WordPress Eklentilerini Web Siteniz İçin Çalışmalarını Sağlamak İçin Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-09-11Diğerlerinden farklı olmak istiyorsanız, benzersiz olmalısınız. Aynı şey web siteniz için de geçerlidir – dikkat çekmek istiyorsanız, diğer sitelerin sunmadığı bir şey sunmanız gerekir. Ve bunu başarmak için WordPress eklentinizi özelleştirmeniz gerekir. Bu makalede, özel ihtiyaçlarınız için çalışması için WordPress'teki eklentiyi nasıl özelleştireceğinizi göstereceğiz. Hem teknik yönleri hem de değiştirebileceğiniz tasarım öğelerini ele alacağız. O halde lafı fazla uzatmadan başlayalım!
Web siteniz artık ek özellikler eklemenizi sağlayan bir yazılım parçası olan bir eklenti ile oluşturulabilir. Bazen, ihtiyacınız olan özel işlevselliği bulmak zor olabilir. Bunun yerine mevcut eklentileri yeniden yazmak mümkündür. Bu kursta, eklentileri özelleştirmek için dört yöntemin üzerinden geçeceğiz. Bir eklentiye işlevsellik eklemek istiyorsanız, bir WordPress web sitesine işlevsellik eklemenize izin veren kendi eklentinizi oluşturmanız mümkün olabilir. Buradaki değer, temel kodunu değiştirmeden bir eklentinin mevcut kod grubuna yeni özellikler eklemenizi sağlar. Projeden memnun değilseniz bir geliştirici bulmak da mümkündür.
Muhtemelen WordPress eklentilerinizle veya bunları kendiniz yazarken yolda bazı engellerle karşılaşacaksınız. Bu, işlem başlamadan önce web sitenizi yedeklememeyi ve orijinali kaydetmeden bir eklentinin kodunu değiştirmeyi içerir. Bu, birçok durumda çözülebilir, ancak gereksiz strese de neden olabilir. 'Ölümün Beyaz Ekranı', eklenti geliştiricilerinin karşılaştığı en yaygın sorunlardan biridir. Bu genellikle PHP hatalarından veya bir bellek sınırı sorunundan kaynaklanır. Eklentilerinizin buna neden olduğundan şüpheleniyorsanız, kaynağı keşfedene kadar hepsini devre dışı bırakın ve aynı anda etkinleştirin/yeniden etkinleştirin. WP Engine, WordPress profesyonellerinin sahip olabileceğiniz tüm soruları yanıtlamalarını sağlar.
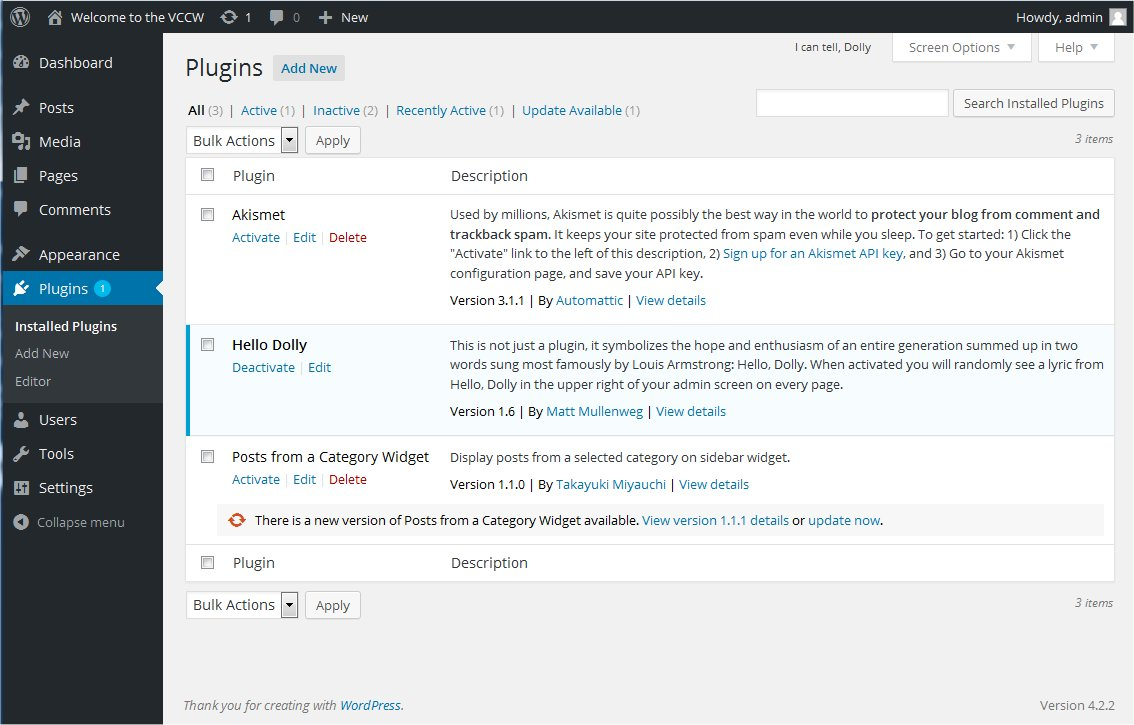
Bir WordPress Eklentisini Nasıl Düzenlerim?
 Kredi: WordPress
Kredi: WordPressBir WordPress eklentisini düzenleme süreci söz konusu eklentiye bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, genel olarak, bir WordPress eklentisini düzenleme işlemi, eklenti dosyalarına FTP yoluyla erişmeyi, eklenti kodunda istenen değişiklikleri yapmayı ve ardından değişiklikleri kaydetmeyi ve revize edilmiş eklenti dosyalarını WordPress sitenize geri yüklemeyi içerir.
WordPress kullanarak eklenti kodlarını kolay ve hızlı bir şekilde değiştirebilirsiniz. Bu ekrana, WordPress sitenizdeki bir metin bloğunun sağ tarafındaki üç nokta tıklanarak erişilebilir. Üzerine tıkladığınız anda Eklenti Dosya Düzenleyici ekranını göreceksiniz. Eklenti dosyaları bu ekranda düzenlenebilir. Yardım edemezsin ama başlangıçta kod tarafından korkutulabilirsin, ama anlaşılması oldukça basit. Temel bilgileri öğrenerek, herhangi bir Eklenti dosyasını hızlı ve kolay bir şekilde düzenleyebileceksiniz. Eklenti Dosyası Düzenleyici Ekranı, bir eklenti kodunu değiştirmeniz gerekiyorsa başlamak için ideal yerdir.
İşiniz bittiğinde, 'Dosyayı güncelle' Düğmesine tıklayın. WordPress'te Eklenti Kodu Nasıl Düzenlenir
Eklenti dosyaları, standart bir WordPress kurulumunda bulunan, kullanıcı tarafından düzenlenen birçok dosya arasındadır. Bir eklenti kodunun değiştirilmesi alışılmadık bir durum olmasa da, Eklenti Dosyası Düzenleyici Ekranı, kodda ayarlamalar yapmanızı sağlar. WordPress kontrol panelinize giriş yapın ve eklenti kodunu değiştirmek istediğiniz sayfayı veya gönderiyi seçin. Düzenlemek istediğiniz bloğu seçtikten sonra, o bloğun menüsü görünecektir. Sayfanın sağ üst köşesinde bulunan üç noktayı seçin. Eklenti dosya düzenleyicisi şimdi açılacaktır. Sağ tarafta, eklenti düzenleyici, seçilen eklentideki tüm dosyaları görüntüler. Eklenti dosyaları metin alanında düzenlenebilir. İşiniz bittiğinde, ekranın sağ üst köşesindeki 'Kaydet' düğmesini tıklayın. Bir WordPress kodunu düzenlemek için önce WordPress kontrol panelinize giriş yapın ve değiştirmek istediğiniz sayfaya veya gönderiye gidin. 'Kod' editörüne bu butona tıklayarak erişilebilir. Kod, 'Ekle' işlevi kullanılarak 'Kod' düzenleyicisine eklenebilir.
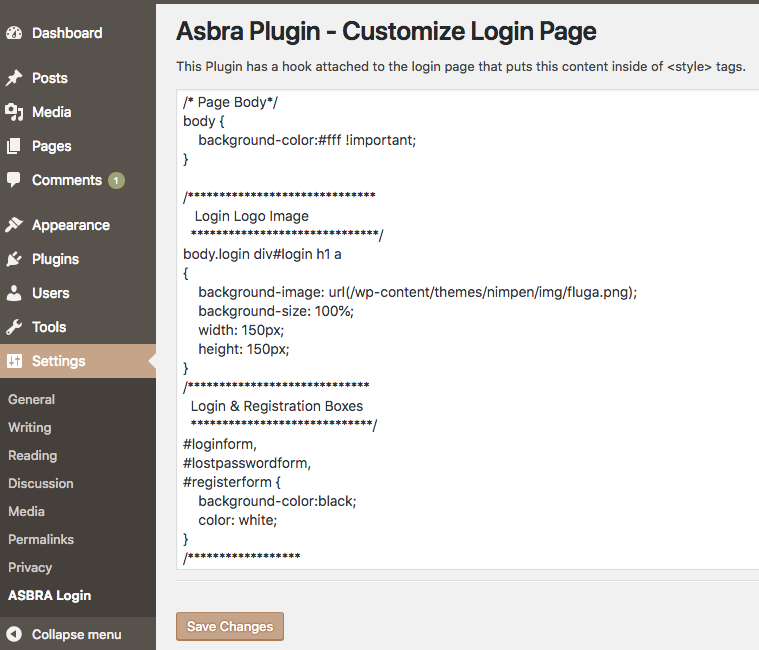
WordPress'te Bir Css Eklentisini Nasıl Özelleştiririm?
 Kredi bilgileri: xn--1ca.se
Kredi bilgileri: xn--1ca.seWordPress'te bir CSS eklentisini özelleştirmek istiyorsanız, bunu Eklenti Düzenleyici'ye giderek yapabilirsiniz. Eklenti Düzenleyiciye erişmek için WordPress Kontrol Paneline gidin ve ardından Eklentiler menüsü altındaki Eklenti Düzenleyici bağlantısını tıklayın. Eklenti Düzenleyici'ye girdikten sonra, açılır menüden özelleştirmek istediğiniz eklentiyi seçebileceksiniz. Eklentiyi seçtikten sonra CSS kodunda değişiklik yapabileceksiniz.
Bu eklenti, varsayılan temayı veya eklentiyi geçersiz kılmak için özel CSS stilleri kullanmanıza olanak tanır. Bu eklenti ile oluşturulan stiller, değiştirilen temadan bağımsız olarak çalışacaktır. Sürüm 4.0.5 yeni bir özellik içerir. AMP ile ilgili yardım alabilirsiniz. Artık pseu dosyasındaki kayıtlı stilleri sıraya almıyor, bunun yerine doğrudan Danimarka diline destek vererek ve mimariyi geliştirerek sorgu sayısını azaltabilirsiniz. Diğer yöneticilerin (yalnızca Süper Yöneticilerin değil) eklentiye erişmesine izin vermek, eklentinin şu şekilde görünmesini sağlar:… hiçbir css dosyası gerekli olmasa bile. Aşağıdaki, bir sayfaya CSS eklemenin daha zarif bir yoludur. CSS, WordPress'in simple-custom-js.html kitaplığı kullanılarak print_scripts() yerine doğrudan simple-custom-css.html'de oluşturulur, ardından WP_enqueue_scripts aracılığıyla sayfayla birleştirilir.
WordPress Eklentileri Nasıl Özelleştirilir
Tüm dünyada milyonlarca insan popüler bir içerik yönetim sistemi olan WordPress'i kullanıyor. Ayrıca, kullanıcıların kendi özelliklerini yapılandırmalarına izin veren yerleşik bir eklenti sistemi de bulunmaktadır. Eklenti yönetim sisteminizdeki mevcut eklentilerin işlevselliğini veya görünümünü de değiştirebilirsiniz. WordPress eklentilerini özelleştirme işlemi, eklenti klasörünü WordPress dizininize kopyalamak kadar basittir. Düzenlemek istediğiniz eklentiyi arayarak başlayın. Eklenti için CSS dosyasının eksiksiz olup olmadığını kontrol edin. Son olarak, dosyanın yapılandırmasını değiştirin. Eklentiyi özelleştirmeyi bitirdikten sonra kaydetmeniz gerekecek. Yönetici panelinize giriş yaparak ve Görünüm'e giderek buna ulaşabilirsiniz. Daha sonra Editör sekmesini kaydetmek için Kaydet düğmesine tıklayabilirsiniz. Bir eklentiyi özelleştirirken herhangi bir sorunla karşılaşırsanız, daha fazla bilgi için WordPress belgelerine bakın. Acil bir durumda sitenizin yedeğini almak her zaman mantıklıdır.
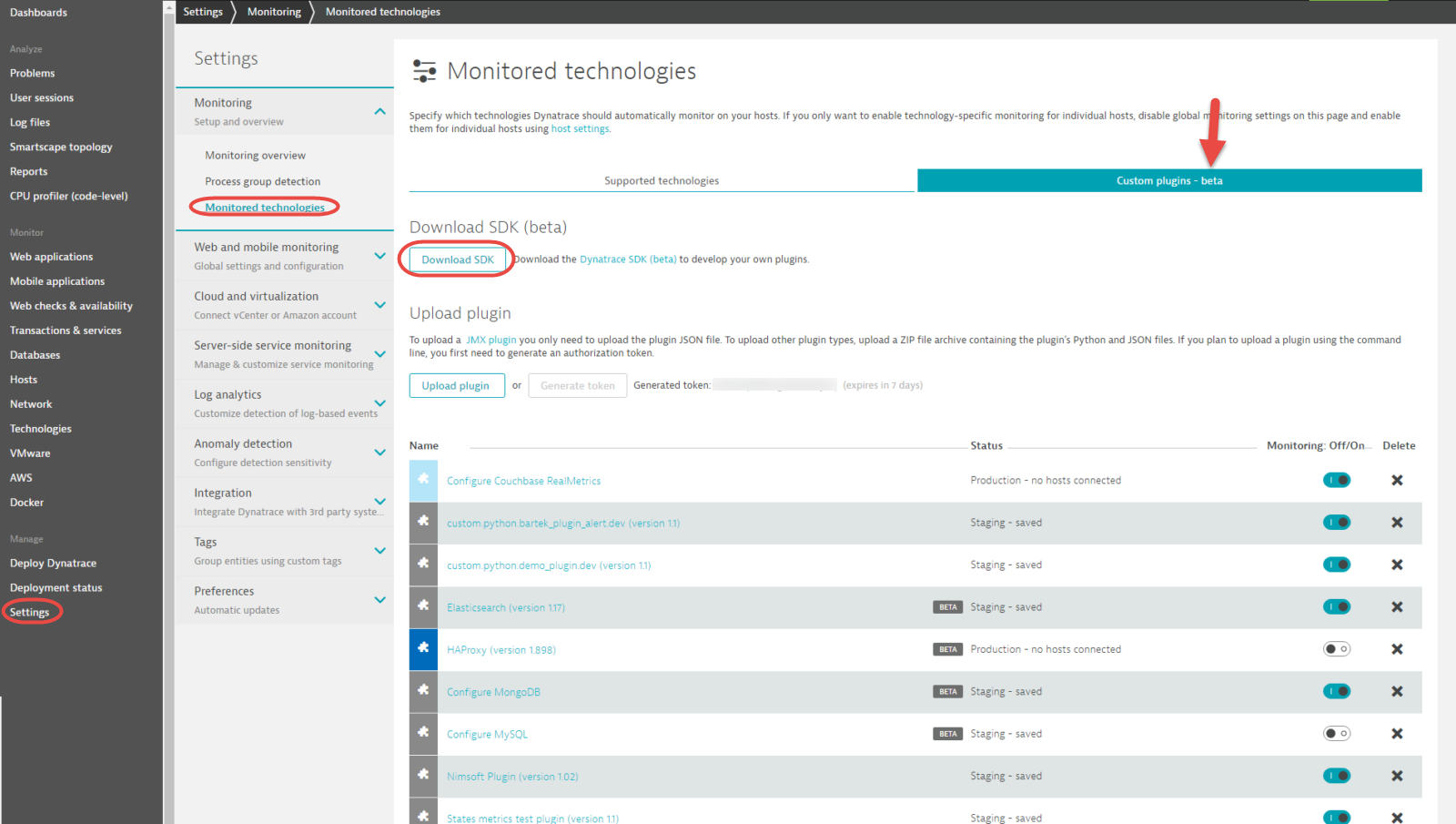
Özel Eklenti Nedir?
 Kredi bilgileri: Dynatrace
Kredi bilgileri: DynatraceÖzel eklenti , kendi özel işlevselliğinizi oluşturmanıza veya mevcut bir web sitesine veya uygulamaya yeni özellikler eklemenize olanak tanıyan bir yazılım türüdür. Bu eklenti türü genellikle mevcut eklentiler tarafından karşılanmayan belirli bir ihtiyacı karşılamak veya mevcut bir eklentiye yeni özellikler eklemek için oluşturulur. Özel bir eklenti oluşturmak, iyi bir programlama ve web geliştirme anlayışı gerektirir.
Nuts and Bolts Media'nın son web sitesi birkaç gündür yayında. Site yeniden tasarlandıktan sonra önceki temanızın işlevselliğini kullanmaya devam etmezseniz olumsuz etkileneceksiniz. Özel bir işlevsellik eklentisi kullanmak, siteniz için işlevleri depolamanın farklı bir yoludur. Alt temalar, function.php dosyası yerine bir eklenti kullanılarak değiştirilebilir ve herhangi bir kod kaybetmezsiniz. Bir alt tema kullanıyorsanız, çok fazla komut dosyası veya stil sayfası yüklemek istemiyorsanız eklenti bir seçenektir. Bu web sitesinin herhangi bir sayfasında bir hız testi yaparsanız, yükleme süresi bir saniyeden az olacaktır. Eklenti kodunun bir sonucu olarak önemli bir hata oluşursa, eklenti otomatik olarak devre dışı bırakılır ve sorun çözülene kadar etkinleştirilmez.
login-logo.png dosyasının yeni alt temanızın /images/ dizinine dahil edildiğinden emin olun. Sosyal ağın büyük bir hayranıyım ve okuyucuların G+ hesaplarından gönderilere yorum yapmasını kolaylaştırmak istedim. Bu makale, kendi web sitenizi oluşturma sürecinde size yol gösterecektir. Tema işlevleri birkaç kategoride sınıflandırılır, ancak bazen belirli bir amaç için özel bir eklenti kullanmak daha uygundur. Bir FTP istemcisinde işlev ekleyebilir, değiştirebilir veya silebilirsiniz.
WordPress Eklentilerinin Gücü
WordPress eklentilerini kullanarak web sitenizi benzersiz hale getirebilirsiniz. Yeni özellikler eklemek ve web sitenizi daha etkileşimli hale getirmek için kullanılabilirler. Bu durumda, bir eklentide özel işlevler kullandığınız için sitenizin çalışmasını sağlayan hiçbir kodu kaybetmezsiniz. Bu, özel ihtiyaçlarınızı karşılamak için yeni özellikler eklerken WordPress'in temel işlevlerini kullanmanıza izin vererek özelleştirmeyi basitleştirir.
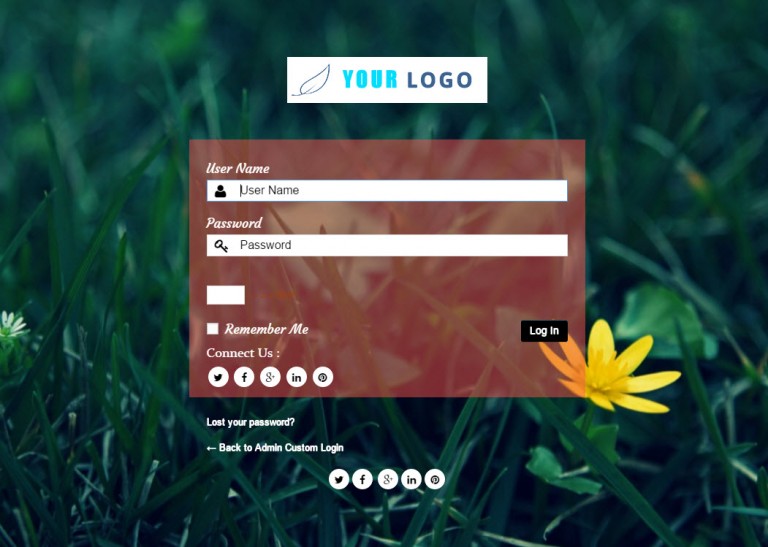
Özel Eklenti WordPress
 Kredi bilgileri: Colorlib
Kredi bilgileri: ColorlibÖzel WordPress eklentilerini tartışan bir paragraf istediğinizi varsayarsak: WordPress eklentileri PHP programlama dilinde yazılmıştır ve WordPress ile sorunsuz bir şekilde bütünleşir. Bu eklentiler basit veya karmaşık olabilir ve genellikle halihazırda mevcut olmayan bir WordPress sitesine işlevsellik eklemek için oluşturulur. WordPress eklenti deposunda ücretsiz olarak sunulan binlerce eklenti varken, bazen bir site sahibinin ihtiyaçlarına özel bir eklentiye ihtiyacı olabilir. Bu durumda, özel bir eklenti oluşturulabilir. Özel bir eklenti oluşturmak, temel bir PHP anlayışı gerektirir. Eklenti oluşturulduktan sonra bir WordPress sitesine yüklenebilir ve etkinleştirilebilir. Eklenti daha sonra diğer eklentiler gibi kullanıma hazır olacaktır. Özel bir eklentiye ihtiyacınız varsa ancak kendiniz oluşturmak için zamanınız veya bilginiz yoksa, eklentiyi sizin için oluşturması için her zaman bir WordPress geliştiricisi tutabilirsiniz.
Her WordPress sitesi, veritabanından içerik çekip tasarım ekranına yerleştirmek için bir eklenti gerektirir. Bu kursta size özel bir WordPress eklentisinin nasıl oluşturulacağını göstereceğiz. İlk eklentinizi oluşturma sürecinde size yol göstereceğiz ve bazı Sık Sorulan Soruları yanıtlayacağız. Eklentiyi ne yapar? Dosyalar, komut dosyaları, stil sayfaları ve şablonlar dahil olmak üzere her biri farklı dosya türüne sahip birçok farklı eklenti türü vardır. Ana eklenti dosyası, eklentinin çalışması için her zaman PHP kodunu içerir; ancak, daha büyük eklentiler için ekstra kod dosyaları eklemek için çağrılar olabilir. Bir sonraki bölümde, içerme dosyalarının nasıl kullanılacağını göstereceğim.
Eklentiniz komut dosyaları ve stil sayfaları kullanıyorsa, bunları ayrı olarak indirmeniz ve kaydetmeniz gerekir. Aşağıdaki kodlama blokları, WordPress kodunuzun bir parçası olarak eklenti dosyalarına dahil edilecektir. Bunu, kodunuzu dahil etme dosyaları olarak bilinen birden çok dosyaya bölerek düzenleyebilirsiniz. Yapabileceğiniz en iyi şey, kodunuzun büyük kısmını iyi organize edilmiş bir dosya sisteminde düzenlemektir. Kancalar iki çeşittir: hareketli kancalar ve filtre kancaları. Bir eylem kancasının bir eylem kancası olduğunda, kendisine bir işlev eklenmiş olup olmadığına bakılmaksızın, bu kancanın kodu yazılır. İşlevinizi bir kancaya ekleyerek, işlevinizin üzerinde çalıştığı kod, bu kanca tetiklendiğinde yürütülür.
İlk eklentiniz bazı gelişmiş özellikler içerebilir, ancak ilkiyle, büyük olasılıkla WordPress çıktısına dayalı olarak işlevleri bir eyleme veya filtreye bağlayacaksınız. Gördüğünüz gibi, özel bir gönderi türü oluşturan basit bir eklenti oluşturma adımlarında size yol göstereceğim. Genel olarak, bu yaygın bir eklenti kullanımıdır ve zamanla yapabileceğiniz bir şeydir. Gösteride size eklentiyi nasıl uygulayacağınızı göstereceğim ve ayrıca gelecekte ne ekleyebileceğiniz konusunda size bir fikir vereceğim. Özel bir gönderi türü oluşturmak için kodunuzu etkinleştirmediyseniz, sitenize geri dönmeye çalıştığınızda hiçbir şey görmezsiniz. add_action() işlevini kullanarak, kodumuzu iki parametreden oluşan bir eylem kancasına bağlayabiliriz: işlev adımız ve eylem kanca adı. Eklentiniz için özel stil veya komut dosyalarına ihtiyacınız varsa, bunları eklentinin dosyasına eklemeniz yeterlidir.
Ayrıca WordPress API'sini kullanarak komut dosyalarını ve stil sayfalarını ayrı dosyalar olarak sıralayabilirsiniz. Özel gönderi türleri eklediyseniz ve stil sayfanız onlar için stil içeriyorsa, siteniz artık özel gönderi türleri için stil içerecektir. Eklentinize PHP dosyaları eklemenin yanı sıra, bunları dahil etme dosyaları biçiminde de ekleyebilirsiniz. include_once işlevi, bir eylem veya filtrenin kancası yerine eklenti dosyanıza dahil edilmelidir. Ayrıca, istediğiniz şekilde çalışmalarını sağlamak için alınabilen ve genişletilebilen veya düzenlenebilen başka eklentiler de vardır. Oluşturduğunuz kod, kendi eylemleriniz ve filtrelerinizle yazılabileceği gibi, sınıflarınıza sınıflar ekleyerek de yazılabilir. WooCommerce, geliştirici belgelerinin yanı sıra kendi API'sine de sahiptir, bu da onu hem geliştiriciler hem de kullanıcılar için ideal bir platform haline getirir.

Bu kılavuz, eklentileri nasıl kodlayacağınızı ve basit bir eklentiyi nasıl oluşturacağınızı öğretir. Eklentileri nasıl oluşturacağınızı öğrendikten sonra, web sitenizde daha karmaşık görevleri gerçekleştirmek için daha gelişmiş ve tam özellikli eklentiler geliştirebilirsiniz. 2021 için en iyi widget eklentilerini, 2021 için en iyi Facebook widget'larını ve en iyi Twitter widget'larını sıraladık. Kodladığınız kod türü, tasarım veya içerik çıktısından ziyade sitenin işlevselliğine göre belirlenmelidir. Sonuç olarak gelecekte farklı bir tema seçerseniz yine aynı özelliklere sahip olacaksınız. Eklentiyi farklı bir temaya sahip başka bir web sitesinde de kullanabilirsiniz. Eklenti dosyanızın başında boş satır yoksa, dosyayı tekrar işlevsel hale getirmek için WP_DEBUG kullanabilirsiniz. Saygın bir satıcıdan satın aldığınız eklentilerin kötü amaçlı kod içermediğinden ve WordPress kodlama standartlarına uygun olduğundan emin olun. CodeCanyon, ThemeForest'ta bulunan en iyi binlerce WordPress temasına ve WordPress eklentisine sahiptir.
WordPress eklentilerini kullanmak, web sitenize kodlama yapmadan özellikler eklemenizi sağlar. Yalnızca bir klasör ve ardından bir satır metin içeren tek bir dosya oluşturmanız gerekir. Eklentiyi oluşturduktan sonra, WP-content/plugins klasörüne gidin ve harikaplugin adında yeni bir klasör oluşturun. Ardından, klasöre girdikten sonra harika birplugin.html dosyası göreceksiniz. Son olarak, WordPress yönetici paneline gidip “Eklentiler” menü seçeneğini seçerek eklentiyi etkinleştirin. Eklentiyi etkinleştirdikten sonra web siteniz “Merhaba Dünya!” demeye başlayacak. Sol üstte, solda bir bağlantı var.
Eklentilerle WordPress Sitenize Ekstra İşlevsellik Nasıl Eklenir
WordPress eklentileriyle sitenize ekstra işlevsellik eklemek, bunu yapmanın mükemmel bir yoludur. Özel ihtiyaçlarınızı karşılamak için kurulum kolaylığı ve özelleştirme seçeneklerinden yararlanabilirsiniz.
WordPress'te WooCommerce Eklentisi Nasıl Özelleştirilir
WordPress için WooCommerce eklentisi, web sitenize e-ticaret işlevselliği eklemenin harika bir yoludur. Eklentiyi ihtiyaçlarınıza daha iyi uyacak şekilde özelleştirmek için yapabileceğiniz birkaç şey var.
İlk olarak, web sitenizin tasarımına daha iyi uyması için eklentinin renk şemasını değiştirebilirsiniz. Bunu yapmak için WooCommerce Ayarları sayfasına gidin ve “Stil” sekmesine tıklayın. Buradan, açılır menüden yeni bir renk şeması seçebilirsiniz.
WooCommerce Ayarları sayfasındaki “Düzen” sekmesine giderek eklentinin düzenini de değiştirebilirsiniz. Buradan eklentinin sayfaları için yeni bir düzen seçebilirsiniz.
Son olarak, eklentinin butonlarında ve bağlantılarında görünen metni değiştirebilirsiniz. Bunu yapmak için WooCommerce Ayarları sayfasındaki “Metin” sekmesine gidin. Buradan eklentinin düğmeleri ve bağlantıları için yeni metin girebilirsiniz.
Çoklu site eklentisi ağ etkinleştirmeyi desteklemiyor. Eklentiyi çok siteli bir ağda kullanmak için her sitede ayrı ayrı etkinleştirmeniz gerekir. WooCommerce 3.8.4+ yüklü olmalıdır. Bu eklenti, WordPress'in en son ana sürümlerinde test edilmemiştir. Korunmama veya desteklenmeme ihtimali var ve ayrıca 2015'ten daha yeni WordPress sürümlerini kullandığınızda çalışmama ihtimali de var. Her biri bir incelemeyi hak ediyor. WooCommerce için Özelleştirici, WooCommerce'i özelleştirmenize izin veren açık kaynaklı bir araçtır.
WooCommerce Eklentisi Nasıl Özelleştirilir
WooCommerce eklentilerini özelleştirmek zor olabilir, ancak birkaç basit adımın yardımıyla istediğiniz sonuçlara ulaşabilirsiniz. Web sitenizde etkinleştirdiyseniz, kolayca özel CSS stilleri ekleyebileceksiniz.
Örnekle WordPress'te Eklenti Nasıl Oluşturulur
WordPress'te bir eklenti oluşturmak için şu adımları izlemeniz gerekir:
1. Yeni bir klasör oluşturun ve buna “eklentim” gibi bir ad verin.
2. Klasörün içinde yeni bir dosya oluşturun ve “eklenim.php” olarak adlandırın.
3. Dosyayı bir metin düzenleyicide açın ve aşağıdaki kodu ekleyin:
/*
Eklenti Adı: Eklentim
Eklenti URI'si: http://example.com/
Açıklama: Bu benim ilk eklentim.
Yazar: John Doe
Sürüm: 1.0
Yazar URI'si: http://example.com/
*/
// Kodunuz buraya gelecek…
4. Dosyayı kaydedin ve WordPress sitenizin “wp-content/plugins” klasörüne yükleyin.
5. WordPress yönetici panelinizdeki “Eklentiler” sayfasından eklentiyi etkinleştirin.
6. Şimdi, kurulu eklentilerinizden biri olarak listelenen “Eklentimi” görmelisiniz.
Bir WordPress eklentisi, sitenin kullanımını kolaylaştırmaktan fazlasını yapabilir. Birçok farklı WordPress eklentisi türü ücretsiz veya ücretli olarak mevcuttur. Yazma sırasında WordPress, 59.000'den fazla ücretsiz eklenti içeren biri de dahil olmak üzere bir dizi eklenti deposuna sahiptir. Bu yazımızda size nasıl WordPress eklentisi yazacağınızı göstereceğiz. Bu derste size basit bir eklentinin nasıl oluşturulacağını öğreteceğim ve ayrıca size vereceğim birkaç araç ve kaynağı nasıl kullanacağınızı göstereceğim. Her WordPress eklentisinin ana dosyasını manuel veya otomatik olarak oluşturmak ve ayrıca pluginsplate veya pluginsboilerplate gibi araçları kullanmak mümkündür. Bu eğitimde, hayali bir restoran web sitesine özel bir gönderi türü eklemek için bir eklenti oluşturacağım.
Başlamak için, hot-recipes.html ana dosyasını (tercih ettiğim metin düzenleyicide kaydedeceğim) açmak ve düzenlemek için Notepad++ kullanın. Eklentiyi etkinleştirmek için bir kod oluşturmamız gerekiyor. Özel yazı tipi tarifimizi kaydeden bu kod, tariflerimiz için çeşitli seçenekler sunar. Ayrıca, revizyonlar, özel alanlar, alıntılar, yorumlar, öne çıkan resimler ve çeşitli diğer özellikler için destek içerir. Yeni bir tarif eklemek için gönderi düzenleyiciyi kullanırken, bu özellikleri fark edeceksiniz. Mac veya PC'de hot-recipes.php dosyasını hızlı ve kolay bir şekilde bir zip dosyasına dönüştürebilirsiniz. Test sitenize giriş yapın ve Eklentiler'e gidin. WordPress yönetici menünüze bakıyorsanız, gönderilerinize yeni tarifler eklemenize olanak tanıyan yeni bir Tarifler gönderi türü fark edeceksiniz.
WordPress'te Eklenti Dosyası Nasıl Oluşturulur
Bir klasör oluşturma ve ardından tek bir dosya ile tek bir içerik satırı oluşturma gibi basit bir adımla bir eklenti dosyası oluşturulabilir. Awesomeplugin klasörü, WordPress-content/plugins klasöründe oluşturulmalıdır. Bu yeni klasörde harika bir eklenti dosyası oluşturarak uygulamayı başlatabilirsiniz.
br, PHP kullanan bir programlama dilidir. Harika bir eklenti.
AwesomePlugin sınıfını kullanarak WP_Plugin genişletilir.
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
Bu ürün sepetime eklendi.
Bir Web Sitesi İçin Eklenti Nasıl Oluşturulur
Bir web sitesi için eklenti oluşturmak için HTML, CSS ve JavaScript gibi kodlama dillerini temel düzeyde anlamanız gerekir. Bu dilleri sağlam bir şekilde anladıktan sonra, aşağıdaki adımları izleyerek eklentinizi oluşturmaya başlayabilirsiniz:
1. Öncelikle, bilgisayarınızda eklentiniz için tüm dosyaları depolayacağınız bir klasör oluşturmanız gerekecektir.
2. İkinci olarak, eklentinizin kodunu içerecek bir HTML dosyası oluşturmanız gerekecek.
3. Üçüncü olarak, eklentiniz için stil kodunu içerecek bir CSS dosyası oluşturmanız gerekecek.
4. Son olarak, eklentiniz için işlevsellik kodunu içeren bir JavaScript dosyası oluşturmanız gerekecektir.
Eklentiniz için gerekli tüm dosyaları oluşturduktan sonra, bunları web sitenizin sunucusuna yükleyebilir ve eklentinizi etkinleştirebilirsiniz.
WordPress eklentileri, web siteniz için özel özellikler oluşturmak için kullanılabilir. PHP, CSS, HTML veya JavaScript ile önceden kodlama deneyiminiz yoksa bir eklenti oluşturulmaz. Sürecin her adımında size yol göstereceğiz ve sonunda, basit bir eklenti oluşturmak için WordPress kodlaması hakkında yeterince bilgi sahibi olacaksınız. Yazımızda, sonuna kullanıcıdan bizi Twitter'da takip etmesini isteyen bir mesaj ekleyen basit bir eklenti oluşturacağız. Eklentinizin WordPress.org sayfasında benioku.txt dosyasına bilgi eklediğinizde, bilgiler orada da görüntülenecektir. WordPress eklentinizin diğer WordPress kullanıcıları tarafından kullanılmasını ve keşfedilmesini istiyorsanız eklenti deposuna gönderebilirsiniz. Eklentilerinizi gözden geçirmek istiyorsanız ücretsiz bir WordPress.org hesabına ihtiyacınız olacak.
Hesabınızda oturum açmak için ekranın sağ üst köşesine gidin ve giriş düğmesine tıklayın. Eklentinizin benioku dosyasını düzenlemeyi bitirdiğinizde, kaydettiğinizden emin olun. Sürüm kontrol yazılımı, kullanıcıların değişiklikleri takip ederken, farklı sürümleri yönetirken ve ekip işbirliğine katılırken dosyaları ve dizinleri değiştirmelerini sağlar.svn, kullanıcıların değişiklikleri takip ederken dosya ve dizinleri değiştirmelerini sağlayan bir sürüm kontrol sistemidir. Versions uygulamasını yükleyin ve yüklendikten sonra eklentinizin deposunun bir kopyasını arayın. Başlamak için, klasörü adlandırmanız ve bilgisayarınızda nerede tutmak istediğinizi seçmeniz gerekir. Artık değişikliklerinizi, eklentinizin indirmesi için uygun hale getirecek olan Versions Uygulamasına yükleyebilirsiniz. Yukarıdaki örnek kodda gösterildiği gibi, eklentimiz derleyicinin 1.0 sürümü kullanılarak oluşturulmuştur.
Eklentinize yeni bir sürüm eklemek için önce sürüm numarasından sonra adlandırılan bir klasör oluşturmalısınız. WordPress kullanarak eklentilerinize resimler ve ekran görüntüleri eklenebilir. Bu öğeler Subversion kullanılarak yüklenmeli ve uygun şekilde adlandırılmalıdır. Bu adım adım kılavuz size nasıl bir WordPress eklentisi oluşturacağınızı öğretir. WordPress eklentilerine nasıl işlevsellik ekleneceğini öğrenmek için aşağıda listelenen kaynaklara göz atın. Bu makaleyi beğendiyseniz, WordPress video eğitimlerimizi almak için lütfen YouTube Kanalımıza abone olmayı düşünün. Misyonumuz, kaynak toplamak, işimizin önemini açıklamak ve bunu yapmamıza nasıl yardımcı olabileceğinizi açıklamaktır.
Kendi Kendime Özel Bir Eklenti Kurmak Mümkün mü?
Kendi eklentilerinizi yazmak ve hızlı ve kolay bir şekilde kodlamak, onları kullanmak kadar basittir. Tema dosyalarınızın yanı sıra orada da mevcut olacaklar. Her fonksiyonun adını bir küme ayracı kodu ve o ayraç içindeki kod izleyecektir. Eklentinizdeki kod, siz onu çağırmadığınız sürece çalışmayacaktır, bu yüzden bunu yapmanın bir yolunu bulmalısınız.
WordPress ile Özel Bir Eklenti Oluşturma
WordPress içerik yönetim sistemi ücretsiz ve açık kaynaklı olup, sıfırdan yeni bir web sitesi veya blog oluşturmanıza veya mevcut olanı güncellemenize olanak tanır. WordPress ve ekosisteminin geliştiriciler ve kullanıcılar tarafından desteklenmesi çok önemlidir. WordPress eklentileri, gönderileri ve sayfaları yönetmeye yönelik araçlar, güvenlik ve performans geliştirmeleri ile birlikte 0,01 ABD Doları ile 100 ABD Doları arasında değişmektedir. Yerleşik eklenti şablon işlevleriyle, eklenti dosyanız için ihtiyaç duyduğunuz eklenti türüne özel bir şablon oluşturabilirsiniz. İlk olarak, eklentinin hiyerarşisinde bulunan eklentinin şablonlar dizininde şablon dosyasını oluşturmalıyız. İşlev, şablon dosyasının dosya yolu girilerek oluşturulmalıdır. Bu kodları eklediğimizde artık şablonların açılır listesinde yeni bir sayfa şablonu olduğunu görebiliyoruz. Premium bir eklenti oluşturmak istiyorsanız, gitmenin yolu bir eklenti şablonu olabilir. Eklenti şablonu, gerekli işlevleri ve ayarları içeren özel bir eklenti dosyasını kolayca oluşturmanıza izin vererek zamandan ve emekten tasarruf etmenizi sağlar. Premium temalara sahip WordPress eklentileri, WordPress eklenti dizininde veya premium temalar sunan eklenti geliştiricilerinden bulunabilir.
