adımları tekrarlamaya devam edin.
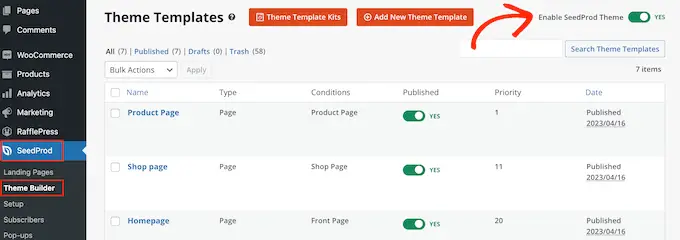
Özel WooCommerce temasını canlı hale getirmeye hazır olduğunuzda SeedProd »Theme Builder'a gidin. Daha sonra 'SeedProd Temasını Etkinleştir' geçiş düğmesine tıklayarak 'Evet'i gösterebilirsiniz.

Şimdi, çevrimiçi mağazanızı ziyaret ederseniz özel WooCommerce ürün sayfasını canlı olarak göreceksiniz.
Bu makalenin, WooCommerce ürün sayfalarınızı kodlamadan özelleştirmenize yardımcı olacağını umuyoruz. Blog trafiğinizi nasıl artıracağınızla ilgili kılavuzumuzu veya mağazanız için en iyi WooCommerce eklentilerini içeren uzman seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
