WordPress temanızı nasıl özelleştirebilirsiniz: Yöntemler ve en iyi uygulamalar
Yayınlanan: 2023-10-11WordPress, birçok varlığıyla övülen harika bir araçtır. Örneğin sezgiseldir, esnektir, ölçeklenebilirdir ve kullanımı kolaydır (minimum eğitimden sonra).
Ancak uzmanlık düzeyiniz ne olursa olsun, her zaman cevaplanmayan teknik sorular vardır .

Sitenizde şunu veya bunu nasıl yapacağınızı merak ediyor olabilirsiniz. İşte sadece bir örnek: Bir WordPress temasını nasıl özelleştiririm?
Yaygın bir soru, ancak birden fazla cevabı olan bir soru çünkü size açık pek çok olasılık var. Hepsini ve nasıl uygulayacağınızı biliyor musunuz?
Sizi bu makalede öğrenmeye davet ettiğim şey bu. Bunu okuduktan sonra harekete geçmenin 5 yöntemini öğreneceksiniz (bunlardan birini kullanmamalısınız, o yüzden çok dikkatli olun!).
Ancak aynı zamanda sitenizi bozma riskine girmeden işleri doğru şekilde yapmak için bir dizi ipucu ve en iyi uygulamaları da öğreneceksiniz.
Genel Bakış
- WordPress teması nedir?
- WordPress temanızı neden özelleştirmelisiniz?
- WP temanızı özelleştirmeden önceki ön adımlar nelerdir?
- WordPress temasını özelleştirmenin 5 yolu
- Çözüm
WordPress teması nedir?
WordPress teması, web sitenizin görsel görünümünü ve düzenini tanımlayan bir dizi dosyadır.
WordPress belgelerinde açıklandığı gibi bir tema, siteniz için "temelde birleşik bir tasarıma sahip bir grafik arayüz" oluşturur. Başka bir deyişle tema, web sitenizin tasarımından sorumludur.
Size "WordPress sitenizdeki içeriğin ve diğer verilerin görsel sunumu üzerinde kontrol" sağlamak için, yine WordPress belgelerine göre bir tema genellikle aşağıdaki öğelere dayanır:
- Ünlü
index.php(klasik temalar için) veyaindex.html(blok tabanlı temalar için) gibi şablon dosyaları - Resim dosyaları (
.jpg,.png,.gif, vb.) - Stil sayfaları (
.css) - Belirli bir sayfaya veya sayfa grubuna uygulanabilen özel sayfa şablonları
- İşlemi için gereken diğer kaynak dosyalar (
.php)
Yerel temalar ve tema türleri
WordPress'i yüklediğiniz anda varsayılan olarak son üç yerel temasıyla birlikte gelir.
Yerel tema, WordPress tarafından varsayılan olarak yüklenen bir temadır. Adı “Yirmi” ile başlıyor. Yazma sırasında varsayılan yerel tema Yirmi Yirmi Üç'tü.

WordPress'in Çekirdeği, CMS'nin ( İçerik yönetim sistemi) düzgün çalışması için gerekli tüm yerel dosya ve dizinleri ifade eder.
Tabii ki, yerel bir tema kullanmak zorunda değilsiniz. Resmi WordPress dizininde, ayrıca özel tema mağazalarında ve pazar yerlerinde (örneğin Themeforest gibi) binlercesi daha mevcuttur.
İki tema türünü birbirinden ayırmak önemlidir:
- Genellikle WordPress Özelleştirici kullanılarak özelleştirilebilen “Klasik” temalar . Astra gibi pek çok tanınmış temada durum böyledir.
- WordPress Site Düzenleyicisi ile çalışacak şekilde tasarlanmış blok tabanlı temalar . İkincisi, blokları (WordPress Gutenberg editörü tarafından sunulan kapsayıcılar) kullanarak sitenizin tüm bölümlerini (üstbilgi, altbilgi, 404 sayfa, yayın arşivleri, widget bölgeleri vb.) oluşturmanıza ve düzenlemenize olanak tanır.
- Örneğin Jadro blok tabanlı bir temadır. Sitenizde bu tür bir tema etkinse Görünüm > Düzenleyici menüsünden özelleştirebilirsiniz.
WordPress temalarıyla ilgili mutlaka sahip olunması gereken kaynağımıza göz atın . Ücretsiz ve premium temalardan oluşan bir seçkiyi, temanızı nereden seçeceğinizi ve projeniz için hangisini seçeceğinizi bulacaksınız.
WordPress temanızı neden özelleştirmelisiniz?
Tasarım ve eklentiler
WordPress temalarına ve nasıl çalıştıklarına dair bu ilk genel bakışın ardından önemli bir açıklamayla başlayalım.
Bir WordPress temasını özelleştirmek derken, tasarımını ve görsel görünümünü özelleştirmeyi kastediyoruz.
İşlevsellik ekleyerek sitenizi özelleştirmek istiyorsanız özel eklentileri kullanmanız daha iyi olur.
Örneğin, WP Rocket eklentisi size sitenizin yükleme hızını hızlandıracak seçenekler sunacaktır. Yoast SEO eklentisi sitenizin SEO'sunu optimize etmenize yardımcı olacaktır.
Bu senin için daha açık mı?
WordPress temasını özelleştirmek için 7 neden
O halde WordPress temanızı neden özelleştirmek isteyebileceğinizin nedenlerinin bir listesiyle devam edelim. Sonuçta bu öyle hafife alınacak ve bir anda yapılacak bir şey değil!
Birkaç olası neden vardır:
- Sizi rakiplerden ayıran benzersiz bir web sitesine sahip olmak . Resmi dizinden veya premium mağazadan bir tema kullanıyorsanız bunu stil kılavuzunuza göre özelleştirmeyi unutmayın. Sitenizin renk paletini, tipografisini, logolarını ve görsel unsurlarını marka kimliğinizle bütünleştirerek firmanızın bilinirliğini güçlendirebilirsiniz.
- Kullanıcı deneyimini geliştirmek için . Hedef kitlenizin beklentilerine uygun, ziyaretçi memnuniyetini artırabilecek, dönüşüm oranlarını artırabilecek, kullanıcı dostu bir arayüz tasarlayabilirsiniz.
- Okunabilirliği ve erişilebilirliği geliştirmek . Bir WordPress temasını özelleştirmek, ziyaretçilerin dikkatini çekmek için gerekli olan, içeriğinizin okunabilirliğini artıran yazı tiplerini, renkleri ve düzeni seçmenize olanak tanır.
- Sitenizin her türlü ekranda (bilgisayar, akıllı telefon veya tablet) okunabilmesi için duyarlı özelliği geliştirmek .
- Grafiklerinizi güncellemek için (örneğin sitenizi yeniden tasarlayarak). Web teknolojileri ve kullanımı çok hızlı gelişiyor. Birkaç ay/yıl sonra siteniz güncelliğini yitirecektir, dolayısıyla temanızı güncel hale getirecek şekilde özelleştirmeniz önemlidir. Özelleştirme, modern ve çekici tasarımı korurken, temanızı tamamen değiştirmenize gerek kalmadan WordPress sitenizi ihtiyaçlarınıza göre geliştirmenize olanak tanır.
- Özelleştirilmiş bir tasarım oluşturmak için . Özellikle kod konusunda rahatsanız, önceden tasarlanmış bir temanın sınırlı seçenekleriyle yetinmek yerine, aklınızdakilerle tam olarak eşleşen özel bir tasarım oluşturabilirsiniz.
- Sitenizin görünümünü belirli bir etkinliğe uyarlamak için . Örneğin, WPMarmite'ın sitesi bu iki etkinlik için bir Noel veya Cadılar Bayramı logosuyla süslenmiştir. Kendi açınızdan, bir promosyonun, yeni bir ürünün vb. lansmanı için sitenizin tasarımının belirli yönlerini (düğmeler, kişiselleştirilmiş sayfa vb.) değiştirmeyi seçebilirsiniz.

Ekranın diğer tarafında: WordPress temanızı özelleştirmek için farklı bir nedeniniz var mı?
Başlamadan önce aşağıdaki en iyi iki uygulamayı uygulayarak arkanızı kolladığınızdan emin olun.
WP temanızı özelleştirmeden önceki ön adımlar nelerdir?
Sitenizi kaydedin
WordPress temanızı özelleştirmek, özellikle de büyük bir yenileme ise, kodu gözden geçirseniz de geçmeseniz de çeşitli dosyaların değiştirilmesini içerir (bu konuya daha sonra geri döneceğiz).
Yapmak istediğiniz değişikliklerin boyutu ne olursa olsun, önceden sitenizi kaydetmenizi öneririm.
Mümkünse hem dosyalarınızı hem de veritabanınızı yedekleyin . Herhangi bir sorun durumunda (hata, teknik olay, PHP veya CSS hatası vb.) içiniz rahat olacak ve sitenizi huzur içinde geri yükleyebileceksiniz.
Sitenizi yedeklemek için aşağıdakiler dahil çeşitli seçenekleriniz vardır:
- Özel bir eklenti kullanma . Bu testte bunlardan birkaçını, özellikle de UpdraftPlus'ı sunuyoruz. UpdraftPlus, yedeklerinizi uzaktaki bir depolama alanına gönderirken sitenizi otomatik olarak yedeklemenizi sağlar ki bu da iyi bir uygulamadır. Ücretsiz sürüm çoğu durumda yeterli olacaktır.
- Tek tıklamayla yedekleme ve geri yükleme işlevine sahip bir site yönetimi aracı . Bu makalede sunduğumuz WP Umbrella'nın durumu budur.
Bir test ortamında çalışın
Siteniz yedeklenip güvenli hale getirildikten sonra WordPress temanızı bir test ortamında özelleştirmenizi öneririm.
Bu seçeneğin temel avantajı, bir sorun olması durumunda üretim (çevrimiçi) sitenizin sorunsuz çalışmasını etkilememenizdir.
Herhangi bir sorunu stres yaşamadan özelleştirebilir ve çözebilirsiniz. İş bittiğinde tek yapmanız gereken siteyi çevrimiçi duruma geçirmek.
Ancak öncelikle test ortamında çalışmak için seçenekleriniz neler?
Ana yollardan biri yerel olarak, yani kendi makinenizde çalışmaktır. Yerel olarak çalışmanın en ünlü ve etkili araçlarından birine… Yerel denir.

Kurulumu yapmak için konuyla ilgili kılavuzumuza başvurun. Üretim sitenizi gelecekteki yerel sitenize kopyalamak için All-in-One WP Migration, Duplicator veya Migrate Guru gibi bir geçiş eklentisi kullanın.
Bu eklentilerin ücretsiz sürümleri, taşıyabileceğiniz dosyaların boyutuna sınırlamalar getirir. Resmi dizin açıklamalarına göz atın ve seçenekleri (ve diğer rakiplerin seçenekleri) hakkında daha fazla bilgi edinmek için konuyla ilgili makalemizi kullanın .
Eğer tersini yapmak istiyorsanız (sitenizi yerel sunucudan çevrimiçi sunucuya aktarmak), bu eklentilerin bunun için de çalışacağını unutmayın.
Son olarak, bir hazırlama sitesi oluşturarak bir test ortamında da çalışabilirsiniz. Çoğu barındırma sağlayıcısı bunun için seçenekler sunar, ancak WP Staging gibi özel bir eklentiye de güvenebilirsiniz.

Daha fazla uzatmadan, WordPress temanızı özelleştirmenin 5 yoluna bakmanın zamanı geldi.
WordPress temasını özelleştirmenin 5 yolu
Yöntem 1: Tema Özelleştirme Aracı
Araç mevcut mu?
WordPress temanızı doğrudan WordPress arka ofisinden özelleştirmenin klasik bir yoluyla başlayalım. Tema Özelleştiriciden bahsediyorum.
Görünüm > Özelleştir menüsünden erişilebilir. Uyarı. Ekranınızın önünde gözlerinizi ovuşturuyorsunuz. Sayfanızı yenilersiniz. Kenar çubuğunuzdaki tüm menülere tıklarsınız. Ama hiçbir şey olmadı.
Bu Özelleştirme Aracına erişemezsiniz. Panik yapmayın, bazı durumlarda bu normaldir. Açıklamama izin ver.
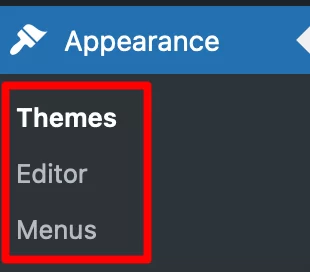
WordPress 5.9'dan daha yüksek bir sürüm kullanıyorsanız (ki bunu özellikle güvenlik nedenleriyle yapmanızı öneririm) ve blok tabanlı bir tema (örn. Yirmi Yirmi Üç) kullanıyorsanız, sitenizin "Görünüm" menüsü iki ile sınırlı olacaktır. alt menüler :
- Temalar
- Editör

WordPress Site Düzenleyicisi bir sitenin tamamını özelleştirmenize olanak tanır. Elbette, Özelleştirme Aracı, WP 5.9'un piyasaya sürülmesiyle WordPress Çekirdeğinde Site Düzenleyicinin ortaya çıkmasından bu yana artık bir anlam ifade etmiyor.
Ancak siteniz 5.9'dan daha düşük bir sürümde çalışıyorsa (iyi değil) veya klasik bir temayla (blok tabanlı olmayan) 5.9'dan daha yüksek bir sürümde çalışıyorsa Özelleştirme Aracına erişebileceksiniz. .
Bunların hepsi mantıklı mı? Örnek olarak WordPress 6.3 üzerinde Astra temasını aktif hale getirdiğinizde Özelleştirme Aracından faydalanabilirsiniz. Bu durumda “Görünüm” menüsü ek alt menüler içerecektir:

WordPress Tema Özelleştirme Aracının özellikleri nelerdir ve onu nasıl kullanırım?
Bunların hepsi çok iyi ama nasıl çalışıyor? Öncelikle şunu bilmelisiniz ki Özelleştirme Aracı yalnızca aktif temanız özelleştirme özelliğini destekliyorsa kullanılabilir.
Üstelik etkinleştirdiğiniz temaya bağlı olarak daha fazla veya daha az özelleştirme seçeneğiniz olacak . Örneğin Astra, Twenty Twenty-One gibi yerel bir temadan daha fazla seçenek sunuyor.
Genel olarak konuşursak, Özelleştiriciyle genellikle yapabilecekleriniz şunlardır:
- Temanızın tipografisini (yazı tipi, boyutu ve ağırlığı) ve renklerini değiştirin
- Logo ve site simgesi ekleme
- Blogunuzun düzenini seçin
- Gezinme menüsü oluşturma
- Ana sayfayı en son gönderileri veya statik bir sayfayı görüntüleyecek şekilde ayarlayın
- Altbilgiyi özelleştirin
- Ek CSS kodu ekleyin
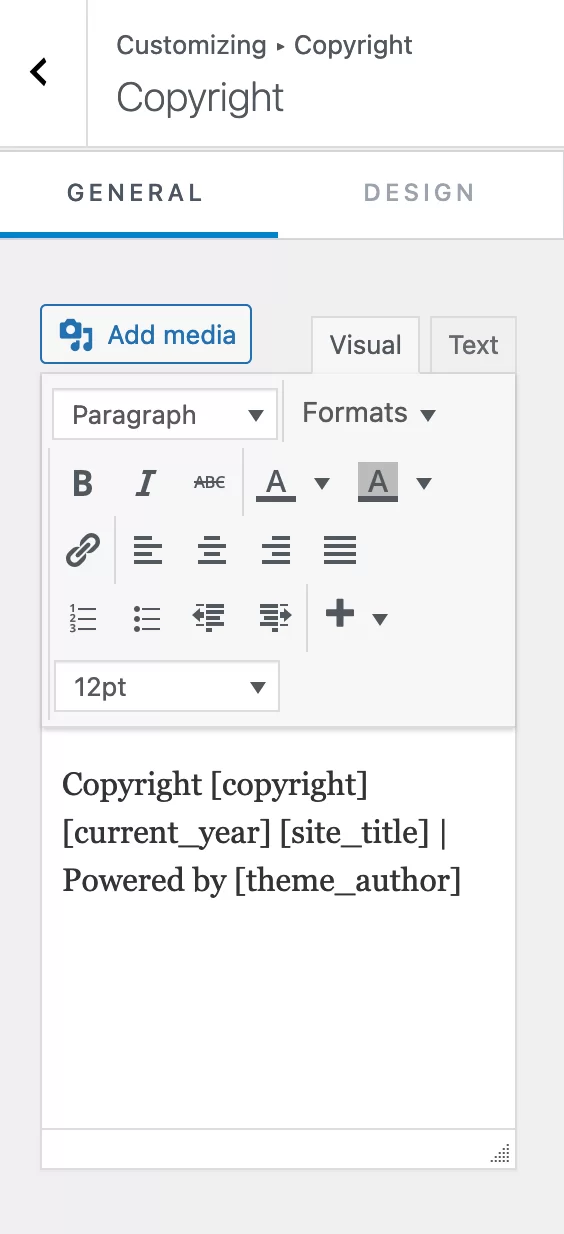
Bundan sonra özelleştirme derecesi her temaya bağlıdır. Örneğin Astra'da altbilgi telif hakkını değiştirebilirsiniz.

Yaptığınız değişiklikler sayfanın sağ tarafında gerçek zamanlı olarak görünecektir. Dahası, temanızı ve WordPress'i her güncellediğinizde bunlar kaydedilecektir ki bu büyük bir artıdır.

Düzenlemek üzere bir öğe seçmek ve sol kenar çubuğunda ilgili menüyü açmak için mavi kalem simgesine tıklayın.

Tüm değişikliklerinizi kaydetmek için sayfanızın üst kısmındaki “Yayınla” butonuna tıklamayı unutmayın.
Yöntem 2: WordPress Site Düzenleyicisi
WordPress temanızı özelleştirmek için Site Düzenleyiciyi nasıl kullanırsınız?
Şimdi WordPress kontrol panelinize geri dönün. WordPress temanızı özelleştirmek için Yöntem #2'ye bir göz atalım: Site Düzenleyiciyi kullanmak.
Şimdi konuyu netleştirmek adına bir kez daha tekrar edeyim. Bu araçtan yararlanmak için şunları yapmanız gerekir:
- 5.9'dan büyük veya ona eşit bir WordPress sürümüne sahip olun
- Blok tabanlı bir temayı etkinleştirin
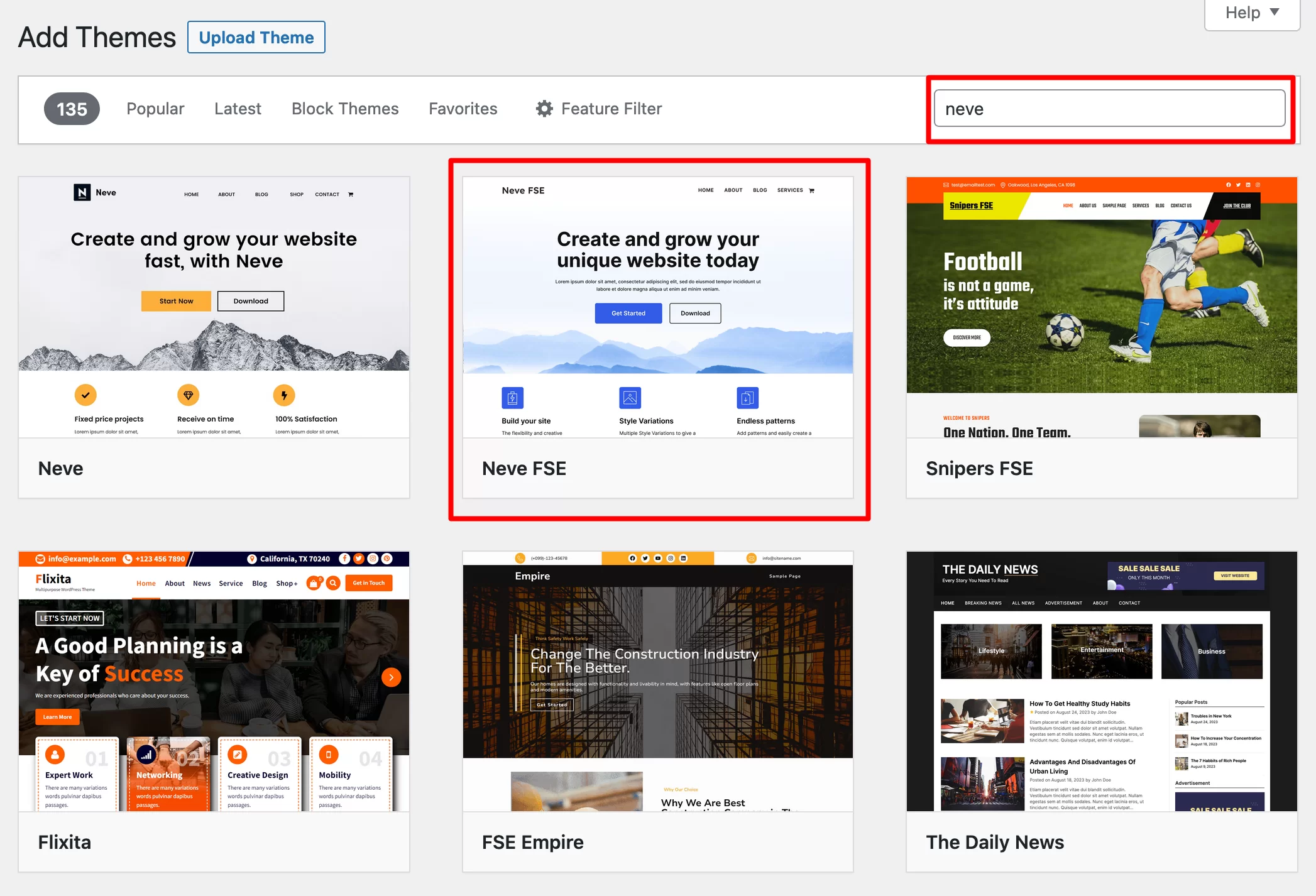
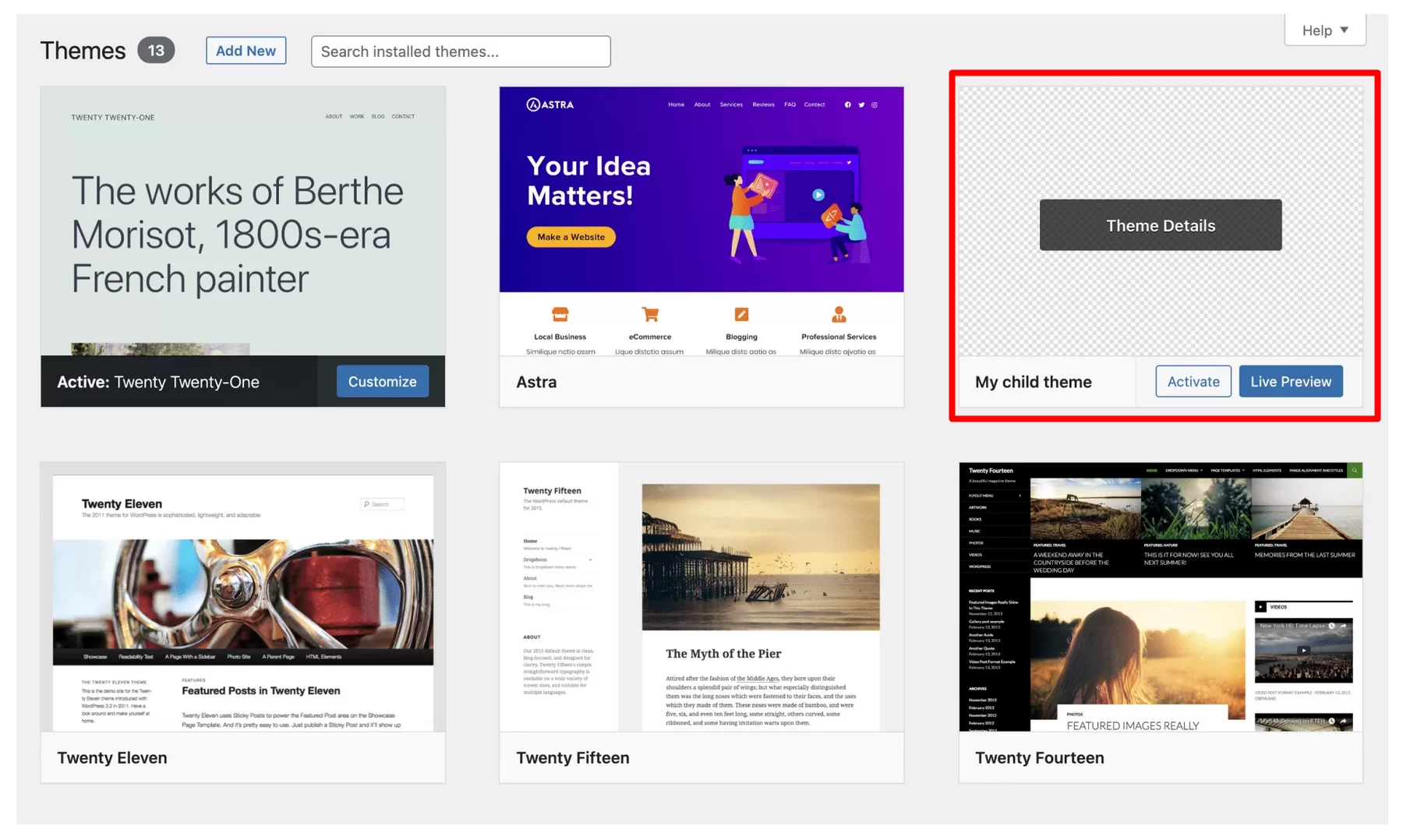
Bu örnekte Themeisle mağazasından ücretsiz Neve FSE temasını etkinleştireceğiz. Bunu yapmak için Görünüm > Temalar'a gidin.
“Ekle” butonuna tıklayın. Ardından “Blok tabanlı temalar” sekmesine tıklayın ve “Neve FSE”yi seçin (veya arama çubuğunda arayın):

Kurun, ardından etkinleştirin. Her şey yolunda giderse, "Görünüm" menünüz biraz küçülecek ve klasik temaya göre daha az meşgul olacak:

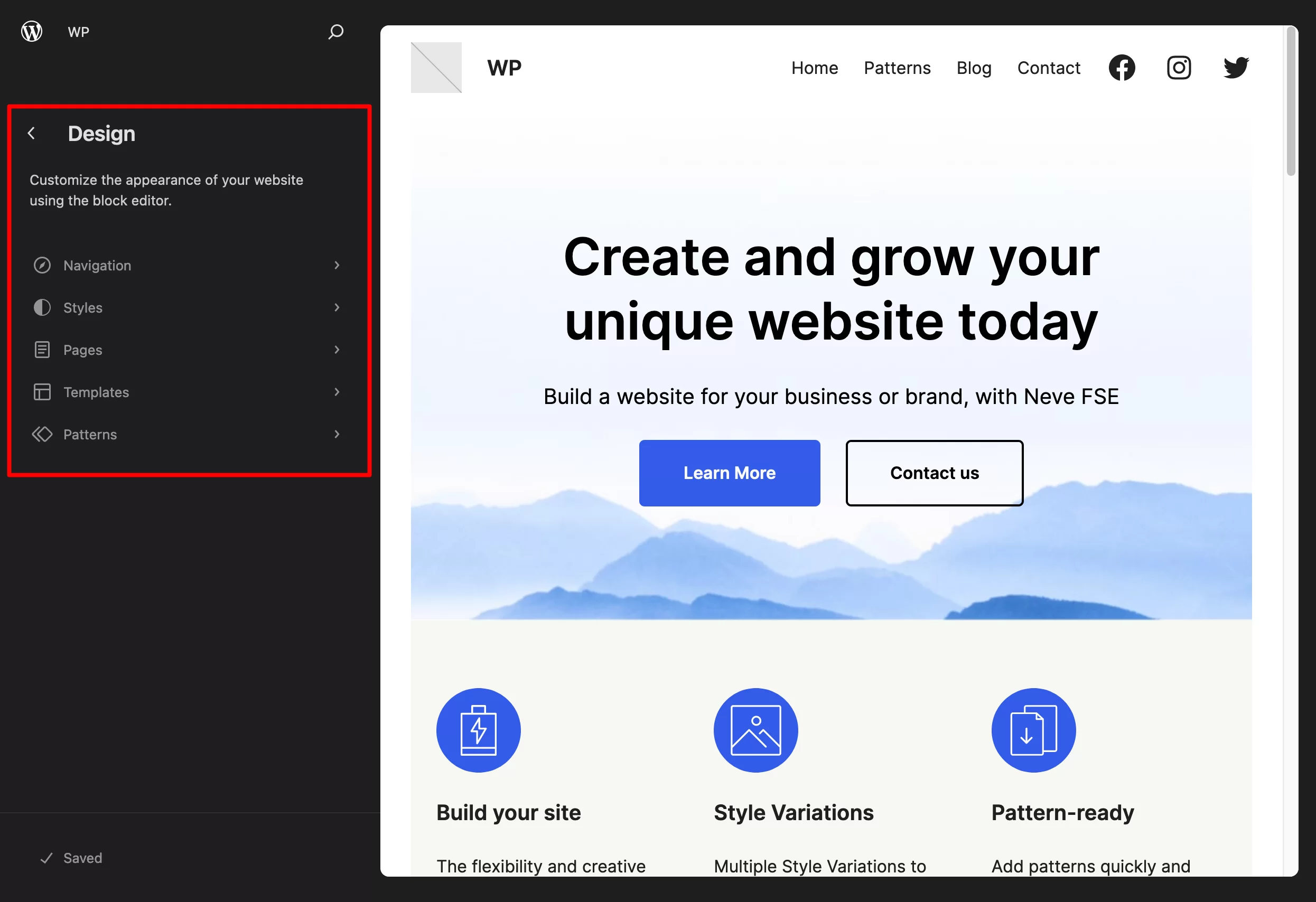
Temanızı özelleştirmek için Görünüm > Düzenleyici'ye gidin. Yapabilecekleriniz hakkında detaya girmeden önce lütfen aşağıdaki uyarıyı okuyunuz:
Site Düzenleyicisi halen geliştirilmekte ve iyileştirilmekte olan bir araçtır. Başarılı bir şekilde profesyonel düzenler oluşturmak istiyorsanız, hem şablon oluşturma hem de web tasarımı konusunda sağlam teknik bilgi gerektirir. Bu yüzden WordPress'e yeni başlayanlara önermiyoruz. Amacınız kodlamadan sayfalar ve bir sitenin tamamını oluşturmaksa, bunun yerine sayfa oluşturucuya yönelin.
Hangi seçenekler mevcut?
Buradan sitenizin TÜM bölümlerini (üstbilgi, altbilgi, 404 sayfa, makale arşivleri, widget bölgeleri vb.) blokları kullanarak değiştirebilirsiniz.
Ayrıntılı olarak şunları yapabilirsiniz:
- Gezinme menünüzü özelleştirin
- Genel stilleri, yani tüm WordPress temanıza uygulanan renk paletini yapılandırın
- Sitenizdeki tüm sayfaları değiştirin
- Temanızda bulunan sayfa şablonlarını veya ana sayfanızdaki, blog gönderileriniz veya 404 sayfanızdaki görseli düzenleyin . Ayrıca kendi özel şablonlarınızı da oluşturabilirsiniz.
- Blok kalıplarınızı yönetin ve yenilerini ekleyin

Kişiselleştirme açısından sayfa oluşturucuya çok yakınız. Tüm değişiklikler gerçek zamanlı olarak önünüzde, doğrudan ekranınızda yapılır.
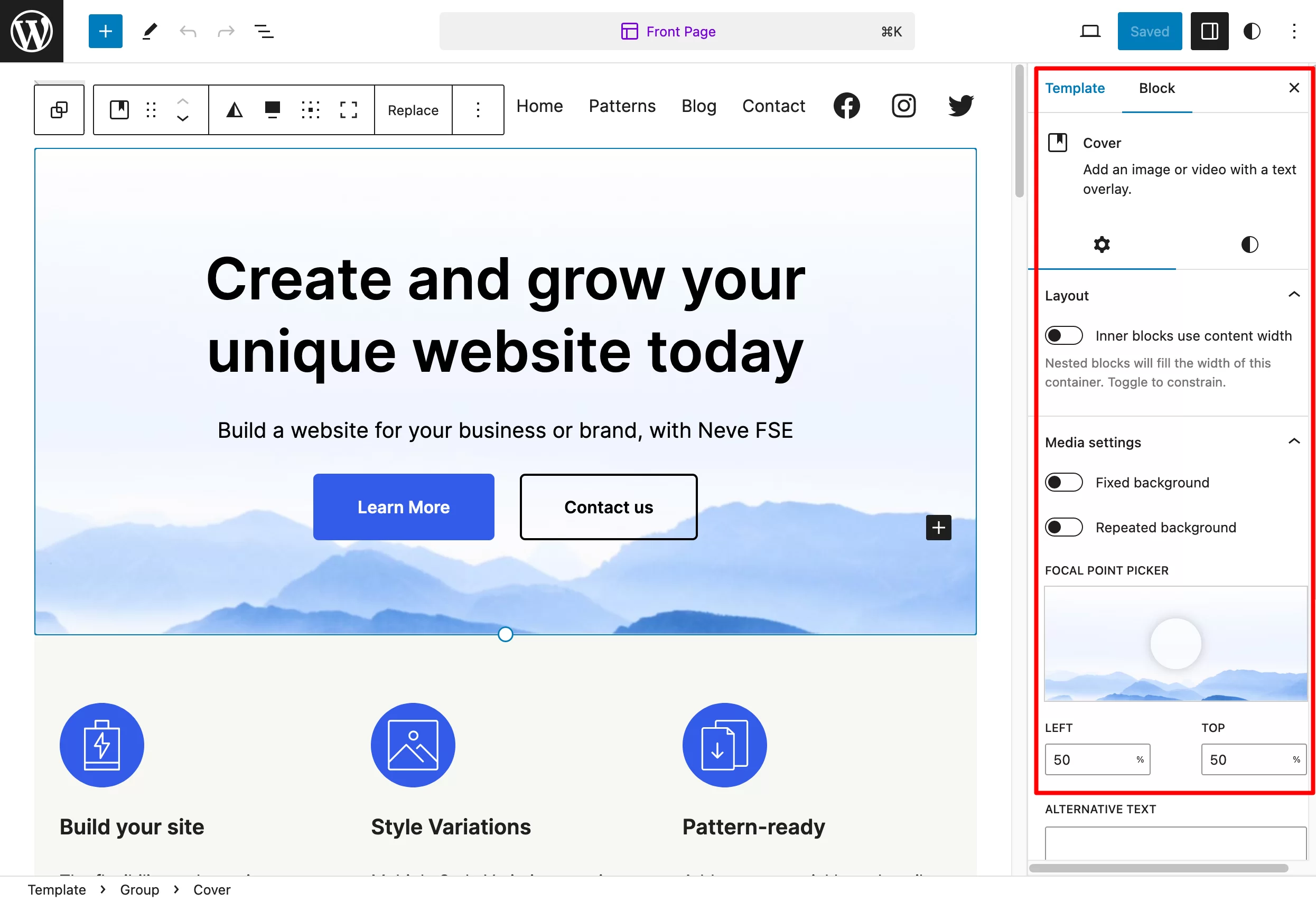
Örneğin, bir düğmenin metnini, onu silerek ve yeniden yazarak değiştirebilirsiniz. Bir arka plan resmini üzerine tıklayarak vb. değiştirebilirsiniz.

Bir sayfa oluşturucu ile WordPress'in Gutenberg editörü arasındaki farkları tam olarak anlamak için karşılaştırmamızı okuyun .
Site Editörünün çalışma şekli blok bazlı olduğundan blok ekleme aracına tıklayarak dilediğiniz blokları sayfanıza ekleyebilirsiniz .
Daha sonra her blok, tıpkı WordPress içerik düzenleyicisiyle bir yazı yazarken yaptığınız gibi, “Ayarlar” menüsü açılarak değiştirilebilir.
Yöntem 3: Sayfa oluşturucu
Önceki bölümü dikkatlice okuduysanız şu terimi fark etmiş olabilirsiniz: sayfa oluşturucu.
Bu , bir WordPress temasını özelleştirmenin üçüncü yöntemidir .
Tamamen kesin olmak gerekirse, burada biraz hile yapıyoruz. Aslında, sayfa oluşturucu bir temayı özelleştirmenize değil, sitenizin görünümünü özelleştirmenize olanak tanır. Teknik olarak konuşursak, bir sayfa oluşturucu yalnızca içerik alanında çalışır (kullandığınız sayfa oluşturucunun sürümüne bağlı olarak üstbilgi ve altbilginin yanı sıra). Üstbilgi ve altbilgi şablonları ise artık kullanılmamaktadır.
Detaya girmeden önce tanımına kısaca göz atalım.
Sayfa oluşturucu, tek bir kod satırına dokunmadan içeriğiniz için zengin, karmaşık sayfa düzenleri oluşturmanıza olanak tanıyan bir eklentidir.
Özellikle sürükle-bırak, gerçek zamanlı düzenleme modeli ve kullanıcıya sunduğu birden fazla kullanıma hazır sayfa şablonuyla öne çıkıyor.
Piyasadaki en iyi bilinen sayfa oluşturucular arasında şunlar yer almaktadır:
- Elementor (bağlı kuruluş bağlantısı)
- Divi Builder (bağlı kuruluş bağlantısı)
- Kunduz İnşaatçısı
- Brizy
- Başarılı Mimar
Sayfa oluşturucular ve bunlardan on tanesine ilişkin incelememiz hakkında daha fazla bilgi edinmek ister misiniz? Konuyla ilgili rehberimize gidin .
Elementor gibi bir sayfa oluşturucuyla bir tema nasıl özelleştirilir
Sayfa oluşturucunun gücünden yararlanmak için öncelikle temanızla uyumlu olduğundan emin olmanız gerekir.
Bunların büyük çoğunluğu öyledir, dolayısıyla orada herhangi bir sorun yaşamazsınız.
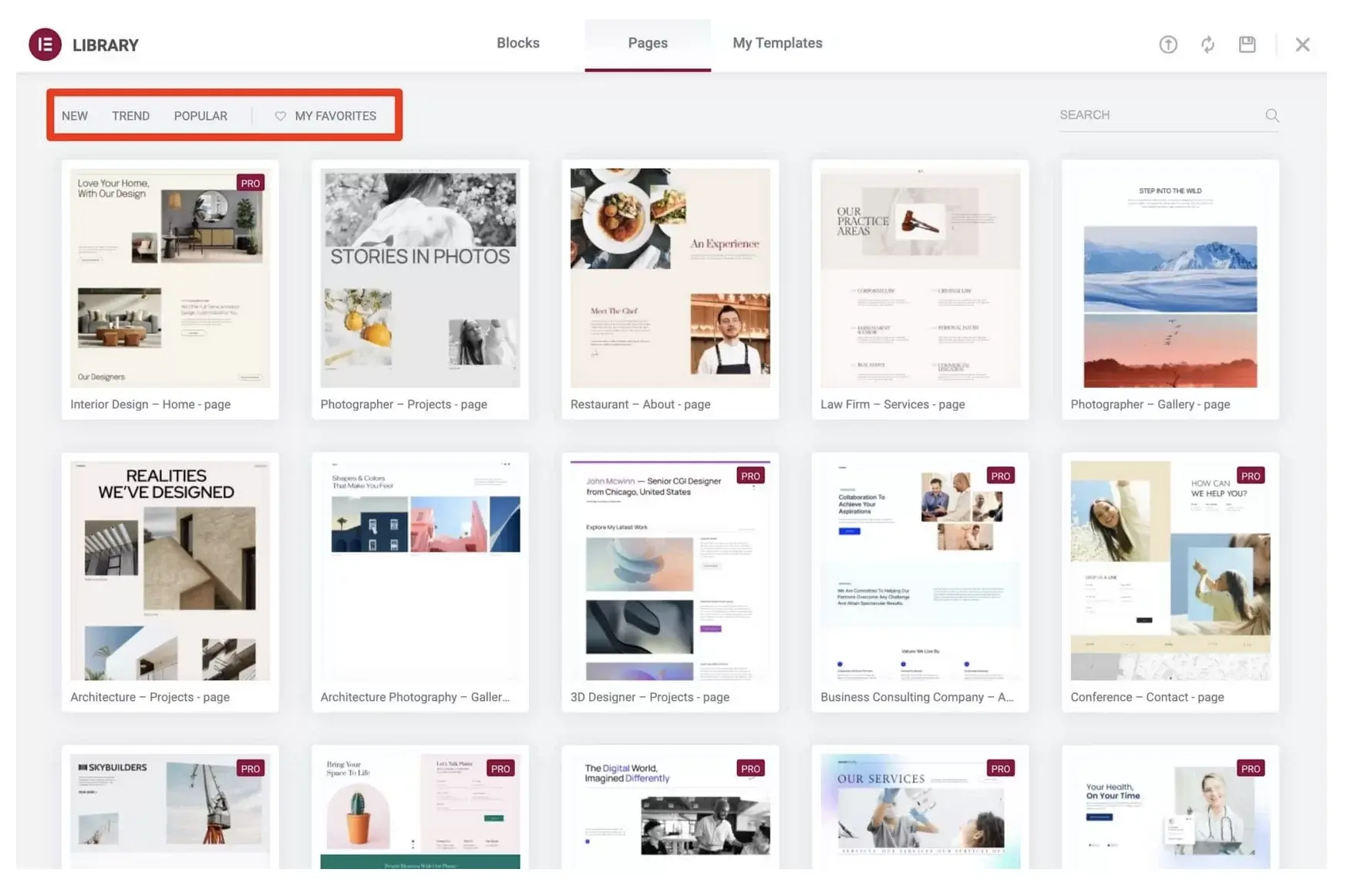
Seçtiğiniz temayı sitenizde etkinleştirdikten sonra bir sayfa oluşturun ve düzenlemeye başlayın. Bu örnek için, resmi WordPress dizinindeki en popüler sayfa oluşturucu olan Elementor'u kullanacağım ( 5 milyondan fazla aktif kurulum).
Yapılandırmaya başlamak ve onun hakkında her şeyi öğrenmek istiyorsanız Elementor'a adadığımız nihai kılavuza bir göz atın.
İşte yapabileceklerinizin kısa bir özeti:
- Sayfanızın farklı bölümleri için bir yapı, yani sütunlu bir kapsayıcı tanımlayın
- Elementor'da "widget'lar" adı verilen içerik öğelerini içine ekleyin . Bunları ekranın solundaki yan panelde bulacaksınız. Bunları basitçe sürükleyip bırakarak dahil edebilirsiniz.
- Her öğeyi görsel olarak özelleştirin ve sayfada herhangi bir yere sürükleyip bırakın
- Her widget'ın stilini ve görünümünü ileri düzeyde özelleştirin
- Kullanıma hazır şablonları kullanarak bir sayfa şablonunu ve/veya hatta tüm siteyi etkinleştirin

WordPress Site Düzenleyiciyle karşılaştırıldığında iyi bir sayfa oluşturucu çeşitli özelleştirme seçenekleri ve sayfa şablonları sunar. Bu nedenle kağıt üzerinde yeni başlayanlar için daha uygun bir araçtır ancak genelleme yapmamaya dikkat edin.
Bir sayfa oluşturucu öncelikle kodlamayı bilmeyen veya bunu yapmak istemeyen kişilere yönelik olsa da, bir sayfa oluşturucu oluşturmak istiyorsanız yine de çok iyi bir web tasarımı, arayüz ve kullanıcı deneyimi (UX) bilgisi gerektirir. estetik açıdan hoş, tutarlı siteler.
Dahası, seçtiğiniz sayfa oluşturucunun nasıl çalıştığını anlamak için oldukça uzun bir öğrenme eğrisine ihtiyacınız olacak, böylece sayısız işlevleri arasında boğulmazsınız.
Yöntem 4: Tema dosyası düzenleyicisi
Yöntem 4'e geçelim: tema dosyası düzenleyicisini kullanarak özelleştirme.
Bu bahsetmek için önemli bir yöntemdir, çünkü yönetim arayüzünüzdeki varlığı göz önüne alındığında onu kullanmak çok caziptir. Tam orada, parmaklarınızın ucunda.
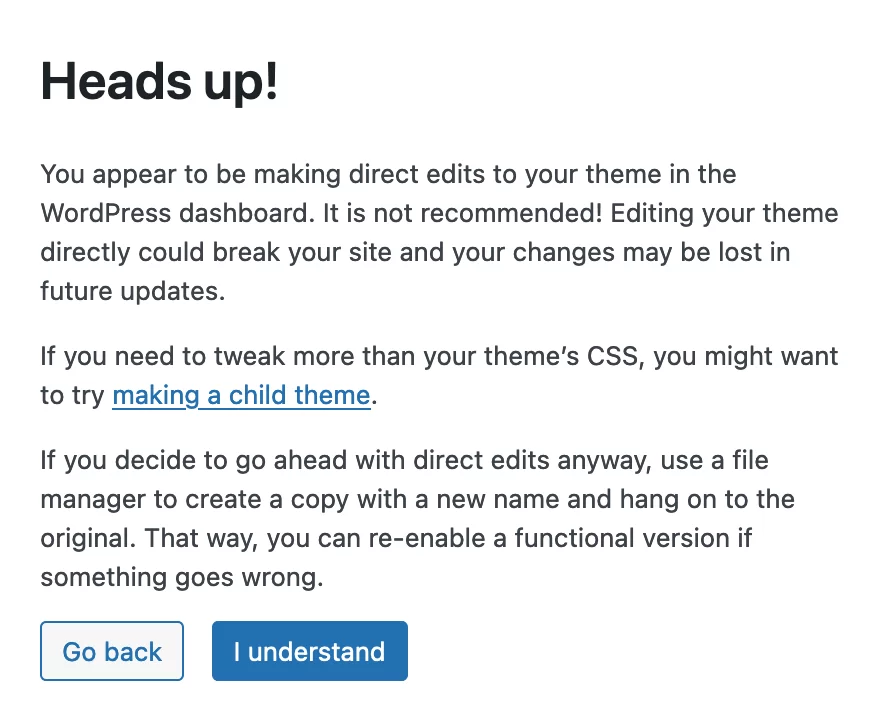
Ama kullanmayın! Dosya düzenleyicisini (yani WordPress kod düzenleyicisini veya tema düzenleyicisini) kullanmak çok kötü bir uygulamadır.
Aslında WordPress'in kendisi, dosya düzenleyicisine eriştiğinizde sizi uyarır. Bu yöntemin tavsiye edilmediğini bildiren bir açılır pencere görüntülenir:

Bu kod düzenleyiciyi kullanırsanız, temanız güncellenir güncellenmez (alt temanızı düzenlemediğiniz sürece) tüm değişiklikleriniz silinecektir. Dahası, koddaki basit bir hata veya noktalı virgülün atlanması (örneğin) sitenizin çökmesine neden olacaktır.
Tekrar söylüyorum bu yöntemi unutun ve kullanmayın . Bilginiz olsun: WordPress tema düzenleyiciniz kaybolmuş gibi görünüyorsa, bunun nedeni blok tabanlı bir tema kullanmanızdır.
Klasik bir temayla ona Görünüm > Tema Dosyası Düzenleyicisi'nden erişebilirsiniz.
Ancak şunu son kez vurgulamama izin verin: bu düzenleyiciyi kullanmayın . Eşeği sağlam kazığa bağlamak!
Yöntem 5: Kod aracılığıyla özelleştirme
Çocuk teması durumu
WordPress temanızı kodla özelleştirmek istiyorsanız (temanın resmi dizinden satın alınması veya indirilmesi durumunda), önerilen yöntem bir alt tema kullanmaktır.
Alt tema, bir siteye yüklenen (ana tema haline gelen) bir temanın işlevselliğini, tasarımını ve düzenini devralan ve derinlemesine özelleştirmeye izin veren bir temadır.
Alt tema kullanmak iyi bir uygulamadır çünkü ana temayı güncellerseniz değişikliklerinizi saklayacağınızdan emin olabilirsiniz.
Ancak bir alt tema oluşturmak her zaman en iyi yöntem değildir , özellikle de yeni başlıyorsanız. Her şeyi bozmamak için minimum kod bilgisine sahip olmanız gerekir.
Dahası, bu makalede açıkladığımız gibi başka alternatifler de mümkündür (burada size nasıl çocuk teması oluşturulacağını da gösteriyoruz).
Örneğin, Site Düzenleyici ile uyumlu bir tema kullanıyorsanız, alt temanın içerdiği kodu incelemenize gerek kalmadan WordPress temanızın tamamını yönetim arayüzünüzden özelleştirebilirsiniz.
Bir alt tema oluşturmanın gerekli olduğunu düşünüyorsanız tek yapmanız gereken, ilk olarak alt temanızın dizinine yerleştireceğiniz seçtiğiniz dosyaları değiştirmektir (dosyayı ana temadan kopyalayıp yapıştırarak). Bu, örneğin şunları içerebilir:
-
style.css -
functions.php -
index.php dosyası - Vesaire.

Özel bir tema durumu
Hazır kod konusuna gelmişken, özel temalara son bir göz atalım.
Bu durumda, temanın güncellenmesinden bir geliştirici sorumluysa mutlaka bir alt temaya ihtiyacınız olmayacaktır. Daha sonra ana temanın kodunu değiştirebilirsiniz .
Öte yandan, bir güncellemeden sonra belirli dosyalara (örneğin,
functions.php) kod eklemek istiyorsanız, bir sonraki güncellemede tüm değişikliklerinizi kaybetmemek için bir alt tema kullanmak daha iyidir.
#WordPress #temanızı nasıl özelleştireceğinizi merak mı ediyorsunuz?
WPMarmite kılavuzundan kodlamalı veya kodlamasız deneyebileceğiniz 5 yöntemi öğrenin.
Çözüm
İşte bu kadar. Bir WordPress temasının nasıl özelleştirileceğini ayrıntılarıyla anlatan bu makalenin sonuna ulaştınız.
Özetlemek gerekirse, bir temanın tasarımını değiştirmenin çeşitli nedenleri vardır. Grafikleri güncellemek, kullanıcı deneyimini ve okunabilirliği geliştirmek veya rekabette öne çıkmak olabilir.
Bunu başarmak için 5 farklı kişiselleştirme yöntemi keşfettiniz:
- Tema Özelleştirme Aracı
- Site Editörü
- Bir sayfa oluşturucu
- Tema dosyası düzenleyicisi (kullanılmamalıdır!)
- “Sabit” kodun kullanımı
Başlamadan önce sitenizi kaydetmeyi unutmayın .
Tercih ettiğiniz veya yakın gelecekte benimsemek istediğiniz bir yöntem var mı? Yorumlarda bize her şeyi anlatın ve ipuçlarınızı WPMarmite okuyucularıyla paylaşın.