Daha İyi Görüntü Yükleme için WordPress'te Tembel Yüklemeyi Devre Dışı Bırakın
Yayınlanan: 2023-02-22Tembel Yük Nedir? Yavaş yüklemeyi önlemek için Tembel Yüklemeyi devre dışı bırakmak istiyor musunuz?
Günümüz dünyasında, web sitesi hızı ve kullanıcı deneyimi, bir web sitesinin başarısını belirlemede çok önemli faktörlerdir. Web sitesi hızını artırmanın yollarından biri, kullanıcı resmin bulunduğu alana inene kadar resimlerin yüklenmesini erteleyen bir teknik olan yavaş yükleme kullanmaktır.
Bu teknik, ilk yükleme sürelerini azaltmaya yardımcı olsa da, görüntülerin gecikmeli olarak yüklenmesine yol açarak kötü bir kullanıcı deneyimine neden olabilir. WordPress'te yavaş yüklemeyi devre dışı bırakmak, görüntü yükleme sürelerini iyileştirerek daha iyi bir kullanıcı deneyimi sağlayabilir.
WordPress, varsayılan olarak, sayfa yükleme sürelerini hızlandırmak için görüntülerin ve diğer ortamların indirilmesini erteleyen bir yavaş yükleme özelliği içerir.
Ne yazık ki, bazı web siteleri için grafiklerin ve diğer ortamların görüntülenmesindeki gecikme, kullanıcı deneyimini olumsuz etkileyebilir.
Bu makale, hem bir eklenti hem de bir kod çözümü kullanarak WordPress'te tembel yükün nasıl hızlı bir şekilde devre dışı bırakılacağını gösterecektir.
Yavaş yüklenme

WordPress 5.5'te, yavaş görüntü yükleme başlangıçta tanıtıldı. Daha sonra, yavaş yükleme işlevine iframe yerleştirmeleri dahil etti (ör. YouTube videoları, Spotify ve diğer yerleştirmeler).
İçeriği ve görüntülenebilir alanı olabildiğince hızlı yükleyen bu yaklaşım, web sitenizin hızını ve işlevselliğini artırır.
Daha hızlı bir web sitesi hem kullanıcılar hem de arama motoru optimizasyonu için avantajlıdır. Hız, Google gibi arama motorlarının dikkate aldığı sıralama faktörlerinden biridir.
Sayfa yükleme süresini daha da hızlandırmak için, fotoğraflara ve yerleştirmelere ek olarak yorumları ve Gravatarları temkinli bir şekilde yükleyebilirsiniz.
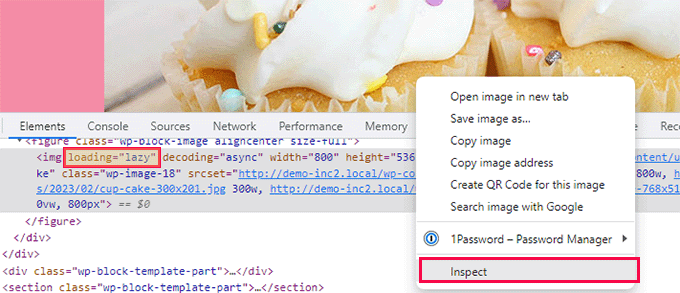
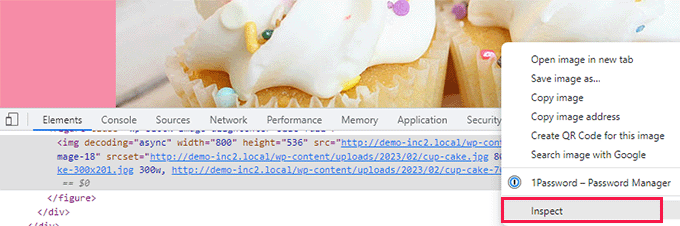
Bir resme sağ tıklayıp onu seçmek için tarayıcınızın İnceleme aracını kullanarak, yavaş yüklemenin nasıl çalıştığını gözlemleyebilirsiniz.
Bu, tarayıcınızın ekranını bölecek ve HTML kaynak kodunu gösterecektir. Artık görüntünün "loading=lazy" özelliğinin uygulandığını görebilirsiniz.
Şimdi, genel olarak konuşursak, WordPress web sitenizin genel avantajları nedeniyle tembel yükü kaldırmanızı önermiyoruz. Kapatıldığında, web siteleri daha yavaş yüklenebilir ve daha düşük dönüşüm oranlarına ve SEO sıralamalarına sahip olabilir.
Ne yazık ki, bazı web siteleri için geç yükleme bazen kullanıcı deneyimini bozabilir.
Örneğin, içeriğinizin çoğunluğunu fotoğrafların oluşturduğu bir fotoğrafçılık web sitesi işletiyorsanız, müşterilerinizin kullanıcı deneyimi mahvolabilir.
Diğer durumlarda, farklı bir yavaş yükleme çözümü kullanıyor olabilirsiniz ve yalnızca WordPress'in yerleşik yavaş yükleme işlevini devre dışı bırakmak isteyebilirsiniz.
Şimdi WordPress'te tembel yükü devre dışı bırakmanın ne kadar basit olduğuna bakalım.
Yaklaşım 1: WPCode ile WordPress'in geç yüklenmesini devre dışı bırakın (Önerilir)
Temanızın functions.php dosyasına özel bir kod parçası ekleyerek, WordPress'in yavaş yükleme işlevini kolayca kapatabilirsiniz.
Not:- Kodu girerken en ufak bir hatanın bile web sitenizi yok edebileceğini ve kullanıcıların siteye erişmesini engelleyebileceğini unutmayın.
Bu nedenle, web sitenize özel kod eklemek istiyorsanız, WPCode eklentisini kullanmanızı öneririz.
Özel kod parçacıkları için en iyi eklentidir ve yeni başlayanların web sitelerine güvenli bir şekilde özel kod eklemelerini inanılmaz derecede kolaylaştırır.
WPCode eklentisini yüklemek ve etkinleştirmek ilk adımdır.
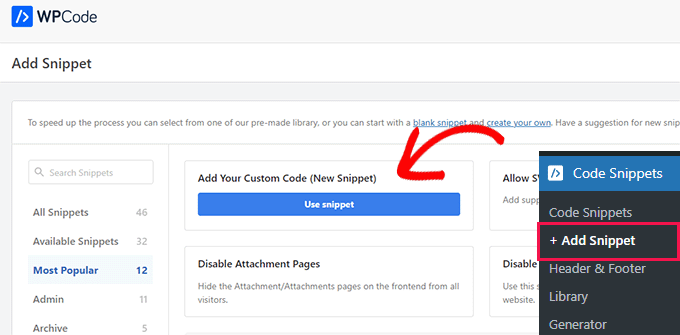
Aktivasyondan sonra Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.

Bunu yaparak, web sitenize bir dizi kullanıma hazır kod parçacığı ekleyebileceğiniz 'Snippet Ekle' ekranına yönlendirileceksiniz.
Bu menüden “Add Your Own Code (New Snippet)” seçeneğini seçtikten sonra “Snippet Kullan” butonuna tıklayın.
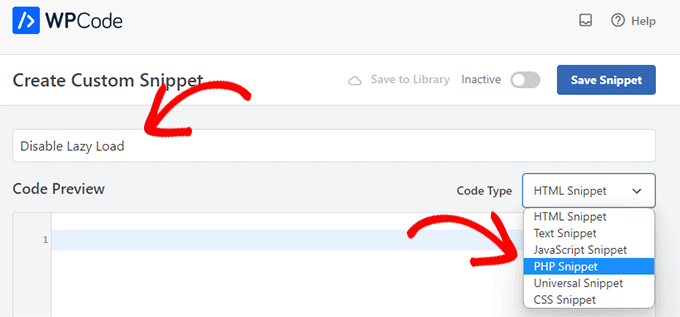
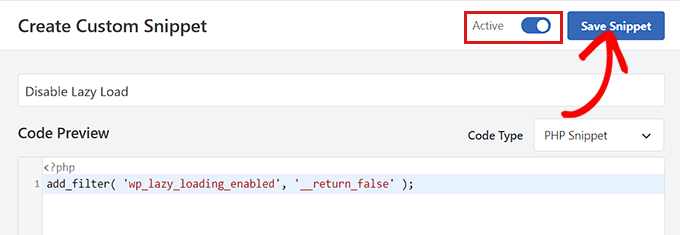
"Create Custom Snippet" (Özel Parçacık Oluştur) sayfasındayken kod parçacığınız için bir ad girerek başlayabilirsiniz.
Kod parçacığını ve işlevini tanımanızı kolaylaştıracak her şey nitelendirilir.

Ardından, "Kod Türü" seçeneğinin yanındaki açılır menüden "PHP Snippet" seçeneğini seçin.
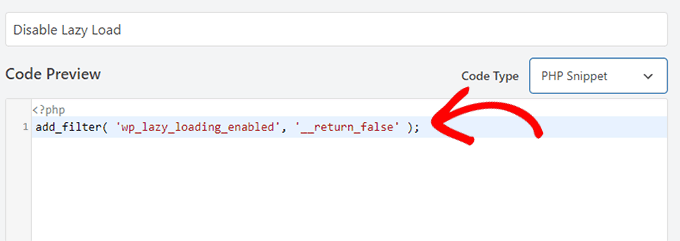
Daha sonra PHP kodunun bir sonraki satırını “Kod Önizleme” kutusuna yapıştırın.

|
Kod, “Kod Önizleme” kutusuna yapıştırıldığında gösterildiği gibi görünecektir.

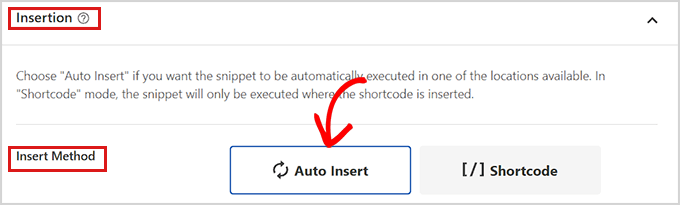
Kodu girdikten sonra 'Ekleme' alanına ilerleyin.
Bu durumda ekleme modu olarak "Otomatik Ekle"yi seçmeniz yeterlidir. Snippet'i etkinleştirdiğinizde, bu, tüm özel kodunuzun web sitenizde otomatik olarak yürütülmesini garanti eder.

Bir sonraki adım, sayfanın üst kısmındaki "Aktif Değil" anahtarını "Aktif" konumuna getirmektir.
Bundan sonra “Save Snippet” düğmesine tıklayarak özelleştirilmiş snippet'inizi çalıştırmayı ve kaydetmeyi unutmayın.

Bu benzersiz kod parçacığı aktif olduğunda, WordPress web sitenizdeki yavaş yükleme işlevi devre dışı bırakılacaktır.
Bir resme sağ tıkladığınızda tarayıcı menüsünden İncele'yi seçerek kontrol edebilirsiniz.
loading=lazy özelliği artık görüntünün HTML kaynağında bulunmayacaktır.

Yaklaşım 2: Bir eklenti kullanarak yavaş yüklemeyi devre dışı bırakın
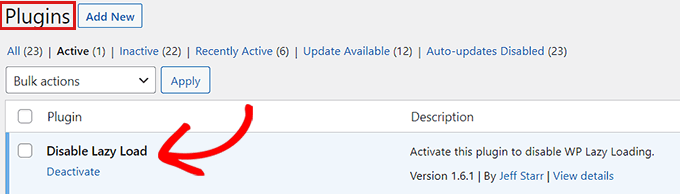
Web sitenize herhangi bir kod eklemek istemiyorsanız, Tembel Yükü Devre Dışı Bırak eklentisi harika bir alternatiftir.
Tembel Yükü Devre Dışı Bırak eklentisinin yüklenmesi ve açılması yeterlidir.

Eklenti kutudan çıkar çıkmaz kullanıma hazırdır ve yapılandırılması gerekmez. Açıldıktan sonra, sitenizin yavaş yükleme işlevi otomatik olarak devre dışı bırakılır.
Tembel Yükleme ve SEO
SEO söz konusu olduğunda, yavaş yüklemenin hem olumlu hem de olumsuz etkileri olabilir. Olumlu tarafı, tembel yükleme, arama motoru sıralama algoritmalarında önemli bir faktör olan sayfa yükleme sürelerini iyileştirebilir. Daha hızlı sayfa yükleme süreleri, arama motorları için olumlu sinyaller olan daha iyi kullanıcı katılımına ve daha düşük hemen çıkma oranlarına yol açabilir.
Olumsuz tarafı, geç yükleme, arama motorlarının web sitenizdeki içeriği taramasını ve dizine eklemesini zorlaştırabilir. Arama motorları, yalnızca kullanıcı kaydırdığında yüklenen içeriğe erişemeyebilir ve dizine ekleyemeyebilir, bu da potansiyel olarak daha düşük arama sıralamalarına neden olabilir.
Bu sorunu çözmek için, arama motorlarının geç yükleme kullanılarak yüklenen içerik de dahil olmak üzere web sitenizdeki tüm içeriği tarayabilmesini ve dizine ekleyebilmesini sağlamak için çeşitli teknikler kullanabilirsiniz. Örneğin, arama motorlarına geç yükleme kullanılarak yüklenen içeriğin alternatif bir sürümünü sağlamak için "noscript" etiketini kullanabilir veya görüntülendiğinde içeriğin yüklenmesini tetiklemek için "Kavşak Gözlemci" API'sini kullanabilirsiniz. .
Genel olarak, yavaş yükleme, web sitenizin performansı ve SEO üzerinde önemli bir etkiye sahip olabilir, ancak doğru uygulama ile olası olumsuz etkileri azaltabilir ve daha hızlı sayfa yükleme sürelerinin avantajlarından yararlanabilirsiniz.
Sarma
WordPress'te yavaş yüklemeyi devre dışı bırakmak, web sitenizin resim yükleme hızını ve kullanıcı deneyimini önemli ölçüde artırabilir. Bu makalede özetlenen adımları izleyerek, WordPress sitenizdeki yavaş yüklemeyi kolayca devre dışı bırakabilir ve daha hızlı yükleme süreleri elde edebilirsiniz; bu da daha iyi etkileşim, daha fazla dönüşüm ve sonuç olarak web siteniz için daha büyük başarı sağlayabilir. Ziyaretçileriniz için sorunsuz ve tatmin edici bir kullanıcı deneyimi sağlamak için web sitenizin performansını düzenli olarak izlemeyi ve optimizasyon tekniklerinizi gerektiği gibi ayarlamayı unutmayın.
Bu makalenin size WordPress'te yavaş yüklemeyi devre dışı bırakmanın doğru yolunu gösterdiğini içtenlikle umuyoruz.
