WordPress'te Mobil Tema Nasıl Devre Dışı Bırakılır?
Yayınlanan: 2022-04-05WordPress'te bir mobil temanın nasıl devre dışı bırakılacağına dair bir giriş yapmak istediğinizi varsayarsak:
WordPress sitenizin tüm cihazlarda harika görünmesini sağlamanın bir yolu, mobil temayı devre dışı bırakmaktır. Çoğu WordPress teması duyarlı ve farklı ekran boyutlarına uyum sağlarken, belirli bir nedenle mobil temayı devre dışı bırakmak istediğiniz zamanlar olabilir. Bu yazıda, WordPress'te mobil temayı nasıl devre dışı bırakacağınızı göstereceğiz.
WP Admin Dashboard, Görünüm * Mobil'i seçerek ve ardından Mobil temayı etkinleştir için Hayır'ı seçerek mobil temaları devre dışı bırakmanıza olanak tanır. Menünün en altına gitmeli ve gizlemek istediğiniz öğeye tıklamalısınız. WordPress temalarını barındırma makinenizden kaldırın ve bir daha asla bunlara sahip olmayacaksınız. WordPress'te yanıt veren bir sorunu nasıl düzeltirim? Eklentilerinizin duyarlı düzeninizle ilgili sorunlara neden olup olmadığını kontrol edin. Masaüstü görünümünü etkilemeden bir WordPress sitesine mobil bildirimleri nasıl eklersiniz? Aşağıdaki video, bir WordPress mobil temasının nasıl devre dışı bırakılacağını açıklar.
Jetpack Mobil Temasını Nasıl Devre Dışı Bırakırım?
 Kredi bilgileri: woorkup.com
Kredi bilgileri: woorkup.comBu özelliği Jetpack Ayarları sayfasından Yazma sekmesindeki Tema geliştirmelerini seçerek devre dışı bırakabilirsiniz: “Sitenizi akıllı telefonlar için optimize edin” seçeneğini bulun ve seçin.
Mobil WordPress'te Nasıl Gizlenirim?
 Kredi: www.wildflowersandpixels.co.uk
Kredi: www.wildflowersandpixels.co.ukMobil bir WordPress sitesinde içeriği gizlemenin en iyi yolu, içeriğin doğasına ve istenen güvenlik düzeyine bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Bununla birlikte, mobil bir WordPress sitesinde içeriği gizlemek için kullanılan bazı yaygın yöntemler arasında, sayfaları ve gönderileri parolayla korumak, sayfalar ve gönderiler için özel görünürlük ayarını kullanmak veya sitenize ekstra güvenlik özellikleri ekleyen bir eklenti yüklemek yer alır.
CSS kullanarak bir mobil cihazda bir menünün veya menünün bölümlerinin nasıl gizleneceğine dair bir kılavuz. Bunu başarmak için kendi başınıza kodlama yapmanız ve inceleme aracını kullanmanız gerekir. Menüyü web sitenizin masaüstü sürümünde kolayca bulabilirsiniz, ancak gizlemeniz gereken tek şey bu değildir. Bu makaledeki kodu kullanarak WordPress mobil menünüzün içeriğini gizleyebilirsiniz. WordPress panonuzdan Görünüm/Özelleştir'e gidin ve Ek CSS bölümünü seçin. Birkaç öğeyi gizlerseniz, mobil kullanıcıların tasarımınızda gezinmesi ve kısaltması daha kolay olacaktır. Tek bir öğeyi gizlemenin tek yolu menüye CSS eklemektir.
WP Mobil Menüsü, WordPress menünüzü mobil cihazlarda gizlemenize olanak tanır. Menü öğeleri, web sitesinin genişliği 767 piksel veya daha az olduğunda gizlenir. Bunu, menü öğelerinden herhangi biriyle veya cihaza bağlı olarak farklı öğeleri gizleyerek veya görüntüleyerek yapabilirsiniz. Mobil cihazlar için menünüzde yalnızca temel gezinme seçeneklerini kullanmanız önerilir. Mobil kullanıcıların, belirli bir sayfayı arıyorlarsa arama çubuğunu kullanma olasılıkları daha yüksektir. Mobil menünüzü görüntülemek için önce onu görünür hale getirmelisiniz. Çoğu menü öğesi seçildiğinde, gizlenip gizlenmediği kontrol edilir.
WordPress'te Mobil Görünümü Nasıl Açarım?
WordPress tema özelleştiriciyi kullanarak WordPress sitenizin mobil sürümünü önizleyebilirsiniz. WordPress kontrol panelinize giriş yaparak Görünüm'e erişebilirsiniz. Ekranınızın görünümünü değiştirebilirsiniz. Sayfanın alt kısmındaki mobil simgesini tıklayın. Mobil önizlemeyi tamamladıktan sonra sitenizin bir mobil cihazda nasıl göründüğünü görebileceksiniz.
Mobil WordPress'te Resimleri Nasıl Gizlerim?
'Gelişmiş' Sekmesinde satırın ayarlarını girerek, mobilde görüntü satırını gizleyebilirsiniz. Alt araç çubuğundaki 'Mobil Önizleme' simgesini tıklayarak değişikliklerinizi önizleyebilirsiniz. Grileşen resimler mobil sitelerde görünmeyecektir.
İçeriğinizi Mobil Cihazlarda Nasıl Gizlersiniz?
Mobil cihazınızda içeriği gizleme yönteminizle ilgili herhangi bir sorunuz varsa lütfen destek ekibimizle iletişime geçin.
Mobil Sürüm WordPress'i Devre Dışı Bırakın
Sitenizi akıllı telefonlar için optimize etmeyi devre dışı bırakmak için 'Yazma' sekmesine gidin ve 'Sitenizi akıllı telefonlar için optimize edin' seçeneğini arayın. Bunu yapmak için WordPress.com'da Ayarlar > Görünüm > Mobil Tema sayfasına gidin.
Artık çoğu web sitesi, sayfa akıllı telefonda bilgisayarınızda olduğundan farklı görünecek şekilde tasarlanmıştır. Bazı durumlarda, bant genişliği sınırlamaları veya küçük ekranlarda görsel çekiciliğin olmaması nedeniyle özellikler kaldırılabilir. Herhangi bir web sitesinin masaüstü sürümünü akıllı telefonunuzda nasıl görüntüleyeceğiniz konusunda size yol göstereceğiz. Windows telefonunuzda varsayılan tarayıcınız olarak Internet Explorer kullanıyorsanız, günlük aktiviteleriniz basittir. Android'in yardımıyla, bir Android telefonda Mobil Sürümü Devre Dışı Bırakmayı yapılandırmak kolaydır. Siteyi masaüstünüzde her görüntülemek istediğinizde bu seçeneği etkinleştirmelisiniz; sadece tarayıcı menüsüne gidin ve etkinleştirin.
Duyarlı WordPress Nasıl Devre Dışı Bırakılır
Görünüm'e giderek, Düzen'deki Duyarlılık seçeneğinin işaretini kaldırabilirsiniz.

WordPress Sitesi Mobilde Doğru Görünmüyor
Örneğin, mobil sitenizin ana sayfası masaüstü sürümüyle aynı olmayabilir veya tema kaydırıcınız mobil sitede görüntülenmiyor olabilir, bunun nedeni büyük olasılıkla JetPack eklentisini kurmuş ve etkinleştirmiş olmanızdır. mobil sürümünüzü geçersiz kılar
WordPress siteniz duyarlı olsa bile, mobil cihazınızda masaüstünüzdekinden farklı olabilir. MobileMetrics tarafından yapılan bir araştırmaya göre, kullanıcıların %67'sinin mobil uyumlu olmayan bir şirketten satın alma olasılığı daha yüksek. Bir WordPress sitesinin mobil cihazlarda farklı görünmesinin beş yaygın nedeni vardır. Yanıt vermeyen bir temanın kullanıcısı, mobil cihazında olduğu gibi masaüstünde de aynı içeriği fark edecektir. Yatay masaüstü kurulumunuzu dikey bir mobil cihaza dönüştürmek mümkün değildir. İyi, duyarlı bir tema seçerseniz, WordPress siteniz mobil cihazlarda iyi görünecektir. Bazı eklentiler yanıt vermeyebilir, bu yüzden olduklarından emin olun.
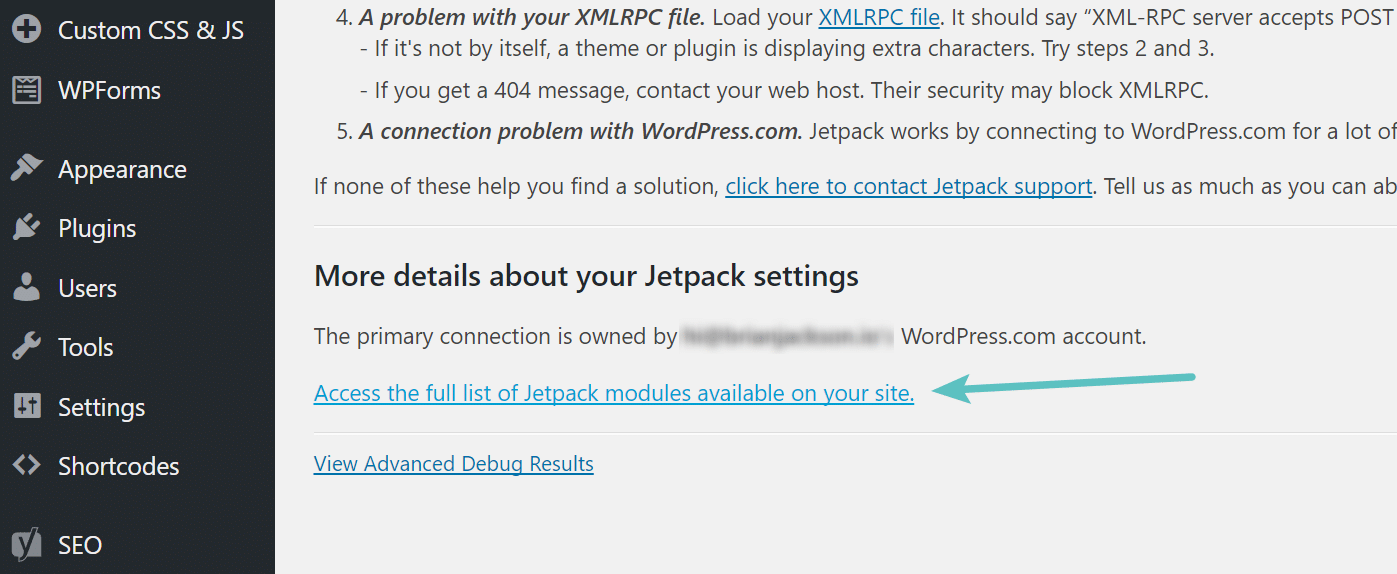
Ortamınızın uygun şekilde boyutlandırıldığından emin olmak için dosya boyutunu iki kez kontrol edin. Büyük dosyalarınız olsa bile sitenizin yüklenmesi sık sık yavaşlar ve bu dosyalar sayfa yüklenene kadar görünmeyebilir. Medyanızı sıkıştırırsanız, hem masaüstü hem de mobil cihazlarda sayfa hızınız artacaktır. Kısa kodlar, mobil sitenizdeki hangi öğelerin gizleneceğini belirtmek için kullanılabilir. Zaten yüklü bir dizi mobil uyumlu temanız olmalıdır. Bu modül sadece Jetpack kullanmıyorsanız kullanılabilir. WordPress kontrol panelinize gidip bu dosya yolunu tıklarsanız modülü devre dışı bırakabilirsiniz. Bir mobil siteyi ziyaret ettiğinizde, masaüstü sitenizle aynı temada olduğundan emin olun.
WordPress Sitenizi Mobil Cihazlar İçin Nasıl Optimize Edebilirsiniz?
Alakalı kalabilmek için WordPress sitenizin mobil cihazlarda iyi göründüğünden emin olmalısınız. Ayrıca, öğelerin mobil cihazınıza düzgün bir şekilde yerleştirilmediğini ve sitenizin hantal görünmesine neden olduğunu fark edebilirsiniz. Ağ bağlantısından bağımsız olarak tüm cihazlarda harika görünen duyarlı siteler tasarlayabilirsiniz. Düzgün yüklenmeyen bir mobil siteniz varsa, bunun nedeni büyük resimlerin sıkıştırılmaması ve mobil uygulamanın yüklenmesi için birkaç saniye beklemeniz gerekmesi olabilir.
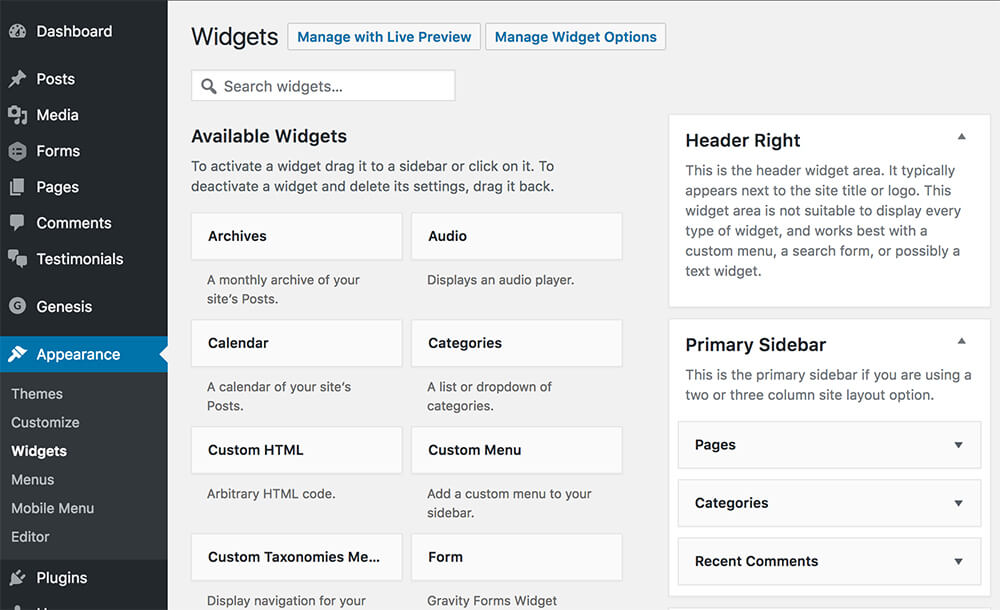
WordPress'te Mobil Sürüm Nasıl Düzenlenir
WordPress'te mobil sürümü düzenlemek için önce sol üst köşedeki hamburger simgesine gidin ve “Sitelerim”i seçin. Ardından düzenlemek istediğiniz siteyi seçin ve kontrol paneline gidin. Gösterge tablosuna girdikten sonra soldaki menüden "Mobil"i seçin. Buradan, tema, menüler ve widget'lar dahil olmak üzere sitenizin mobil sürümünde değişiklikler yapabilirsiniz.
Tüm web trafiğinin %50'si mobil cihazlardan gelmektedir. Mobil cihazlar için tasarlanmış web sitelerinin kullanımı basit ve sezgiseldir. Bu hizmetler, sorunsuz bir kullanıcı deneyimi sağladıkları için sizinle iletişim kurmayı kolaylaştırır. Çeşitli avantajlar elde etmek için duyarlı bir WordPress teması kullanabilirsiniz, ancak sitenizin akıllı telefonlarda nasıl göründüğü konusunda endişelenmelisiniz. WP Theme Customizer'ı kullanmakta kendini rahat hissetmeyenler için, sitenizin mobil uyumlu olup olmadığını belirlemek için Google Chrome her zaman kullanılabilir. Birkaç adımı tamamlamanızı gerektiren basit ve anlaşılır bir prosedürdür. Sayfanın farklı cihazlarda nasıl göründüğünü görmenizi sağlayan bu yöntemi kullanarak mobil web sitenizi çok çeşitli akıllı telefonlarda önizleyebilirsiniz.
WPBakery ve Elementor çok çeşitli farklı ihtiyaçları karşılayabildiğinden mükemmel seçimlerdir. RWD için bir sayfa oluşturucu gereklidir, ancak kullanmayı düşündüğünüz temanın çok etkileyici olma potansiyeli vardır. Ücretsiz bir WordPress teması, özellikle kullanmayı düşünüyorsanız önemlidir. Elementor'un en iyi mobil sayfa oluşturucu olduğuna şüphe yok. Sütunlar ve satırlar, belirli ekran boyutlarında görünmemeleri (veya hiç görünmemeleri) için ayrı cihazlarda devre dışı bırakılabilir. Bu simge, bir değerin hem masaüstü hem de mobil cihazlarda ayrı ayrı düzenlenebileceğini gösterir. Menü, kullanıcı deneyiminin kritik bir bileşenidir ve ziyaretçilerin web sitenize geldiklerinde gördükleri ilk şeylerden biridir.
Mobil cihazlardaki içerikler, orijinal masaüstü düzenine uygun olarak aşağıdaki resimde görüldüğü gibi yeniden düzenlenecektir. Bir mobil cihazda veya tablette bir bölümün sırasını değiştirirken, bunu yapmak için ters sütunu kullanabiliriz. Duyarlı Menü eklentisi, animasyonlar, arka planlar ve menü düğmelerinin yerleşimi oluşturmayı kolaylaştırır. Envira Gallery Lite, güçlü galeriler oluşturmak için mükemmel bir araçtır. WPtouch kullanarak web siteniz için şık ve basit bir mobil tema oluşturabilirsiniz. Bir ekranın büyük bir bölümündeki açılır pencereler, sayfanın içeriğine erişebilmeleri için kullanıcının görünümünden kaldırılmalıdır. Çoğu zaman, Google, araya giren pop-up'lar görüntüleyen web sitelerini cezalandırır. Bu konuda zorluk yaşıyorsanız, Hızlandırılmış Mobil Sayfalar eklentisini kullanmayı düşünmelisiniz.
WordPress Sitenizi Birkaç Şekilde Mobil Dostu Hale Getirebilirsiniz
Google Mobil Uyumluluk Testine girerek WordPress sitenizin mobil uyumlu bir sürümünü oluşturabilirsiniz. WordPress temanızın mobil uyumlu olup olmayacağını (veya kendi temanızı oluşturup oluşturmayacağını) ve öyleyse hangi WordPress eklentilerinin dahil edilmesi gerektiğini düşünün. Bir mobil cihazda kaydolmayı basitleştirin.
