Yeni Başlayanlar için WordPress Yönetici Alanı (Gösterge Tablosu) Nasıl Özelleştirilir
Yayınlanan: 2022-08-25WordPress yönetici panosunu özelleştirmek ister misiniz?
WordPress yönetici alanı bazen widget'lar, menü öğeleri ve WordPress'in kendisi veya diğer eklentiler ve temalar tarafından eklenen seçeneklerle çok karmaşık hale gelebilir.
Bu başlangıç kılavuzunda, istenmeyen öğeleri gizleyerek ve yönetici ekranlarını yeniden düzenleyerek WordPress yönetici panosunun nasıl kolayca özelleştirileceğini göstereceğiz. Ayrıca yönetici menülerinin nasıl değiştirileceğini ve çok daha fazlasını ele alacağız.

İşte bu makalede ele alacağımız konulara kısa bir genel bakış.
Hazır? Başlayalım.
WordPress Yönetici Alanını Neden Özelleştirin?
Bir süredir bir WordPress web sitesini yönetiyorsanız, WordPress yönetici alanınızda farklı widget'lar, bildirimler ve menü öğeleri fark etmiş olabilirsiniz.

Eklenti bildirimleri ve uyarıları gibi bazı öğeler, onları kapattığınızda veya kapattığınızda kaybolur. Ancak, diğer birçok öğe farklı WordPress yönetici ekranlarında yerinde kalır.
WordPress'e yeni başlayanların çoğunun bilmediği şey, bu öğeleri kolayca gizleyebilecekleri, hareket ettirebilecekleri ve web sitelerinde WordPress yönetici panolarını özelleştirebilecekleridir.
Pek çok geliştirici, WordPress yönetici panosunu müşterilerinin daha kolay hale getirmesi için özelleştiriyor.
Bununla birlikte, WordPress yönetici alanınızı nasıl kolayca özelleştireceğinize ve WordPress deneyiminizi nasıl geliştireceğinize bakalım.
1. WordPress Yönetici Öğelerini Ekran Seçenekleriyle Gizleme
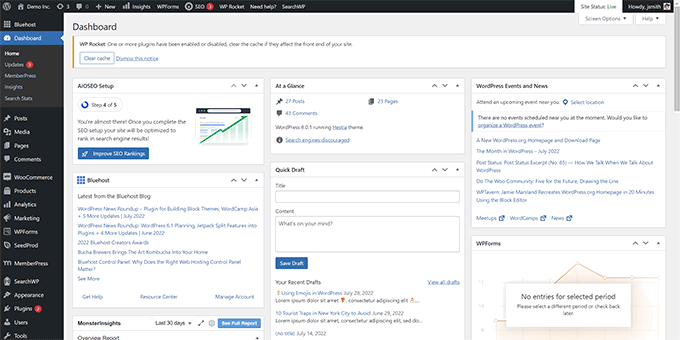
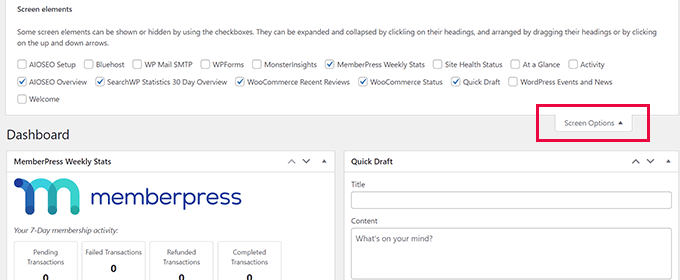
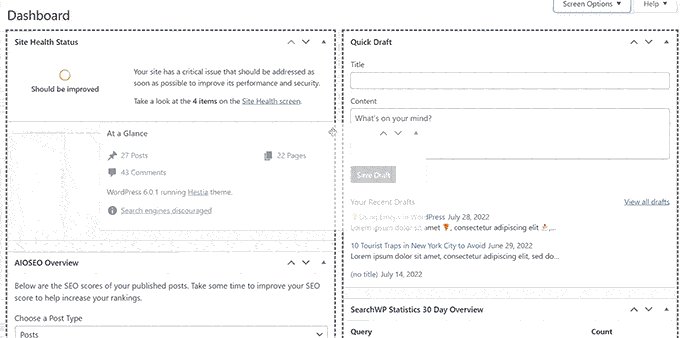
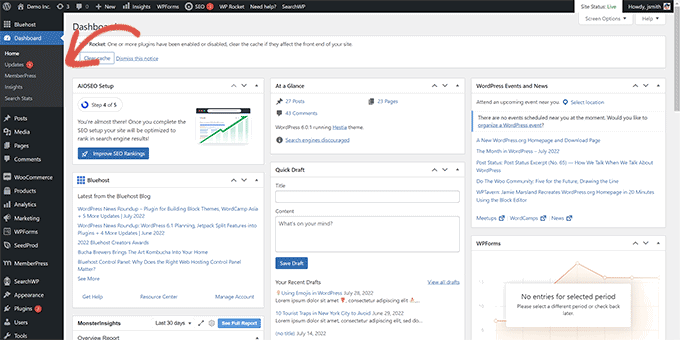
Ana Gösterge Tablosu da dahil olmak üzere birçok WordPress yönetici sayfasının ekranın sağ üst köşesinde bir Ekran Seçenekleri düğmesi bulunur.
Üzerine tıklamak, farklı seçeneklere sahip bir açılır menü getirecektir. Sadece görmek istemediğiniz seçeneklerin işaretini kaldırın, o sayfadan kaybolacaklar.

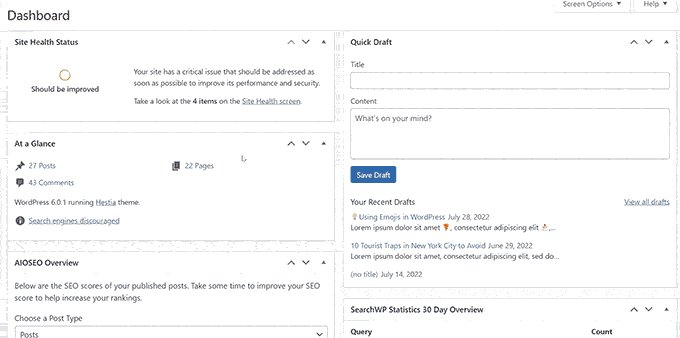
Örneğin, 'Dashboard' sayfasında hiç kullanmadığınız widget'ları gizleyebilir ve değerli bilgiler sağlayan widget'ları saklayabilirsiniz.
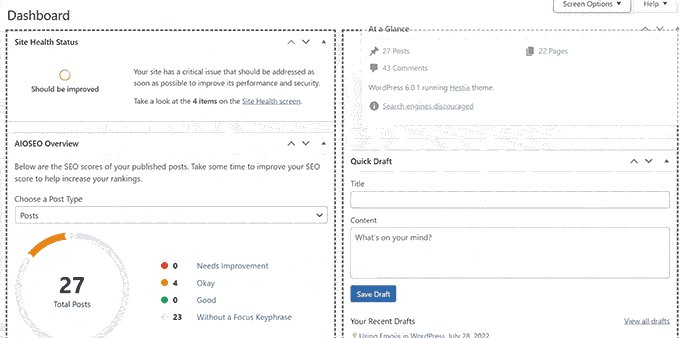
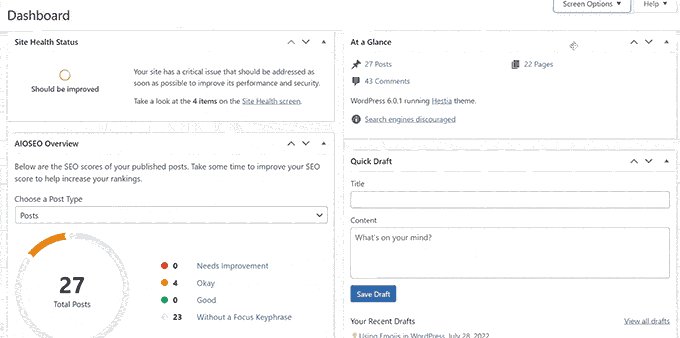
'Gösterge Tablosu' sayfasındayken, widget'ları ekranda yeniden düzenlemek için sürükleyip bırakabilirsiniz. Örneğin, 'Bir Bakışta' widget'ınızı ve 'Site Sağlığı' widget'ınızı en üste taşıyabilirsiniz.

'Ekran Seçenekleri' düğmesi, WordPress yönetici alanında hangi sayfaya baktığınıza bağlı olarak size farklı seçenekler gösterecektir.
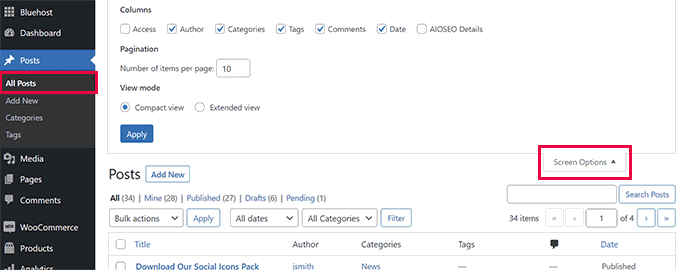
Örneğin, Gönderiler » Tüm Gönderiler sayfasında, ekran seçenekleri düğmesi sütunları göstermenize veya gizlemenize, görüntülenen gönderi sayısını değiştirmenize veya genişletilmiş bir görünüme geçmenize olanak tanır.

Bu sayfaları kendi ihtiyaçlarınıza göre ayarlamak için mevcut seçenekleri görmek için WordPress yönetici alanınızdaki farklı sayfalarda 'Ekran Seçenekleri' özelliğini kullanmayı deneyin.
Not: Ekran Seçenekleri ayarları her kullanıcı için saklanır. Değişiklikleriniz, WordPress sitenizdeki diğer kullanıcılar veya yazarlar için geçerli olmayacaktır.
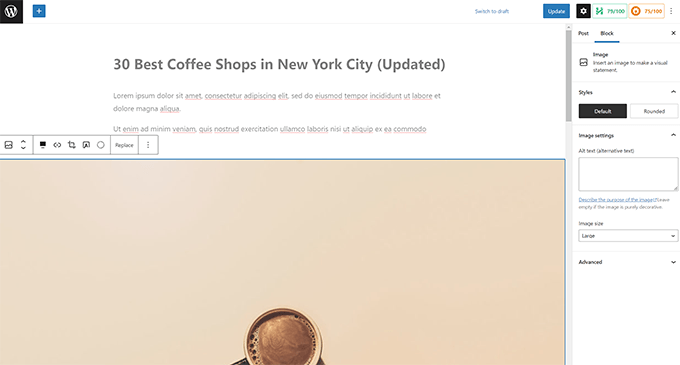
2. WordPress Yönetici Alanında Blok Düzenleyici Ekranını Özelleştirin
Ortalama bir WordPress kullanıcısı, zamanının çoğunu Blok Düzenleyiciyi kullanarak geçirir. Bu, blog gönderileri yazmak ve web siteniz için sayfalar oluşturmak için kullandığınız varsayılan WordPress içerik düzenleyicisidir.
Blok düzenleyici, içeriğinizi düzenlemek için size bolca alan sağlayan düzenli bir kullanıcı arayüzü ile birlikte gelir.

Ancak, yazma deneyiminizi daha da iyi hale getirmek için belirli ayarları yapmanıza da olanak tanır.
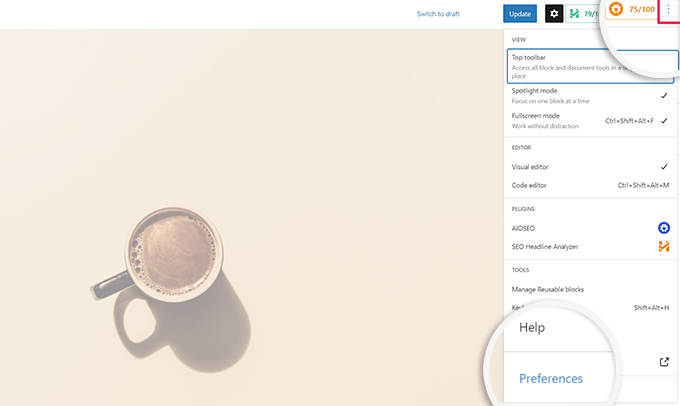
Ekranın sağ üst köşesindeki üç nokta menü düğmesine tıklayın ve Tercihler seçeneğine tıklayın.

Bu, blok düzenleyici için farklı ayarları düzenleyebileceğiniz bir açılır pencere açacaktır.
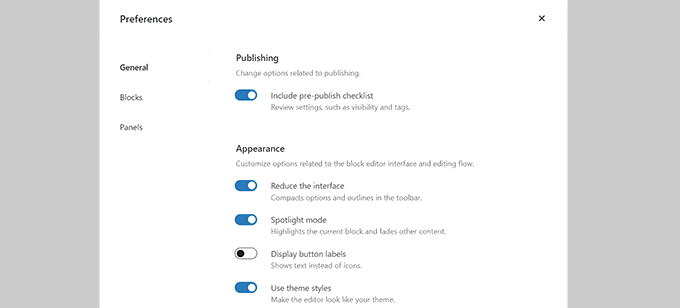
İlk olarak, 'Genel' sekmesi altında, arayüzü daha kompakt hale getirecek olan Kullanıcı Arayüzünü azaltabilirsiniz.

Ayrıca, yalnızca içinde bulunduğunuz bloğu vurgulayacak ve ekranın diğer bölümlerini solduracak olan 'Spotlight modunu' da açabilirsiniz.
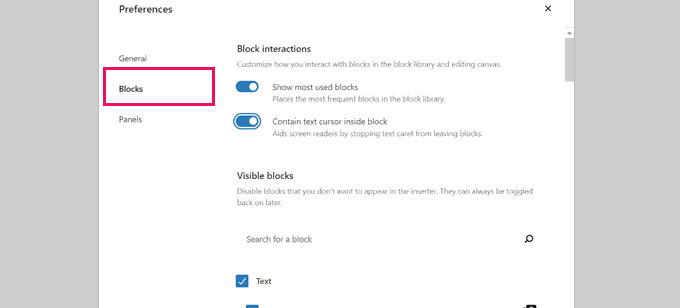
Ardından, 'Bloklar' sekmesine geçebilirsiniz. Buradan, editör içinde sizin için mevcut olan blokları gösterebilir ve gizleyebilirsiniz.

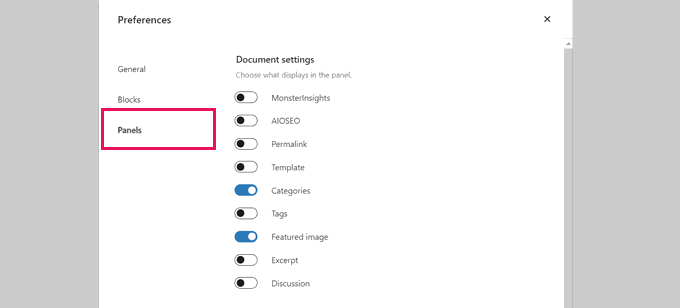
Son olarak, 'Panels' sekmesi daha da fazla seçeneğe sahiptir.
Buradan, blok düzenleyicinin sağ kenar çubuğunda hangi panellerin gösterileceğine veya gizleneceğine karar verebilirsiniz.

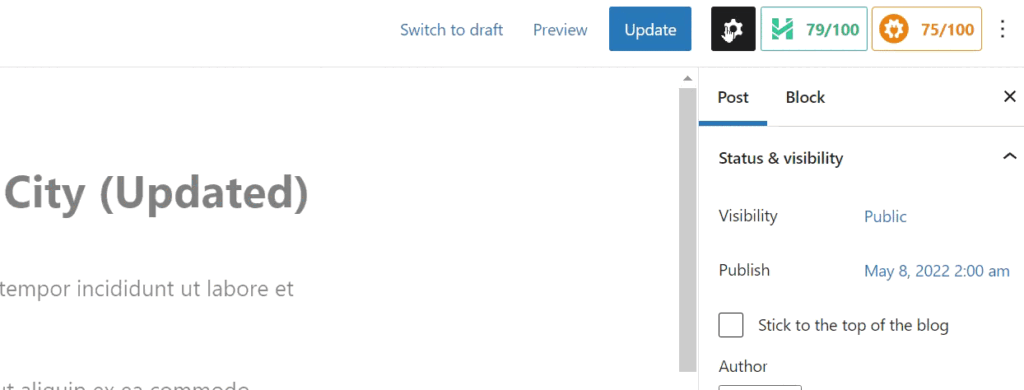
Kullanmadığınız özellikleri gizledikten sonra, yazı düzenleyiciye dönmek için sağ üst köşedeki 'X'i tıklayabilirsiniz.
Ardından, üst kısımdaki 'Dişli' simgesine tıklamak, ayarlar panelini genişletecek veya gizleyecektir. Bu, tam genişlikte içerik düzenleriyle çalışırken kullanışlı olur.

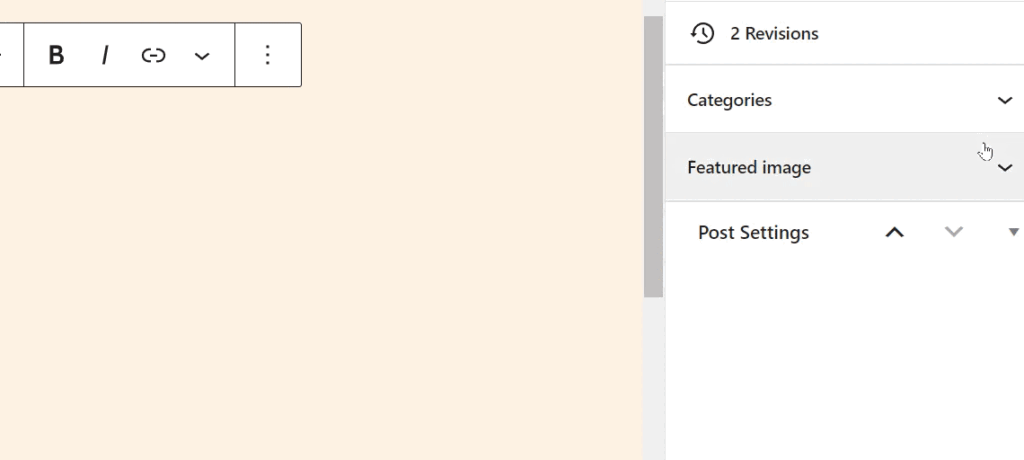
Dişli çark simgesinin getirdiği kenar çubuğunun içinde, yukarı oka tıklayarak herhangi bir sekmeyi daraltmayı seçebilirsiniz.
Bu, ek dağınıklığı ortadan kaldıracak ve sizin için dikkat dağıtıcı olmayan bir blok düzenleyici ekranı oluşturmaya yardımcı olacaktır.

Ayrıca, içerik oluşturma deneyiminizi daha keyifli hale getirmek için WordPress içerik düzenleyicide ustalaşmaya ilişkin bu ek ipuçlarını görmek isteyebilirsiniz.
Web sitenize daha fazla WordPress eklentisi yükledikçe, birçoğunun WordPress yönetici kontrol panelinizdeki sol kenar çubuğu menüsüne kendi menü öğelerini eklediğini göreceksiniz.

Şimdi bazılarına düzenli olarak erişmeniz gerekebilir. Örneğin, iletişim formu girişlerine kolayca erişmek veya WordPress blogunuz için SEO ayarlarında ince ayar yapmak isteyebilirsiniz.
Ancak, bu menü öğelerinin bazılarına sürekli erişmeniz gerekmeyebilir veya sitenizdeki diğer kullanıcıların bunları görmesini istemeyebilirsiniz.
Neyse ki, WordPress yönetici kenar çubuğunuzda hangi menü öğelerinin görüneceğini kontrol etmenize yardımcı olacak bir eklenti var. Yönetici alanında bir menü öğesini hangi kullanıcı rolünün görebileceğini de kontrol edebilirsiniz.
İlk olarak, Admin Menu Editor eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
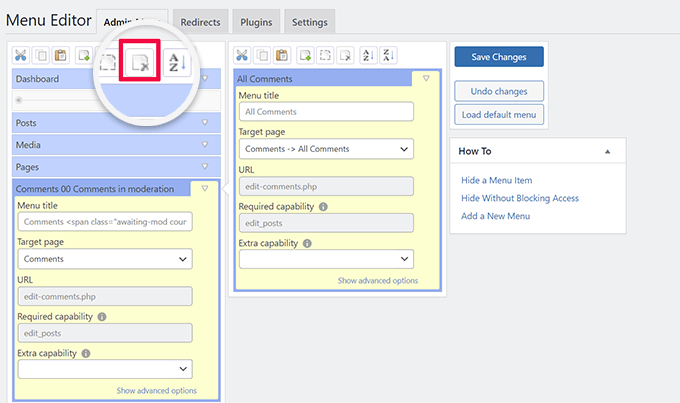
Etkinleştirmenin ardından, yönetici alanı menülerini yapılandırmak için Ayarlar » Menü Düzenleyici sayfasını ziyaret etmeniz gerekir.
İlk sütunda tüm ana menü öğelerini göreceksiniz. Bir menü öğesine tıklamak, ikinci sütunda onun altına yerleştirilmiş alt öğeleri gösterecektir.

Bir menü öğesini tıklatarak seçebilir ve ardından onu kaldırmak için üst araç çubuğundaki sil düğmesine tıklayabilirsiniz.
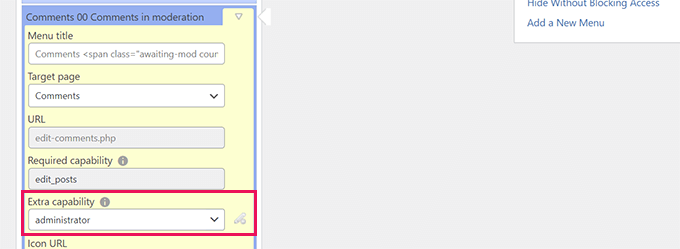
WordPress yönetici kenar çubuğunda bir menü öğesini kimlerin görebileceğini de kısıtlayabilirsiniz. Bir menü öğesi seçmek için tıklamanız ve ardından ayarlar altında 'Ekstra yetenek' altında bir kısıtlama belirlemeniz yeterlidir.

Örneğin, yukarıdaki resimde, Yorumlar menü öğesini Yönetici kullanıcı rolüne sahip olanlar dışındaki tüm kullanıcılardan gizledik.

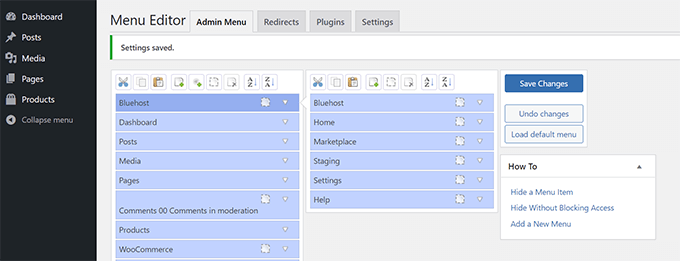
Yönetici alanı menülerinde değişiklik yaptıktan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
Eklenti, özelleştirilmiş WordPress yönetici alanı menülerinizi ekranda gösterecektir.

Değişiklikleri hemen göremiyorsanız, menü özelleştirmelerinin görünmesi için sayfanızı yenilemeniz veya oturumu kapatıp tekrar açmanız gerekebilir.
Daha fazla ayrıntı için, WordPress yönetici alanında gereksiz menü öğelerinin nasıl gizleneceğiyle ilgili eksiksiz eğitimimize bakın.
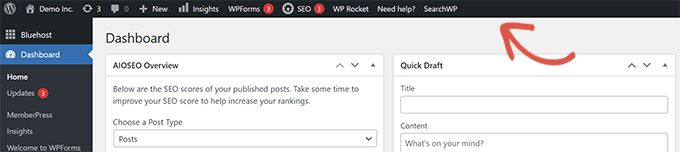
4. WordPress Yönetici Araç Çubuğunda Görüneni Özelleştirin
Yönetici araç çubuğu, WordPress yönetici alanı ekranlarının üstündeki menüdür. Araç çubuğu, oturum açmış durumdayken web sitenizin genel alanlarını ziyaret ettiğinizde de görünür.

WordPress yönetici araç çubuğunu özelleştirmek için Adminimize eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
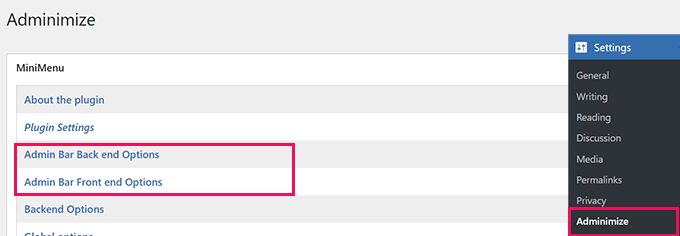
Etkinleştirmenin ardından, Ayarlar »Yönet sayfasına gidin ve 'Yönetici Çubuğu Arka Uç Seçenekleri' ve 'Yönetici Çubuğu Ön Uç Seçenekleri' sekmelerini arayın.

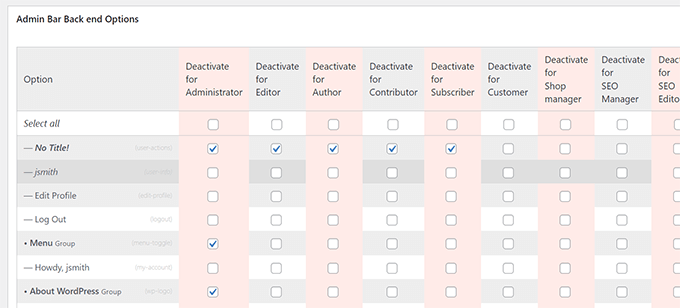
Bunlardan herhangi birine tıklamak sizi WordPress yönetici çubuğunda hangi öğelerin görüntüleneceğini seçebileceğiniz bir seçenekler ekranına götürecektir.
Ayrıca, her bir kullanıcı rolü tarafından görülebilecek öğeleri de seçebilirsiniz.

Değişikliklerinizi kaydetmek için 'Güncelleme seçenekleri' düğmesini tıklamayı unutmayın.
Daha fazla ayrıntı için WordPress yönetici araç çubuğuna başlangıç kılavuzumuza bakın.
5. WordPress Yönetici Renk Düzenini Değiştirin
WordPress, yönetici alanı için kullanabileceğiniz birkaç temel renk seçeneğiyle birlikte gelir.
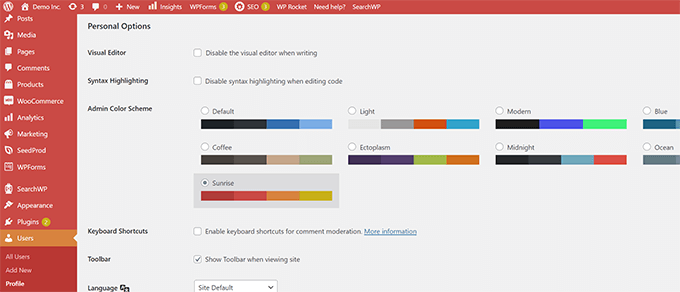
Kullanıcılar » Profil sayfasına gidin ve 'Yönetici Renk Şeması' seçeneklerini bulun.
Ardından, WordPress yönetici alanında önizlemek için bir renk şemasına tıklamanız yeterlidir.

Değişikliklerinizi kaydetmek için alttaki 'Profili Güncelle' düğmesine tıklamayı unutmayın.
Mevcut renk şemalarını beğenmediniz mi?
Admin Color Schemer eklentisini yükleyip etkinleştirerek kendi renk şemanızı oluşturabilirsiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Admin Color Schemer eklentisi, bir süredir güncellenmediğine dair bir uyarı gösterebilir. Bunun nedeni, eklentinin bir güncellemeye ihtiyacı olmamasıdır. WordPress Çekirdek Ekibi tarafından oluşturulmuştur ve kurulumu güvenlidir.
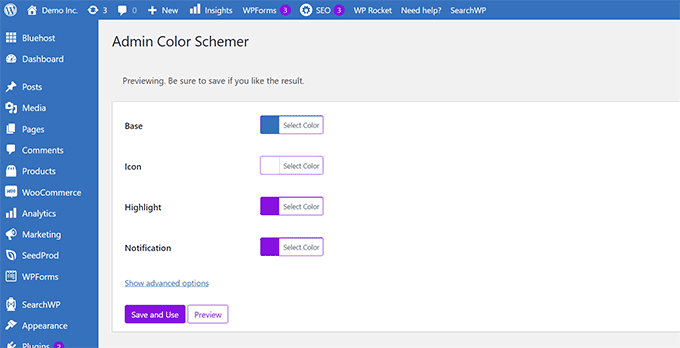
Aktivasyon üzerine, renk düzeninizi oluşturmak için Araçlar »Yönetici Renkleri sayfasını ziyaret etmeniz gerekir.

Özelleştirmelerinizden memnun olduğunuzda, bunları kontrol paneline uygulamak için 'Kaydet ve Kullan'ı tıklayabilirsiniz.
Not: Eklentiyi devre dışı bırakarak veya Kullanıcılar » Profil sayfası altındaki varsayılan renk şemasını yükleyerek renk değişikliklerini geri alabilirsiniz.
Daha fazla ayrıntı için, yeni başlayanlar için WordPress yönetici renk şemasının nasıl değiştirileceğine ilişkin eğiticimize bakın.
6. WordPress Yönetici Alanı için Özel Giriş Sayfası Oluşturun
Varsayılan WordPress giriş sayfasını, kod yazmadan kendi özel giriş sayfanızla değiştirmek ister misiniz?
Bunun için SeedProd'a ihtiyacınız olacak. Güzel bir sürükle ve bırak aracıyla (kodlama gerektirmez) WordPress web sitenizi tasarlamanıza izin veren en iyi WordPress sayfa oluşturucusudur.

İlk olarak, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
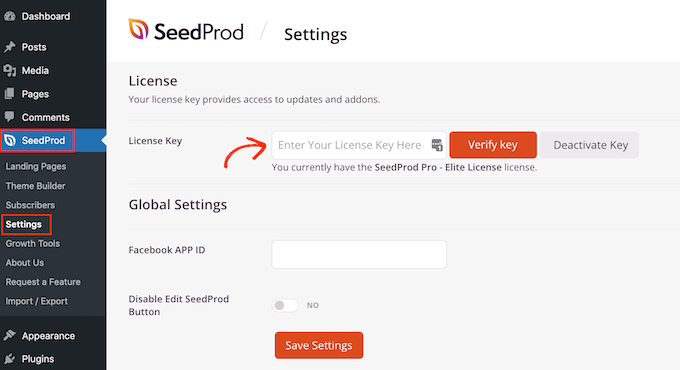
Etkinleştirmenin ardından, lisans anahtarınızı girmek için SeedProd »Ayarlar sayfasına gidin. Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz.

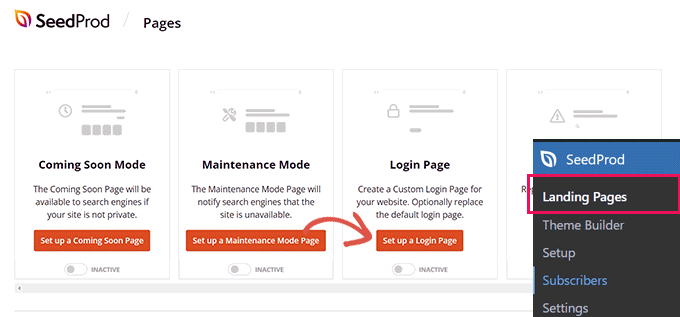
Bundan sonra, SeedProd »Açılış Sayfalarına gidin .
Şimdi oluşturabileceğiniz farklı türde açılış sayfaları göreceksiniz, bu nedenle 'Giriş Sayfası' etiketli olanı bulun ve 'Giriş Sayfası Oluştur' düğmesini tıklayın.

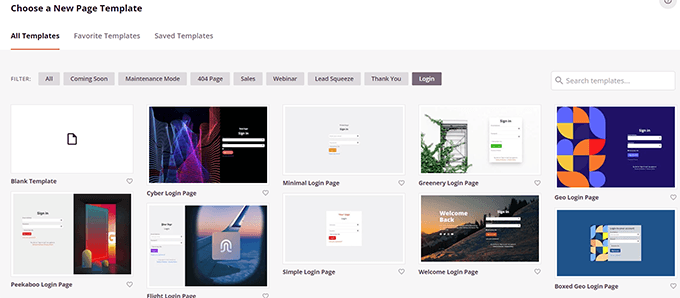
Ardından, oturum açma sayfası tasarımınız için bir şablon seçmeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel tasarımla birlikte gelir.

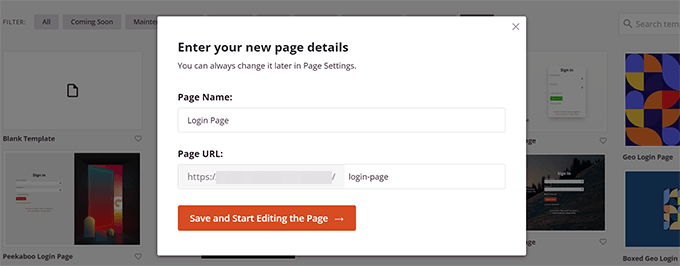
Bir şablon seçmek için tıklamanız ve ardından giriş sayfanız için bir ad vermeniz yeterlidir.
Bu ad, yeniden düzenlemeniz gerektiğinde bu sayfayı tanımlamak için dahili olarak kullanılacaktır.

Devam etmek için 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.
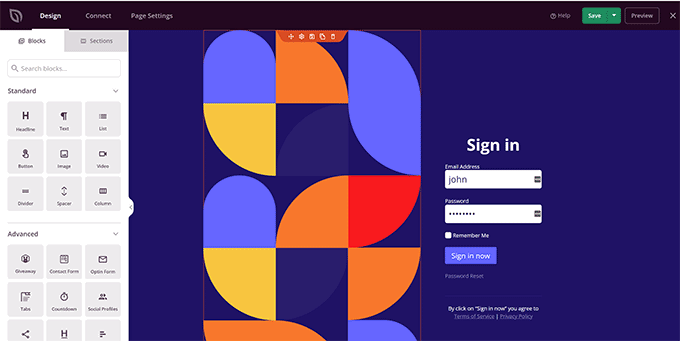
Bu, SeedProd sayfa oluşturucu arayüzünü başlatacaktır. Düzenlemek için ekrandaki herhangi bir öğeyi işaret edip tıklayabileceğiniz bir sürükle ve bırak tasarım aracıdır.

Kullanıcılar oturum açtıktan sonra ne olacağını seçmek için kenar çubuğundan yeni öğeler ekleyebilir veya oturum açma formunu düzenleyebilirsiniz.
Sayfa tasarımına ek olarak herhangi bir form etiketini veya metni de ayarlayabilirsiniz.

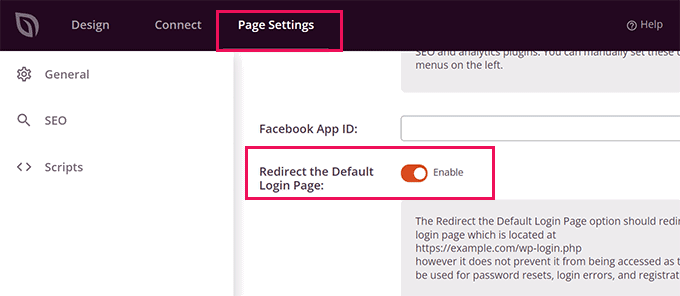
Bitirdiğinizde, oluşturucudaki 'Sayfa Ayarları' sekmesine geçin.
Açmak için 'Varsayılan Giriş Sayfasını Yeniden Yönlendir' seçeneğine ilerleyin.

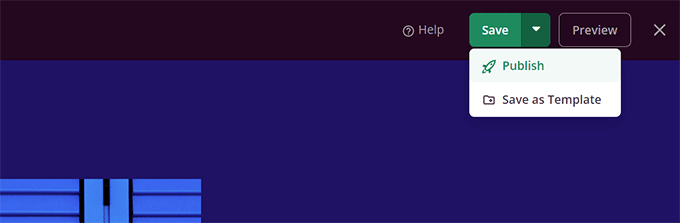
Son olarak, sağ üstteki 'Kaydet' düğmesine tıklamayı unutmayın.
Ardından yeni giriş sayfanızı oluşturmak için 'Yayınla'yı tıklayın.

Artık WordPress web sitenizin normal giriş sayfasını ziyaret edebilirsiniz.
Bunun yerine özel tasarımınızı göreceksiniz ve kullanıcılarınız da görecek.

Daha fazla ayrıntı için WordPress için özel bir giriş sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bu makalenin, WordPress yönetici alanını nasıl kolayca özelleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress yönetici alanını nasıl koruyacağınızla ilgili kılavuzumuza göz atmak veya web sitenizin tamamını korumak için eksiksiz WordPress güvenlik kılavuzumuza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
